
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:45.
- Վերջին փոփոխված 2025-01-23 14:48.
Լոնդոնից ժամանած իմ ընկերը ՝ Փոլը, ցանկանում էր գտնել մի ուղի ՝ իր սնունդը, գործունեությունը և գտնվելու վայրը հետևելու մեկ վահանակում: Այդ ժամանակ նրա մոտ ծագեց գաղափար ՝ ստեղծելու մի պարզ վեբ ձև, որը տվյալները կուղարկի վահանակ: Նա վեբ ձևը և վահանակը դնում էր վեբ էջում և իր գործողությունները գրանցում էր շարժման մեջ: Այնտեղից ստեղծվեց գործունեության գրանցամատյանը: Այս ձեռնարկի ծածկագիրն ամբողջությամբ Պաուլն է, բացառությամբ գույնի, ցուցատախտակի հարմարեցման և ժարգոնի որոշ փոքր փոփոխությունների (իմ կատարած բրիտանականից ամերիկյան թարգմանությունը):
Այս նախագծի համար մենք պատրաստվում ենք օգտագործել.
- CodePen
- Նախնական վիճակ
- Netlify
Մենք ստեղծում ենք գործունեության անհատական որոնիչ, բայց հետևելով այս ձեռնարկին և ծածկագրին, կարող եք այն դարձնել վեբ ձև և հետևել այն ամենի համար, ինչ ցանկանում եք: Եկեք սկսենք!
Քայլ 1: CodePen


CodePen- ը զարգացման միջավայր է: Այն թույլ է տալիս գրել ձեր կոդը զննարկիչում և տեսնել դրա արդյունքները: Մենք ունենք HTML, CSS և JavaScript ծածկագրեր ՝ բացվող բացվածքներով, տեքստային տուփերով և տեղաբաշխմամբ վեբ ձև ստեղծելու համար: Կարող եք անվճար գրանցվել ՝ միակ պայմանով, որ չեք կարող ձեր ծածկագիրը մասնավոր դարձնել, որին մենք կանդրադառնանք ավելի ուշ:
Նախ, գրանցվեք CodePen- ում: Երբ դա անեք, կարող եք պատառաքաղ անել իմ նախագիծը ՝ արդեն ստեղծված ամբողջ ծածկագրով: Սա կստեղծի ձեր սեփական վահանակի պատճենը: Ձախ կողմում կտեսնեք HTML, կենտրոնում `CSS, իսկ աջում` JavaScript: Եթե դուք այս ամենի փորձագետ եք, մոռացեք կարդալ մնացածը և փոփոխություններ կատարեք, ինչպես ցանկանում եք: Եթե դուք ավելի նոր եք այս լեզուներով, ես ստորև ներկայացնում եմ որոշ առաջարկություններ այն փոփոխությունների վերաբերյալ, որոնք հեշտությամբ կարող եք կատարել:
HTML
Այս կոդի կտորը բոլոր բացվող պատուհանների և տուփերի ձևաչափն է: Այստեղ է, որ կարող եք փոխել բացվող բացվող բաների տեսակը, որոնք հետևում և ցուցակում եք: «Ercորավարժություններ» բացվող բաժնում կարող եք փոխել գործունեության տեսակները (ներկայումս ՝ քաշեր, վազք, յոգա և սրտային վարժություններ): Դուք կարող եք ինչ -որ բան ավելացնել ձևին հաջորդող ցուցակին կամ ավելացնել ավելի շատ տարբերակներ: Նույնը վերաբերում է Մսի տեսակին, Սուրճի չափին և տեսակին և Գարեջրի չափին: Junk տեքստային տուփում կարող եք փոխել տեղապահի բառերը (ներկայումս չիպսեր, շոկոլադ և այլն): Նույնը կարելի է անել քաշի (ֆունտ), վարժությունների (րոպեների) և գարեջրի (abv %) դեպքում:
Կարող եք նաև օգտագործել այս ուրվագիծը և ամբողջությամբ փոխել վերնագրերը, բացվող ընտրանքները և տեղաբաշխիչները ՝ այս վեբ ձևը դարձնելու համար ցանկացած տեսակի որոնիչ:
CSS
Կոդի այս հատվածը սահմանում է ֆոնի գույնը, տեքստի հավասարեցումը և սյունակների հավասարեցումը: Եթե ցանկանում եք վարդագույնը սրտխառնոցից դարձնել ավելի հաճելի, պարզապես օգտագործեք առցանց ընտրիչ ՝ ճիշտ գույնի արժեքը գտնելու համար: Դուք կարող եք տեքստը կամ սյունակները հավասարեցնել աջ, ձախ կամ կենտրոն:
JavaScript
Այս ծածկագրի կտորն աշխատում է տեղաբաշխման և ներկայացման կոճակի վրա: Այստեղ շատ բան չկա: Ես խորհուրդ կտայի փոխել:
Արտահանել
Ամեն ինչ ըստ ձեր ցանկության, սեղմեք ներքևի աջ մասում արտահանման կոճակին և ընտրեք արտահանումը որպես.zip. Սա կներբեռնի կոդը zip ֆայլում և այն կտեսնեք ձեր ներլցումների պանակում:
Քայլ 2: Նախնական վիճակ

Նախնական վիճակը մեզ թույլ կտա ստեղծել մեր կողմից հետևվող գործունեության հարմարեցված վահանակ: Կարող եք գրանցվել 14 օր անվճար փորձաշրջանի համար: Դրանից հետո այն անվճար է edu էլփոստի հասցե ունեցող Ուսանողների համար կամ ամսական $ 9.99 ՝ Անհատական ծրագրի համար:
Մուտք գործելուց կամ գրանցվելուց հետո գնացեք ձեր դույլի դարակը և ստեղծեք տվյալների հոսքի նոր դույլ ՝ կտտացնելով հոսքի շերեփի կոճակին (+ամպ): Դուք կարող եք խմբագրել անունը, ինչ որ ձեզ դուր է գալիս կամ փոխել այն ավելի ուշ, ես ընտրեցի Personal Activity Tracker- ը: Եթե նշեք Light Theme վանդակը, վահանակին կտաք սպիտակ ֆոն: Կտտացրեք կատարվածը և ձեր հոսքի դույլը կստեղծվի:
Մեզ հետագայում տեղեկատվության կարիք կունենանք դույլի կարգավորումներից ՝ HTML կոդի մեջ տեղադրելու համար (API վերջնակետ և iframe ներդիր):
Քայլ 3: Visual Studio կոդ

Քանի որ ես օգտագործում եմ CodePen- ի անվճար տարբերակը, իմ ամբողջ ծածկագիրը հանրային է: Այդ պատճառով ես չեմ ուզում իմ API- ի վերջնակետերն ու iframe- ը տեղադրել կոդի մեջ, քանի որ անհրաժեշտ է գաղտնի պահել ձեր սկզբնական վիճակի մուտքի բանալիները: Visual Studio Code- ն թույլ կտա ինձ խմբագրել իմ կոդը տեղական կոդից, որը ես ներբեռնել եմ CodePen- ից: Դուք կարող եք անվճար ներբեռնել վերջին տարբերակը նրանց կայքից:
Բացեք ձեր ծածկագրերի ֆայլերը և բացեք այդ թղթապանակը Visual Studio Code- ում: Այստեղից կարող եք խմբագրել HTML կոդը: Ֆայլի վերևում կտեսնեք «Մուտք գործեք API- ի վերջնակետերն այստեղ»: Դուք կարող եք գտնել API- ի վերջնական կետը ՝ անցնելով Նախնական վիճակի վրա ստեղծված դույլին, կտտացրեք կարգավորումները և Տվյալների ներդիրի ներքո կտեսնեք API վերջնակետը: Պատճենեք և տեղադրեք սա HTML կոդի մեջ: Ներքեւի մասում HTML կոդը կտեսնեք «Մուտքագրեք կիսված տարածումն այստեղ»: Կրկին գնացեք ձեր դույլ Նախնական վիճակում, գնացեք կարգավորումներ և Կիսման ներդիր: Կտտացրեք Share Publicly դաշտին և կտեսնեք Share by Embed: Տեղադրեք համօգտագործման վանդակում գտնվող միայն URL- ը (այն նման կլինի «https://iot.app.initialstate.com/embed/#/tiles/xxxxxx»): Տեղադրեք այն չակերտների մեջ: Պահպանեք ֆայլը, և մենք պատրաստ ենք ստեղծել մեր վեբ էջը:
Քայլ 4: Netlify

Netlify- ը համընդհանուր հարթակ է, որը թույլ է տալիս կառուցել, տեղակայել և կառավարել վեբ նախագիծ: Դուք կարող եք անվճար գրանցվել, այնպես որ դա արեք: Գրանցվելուց հետո ձեր հիմնական էջում կտեսնեք մի տուփ, որի վրա գրված է. Այսպիսով, քաշեք ձեր թարմացված CodePen ֆայլի թղթապանակը այնտեղ և գցեք այն: Այնտեղից այն կտեղադրի ձեր կոդը և կստեղծի հղում դեպի ձեր նոր կայքէջը: Կտտացրեք հղմանը և կտեսնեք ձեր վեբ ձևը և վահանակը:
Դուք պետք է որոշ տվյալներ ներկայացնեք, որպեսզի ձեր սալիկները հայտնվեն: Այսպիսով, լրացրեք ձեր վեբ ձևը և կտտացրեք ներկայացնել: Դա անելուց հետո մտեք ձեր Նախնական վիճակի վահանակ: Այստեղից մենք կարող ենք փոխել սալիկների տեսակները, փոխել սալիկների չափերը, տեղափոխել դասավորությունը, հարմարեցնել տվյալների գույները, որոնք ավելի հաճելի կլինեն աչքերին և էմոջիներին քարտեզին ավելացնել իրական ժամանակի արտահայտություններ: Դուք ունեք երկու տարբերակ `ձեր վահանակը ներդիրի չափին համապատասխանեցնելու համար. Հարմարեցրեք ձեր սալիկները` տեղավորելու համար կամ կարգավորեք ծածկագրում տեղադրման չափը:
Քայլ 5: Անհատականացրեք ձեր կառավարման վահանակը



Չափիչ գրաֆիկներ
Իմ վահանակում ես օգտագործեցի երկու տեսակի չափիչներ `կամար և հեղուկ: Սալիկի տեսակը փոխելու համար աջ սեղմեք սալիկի վրա և ընտրեք Խմբագրել սալիկը: Սա կբացի Tile configurator- ը: Գարեջրի չափի համար ես ընտրեցի Gauge Chart- ը որպես սալիկի տեսակ և Liquid որպես Gauge Style: Փոխեցի նաև Վերնագիրը, ազդանշանի բանալու գույնը և նվազագույն/առավելագույն արժեքները: Weight & Beer ABV- ի համար ես օգտագործել եմ կամարաչափի ոճը:
Քարտեզ դեպի Էմոջիներ
Maորավարժությունների տեսակը և մսի տեսակը ես պատկերել եմ էմոջիներին ՝ օգտագործելով իրական ժամանակի արտահայտություններ, այնպես որ, կախված նրանից, թե որ տարրն եմ ընտրել բացվող ցուցակից, կհայտնվի հատուկ էմոջի: Լուսանկարներում կարող եք տեսնել իմ օգտագործած կոդը: Դուք կարող եք էմոջիներ ավելացնել Mac- ում ՝ այս կայքից սեղմելով control+հրաման+տիեզերք կամ Windows- ում:
Էմոջիներ ուղարկեք վեբ ձևով
Junk- ի նման բաների համար ես սիրում եմ էմոջիներ ուղարկել անմիջապես իմ վահանակի վրա: Ես պատճենում և տեղադրում եմ էմոջին վեբ ձևի տեքստային տուփի մեջ և սեղմում եմ ներկայացնել, այնուհետև էմոջին հայտնվում է իմ վահանակում:
Կատարյալ կառավարման վահանակը հարմարեցնելու համար շատ խաղ է պահանջվում, և ընտրանքներն անվերջ են:
Ֆոնային պատկեր
Դուք կարող եք ֆոնային պատկեր ավելացնել ձեր վահանակին ՝ տվյալներին ավելի անհատականություն կամ համատեքստ հաղորդելու համար:
Քայլ 6: Եզրակացություն
Մինչ Պողոսը սա կառուցում էր որպես գործունեության հետևող, նա այլ գաղափարներ էր առաջարկում, թե ինչպես դա կարող է օգտագործվել որոշ փոքր փոփոխություններով.
- Լավագույն սուրճ/գարեջուր/ռեստորան Town Tracker- ում
- Որտե՞ղ են այժմ իմ ընկերներն ու երեխաները և ինչո՞վ են նրանք զբաղված: Բուքսիր
- Ինտերակտիվ գոլֆի գնահատման քարտ - միավորների և դասընթացների որոնիչ
- Պարապլանով թռիչքի անտառահատ - (Պողոսն ինձանից շատ ավելի զվարճալի հոբբիներ ունի)
Այժմ դուք կարող եք հետևել ամեն ինչին և ամեն ինչին: Այս ծածկագիրը ապահովում է վահանակը ցանկացած տեսակի վեբ ձևի համար, որը ցանկանում եք ստեղծել: Այսպիսով, խաղացեք և ստեղծագործեք և ցույց տվեք ինձ, թե ինչ եք ստացել: Եվ ակնհայտ է, որ ողջունում ենք Պողոսին ՝ այն ստեղծելու հարցում օգնելու համար:
Խորհուրդ ենք տալիս:
Կալորիմետր և գործունեության հետևող ՝ 5 քայլ

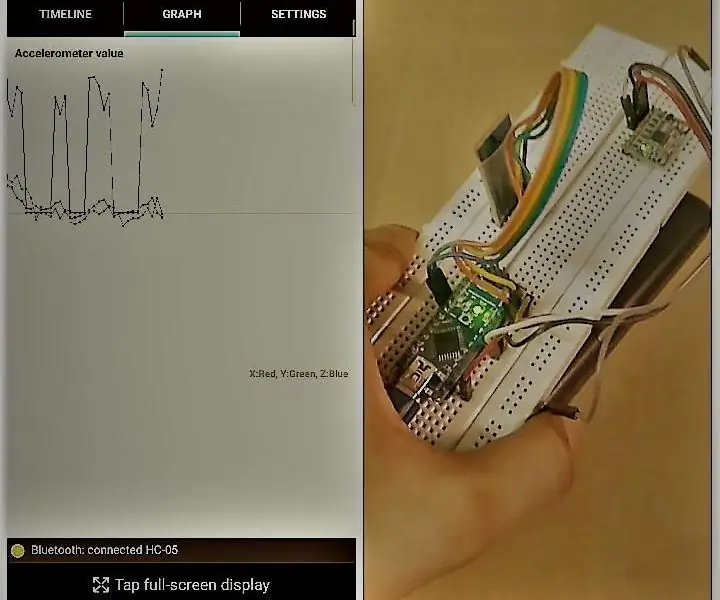
Բարև բոլորին, իմ անունը Հարջի Նագի է: Ես այժմ երկրորդ կուրսի ուսանող եմ, ով Հնդկաստանում սովորում է էլեկտրոնիկա և հաղորդակցական ճարտարագիտություն: Այսօր ես խելացի " կալորիմետր և գործունեության հետևող " Arduino Nano- ի, HC-05 Bluetooth մոդուլի և MPU
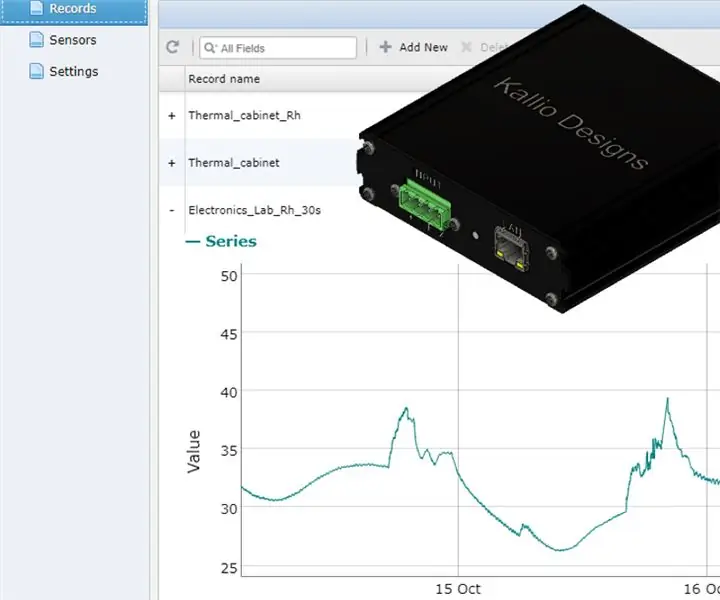
Տվյալների անտառահատ - Անտառահատման համակարգչային մոդուլ `5 քայլ

Data Logger - Logging Computer Module: Ethernet data logger for HTTP based data collection for Sensor Bridges that convert I2C interfaced sensor to Ethernet sensor
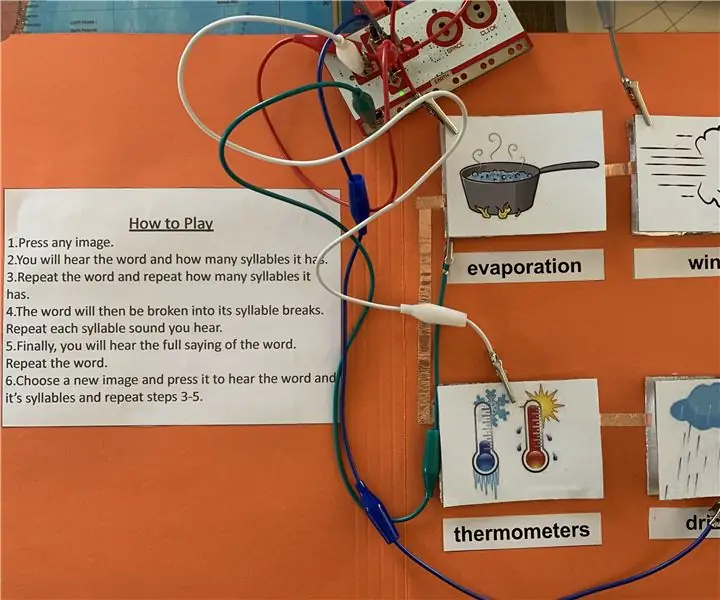
Iableրուցասեր վանկերի գործունեության պահոց ՝ 6 քայլ (նկարներով)

Iableրուցասեր վանկերի գործունեության տախտակ. Iableրուցասեր վանկերի գործունեության տախտակը ստեղծվել է որպես Օժանդակ տեխնոլոգիաների ուսուցման գործիք ՝ լսողության խնդիրներ ունեցողների համար: Իմ լսարանի փորձից և Լսողության դժվարությունների խորհրդատուների հետ զրույցներից հետո 3 խորհուրդ եկավ
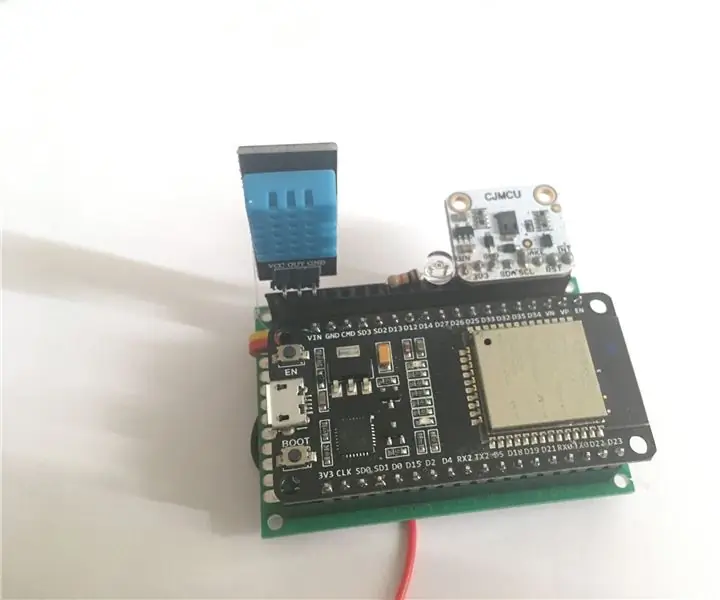
DIY եղանակային կայանի գործունեության գաղափար 12+ տարեկանների համար. 4 քայլ

DIY եղանակային կայանի գործունեության գաղափար 12+ տարեկանների համար. Այս գործունեության ընթացքում մասնակիցները կստեղծեն իրենց եղանակային կայանը, կուղարկեն այն օդում և իրական ժամանակում կհետեւեն ձայնագրություններին (լույս, ջերմաստիճան, խոնավություն) Blynk հավելվածի միջոցով: Այս ամենից բացի, դուք կսովորեք, թե ինչպես հրապարակել գրանցված արժեքները
Անձնական ուժեղացուցիչ հին անձնական ձայներիզից. 4 քայլ (նկարներով)

Անձնական ուժեղացուցիչ հին անձնական ձայներիզից. Բարև, այսօր ես կօգնեմ մեր բոլոր կիթառահար ընկերներին բարելավել հարաբերությունները հարևանների և ընտանիքի հետ: ոչ, ես անձամբ չեմ տա նրանցից յուրաքանչյուրին 50 դոլար, որպեսզի ձեզ հանգիստ թողնեն, այն, ինչ ես անելու եմ, ձեզ գիտելիքներ տալն է
