
Բովանդակություն:
- Քայլ 1: Սկսելու համար
- Քայլ 2: Կարգավորում
- Քայլ 3. Դաս և սկզբնական գործառույթի փաստարկ
- Քայլ 4: Windows և շրջանակներ
- Քայլ 5. Փոփոխականների ներդրում ունենալը
- Քայլ 6: Շրջանակների ավելացում պատուհանում
- Քայլ 7: Հաշվիր գործառույթը կոճակի սեղմումով
- Քայլ 8: Պատուհանի ցուցադրում
- Քայլ 9: Ավելացնել սեղմման կոճակ
- Քայլ 10. Գնահատված արժեքների օգտագործումը
- Քայլ 11: Օգտագործեք Math.floor ()
- Քայլ 12: Դասի կանչում
- Քայլ 13: Վերջնական
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:45.
- Վերջին փոփոխված 2025-01-23 14:48.

Գոկուլրաջ Պանդիառաջ
Հետևյալ հրահանգները քայլ առ քայլ ուղեցույց են տալիս Python- ում ներդրումային հաշվիչ ստեղծելու համար: օգտագործելով GUI: Այս հրահանգների փաթեթը նպատակ ունի աջակցել այն մարդկանց, ովքեր ունեն միջանկյալ գիտելիքներ պիթոնի մասին: Ներմուծման tkinter- ը մեզ հնարավորություն է տալիս մուտք գործել GUI ստեղծելու համար անհրաժեշտ բոլոր ծածկագրերին: GUI- ի ստեղծման ժամանակ դուք սովորաբար այն դնում եք դասի ներսում, իսկ ներքևում կա init կոչվող գործառույթ, որտեղ դասում եք ատրիբուտներին մուտք գործելու համար սեփական արգումենտ:
Սովորեք, թե ինչպես կոդավորել բարդ տոկոսադրույքը python- ում, ինչպես նաև ստեղծեք ներդրումների հաշվիչ ՝ GUI- ի միջոցով:
Քայլ 1: Սկսելու համար

Բացեք Python մոդուլը և կտտացրեք նոր ֆայլի տարբերակին:
Քայլ 2: Կարգավորում

GUI- ի մասերը գործարկելու համար մուտքագրեք ներմուծման tkinter:
Քայլ 3. Դաս և սկզբնական գործառույթի փաստարկ

Համոզվեք, որ ստեղծեք դաս և դրա տակ մուտքագրեք def init գործառույթը: Init ֆունկցիայի արգումենտի ներսում օգտագործեք self, որպեսզի կարողանաք մուտք ունենալ դասի հատկանիշներին և մեթոդներին:
Քայլ 4: Windows և շրջանակներ

Ձեր init գործառույթի կարգավորումը ստանալուց հետո ավելացրեք ներքևում պատկերված պատկերված կոդը: Այս կոդը կստեղծի հիմնական պատուհանը և առաջադրանքը, կավելացնի շրջանակներ ՝ GUI պատուհանը նախաստորագրելու համար: Ստեղծեք հիմնական պատուհանի փոփոխականը, որը կստեղծի և կստեղծի GUI էկրան և կստեղծի շրջանակներ կամ տուփեր, որոնց համար անհրաժեշտ է ունենալ շրջանակի համար, որպեսզի նա իմանա, թե որ տեղը տեղադրել այն:
Քայլ 5. Փոփոխականների ներդրում ունենալը

Տվեք ինքներդ ձեզ: փոփոխական անուն ՝ այն կոճակները տեղադրելու համար, որոնց համար պետք է լինի: Խորհուրդ է տրվում օգտագործել համապատասխան փոփոխականների անուններ, որպեսզի ձեր ծածկագիրը բացատրելիս ձեզ և ուրիշներին չշփոթեք: Առաջարկվող փոփոխականներն են investAmt, year, and yearInterestRate, որոնք օգտագործվում են ապագա արժեքը գտնելու համար: Այս փոփոխականները ստորև ներկայացված պատկերում նշված են կարմիր գույնով:
Utionգուշացում. Փոփոխականներին անվանելիս մի օգտագործեք փոփոխականների անուններ, որոնք կանխորոշված են կամ կարող են շփոթեցնող լինել: Սա կամ կարող է ստիպել ձեր կոդը չաշխատել, կամ կարող է ձեզ շփոթեցնել, թե որ փոփոխականներն են:
Օրինակ ՝ v = իմ քայլերը
str = իմ քայլերը
Առաջինը ոչ պատշաճ փոփոխական անվան օրինակ է: Դուք պետք է ավելի կոնկրետ լինեք անվան մեջ, այլ ոչ թե պարզապես պատահական տառ տեղադրեք: Թեև ինչ -որ մեկին բացատրելիս այն կաշխատի, նրանք չեն հասկանա, թե ինչ է նշանակում այս որոշակի փոփոխականը և որն է դրա նպատակը: Երկրորդը կառաջացնի շարահյուսական սխալ, քանի որ str- ը կանխորոշված փոփոխական է, որը չի կարող օգտագործվել հայտարարությունների կամ փոփոխականների սկզբնավորման համար:
Քայլ 6: Շրջանակների ավելացում պատուհանում

Համոզվեք, որ հաստատում եք ՝ ավելացնելով ձեր շրջանակները ձեր պատուհաններին, որպեսզի դատարկ էկրան չստանաք: Դուք դեռ պետք է ավելացնեք մեկ այլ գործառույթ, նախքան պատուհանը կաշխատի:
Քայլ 7: Հաշվիր գործառույթը կոճակի սեղմումով


Նոր ֆունկցիայի անունը կարող է լինել հաշվարկի նման մի բան, ներդրումների հետ կապված որևէ բան, այնուհետև ավելացնել ստորև նկարում ներկայացված ներդրումային հավասարումը: Դուք նաև պետք է ուշադրություն դարձնեք առաջին նկարի ծածկագրին, քանի որ այն ունի invAmt, տարի և տարեկան, որն օգտագործում է use.entry.get () GUI հատվածից այն մուտք գործելու համար:
Քայլ 8: Պատուհանի ցուցադրում

Ավելացրեք այս ծածկագիրը, որպեսզի պատուհանը ցուցադրվի էկրանին:
Քայլ 9: Ավելացնել սեղմման կոճակ

GUI- ին ավելացրեք սեղմվող կոճակ `ապագա արժեքը ցուցադրելու համար և համոզվեք, որ վերադառնաք 7 -րդ քայլին, որպեսզի կոճակը տեղադրեք ձեր հաշվարկման գործառույթում, որն օգտագործվել է կոճակի կոդի ներսում բարդ տոկոսադրույքը պահելու համար, որպեսզի կոճակը իմանա, որ դա է գործառույթը, որը պետք է օգտագործի արդյունքները ցուցադրելու համար:
Քայլ 10. Գնահատված արժեքների օգտագործումը

Սովորաբար իրական աշխարհում մեր ապագա արժեքը կներկայացվի ճշգրիտ արժեքներով: Բայց թվերն այնքան երկար և ձանձրալի են դառնում, որ հետևենք այս ծրագրին: Մենք մտադիր ենք օգտագործել ներմուծման մաթեմատիկա `ապագա արժեքը կլորացնող մեթոդներին հասանելի լինելու համար:
Քայլ 11: Օգտագործեք Math.floor ()

Մոտավոր արժեք ունենալու համար պետք է օգտագործել math.floor (futurevalue) արժեքը: Սա կատարում է հատակի կլորացում, ինչը նշանակում է, որ այն DOWNWARDS թիվը կլորացնի մոտակա ամբողջ թվին:
Եթե արդյունքը 278.956 է, ապա գնահատված արժեքը կլինի 278
Քայլ 12: Դասի կանչում

Համոզվեք, որ փոփոխական = myclass () - ի նման ծածկագիր ունեք ամենավերևում դեպի ձախ, որը գտնվում է գործառույթից դուրս, այնպես որ այն հասանելի կլինի ձեր ծրագրի ամբողջ ծածկագրին:
Քայլ 13: Վերջնական

Եթե դուք ճիշտ հետևել եք քայլերին, ձեր ելքային էկրանը պետք է ունենա այս տեսքը:
Եթե դա այդպես է, ապա շնորհավորում ենք, որ դուք հաջողությամբ ստեղծել եք աշխատող ներդրումների հաշվիչ python- ում, ինչպես նաև կիրառել GUI- ում:
Խնդիրը վերացնելու համար դուք պետք է տեսնեք, թե կոնկրետ որ սխալն է պատյանում և տողի համարի հիման վրա կարող եք օգտագործել վրիպազերծիչի պատկերակը, որը կգործարկի յուրաքանչյուր տող: Եթե այն դադարում է ոչ թե վերջում, այլ միջնամասում, ապա դուք գտել եք, թե որ կոդը է սխալ առաջացնում: Վրիպազերծիչը օգտակար է ծրագրի տրամաբանական մասը գործարկելու համար, և դա թույլ կտա ծրագրավորողին իմանալ, թե կոնկրետ որտեղ է սխալը: Եթե փոփոխականների անունների հետ կապված որևէ խնդիր ունեք, զգուշությամբ դիմեք 5 -րդ քայլին:
Այս հավաքածուն քայլ առ քայլ ուղեցույց է տվել Python IDLE ծրագրակազմով GUI- ի միջոցով ներդրումների հաշվիչի ծրագրավորման համար: Հաջողություն և վայելեք ծրագրավորում:
Եթե որոշակի քայլերի վերաբերյալ հարցեր ունեք, տեղեկացրեք ինձ:
Խորհուրդ ենք տալիս:
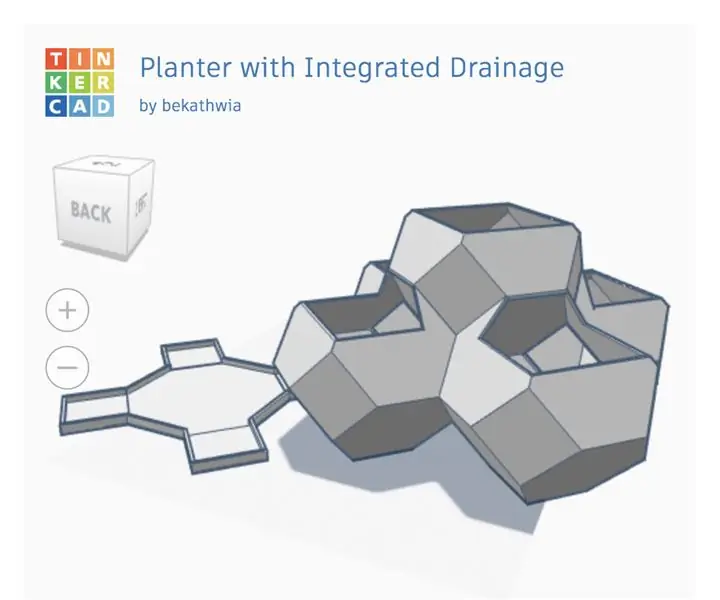
Տեղադրեք Tinkercad- ի դիզայնը հրահանգների մեջ. 4 քայլ (նկարներով)

Տեղադրեք Tinkercad- ի դիզայնը Instructables- ում: Գիտե՞ք, որ կարող եք Tinkercad- ի ինտերակտիվ դիզայնը տեղադրել ցանկացած Instructable- ում: Ահա թե ինչպես! Այս հմտությունը ձեզ օգտակար կլինի, երբ կիսվեք Tinkercad- ի նախագծերի հետ կապված եղանակներով և կատարյալ է Tinkerc- ի հետ ներկայումս բաց Հեռավար ուսուցման համար
Ավելացնել Համագործակցող հրահանգների վրա `6 քայլ

Ավելացնել համահեղինակ ՝ Instructables- ում. Համագործակցող ավելացնելը հեշտ է, երբ իմանաք, թե ինչպես եք շրջանցում հրահանգաշարերը
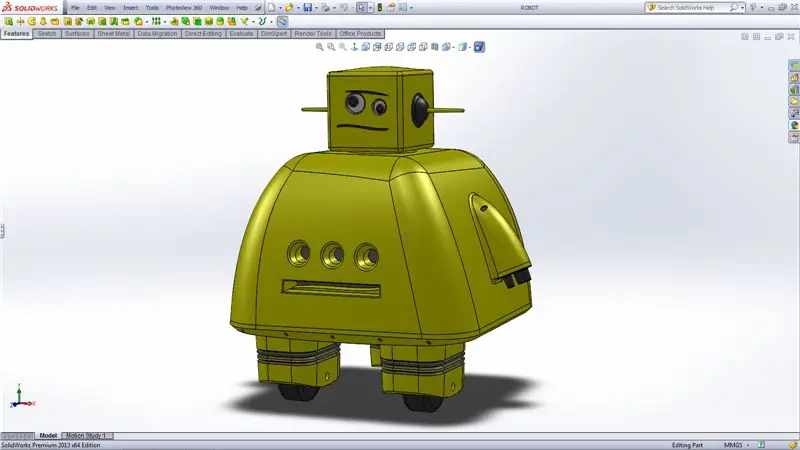
Հրահանգների ռոբոտի 3D մոդելավորում. 6 քայլ

3D մոդելավորում հրահանգների ռոբոտին. Մոդելը ստեղծվել է որպես խաղալիք կամ դեկոր, երբ օգտագործվում է 3D տպագրության դեպքում: դրա չափը մոտավորապես 8x8x6 սմ է: Պատկերները բավականին ինքնուրույն բացատրելի են ՝ գործընթացի առաջընթացին քայլ առ քայլ ձախ ընտրացանկում թվարկված պինդ գործերի հատկանիշներով: STL ֆայլերը
Հրահանգների վրա ֆայլերը դիտելու/փաստաթղթավորելու ավելի լավ միջոց ՝ 4 քայլ

Instructables- ում ֆայլերի դիտման/փաստաթղթավորման ավելի լավ միջոց. Մարդիկ հաճախ այնտեղ ներառում են նախագծի ֆայլեր Instructables- ի վերբեռնումների միջոցով: Հաճախ սա ծրագրային աղբյուրի ֆայլեր են, որոնք կարող են նույնիսկ ուսանելիի բաբախող սիրտը լինել: Բայց Instructables- ը ընթերցողին չի տալիս կոդը կարդալու և վերանայելու հեշտ միջոց: (
Ինչպես խաղալ անշնորհք ռոբոտ հրահանգների վրա. 5 քայլ (նկարներով)

Ինչպես խաղալ անշնորհք ռոբոտ Instructables- ի վրա. Խաղը, որը ներկառուցված է դրա մեջ, նման է թռչունի փչացող թռչունի, պարզապես հրահանգվող ռոբոտի և բանալիների հետ: Սրանում ես
