
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:47.
- Վերջին փոփոխված 2025-01-23 14:48.

Ձեր Arduino- ն կարող է հեշտությամբ հաղորդակցվել արտաքին աշխարհի հետ լարային Ethernet կապի միջոցով: Այնուամենայնիվ, նախքան սկսելը, ենթադրվում է, որ դուք ունեք համակարգչային ցանցի հիմնական իմացություն, օրինակ `RJ45 մալուխներով համակարգիչները հանգույցին/երթուղիչին միացնելու գիտելիքը, ինչ է IP և MAC հասցեն և այլն: Ավելին, այստեղ լավ արագ ծանոթություն Ethernet- ի մասին:
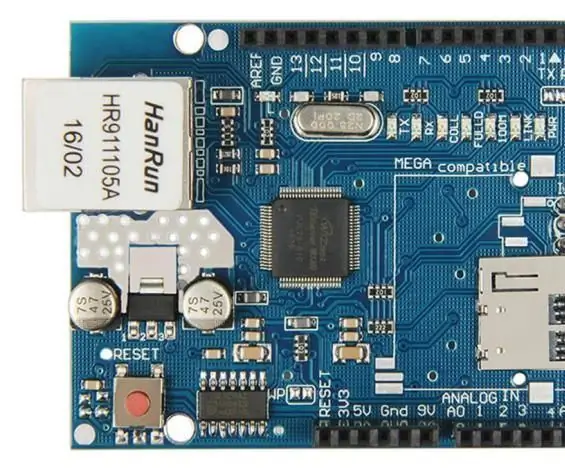
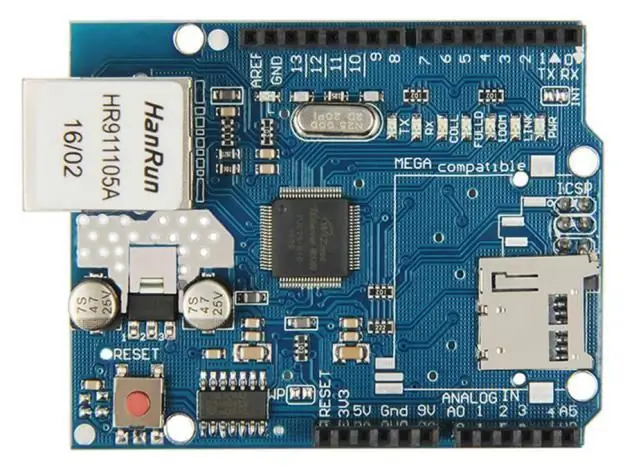
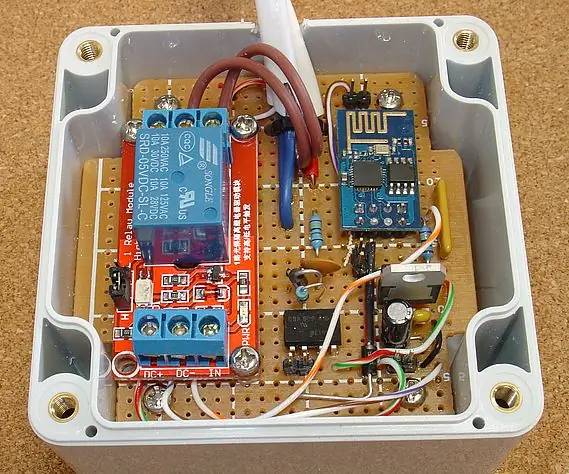
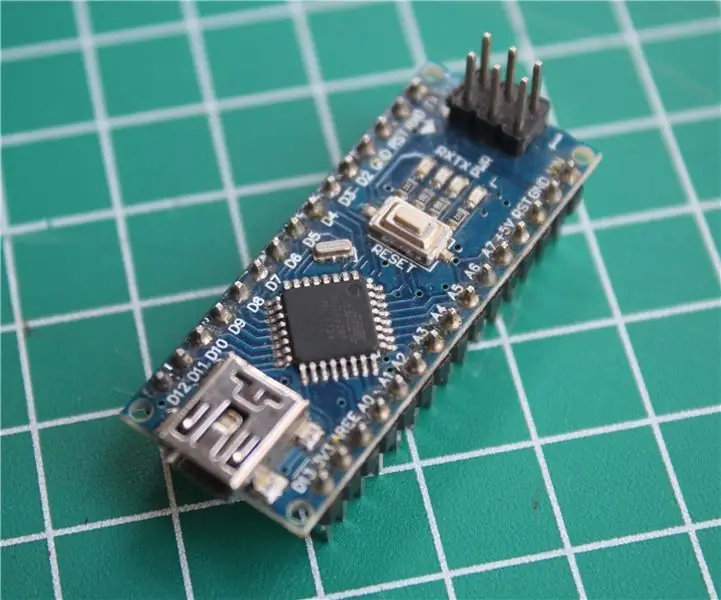
Ձեզ հարկավոր կլինի Arduino Uno կամ համատեղելի տախտակ Ethernet վահանով, որն օգտագործում է W5100 Ethernet վերահսկիչ IC (գրեթե բոլորը), ըստ նկարի:
Բացի այդ, դուք պետք է սնուցեք տախտակը արտաքին DC վարդակից: W5100 IC- ն ավելի շատ հոսանք է օգտագործում, քան USB հոսանքը: 9V 1.5A վարդակից փաթեթը/պատի գորտն էլ բավական կլինի:
Քայլ 1:

Ի վերջո, վահաններն իսկապես տաքանում են, ուստի զգույշ եղեք երկար օգտագործումից հետո ձեռք չտալ W5100- ին: Եթե վստահ չեք, սա W5100 IC է:
Քայլ 2:
Երբ դուք ունեք ձեր Ethernet միացված Arduino- ն և միացված եք արտաքին էներգիան, լավ գաղափար է, որ ամեն ինչ աշխատի: Բացեք Arduino IDE- ն և ընտրեք Ֆայլ> Օրինակներ> Ethernet> Վեբ սերվեր: Սա բեռնում է մի պարզ ուրվագիծ, որը վեբ զննարկիչում կցուցադրի անալոգային մուտքերից հավաքված տվյալները: Այնուամենայնիվ, այն դեռ չբեռնեք, այն փոքր փոփոխության կարիք ունի:
Դուք պետք է նշեք Ethernet վահանի IP հասցեն, որը կատարվում է ուրվագծի ներսում: Սա պարզ է, անցեք տողին.
IPAddress ip (10, 1, 1, 77);
Եվ փոխեք այն, որպեսզի համապատասխանի ձեր սեփական կարգավորմանը: Օրինակ, մեր տանը երթուղիչի IP հասցեն 10.1.1.1 է, տպիչը `10.1.1.50, և բոլոր համակարգիչները գտնվում են… 50 -ից ցածր: Այսպիսով, ես իմ վահանի IP- ն կդնեմ 10.1.1.77 ՝ գիծը փոխելով հետևյալի.
բայթ mac = {0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED};
Այնուամենայնիվ, եթե ունեք միայն մեկ վահան, թողեք այն: Կարող է լինել շատ, շատ, վիճակագրորեն հազվագյուտ հնարավորություն ունենալու MAC հասցե, որը նույնն է, ինչ առկա սարքավորումն է, ուստի դա փոխելու այլ ժամանակ կլիներ:
Քայլ 3:

Այնուամենայնիվ, եթե ունեք միայն մեկ վահան, թողեք այն: Կարող է լինել շատ, շատ, վիճակագրորեն հազվագյուտ հնարավորություն ունենալու MAC հասցե, որը նույնն է, ինչ առկա սարքավորումն է, ուստի դա փոխելու այլ ժամանակ կլիներ:
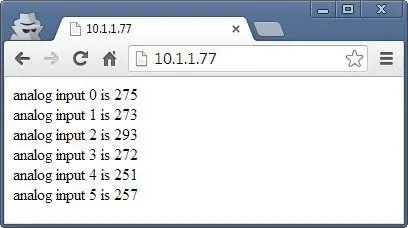
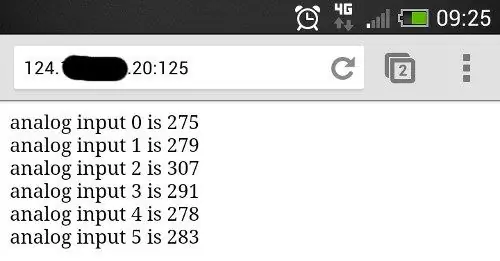
Փոփոխություններ կատարելուց հետո պահպանեք և վերբեռնեք ուրվագիծը: Այժմ բացեք վեբ դիտարկիչ և անցեք ուրվագծում մուտքագրված IP հասցե, և ձեզ պետք է ներկայացվի պատկերին նման մի բան:
Ինչ է կատարվում?
Arduino- ն ծրագրված է առաջարկել պարզ վեբ էջ `անալոգային մուտքերով չափվող արժեքներով: Դուք կարող եք թարմացնել դիտարկիչը ՝ թարմացված արժեքներ ստանալու համար: Այս պահին, խնդրում ենք նկատի ունենալ, որ Ethernet վահանակներն օգտագործում են 10 ~ 13 թվային կապիչներ, այնպես որ դրանք այլ բանի համար չեք կարող օգտագործել: Որոշ Arduino Ethernet վահաններ կարող են ունենալ նաև microSD քարտի վարդակից, որն օգտագործում է նաև մեկ այլ թվային քորոց, ուստի ստուգեք փաստաթղթերի հետ ՝ պարզելու, թե որն է:
Քայլ 4:
Այնուամենայնիվ, այժմ, երբ տեսնում ենք, որ Ethernet վահանը գործում է, կարող ենք անցնել ավելի օգտակար բանի: Եկեք պարզ օրինակով բաժանենք նախորդ օրինակը և տեսնենք, թե ինչպես կարող ենք ավելի հետաքրքիր տվյալներ տարածել և ցուցադրել ցանցում: Որպես տեղեկանք, Ethernet- ի հետ կապված բոլոր գործառույթները մշակվում են Ethernet Arduino գրադարանի կողմից: Եթե ուսումնասիրեք մեր կողմից օգտագործված նախորդ ուրվագիծը, ապա այն հատվածը, որը կհետաքրքրի, հետևյալն է.
for (int analogChannel = 0; analogChannel <6; analogChannel ++) {int sensorReading = analogRead (analogChannel); client.print («անալոգային մուտք»); client.print (analogChannel); client.print («է»); client.print (sensorReading); client.println (""); } client.println ("");
Հուսանք, որ ուրվագծի այս հատվածը պետք է ծանոթ լինի. Հիշեք, թե ինչպես ենք մենք օգտագործել serial.print (); նախկինում, երբ սերիական մոնիտորի վանդակում տվյալներ եք ուղարկում: Դե, հիմա մենք կարող ենք նույն բանն անել, բայց մեր Ethernet վահանից տվյալները նորից ուղարկել վեբ դիտարկիչ, այլ կերպ ասած ՝ վեբ էջի շատ հիմնական տեսակ: Այնուամենայնիվ, կա մի բան, որը կարող ես կամ չուզել սովորել ՝ ձևաչափելու համար ելքը ընթեռնելի ձևաչափով `HTML կոդ: Ես վեբ կայքի մշակող չեմ (!), Ուստի HTML- ի մեջ շատ չեմ խորանա:
Այնուամենայնիվ, եթե ցանկանում եք մատուցել գեղեցիկ ձևաչափված վեբ էջեր ձեր Arduino- ի հետ և այլն, այստեղ լավ սկիզբ կլինի: Պարզության շահերից ելնելով ՝ հետևյալ երկու գործառույթներն առավել օգտակար կլինեն.
client.print («է»);
Client.print (); թույլ է տալիս մեզ տեքստ կամ տվյալներ հետ ուղարկել վեբ էջ: Այն աշխատում է նույն կերպ, ինչպես serial.print (), այնպես որ այնտեղ ոչ մի նոր բան չկա: Կարող եք նաև տվյալների տեսակը նշել այնպես, ինչպես serial.print () - ով: Բնականաբար, այն կարող եք օգտագործել նաև տվյալները հետ ուղարկելու համար: Մյուս օգտակար տողը հետևյալն է.
client.println ("");
որը HTML կոդը հետ է ուղարկում վեբ դիտարկիչ ՝ ասելով նոր տող սկսել: Այն հատվածը, որն իրականում առաջացնում է փոխադրման վերադարձը/նոր գիծը, դա է
որը HTML կոդը (կամ «պիտակը») է նոր տողի համար:
Այսպիսով, եթե դուք ստեղծում եք ավելի մշակված վեբ էջերի ցուցադրումներ, կարող եք պարզապես տեղադրել այլ HTML պիտակներ client.print (); հայտարարություն. Եթե ցանկանում եք ավելին իմանալ HTML հրամանների մասին, ահա լավ ուսումնական կայք:
Վերջապես - նկատի ունեցեք, որ ուրվագիծը տվյալները կուղարկի միայն այն ժամանակ, երբ դրանք պահանջվում են, այն է ՝ երբ այն վեբ դիտարկիչից հարցում է ստացել:
Քայլ 5: Ձեր Arduino մուտք գործելը ինտերնետի միջոցով

Մինչ այժմ - այնքան լավ: Բայց ի՞նչ անել, եթե ցանկանում եք մուտք գործել ձեր Arduino տեղական ցանցից դուրս:
Ձեզ հարկավոր կլինի ստատիկ IP հասցե, այսինքն ՝ ձեր ինտերնետային ծառայության մատակարարի կողմից ձեր կապին հատկացված IP հասցեն պետք է մնա նույնը: Եթե դուք չունեք ստատիկ IP, քանի դեռ ձեր մոդեմը/երթուղիչը թողնում եք ձեր IP- ի վրա մշտապես փոխված, չպետք է փոխվի: Այնուամենայնիվ, դա օպտիմալ լուծում չէ:
Եթե ձեր ISP- ն ընդհանրապես չի կարող ձեզ առաջարկել ստատիկ IP, դուք դեռ կարող եք առաջ գնալ նախագծի միջոցով ՝ օգտագործելով մի կազմակերպություն, որն առաջարկում է Dynamic DNS: Այս կազմակերպությունները ձեզ առաջարկում են ձեր սեփական ստատիկ IP սերվերի անունը (օրինակ ՝ mojo.monkeynuts.com) ՝ թվի փոխարեն, հետևեք ձեր փոփոխվող IP հասցեի և այն կապելու նոր հյուրընկալողի անվան հետ: Ինչ կարող եմ հավաքել, ձեր մոդեմը պետք է աջակցի (ունենա ներկառուցված հաճախորդ…) այս DDNS ծառայություններին:
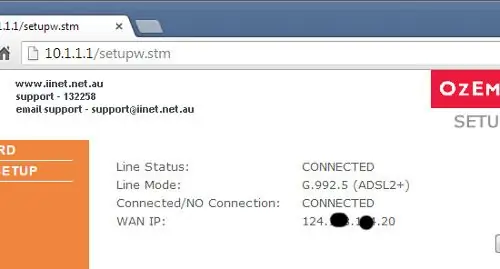
Որպես օրինակ ՝ երկու ընկերություններ են No-IP ևDynDNS.com- ը: Խնդրում եմ նկատի ունենալ, որ ես չեմ օգտագործել այդ երկուսը, դրանք պարզապես առաջարկվում են որպես օրինակ: Այժմ, ձեր IP հասցեն գտնելու համար … սովորաբար դա կարելի է գտնել ՝ մուտք գործելով ձեր երթուղղիչի ադմինիստրացիայի էջ. Այն սովորաբար 192.168.0.1 է, բայց կարող է տարբեր լինել: Ստուգեք ձեր մատակարարի կամ մատակարարի հետ, եթե նրանք մատակարարել են սարքավորումները: Այս օրինակի համար, եթե վեբ դիտարկիչում մուտքագրեմ 10.1.1.1 -ը, և մոդեմի կառավարման գաղտնաբառ մուտքագրելուց հետո, հետևյալ էկրանը ներկայացված է ըստ նկարի:
Քայլ 6:

Այն, ինչ դուք փնտրում եք, ձեր WAN IP հասցեն է, ինչպես կարող եք տեսնել վերևի պատկերում: Կատակասերներին հեռու պահելու համար ես հասցեի մի մասը սեւացրել եմ:
Հաջորդը պետք է միացնել նավահանգստի փոխանցումը: Սա երթուղիչին ասում է, թե որտեղ պետք է վերահասցեավորել արտաքին աշխարհից եկող հարցումները: Երբ մոդեմը նման խնդրանք է ստանում, մենք ցանկանում ենք այդ հարցումն ուղարկել մեր Ethernet վահանի պորտի համարին: Օգտագործելով ՝
EthernetServer սերվեր (125);
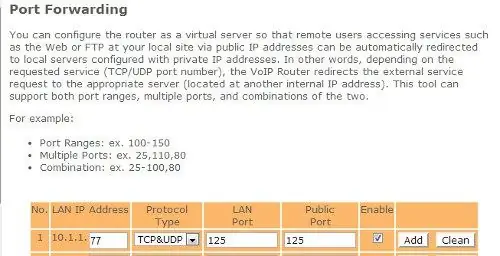
մեր ուրվագծի գործառույթը սահմանել է պորտի համարը 125 -ի: Յուրաքանչյուր մոդեմի կազմաձևման էկրանը տարբեր տեսք կունենա, բայց որպես օրինակ ՝ սա պատկերում մեկն է:
Քայլ 7:

Այսպիսով, վերևի պատկերի թիվ մեկ տողից կարող եք տեսնել, որ մուտքի նավահանգստի համարները սահմանվել են 125 -ի, իսկ Ethernet վահանի IP հասցեն `10.1.1.77 -ին` նույնը, ինչ էսքիզում:
Կարգավորումները պահպանելուց հետո մենք ամեն ինչ պատրաստ ենք: Իմ Ethernet վահանի արտաքին հասցեն կլինի WAN: 125, այնպես որ Arduino- ին մուտք գործելու համար ես WAN հասցեն ՝ 125 -ով, վերջում մուտքագրելու եմ հեռավոր վեբ սարքի զննարկիչում, որը կկապվի միայնակ Ethernet սարքաշարի հետ ՝ տուն:
Ավելին, ձեզ կարող է անհրաժեշտ լինել փոխել ձեր մոդեմի firewall- ի կարգավորումները, որպեսզի 125 պորտը «բաց» լինի մուտքային հարցումների համար: Խնդրում ենք ստուգել ձեր մոդեմի փաստաթղթերը `դա անելու լրացուցիչ տեղեկությունների համար: Հիմնականում անվճար աշխարհում ինտերնետին միացված ցանկացած սարքից ես կարող եմ մուտքագրել իմ WAN և նավահանգստի համարը URL դաշտում և ստանալ արդյունքները: Օրինակ ՝ հեռախոսից, երբ այն ինտերնետին միացված է LTE բջջային տվյալների միջոցով:
Այսպիսով, այս փուլում դուք այժմ կարող եք տվյալներ ցուցադրել ձեր Arduino- ի ստեղծած պարզ վեբ էջի վրա և մուտք գործել դրանք ցանկացած վայրից ՝ անսահմանափակ ինտերնետ հասանելիությամբ: Ձեր նախկին Arduino գիտելիքներով այժմ կարող եք օգտագործել տվիչների կամ էսքիզի այլ մասերի տվյալները և դրանք ցուցադրել որոնման համար:
Քայլ 8: Սենսորային տվյալների ցուցադրում վեբ էջում

Որպես վեբ էջում սենսորային տվյալների ցուցադրման օրինակ, եկեք օգտագործենք էժան և հանրաճանաչ ջերմաստիճանի և խոնավության սենսոր `DHT22: Ձեզ հարկավոր է տեղադրել DHT22 Arduino գրադարանը, որը կարելի է գտնել այս էջում: Եթե սա առաջին անգամն է DHT22- ի հետ, փորձեք գրադարանում ներառված էսքիզների օրինակով, որպեսզի հասկանաք, թե ինչպես է այն աշխատում:
DHT22- ը տվյալների կապի հետ միացրեք Arduino D2- ին, Vin- ը ՝ 5V կապին և GND- ը ՝… GND- ին: Այժմ մեր ուրվագծի համար `ջերմաստիճանի և խոնավության ցուցադրում վեբ էջում: Եթե HTML- ին ծանոթ չեք, կարող եք օգտագործել առցանց այսպիսի ծառայություններ ՝ կոդը ստեղծելու համար, որը կարող եք փոփոխել ՝ ուրվագծում օգտագործելու համար: Ստորև բերված օրինակում DHT22- ի ջերմաստիճանի և խոնավության տվյալները մատուցվում են պարզ վեբ էջում.
#ներառել «SPI.h»#ներառել «Ethernet.h»
// DHT22 տվիչի համար
#ներառել «DHT.h» #սահմանել DHTPIN 2 #սահմանել DHTTYPE DHT22
// Ստորև մուտքագրեք MAC հասցե և IP հասցե ձեր վերահսկիչի համար:
// IP հասցեն կախված կլինի ձեր տեղական ցանցից. Բայթ mac = {0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED}; IPAddress ip (10, 1, 1, 77);
// Նախաստորագրեք Ethernet սերվերի գրադարանը
// IP հասցեով և պորտով, որը ցանկանում եք օգտագործել // (նավահանգիստ 80 -ը կանխադրված է HTTP- ի համար). EthernetServer սերվեր (125); DHT dht (DHTPIN, DHTTYPE);
դատարկ կարգավորում ()
{dht.begin (); // Բացեք սերիական հաղորդակցությունները և սպասեք նավահանգստի բացմանը. Serial.begin (9600); իսկ (! Սերիա) {; // սպասեք սերիական նավահանգստի միացմանը: Անհրաժեշտ է միայն Լեոնարդոյի համար} // սկսել Ethernet կապը և սերվերը ՝ Ethernet.begin (mac, ip); server.begin (); Serial.print («սերվերը գտնվում է»); Serial.println (Ethernet.localIP ()); }
դատարկ շրջան ()
{// լսեք մուտքային հաճախորդների համար EthernetClient client = server.available (); if (client) {Serial.println («նոր հաճախորդ»); // http- ի հարցումը ավարտվում է դատարկ տողով բուլյան currentLineIsBlank = true; while (client.connected ()) {if (client.available ()) {char c = client.read (); Սերիա. Գրել (գ); // եթե դուք հասել եք տողի ավարտին (ստացել եք նոր տող // նիշ) և տողը դատարկ է, http- ի հարցումը ավարտվել է, // այնպես որ կարող եք պատասխան ուղարկել, եթե (c == 'n' && currentLineIsBlank) {// ուղարկել ստանդարտ http պատասխան վերնագիր client.println («HTTP/1.1 200 OK»); client.println ("Բովանդակության տեսակը ՝ տեքստ/html"); client.println («Միացում ՝ փակ»); // կապը կփակվի պատասխան client.println- ի ավարտից հետո («Թարմացնել ՝ 30»); // էջը ինքնաբերաբար թարմացնել յուրաքանչյուր 30 վրկ client.println (); client.println ("");
client.println ("");
// ստացեք տվյալներ DHT22 սենսորից
բոց h = dht.readHumidity (); float t = dht.readTemperature (); Serial.println (t); Serial.println (h);
// այստեղից մենք կարող ենք մուտքագրել մեր սեփական HTML կոդը ՝ վեբ էջ ստեղծելու համար
client.print («Գրասենյակի եղանակը
Գրասենյակի ջերմաստիճանը - );
client.print (t);
client.print ( աստիճան Celsius
);
client.print ("
Խոնավություն - );
client.print (h);
client.print ( տոկոս
);
client.print ("
Էջը թարմացվում է ամեն 30 վայրկյանը մեկ <
. );
ընդմիջում;
} if (c == 'n') {// դուք սկսում եք նոր տող currentLineIsBlank = true; } այլ դեպքում, եթե (c! = 'r') {// դուք ստացել եք ընթացիկ գծի բնույթ currentLineIsBlank = false; }}} // վեբ դիտարկիչին ժամանակ տվեք տվյալների հետաձգումը ստանալու համար (1); // փակել կապը. client.stop (); Serial.println («հաճախորդն անջատված է»); }}
Դա IDE վեբ սերվերի օրինակ էսքիզի փոփոխություն է, որը մենք օգտագործել էինք նախկինում ՝ մի քանի փոփոխություններով: Նախ, վեբ էջը ինքնաբերաբար կթարմացվի յուրաքանչյուր 30 վայրկյանում. Այս պարամետրը սահմանվում է տողում.
client.println («Թարմացնել ՝ 30»); // էջը ինքնաբերաբար թարմացնել յուրաքանչյուր 30 վրկ
… Եվ մեր վեբ էջի համար սովորական HTML- ը սկսվում է տողից ներքև.
// այստեղից մենք կարող ենք մուտքագրել մեր սեփական HTML կոդը ՝ վեբ էջ ստեղծելու համար
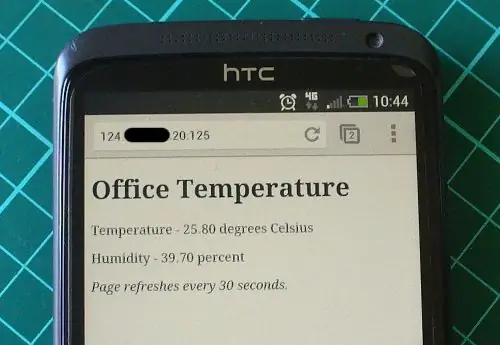
Այնուհետև կարող եք պարզապես տեղադրել պահանջվող HTML- ն client.print () գործառույթների ներսում `անհրաժեշտ դասավորությունը ստեղծելու համար: Վերջապես, ահա աշխատանքի օրինակելի ուրվագծի օրինակ էկրանի նկարը:
Այսպիսով, դուք ունեք մեկ այլ օգտակար միջոց ՝ ձեր Arduino- ն արտաքին աշխարհի հետ շփվելու համար: Այս գրառումը ձեզ է բերում pmdway.com- ը `ամեն ինչ արտադրողների և էլեկտրոնիկայի սիրահարների համար, անվճար առաքում ամբողջ աշխարհով:
Խորհուրդ ենք տալիս:
Ինչպես ստիպել Windows 10 -ին աշխատել ազնվամորի Pi- ի վրա. 3 քայլ

Ինչպես ստիպել Windows 10 -ին աշխատել ազնվամորու Pi- ի վրա. Պատուհանները 10 -ին աշխատել ազնվամորի pi- ի վրա կարող է մի փոքր հիասթափեցնել, բայց այս ուղեցույցը կլուծի ձեր բոլոր Raspberry Pi Windows 10 -ի հետ կապված խնդիրները:
Վերազինել լույսերը հեռակառավարմամբ - գոյություն ունեցող պատի անջատիչները շարունակում են աշխատել. 8 քայլ

Հեռակառավարման վահանակների վերազինում - գոյություն ունեցող պատի անջատիչներ Շարունակեք աշխատել. Թարմացրեք 4 -ը հոկտ. 2017 թ. - Տես հեռակառավարվող լուսարձակիչ - վերազինում: Լույսի անջատիչը դեռ աշխատում է, Bluetooth- ի ցածր էներգիայի (BLE) բարելավված տարբերակի համար լրացուցիչ գրություններ չկան: Թարմացվել է 2016 թվականի նոյեմբերի 8 -ին - Թարմացվել է Վերազինված երկրպագուների ժամաչափերի նախագծում կատարված փոփոխություններով:
Սկսեք աշխատել Arduino Nano- ով. 5 քայլ

Սկսեք աշխատել Arduino Nano- ով. Arduino Nano- ն Arduino տախտակի հասանելի մոդելներից մեկն է: Ունի փոքր չափսեր, ամբողջական հատկություն և օգտագործման համար դյուրին: Ունեք 1.70 դյույմ x 0.7 դյույմ չափս, Arduino nano- ն ունի ամբողջական գործառույթ, օրինակ ՝ Atmel ATmega 328 IC, Restar կոճակ, 4 ցուցիչ LED, 3V3 Re
Սկսելով աշխատել Arduino- ով և ESP8266: 11 քայլերով

Սկսելով աշխատել Arduino- ով և ESP8266- ով. ESP8266- ը կարող է օգտագործվել որպես անկախ միկրոկառավարիչ `ներկառուցված Wi-Fi- ով և երկու GPIO կապով կամ կարող է օգտագործվել մեկ այլ միկրոկոնտրոլերի հետ սերիական հաղորդակցության միջոցով` միկրոկոնտրոլերին Wi-Fi կապ ապահովելու համար: Այն կարող է օգտագործվել IoT ստեղծելու համար
Ինչպես աշխատել Arduino- ի և տարբեր RGB լուսադիոդների հետ. 3 քայլ

Ինչպես աշխատել Arduino- ի և տարբեր RGB լուսադիոդների հետ. Arduino- ն զարմանալի փոքր սարք է: Բայց այս հզոր փոքր սարքի համար ամենաշատ օգտագործվող ծրագրերից մեկը հաճախ LED լուսարձակելն է կամ թարթելը: Այս ձեռնարկը ցույց կտա ձեզ RGB Leds- ի և Arduino- ի հետ աշխատելու երեք եղանակ: Առաջին միջոցը պարզ
