
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:50.
- Վերջին փոփոխված 2025-01-23 14:48.



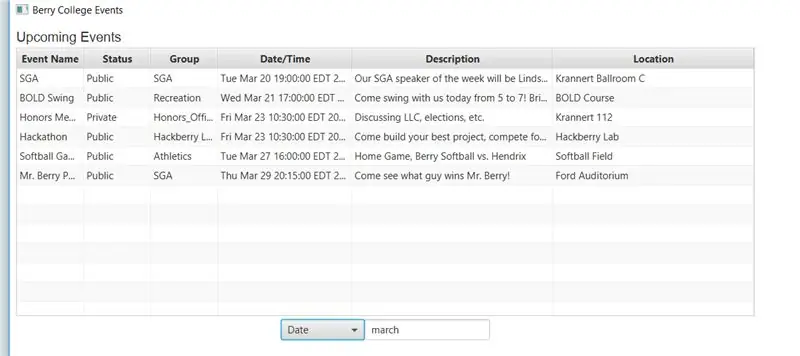
Երբևէ ցանկացե՞լ եք ստեղծել այնպիսի ծրագիր, որն աշխատում է դինամիկ տվյալների բազայի վրա, որի հետ աշխատելը հեշտ է, թույլ է տալիս ոչ տեխնիկապես ըմբռնող օգտվողներին մուտքագրել տվյալներ և չի սպառել ընկերության ռեսուրսները: Դե, ուրեմն ես ձեզ համար լուծում ունեմ: Այսօր մենք կառուցելու ենք ծրագիր, որն աշխատում է Google Drive- ում (լավ, մասնավորապես ՝ Google Sheets) և կարող է օգտագործվել տարբեր նպատակների համար: Թեև այս ձեռնարկը կենտրոնանալու է իրադարձությունների վրա հիմնված ծրագրի ստեղծման վրա, որը ցույց կտա քոլեջի տարածքում տեղի ունեցող իրադարձությունների ցանկը, այս նախագիծը հեշտությամբ կարող է վերաշարադրվել բազմաթիվ եղանակներով աշխատելու համար, լինի դա հաշվիչ ծրագիր այն ծրագրին, որը վերահսկում է ապրանքների պաշարներ: Ես կցել եմ իմ դիմումի պատճենը, եթե ցանկանում եք տեսնել, թե ինչ ենք պատրաստելու: Բացեք zip ֆայլը և գործարկեք JAR- ը դրա ներսում: Եվ հիմա, առանց ավելորդ խոսքի, սկսենք:
Քայլ 1: Այն, ինչ ձեզ հարկավոր կլինի
Այս նախագիծը սկսելու համար ձեզ հարկավոր են հետևյալ ռեսուրսները.
-
Netbeans
Ես խորհուրդ եմ տալիս Java EE- ի ներբեռնում, քանի որ այն ապահովում է սերվերի աջակցություն, բայց եթե չեք ցանկանում որոշ անհարկի ֆայլեր կամ սկավառակի վրա լրացուցիչ տարածք, Java SE- ն նույնպես կաշխատի: Netbeans- ը կծառայի որպես IDE ՝ մեր դիմումը ծածկագրելու և կազմելու համար:
-
Sսուպ
Ես սա ներառել եմ ձեր ներբեռնման հրահանգների մեջ: Դա HTML վերլուծիչ է, որը թույլ կտա մեզ տեղեկատվություն հանել հրապարակված աղյուսակից:
-
Java SDK (V8)
Ներբեռնեք ցանկացած ֆայլ, որը համապատասխանում է ձեր համակարգին: Եթե արդեն ունեք Java SDK նախորդ տարբերակում, խորհուրդ եմ տալիս թարմացնել: Որոշ գործառույթներ օգտագործում են v8- ի բնիկ lambda արտահայտություններ, և ծածկագիրը կարող է չաշխատել առանց դրանց ՝ կախված ձեր արածից:
-
Visual Studio (ըստ ցանկության)
Լիովին ընտրովի: Չնայած NetBeans- ը հիանալի է աշխատում մեր ծրագիրը կազմելու և փաթեթավորելու համար, ես զարգացման ստուդիայի հսկայական երկրպագու չեմ: Ես նախընտրում եմ ծածկագրել VS- ում, քանի որ այն ունի ավելի գեղեցիկ ինտերֆեյս: Եթե ձեզ դա դուր չի գալիս, առցանց շատ այլ IDE- ներ կան, այնպես որ գտեք այն, ինչ ձեզ ամենալավն է դուր գալիս:
-
Սկսնակ ծածկագիր
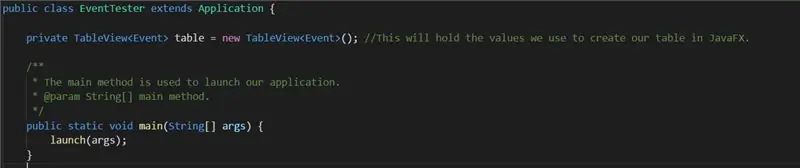
Ես դրա սկզբնաղբյուրը ներառել եմ դրա ռեսուրսներում և նաև հրապարակել այն GitHub- ում: Սրանում ես ունեմ հիմնական ֆայլը (Իրադարձություն), որն ապահովում է ծրագիրը իրականում աշխատող ֆայլի կառուցվածքը, ինչպես նաև EventTester- ը, որն օգտագործում է JavaFX ՝ հավելվածի GUI ստեղծելու համար: Եթե ցանկանում եք ձեռք բերել ամբողջական փորձ, խորհուրդ չեմ տալիս պատճենել և տեղադրել: Մի շտապեք և կարդացեք սա:
Մյուսները:
Java- ի հիմնական իմացություն: Օգտակար կլինի Java- ի իմացությունը, օրինակ ՝ գործառույթներ գրելը, օբյեկտներ ստեղծելը և այլն:
Քայլ 2: Ստեղծեք ձեր տվյալների շտեմարանը

Նախագիծը սկսելու համար մենք նախ պետք է մտնենք Google Drive և ստեղծենք այն թերթիկը, որը մենք կօգտագործենք մեր ծրագիրը գործարկելու համար: Անցեք drive.google.com կայք և կտտացրեք «Նոր» պատկերակին վերևի ձախ անկյունում և դրա տակ ընտրեք «Թերթեր»:
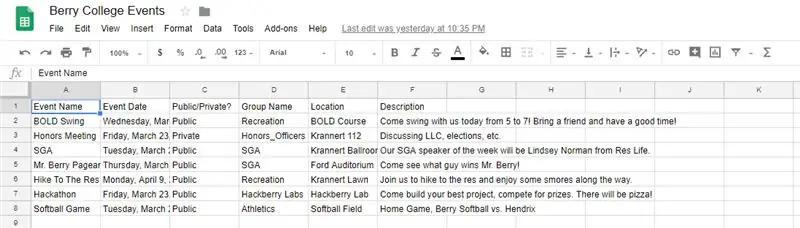
Երբ ձեր թերթիկը բեռնվի, շարունակեք և անվանափոխեք այն հեշտությամբ ճանաչելի բանի: Դա անելուց հետո շարունակեք և լրացրեք վերևի տողը ձեր տվյալների անուններով, օրինակ ՝ այն բաները, որոնք տեղադրելու եք յուրաքանչյուր սյունակում: Նայելով իմ օրինակին այստեղ ՝ ես վերին տողը պիտակավորել եմ այնպիսի բաներով, ինչպիսիք են «Միջոցառման անունը», «Ամսաթիվը» և այլն:
Դա անելուց հետո սկսեք ձեր աղյուսակը լրացնել այն տվյալներով, որոնք ցանկանում եք լրացնել: Հիշեք, որ ձեր բոլոր տվյալները նման ձևաչափեք, որպեսզի ծածկագիրը կարողանա աշխատել դրա հետ ՝ առանց սխալներ թույլ տալու: Օրինակ, եթե նախատեսում եք ամսաթվեր օգտագործել ձեր ծածկագրում, զգույշ եղեք, որ յուրաքանչյուր ամսաթիվը միատեսակ ձևակերպվի, հակառակ դեպքում ծածկագիրը չի կարողանա վերլուծել այն:
Ձեր տվյալները տեղադրելուց հետո հրապարակեք աղյուսակը ՝ անցնելով «Ֆայլ» -> «Հրապարակել համացանցում»: Այստեղից դուք կցանկանաք ընտրել ամբողջ փաստաթուղթը և համոզվել, որ այն հրապարակված է որպես HTML ֆայլ, այդպիսով մեր ծրագիրը կկարողանա ճիշտ նկարել տվյալները: Ձեր աղյուսակը հրապարակելուց հետո համոզվեք, որ նշեք այն հղումը: Սա անհրաժեշտ կլինի ավելի ուշ ՝ հավելվածում:
Քայլ 3: NetBeans- ի ստեղծում

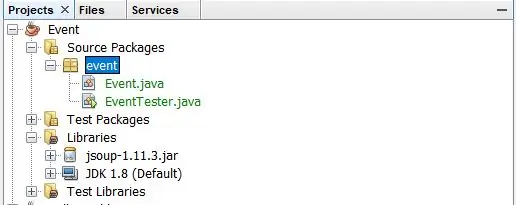
Այժմ, երբ մենք ունենք մեր աղյուսակը, ժամանակն է ստեղծել NetBeans- ը, որպեսզի կարողանանք սկսել կոդավորումը: Ներբեռնելուց և տեղադրելուց հետո NetBeans- ը և ձեր Java SDK- ը, շարունակեք և ստեղծեք նոր նախագիծ: Տիպ ընտրելիս ընտրեք «Java» կատեգորիան և «Java Application» նախագիծը: Ընտրեք այն, ինչ կցանկանայիք, որ ձեր նախագիծը կոչվեր (իմն անվանեցի պարզապես «Իրադարձություն»): Ընտրեք «գրադարաններ պահելու համար օգտագործեք հատուկ թղթապանակ» նշման վանդակը, ինչպես նաև «Ստեղծել հիմնական դասարան» -ից բացի: Դրանից հետո, NetBeans- ը պետք է ստեղծի մեզ համար նախագծի և նախագծի տեղեկատու, որպեսզի սկսենք աշխատել, ինչպես նկարում պատկերվածը:
Նախքան կոդավորումը սկսելը, մենք նաև պետք է համոզվենք, որ NetBeans- ն ունի JSoup գրադարանը, որն անհրաժեշտ կլինի մեր աղյուսակը վերլուծելու համար: NetBeans- ում աջ սեղմեք «Գրադարաններ» պատկերակին ՝ ձեր ծրագրի գրացուցակում: Թռուցիկ ընտրացանկում ընտրեք.jar ֆայլ ավելացնելու կոճակը: Այժմ, նավարկեք այնտեղ, որտեղ տեղադրեք ձեր jsoup ներբեռնումը (ամենայն հավանականությամբ, ձեր Ներլցումների պանակը, եթե այլ տեղ չեք նշել): Ընտրեք այս ֆայլը և ավելացրեք այն գրադարան: Եթե ընդլայնեք ձեր Գրադարանների թղթապանակը NetBeans- ում, ապա այժմ պետք է տեսնեք jsoup.jar այս տարածքում: Դա անելով, մենք այժմ կարող ենք սկսել կոդավորել մեր ծրագիրը:
Քայլ 4: Մեր հիմնական դասի ծածկագրումը

Այսպիսով, մեր ծրագրի կոդավորման առաջին քայլը ձեր հիմնական դասի ստեղծումն է: Ձեր հիմնական դասը լինելու է այն վայրը, որտեղ մենք ստեղծում ենք մեր օբյեկտները, ունենալու ենք JSoup- ի հետ փոխազդող մեթոդներ և այլն: Ենթադրելով, որ բոլորը, ովքեր կարդում են սա, ունեն կոդավորման փորձ, շարունակեք և օգտագործեք հետևյալ ներմուծումները.
ներմուծել java.util. Collection;
ներմուծել java.util. List;
ներմուծել java.util. ArrayList;
ներմուծել java.util. Date;
ներմուծել java.util.stream. Stream;
ներմուծել java.util.stream. Collectors;
ներմուծել java.text. SimpleDateFormat;
ներմուծել java.text. ParseException;
ներմուծել org.jsoup. Jsoup;
ներմուծել org.jsoup.nodes. Document;
ներմուծել org.jsoup.nodes. Element;
ներմուծել org.jsoup.select. Element;
ներմուծել javafx.beans.property. SimpleStringProperty;
Սա կարող է շատ թվալ, և կախված ձեր նախագծից ՝ ամեն ինչ կարող է անհրաժեշտ չլինել: Շարունակելով ծածկագրել, NetBeans- ը ձեզ կտեղեկացնի, եթե ունեք չօգտագործված ներմուծումներ, այնպես որ մենք միշտ կարող ենք դրանք հետագայում ջնջել: Այնուամենայնիվ, սա այն է, ինչ մեզ հիմա անհրաժեշտ է:
Ստանալով մեր ներմուծման հայտարարագրերը, եկեք առաջ գնանք և հայտարարենք մեր դասի մասին: Եթե պլանավորում եք օգտագործել Ամսաթվերը կամ որևէ ոչ հիմնական օբյեկտ, ձեր դասին հատուկ օբյեկտ մշակելիս, խորհուրդ եմ տալիս դասի հայտարարագրում ավելացնել «համեմատելի գործիքներ»: Սա թույլ կտա համեմատել օբյեկտները, ինչը թույլ կտա հետագայում տեսակավորել ClassObjects- ի ցուցակը: Դա անելուց հետո, շարունակեք և հայտարարեք ձեզ անհրաժեշտ բոլոր օրինակելի փոփոխականները: Ձեր ստեղծած յուրաքանչյուր հանրային տողի համար անհրաժեշտ կլինի նաև դրա համար ստեղծել SimpleStringProperty: Սրանք JavaFX օբյեկտներ են, որոնք թույլ կտան հետագայում աշխատել մեր հիմնական դասի օբյեկտների հետ:
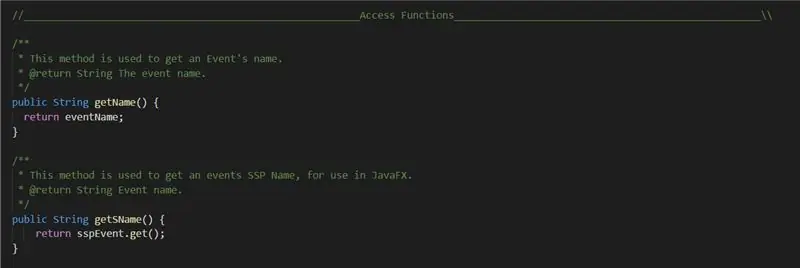
Այժմ, շարունակեք և հայտարարեք, որ մուտք եք գործում գործառույթներ: Ինչ վերաբերում է ձեր հիմնական փոփոխականներին, կարող եք անվանել ձեր գործառույթները ՝ ինչ էլ ընտրեք: Այնուամենայնիվ, SSP մուտքի գործառույթների համար դուք պետք է օգտագործեք getFunctionNameHere () ձևաչափը: Դա պայմանավորված է նրանով, որ հետագայում մենք կօգտագործենք JavaFX ՝ այս գործառույթներին միանալու համար, և այն գործառույթները, որոնք մենք կօգտագործենք, մեզանից պահանջում են սկսել մեր SSP գործառույթները get- ով: Դուք կարող եք տեսնել վերը նշված օրինակը:
Ձեր մուտքի բոլոր փոփոխականները սահմանելուց հետո շարունակեք և սահմանեք ձեզ անհրաժեշտ այլ գործառույթներ: Սա շատ հատուկ է օգտագործողի համար, քանի որ ձեզ անհրաժեշտ գործառույթները տարբերվում են նախագծից նախագիծ: Եթե ոգեշնչման կարիք ունեք, ստուգեք իմ Javadoc- ը կամ իրական կոդը և տեսեք իմ կատարած գործառույթներից մի քանիսը: Օրինակ, ես ստեղծեցի տեսակավորման գործառույթ, որը տեսակավորում է Listուցակն ըստ ամսաթվի, ինչպես նաև գործառույթներ, որոնք վերադառնում են միայն հանրային խմբերի կարգավիճակ ունեցող իրադարձություններ և այլն: Թեև լավ է դրանք ստատիկ դարձնել, որպեսզի կարողանաք կատարել որոշ փորձարկումներ, ես խորհուրդ եմ տալիս որևէ ստատիկ մեթոդ չունենալ վրիպազերծումն ավարտելուց հետո ՝ նախագծի հաջորդ քայլին հասնելիս սխալներից խուսափելու համար:
Քայլ 5. Մեր ստեղծման () մեթոդի սահմանումը

Այժմ գալիս է հավանաբար կոդի ամենակարևոր մասը, որտեղ մենք որոշելու ենք մեր create () մեթոդը, որն այն է, ինչ իրականում մուտք կգործի մեր վեբ էջ և կստանա մեզ տվյալներ: Կարևոր է նշել, որ ձեր մեթոդի հայտարարագրում անհրաժեշտ կլինի ավելացնել նետումների բացառության տող, այնպես որ մենք ստիպված չենք լինի փորձել բլոկներ գրել մեր ծածկագրում: Սկսելու համար շարունակեք և հայտարարեք ձեր օբյեկտի դատարկ ցուցակ: Իմ դեպքում դա նման էր
Իրադարձությունների իրադարձություններ = նոր ArrayList ()):
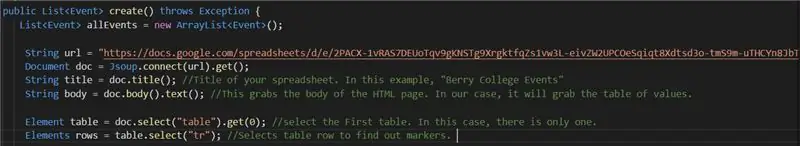
Այժմ գնացեք և գտեք այն URL- ը, որը դուք ավելի վաղ պատճենել եք հրապարակված աղյուսակում: Հայտարարեք այս հղումը որպես տող Java- ում և անվանեք այն ինչ ուզում եք: Այժմ, առաջ գնացեք և հայտարարեք Jsoup- ի նոր փաստաթուղթ: Դուք կարող եք դա անել ՝ ստեղծելով նոր փաստաթղթի օբյեկտ, օրինակ
Փաստաթղթի փաստաթուղթ = նոր փաստաթուղթ ();
Այժմ, առաջ գնացեք և կարգավորեք ձեր փաստաթուղթը, որպեսզի այն միանա մեր URL- ին և ստանա տվյալները: Դա անելու համար փորձեք.
Document doc = Jsoup.connect (url).get ();
Այժմ մենք պետք է ստանանք մեր փաստաթղթի տեքստը, որտեղ պահվում են իրական տվյալները:
Լարային տեքստ = doc.body (). Տեքստ ();
Այժմ մենք պետք է սկսենք տվյալները դուրս բերել մարմնից: Քանի որ մեր տվյալները գտնվում են աղյուսակում (քանի որ դա աղյուսակ էր), մենք պետք է սեղանը դուրս հանենք մարմնից: Արի փորձենք
Տարրերի աղյուսակ = doc.select («աղյուսակ»): ստանալ (0);
Սա ընտրում է Առաջին աղյուսակը: Այս դեպքում կա միայն մեկը: Այժմ, մուտքագրեք
Elements rows = table.select ("tr");
Սա մեզ բերում է նշված աղյուսակի բոլոր տողերը:
Այսպիսով, այժմ, մեր բոլոր տվյալները գտնվում են այս տողերի փոփոխականի ներսում: Դա լավ է և բոլորը, բայց այս դասի ներսում այս գործառույթը գրելու ամբողջ իմաստն այն է, որ մենք կարողանանք դրանից օբյեկտներ ստեղծել: Այսպիսով, նախքան սա վերադարձնելը, մենք պետք է ստեղծենք ourանկ մեր տողերից: Դա անելու համար մենք կարող ենք օգտագործել for loop- ը: Պետք է նշեմ, որ դա ինձ մի փոքր փորձություն և սխալներ պահանջեց ՝ ճիշտ լինելու համար: Ես հասկացա, որ տողերից քաշվելիս մեր որոշ տվյալներ օգտակար չեն այս իրավիճակի համար, քանի որ այն տրամադրում է այնպիսի բաներ, ինչպիսիք են առանձին թերթի անունը, առաջին տողը `մեր տվյալների գաղափարներով և այլն: Ի վերջո, ես նախնականը սահմանեցի for loop- ի համարը մուտքագրելով 2, այնպես որ այն շրջանցում է այս տարրերը և կարող է ստեղծել մեր տարրերը: Ի վերջո, ես կոդով տեսք մշակեցի
համար (int i = 2; i <rows.size (); i ++) {
Element row = rows.get (i);
Elements cols = row.select ("td");
Այժմ, օբյեկտ ստեղծելու համար նման բան արեք
Օբյեկտի անունը = նոր օբյեկտ (cols.get (0).text ());
Ըստ էության, cols.get (0) տվյալները կստանան տողից (i) սյունակ (0) և դրանք կվերածեն տողի, որը այնուհետև կարող է փոխանցվել օբյեկտի կոնստրուկտորին:
Ձեր կոնստրուկցիան կարգավորելուց հետո ավելացրեք այն ցուցակին, որը մենք ավելի վաղ ստեղծել էինք list.add () - ով, ինչպես օրինակ
events.add (անունը);
Այժմ, փակեք ձեր for loop- ը և զանգահարեք այն գործառույթները, որոնք այժմ կարող են անհրաժեշտ լինել: Օրինակ, ես կանչեցի իմ տեսակավորման գործառույթը `իրադարձությունները ըստ ամսաթվի դասավորելու: Դա անելուց հետո վերադարձեք ձեր Listանկը և այնուհետև կավարտեք այս բաժինը:
Քայլ 6: Մեր դիմումի կոդավորումը


Ստեղծեք նոր ֆայլ և անվանեք այն, ինչ կընտրեք: Ձեզ անհրաժեշտ կլինի հետևյալ ներմուծումը.
ներմուծել java.util. List;
ներմուծել java.util. ArrayList;
ներմուծել java.util. Date;
ներմուծել javafx.geometry. Pos;
ներմուծել javafx.scene.layout. HBox;
ներմուծել javafx.application. Application;
ներմուծել javafx.collections.transformation. FilteredList;
ներմուծել javafx.scene.text. Font; ներմուծել javafx.scene.control.*;
ներմուծել javafx.collections. FXCollections;
ներմուծել javafx.collections. ObservableList;
ներմուծել javafx.geometry. Insets;
ներմուծել javafx.scene. Group;
ներմուծել javafx.scene. Scene;
ներմուծել javafx.scene.control. Label;
ներմուծել javafx.scene.control.cell. PropertyValueFactory;
ներմուծել javafx.scene.layout. VBox;
ներմուծել javafx.stage. Stage;
Ես գիտեմ, որ սա կարող է շատ թվալ, բայց հավատացեք ինձ, դրանք անհրաժեշտ են, որպեսզի մենք ստեղծենք մեր հավելվածը ստեղծելու համար: Շարունակեք և հայտարարեք ձեր դասի մասին և համոզվեք, որ այն երկարացնում է Դիմումը, քանի որ սա ծրագրի անհրաժեշտ բաղադրիչն է: Սկզբում հայտարարեք նոր օրինակ փոփոխական, որը ձեր օբյեկտի TableView- ն է, ինչպես օրինակ
մասնավոր TableView սեղան = նոր TableView ();
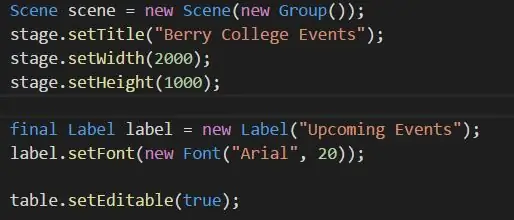
Նաև հայտարարեք հիմնական մեթոդ, որը մենք կօգտագործենք ծրագիրը գործարկելու համար: Ըստ էության, այն պետք է նման լինի վերևի նկարին:
Այժմ մենք պետք է ստեղծենք մեր սկզբնական մեթոդը: Համոզվեք, որ այն բացառում է Բացառություն, քանի որ մենք կանչում ենք create () մեթոդը մեր նախկին դասից: Ստեղծեք նոր իրադարձություն դատարկ պարամետրերով, պարզապես այնպես, որ դրա միջոցով կարողանանք անվանել create մեթոդը: Սահմանեք նոր Listանկ և սահմանեք այն հավասար արդյունքի () ստեղծման արդյունքին: Այժմ ստեղծեք նոր ObservableList, որը կօգտագործվի մեր աղյուսակը մեր տվյալներով համալրելու համար: Սահմանեք այն այսպես.
ObservableList տվյալներ = FXCollections.observableArrayList ();
Այժմ ստեղծեք նոր տեսարան ՝
Տեսարանի տեսարան = նոր տեսարան (նոր խումբ ());
Սահմանեք վերնագիրը, լայնությունը, բարձրությունը և այն ամենը, ինչ ձեզ հարկավոր է, այն ամենի համար, ինչ ձեզ հարմար է: Դուք կարող եք տեսնել իմ արժեքները վերևի պատկերում: Այժմ մենք կարող ենք սկսել մեր սեղանի ձևավորումը: Բոլոր տեղեկությունների համար, որոնք ցանկանում եք ցուցադրել, ստեղծեք TableColumn, օրինակ ՝
TableColumn eventCol = նոր TableColumn («Միջոցառման անվանումը»); eventCol.setMinWidth (100); eventCol.setCellValueFactory (նոր PropertyValueFactory («անուն»));
«SName» պարամետրը պետք է լցված լինի SSP մուտքի գործառույթների անունով, որպեսզի կարողանա ստանալ տվյալ օբյեկտների համար անհրաժեշտ արժեքները: Կազմեք այնքան սյունակներ, որքան անհրաժեշտ են, ապա դրանք ավելացրեք սեղանին
FilteredList flEvent = նոր FilteredList (տվյալներ, p -> ճշմարիտ);
table.setItems (flEvent);
table.getColumns (). addAll (eventCol, statCol, groupCol, datingCol, descCol, locationCol);
Եթե կցանկանայիք ավելացնել որոնման տողը, ինչպես և ես, ստուգեք ծածկագիրը ՝ ընտրության տուփ և textField ստեղծելու տեղեկությունների համար, ինչը թույլ կտա ձեր օգտվողին զտել աղյուսակը ըստ հատուկ արժեքների: Եթե դուք ընտրել եք դա անել, ապա դրանք պետք է պարունակեք նաև hBox
HBox hBox = նոր HBox (ընտրության տուփ, textField);
hBox.setAlignment (Pos. CENTER);
Դուք նաև պետք է hBox ավելացնեք ստորև նշված.addAll () մեթոդին:
Հակառակ դեպքում, պարզապես ստեղծեք նոր vBox ՝ մեր տվյալները պահելու համար
վերջնական VBox vbox = նոր VBox ();
vbox.getChildren (). addAll (պիտակ, աղյուսակ);
((Խումբ) scene.getRoot ()). GetChildren (). AddAll (vbox);
stage.setScene (տեսարան); stage.show ();
Այժմ կազմեք ձեր կոդը և գործարկեք այն և տեսեք, թե այն աշխատում է: Օգտագործեք NetBeans- ը ՝ սխալներ գտնելու համար, որոնք կհայտնվեն էկրանի աջ կողմում որպես կարմիր գծեր: Շարունակեք այս աշխատանքը, մինչև որ այլևս սխալներ չլինեն, և նախագիծը գործի:
Ձեր ծածկագրումն ավարտելուց հետո ես խորհուրդ կտամ ստեղծել ձեր ծածկագրի Javadoc- ը, որպեսզի մարդիկ տեսնեն, թե ինչ է անում ձեր կոդը: Դա անելու համար էկրանի վերևում գտնվող «Գործարկել» կոճակի տակ պարզապես սեղմեք «Ստեղծել Javadoc»: Դուք կարող եք գտնել իմ Javadoc- ի պատճենը ՝ առաջին էջի zip ֆայլի ներսում և ընտրելով index.html ֆայլը:
Քայլ 7: Կազմել և փաթեթավորել մեր բանկայի ֆայլը

Երբ բավականաչափ վրիպազերծեք ձեր ծրագիրը և հաջողությամբ գործարկեք այն, վերջապես կարող եք այն հավաքել JAR ֆայլի մեջ, որը հետագայում կարող է հրապարակվել, որպեսզի մյուսները կարողանան գործարկել այս ծրագրաշարը ՝ առանց NetBeans- ի կամ Jsoup- ի անհրաժեշտության:
Նախքան ձեր ծրագիրը կազմելը, համոզվեք, որ ամեն ինչ արված է: Եթե ցանկանում եք ավելացնել փաստաթղթեր և ստեղծել JavaDoc, շարունակեք դա անել: Եթե ունեք որևէ System.out հրաման, որը տպվում է ձեր վահանակում, հեռացրեք դրանք: Ըստ էության, համոզվեք, որ ձեր ծրագիրը չունի անցանկալի հրամաններ կամ գործառույթներ, և որ այն ունի այն ամենը, ինչ անհրաժեշտ է փաթեթավորման համար:
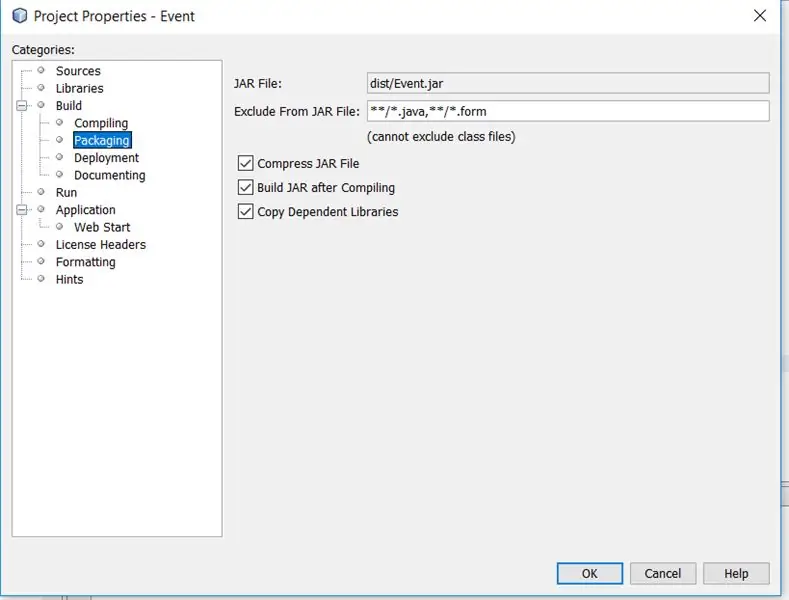
Դա անելուց հետո NetBeans- ում աջ սեղմեք ծրագրի անվան վրա: Այն պետք է հայտնվի ընտրացանկ: Կտտացրեք հատկությունները (ընտրացանկի ներքևում), այնուհետև հարվածեք «Փաթեթավորում» ՝ նոր բացվող ընտրացանկի ձախ կողմում: Այժմ համոզվեք, որ բոլոր վանդակները նշված են: Ձեր էկրանը պետք է նման լինի վերևին:
Դա անելուց հետո ևս մեկ անգամ աջ սեղմեք ձեր նախագծի վրա NetBeans- ում: Այս պահին սեղմեք «Մաքրել և կառուցել» կոճակը, և NetBeans- ը կսկսի վերցնել ձեր գրադարաններն ու ֆայլերը և դրանք հավաքել աշխատանքային JAR ֆայլում: Եթե ամեն ինչ կարգին լինի, ապա մի քանի պահից պետք է մխիթարել հաղորդագրություն, որը կասի, որ ձեր JAR- ն ավարտել է կազմումը, և ֆայլը այժմ կարող է գործարկվել: Գործարկեք այս ծրագիրը և համոզվեք, որ ամեն ինչ աշխատում է: Եթե ոչ, կարգաբերեք և վերագործարկեք գործընթացը, մինչև սխալները չմշակվեն:
Քայլ 8: Շնորհավորում եմ:
Շնորհավորում եմ: Եթե դուք ճիշտ հետևել եք բոլոր հրահանգներին և ամեն ինչ լավ կոդավորել, ապա դուք պետք է ունենաք ձեր սեփական աշխատանքային ծրագիրը: Ամենահետաքրքիրն այն է, որ այժմ, երբ դուք կամ ձեր աղյուսակին հասանելիք մեկ ուրիշը խմբագրում է տվյալները, ձեր ծրագիրը կկարողանա փոխել և արձագանքել նոր տվյալներին: Ահա արագ տեսանյութ, թե ինչպես է իմը ստացվել:
Եթե փնտրում եք կատարելագործման և կառուցման շարունակական ուղիներ, խորհուրդ եմ տալիս ստուգել JavaFX- ի ավելի առաջադեմ որոշ հնարավորություններ, ինչպիսիք են FancyText- ը կամ FancyButton- ը, որոնք կարող են ձեր ծրագրին ավելացնել ավելի բարձր գրաֆիկա: Հաջողություն և թողեք մեկնաբանություն, եթե որևէ օգնության կարիք ունեք կամ իմ կոդի մեջ սխալ եք նկատում:
Խորհուրդ ենք տալիս:
Ինչպես տեղակայել Node.js հավելվածը Heroku- ում. 3 քայլ

Ինչպես տեղակայել Node.js հավելվածը Heroku- ում. Ահա թե ինչպես ես տեղակայեցի իմ NodeJS հավելվածը Heroku- ում ՝ օգտագործելով անվճար հաշիվ: Պարզապես կտտացրեք հղումներին ՝ ներբեռնելու համար անհրաժեշտ ծրագրակազմը. Օգտագործված ծրագրակազմ. VSCode (կամ ձեր ընտրած ցանկացած տեքստային խմբագիր) HerokuCLIGit
KiloWatthour Meter օգտագործելով RoboRemo հավելվածը ՝ 3 քայլ

KiloWatthour Meter RoboRemo հավելվածի օգտագործմամբ. Երբ իմ օդորակիչը/ջերմային պոմպը տեղադրվեց, դրա հետ եկած ծրագիրը բավականին լավ էր աշխատում (Panasonic հարմարավետության ամպ): Այժմ ծրագիրը լավ է համակարգը վերահսկելու համար, սակայն մոնիտորինգի հատվածը երբեմն ձախողվում է սերվերի ժամանակի դադարեցման պատճառով: Ես նույնպես կասկածներ ունեմ այս
Ինչպես կատարել խոնավության և ջերմաստիճանի իրական ժամանակի տվյալների գրանցիչ Arduino UNO- ի և SD- քարտի միջոցով: - DHT11 Տվյալների գրանցման մոդելավորում Proteus- ում. 5 քայլ

Ինչպես կատարել խոնավության և ջերմաստիճանի իրական ժամանակի տվյալների գրանցիչ Arduino UNO- ի և SD- քարտի միջոցով DHT11 Տվյալների գրանցման մոդելավորում Proteus- ում. Ներածություն. Բարև, սա Liono Maker- ն է, ահա YouTube- ի հղումը: Մենք ստեղծում ենք ստեղծագործական նախագիծ Arduino- ի հետ և աշխատում ներկառուցված համակարգերի վրա: Data-Logger: Տվյալների գրանցիչ (նաև տվյալների գրանցիչ կամ տվյալների գրանցիչ) էլեկտրոնային սարք է, որը ժամանակի ընթացքում գրանցում է տվյալները
Իմ առաջին Java հավելվածը ՝ 6 քայլ

Իմ առաջին Java հավելվածը. Շարունակու՞մ եք ստեղծել ձեր սեփական java հավելվածը, բայց ինչ -ինչ պատճառներով շարունակում եք հետաձգե՞լ այն: Լսու՞մ եք, որ ասում եք «Վաղը վերջապես դա կանեմ»: Բայց այդ վաղը երբեք չի գա: Այսպիսով, դուք պետք է սկսեք հենց հիմա: Այժմ ժամանակն է ձեռք բերել ձեր սեփականությունը
Տվյալների ձեռքբերման և տվյալների տեսողականացման համակարգ MotoStudent Electric Racing Bike– ի համար ՝ 23 քայլ

Տվյալների ձեռքբերման և տվյալների տեսողականացման համակարգ MotoStudent Electric Racing Bike- ի համար. Տվյալների ձեռքբերման համակարգն ապարատային և ծրագրային ապահովման հավաքածու է, որը աշխատում է միասին ՝ արտաքին սենսորներից տվյալներ հավաքելու, դրանք պահելու և հետագայում մշակելու համար, որպեսզի դրանք գրաֆիկականորեն պատկերացվեն և վերլուծվեն, թույլ տալով ինժեներներին կատարել
