
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:47.
- Վերջին փոփոխված 2025-01-23 14:48.

Այս ուղեցույցում ես ձեզ ցույց կտամ, թե ինչպես են վեբ ծրագրավորողներից շատերը կառուցում իրենց կայքերը և ինչպես կարող եք խուսափել թանկարժեք վեբ կայքերից, որոնք հաճախ չափազանց սահմանափակ են ավելի մեծ կայքի համար:
Ես նաև օգնում եմ ձեզ խուսափել որոշ սխալներից, որոնք ես արել եմ, երբ սկսել եմ:
Քայլ 1: Ստացեք վեբ հոստինգ և գրանցեք տիրույթի անուն

Ձեր WordPress- ը (կամ որևէ այլ տեսակի կայք) ստեղծելու համար ձեզ հարկավոր կլինի երկու բան.
- Տիրույթի անուն (վեբ հասցե, ինչպիսին է YourSiteName.com- ը)
- Վեբ հոստինգ (ծառայություն, որը միացնում է ձեր կայքը ինտերնետին)
Ձեր պատկերները, բովանդակությունը և կայքի ֆայլերը պահելու համար ձեզ հարկավոր կլինի վեբ հոստինգ. Առանց վեբ հոստինգի, ձեր կայքը տեսանելի չի լինի ինտերնետում:
Ձեր սեփական տիրույթի անունը ունենալը շատ ավելի պրոֆեսիոնալ է թվում, քան ձեր կայքը ուրիշի տիրույթում ունենալը (օրինակ ՝ yourbusiness.my-free-website.com), և դա նույնպես չափազանց մատչելի է: Հոսթինգի պրովայդերներից շատերն անվճար տիրույթներ են առաջարկում մեկ տարի (սովորաբար ~ 15 դոլար/տարի):
Մի խոսքով ՝ առանց վեբ հոստինգի և տիրույթի անվան, ձեր կայքը ՉԻ լինի:
Որտեղ կարող եմ գրանցել տիրույթի անուն և ստանալ վեբ հոստինգ:
Ամբողջական բացահայտում. Ես միջնորդավճար եմ ստանում, եթե ավարտեք Bluehost- ի գնումը այս ուղեցույցի իմ ուղղորդման հղումների միջոցով: Սա օգնում է ինձ պահել WebsiteSetup- ը գործարկված և արդիական: Շնորհակալություն աջակցության համար.
Ես հիմնականում օգտագործել եմ Bluehost- ը որպես վեբ հոստինգ և տիրույթի անվճար գրանցող.
Նրանց ներածական գինը սկսվում է $ 2.75/ամսից, և նրանք ներկայումս անվճար դոմեյն անուն են դնում (առաջին տարի), ուստի արժե դրանք ստուգել:
Նրանք նաև շուկայում ամենահայտնի հոստինգ մատուցողներից են, ուստի դրանք հաստատ կայացած և բավականաչափ ապահով են ՝ ձեր կայքը հյուրընկալելու համար:
Թեև նրանց սերվերների մեծ մասը տեղակայված են ԱՄՆ -ում, նրանք կարող են կարգավորել բազմաթիվ տրաֆիկներ ամբողջ աշխարհից: Եվ դա, հավանաբար, ավելի էժան է, քան ձեր տեղական հյուրընկալողը:
Որպես մեկը, ով ապրում է Եվրոպայում, ես դեռ նախընտրում եմ դրանք օգտագործել: Արդեն ունե՞ք տիրույթի անուն և հոստինգ:
Շարունակեք և բաց թողեք դեպի 2 -րդ քայլը, որտեղ ես կբացատրեմ, թե ինչպես կարող եք ստեղծել ձեր կայքը:
Ներբեռնեք քայլ առ քայլ այն մասին, թե ինչպես գրանցվել վեբ հոստինգի մատակարարի հետ (և գրանցեք տիրույթի անուն, եթե դեռ չունեք) ստորև
Քայլ 2: Ստեղծեք ձեր կայքը



Երբ գնել եք ձեր տիրույթի անունը և կարգավորել ձեր հոստինգը, դուք արդեն ճանապարհին եք:
Այժմ ժամանակն է գործարկել ձեր կայքը: Առաջին բանը, որ դուք պետք է անեք, ձեր տիրույթում WordPress- ի տեղադրումն է:
WordPress- ի տեղադրում
WordPress- ը տեղադրելու երկու հնարավոր եղանակ կա, մեկը մյուսից ՇԱՏ ավելի հեշտ:
1. WordPress- ով (կամ Joomla- ով և Drupal- ով) կայք ստեղծելու համար օգտագործեք «մեկ կտտոցով տեղադրումը»
Գրեթե յուրաքանչյուր հուսալի և կայացած հոստինգ ընկերություն ունի WordPress- ի համար 1 սեղմումով տեղադրում, ինչը արագացնում է արագացումը:
Եթե գրանցվել եք Bluehost- ի կամ որևէ այլ նմանատիպ հոստինգ ընկերության հետ, ձեր հաշվի կառավարման վահանակում պետք է գտնեք ձեր «1 կտտոցով տեղադրումը»:
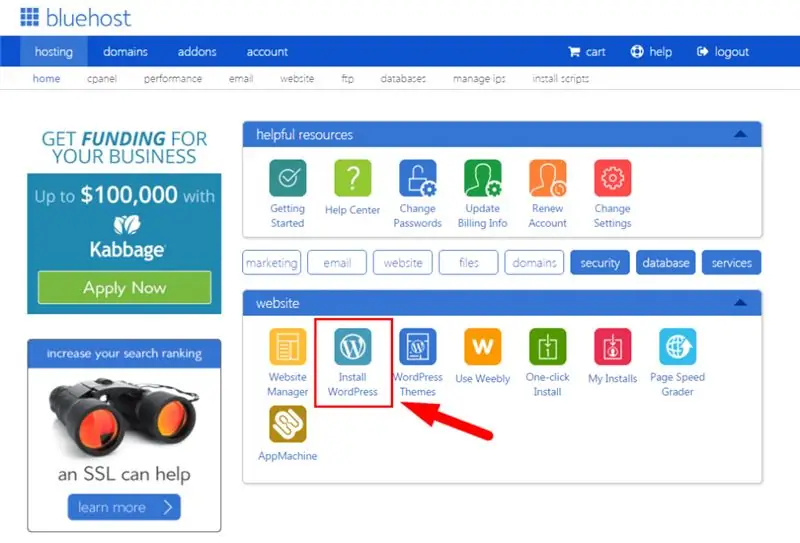
Ահա այն քայլերը, որոնք դուք պետք է հետևեք (պետք է նման/նույնը լինեն վեբ հոստինգի բոլոր խոշոր ընկերությունների համար).
- Մուտք գործեք ձեր հոստինգի (Bluehost) հաշիվ:
- Գնացեք ձեր կառավարման վահանակ:
- Փնտրեք «WordPress» կամ «կայք» պատկերակը:
- Ընտրեք այն տիրույթը, որտեղ ցանկանում եք տեղադրել ձեր նոր կայքը:
- Կտտացրեք «Տեղադրեք հիմա» կոճակին և մուտք կունենաք ձեր նոր WordPress կայքին:
(Ստուգեք պատկերը 2 վերևում)
2. ԿԱՄ ՁԵՌՆԱՐԿՈSTԹՅՈՆ (նրանց համար, ովքեր չեն օգտագործում Bluehost կամ որևէ նմանատիպ սերվեր)
Եթե ինչ-որ տարօրինակ պատճառով (որոշ հյուրընկալող ընկերություններ WordPress- ի համար չեն տալիս մեկ կտտոցով տեղադրում), ապա WordPress- ի ավտոմատ տեղադրման տարբերակ չունեք, նայեք այս ձեռնարկի ուղեցույցին ստորև.
1) Ներբեռնեք WordPress- ը այստեղից ՝
2) Ստեղծեք նոր թղթապանակ ձեր աշխատասեղանին և բացեք դրա մեջ WordPress- ը
3) Փնտրեք wp-config-sample.php անունով ֆայլ և անվանափոխեք այն ՝ wp-config.php
4) Այժմ բացեք wp-config.php (օրինակ ՝ նոթատետրով) և լրացրեք հետևյալ տողերը
- սահմանել (‘DB_NAME’, ‘database_name_here’); - Տվյալների բազայի անուն (եթե դա չգիտեք, դա խնդրեք ձեր հոստինգի աջակցությունից)
- սահմանել (‘DB_USER’, ‘username_here’); - Ձեր հյուրընկալող օգտվողի անունը
- սահմանել («DB_PASSWORD», «գաղտնաբառ այստեղ»); - Ձեր հոստինգի գաղտնաբառը
Բացերը լրացնելուց հետո պահպանեք ֆայլը:
5) Այժմ մուտք գործեք ձեր հոստինգի ftp (դրա համար ներբեռնեք FileZilla): FTP հասցեն սովորաբար ftp.yourdomain.com է, օգտվողի անունն ու գաղտնաբառը նույնն են, ինչ դուք օգտագործել եք ձեր հյուրընկալողին գրանցվելու համար:
6) Եթե կա «ինդեքս» անունով որևէ ֆայլ - ջնջեք այն: Դրանից հետո վերբեռնեք բոլոր ֆայլերը ձեր WordPress թղթապանակից ձեր FTP սերվերին: Կարծում եմ, որ դուք կարող եք օգտագործել «քաշել և թողնել» գործառույթը FileZilla- ում:
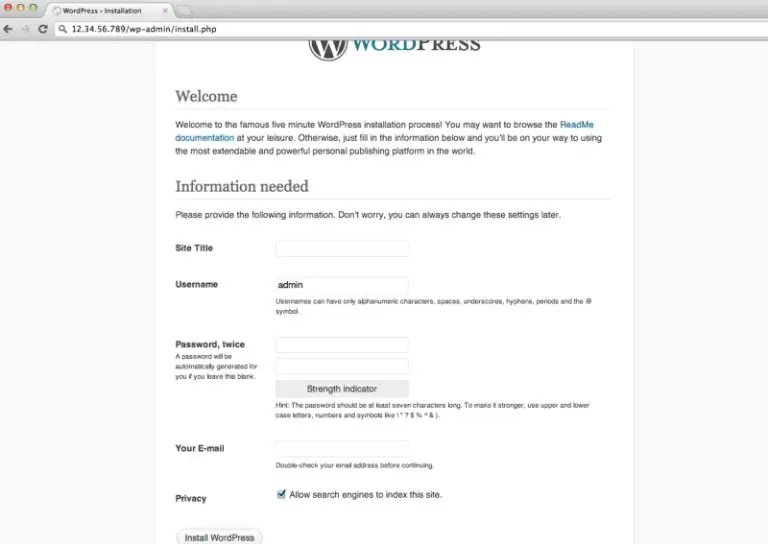
7) Նախորդ քայլերն ավարտելուց հետո գնացեք URL ՝ yourdomain.com/wp-admin/install.php Սա այն էջն է, որը դուք պետք է տեսնեք. (Ստուգեք վերևի պատկերը 3)
Լրացրեք ձևաթղթերը և պատրաստ եք:
Pssst-եթե նրանք չունեն մեկ կտտոցով տեղադրում, գուցե դուք գործ ունեք վատ հյուրընկալողի հետ:
Քայլ 3: Նախագծեք ձեր կայքը



Երբ դուք հաջողությամբ տեղադրեք WordPress- ը ձեր տիրույթում, կտեսնեք շատ հիմնական, բայց մաքուր կայք:
Բայց դուք չե՞ք ուզում նմանվել բոլորին, այնպես չէ՞:
Ահա թե ինչու ձեզ հարկավոր է թեմա ՝ ձևավորման ձևանմուշ, որը պատմում է WordPress- ին, թե ինչպիսին պետք է լինի ձեր կայքը: Տեսեք WordPress- ի անվճար թեմայի օրինակ, որը կարող եք տեղադրել.
(Ստուգեք վերևի պատկերը 2)
Ահա, որտեղ է դա զվարճալի: Կան 1500+ հիանալի, մասնագիտորեն մշակված թեմաներ, որոնցից կարող եք ընտրել և հարմարեցնել ձեր սեփական նստատեղի համար:
WordPress- ի թեմաներից շատերն անվճար են օգտագործման համար և խիստ կարգավորելի:
Ահա թե ինչպես գտնել թեման, որը Ձեզ դուր է գալիս
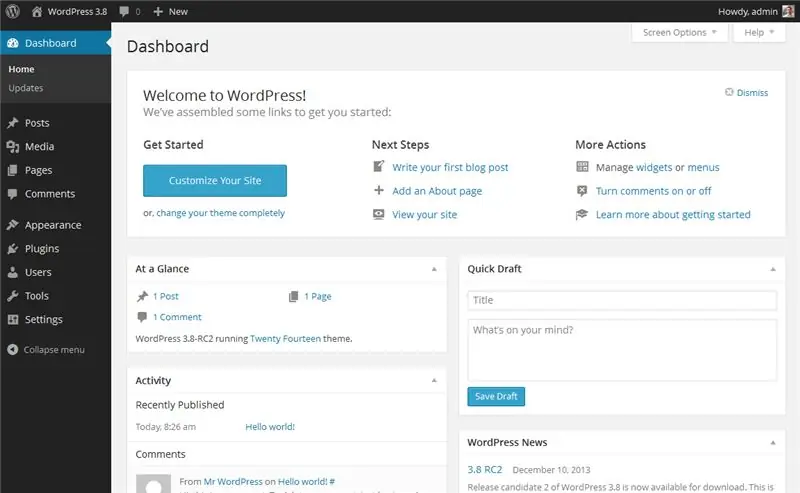
1. Մուտք գործեք ձեր WordPress վահանակ. Եթե վստահ չեք, թե ինչպես, մուտքագրեք ՝ https://yoursite.com/wp-admin (փոխարինեք «սեփականը» ձեր տիրույթով): Ահա, թե ինչ տեսք ունի WordPress- ի վահանակը.
(Ստուգեք վերևի պատկերը 3)
2. Մուտք գործեք ԱՆՎԱՐ թեմաներ. Գործիքային վահանակին միանալուց հետո ձեզ հասանելի կլինեն ավելի քան 1500 անվճար թեմաներ: Պարզապես կողքի տողում փնտրեք «Արտաքին տեսք», այնուհետև կտտացրեք «Թեմաներ»:
Եթե ցանկանում եք ավելի պրոֆեսիոնալ կամ էլեգանտ ինչ -որ բան, քան այստեղ գտածը, կարող եք անցնել ThemeForest.net, որտեղ առկա է թեմաների մեծ գրադարան ՝ տարբեր ծախսերով ընտրելու համար:
Բայց նախքան դա անելը, ես իսկապես առաջարկում եմ ձեզ գոնե փորձել որոշ ժամանակ տրամադրել անվճար թեմաների դիտմանը: Նրանցից շատերն իրականում իսկապես պրոֆեսիոնալ և լավ պատրաստված են. ուստի մի՛ գրեք դրանք:
Ինչպես տեսնում եք վերևում, ձեր վեբ կայքի համար նոր թեմա տեղադրելը շատ հեշտ է:
Դուք կարող եք որոնել որոշակի հիմնաբառեր և/կամ օգտագործել զտիչներ ՝ ձեր ոճին համապատասխան թեմաներ գտնելու համար: Կատարյալ թեմա գտնելը կարող է որոշ ժամանակ տևել, բայց արժե այն:
Դուք նաև պետք է փնտրեք «արձագանքող» թեմաներ, քանի որ դա նշանակում է, որ դրանք լավ տեսք կունենան ցանկացած շարժական սարքի վրա: Պարզապես գրեք այն որպես ձեր հիմնաբառերից մեկը և ամեն ինչ պատրաստ կլինի:
3. Տեղադրեք ձեր նոր թեման
Երբ կգտնեք ձեզ դուր եկած թեման, այն տեղադրելը նույնքան պարզ է, որքան կտտացնելով «Տեղադրեք», որին հաջորդում է «Ակտիվացնել»:
ԿԱՐԵՎՈՐ. Թեմաները փոխելը չի ջնջի ձեր նախորդ գրառումները, էջերը և բովանդակությունը: Դուք կարող եք փոխել թեմաները այնքան հաճախ, որքան ցանկանում եք, առանց անհանգստանալու ձեր ստեղծածը կորցնելու մասին:
Քայլ 4: Բովանդակություն ավելացրեք ձեր կայքում



Տեղադրելով ձեր թեման ՝ դուք պատրաստ եք սկսել բովանդակություն ստեղծել: Եկեք արագ անցնենք որոշ հիմունքների.
Էջերի ավելացում և խմբագրում
Wantանկանու՞մ եք «Servicesառայություններ» էջ կամ «Իմ մասին» էջ (ինչպես ես ունեմ կայքի վերևում գտնվող իմ ընտրացանկում):
1. WordPress էջի վահանակի կողքին նայեք «Էջեր» -> «Ավելացնել նոր»:
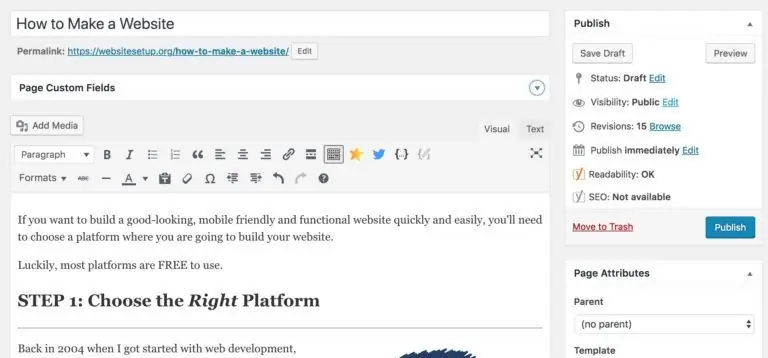
2. Դուք կգտնեք էկրան, որը շատ նման է նրան, ինչ դուք հավանաբար տեսել եք Microsoft Word- ում: Ավելացրեք տեքստ, պատկերներ և ավելին ՝ ձեր ուզած էջը կառուցելու համար, այնուհետև պահեք այն ավարտելուց հետո: (Ստուգեք պատկերը 1 -ից վեր)
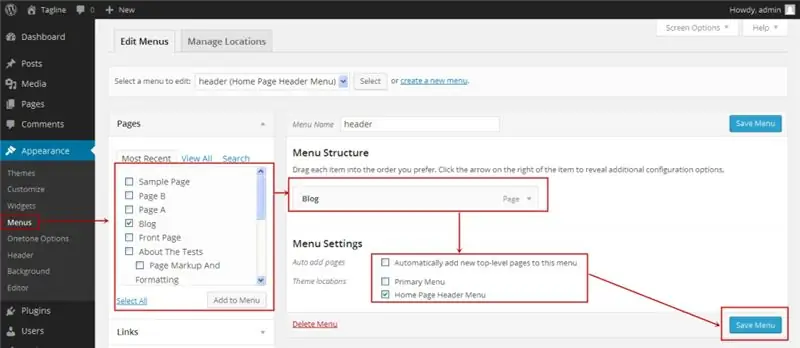
Էջերի ավելացում ընտրացանկին. Եթե ցանկանում եք, որ ձեր նոր էջը կապված լինի ձեր նավիգացիոն բարին, 1. Պահեք էջում կատարված ցանկացած փոփոխություն ՝ կտտացնելով «Թարմացնել»
2. Կտտացրեք «Արտաքին տեսք» -> «Մենյուներ» ՝ WordPress- ի վահանակի կողային տողում:
3. Գտեք ձեր ստեղծած էջը և ավելացրեք այն ցանկին ՝ կտտացնելով դրա կողքին գտնվող վանդակը և այնուհետև «Ավելացնել ընտրացանկում»:
(Ստուգեք պատկերը 2 -ից վեր)
Գրառումների ավելացում և խմբագրում
Եթե ձեր բլոգում ունեք բլոգ, ապա «Գրառումները» կլինեն այն վայրը, որտեղ հաջորդը կդառնաք: Նմանատիպ գրառումները խմբավորելու համար կարող եք օգտագործել տարբեր կատեգորիաներ:
Եթե ցանկանում եք բլոգ ավելացնել ձեր կայքում, կարող եք օգտագործել տարբեր կատեգորիաներ և գրառումներ: Ենթադրենք, դուք ցանկանում եք ստեղծել «Բլոգ» անունով կատեգորիա: Պարզապես ավելացրեք այն ձեր ընտրացանկին և սկսեք գրառումներ կատարել:
Ահա թե ինչ պետք է անեք.
Ստեղծեք նոր կատեգորիա ՝ անցնելով «Գրառումներ -> կատեգորիաներ» բաժնում:
ԿԱՄ
Ստեղծեք բլոգային գրառում ՝ անցնելով «Գրառումներ -> Ավելացնել նոր»: Երբ ավարտեք ձեր բլոգային գրառումը գրելը, դուք պետք է ավելացնեք դրա համար համապատասխան կատեգորիա:
Երբ ստեղծեք ձեր կատեգորիան, պարզապես ավելացրեք այն ընտրացանկին և դուք բիզնեսով եք զբաղվում:
Անհատականացում և անվերջ շտկումներ…
Այս բաժնում ես կներկայացնեմ որոշ հիմնական բաներ, որոնց մասին ինձ անընդհատ հարցնում են, որոնք կօգնեն ձեզ փոփոխել ձեր կայքը:
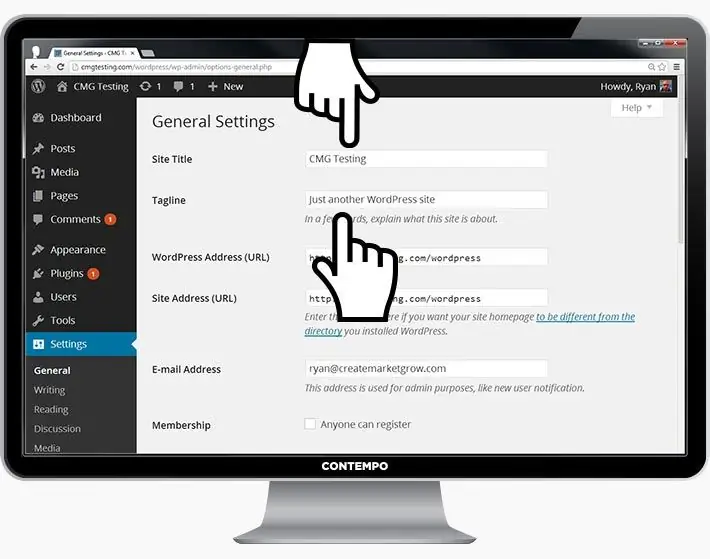
Փոխելով ձեր վերնագիրը և պիտակը
Էջերի վերնագրերը բացատրում են որոնողներին, թե ինչի մասին է ձեր կայքը: Նրանք նաև մեծ մասն են այն բանի, թե ինչպես են որոնիչները որոշում ձեր վարկանիշները: Դուք ուզում եք վստահ լինել, որ նրանք ստացել են այն հիմնաբառերը, որոնք ցանկանում եք թիրախավորել (բայց բնական ձևով ՝ գրված իրական մարդկանց համար):
Ձեր կայքի յուրաքանչյուր էջում դուք պետք է օգտագործեք եզակի վերնագիր: Օրինակ, իմ կայքի վերնագիրն է «Ինչպես պատրաստել կայք»:
(Չե՞ք գտնում: Պարզապես պահեք մկնիկը ձեր վեբ դիտարկիչի վերևի ներդիրի վրա):
Յուրաքանչյուր էջում վերնագրերի վերջում ավելացվում են պիտակներ: Իմ կայքի պիտակը ՝ «Քայլ առ քայլ ուղեցույց»
Ձեր կայքում վերնագիրը և պիտակը փոխելու համար անցեք «Կարգավորումներ -> Ընդհանուր» և լրացրեք ստորև բերված ձևը. (Ստուգեք պատկերը 3 -ից վեր)
Գրառումների և էջերի մեկնաբանությունների անջատում
Որոշ կայքեր (հիմնականում բիզնեսի/կազմակերպությունների կայքեր) չեն ցանկանում, որ իրենց այցելուները կարողանան մեկնաբանել իրենց էջերը:
Ահա թե ինչպես փակել մեկնաբանությունները WordPress էջերում
- 1. Մինչ նոր էջ եք գրում, կտտացրեք «Էկրանի ընտրանքներ» վերին աջ անկյունում:
- 2. Կտտացրեք «Քննարկում» վանդակին: «Թույլատրել մեկնաբանությունները» վանդակը կհայտնվի ներքևում:
- 3. Անջատեք «Թույլատրել մեկնաբանությունները»:
Wantանկանու՞մ եք անջատել յուրաքանչյուր նոր էջի մեկնաբանությունները լռելյայն:
1. Գնացեք «Կարգավորումներ -> Քննարկում» և ընտրեք «Թույլ տվեք մարդկանց մեկնաբանություններ տեղադրել նոր հոդվածների վերաբերյալ» (Ստուգեք նկարի վերևը 4 -ը)
Ստատիկ առաջին էջի ստեղծում
Որոշ մարդիկ կապվում են ինձ հետ ՝ ասելով, որ հիասթափված են, որ իրենց գլխավոր էջը նման է բլոգի գրառմանը: Դուք կարող եք շտկել դա ՝ ձեր հիմնական էջը «ստատիկ» դարձնելով:
Ստատիկ էջը այն էջն է, որը չի փոխվում: Ի տարբերություն բլոգի, որտեղ առաջին հոդվածը ամեն անգամ կցուցադրվի վերևում, «ստատիկ» էջը նույն բովանդակությունը կցուցադրի ամեն անգամ, երբ ինչ -որ մեկը գալիս է կայք `ձեր նախագծած գլխավոր էջի պես:
Ստատիկ առաջին էջ ստեղծելու համար.
1. Գնացեք «Կարգավորումներ -> Ընթերցում» 2: Ընտրեք ձեր ստեղծած ստատիկ էջը: «Առաջին էջ» նշանակում է ձեր գլխավոր էջը: «Գրառումների էջը» ձեր բլոգի առաջին էջն է (եթե ձեր ամբողջ կայքը բլոգ չէ):
Եթե դուք ինքնուրույն չեք ընտրում ստատիկ էջ, WordPress- ը կվերցնի ձեր վերջին գրառումները և կսկսի դրանք ցուցադրել ձեր գլխավոր էջում: (Ստուգեք պատկերը 5 -ից վեր)
Կողքի վահանակի խմբագրում
WordPress- ի թեմաների մեծամասնությունը աջ կողմում ունի կողագոտի (որոշ դեպքերում այն ձախ կողմում է):
Եթե ցանկանում եք ազատվել կողագոտուց կամ խմբագրել այն տարրերը, որոնց կարիքը չունեք ՝ «Կատեգորիաներ», «Մետա» և «Արխիվներ», որոնք սովորաբար անիմաստ են, ահա թե ինչպես.
1. Գնացեք «Արտաքին տեսք -> Վիջեթներ» ՝ WordPress- ի վահանակում:
2. Այստեղից կարող եք օգտագործել քաշել և թողնել ՝ ձեր կողագոտուն տարբեր «տուփեր» ավելացնելու կամ չցանկացած տարրերը հեռացնելու համար:
Կա նաև «HTML տուփ» ՝ տեքստային տուփ, որտեղ կարող եք օգտագործել HTML ծածկագիրը: Սկսնակների համար մի անհանգստացեք այս մասին. Պարզապես քաշեք և գցեք այն տարրերը, որոնք ցանկանում եք ձեր կողագոտում:
WordPress- ից ավելին ստանալու համար հավելումների տեղադրում
Ի՞նչ է հավելումը: «Պլագինները» ընդլայնումներ են, որոնք կառուցված են WordPress- ի հնարավորությունները ընդլայնելու համար ՝ ավելացնելով ձեր կայքի հնարավորություններն ու գործառույթները, որոնք ներկառուցված չեն:
Նրանք դյուրանցումներ են ՝ ձեր կայքը ստիպելու համար անել այն, ինչ ցանկանում եք ՝ առանց գործառույթները զրոյից կառուցելու:
Դուք կարող եք օգտագործել հավելումներ ՝ ամեն ինչ անելու համար ՝ լուսանկարների պատկերասրահներ և ներկայացման ձևեր ավելացնելուց մինչև ձեր վեբ կայքի օպտիմալացում և առցանց խանութ ստեղծելը:
Ինչպե՞ս տեղադրել նոր Plugin:
Պլագիններ տեղադրելու համար անցեք «Plugins -> Add New» և պարզապես սկսեք որոնումը:
Հիշեք, որ կան ավելի քան 25, 000 տարբեր հավելումներ, այնպես որ ընտրելու շատ բան ունեք:
Տեղադրումը հեշտ է. Երբ ձեզ դուր եկած հավելումը գտնեք, պարզապես կտտացրեք «Տեղադրեք»:
Որոշ ժամանակ խնայելու համար ես կազմել եմ ամենահայտնի հավելումների ցանկը, որոնք վեբ վարպետները օգտակար են համարում
#1 Կոնտակտային ձև 7. Իմ կայքը իմ մասին իմ էջում ունի կոնտակտային ձև: Դա հիանալի հատկություն է, քանի որ մարդիկ (ձեզ նման) կարող են լրացնել ձևը և ինձ նամակ ուղարկել ՝ առանց սեփական էլփոստի մատակարարի մուտք գործելու: Եթե ցանկանում եք նման բան անել, անպայման ձեռք բերեք այս հավելումը:
#2 Yoast SEO WordPress- ի համար. Եթե ցանկանում եք ձեր WordPress կայքը դարձնել ավելի SEO- ի համար հարմար, ապա այս plugin- ը պարտադիր է: Այն անվճար է և հիանալի: Դուք կկարողանաք խմբագրել ձեր վերնագրի պիտակները, մետա նկարագրությունները և ավելին, բոլորը ՝ հենց էջի ներսում, այլևս մի անհանգստացեք WordPress- ի կարգավորումների հետ:
#3 Google Analytics. Հետաքրքրվա՞ծ եք հետևել ձեր այցելուներին/երթևեկին և նրանց վարքագծին: Պարզապես տեղադրեք plugin- ը, միացրեք այն ձեր Google հաշվի հետ և պատրաստ եք գնալ:
Իհարկե, սա միայն այսբերգի գագաթն է: Ահա իմ կողմից առաջարկվող հավելումների ցանկը.
1. Yoast SEO
2. Akismet Anti-Spam
3. WooCommerce
4. TinyMCE Advanced
5. WordFence Security
6. Google XML կայքի քարտեզներ
7. WP Super Cache
8. Google Analytics- ի վահանակ WP- ի համար ExactMetrics- ի կողմից
9. UpdraftPlus WordPress Backup Plugin
10. Elementor Page Builder
11. Smush Image Compression and Optimization
Եվ ցանկը շարունակվում է:
Խորհուրդ ենք տալիս:
Ինչպես ստեղծել պարզ վեբ էջ ՝ օգտագործելով փակագծերը սկսնակների համար. 14 քայլ

Ինչպես ստեղծել պարզ վեբ էջ ՝ օգտագործելով փակագծերը սկսնակների համար. Brackets- ը աղբյուրի կոդի խմբագիր է, որն առաջնային ուշադրություն է դարձնում վեբ զարգացման վրա: Ստեղծված է Adobe Systems- ի կողմից, այն անվճար և բաց կոդով ծրագրակազմ է ՝ լիցենզավորված
Սուրճի խանութ պատրաստելու վեբ կայք. 9 քայլ

Սուրճի խանութ պատրաստելու վեբ կայք. Այս հրահանգում ես ձեզ ցույց կտամ, թե ինչպես պատրաստել պարզ վեբ կայք, որը ցուցադրում է ձեր մոտ գտնվող սրճարանները ՝ օգտագործելով Google Քարտեզները, HTML և CSS
Վեբ կայք/WiFi վերահսկվող LED ժապավեն ազնվամորու Pi- ով. 9 քայլ (նկարներով)

Վեբ կայք/WiFi վերահսկվող LED ժապավեն ազնվամորու Pi- ով. Նախապատմություն. Ես դեռահաս եմ և վերջին մի քանի տարիների ընթացքում նախագծում և ծրագրավորում եմ փոքր էլեկտրոնիկայի նախագծեր ՝ ռոբոտաշինության մրցումներին մասնակցելու հետ մեկտեղ: Վերջերս ես աշխատում էի աշխատասեղանի տեղադրումը թարմացնելու վրա, և որոշեցի, որ դա հաճելի հավելում է
Վեբ վարորդի IO ձեռնարկը `օգտագործելով կենդանի վեբ կայք և աշխատանքային օրինակներ. 8 քայլ

Վեբ վարորդի IO ձեռնարկը ՝ օգտագործելով կենդանի վեբ կայք և աշխատանքային օրինակներ. հետաքրքիր մարտահրավեր ներկայացվեց ինձ: Ինձ պետք էր
Կառուցեք վեբ կայք տարեկան 20 դոլարով: 8 քայլ

Կառուցեք վեբ կայք տարեկան ընդամենը 20 դոլարով. Եթե ցանկանում եք ստուգել իմ աշխատանքներից մի քանիսը, անցեք հետևյալով ՝ Webshawty.com Մի քանի բան, որ կցանկանաք
