
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:46.
- Վերջին փոփոխված 2025-01-23 14:48.

Deze բլոգում մենք ուզում էինք իմանալ, թե ինչպես ենք RGB- ով առաջնորդվել, երբ հանդիպել ենք Blynk-app- ի և Google- ի օգնության հետ:
Քայլ 1. Wat Heb Je Nodig
Voor dit project hebben we het volgende nodig:
- 1x NodeMCU 12E
- 1x RGB LED
- 3x 220 Օմ հասկանալ
- 7x jumper kabels
- 1x Breedbord
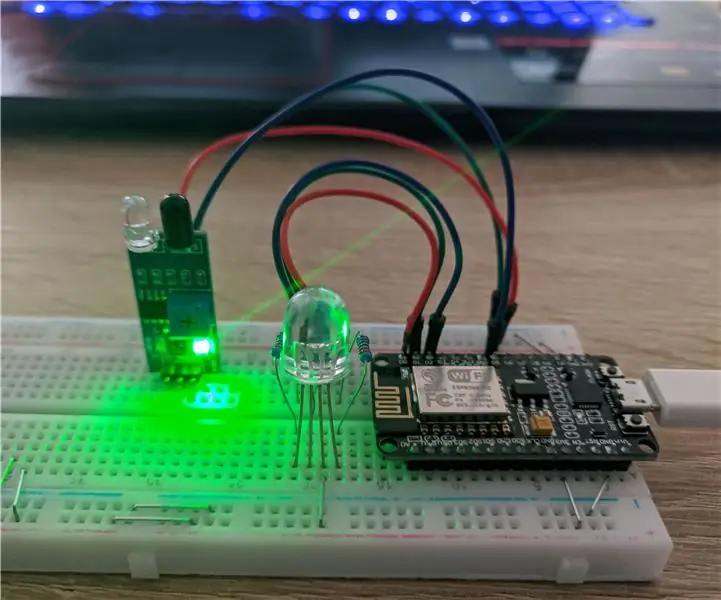
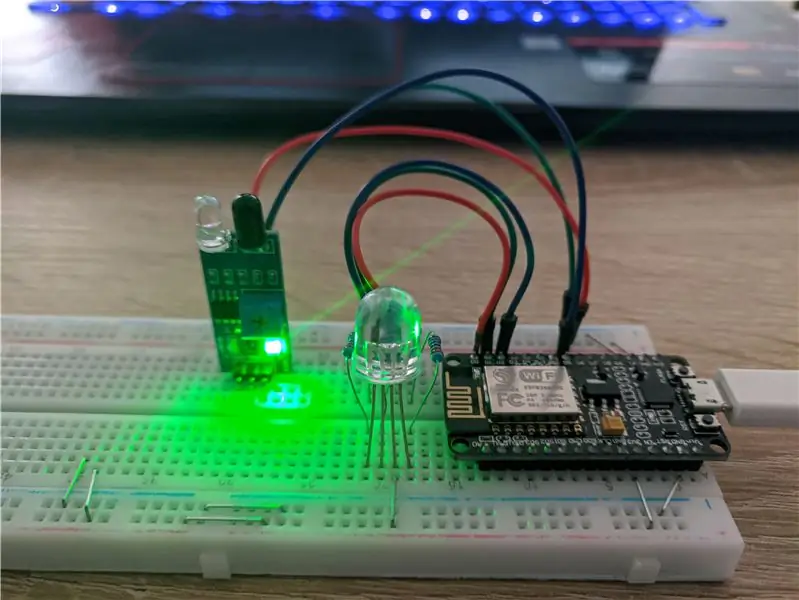
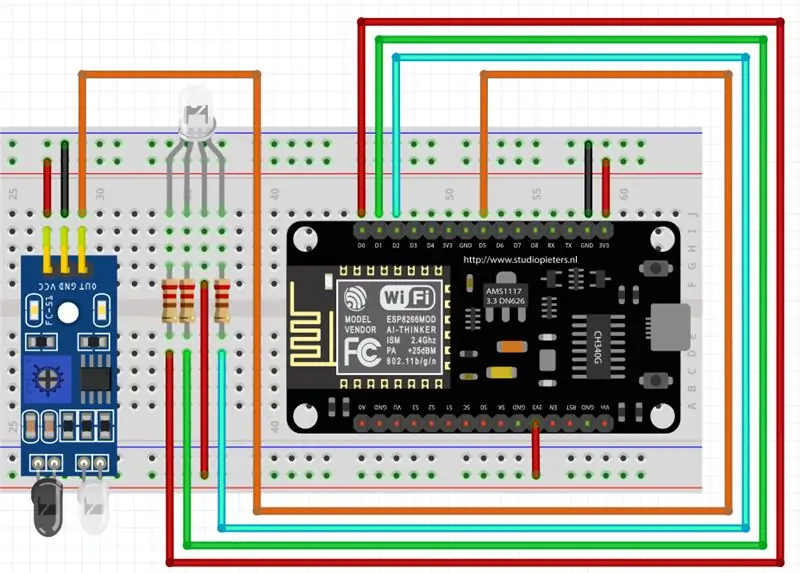
Քայլ 2: Het Circuit

Dit is hoe ik mijn led en ir sensor heb aangesloten. Je kan het verander maar let op dat je dat in de code ook veranderd.
Քայլ 3: Blynk ծրագրակազմ




Ավելի շուտ մենք սկսեցինք Blynk ծրագիրը և IFTTT հավելվածի տեղադրումը:
De Blynk app vraagt om een account aan te maken.
Նադատը պետք է հաշվի առնի այն, ինչ խոսք, այնուհետև ՀՊՏՀ նշան է, որ ես էլփոստով եմ գրում: Die heb je later nodig.
Blynk- ը geweldige ծրագիր է, որը նախատեսված է IoT նախագծի համար, այնուհետև, ինչպես նաև սեփական համայնքի կայքէջով, այն կարող է ներառվել նաև stellen net als arduino- ում:
Բլինկ
Կտակ 3.1
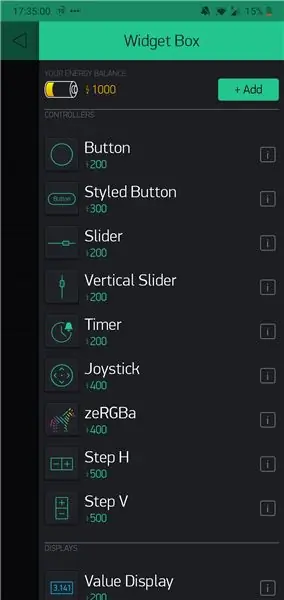
Voeg- ի վիջեթների մատը:
In mijn geval:
- LED
- ԿՈUTՅԹ
- WIDGET
- ՍԼԱՅԴԵՐ
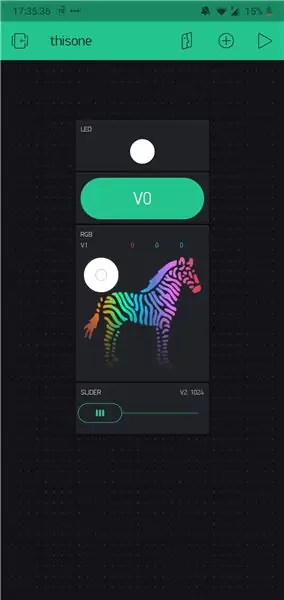
Կտակ 3.2
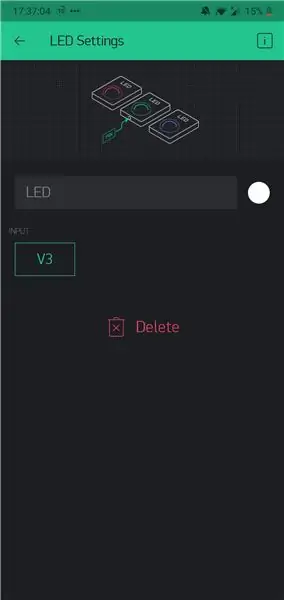
Դուռի վիդջեթը կտտացնում է ձեր ընտրած վիդջեթին: Geef elke widget een pin: Ik maak gebruik van virtualpins, dus V0, V1, V2 en V3. Blynk geeft je de mogelijkheid om 255 virtuele pinnen te kiezen. Het is mogelijk om voor elke widget een waarde in te stellen. die waarden worden դուռ gestuurd naar je NodeMCU en vanaf daar kan je allemaal taken mee uitvoeren. bijvoorbeeld voor de button widget sturen we 1 als het uit is en 0 als het aan is. de reden dat we 1 sturen voor uit en 0 voor aan is omdat ik een anode RBG led, dus inplaats van ground gaat het pootje naar 3.3 վոլտ
Քայլ 4: IFTTT ծրագրակազմ



Այնուհետև մենք հանդիպեցինք de Blynk հավելվածի հետ, երբ մենք հանդիպեցինք IFTTT հավելվածին:
Hiervoor moet je ook een account maken. ebail een email verbonden- ը հանդիպում է Google օգնականի հավելվածից:
IFTTT
Կտակ 1
Բացեք հավելվածի ծրագիրը և կտտացրեք op + teken- ին: daarna kom je een scherm tegen waarop staat if+This Then That daar komt de naam IFTTT vandaan. կտտացրեք սա.
Կտակ 2
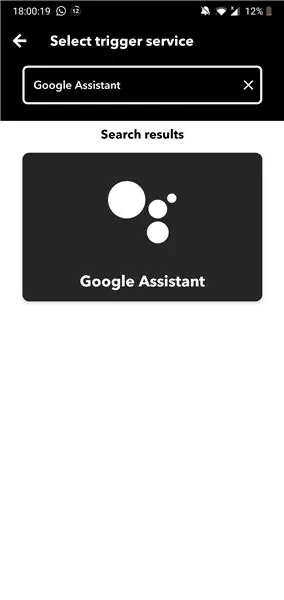
Անհրաժեշտ է օգտագործել «Այս» տարբերակը, այն պետք է սեղմել Google Օգնականի միջոցով և սեղմել այն:
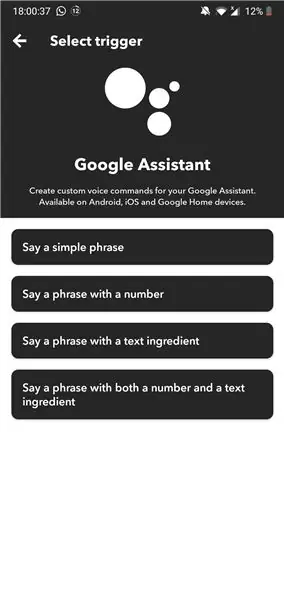
vervolgens komen we een scherm tegen waar we een trigger kunnen kiezen. Wij kiezen voor «Ասա մի պարզ արտահայտություն»: Daarna vullen we de gevraagde gegevens in in in geval de միացնել արտահայտությունը en klik op continue.
Կտակ 3
Դեպքում մենք կտտացնում ենք «Հետո» ՝ Webhooks- ի համար:
Vervolgens gaan we hier ook de gevraagde gegevens invullen.
URL
139.59.206.133:80/Deark in die naar je email is verstuurd/update/de pin die je hebt gekozen? value = de waarde die je wilt versturen naar je nodeMCU.
dus in mijn geval ziet het er zo uit.
https://139.59.206.133/geheime token/update/V0? value = 0
Houd je token geheim anders kan iedereen jouw led aan en uit zetten:
Մեթոդ
we kiezen voor de methode PUT
բովանդակության տեսակը
դիմում/json
Մարմին
in de body zetten we tussen haakje en quotes de waarde die ook in de url staat in dit geval ["0"] en vervolgens klik je op շարունակել.
de boven genoemde stappen herhaal je nog een keer voor het uitzetten van het led
maar nu sturen we de waarde 1 in de url en ["1"] deBody- ում:
Խորհուրդ ենք տալիս:
DIY WiFi RGB LED լամպ. 6 քայլ (նկարներով)

DIY WiFi RGB LED լամպ. Այս նախագծում ես ձեզ ցույց կտամ, թե ինչպես եմ ստեղծել երեք ալիքի մշտական ընթացիկ աղբյուր և հաջողությամբ համադրել այն ESP8266µC և 10W RGB բարձր հզորության LED- ի հետ `WiFi վերահսկվող լամպ ստեղծելու համար: Անապարհին ես նաև ցույց կտամ, թե ինչպես է
Ձայնային թռիչք Arduino Uno- ի հետ Քայլ առ քայլ (8 քայլ) `8 քայլ

Ձայնային թռիչք Arduino Uno- ի հետ Քայլ առ քայլ (8 քայլ). Ուլտրաձայնային ձայնային փոխարկիչներ L298N Dc կանացի ադապտեր էներգիայի մատակարարում արական dc pin Arduino UNOBreadboard և անալոգային նավահանգիստներ ՝ կոդը փոխարկելու համար (C ++)
DIY WiFi RGB LED փափուկ լամպ. 4 քայլ (նկարներով)

DIY WiFi RGB LED փափուկ լամպ. Այս լամպը գրեթե ամբողջությամբ տպված է 3D- ով, ներառյալ լույսի ցրիչ սարքի մյուս մասերը կարժենան մոտ 10 դոլար: Այն ունի բազմաթիվ նախապես կազմաձևված, թեթև անիմացիոն էֆեկտներ և ստատիկ թեթև գույներ ՝ ավտոմատ նվագարկման օղակի հնարավորությամբ: Լամպերի խանութները վերջին անգամ օգտագործել են ներքին մ
ESP8266 RGB LED STRIP WIFI Կառավարում - NODEMCU Որպես IR հեռակառավարիչ ՝ առաջնորդվող ժապավենի համար, որը վերահսկվում է WiFi- ով - RGB LED STRIP սմարթֆոնի կառավարում ՝ 4 քայլ

ESP8266 RGB LED STRIP WIFI Կառավարում | NODEMCU Որպես IR հեռակառավարիչ ՝ առաջնորդվող ժապավենի համար, որը վերահսկվում է WiFi- ով | RGB LED STRIP սմարթֆոնի վերահսկում. Բարև տղերք, այս ձեռնարկում մենք կսովորենք, թե ինչպես օգտագործել nodemcu կամ esp8266 որպես IR հեռակառավարիչ ՝ RGB LED ժապավենը կառավարելու համար, և Nodemcu- ն սմարթֆոնի միջոցով կառավարվելու է wifi- ով: Այսպիսով, հիմնականում դուք կարող եք վերահսկել RGB LED STRIP- ը ձեր սմարթֆոնի միջոցով
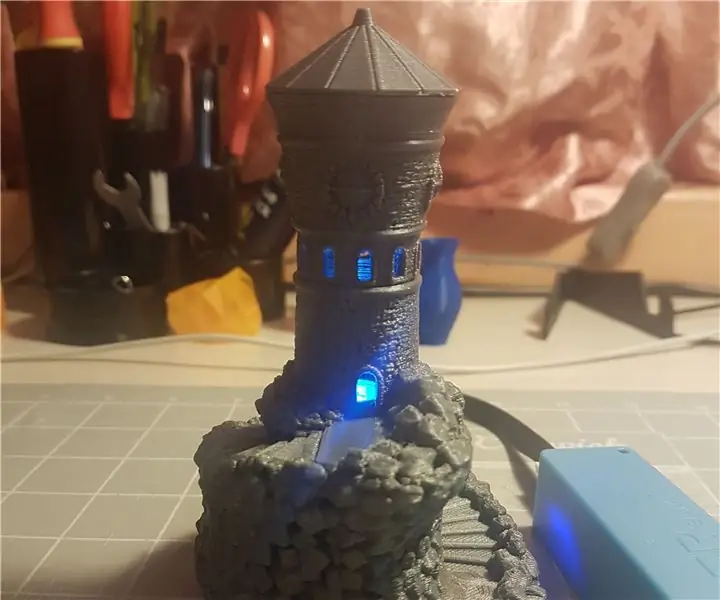
Արգելված Դիտարան + WiFi վերահսկվող RGB LED. 7 քայլ (նկարներով)

Արգելված Դիտարանի աշտարակ + WiFi վերահսկվող RGB LED. Երբ զգաք, որ կարգաբերել եք ձեր 3D տպիչը ՝ արժանապատիվ որակի տպագրություններ ստեղծելու համար, սկսում եք փնտրել որոշ հիանալի մոդելներ www.thingiverse.com կայքում: Ես գտա կիջայի կողմից Արգելված աշտարակը և մտածեցի, որ դա հիանալի փորձություն կլինի իմ տպիչի համար (Anet A8): The pr
