
Բովանդակություն:
- Պարագաներ
- Քայլ 1: Ստեղծեք տեղեկատու
- Քայլ 2: Ստեղծեք մանիֆեստի ֆայլ և ծածկագրեք այն
- Քայլ 3: Ստեղծեք սրբապատկերներ և թարմացրեք մանիֆեստը
- Քայլ 4: Ավելացրեք բացվող պատուհան
- Բարեւ աշխարհ
- Քայլ 5: Դարձրեք այն լավ տեսք և դարձրեք այն ինտերակտիվ:
- Բարեւ աշխարհ
- Բարեւ աշխարհ
- Քայլ 6: Հրապարակեք այն Chrome Web Store- ում
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:45.
- Վերջին փոփոխված 2025-01-23 14:48.

Chrome Extensions- ը փոքր ծրագրեր են, որոնք ստեղծվել են օգտվողների դիտման փորձը բարձրացնելու համար: Քրոմի ընդարձակումների մասին լրացուցիչ տեղեկությունների համար այցելեք
Chrome Web Extension պատրաստելու համար պահանջվում է ծածկագրում, ուստի շատ օգտակար է ստորև ներկայացված վեբ կայքի HTML, JavaScript և CSS դիտումները.
www.w3schools.com/default.asp (w3 դպրոցները ռեսուրսների կոդավորման լավ կայք են)
Չգիտե՞ք ինչպես ծածկագրել: Մի անհանգստացեք, այս ձեռնարկը կօգնի ձեզ ուղղորդել ճանապարհը:
Chrome Extensions- ի լավագույն բանը այն է, որ դրանք կարող են հարմարեցվել: Դա միայն մեկ կոնկրետ բան չէ, որ կարելի է անել, այնպես որ եղեք ստեղծագործ:
Պարագաներ
Ստորև բերված են անհրաժեշտ պարագաները.
- Տեքստային խմբագրիչ ունեցող համակարգիչ (ես օգտագործում եմ Notepad)
- Google Chrome
Եվ վերջ!
Քայլ 1: Ստեղծեք տեղեկատու

Նախ, ստեղծեք մի թղթապանակ, որը կպահի բոլոր ֆայլերը և անվանեք այն «ընդլայնում»: Nameանկության դեպքում անունը կարող է փոխվել ավելի ուշ:
Քայլ 2: Ստեղծեք մանիֆեստի ֆայլ և ծածկագրեք այն


Մանիֆեստ ֆայլը ընդլայնման շատ կարևոր մասն է: Այն ճշգրիտ ասում է ընդլայնման մասին, թե ինչ անել և լինել: Մանիֆեստի ֆայլերը ձևաչափվում են JSON- ում: Առաջին քայլը տեքստային խմբագիր բացելն է և նոր ֆայլը պահել որպես «manifest.json»:
Հաջորդը մուտքագրեք ստորև նշված սցենարը.
{
"name": "First Extension", "version": "1.0", "description": "Ես կարող եմ ծածկագիր ծածկագրել", "manifest_version": 2, "browser_action": {"default_title": "First Extension"}}
Հիշեք ստորակետները արժեքներից հետո:
Սա մուտքագրելուց հետո պահեք մանիֆեստի ֆայլը և գնացեք chrome: // extensions (Chrome- ը պետք է օգտագործվի որպես դիտարկիչ դրա համար): Մի անգամ chrome: // extensions- ում, միացրեք ծրագրավորողի ռեժիմը: Դրանից հետո կտտացրեք «Բեռնել փաթեթավորված» կոճակը և ընտրեք «ընդլայնում» թղթապանակը:
թմբուկին խնդրում եմ…
Այո Դա երկարաձգում է, բացառությամբ … իր տեսակի ձանձրալի: Այս պահին այն բառացիորեն ոչինչ չի անում, բայց շուտով այն կլինի շատ զով:
Քայլ 3: Ստեղծեք սրբապատկերներ և թարմացրեք մանիֆեստը

Սրբապատկերներ նկարելու համար լավ աշխատող կայքերից մեկը https://www.piskelapp.com/ է: Կան նաև այլ նկարչական ծրագրեր, որոնք կարող են օգտագործվել: Սրբապատկերները պետք է լինեն քառակուսի: Այս նախագիծը կօգտագործի 16x16, 32x32, 48x48 և 128x128 պատկերակներ: Երբ պատկերակը պատրաստվի, ընդլայնման թղթապանակում ստեղծեք «պատկերներ» կոչվող թղթապանակ և պատկերակը դրեք այդ թղթապանակում: Գուցե լավ գաղափար լինի պատկերն անվանել ըստ դրա չափի: Օրինակ ՝ 'icon32.png': Նոր ծածկագիրը ստորև ՝
{
"name": "First Extension", "version": "1.0", "description": "I can code a extension", "manifest_version": 2, "browser_action": {"default_title": "First Extension", " default_icon ": {" 16 ":" images/icon16-p.webp
Մանիֆեստի կոդի վերաբերյալ տեղեկությունների համար այցելեք
Քայլ 4: Ավելացրեք բացվող պատուհան


Այս ընդլայնումը կունենա բացվող պատուհան: Թռուցիկը HTML (Hypertext Markup Language) ֆայլ է, ուստի լավ է նախ սովորել HTML- ի, CSS- ի և JavaScript- ի հիմունքները:
Նախ, պահպանեք փաստաթուղթը որպես «popup.html» ֆայլ ընդլայնման թղթապանակում:
Հաջորդը, խմբագրեք մանիֆեստի ֆայլը ՝ կտտացնելիս ցուցադրելով «popup.html»: Նոր ծածկագիրը ստորև ՝
{
"name": "First Extension", "version": "1.0", "description": "I can code a extension", "manifest_version": 2, "browser_action": {"default_title": "First Extension", " default_icon ": {" 16 ":" images/icon16-p.webp
Մի մոռացեք ստորակետը:
Այժմ, եթե թռուցիկ. Html- ում ավելացվի հետևյալ HTML կոդը, ապա կտտացնելիս այն ցույց կտա «Բարև աշխարհ»:
Բարեւ աշխարհ
Քայլ 5: Դարձրեք այն լավ տեսք և դարձրեք այն ինտերակտիվ:


Եթե հիմնական HTML տողը մուտքագրված է, ապա այն կատարում է նվազագույնը: Եթե ավելացվի CSS (Cascading Style Sheets), ապա այն ավելի զով տեսք կունենա, և եթե JavaScript- ը ավելացվի, ապա այն կարող է ավելի ինտերակտիվ լինել: Այս ձեռնարկը չի մանրամասնի HTML, JavaScript և CSS բացատրությունները, բայց կան բազմաթիվ ռեսուրսներ առցանց: Ստորև բերված է պարզ «Բարև աշխարհ» ծրագրի ծածկագիրը, այնուհետև ավելի գունեղ ծրագիրը, համապատասխանաբար.
Բարեւ աշխարհ
Բարեւ աշխարհ
#բարև {ֆոն-գույն ՝ #000000; գույնը ՝ #ff0000; եզրագիծ ՝ 8px սկիզբ #86a3b2; սահմանային շառավիղ `50px; փոխակերպել. պտտել (57 աստիճան); լիցքավորում `10px; օգտվողի ընտրություն. ոչ մեկը; կուրսորը `crosshair; անցում. փոխակերպում 2 վ; } #hello: hover {transform: rotate (-417deg); }
Այս երկրորդ օրինակը կարող է շատ շփոթեցնող լինել սկսնակների համար: Բայց սա ցույց էր տալիս, թե որքան կարևոր է CSS- ը ծրագրի/ընդլայնման համար: Հիմա լավ ժամանակ կլիներ ընդմիջում անելու և HTML5 ծածկագրեր սովորելու և developer.chrome.com- ը որոշ տեղեկությունների համար օգտագործելու համար: Կարող է որոշ ժամանակ պահանջվել, բայց կարելի է մեծ ընդլայնում կատարել:
Քայլ 6: Հրապարակեք այն Chrome Web Store- ում


Եթե ինչ -որ մեկը իսկապես մեծ ընդլայնում է կատարել և ցանկանում է այն կիսել աշխարհի հետ, ապա կարող է հրապարակել այն: Դա, ի վերջո, երկարաձգման կետն է: Այս ձեռնարկը միայն փորձեց բացատրել մանիֆեստի ֆայլը և ինչպես կարող եք այն օգտագործել, և այն պարզապես ուներ «Բարև աշխարհ» ծրագիր:
Առաջին բանը, որ պետք է անել ընդլայնումը հանրային դարձնելու համար, ընդլայնման թղթապանակը դարձնել zip ֆայլ: Երկրորդ բանը, որ պետք է անել, գնալ https://chrome.google.com/webstore/category/extensions և մուտք գործել google հաշիվ: Այնուհետև կտտացրեք կարգավորումների փոխանցման կոճակին, այնուհետև կտտացրեք «մշակողի վահանակին»: Սեղմեք «Նոր տարր» կոճակը ՝ ZIP ֆայլը վերբեռնելու համար: Տեղ հասնելուց հետո անհրաժեշտ է խմբագրել Խանութի ցուցակումը, գաղտնիությունը և գնագոյացումը: Ընդլայնումը կարող է հեշտությամբ հրապարակվել, եթե այն ներկայացվի վերանայման:
Այժմ, երբ ընդլայնումն ավարտված է, շարունակեք ծածկագրել:
Խորհուրդ ենք տալիս:
Կատարեք նախնական ուժեղացուցիչի միացում `12 քայլ

Կատարեք նախնական ուժեղացուցիչի միացում. Hii ընկեր, այսօր ես պատրաստվում եմ կատարել նախնական ուժեղացուցիչի միացում: Այս միացումից օգտվելով, երբ խոսափողում ինչ -որ բան կասենք, ապա ձայնը կհնչի ուժեղացուցիչի վրա: Դուք կարող եք բարձրացնել ձեր ձայնի մակարդակը: Շատ ուժեղացուցիչներում `ոչ» չունեմ ուժեղացուցիչի միացում
Itամպրուկի պտտվող պտուտակ (ներկառուցված ուժեղացուցիչով և նախնական ուժեղացուցիչով) `6 քայլ

Suամպրուկի պտտվող պտուտակ (ներկառուցված ուժեղացուցիչով և նախնական ուժեղացուցիչով). Խնդրում եմ համբերել ինձ, քանի որ սա իմ առաջին խրատն է: Նախապես ներողություն եմ խնդրում այն նկարելու համար, որը ես կառուցում էի, բայց դա համեմատաբար պարզ է և կարող է հարմարեցվել `ցանկացածի ստեղծագործական ցանկություններին համապատասխանելու համար: Իմ ոգեշնչումը
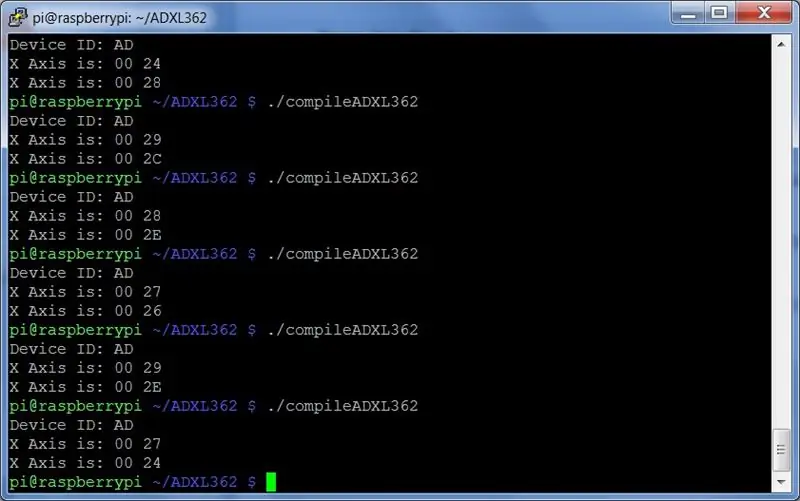
Նախնական* SPI Pi- ի վրա. Հաղորդակցություն SPI 3 առանցքի արագացուցիչի միջոցով `օգտագործելով ազնվամորի Pi: 10 քայլ

Նախնական* SPI Pi- ի վրա. Հաղորդակցություն SPI 3 առանցքի արագացուցիչի միջոցով Raspberry Pi- ի միջոցով. Քայլ առ քայլ ուղեցույց, թե ինչպես կարելի է կարգավորել Raspbian- ը և շփվել SPI սարքի հետ ՝ օգտագործելով bcm2835 SPI գրադարանը (մի փոքր խփված չէ): Սա դեռ շատ նախնական … Ես պետք է ավելացնեմ ֆիզիկական կապի ավելի լավ նկարներ և աշխատեմ որոշ անհարմար կոդերի միջոցով
Խոսեք և ուղղագրեք. Նախնական DIY աշխատանք ՝ 8 քայլ

Խոսեք և ուղղագրեք. Նախնական DIY աշխատանք. Այս հրահանգները վերաբերում են Texas Instruments- ի խաղողի բերքահավաքի ուսումնական օժանդակ միջոցներին. Խոսեք & Մաթեմատիկա, խոսել & Ուղղագրություն և խոսք & Կարդացեք: Փոփոխություններ & Լրացումներ Փոխարինում ՝ բարձրախոս գրիլ փրփուր Մարտկոցի խցիկ ՝ Մուտքի բանալին Մարտկոցի հեռացում
Կառուցեք 5 դոլար արժողությամբ խոսափողի նախնական նախապատրաստում ՝ 4 քայլ

Կառուցեք 5 դոլար արժողությամբ խոսափողի նախապատրաստական սարք. Մի փոքր առաջ (2 տարի) ձայնագրող-պրոդյուսերի տղաները որոշեցին սարքավորման մեկ այլ փորձարկում կատարել. այս անգամ խոսափողի նախնական ուժեղացուցիչներով: Նրանք ընտրեցին երեք տարբեր ՝ սկսած 5 դոլարից մինչև 1500 դոլար: Նրանք ձայնագրեցին նմուշներ և թույլ տվեցին մարդկանց լսել: Նրա
