
Բովանդակություն:
- Պարագաներ
- Քայլ 1: Միացրեք ձեր ցուցադրումը
- Քայլ 2: Ներբեռնեք տրամադրված ծրագրակազմը
- Քայլ 3: Դեմո ցուցադրում
- Քայլ 4: Ընդլայնված գրադարանի օգտագործում
- Քայլ 5: Programրագրավորեք այն ինքներդ
- Քայլ 6: Տեքստ գրել
- Քայլ 7: Գծեր գծեր և ուղղանկյուններ
- Քայլ 8: Շրջաններ նկարելը
- Քայլ 9. ԳՈCOՆԱԳՈՅՆ ԳՈLՅՆ ԵՐԿԻՐ
- Քայլ 10: Պտտում
- Քայլ 11: Բիթ քարտեզների նկարում
- Քայլ 12: Bitուցադրել ձեր Bitmap- ը
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:45.
- Վերջին փոփոխված 2025-01-23 14:48.


Բազմաթիվ նախագծեր ներառում են որոշ տվյալների մոնիտորինգ, օրինակ ՝ շրջակա միջավայրի վերաբերյալ տվյալները, որոնք հաճախ օգտագործում են Arduino- ն ՝ վերահսկման համար: Իմ դեպքում ես ուզում էի վերահսկել ջրի մեղմացուցիչի մեջ աղի մակարդակը: Գուցե ցանկանաք մուտք ունենալ տվյալներ ձեր տնային ցանցի միջոցով, բայց հավասարապես կցանկանայիք դրանք ցուցադրել այնտեղ, որտեղ դրանք չափվում են: Կամ դուք կարող եք մշտապես միացված հեռակա միացված էկրան ունենալ ավելի հարմար վայրում:
Այժմ կան մի քանի տեսակներ, որոնք կարող եք օգտագործել, բոլորը բավականին էժան, բայց ունեն տարբեր առավելություններ և թերություններ.
- Այբբենական թվային LCD էկրանն ամենաէժանն է, բայց նաև առավել սահմանափակ:
- OLED էկրանը կարող է ցուցադրել գրաֆիկա, բայց էժանագինները շատ փոքր են: Երկրորդ լուսանկարը ցույց է տալիս 128x64 պիքսելանոց OLED էկրան ՝ E-Ink- ի կողքին:
- E-Ink (կամ E-Paper) էկրանը որոշ չափով ավելի մեծ է և, հետևաբար, ավելի հեշտ է կարդալ, և առավելություն ունի, որ էկրանը պահպանվում է նույնիսկ այն ժամանակ, երբ այն անջատված է: Բայց մի քանի վայրկյան է պահանջվում էկրանը վերագծելու համար:
E-Ink էկրանը իդեալական թվաց իմ դիմումի համար, քանի որ ես կարող էի ծրագրավորել Arduino- ն արթնանալ ընդամենը մի քանի ժամը մեկ, կարդալ և ցուցադրել այն քնելուց առաջ: Հետևաբար ոչ մի նշանակություն չունի, որ մի քանի վայրկյան է պահանջվում էկրանը վերագծելու համար:
Նման կիրառման դեպքում միջին ընթացիկ սպառումը կարող է այնքան ցածր լինել, որ 9 վ լիթիումի ծխի դետեկտորի մարտկոցը կարողանա այնպես աշխատել, որ տևի 10 տարի: Ավելին, այս ցուցադրումներից մի քանիսը կցուցադրեն երեք գույն ՝ սպիտակ, սև և կարմիր (կամ դեղին): Իդեալական է, եթե ցանկանում եք նախազգուշացում կամ ազդանշան ցուցադրել կարմիր գույնով:
Պարագաներ
Իմ գտած ամենաէժան E-Ink էկրանները վաճառվում են BuyDisplay- ի կողմից, որը հասանելի է նաև eBay- ի շատ վաճառողներից: Unfortunatelyավոք, փաստաթղթերը շատ բան են թողնում ցանկալի, այնպես որ ես ինքս ինձ վրա վերցրեցի ձեռնարկ գրել ՝ կարդացեք:
Կախված ձեր պահանջներից և ձեր բյուջեից, դուք ունեք տարբեր չափերի ընտրություն.
- 1.54 "(152x152 = 23, 104 պիքսել)
- 2.13 "(212x104 = 22, 048 պիքսել)
- 2.6 "(296x152 = 44, 992 պիքսել)
- 2.7 "(176x264 = 46, 464 պիքսել)
- 2.9 "(296x128 = 37, 888 պիքսել)
- 4.2 "(400x300 = 120, 000 պիքսել)
- 5.83 "(640x480 = 307, 200 պիքսել)
- 7.5 "(880x528 = 464, 640 պիքսել)
(Տեսականին ընդլայնվել է անցած անգամվանից, երբ ես նայեցի, ուստի հնարավոր է, որ այն կարդալուց հետո ավելի ընդլայնվի):
Դրանք հասանելի են կամ 2 գունավոր (սև/սպիտակ), կամ 3 գույնի (սև/կարմիր/սպիտակ կամ սև/դեղին/սպիտակ): Այս հրահանգը ենթադրում է, որ դուք օգտագործում եք կարմիրը, բայց եթե ընտրել եք դեղին տարբերակը, պարզապես կարդացեք «դեղին» «կարմիրի» փոխարեն:
Ընտրեք SPI (4-մետաղալար) տարբերակ: Ես օգտագործեցի 1.54 մոդելը, որը շատ գեղեցիկ չափ ունի:
Քայլ 1: Միացրեք ձեր ցուցադրումը

Այս դիսփլեյները գալիս են 2x4 փին վերնագրով: Պին համարները հստակ պիտակավորված են, 7, 5, 3 և 1 (ձախից աջ) վերին տողի երկայնքով և ներքևի 8, 6, 4, 2 կապում:
Ձեր էկրանը կարող է ունենալ 8-ճանապարհային կարկատող մալուխ, ինչը հեշտացնում է կապը: (Իմ կարկատանի մալուխն ունի 2 կարմիր լար և 2 դարչնագույն: Նրանք փոխարինելի չեն:
Ստորև բերված աղյուսակը ներկայացնում է միացումները, որոնք վերաբերում են Arduino- ի շատ տեսակների (ներառյալ Uno, Pro Mini, Pro Micro և Nano):
| Էլեկտրոնային թանաքի մոդուլ | Արդուինո | ||
| Կապում | Անուն | Կապում | Անուն |
| 1 | VDD | Vcc | 3.3/5V |
| 2 | VSS | Գնդ | Գնդ |
| 3 | Սերիական տվյալներ | 11 | ՄՈՍԻ |
| 4 | Սերիական ժամացույց | 13 | SCK |
| 5 | /Chip Select | 10 | |
| 6 | Տվյալներ/Instr | 9 | |
| 7 | Վերակայել | 8 | |
| 8 | Սարքը զբաղված է | 7 | |
Քայլ 2: Ներբեռնեք տրամադրված ծրագրակազմը
Դուք կարող եք օգտագործել տրամադրված ծրագրակազմը, ինչպես նկարագրված է այս քայլին, կամ կարող եք օգտագործել իմ ընդլայնված գրադարանը հաջորդ քայլին, բացի մեկից:
Գտեք ձեր սարքը BuyDisplay.com կայքում: Էջի ներքևում կգտնեք ներբեռնման ZIP ֆայլ «Arduino Library and example for 4-wire SPI»: Կտտացրեք այն ՝ Windows Explorer- ում ներբեռնելու և բացելու համար:
Windows Explorer- ը ցույց կտա, որ այն պարունակում է «Գրադարաններ- Examples_ER-EPM0154-1R» վերին մակարդակի մեկ թղթապանակ: (Անունը փոքր -ինչ այլ կլինի, եթե ձերն 1.54 դյույմանոց մոդել չէ):
Պատճենեք այս վերին մակարդակի թղթապանակը ձեր Arduino գրադարանների պանակում: Աջ սեղմեք ՝ թղթապանակը վերանվանելու համար և անունից ջնջեք «Գրադարաններ-օրինակներ»:
(Ձեր Arduino գրադարանների թղթապանակը գտնելու համար, Arduino IDE- ում, կտտացրեք Ֆայլ… Նախընտրանքներ և նշեք Sketchbook- ի վայրը: Անցեք դրան, և Arduino- ի «գրադարաններ» թղթապանակը կգտնեք ձեր ուրվագծային պանակների մեջ:)
Բացեք այս թղթապանակը և դրա ներսում բացեք «Գրադարաններ» թղթապանակը: Քաշեք և գցեք այս թղթապանակի բոլոր ֆայլերը մեկ մակարդակով վեր ՝ մայր պանակում («ER-EPM0154-1R»): Leteնջել (այժմ դատարկ) «Գրադարաններ» թղթապանակը:
Դուք այժմ տեղադրել եք ֆայլերը և օրինակելի ուրվագիծը որպես Arduino գրադարան: Նկատի ունեցեք, որ եթե ձեր էկրանը 1.54 դյույմանոց չէ, միակ տարբերությունը, կարծես, երկու տող է ER-ERM*-1.h- ում `Լայնությունը և Բարձրությունը սահմանող:
Arduino IDE- ում կտտացրեք Ֆայլ… Քննություններ և ոլորեք դեպի ER-EPM0154-1R ցուցադրական ուրվագծի համար, որը դուք պետք է կարողանաք կազմել և գործարկել, երբ ձեր էկրանը միացնեք Arduino- ին:
Քայլ 3: Դեմո ցուցադրում


Arduino IDE- ում կտտացրեք Ֆայլ… Օրինակներ… ER-EPM0154-1R:
Միացրեք ձեր Arduino- ն ձեր համակարգչին USB մալուխի միջոցով, կամ ինչպես սովորաբար անում եք:
Գործիքների ներքո, սահմանեք տախտակը, պրոցեսորը և նավահանգիստը:
Էսքիզների ներքո կտտացրեք Վերբեռնել:
Վերբեռնումն ավարտվելուց հետո կլինի մի փոքր ուշացում, և տասը ուշացումը մի քանի անգամ կպայծառանա, երբ նկարում է առաջին պատկերը: Դիտեք, քանի դեռ այն անցնում է ցուցադրության միջոցով:
Քայլ 4: Ընդլայնված գրադարանի օգտագործում
Դուք կարող եք ներբեռնել իմ ընդլայնված գրադարանը github- ից ՝
Ն. Բ. Ես բարձր վստահություն ունեմ, որ իմ գրադարանը կաշխատի ցանկացած չափի համատեղելի էկրանով, բայց ես այն իրականում փորձարկել եմ միայն 1.54 դյույմանոց մոդելով: Եթե դուք օգտագործում եք մեկ ուրիշը, խնդրում եմ ինձ տեղյակ պահեք մեկնաբանությունների վերջում այս Instructable- ի միջոցով ՝ հաստատելու, որ այն աշխատում է: Բայց եթե դա այդպես չէ, ես կանեմ ամեն ինչ, որպեսզի դուք գնաք:
Ներբեռնեք և պահեք zip ֆայլը: Arduino IDE- ում կտտացրեք Էսքիզ… Ներառեք գրադարան… Ավելացրեք. ZIP գրադարան և ընտրեք պահված zip ֆայլը:
Իմ գրադարանը պարունակում է մի քանի փոքր բարելավումներ.
- Այն թույլ է տալիս օգտագործել տարբեր Arduino կապի համարներ (բացառությամբ MOSI- ի):
- Նույն գրադարանը կարող է օգտագործվել այլ չափսի սարքի համար:
- Տրվում է նոր 50% ստվերավորված լցոնում և բծավոր լցնում (պատահական պիքսելների հավաքածու):
Գրադարանը գալիս է որպես ստանդարտ Arduino սեղմված (zip) ֆայլ: Ներբեռնեք այն ձեր Ներլցումների թղթապանակում (կամ որտեղ եք նախընտրում), իսկ Arduino IDE- ում կտտացրեք Էսքիզ… Ներառեք գրադարան… Ավելացրեք ZIP գրադարան:
Օրինակների ներքո այժմ կգտնեք E-ink_ER-EPM: Կան էսքիզների 3 օրինակ.
- ER_EPM154-1R-Test. Վաճառողի տրամադրած բնօրինակ ցուցադրում
- E-ink_demo. Էսքիզը մշակվել է հաջորդ քայլերում
- E-ink_rotate: Պատկերի ռոտացիայի ցուցադրում:
Քայլ 5: Programրագրավորեք այն ինքներդ
Unfortunatelyավոք, վաճառողի տրամադրած ծածկագրով ոչ մի փաստաթուղթ չկա, ոչ էլ օրինակի ծածկագիրը համարժեք մեկնաբանվում է: Սա ավելի դժվար է դարձնում, քան այն պետք է օգտագործվի, և այս Հրահանգի հիմնական նպատակը դա ճիշտ դնելն է:
Հիմնական հասկացություններ
Քանի որ Arduino- ն սահմանափակ է առկա RAM- ի քանակով, գրադարանը թույլ է տալիս միաժամանակ նկարել կամ գրել էկրանի փոքր հատվածներում ՝ դրանք անհատապես վերբեռնելով սարքի միջմիջուկային հիշողության մեջ: Միայն անհրաժեշտ մասերը վերբեռնելուց հետո ասում եք, որ ցուցադրի այն, ինչ ունի հիշողության մեջ:
Էկրանի այս հատվածները հայտնի են որպես «Ներկ» առարկաներ: Ձեզ անհրաժեշտ է միայն մեկը, և էկրանի յուրաքանչյուր հատվածի համար սահմանում եք դրա բարձրությունը, լայնությունը և պտույտը: Ավարտելուց հետո այն վերբեռնում եք ՝ սահմանելով այն էկրանին տեղադրելու տեղը և արդյոք այն պետք է լինի սև ու սպիտակ, թե կարմիր և սպիտակ:
Էկրանի վերին ձախ անկյունն ունի հորիզոնական (x) և ուղղահայաց (y) կոորդինատներ (0, 0), ներքևի ձախը `(0, 151), իսկ վերին աջը` (151, 0):
Նախնականացում
Բացեք E-ink_demo էսքիզը Arduino IDE- ում և հետևեք դրան, ինչպես նկարագրում եմ, թե ինչպես օգտագործել գրադարանը:
Էսքիզի վերևում կտեսնեք հետևյալ տողերը, որոնք միշտ անհրաժեշտ են.
#ներառել <SPI.h #ներառել "ER-ERM0154-1.h" #include "imagedata.h" #include "epdpaint.h" #սահմանել ԳՈLՆԱՎՈՐ 0 #սահմանել ԳՈCOՆԱԳՈՐ 1 Epd epd;
#Ներառել տողերը քաշում են անհրաժեշտ գրադարանները: SPI.h- ն ստանդարտ Arduino գրադարան է, սակայն մյուսները էլեկտրոնային թանաքով գրադարանի մաս են կազմում:
Մենք սահմանում ենք անուններ ՈՉ ԳՈLՅՆ (սպիտակ) պիքսելների և ԳՈLՅՆ (սև կամ կարմիր): (Նշում իմ եվրոպացի ընկերներին. Օգտագործվում է COLOR- ի ամերիկյան ուղղագրությունը):
Epd epd; գիծը ստեղծում է էլեկտրոնային թղթի սարքի օբյեկտ, որի վրա մենք կցուցադրվենք: Սա պետք է լինի ուրվագծի սկզբում, որպեսզի այն հասանելի լինի setup () և loop () գործառույթներին:
Եթե ունեք այլ չափի ցուցադրում, կարող եք փոխարինել EPD տողը ՝
Epd epd (Լայնություն, Բարձրություն);
(նախապես սահմանելով ԼՐԱTHՈԹՅՈՆԸ և Բարձրությունը #սահմանել հայտարարություններում):
Նույն կերպ կարող եք նշել ոչ լռելյայն փին համարները ՝
Epd epd (WIDTH, HEIGHT, BUSY_PIN, RESET_PIN, DC_PIN, CS_PIN);
Setup () ներսում մենք պետք է սարքը նախաստորագրենք հետևյալ կերպ.
Serial.begin (9600)
if (epd. Init ()! = 0) {Serial.print ("e-Paper init failed"); վերադարձ; }
(Իրականում, epd. Init ()-ը երբեք սխալ չի վերադարձնում, բայց ապագա բարելավումը կարող է հայտնաբերել ցուցադրման բացակայություն կամ չգործող):
Քայլ 6: Տեքստ գրել

E-ink_demo- ում ուշադրություն դարձրեք հանգույցի () վրա: Նախ, եկեք մաքրենք էկրանը.
epd. ClearFrame ()
(Սա իրականում անհրաժեշտ չէ, եթե պատրաստվում եք ցուցադրել ձեր սեփական պատկերը):
Նախքան որևէ բան նկարելը (տեքստ կամ գրաֆիկա) մենք պետք է ստեղծենք Paint օբյեկտ, որի վրա կարող ենք նկարել.
անստորագիր նշանի պատկեր [1024]
Ներկի ներկ (պատկեր, 152, 18); // լայնությունը պետք է լինի 8 -ի բազմապատիկը
Սա որոշակի տարածք է պահում (1024 բայթ) և հատկացնում այն Paint օբյեկտին, որը նշված է երկրորդ տողով: Սա ժամանակավորապես կազմաձևված է որպես 152 պիքսել լայնություն և 18 պիքսել խորություն: Մենք կարող ենք այն հետագայում վերակազմավորել ՝ անհրաժեշտության դեպքում նորից օգտագործելու համար, բայց նկատի ունեցեք. Լայնությունը պետք է լինի 8 -ի բազմապատիկ, քանի որ մեկ պայթում պահվում է 8 պիքսել, և մենք չենք կարող բայթ բաժանել: (Փաստորեն, անհրաժեշտության դեպքում կլորանա այն, բայց այնուհետև կարող է տարակուսանք առաջացնել, երբ ձեր էկրանն այն տեսքը չունի, ինչ պետք է:
Այժմ մենք պետք է մաքրենք ներկի օբյեկտը ԵՐԿԻՉ (սպիտակ), այնուհետև (x, y) = (22, 2) մենք գրում ենք «e-ink Demo» ՝ օգտագործելով 16 պիքսել բարձր տառատեսակ և ԳՈLՅՆ (ցույց տալու դեմ ԳՈCOՆԱԳՈՅՆ ֆոն:
ներկ. Մաքրել (ԳՈCOՆԱԳՈՅՆ)
paint. DrawStringAt (12, 2, «e-paper Demo», & Font16, COLORED);
Նկատի ունեցեք, որ կոորդինատները (22, 2) տողի առաջին նիշի վերին ձախ անկյունն են, և ներկված օբյեկտի վերին ձախ անկյունի համեմատ 22 պիքսել և 2 պիքսել ներքև են, այլ ոչ թե ամբողջ էկրանը:. Տեքստը լավագույնս երևում է ներկի օբյեկտի վերևից առնվազն մեկ պիքսել ներքև:
Հետևյալ տառատեսակները մատչելի են.
Տառատեսակ 8 - 5x8 պիքսել Տառատեսակ 12 - 7x12 պիքսել Տառաչափ 16 - 11x16 պիքսել Տառատեսակ 20 - 14x20 պիքսել Տառատեսակ 24 - 17x24 պիքսել
Այժմ մենք պարզապես պետք է ներկի առարկան («ներկ») ուղարկենք սարքին («epd»).
epd. SetPartialWindowBlack (paint. GetImage (), 0, 3, paint. GetWidth (), paint. GetHeight ());
SetPartialWindowBlack- ը մեթոդ է, որը մենք կիրառում ենք epd օբյեկտի վրա ՝ օգտագործելով պատկերը և ներկի օբյեկտի լայնության և խորության հատկությունները: Մենք ասում ենք, որ այս պատկերը սարքին գրի (x, y) = (0, 3): Եվ մենք ասում ենք, որ ԳՈLՅՆ պիքսելները պետք է լինեն սև:
Դա այնքան էլ դժվար չէր, այնպես չէ՞: Եկեք փորձենք ևս մեկը:
ներկ. Մաքրել (ԳՈLՅՆ);
paint. DrawStringAt (20, 2, "(Սպիտակ գույնի վրա)", & Font12, ԳՈCOՆԱԳՈՅՆ); epd. SetPartialWindowRed (paint. GetImage (), 0, 24, paint. GetWidth (), paint. GetHeight ());
Մենք կրկին օգտագործում ենք նույն ներկի առարկան և նույն լայնությունն ու բարձրությունը, բայց այս անգամ եկեք այն մաքրենք COLORED- ով և դրան գրենք ԵՆՔԱԳՈՅՆ տող: Իսկ փոփոխության համար մենք ԳՈLՅՆ պիքսելները կդարձնենք կարմիր և այն կգրենք սարքին (0, 24), առաջինի ներքևում:
Մենք ներկի երկու օբյեկտ ենք գրել սարքի հիշողության մեջ, բայց դեռ չենք ասել, որ դրանք ցուցադրվեն: Մենք դա անում ենք հետևյալ հայտարարությամբ.
epd. DisplayFrame ();
(E-ink_demo ուրվագծում մենք իրականում սա թողնում ենք մինչև վերջ, ևս մի քանի իրեր նկարելուց հետո, բայց եթե ցանկանում եք, կարող եք դրանք տեղադրել այստեղ, ինչին հաջորդում է ուշացումը (10000).
Քայլ 7: Գծեր գծեր և ուղղանկյուններ

Եկեք տեսնենք, թե ինչպես գծեր և ուղղանկյուններ գծել: Մենք կօգտագործենք նույն ներկի օբյեկտը, սակայն այն պետք է վերակազմակերպենք 40 պիքսել լայնությամբ և 36 պիքսել բարձրությամբ: Մենք այն մաքրելու ենք ՈՉ ԳՈLՆԱՎՈՐՎԱ:
ներկ. SetWidth (40);
ներկ. SetHeight (36); ներկ. Մաքրել (ԳՈCOՆԱԳՈՅՆ);
Մենք նկարելու ենք (ԳՈLՅՆ) ուղղանկյուն ՝ վերին ձախ անկյունով (5, 3) և ներքևի աջով (35, 33) ՝ ներկի օբյեկտի համեմատ, ինչպես միշտ: Մենք նաև գծում ենք նրա անկյունագծերը (5, 3) - ից (35, 33) և (35, 3) - ից (5, 33): Վերջապես, մենք ներկի ամբողջ օբյեկտը (կարմիր) կգրենք էկրանին (32, 42) հասցեով:
// TOP ROW:
// Ուղղանկյուն ներկ. Մաքրել (ԳՈCOՆԱԳՈՅՆ); paint. DrawRectangle (5, 3, 35, 33, COLORED;) paint. DrawLine (5, 3, 35, 33, ԳՈLՅՆ); paint. DrawLine (35, 3, 5, 33, ԳՈLՅՆ); epd. SetPartialWindowRed (paint. GetImage (), 32, 42, paint. GetWidth (), paint. GetHeight ());
Գրադարանը, ինչպես հայտնվեց, նույնպես տրամադրեց լցված ուղղանկյուն, բայց հե,յ, ես ուզում էի ստվերավորված, ուստի ավելացրեցի նոր մեթոդ: Մենք կկատարենք ևս երկու ուղղանկյուն ՝ մեկը ստվերով և մեկը լցված, և դրանք կտեղադրենք առաջինի աջ կողմում ՝ դրանք փոխարինելով սևով և կարմիրով:
// Shaded Rectange paint. Clear (UNCOLORED); paint. DrawShadedRectangle (5, 3, 35, 33); epd. SetPartialWindowBlack (paint. GetImage (), 72, 42, paint. GetWidth (), paint. GetHeight ()); // Լրացված ուղղանկյուն ներկ: Մաքրել (ԳՈCOՆԱԳՈՅՆ); paint. DrawFilledRectangle (5, 3, 35, 33, ԳՈLՅՆ); epd. SetPartialWindowRed (paint. GetImage (), 112, 42, paint. GetWidth (), paint. GetHeight ());
Քայլ 8: Շրջաններ նկարելը

Շրջանակները նույնքան հեշտ են նկարել: Երկու անկյունների կոորդինատների փոխարեն մենք պետք է գերակշռենք կենտրոնի և շառավիղի կոորդինատները: Մենք մաքրում ենք ներկի առարկան, այնուհետև շրջան ենք դնում (20, 15) (ներկի առարկայի համեմատ) և շառավղով 15. Եվ կրկնում ենք ստվերավորված և լցված շրջանակի համար:
// ԵՐԿՐՈՐԴ ՇԱՐՔ
// Շրջանակի ներկ: Մաքրել (ԳՈCOՆԱԳՈՅՆ); paint. DrawCircle (20, 18, 15, ԳՈLՅՆ); epd. SetPartialWindowBlack (paint. GetImage (), 32, 78, paint. GetWidth (), paint. GetHeight ()); // Shaded Circle paint. Clear (ԳՈCOՆԱԳՈՅՆ); ներկ. DrawShadedCircle (20, 18, 15); epd. SetPartialWindowRed (paint. GetImage (), 72, 78, paint. GetWidth (), paint. GetHeight ()); // Լրացված շրջանակի ներկ: Մաքրել (ԳՈCOՆԱԳՈՅՆ); paint. DrawFilledCircle (20, 18, 15, ԳՈLՅՆ); epd. SetPartialWindowBlack (paint. GetImage (), 112, 78, paint. GetWidth (), paint. GetHeight ());
Քայլ 9. ԳՈCOՆԱԳՈՅՆ ԳՈLՅՆ ԵՐԿԻՐ

Մենք հայտնի ենք գնում այստեղ: Այսպիսով, քանի դեռ մենք գլորում ենք, եկեք ներքևում տողի ևս 3 շրջան կատարենք, այս անգամ ԳՈCOՆԱԳՈՅՆ ԳՈLՅՆ ներկի առարկայի վրա, ինչպես դա արեցինք տեքստի երկրորդ տողի դեպքում:
// ԵՐՐՈՐԴ ՇԱՐՔ
// Circle paint. Clear (COLORED); paint. DrawCircle (20, 18, 15, ԳՈLՆԱԳՈՅՆ); epd. SetPartialWindowRed (paint. GetImage (), 32, 114, paint. GetWidth (), paint. GetHeight ()); // Shaded Circle paint. Clear (COLORED) paint. DrawShadedCircle (20, 18, 15); epd. SetPartialWindowBlack (paint. GetImage (), 72, 114, paint. GetWidth (), paint. GetHeight ()); // Լրացված շրջանակի ներկ: Մաքրել (ԳՈLՅՆ); paint. DrawFilledCircle (20, 18, 15, ԳՈLՆԱԳՈՅՆ); epd. SetPartialWindowRed (paint. GetImage (), 112, 114, paint. GetWidth (), paint. GetHeight ());
Բացի ստվերավորված լցոնումից, կա նաև խայտաբղետ լցոնում, որը գունավորում է պատահական պիքսելներ: Այսպիսով, վերևի ստվերավորված շրջանակի փոխարեն մենք կարող էինք տեղադրել
ներկ. DrawSpeckledCircle (20, 18, 15, 25);
Վերջնական պարամետրը (25) խտությունն է, այսինքն ՝ պիքսելների տոկոսը, որոնք պետք է գունավորվեն: Բաց թողնելու դեպքում ենթադրվում է 50%:
Կա նաև DrawSpeckledRectangle, ըստ ցանկության լրացուցիչ պարամետր, որը նշում է խտությունը:
Քայլ 10: Պտտում


Այն, ինչ կարող ենք նկարել, կարող ենք պտտել 90, 180 կամ 270 աստիճանով: (Մենք հաշվում ենք պտույտները ժամացույցի սլաքի ուղղությամբ):
Մենք կարող ենք կիրառել ROTATE հատկություն ներկի օբյեկտի վրա, բայց կարևոր է հասկանալ, որ ոչ թե ներկի առարկան է պտտվում, այլ այն ամենը, ինչ գրում ես դրան: Այսպիսով, եթե ցանկանում եք ուղղահայաց տեքստ, ապա պետք է կազմաձևեք ձեր ներկի առարկան երկար և բարակ ուղղահայաց ուղղությամբ, այլ ոչ թե հորիզոնական:
Այսպիսով, եթե ցանկանում եք, որ ձեր տեքստը պտտվի ժամացույցի սլաքի ուղղությամբ 90 աստիճանով, այնպես որ այն կարդա վերևից ներքև (ձախից աջ), ներկի օբյեկտի վերին աջ անկյունը կլինի (0, 0) `ձեր գրած ցանկացած նպատակի համար: կամ նկարեք դրա մեջ ՝ x չափված այդ անկյունից ներքև, և y այդ անկյունից դեպի ձախ:
Դուք հավանաբար նկատեցիք, որ մենք բաց տարածք ենք թողել ցուցադրման ձախ կողմում: Եկեք այնտեղ մի տեքստ գրենք, որը պտտվել է 270 աստիճանով, այսինքն ՝ կարդալ ներքևից վերև: Սա (0, 0) կդնի ներքևի ձախ անկյունում:
Նկատի ունեցեք, որ ներկի առարկան պտտելիս պտույտը կիրառվում է միայն դրա վրա պիքսելներ գծելիս: Երբ գալիս եք այն սարքին գրելու, դա դեռ վերին ձախ անկյունի կոորդինատներն են, որոնք դուք պետք է տրամադրեք SetPartialWindow- ին:
Այսպիսով, հիշեցնելու համար, եկեք կազմաձևենք, որ մեր ներկի օբյեկտը ունենա 32 լայնություն և 110 բարձրություն, և մենք նրան կտանք ROTATE_270 հատկություն: Ոչ թե մենք պետք է այս ամենն անենք նախքան դրան ինչ -որ բան գրելը կամ նկարելը:
ներկ. SetWidth (32);
ներկ. SetHeight (110); ներկ. SetRotate (ROTATE_270);
Մենք կջնջենք այն ԳՈLՅՆԻՆ և դրան կգրենք ԳՈCOՆԱԳՈՅՆ տող, այնուհետև կտեղադրենք (0, 42) հասցեում: (Դա վերին ձախ անկյունն է, հիշեք: Մոռացեք դրա մեջ պիքսելների ցանկացած պտույտի մասին):
ներկ. Մաքրել (ԳՈLՅՆ); paint. DrawStringAt (8, 8, "Sideways!", & Font16, UNCOLORED); epd. SetPartialWindowBlack (paint. GetImage (), 0, 42, paint. GetWidth (), paint. GetHeight ());
Ի վերջո, մենք պետք է ասենք, որ սարքը ցուցադրի մեր կողմից տրված բոլոր պիքսելները: Եվ եթե մենք չենք ուզում որոշ ժամանակով փոխել այն և ցանկանում ենք խնայել մարտկոցի էներգիան, մենք կարող ենք այն քնել, և ինչու չէ նաև քնեցնել Arduino- ն, որպեսզի արթնանանք, երբ ժամանակն է վերցնել և ցուցադրել մեկ այլ չափում.
epd. DisplayFrame ();
epd. Երազ ();
Էսքիզների երկրորդ օրինակը ցույց է տալիս 90, 180 և 270 աստիճանների պտույտ: Մինչ այժմ դուք պետք է կարողանաք ինքներդ հետևել դրան:
Քայլ 11: Բիթ քարտեզների նկարում

Վաճառողի ցուցադրական ցուցադրումը ներառում է մի քանի bitmap պատկերների ցուցադրում: Դրանք հեշտ է ստեղծել ՝ օգտագործելով մի գործիք, որից կարելի է ներբեռնել
www.buydisplay.com/image2lcd
Այն գալիս է որպես zip ֆայլ, որը պարունակում է.exe տեղադրման ֆայլ և տեքստային ֆայլ, որը պարունակում է լիցենզիայի բանալին: Ընդլայնել այն, այնուհետև կրկնակի սեղմել.exe ֆայլի վրա ՝ այն տեղադրելու համար:
Ակնհայտ է, որ բավականին խիստ սահմանափակումներ կան, թե ինչ կարող եք ցուցադրել, քանի որ էլեկտրոնային թանաքով պիքսելները կարող են լինել միայն միացված կամ անջատված, այնպես որ չեն կարող ներկայացնել մոխրագույնի մակարդակները: Բայց հնարավոր է ուղղանկյուն ներկի առարկա ծածկել պատկերի վրա: Հնարավոր է, որ ցանկանաք պատկերանշան, խորհրդանիշ կամ ամրագրված տեքստ ցուցադրել շքեղ տառատեսակով, որի վրա կարող եք ծածկել փոփոխական տեքստ կամ գրաֆիկա, օրինակ ՝ ձողաձև կամ կարկանդակ գծապատկեր ՝ գուցե նշելով հեղուկ մակարդակի նման մի բան:
Դուք կարող եք ստեղծել ձեր պատկերը ցանկացած ծանոթ ծրագրային ծրագրով, կամ կարող եք սկանավորել էսքիզով կամ գծագրով, բայց երկու դեպքում էլ պետք է կարողանաք այն նվազեցնել ընդամենը 2 մակարդակի: Պահեք այն որպես.gif,-j.webp
Գործարկեք Image2Lcd- ը: Ներքեւի մասում դուք կտեսնեք Գրանցման ներդիր: Կտտացրեք դրա վրա և մուտքագրեք ձեր ներբեռնած zip ֆայլի տեքստային ֆայլում տեղադրված գրանցման կոդը: Սա կհեռացնի պատկերի ծածկույթը:
Image2Lcd- ում բացեք ձեր պատկերի ֆայլը: Ձախ ձեռքի պատուհանում համոզվեք, որ ունեք
- Ելքի ֆայլի տեսակը ՝ C զանգված
- Սկանավորման ռեժիմ. Հորիզոնական սկանավորում
- BitsPixel: Մոնոխրոմ
- Առավելագույն լայնություն և բարձրություն. Ձեր ցուցադրման չափը և
- Գլխի տվյալները ներառելը պետք է չստուգվի:
Կտտացրեք Max Width and Height կողքին գտնվող կոճակին ՝ մշակելու համար: Մշակման արդյունքը կցուցադրվի: Լավագույն արդյունքներ ստանալու համար գուցե ստիպված լինեք կարգավորել Brightness և Contrast սահիկները:
Սեղմեք «Հակադարձ գույնի» վանդակը ՝ «Պայծառություն» սահողից վերև ՝ դարձնելով այն բացասական պատկեր, որն ինչ -ինչ պատճառներով անհրաժեշտ է, այնուհետև կտտացրեք «Պահել» ՝ այն պահելու համար որպես imagedata.cpp ձեր Arduino էսքիզը պարունակող թղթապանակում: Հաջորդ անգամ, երբ բացեք ուրվագիծը Arduino IDE- ով, այն պետք է դիտեք որպես նոր ներդիր:
Քայլ 12: Bitուցադրել ձեր Bitmap- ը

Ձեր Arduino ուրվագծի հիմնական ֆայլում, անմիջապես հետևելով վերևում գտնվող #տողերին, տեղադրեք.
#ներառել "imagedata.h"
Ստեղծեք նոր ներդիր (կտտացրեք ներդիրների տողի վերջում ներքևի սլաքին) և անվանեք այն imagedata.h: Տեղադրեք հետևյալ 2 տողերը.
արտաքին const անստորագիր նշան IMAGE_BLACK ;
արտաքին const անստորագիր նշան IMAGE_RED ;
Ձեր imagedata.cpp ֆայլում առաջին տողը կսկսվի
const unsigned char gImage_image [2888] = {
(Քառակուսի փակագծերում թիվը տարբեր կլինի, եթե 1.54 դյույմանոց էկրան չեք օգտագործում): Փոխարինեք սա
const անստորագիր նշան IMAGE_BLACK PROGMEM = {
Սա սև և սպիտակ պատկերի համար է: Եթե ցանկանում եք, որ այն կարմիր և սպիտակ լինի, փոխեք այն
const անստորագիր նշան IMAGE_RED PROGMEM = {
Այս տողից անմիջապես առաջ ավելացրեք
#ներառում
#ներառել "imagedata.h"
Այժմ դուք պատրաստ եք ցուցադրել ձեր պատկերը: In loop () ձեր հիմնական ֆայլում, ավելացրեք
epd. ClearFrame ();
epd. DisplayFrame (IMAGE_BLACK, NULL);
Կամ, եթե դա ձեր ստեղծած կարմիր պատկերն էր, երկրորդ տողը պետք է լինի
epd. DisplayFrame (NULL, IMAGE_RED);
Փաստորեն, դուք կարող եք ստեղծել համակցված կարմիր և սև պատկեր ՝ փոխելով կարմիր և սև մասերը առանձին Image2Lcd- ով և ցուցադրելով դրանք երկուսով
epd. DisplayFrame (IMAGE_BLACK, IMAGE_RED);
Այնուամենայնիվ, ցանկացած պիքսել, որը նշված է և՛ սև, և՛ սպիտակ պատկերում, և՛ կարմիր կարմիրում, դուրս կգա կարմիր:
Ի վերջո, դուք կարող եք ձեր պատկերը ծածկել ցանկացած տեքստով կամ գրաֆիկական գործառույթներով, որոնց մասին մենք սովորել ենք ավելի վաղ: Ես ուզում էի ավելացնել իմ Twitter- ի բռնակը, ուստի ավելացրի
Ներկի ներկ (պատկեր, 20, 152); // լայնությունը պետք է լինի 8 -ի բազմապատիկը
ներկ. SetRotate (ROTATE_270); ներկ. Մաքրել (ԳՈCOՆԱԳՈՅՆ); paint. DrawStringAt (20, 2, "@pleriche", & Font16, COLORED); epd. SetPartialWindowRed (paint. GetImage (), 0, 0, paint. GetWidth (), paint. GetHeight ()); epd. SetPartialWindowRed (paint. GetImage (), 0, 0, paint. GetWidth (), paint. GetHeight ()); epd. DisplayFrame ();
Խորհուրդ ենք տալիս:
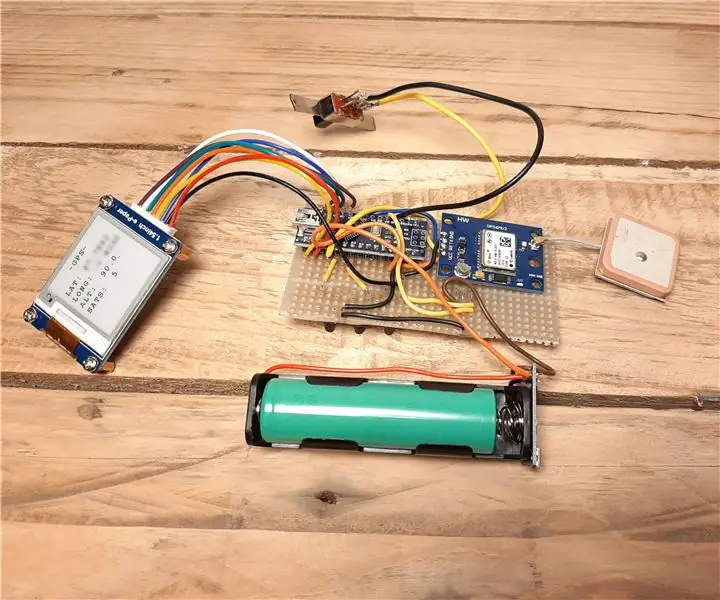
Էլեկտրաէներգիայի խնայող GPS էլեկտրոնային թանաքի ցուցադրմամբ `4 քայլ

Էլեկտրաէներգիայի խնայող GPS էլեկտրոնային թանաքի ցուցադրմամբ. Ամեն ամառ ես քայլարշավի գնում եմ հեռավոր վայրերում: Երբեմն, երբ արահետը թույլ է կամ նույնիսկ անհետանում է, ես ստիպված եմ լինում օգտագործել իմ հեռախոսի GPS- ը `իմ կոորդինատները ստանալու համար, այնուհետև ստուգել իմ դիրքը թղթե քարտեզի վրա (ես հաճախ ազդանշան չունեմ, ուստի թղթե քարտեզները պարտադիր են
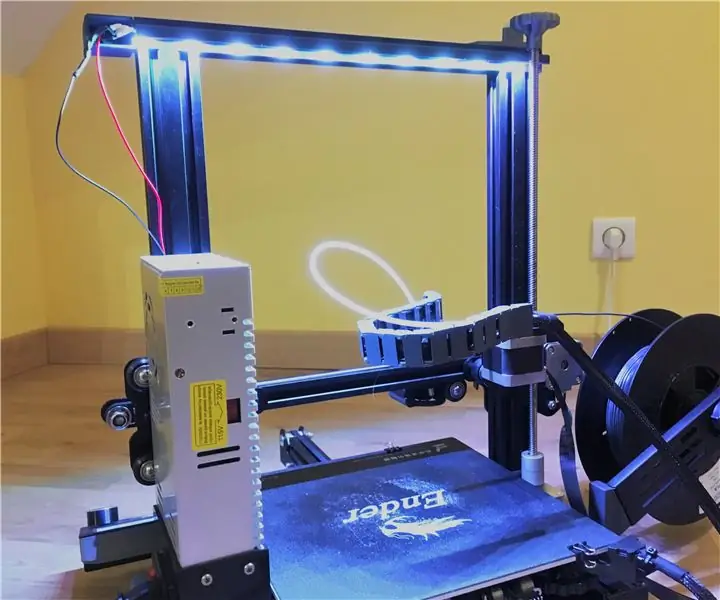
Ինչպես հեշտությամբ ավելացնել ցանկացած տեսակի LED- ներ ձեր 3D տպիչին. 8 քայլ (նկարներով)

Ինչպե՞ս հեշտությամբ ավելացնել ցանկացած տեսակի LED- ներ ձեր 3D տպիչին: Ունե՞ք պահեստային լուսադիոդներ, որոնք փոշի են հավաքում ձեր նկուղում: Հոգնե՞լ եք, որ չեք կարող տեսնել այն, ինչ տպում է ձեր տպիչը: Դե, մի նայեք այլևս, այս Instructable- ը կսովորեցնի ձեզ, թե ինչպես ավելացնել տպիչի վերևում LED լուսարձակը ՝
Amazon Kindle էլեկտրոնային թանաքի էկրանի փոխպատվաստում Sony ընթերցողից. 6 քայլ (նկարներով)

Amazon Kindle էլեկտրոնային թանաքի էկրանի փոխպատվաստում Sony Reader- ից. Գնելով 400 դոլար արժողությամբ Amazon Kindle- ը, երբ ես Սուրբ Christmasննդյան տոներին ընտանիք էի այցելում, իմ փոքր քույրը պատահաբար ոտք դրեց սարքի վրա ՝ փշրելով էկրանը: Այն ութ ամիս պահվում էր պահեստում, մինչև ես որոշեցի փորձել անհնարինը
Ինչպես ավելացնել MatrixOrbital VFD ցուցադրում ձեր Linux տուփին. 11 քայլ (նկարներով)

Ինչպես ավելացնել MatrixOrbital VFD ցուցադրում ձեր Linux տուփին. Ինչպես բոլոր լավ գեյերը, այնպես էլ ես տնային ցանցում ունեմ անգլուխ Linux տուփ: Վակուումային լյումինեսցենտային էկրան ավելացնելով և LCDProc- ով աշխատելով ՝ կարող եք ցուցադրել առողջության վիճակագրությունը և հետևել ձեզ
Ավելացրեք վիդեո և աուդիո ձեր միկրոկառավարիչի նախագծին `7 քայլ

Ավելացրեք վիդեո և աուդիո ձեր միկրոկառավարիչի նախագծին. 7 հատվածի LED էկրաններն օգտակար են թվերի ցուցադրման համար, իսկ bitmap LCD- ները կարող են պարզ գրաֆիկա անել, բայց երբեմն իրական, գունավոր տեսանյութերի ելքը ամենահեշտ ճանապարհն է: ամենուր, և աշխատում է 3 " - 60 և կես տարի
