
Բովանդակություն:
- Պարագաներ
- Քայլ 1: Կառուցեք
- Քայլ 2: Տեսախցիկ
- Քայլ 3: Մոնիտոր
- Քայլ 4: Հարդարում
- Քայլ 5: mingրագրավորում
- Քայլ 6. Ազնվամորու PI- ի պատրաստում
- Քայլ 7:.րագրակազմ
- Քայլ 8. mingրագրավորում - Տեսախցիկի նախադիտում
- Քայլ 9. mingրագրավորում - Big Dome Push Button
- Քայլ 10: Տեղադրեք Twitter
- Քայլ 11: Որոշ տարրերի համակցում
- Քայլ 12: Լարերի տեղադրում
- Քայլ 13: The MagicBox
- Հեղինակ John Day [email protected].
- Public 2024-01-31 10:21.
- Վերջին փոփոխված 2025-01-23 14:48.



Քիչ առաջ, այս խենթ գաղափարն ունեցա ՝ ստեղծել ազնվամորու PI- ից լուսանկարչական մեքենա: Իմ քաղաքում մի փոքրիկ ներկայացում կար, որտեղ մարդիկ գնում էին և ցույց տալիս, թե ինչ են պատրաստում կամ պատրաստում ՝ օգտագործելով էլեկտրոնիկա, համակարգիչներ և այլն…
Մեկը մոտենում էր, և կնոջս հետ միասին մենք կառուցում ենք այս բանը:
Ինչպես է դա աշխատում ?
Սեղմում եք կապույտ կոճակը - այն սկսում է թարթել - և 3 վայրկյանից հետո նկար է արվում: Տեսախցիկի մյուս կողմում կա մոնիտոր, որը ցույց է տալիս հետհաշվարկ, և լուսանկարն անելուց հետո `լուսանկարի նախադիտումը:
Այժմ կարող եք ընտրել այն ուղարկել Twitter և Facebook կամ չեղարկել և նորից փորձել: Այդքան պարզ է:
Ամեն ինչ ծրագրավորված է Python- ում ՝ օգտագործելով PI- ի շրջանակային բուֆերը ՝ ոչ Xorg, ոչ GUI:
Ահա նախագծի աշխատանքի տեսանյութը
Պարագաներ
- Ազնվամորի PI (ես օգտագործում եմ 2 -րդ տարբերակը)
- Ազնվամորի PI տեսախցիկ (1 -ին տարբերակի օգտագործմամբ)
- 3x Մեծ գմբեթ սեղմող կոճակներ
- TFT/LCD մոնիտոր VGA/HDMI- ով
- MDF
- Մետաղական ծխնիներ, պտուտակներ և այլն:
- Էլեկտրական գործիքներ
- Ազատ ժամանակ և շատ զվարճալի
Քայլ 1: Կառուցեք


Այն կառուցելը զվարճալի էր: Շատ կտրում, ներկում և հորատում:
Ես օգտագործեցի MDF վահանակներ `տեսախցիկի հիմնական կառուցվածքը կառուցելու համար: Նրանք թեթև են և հեշտ է աշխատել: Բացի այդ, դա փայտի տեսակ էր, որը տեղական Fablab- ի լազերային մեքենան կարողացավ կտրել:
Ներքին էլեկտրագծերի հասանելիությունը կատարվել է մոնիտորի կողմից ՝ օգտագործելով հիդրավլիկ ծխնիներ, որպեսզի նրանք կարողանան օգնել մոնիտորը բարձրացնելուն:
Քայլ 2: Տեսախցիկ



Տեսախցիկ
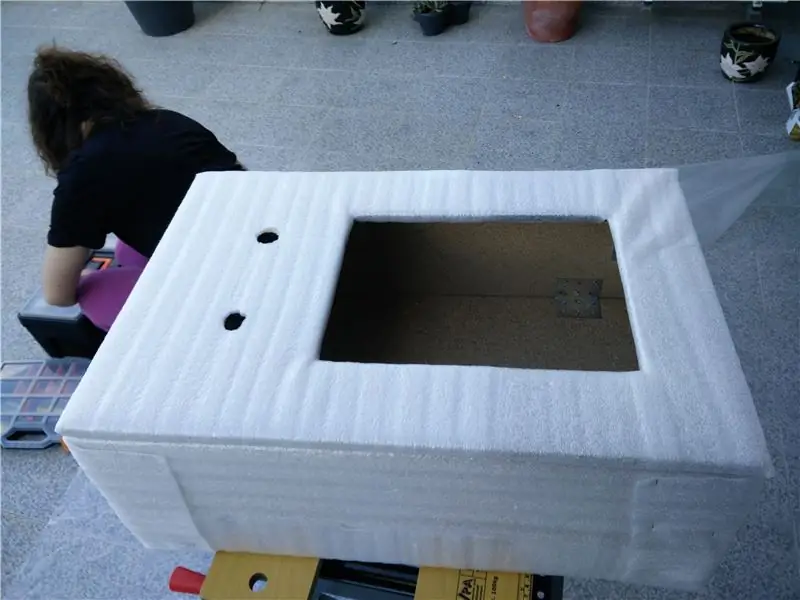
Տեսախցիկը տուփ է հետևյալ չափսերով. 60 սմ x 40 սմ x 30 սմ Ձերը կարող է լինել ավելի փոքր, ավելի մեծ, դա ձեզն է: Պարզապես պետք է տեղավորեք այն մոնիտորը, որը դուք պատրաստվում եք օգտագործել: MDF- ի վահանակները լազերային կտրված են եղել տեղական Fablab- ում: Անհրաժեշտ է հետևի 3 անցք `երկու մեծ գմբեթավոր կոճակներ և մեկը` մոնիտորի համար: Առջևում ՝ 2 անցք ՝ մեկը գմբեթի մեծ կոճակի համար, իսկ մյուսը ՝ ավելի փոքր ՝ Raspberry PI տեսախցիկի համար: Ես կոնկրետ չափումներ չունեմ. Պարզապես պատկերացրեք տեսախցիկ և օգտագործեք այն:
Քայլ 3: Մոնիտոր



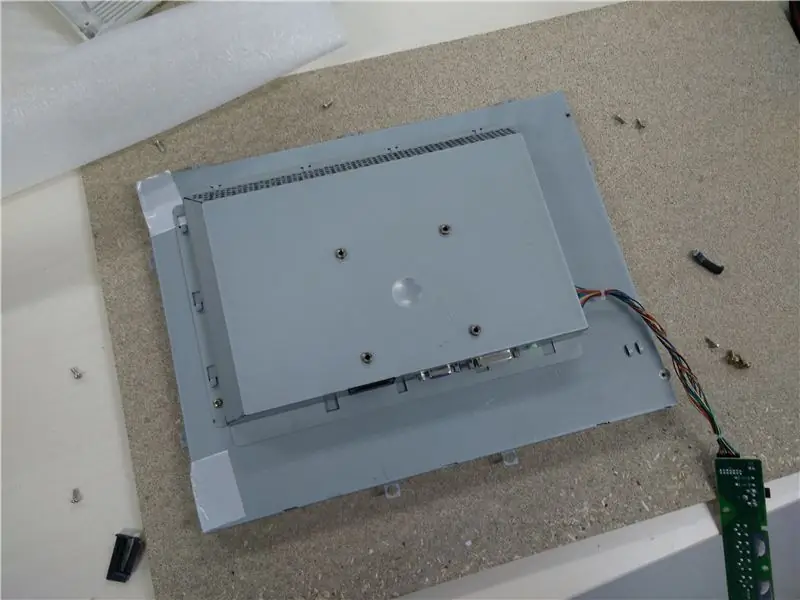
Մոնիտոր
Մոնիտորի հենարանը պատրաստվել է փայտի փոքր կտորներ ավելացնելով, որպեսզի այն ապահովի իր չափսերում:
Այն ժապավեն էր պլաստիկ պատյանից և ամրացված տեղում պտուտակներով: Այն բարձրացնելուն օգնելու համար օգտագործվել են երկու հիդրավլիկ ծխնիներ (օգտագործված):
Քայլ 4: Հարդարում




Քանի որ ինձ շատ է դուր գալիս իմ Fuji X-T30- ի ոճը, մենք գնացինք և նման բան արեցինք:
Նախ, մենք այն փրփուրով ծածկեցինք, իսկ հետո ցողեցինք սևով: Ներկից հետո մենք ավելացրեցինք ալյումինե փայլաթիթեղ արծաթե մասերի համար և փաթեթավորեցինք այն
Ոսպնյակը մոդելավորելու համար մենք պարզապես օգտագործեցինք կլոր Tupperware- ը, եթե մենք փոքր անցք կատարեցինք Raspberry PI տեսախցիկի մոդուլի նստելու համար:
Քայլ 5: mingրագրավորում
Տեսախցիկը ծրագրելը մարտահրավեր էր, բայց չափազանց զվարճալի:
Չկա GUI - սա աշխատում է CLI- ով և աշխատում է Python 3 -րդ տարբերակով:
Սկզբում ես սկսեցի կոճակների փորձարկումն ու ծրագրավորումը, հաջորդը նկարելն էր արդեն իսկ տրամադրված գործիքների և Python API- ի միջոցով: Այնուհետև անցա տեսախցիկի ելքի նկարների (հետհաշվարկի համար) և հաջորդը `Twitter- ի և Facebook- ի հետ շփվելու համար:
Այն բանից հետո, երբ ինձ հարմարվեց այդ ամենը, ինչպես գլուխկոտրուկը, ես հավաքեցի բոլոր կտորները միասին: Այստեղ մենք գնում ենք նույն գործընթացով: Սկսեք դանդաղ ու փոքր և գնացեք արագ և մեծ:
Նախ, եկեք սկսենք ՝ կազմաձևելով Raspberry PI- ն
Քայլ 6. Ազնվամորու PI- ի պատրաստում



Ես չեմ բացատրելու, թե ինչպես տեղադրել Raspbian- ը Raspberry PI- ի վրա. Այնտեղ շատ ձեռնարկներ կան, նույնիսկ Raspberry PI- ի պաշտոնական կայքում:
Պարզապես պետք է դրան SSH մուտք ունենաք կամ միացրեք այն մոնիտորին և միացրեք ստեղնաշարն ու մկնիկը:
ՈEՇԱԴՐՈԹՅՈՆ. Raspberry PI տեսախցիկով սկսելիս անհրաժեշտ է, որ այն միացված լինի մոնիտորին: Մինչև այնտեղ, բոլոր քայլերը կարող են կատարվել SSH- ի միջոցով:
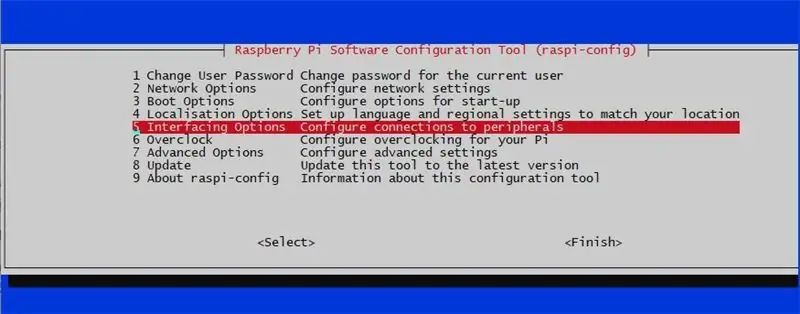
Ձեր Raspberry PI- ում գործարկելուց հետո մենք պետք է միացնենք Raspberry PI տեսախցիկը: Եկեք դրա համար օգտագործենք raspi-config գործիքը:
sudo raspi-config
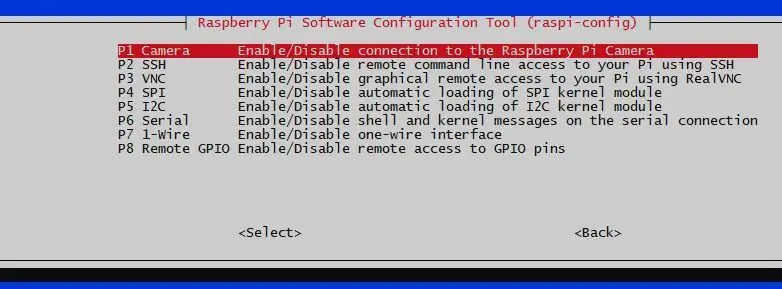
- Ընտրեք տարբերակ 5 - Ինտերֆեյսի ընտրանքներ
- Ընտրեք P1 - Միացրեք/անջատեք կապը Raspberry PI տեսախցիկին
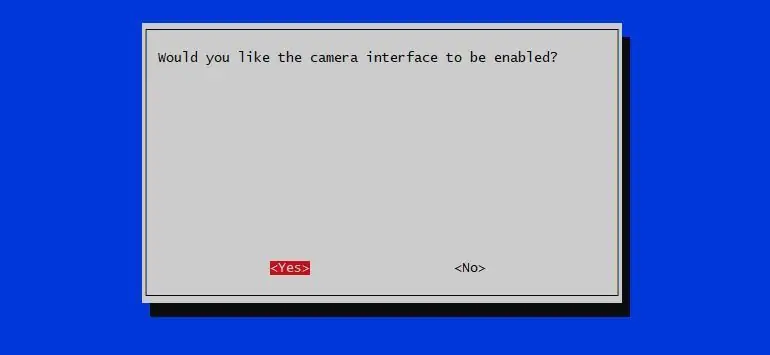
- Ասա Այո
- OK- ի համար
- Ընտրեք Ավարտել
- Այժմ վերագործարկելու համար ընտրեք Այո
Վերագործարկվելուց հետո կարող ենք շարունակել
Քայլ 7:.րագրակազմ
Տեղադրման համար մեզ անհրաժեշտ կլինեն Python գրադարաններ: Սա թարմացվել է Raspbian- ի վերջին տարբերակի համար `Buster
Նախ, եկեք Python 3 -ը սահմանենք որպես կանխադրված: Հետևեք այս հղմանը ՝ իմանալու համար, թե ինչպես այն կարգավորել SYSTEM WIDE- ով
Գրադարաններ:
- python-pil.imagetk ՝ պատկերները շահարկելու համար
- python-rpi.gpio ՝ GPIO PINS մուտք գործելու համար
- python-picamera ՝ Raspberry PI տեսախցիկ մուտք գործելու համար
- Թվիփի՛ր ՝ լուսանկարը Twitter- ում տարածելու համար
- facebook-sdk ՝ facebook- ի էջին կիսվելու համար
sudo apt-get տեղադրել python3-pil.imagetk python3-rpi.gpio python3-picamera python3-tweepy python3-pip
Օգտագործեք Python pip ՝ facebook-sdk տեղադրելու համար
sudo pip3 տեղադրել facebook-sdk
Քայլ 8. mingրագրավորում - Տեսախցիկի նախադիտում




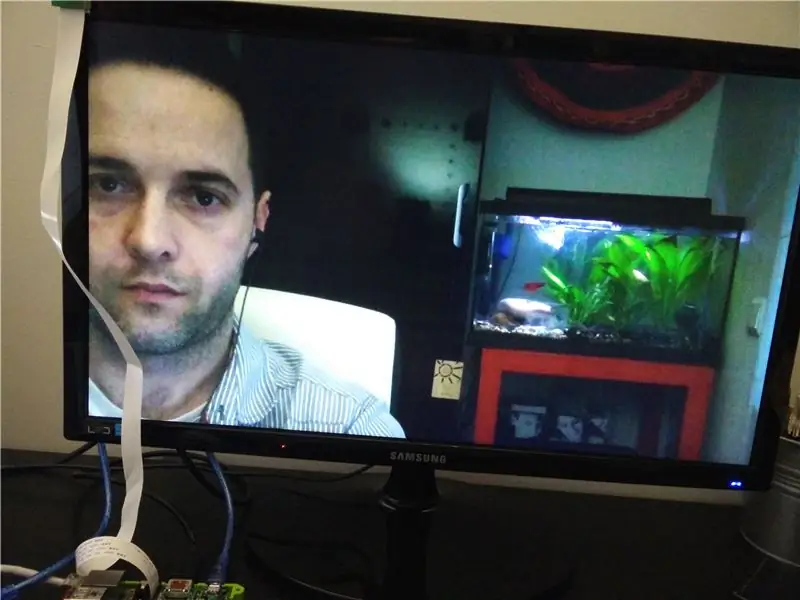
Այս նախագծին իմ առաջադրած պահանջներից մեկն այն էր, որ այս ծրագիրը պետք է աշխատեր CLI ռեժիմով: Այսպիսով, մենք պետք է տեսախցիկի պատկերը ցուցադրենք վահանակի վրա: Դրա համար եկեք օգտագործենք Python Picamera: Դրանից հետո, եկեք pil.imagetk- ի միջոցով տեսախցիկի նախադիտման վերևում ցուցադրենք ծածկույթ
Մեր փոքր ծրագիրը (մենք պատրաստվում ենք մշակել փոքր ծրագրեր մինչև վերջում մեկ մեծ) կցուցադրի տեսախցիկի նախադիտումը:
#!/usr/bin/env պիթոն
ներմուծել ժամանակ ներմուծել picamera ժամանակից) բացառությամբ (KeyboardInterrupt, SystemExit). տպել («Ելք …») camera.stop_preview ()
Փորձելու համար պարզապես կատարեք այն
python cameraPreview.py
Նախադիտեք տեսախցիկը ՝ վերևում պատկերներով
Քանի որ ես ուզում էի հետհաշվարկ ցուցադրել նկարը վերցնելուց առաջ, ինձ պետք էին պատկերներ, որոնք համընկնում էին տեսախցիկի նախադիտման հետ:
Ստեղծեք-p.webp" />
Հետևյալ ծածկագիրը 1.png- ը կհամընկնի տեսախցիկի նախադիտման հետ
ներմուծել picamera- ից PIL ներմուծում Պատկեր ժամանակից ներմուծել քուն picamera- ով: PiCamera () որպես տեսախցիկ ՝ camera.resolution = (1920, 1080) camera.framerate = 24 camera.start_preview () # load image img = Image.open ('1-p.webp
Փորձիր:
python imageOverlay.py
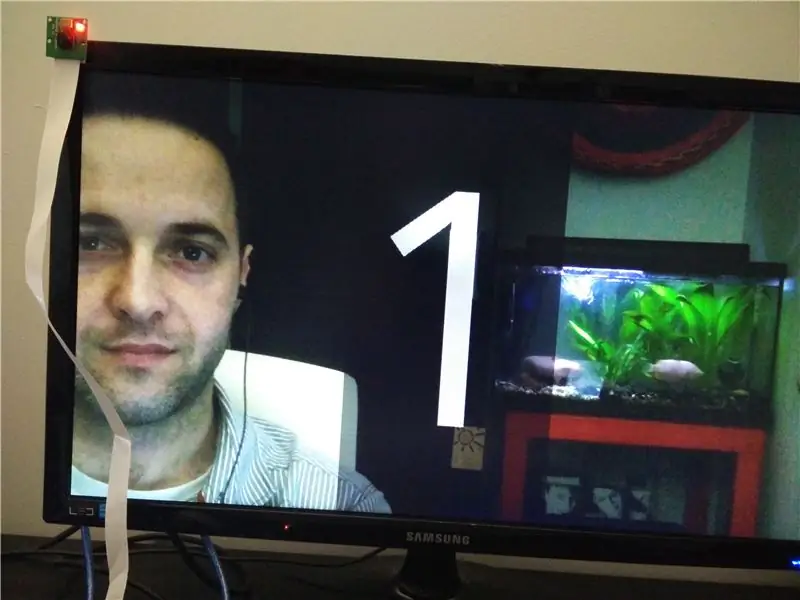
Եկեք այժմ ստեղծենք հետհաշվարկ `ծածկված պատկերներով: Ինչպես ստեղծել եք 1-p.webp
Դրանից հետո պարզապես օգտագործեք հետևյալ ծածկագիրը.
ներմուծել picamera
PIL ներմուծման պատկեր ժամանակից ներմուծում քնել picamera- ով: PiCamera () որպես տեսախցիկ ՝ camera.resolution = (1280, 1024) camera.framerate = 24 camera.start_preview () # load image img1 = Image.open ('3.png') img2 = Image.open ('2.png') img3 = Image.open ('1.png') # create pad = Image.new ('RGB', (((img1.size [0] + 31) / / 32) * 32, ((img1.size [1] + 15) // 16) * 16,)) pad.paste (img1, (0, 0)) o = camera.add_overlay (pad.tobytes (), size = img1.size) o.alpha = 128 o.layer = 3 sleep (2) #հեռացնել նախորդ ծածկույթի տեսախցիկը: հեռացնել ծածկույթը (o) pad.paste (img2, (0, 0)) o = camera.add_overlay (pad) tobytes (), size = img2.size) o.alpha = 128 o.layer = 3 sleep (2) # remove a overlay camera.remove_overlay (o) pad.paste (img3, (0, 0)) o = camera. add_overlay (pad.tobytes (), size = img3.size) o.alpha = 128 o.layer = 3 sleep (2)
Այժմ կատարեք այն.
python imageOverlayCounter.py
Եվ տեսեք հետհաշվարկը
Վա --յ - Շատ կոդ և ոչ մի նկար չի արվում … Եկեք լուծենք դա ՝ համատեղելով բոլորը միասին. Նախադիտել տեսախցիկը, հետհաշվարկը և լուսանկարել
ներմուծել picamera- ից PIL ներմուծում Պատկեր ժամանակից ներմուծել քուն def overlayCounter (): # բեռնել պատկերը img1 = Image.open ('3.png') img2 = Image.open ('2.png') img3 = Image.open ('1-p.webp
Փորձիր:
python pictureWithTimer.py
Եվ ահա մենք ունենք Յոդա
Քայլ 9. mingրագրավորում - Big Dome Push Button


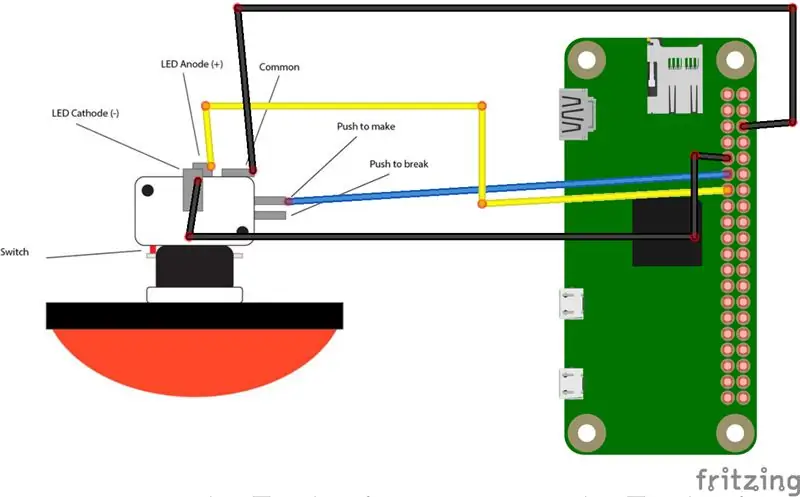
Գմբեթի մեծ կոճակը մեծ կլոր կոճակ է `մոտ 100 մմ տրամագծով, փոքր LED- ով: Այն ասում է, որ այն աշխատում է 12 Վ լարման դեպքում, բայց Raspberry PI- ի 3.3v- ը բավական է այն լուսավորելու համար
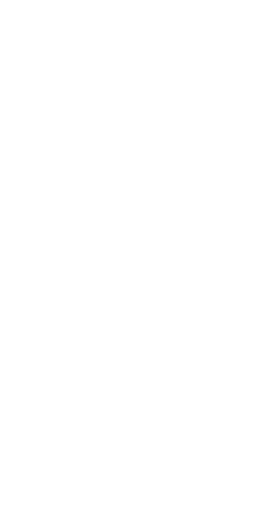
Փորձարկման համար օգտագործեք սխեման
Կոդը:
RPi ներմուծման GPIO- ից
takeButton = 17 ledButton = 27 GPIO.setmode (GPIO. BCM) GPIO.setup (takeButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (ledButton, GPIO. OUT) #Light led GPIO.output (ledButton, True) # GPIO.wait_for_edge (takeButton, GPIO. FALLING) տպագրություն («Կոճակը սեղմված է») GPIO.output (ledButton, False) GPIO.cleanup ()
Կոդի որոշ բացատրություններ GPIOS- ից արժեքներ ստանալու ձևերից մեկը ընդհատումներն են (մյուսը `հարցումն է)` եզրերի հայտնաբերումը:
Եզրը բարձրից ցածր (ցածր եզր) կամ ցածրից բարձր (բարձրացող եզր) անցման անունն է: Երբ PIN- ը միացված չէ որևէ բանի, ցանկացած ընթերցում անորոշ կլինի: Որպես լուծում պետք է նշված PIN- ում ունենալ ձգվող վեր/վար դիմադրություն: Raspberry PI- ն թույլ է տալիս ծրագրակազմի միջոցով կարգավորել քաշվող վեր/վար դիմադրիչներ:
Գիծը
GPIO.setup (takeButton, GPIO. IN, GPIO. PUD_UP)
կարգավորում է այդ PIN- ը ՝ հենց դա անելու համար
Ինչու՞ քաշվել: Դե, գմբեթի մեծ կոճակն ունի 2 PIN կոճակ `կոտրել կոտրելու կամ պատրաստելու համար (ճիշտ այնպես, ինչպես փոքր սեղմման կոճակները, որոնք հաճախ գալիս են Arduino/Raspberry PI փաթեթներով): Ես այն միացրել եմ կոճակի «push to make» կոճակին: Սեղմելիս միացումը փակվում է, և էլեկտրաէներգիան անցնում է (սովորաբար բաց է):
Գիծը
GPIO.wait_for_edge (takeButton, GPIO. FALLING)
կսպասի (արդյունավետորեն կասեցնելով սցենարի կատարումը), մինչև չբացահայտի PIN- ի անկումը. կոճակը բաց թողնելը կկտրի էլեկտրաէներգիայի հոսքը, և PIN- ը 3.3v- ից կդառնա 0v
LED PIN- ը պարզապես կոճակի վրա LED լուսավորելու համար է
Լրացուցիչ տեղեկություններ Arduino Tutorials- ից push switch- երի, Վիքիպեդիայի մասին push to make կամ push to break և GPIO ընդհատումների մասին
Այժմ, եկեք համատեղենք սեղմման կոճակը տեսախցիկի հետ. Լուսանկարեք միայն կոճակը սեղմելիս
ներմուծել picamera ժամանակից ներմուծել քուն RPi- ից ներմուծել GPIO- ից PIL ներմուծում Image # EԱՆՈԹՈԹՅՈՆ. Ահա թե որն է լինելու հիմնական ծրագրի չեղարկման կոճակը.setmode (GPIO. BCM) GPIO.setup (takeButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (ledCancel, GPIO. OUT) def onLeds (): GPIO.output (ledCancel, True) քնում (1) def offLeds- ից (): GPIO.output (ledCancel, False) # Պատկերը ծածկելու գործառույթը def overCounter (): # բեռնել պատկերները img1 = Image.open ('3.png') img2 = Image.open ('2.png') img3 = Image.open ('1.png') # Ստեղծեք ծածկույթ # Օգտագործվում է img1- ով, քանի որ բոլորը նույն չափի պահոցն են = Image.new ('RGB', (((img1.size [0] + 31) // 32) * 32, ((img1.size [1] + 15) // 16) * 16,)) # կպցնել ծածկույթը - 3 պահոց: կպցնել (img1, (0, 0)) ov = camera.add_overlay (pad.tobytes (), չափը = img1.size) ov.alpha = 200 # շերտը 3 է, քանի որ տեսախցիկի նախադիտումը գտնվում է 2 -րդ շերտի վրա: շերտ img2, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img2.size) ov.alpha = 200 # շերտը 3 է, քանի որ տեսախցիկի նախադիտումը 2 -րդ շերտի վրա է: շերտ = 3 քուն (1) camera.remove_overlay (ov) # կպցնել ծածկույթը - 1 պահոց: կպցնել (img3, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img3.size) ov.alpha = 200 # շերտը 3 է, քանի որ տեսախցիկի նախադիտումն է շերտում 2 ov.layer = 3 sleep (1) camera.remove_overlay (ov) camera = picamera. PiCamera () camera.resolution = (1280, 1024) camera.framerate = 24 camera.start_preview () GPIO.wait_for_edge (takeButton, GPIO. FALLING) onLeds () overlayCounter () camera.capture ('pushTesting.jpg') camera.stop_preview () offLeds () GPIO.cleanup ()
Մի քիչ կոդի բացատրություն
Այն սկսում է տեսախցիկի նախադիտումը և սպասում այնտեղ մինչև կոճակը սեղմելը: Կոճակը սեղմելուց հետո LED լուսավորվում է, և հետհաշվարկը սկսվում է: Մինչև վերջ հասնելը, նկարն արվում է, և LED- ն անջատված է
Քայլ 10: Տեղադրեք Twitter



Այժմ մենք պատրաստվում ենք օգտագործել Python- ը և թվիթ գրել::) Տեղադրելու համար ձեզ հարկավոր կլինի պատկեր `ընտրեք իմաստուն:
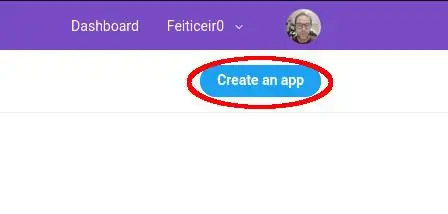
Նախ, մենք պետք է մուտք գործենք twitter API և դրա համար մենք պետք է ստեղծենք APP: Գնացեք https://apps.twitter.com և ստեղծեք նոր ծրագիր:
Դուք պետք է դիմեք մշակողի հաշվին `լրացրեք որոշ հարցեր և հաստատեք ձեր էլ. Հասցեն: Դրանից հետո դուք կկարողանաք ստեղծել նոր APP:
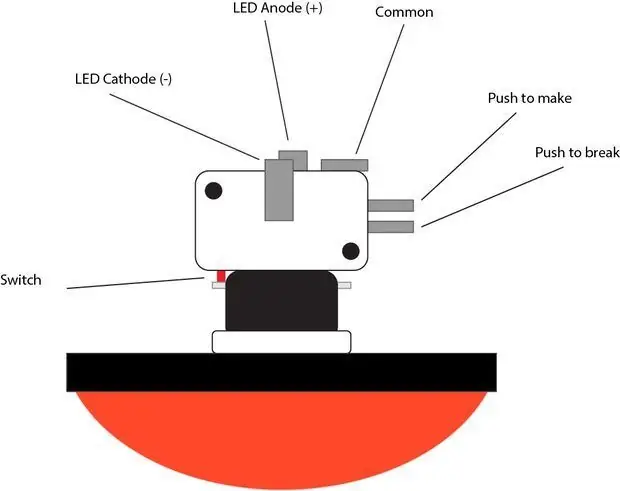
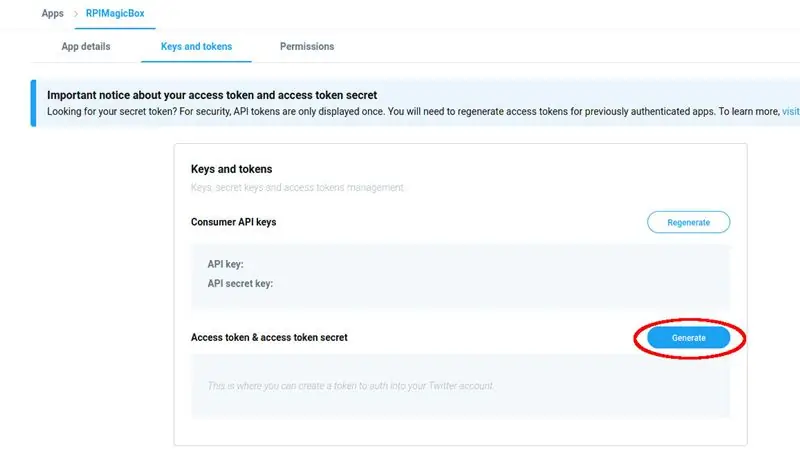
APP- ի ստեղծումից հետո նավարկեք դեպի Keys and Tokens և ստեղծեք Access Token և Access Token Secret: Բանալիներով պատուհան կցուցադրվի ՄԻԱՅՆ ՄԵԿ ՄԱՍԻՆ. Պատճենեք նրանց և պահեք դրանք ավելի ուշ:
Օգտագործեք հետևյալ ծածկագիրը ՝ ձեր Twitter- ի հաշվին նկար ուղարկելու համար: Մի մոռացեք լրացնել.
- սպառողի_բանալին
- սպառողի_ գաղտնիքը
- access_token
- access_token_secret
twitter հաղորդագրությունը տեքստն է, որը պետք է ուղարկվի թվիթում:
jpg_foto_to_send- ը նկար է, որը կցված կլինի թվիթին: Խնդրում ենք ունենալ մի պատկեր նույն գրացուցակում, ինչպես Python սցենարը և փոխել անունը ծածկագրում:
ներմուծել tweepy # Twitter- ի կարգավորումներ def get_api (cfg). tweepy. API (author) # Ուղարկել Twitter- ին def sendToTwitter (): cfg = {"սպառողի_բանալին": "", "սպառողի_ գաղտնիքը": "", "access_token": "" "," access_token_secret ":" "} api = get_api (cfg) # Status Message tweet = "Twitter message" status = api.update_with_media ("jpg_foto_to_Send", tweet) sendToTwitter ()
Ստուգեք ձեր Twitter- ի լրահոսը ձեր թվիթի համար:
Ահա Թվիթը
Կամ ստորև.
#Ազնվամորի PI MagicBox: Լուսանկարեք, վերանայեք դրանք և ընտրեք դրանք ուղարկել Twitter և Facebook: Powered by Raspberry PI: @@ Raspberry_Pi#RaspberryPI#RaspberryPIProjectpic.twitter.com/cCL33Zjb8p
- Բրունո Ռիկարդո Սանտոս (@feiticeir0) 29 փետրվարի, 2020 թ
Քայլ 11: Որոշ տարրերի համակցում


Եկեք հիմա համատեղենք Big Dome Push կոճակը ՝ սեղմելով այն, հետհաշված, լուսանկարվելու, որոշելու ՝ այն ուղարկել, թե ոչ Twitter- ում:
Մենք կավելացնենք մեկ այլ ծածկույթի պատկեր և կօգտագործենք բոլոր երեք կոճակները: Երբ նկարն արվում է, LED- ների բոլոր 3 կոճակները լուսավորվելու են:
Մենք ավելացնում ենք ևս մեկ նկար, որը ցույց է տալիս սոցիալական ցանցերում տեղադրելու պատկերակները
SelectOption.png- ը ցույց է տալիս Facebook- ի և Twitter- ի պատկերակները
Aenviar.png- ը պարզապես հաղորդագրություն է, որն ուղարկվում է սոցիալական ցանցերին:
Տեսանյութում ցուցադրված չէ Կապույտ սեղմման կոճակը (տեսախցիկի առջևից), բայց LED- ը միացված է և այն սեղմելուն պես սկսում է թարթել:
Theանկության դեպքում կոդը կցվում է
Սա հիմնական ծրագրից առաջ փորձարկման վերջնական կոդն է:
# coding = utf-8 import picamera import _thread import subprocess as sp from time import import sleep from RPi import GPIO from PIL import Image import threading # Twitter import tweepy # Facebook import facebook # Button to take picture takeButton = 17 # SocialNetwork Button socialNetworkButton = 23 # Չեղարկել նկարը չեղյալ համարել Կոճակ = 24 # Լուսանկարել կոճակը LED takePicButtonLed = 27 # Տեղադրել սոցիալական ցանցի կոճակին LED հաղորդագրությունSNLed = 22 # Չեղարկել կոճակը LED չեղյալ հայտարարել կոճակը = 5 GPIO.setmode (GPIO. BCM) GPIO.setup (takeButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (socialNetworkButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (cancelButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (takePicButtonLed, GPIO. OUT) GPIO.setup (post) GPIO.setup (cancelButtonLed, GPIO. OUT) # Twitter- ի կարգավորումները def get_api (cfg): auth = tweepy. OAuthHandler (cfg ['սպառողի_բանալին'], cfg ['սպառողի_ գաղտնիքը']) auth.set_access_token (cfg ['access_token'], cfg ['access_token_secret']) վերադարձ tweepy. API (author) # Ուղարկել Twitter- ին def sendToTwitter (): cfg = {"con sumer_key ":" "," սպառողի_ գաղտնիքը ":" "," access_token ":" "," access_token_secret ":" "} api = get_api (cfg) # Կարգավիճակի հաղորդագրություն tweet =" MagicBox հրահանգավորվող փորձարկում: #MagicBox #RaspberryPI #Raspberry #Instructables "status = api.update_wid_media (" pushTesting.jpg ", tweet) #Facebook AOth def get_api_facebook (cfg): graph = facebook. GraphAPI (cfg ['access_tokken'] #) փակցնել որպես էջ: Եթե ցանկանում եք ինքներդ ձեզ փակցնել, կարող եք բաց թողնել հետևյալը.] == cfg ['page_id']: page_access_token = էջ ['access_token'] graph = facebook. GraphAPI (page_access_token) վերադարձի գրաֆիկ # Ուղարկել facebook def sendToFacebook (): # Մուտքի արժեքներ cfg = {"page_id": "", "access_token": ""} api = get_api_facebook (cfg) caption = "Վերնագրեք պատկերը" albumid = "" api.put_photo (image = open ("pushTesting.jpg", "rb"), caption = "Պատկերը վերնագրեք ") # Light only TakePicButtonLed def onlyTakePicLed (): GPIO.output (takePicButtonLed, True) GPIO.output (postSNLed, False) GPIO.output (cancelButtonLed, False) # Light only Cancel և SocialNetwork կոճակը def չեղարկելPostLEDS (): O.output (takePicButtonLed, False) GPIO.output (postSNLed, True) GPIO.output (cancelButtonLed, True) # Թարթել, նկարել LED- ն, երբ հաշվում եք defingTimerPicture (): GPIO.output (takePicButtonLed, True) քնել (0.5) GPIO.output (takePicButtonLed, False) քուն (0.5) GPIO.output (takePicButtonLed, True) քուն (0.5) GPIO.output (takePicButtonLed,Կեղծ) քուն (0.5) GPIO.output (takePicButtonLed, True) քուն (0.5) GPIO.output (takePicButtonLed, False) # Blink postSNLed սոցիալական ցանցերին տեղադրվելիս def blinkPosting (stop_event): # Սկսել մինչ (ոչ stop_event.is_set ()): տպել («անջատված») GPIO.output (postSNLed, False) sleep (0.5) print ("on") GPIO.output (postSNLed, True) sleep (0.5) def timer (): GPIO.output (takePicButtonLed, True) քուն (1) GPIO.output (postSNLed, True) քուն (1) GPIO.output (cancelButtonLed, True) քուն (1) def showAllLeds (): GPIO.output (takePicButtonLed, True) GPIO.output (postSNLed, True) GPIO.output (cancelButtonLed, True) # Displayուցադրել նախադիտում 1 -ին շերտի դիմաց ցուցադրում Նախադիտում (imgName). # Քանի որ PIL պատկերների ցուցադրումը խայտառակություն է) padding = Image.new ('RGB', (((img.size [0] + 31) // 32) * 32, ((img.size [1] + 15) // 16) * 16,)) padding.paste (img, (0, 0)) ov = camera.add_overlay (padding.tobytes (), size = img.size) ov.layer = 1 # Displayուցադրել նախադիտում շերտի վրա 3 def displayPreview3 (imgName): # Քանի որ PIL պատկերների ցուցադրումը crapp է # մենք օգտագործում ենք տեսախցիկի ծածկույթը # նախադիտումը ցուցադրելու համար img = Image.open (imgName) padding = Image.new ('RGB', (((img.size [0] + 31) // 32) * 32, ((img.size [1] + 15) // 16) * 16,)) padding.paste (img, (0, 0)) ov = camera.add_overlay (padding.tobytes (), size = img.size) ov.alpha = 150 ov.layer = 3 return ov # Function overlaySocialNetwork def overlaysn (): imgsn = Image.open ('SelectOption.png') # Ստեղծել Overlay pad = Image.new ('RGB', (((imgsn.size [0] + 31) // 32) * 32, ((imgsn.size [1] + 15) // 16) * 16,)) # Կպցնել ծածկույթի պահոցը: կպցնել (imgsn, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = imgsn.size) ov.alpha = 100 ov.layer = 3 return ov # Overlay գործառույթը image def overlayCounter (): # բեռնել պատկերները img1 = Image.open ('3.png') img2 = Image.open ('2.png') img3 = Image.open ('1.png') # Ստեղծել ծածկույթ # Օգտագործվում է img1- ի հետ, քանի որ բոլորը նույն չափի պահոցն են = Image.new ('RGB', (((img1.size [0] + 31) // 32) * 32, ((img1.size [1] + 15) // 16) * 16,)) # կպցնել ծածկույթը - 3 պահոց: կպցնել (img1, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img1.size) ov.alpha = 200 # շերտը 3 է, քանի որ տեսախցիկի նախադիտումը շերտում է 2 = camera.add_overlay (pad.tobytes (), size = img2.size) ov.alpha = 200 # շերտը 3 է, քանի որ տեսախցիկի նախադիտումը գտնվում է 2 -րդ շերտում: ov.layer = 3 sleep (1) camera.remove_overlay (ov) # paste ծածկույթը - 1 pad.paste (img3, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img3.size) ov.alpha = 200 # շերտը 3 է, քանի որ տեսախցիկի նախադիտումը գտնվում է 2 -րդ շերտի վրա ov.layer = 3 քուն (1) camera.remove_overlay (ov) # Հիմնական գործառույթ # Մաքրել էկրանը, որպեսզի բեռնման հաղորդագրությունները ներկա չլինեն # հավանաբար ավելի լավ կլիներ դա անել bash tmp = sp.call ('հստակ', shell = True) camera = picamera. PiCamera () camera.resolution = (1280, 1024) camera.framerate = 24 camera.brightness = 55 camera.sharpness = 0 camera.contrast = 0 #camera.exposure_co mpensation = 0 #camera.exposure_mode = 'auto' #camera.meter_mode = 'average' #Փորձարկումն այստեղ փորձեք. while (True): camera.start_preview () #LEDույց տալ LED միայն լուսանկարելու համարTakePicLed () #Սպասեք, որ կոճակը վերցվի Նկար GPIO.wait_for_edge (takeButton, GPIO. FALLING) # Սկսեք թել ՝ LED- ների հետ հաշվելու համար, մինչ պատկերները ցուցադրվում են # Հավանաբար, դրանք կարող են օգտագործվել overlayCounter գործառույթում, # քանի որ այն ունի նաև ժամաչափեր ՝ նկարները ցուցադրելու համար, բայց առաջնորդվող էֆեկտներ չէր լինի # նույնը _thread.start_new_thread (countingTimerPicture, ()) # Showույց տալ նկարների ծածկույթը տեսախցիկի նկարի ծածկույթում Counter () # Showույց տալ բոլոր LED- ները նկարը վերցնելիս showAllLeds () camera.capture ('pushTesting.jpg') տեսախցիկը: stop_preview () #display image displayPreview ('pushTesting.jpg') # Showույց տալ ծածկույթը oo = overlaysn () # LEDույց տալ LED- ները `չեղյալ հայտարարելու կամ սոցիալական ցանցերում տեղադրելու չեղարկում, GPIO. FALLING) իսկ (True). Եթե GPIO.event_detecte d (socialNetworkButton). camera.remove_overlay (oo) GPIO.output (cancelButtonLed, False) o = displayPreview3 ('Aenviar.png') #print "Social Networks Button" sendToTwitter () sendToFacebook () camera.remove_overlay (o) ընդմիջում, եթե GPIO.event_detected (cancelButton). # Տպել «Չեղարկված» տեսախցիկ: հեռացնել_վերարկը (oo) ընդմիջում # վերականգնել GPIOS GPIO. հեռացնել_պատահել (socialNetworkButton) GPIO.remove_event_detect (cancelButton) GPIO.remove_event_detect (take) "Ելք …") #offLeds () GPIO.cleanup ()
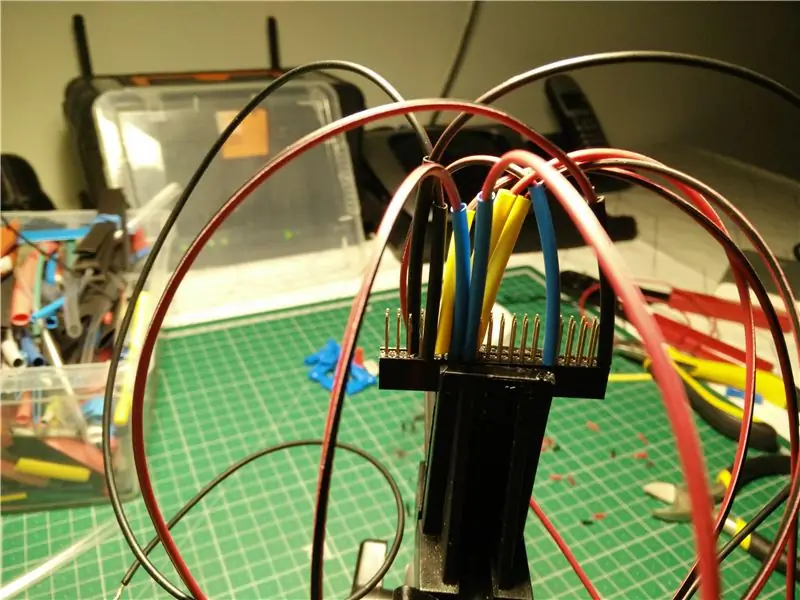
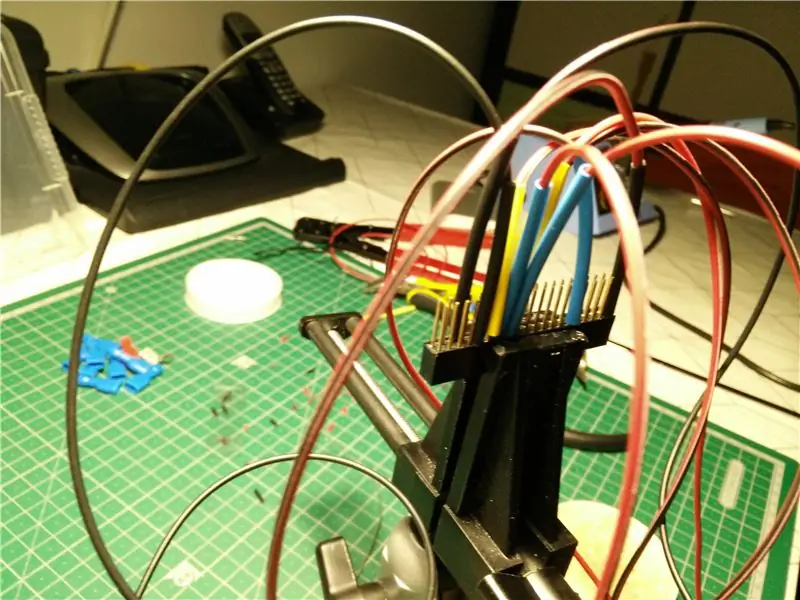
Քայլ 12: Լարերի տեղադրում




Էլեկտրագծերը պարզապես միացնում են Big Dome Push կոճակները Raspberry PI- ին:
Պարզապես հետևեք Fritzing սխեմային:
Կապերն են.
ConnectionRPI GPIO PIN GND Կանաչ սեղմիչ կոճակ GND (#3) GND դեղին կոճակ GND (#9) GND կապույտ կոճակ GND (#39) Լուսանկարեք (կապույտ կոճակ «Հրել») 17 (BCM) Տեղադրեք սոցիալական ցանցերում (Կանաչ սեղմում) «Կտտացնել» կոճակ (23)
Heatերմային նվազումը նույնպես գունային կոդավորված է
- Սևը GND կապեր է
- Դեղինը կապեր են «հրում կատարել»
- Կապույտը LED միացումներն են
GPIO. BCM համարներ ընդդեմ GPIO. BOARD կապերի
Քանի որ իմ կապերը BCM են, ես կարծում եմ, որ հիմա լավ ժամանակ է դրա մասին խոսելու և BCM- ի և BOARD- ի միջև եղած տարբերության մասին:
Հիմնական տարբերությունն այն է, թե ինչպես եք վերաբերում GPIO- ի PIN- ներին, որոնք էլ իրենց հերթին կուղղորդեն, թե ինչպես եք կատարում կապերը: GPIO.board- ը PIN- ները կուղարկի ինտերնետում GPIO- ի ցանկացած դասավորության վրա տպված համարով:
GPIO. BCM- ն հղում է կատարում PIN- ի համարներին, քանի որ դրանք տեսնում է Broadcom SOC- ը: Սա, ամենայն հավանականությամբ, կփոխվի Raspberry PI- ի նոր տարբերակների հետ միասին:
Pinout.xyz կայքում գրատախտակի համարներն այն են, ինչ գտնվում է կապերի կողքին, և BCM- ն նշվում է այսպես ՝ BCM X (որտեղ X- ն համարն է)
Քայլ 13: The MagicBox

Այս քայլին կից ծածկագիրը վերջնական է:
Դուք կարող եք այն գործարկել ազնվամորու PI բեռնախցիկով ՝ առանց նույնիսկ մուտք գործելու անհրաժեշտության: Դա անելու համար պարզապես ստեղծեք այս փոքր սցենարը ձեր տեղադրած գրացուցակում `համապատասխանաբար փոխեք ուղիները
#!/bin/bash
cd/home/pi/magicbox python MagicBox.py
Դարձրեք այն գործարկելի
chmod +x start_magicbox.sh
Այժմ, զանգահարեք այն /etc/rc.local, ելքի 0 ներարկումից անմիջապես առաջ
sudo vi /etc/rc.local
/home/pi/magicbox/start_magicbox.sh &
փրկել և դուրս գալ:
Այժմ, յուրաքանչյուր վերաբեռնումի դեպքում, Python ծրագիրը կգործարկվի
ՈEՇԱԴՐՈԹՅՈՆ. Պատկերների բոլոր ֆայլերը պետք է լինեն նույն գրացուցակում, ինչ սցենարը: Դուք պետք է ունենաք.
- 1.png
- 2.png
- 3.png
- Aenviar.png
- SelectOption.png
Այս բոլոր ֆայլերը կարող եք ձեռք բերել MagicBox- ի github- ում:
Խորհուրդ ենք տալիս:
Թվային ֆոտոխցիկ ESP32-CAM տախտակի միջոցով `5 քայլ

ESP32-CAM տախտակի օգտագործմամբ թվային ֆոտոխցիկ Երբ սեղմված է վերականգնման կոճակը, տախտակը կվերցնի պատկերը, կպահի այն microSD քարտում և այն հետ կվերադառնա խոր քուն: Մենք օգտագործում ենք EEPROM t
M5Stack IR ջերմային ֆոտոխցիկ ՝ օգտագործելով AMG8833 ինֆրակարմիր զանգվածի պատկերման տվիչ ՝ 3 քայլ

M5Stack IR rmերմային ֆոտոխցիկ ՝ օգտագործելով AMG8833 ինֆրակարմիր զանգվածի պատկերման սենսոր. Ինչպես շատերը, ես հիացած էի ջերմային տեսախցիկներով, բայց դրանք միշտ դուրս էին իմ գների սահմաններից, մինչ այժմ: Hackaday կայքէջը թերթելիս ես հանդիպեցի այս տեսախցիկի կառուցվածքին ՝ օգտագործելով M5Stack- ը: ESP32 մոդուլը և համեմատաբար էժան
Ազնվամորի PI ֆոտոխցիկ և լուսամփոփ մահվան աստղ. 5 քայլ (նկարներով)

Ազնվամորու PI ֆոտոխցիկ և լուսային վերահսկողություն Death Star. Ինչպես միշտ, ես փնտրում եմ օգտակար սարքեր կառուցել, աշխատում եմ ամուր և հաճախ նույնիսկ բարելավումներ են `դարակից դուրս գտնվող լուծումների համեմատ: Ահա ևս մեկ հիանալի նախագիծ, որն ի սկզբանե կոչվում էր Shadow 0f Phoenix, Raspberry PI shield in co
Instagram- ի ոգեշնչված DIY ֆոտոխցիկ. 18 քայլ (նկարներով)

Instagram- ով ներշնչված DIY ֆոտոխցիկ. Ես որոշեցի կառուցել մի պարզ լուսանկարչական տաղավար ՝ որպես միջոցառումների զվարճալի հավելում, սա անցնում է հիմնական քայլերով, թե ինչպես մի քանի կտոր փայտից անցա լիովին ֆունկցիոնալ կրպակի: Ներառել եմ նաև լուսանկար, թե ինչպիսին են պատկերները: Խնդրում եմ ոչ
Ինֆրակարմիր գիշերային տեսողության թվային ֆոտոխցիկ/տեսախցիկ `17 քայլ (նկարներով)

Ինֆրակարմիր գիշերային տեսողության թվային ֆոտոխցիկ/տեսախցիկ. Այս հրահանգը բացատրում է, թե ինչպես փոխակերպել Discovery Kids Night Vision տեսախցիկը (որը կեղծորեն գովազդվում է «իրական ինֆրակարմիր գիշերային տեսողության տեխնոլոգիա» օգտագործելու համար) իսկական ինֆրակարմիր գիշերային տեսախցիկի համար: Սա նման է IR վեբկայքի
