
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:46.
- Վերջին փոփոխված 2025-01-23 14:48.


Նախագծի մասին
Ես ձեզ ցույց կտամ, թե ինչպես ստեղծել մինի եղանակի կարգավիճակի ցուցադրում 8x8 մատրիցային ցուցադրումից:
Ես կօգտագործեմ Genuino MKR1000 ՝ ընտրված վայրում ջերմաստիճանը, խոնավությունը և եղանակի վիճակը բերելու համար:
Showույց տալ կարգավիճակը ՝ սլայդի անիմացիայի օրինակով ցուցադրվելու համար:
Մարտահրավերներ
Քանի որ 8x8 Matrix- ը հիմնականում LED- ների զանգված է, ես պետք է ծրագրավորեմ այն տեքստ և անիմացիոն էֆեկտներ ցուցադրելու համար:
Այս նախագծի վրա դուք նաև կսովորեք, թե ինչպես դա անել
- սպառում հանգստի վեբ ծառայության api
- ինչպես վերլուծել Json- ի տվյալները
- ինչպես օգտագործել թեմաներ և Wifi գրադարաններ Arduino- ում
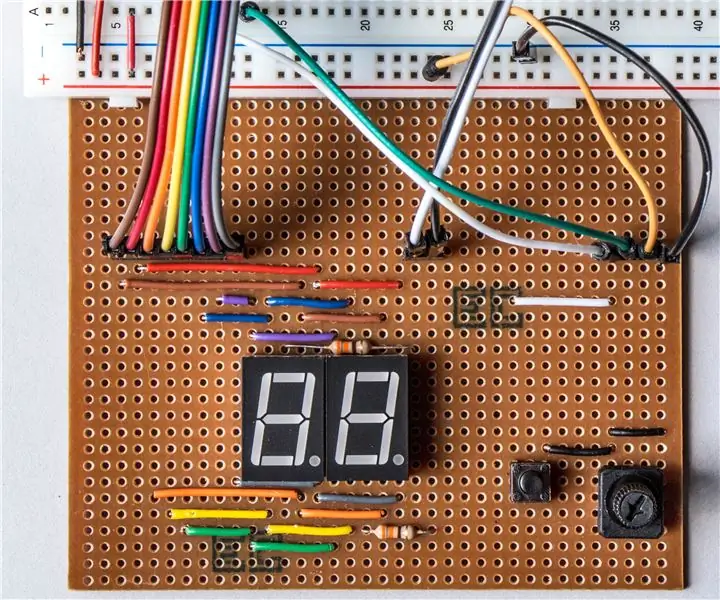
Քայլ 1. Հավաքեք MKR1000 և 8x8 էկրան Mini Bread Board- ում



Կարգավորումը բավականին պարզ է, մենք պարզապես պետք է կցենք 8x8 մատրիցային էկրանը մեր միկրոկոնտրոլերին:
Պահանջներ
- 16 հատ արականից իգական ցատկողների
- Մինի հացի տախտակ
- Միկրոկոնտրոլեր
- 8x8 մատրիցային ցուցադրում '
Համագումարի ցուցադրում
Ձեր թռչկոտիչները բաժանեք 8 կտորից բաղկացած խմբի:
Համոզվեք, որ ցատկող լարերը կատարյալ հարթեցված են:
Միացրեք 8 կանանց թռիչքաձողերը մատրիցային ցուցադրման առաջին 8 կապումներին:
Մնացած 8 կին ցատկողները միացրեք մատրիցային ցուցադրման 2 -րդ 8 կապում:
Միացրեք միկրոկառավարիչին
Միացրեք միկրոկառավարիչը մինի տախտակին
Օգտագործելով ցատկող լարերի վերջնական արական կապումներն, դրանք տեղադրեք առաջին 8 անցքերի վրա, որտեղ միկրոկոնտրոլերի կապումներն ամրացված են (5-A5):
Մնացածը տեղադրեք մնացած 8 անցքերի վրա, որտեղ միկրոկոնտրոլերի կապումներն ամրացված են (6-13):
Կարգավորեք 8x8 մատրիցային էկրանը այնպես, որ այն սեղանի վրա դնելիս այն դեմքով նայվի:
Քայլ 2: Ստեղծեք ձեր եղանակի Api հաշիվը


Իրերի ինտերնետ կոչվելու համար մենք պետք է որոշ տվյալներ բերենք ինտերնետից:
Ես օգտագործել եմ APIXU API- ն ՝ եղանակային տվյալներ բերելու իմ ընտրած վայրից:
Գրանցվեք այստեղ ՝ https://www.apixu.com/login.aspx, և ստացեք ձեր հաշվի API բանալին:
Ազատորեն օգտագործեք իմ սեփական api բանալին
Լարային apiKey = "8f0ff191defb4a20b5583518171203"; // ձեր apixu api բանալին
Քայլ 3. Flashրամեկուսացրեք ձեր MKR1000- ը
Ստացեք ամբողջական կոդը այստեղ Դիտեք GitHub- ում
Ազատորեն ներկայացրեք հարցեր կամ վերանայումներ:)
Ավելացրեք HexFont.h ձեր Arduino գրադարաններին:
Օգտագործեք simple_weather_display.ino ՝ ձեր միկրոկոնտրոլերը լուսավորելու համար:
Կոդի այս հատվածում.
Փոխարինեք ձեր WiFi կարգավորումները
char ssid = ""; // ձեր ցանցի SSID (անունը)
char անցում = ""; // ձեր ցանցի գաղտնաբառը (օգտագործեք WPA- ի համար կամ օգտագործեք որպես բանալին WEP- ի համար)
Փոխարինեք ձեր Apixu Api բանալիով և տեղադրության կոորդինատներով
Լարային apiKey = "8f0ff191defb4a20b5583518171203"; // ձեր apixu api բանալին
Լարային կոորդինատներ = "28.4810971, -81.5088347"; // ձեր գտնվելու վայրի կոորդինատները
Կարող եք նաև փոխել, թե ինչ տվյալներ կցուցադրվեն կոդի այս հատվածում
// թարմացնել ցուցադրման տեքստը նոր եղանակային վիճակի
հաղորդագրություն = ""; // ստանալ ընթացիկ վիճակը Լարային պայման = արդյունք ["ընթացիկ"] ["պայման"] ["տեքստ"]; appendMessage (պայման); appendMessage (""); Լարային temp_c = արդյունք ["ընթացիկ"] ["temp_c"]; appendMessage (temp_c); appendMessage («C»); appendMessage (""); Լարային խոնավություն = արդյունք ["ընթացիկ"] ["խոնավություն"]; apessMessage (խոնավություն); appendMessage («H»); appendMessage ("");
Օրինակ, եթե ցանկանում եք ավելացնել apixu api արդյունքից wind_mph:
Լարային wind_mph = արդյունք ["ընթացիկ"] ["wind_mph"];
appendMessage (wind_mph); appendMessage («Քամի ժամ / ժամ»); appendMessage ("");
Ստացեք ամբողջական կոդը այստեղ Դիտեք GitHub- ում
Քայլ 4: Ավարտեք:


Երբ փայլեց, այն կփորձի միանալ ձեր WiFI- ին և կբերի ձեր եղանակային վիճակը, ջերմաստիճանը և խոնավությունը:
Համոզվեք, որ ինտերնետ կապ ունեք:
Օգնության կարիք ունեմ?
Ազատորեն մեկնաբանեք այստեղ:
Աջակցեք նախագծին այս Github ռեպոյից
github.com/imjeffparedes/iot-simple-weath…
Նաև խնդրում եմ քվեարկեք ինձ համար Իրերի ինտերնետ մրցույթում::)

Իրերի ինտերնետի երկրորդ մրցանակ 2017 մրցույթում
Խորհուրդ ենք տալիս:
8x8 մատրիցային ցուցադրում BT- ով ՝ 5 քայլ (նկարներով)

8x8 Matrix Display BT- ով. Ես Ebay- ից (Չինաստան) գնել եմ 4 վահանակ 8x8 մատրիցա: Մի փոքր հիասթափվեցի, երբ հասկացա, որ դա լարված է կողք կողքի, այլ ոչ թե վերևից ներքև, որի օրինակների մեծ մասը ցանցը գրված է: Տես քայլ 2 -ը: Կարծում եմ, որ ես կարող էի ունենալ
Art Deco Եղանակի կանխատեսման ցուցադրում. 9 քայլ (նկարներով)

Եղանակի կանխատեսման Art Deco ցուցադրում. Ողջույն, ընկերներ, այս Ուսուցողական ծրագրում մենք պատրաստվում ենք շոգ տեսնել ՝ Եղանակի կանխատեսման այս ցուցադրումը կառուցելու համար: Եղանակի կանխատեսումը ցուցադրելու համար այն օգտագործում է Wemos D1 մինի տախտակ և 1.8 դյույմանոց TFT էկրան: Ես նաև նախագծեցի և տպեցի 3 -րդ պարիսպը
Երկակի 7 հատվածից բաղկացած ցուցադրում, որը վերահսկվում է շրջանագծի պոտենցիոմետրով Python - Տեսողության համառության ցուցադրում. 9 քայլ (նկարներով)

Երկակի 7 հատվածից բաղկացած ցուցադրումներ, որոնք վերահսկվում են շրջանագծի պոտենցիոմետրով: Python-Տեսողության համառության դրսևորում. Այս նախագիծը օգտագործում է պոտենցիոմետր `7 սեգմենտանոց LED էկրանների (F5161AH) ցուցադրումը վերահսկելու համար: Պոտենցիոմետրի բռնիչը պտտելիս ցուցադրվող թիվը փոխվում է 0 -ից 99 -ի սահմաններում: momentանկացած պահի վառվում է միայն մեկ LED, շատ կարճ, բայց
SMS մոնիտոր -- Կետային մատրիցային ցուցադրում -- MAX7219 -- SIM800L: 8 քայլ (նկարներով)

SMS մոնիտոր || Կետային մատրիցային ցուցադրում || MAX7219 || SIM800L. Այս տեսանյութում դուք կսովորեք, թե ինչպես օգտագործել GSM մոդուլը, կետային մատրիցով ցուցադրումը և ինչպես ցուցադրել ոլորման տեքստը դրա վրա: Դրանից հետո մենք դրանք համատեղելու ենք GSM SIM- ով ստացված հաղորդագրությունները կետային մատրիցային ցուցադրման վրա ցուցադրելու համար: Դա բավականին հեշտ է և
48 X 8 ոլորման LED մատրիցային ցուցադրում Arduino- ի և Shift գրանցիչների միջոցով. 6 քայլ (նկարներով)

48 X 8 ոլորման LED մատրիցային ցուցադրում Arduino- ի և Shift գրանցամատյանների միջոցով. Բարև բոլորին: Սա իմ առաջին հրահանգն է, և այն ամենն արվում է 48 x 8 ծրագրավորվող ոլորման LED մատրիցայի պատրաստման միջոցով `օգտագործելով Arduino Uno և 74HC595 հերթափոխի գրանցամատյաններ: Սա Arduino- ի զարգացման տախտակի հետ իմ առաջին նախագիծն էր: Դա մարտահրավեր էր մ
