
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:48.
- Վերջին փոփոխված 2025-01-23 14:48.



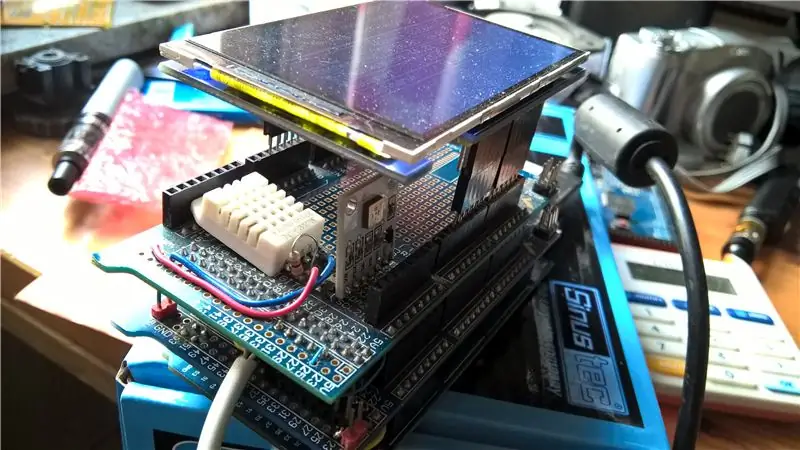
Նման JAWS պատրաստելը բավականին պարզ է:
Դուք ստանում եք ձեր տվիչները, դրանք միասին նետում եք տախտակների վրա և սկսում եք օգտագործել գրադարանները, որոնք գալիս են սենսորների հետ միասին:
Սկսենք ծրագրի կարգավորմամբ:
Քանի որ ես հոլանդախոս եմ (մայրենի), բոլոր տվյալները և օգտագործվող փոփոխականների մեծ մասը հոլանդերեն են: Այսպիսով, այժմ դուք հնարավորություն ունեք սովորել այլ լեզու…
Ի՞նչ ենք մենք ուզում JAWS- ից:
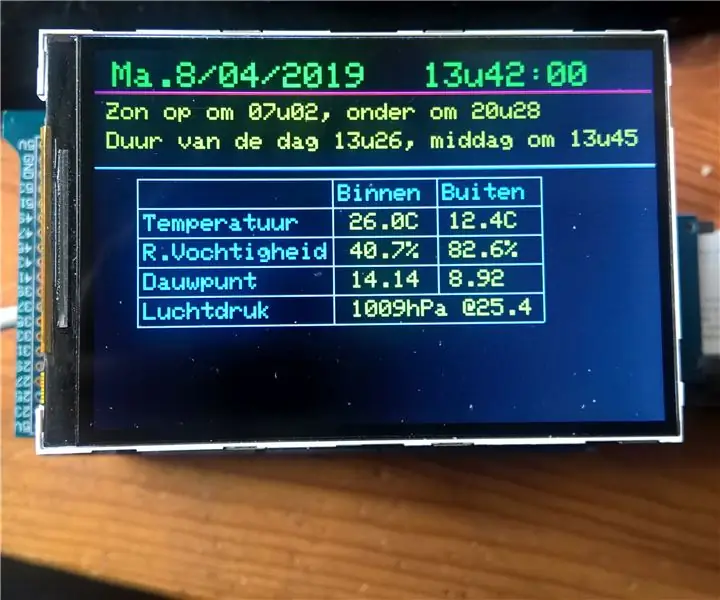
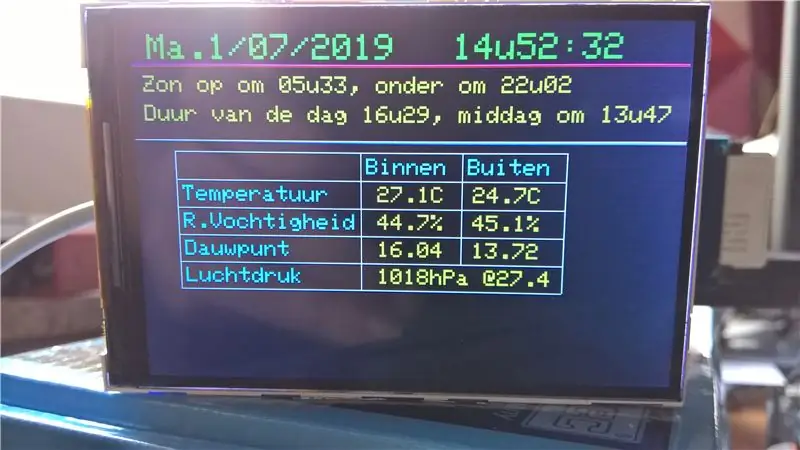
Հեշտ. Մենք ցանկանում ենք դիտել էկրան, որը ցույց է տալիս մեզ իրական ժամանակը, ամսաթիվը, էֆեմերիդները (արևածագ, արևածագ, օրվա տևողություն և աստղագիտական կեսօր):
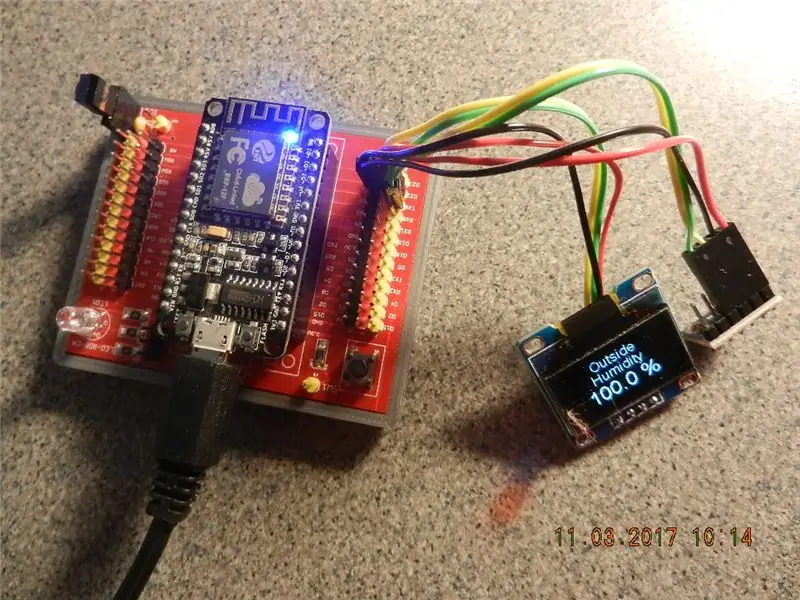
Դրան կողքին, լավ կլիներ տեսնել ներքին և արտաքին ջերմաստիճանը, հարաբերական խոնավությունը և ցողի կետը և օդի ճնշումը:
Գործերն ավելի հեշտ դարձնելու համար ես օգտագործում եմ ջերմաստիճանի ջերմաստիճաններ և ճնշման համար hPa (= mBar): Այսպիսով, ոչ ոք չպետք է հաշվարկի Ֆարենհեյթից կամ ֆունտից մեկ քառակուսի երկարություն…
Այս պահին հասանելի են միայն այս տվյալները…
Հետագայում ես կավելացնեմ Օդի արագությունը, քամու ուղղությունը և տեղումները:
Գաղափարն այն է, որ ես կունենամ արտաքին եղանակի խրճիթ և բոլոր տվյալները կուղարկվեն 2.4 ԳՀց -ից ավելի ներքին միավոր:
Քայլ 3: JAWS. Softwareրագրակազմ:

Մեր ծրագրակազմին հասնելու համար մեծ մասը կարելի է գտնել գոյություն ունեցող գրադարաններում:
JAWS- ում ես օգտագործում եմ հետևյալները.
- SPI.h: Arduino- ի օրիգինալ գրադարանը 4 լարային արձանագրության համար: Նա օգտագործվում է TFT- վահանի համար
- Adafruit_GFX.h և MCUfriend_kbv.h. Երկուսն էլ օգտագործվում են գրաֆիկայի և էկրանի համար: Դրանք շատ հեշտ են դարձնում տեքստ գրել, գծեր և արկղեր նկարել TFT- էկրանին:
- dht.h: մեր DHT- ի համար. այս գրադարանը կարող է օգտագործվել DHT11 (կապույտը) և DHT22- ի համար:
- Wire.h: Arduino գրադարանը սերիական հաղորդակցությունը հեշտացնելու համար: Այն օգտագործվում է ժամացույցի և SD քարտի համար:
- SD.h: Կրկին Arduino բնօրինակ ՝ SD քարտից գրելու և կարդալու համար:
- TimeLord.h. Սա ես օգտագործում եմ ժամանակը պահելու, արևածագը կամ արևածագը ցանկացած աշխարհագրական դիրքից հաշվարկելու համար: Այն նաև սահմանեց ժամացույցը DST- ի համար (ամառ կամ ձմեռ):
Սկսենք ժամացույցից:
Readingամացույց կարդալիս ձեզ անհրաժեշտ են այն փոփոխականները, որոնք ստանում եք ժամացույցի մոդուլի ներսում գտնվող տարբեր գրանցամատյաններից: Երբ դրանք դարձնում ենք ոչ միայն թվեր, կարող ենք օգտագործել հետևյալ տողերը.
const int DS1307 = 0x68; const char* օր = {"Zo.", "Ma.", "Di.", "Wo.", "Do", "Vr.", "Za."};
const char* ամիս = {"01", "02", "03", "04", "05", "06", "07", "08", "09", "10", "11 "," 12 "};
n
TimeLord- ի միջոցով մենք դա ստանում ենք որպես տվյալ ՝ իմ տեղի համար. (Լոկերեն, Բելգիա)
TimeLord Lokeren; տեղադրելով այն Lokeren. Position (51.096, 3.99); երկայնություն և լայնություն
Lokeren. TimeZone (+1*60); GMT +1 = +1 x 60 րոպե
Lokeren. DstRules (3, 4, 10, 4, 60); DST 3 -րդ ամսից, 4 -րդ շաբաթից մինչև 10 -րդ ամիս, 4 -րդ շաբաթ, +60 րոպե
int jaar = տարի +2000;
բայթ sunRise = {0, 0, 12, ամսվա օր, ամիս, տարի}; սկսեք ամեն օր հաշվարկել 00 ժամից
բայթ sunSet = {0, 0, 12, ամսվա օր, ամիս, տարի}; նույնը, ինչ վերևում
բայթ maan = {0, 0, 12, ամսվա օր, ամիս, տարի}; նույնը, ինչ վերևում
բոց փուլ;
Այստեղից հաշվարկները կատարվում են:
փուլ = Lokeren. MoonPhase (maan);
Lokeren. SunRise (արևածագ);
Lokeren. SunSet (sunSet);
Lokeren. DST (արևածագ);
Lokeren. DST (sunSet);
int ZonOpUur = արևածագ [tl_hour];
int ZonOpMin = արևածագ [tl_minute];
int ZonOnUur = արևածագ [tl_hour];
int ZonOnMin = sunSet [tl_minute];
Սա այն օրինակն է, թե ինչպես են բաները հաշվարկվում TimeLord- ում: Այս գրադարանի միջոցով դուք ստանում եք մայրամուտի և արևածագի (բավականին) ճշգրիտ ժամանակներ:
Վերջում, ես ամբողջ ծրագիրը կդնեմ այս Instructable- ով: Դա բավականին ուղիղ է:
Քայլ 4: Լրացուցիչ ծրագրակազմ…


Ավելին ծրագրաշարի մասին…
Threeրագրային ապահովման մեջ մենք ունենք երեք մեծ մաս:
1) Մենք ստանում ենք որոշ հում տվյալներ մեր տարբեր սենսորներից `մեր ժամացույցից, DHT- ներից և BMP180- ից: Դա մեր ներդրումն է:
2) Մենք պետք է տվյալները (1 և 0) թարգմանենք իմաստալից մի բանի: Դրա համար մենք օգտագործում ենք մեր գրադարաններն ու փոփոխականները:
3) Մենք ցանկանում ենք կարդալ և պահպանել մեր տվյալները: Դա մեր արդյունքն է: Անմիջական օգտագործման համար մենք ունենք մեր LCD-TFT- ը, հետագայում օգտագործելու համար մենք ունենք մեր SD քարտի պահված տվյալները:
Մեր օղակում () մենք ստանում ենք շատ «GOTO» - ներ. Մենք անցնում ենք տարբեր գրադարաններ: Մենք մեր տվյալները ստանում ենք տվիչներից մեկից, ստանում տվյալները և պահում դրանք (հիմնականում) լողացող տվյալների փոփոխականի մեջ: Մենք ընտրում ենք մեր փոփոխականների անունները իմաստուն կերպով, ոչ թե x- ով կամ y- ով, այլ «tempOutside» կամ «ճնշում» կամ նման բաներով անուններով: Դրանք ավելի ընթեռնելի դարձնելու համար: Լավ, սա այն մի փոքր ավելի ծանր է դարձնում փոփոխականներ օգտագործող և ավելի շատ հիշողություն ծախսող:
Ահա հնարքը. Երբ մեր փոփոխականները տեսանելի ենք դարձնում էկրանին, դրանք պարզապես տեղադրում ենք ճիշտ դիրքում:
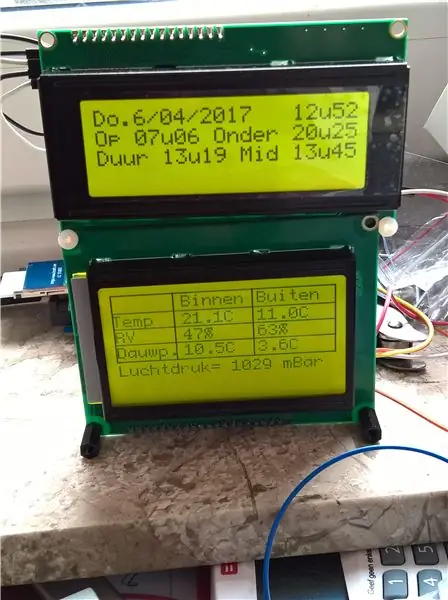
Այստեղ օգտագործվող երկու գրադարանները ՝ Adafruit_GFX.h- ն և MCUfriend_kbv.h- ն ունեն գեղեցիկ աշխատանք, որն օգտագործում է գույներ, տառատեսակներ և գծեր գծելու ունակություն: Առաջին անգամ ես օգտագործեցի 12864 էկրան այս գրադարանների հետ, հետագայում այն փոխեցի tft- էկրանին: Ինձ մնում էր միայն տեղադրել տուփեր, ուղղանկյուններ և գծեր և համոզվել, որ տվյալները դուրս են եկել ճիշտ տեղում: Դրա համար կարող եք օգտագործել setCursor- ը և tft. Write- ը որպես հրաման: Հեշտ է դա անում: Գույները կարող են սահմանվել նաև որպես փոփոխական, այդ գրադարաններում կան բազմաթիվ օրինակներ, թե ինչպես ընտրել դրանք:
SD քարտի վրա գրելու համար մեզ պետք են նաև մի քանի պարզ հնարքներ:
Օրինակ, մենք մեր տվյալները ժամացույցից կարդում ենք որպես առանձին ժամեր, րոպեներ և վայրկյաններ: Temերմաստիճանն է DHT.temperature և DHTT.temperature ՝ ներքին կամ արտաքին տարբերակման համար:
Երբ մենք ցանկանում ենք դրանք դնել SD քարտի վրա, մենք օգտագործում ենք տող. Մենք յուրաքանչյուր հանգույց սկսում ենք որպես դատարկ տող.
variablestring = ""; Այնուհետև մենք կարող ենք այն լրացնել մեր բոլոր տվյալներով.
variablestring = variablestring + ժամ + ":" + րոպե + ":" + վայրկյան: Սա տողին տալիս է 12: 00: 00 -ի նման:
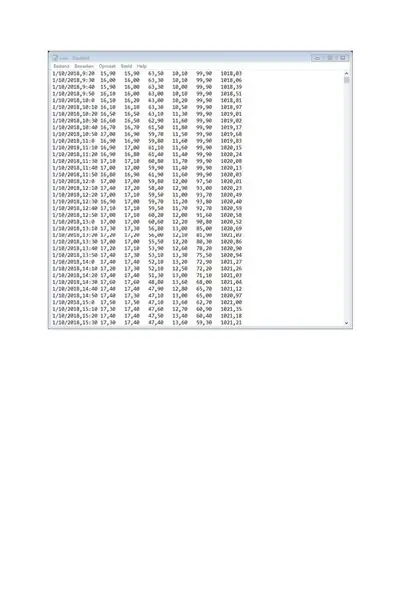
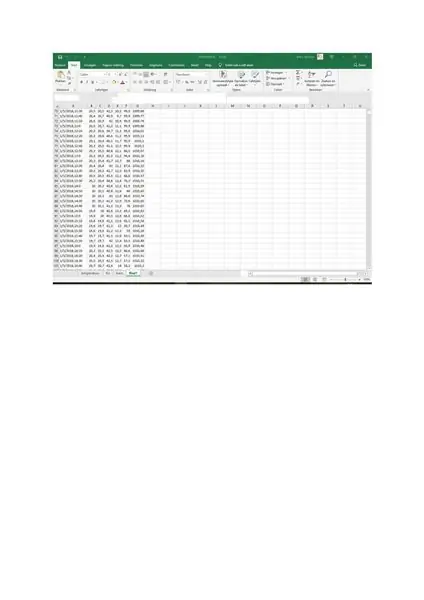
Քանի որ մենք գրում ենք այն որպես TXT- ֆայլ (տե՛ս SD.h- ն Arduino.cc- ում), հաջորդ փոփոխականների համար մենք ներդիր ենք ավելացնում, ուստի ավելի հեշտ է այն ներմուծել Excel- ում:
Այսպիսով, մենք գալիս ենք. Variablestring = variablestring + "\ t" + DHT. Ջերմաստիճան + "\ t" + DHTT: peratերմաստիճանը:
Եվ այսպես շարունակ:
Քայլ 5: Որոշ սքրինշոթեր…



Համոզված լինելու համար, որ մենք չենք «ծանրաբեռնում» մեր տվյալների հավաքածուները, ես տվյալները գրել եմ միայն 10 րոպեն մեկ անգամ: Մեզ օրական 144 գրառում տալով: Կարծում եմ, որ վատ չէ:
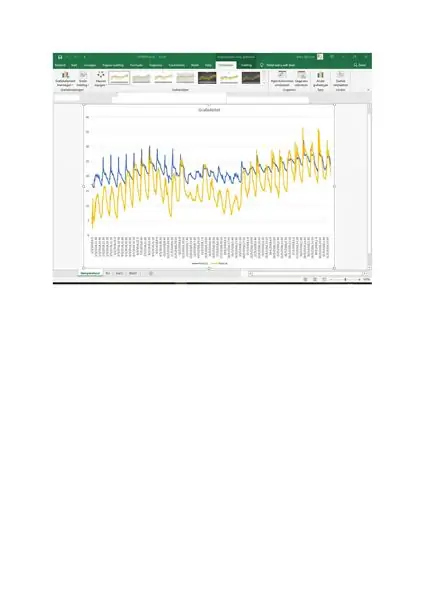
Եվ, իհարկե, կարող եք շարունակել մշակել այդ տվյալները. Կարող եք միջիններ կազմել, կարող եք փնտրել առավելագույններ և նվազագույններ, կարող եք համեմատել անցած տարիների հետ…
Սովորաբար մետրոյի գրասենյակները միջին օրական հաշվարկներ են կատարում գիշերվա և գիշերվա համար:
Քամու, ճնշման և տեղումների դեպքում միջինները վերցվում են կեսգիշերից մինչև կեսգիշեր:
Քայլ 6: Ավարտե՞լ եք:


Իրականում ոչ … Ինչպես ասացի, ես կցանկանայի, որ վերջապես քամու արագության և քամու ուղղության սենսորը աշխատի մնացած JAWS- ի հետ:
Իմ պատրաստած փոքրիկ շինությունը կանգնած է մոտ 4 մ բարձրության վրա: Օդերևութաբանները քամու արագությունը հայտնում են 10 մ բարձրությունից: Ինձ համար մի փոքր չափազանց բարձր…
Հուսով եմ, որ ձեզ դուր եկավ սա կարդալը:
Adafruit-GFX- ը բացատրվում է այստեղ ՝
MCUFRIEND_kbv.h- ն կարելի է գտնել այստեղ ՝
Ավելին BMP 120-ի մասին (նույնը, ինչ BMP085- ը) ՝
DHT22- ի մասին ՝
Խորհուրդ ենք տալիս:
NaTaLia եղանակային կայան. Arduino արևային էներգիայով աշխատող եղանակային կայանը կատարվել է ճիշտ ճանապարհով. 8 քայլ (նկարներով)

NaTaLia եղանակային կայան. Arduino արևային էներգիայով աշխատող եղանակային կայանը կատարվեց ճիշտ ճանապարհով. 2 տարբեր վայրերում 1 տարվա հաջող աշխատանքից հետո ես կիսում եմ իմ արևային էներգիայով աշխատող եղանակային կայանի նախագծի ծրագրերը և բացատրում, թե ինչպես այն վերածվեց համակարգի, որն իսկապես կարող է գոյատևել երկար ժամանակ: արևային էներգիայի ժամանակաշրջաններ: Եթե հետևեք
Եվս մեկ խելացի եղանակային կայան, բայց : 6 քայլ (նկարներով)

Եվս մեկ խելացի եղանակային կայան, բայց …. էկրաններ! ESP32 արագացուցիչի և ջերմաստիճանի / խոնավության տվիչների վրա հիմնված Wifi թարմացում
Մեկ այլ IoT եղանակային կայան ՝ 8 քայլ

Մեկ այլ IoT եղանակային կայան. Հետևյալը ծննդյան նվեր էր հայրիկիս համար. ոգեշնչված մեկ այլ հրահանգով, որը ես տեսա և ի սկզբանե մտադիր էի նրան ապացուցել որպես ինքնակառավարման հավաքածու: Այնուամենայնիվ, երբ սկսեցի աշխատել նրա հետ այս նախագծի վրա, ես շատ արագ հասկացա, որ նախնական
Acurite 5 in 1 եղանակային կայան ՝ օգտագործելով Raspberry Pi և Weewx (այլ եղանակային կայաններ համատեղելի են). 5 քայլ (նկարներով)

Acurite 5 in 1 եղանակային կայան ՝ օգտագործելով Raspberry Pi և Weewx (այլ եղանակային կայաններ համատեղելի են). Երբ ես գնել էի Acurite 5 in 1 օդերևութաբանական կայանը, ես ցանկանում էի, որ կարողանայի ստուգել եղանակը իմ տանը, երբ ես հեռու էի: Երբ տուն հասա և տեղադրեցի, հասկացա, որ կամ պետք է միացնեմ համակարգչին կամ գնեմ նրանց խելացի հանգույցը
Եվս մեկ եղանակային կայան (YAAW.S.). 18 քայլ (նկարներով)

Եվս մեկ եղանակային կայան (Y.A.W.S.). Այս նախագիծը իմ կարծիքն է երբևէ հայտնի Եղանակային կայանի վերաբերյալ: Իմը հիմնված է ESP8266, a.96 ” OLED էկրան և BME280 բնապահպանական սենսորների զանգված: Եղանակային կայանները, կարծես, շատ տարածված նախագիծ են: Իմը տարբերվում է իրենից
