
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:46.
- Վերջին փոփոխված 2025-01-23 14:48.



Կրկին ողջույն, ամենայն հավանականությամբ, COVID19- ի պատճառով տանը ունեք «ազատ» ժամանակ և կարող եք վերադառնալ ՝ ստուգելու այն թեմաները, որոնք ցանկանում էիք սովորել նախկինում:
Android App- ի զարգացումն ինձ համար հաստատ դրանցից մեկն է, և ես որոշեցի մի քանի շաբաթ առաջ երկրորդ անգամ փորձել:
Կոտլինում ծրագրավորումը միանշանակ նվազեցնում է կոդավորման ջանքերը և օգնում է հասնել արդյունքի բավականին կարճ ժամանակում: Իրոք Հիանալի է:
Այս ձեռնարկների շարքում ես կբացատրեմ, թե ինչպես կարելի է զարգացնել թենիսի հաշիվների հետևող: Այս ծրագիրը կարող է օգտագործվել, երբ խաղում եք ընկերների և (կամ) ընտանիքի հետ (կարող եք պլանշետը տալ ձեր երեխային և զբաղեցնել նրան:)): Այս ծրագիրը հիմնված է Kotlin Counter- ի օրինակին հետևելու վրա:
Ձեռնարկը ունի հետևյալ մասերը.
Մաս 1: Splash Screen օգտագործելով Fragments (մենք այստեղ ենք հիմա)
Մաս 2. Համապատասխանության կազմաձևում - Հատկություններ
Մաս 3. Համապատասխան հաշիվների որոնիչ
Հիմնական գաղափարն այն է, որ ծրագիրը բաժանվի 3 տարբեր էկրանների, որոնցից յուրաքանչյուրը կզանգի հաջորդին, երբ այն ավարտվի կամ երբ օգտագործողը սեղմի համապատասխան կոճակը:
Այս առաջին մասում ես կբացատրեմ, թե ինչպես ստեղծել ներածական էկրան -> ստուգեք տեսանյութը վերևում:
Պարագաներ
Այս մասում օգտագործվող Android գործառույթները.
- Հատվածներ
- Անիմացիա
- Թրթռում
- Մեդիա նվագարկիչ
- Ունկնդիրներ
Պահանջվող գործիքներ.
- Android Studio
- Կոտլին 1.3.61
- API մակարդակ 28
Պահանջվող ակտիվներ
Ձայնային ձայնային ֆայլ
Քայլ 1: Օգտվողի փորձի ձևավորում
Եկեք բացատրենք մեր Ներածման էկրանի առանձնահատկությունները:
- մենք ցանկանում ենք ունենալ ամբողջական էկրան սպիտակ գույնով
- մենք ցանկանում ենք, որ էկրանը միշտ լինի լանդշաֆտային ռեժիմում
- մենք ցանկանում ենք, որ մեր պատկերանշանի տեքստի գույնը մոխրագույն լինի
- մենք ցանկանում ենք, որ մեր գնդակի գույնը լինի կանաչ երանգներ
- մենք ցանկանում ենք, որ մեր լոգոտեքստը մարվի
- մենք ցանկանում ենք, որ թենիսի գնդակը շարժվի էկրանին (ցատկող գնդակ)
- մենք ցանկանում ենք ձայն հնչեցնել ամեն անգամ, երբ գնդակը դիպչում է մակերեսին
- մենք ուզում ենք հեռախոսի թրթռում առաջացնել, երբ ձայն է հնչում
- մենք ցանկանում ենք, որ ներածության տևողությունը 4 վ -ից պակաս լինի:
Քայլ 2: Հատվածների կառավարիչ և 3 էկրան

Եկեք հիշենք մեր Հավելվածի հիմնական գաղափարը, մենք ցանկանում ենք ունենալ 3 էկրան (Ներածություն, Հատկություններ և Համապատասխանության գնահատական): Դրա համար մենք պատրաստվում ենք օգտագործել հատվածներ: Այսպիսով, մեզ անհրաժեշտ է նրանցից 3 -ը `յուրաքանչյուր էկրանին: Անդրադառնալ առաջին կոդի հատվածին:
Երկրորդում մենք կարող ենք գտնել, թե ինչպես ենք անվանում մեր առաջին բեկորը: Splash հատվածն այն է, որն օգտագործվելու է մեր Intro- ի համար:
Քայլ 3: Appրագրի և ներածության էկրանի դասավորություն



- Էկրանի դիրքը շտկելու և հեռախոսի ցանկացած պտույտ անտեսելու համար մենք պետք է AndroidManifest.xml- ում ավելացնենք հետևյալ պատկերը ՝ Նկար 1:
- Բոլոր էկրաններից Գործողությունների բարը հեռացնելու համար մենք պետք է ավելացնենք հետևյալ կոդը Picture 2 in styles.xml
- Բոլոր էկրաններին ամբողջ էկրանը մղելու համար մենք պետք է որոշ դրոշներ դնենք, ինչպես նկար 3 -ում `2 տարբեր մեթոդներով: Oncreate () և onWindowFocusChanged:
Քայլ 4. Լոգոյի և գնդակի ձևերի սահմանում


- մենք մեր տեքստից առաջ սահմանել էինք մոխրագույն, դա արվում է styles.xml ֆայլի ներքո: Տե՛ս նկ. 1:
- մենք նաև սահմանեցինք, որ գնդակը պետք է լինի կանաչ երանգներով: Դրա համար մենք ստեղծում ենք ball.xml գծագրվող թղթապանակի ներքո: Ստուգեք նկար 2
Քայլ 5: Շարժապատկերների նկարագրություն
Այստեղ ես կբացատրեմ անիմացիայի տրամաբանությունը և հաջորդականությունը: Կարծում եմ, այստեղ իմաստ չունի ավելացնել կոդի հատվածներ, ավելի լավ է ինքդ անցնես ծածկագիրը:
Անիմացիայի գաղափարը հետևյալն է.
- Բեկորը ստեղծելուց հետո ստեղծվում և սկսվում է տեքստի լոգոն
- Երբ տեքստի պատկերանշանի անիմացիան ավարտվի, թենիսի գնդակի առաջին պարաբոլիկ քայլը կանչվում է
- Առաջին պարաբոլիկ շարժումն ավարտվելուց հետո հնչում է մի ձայն և հեռախոսը թրթռում է.. իսկ հաջորդ պարաբոլիկ շարժումը կանչվում է
- Երբ վերջին պարաբոլիկ շարժումն ավարտված է և ձայնը/թրթռումը կատարվում է, մենք հասնում ենք այն կետին, որ կանչենք մեր երկրորդ էկրանը:
Նշում. Ես անիմացիաների համար վերացական դաս չեմ ստեղծել, քանի որ ցանկանում էի ծածկագիրը պահել հարթ … գոնե ինձ համար ավելի հեշտ է հետևել:)
Սերիայի երկրորդ մասը կտեղադրեմ առաջիկա օրերին, հետևեք ինձ, եթե ձեզ դուր եկավ այս հատվածը, և եթե ոչ, ուրախ կլինեմ ստանալ ձեր կարծիքը:
Խորհուրդ ենք տալիս:
Շաղ տալ Dրային կաթիլների լուսանկարում. 10 քայլ (նկարներով)

Շաղ տալ Dրային կաթիլների լուսանկարում. Ես արդեն որոշ ժամանակ ջրի կաթիլներ եմ նկարահանում …. 2017 թվականից: Ես դեռ հիշում եմ, թե որքան ոգևորված էի, երբ ջրի կաթիլները մակերևույթից ցատկում էին Littlebits- ի հետ իմ առաջին կարգավորումով … Սրանք կարգավորումներ (Մարկ I և Մարկ II) ես ոգեշնչվեցի
Ինչպես փոխել կայքերը ՝ ցույց տալու համար այն, ինչ ցանկանում եք. 3 քայլ

Ինչպես փոխել կայքերը ՝ ցույց տալու համար այն, ինչ ցանկանում եք. սա չի փոխում կայքը ոչ մի այլ վայր, բացի ձեր դիտարկիչից, և եթե վերբեռնում եք կայքը, ապա այն հետ է գնում
(2) Սկսեք խաղ պատրաստել - Unity- ում շաղ տալու էկրան պատրաստելը 3D: 9 քայլ

(2) Սկսեք խաղ պատրաստել - Unity3D- ում շաղ տալ էկրան պատրաստելը. Այս Instructable- ում դուք կսովորեք, թե ինչպես պատրաստել պարզ ցնցման էկրան Unity3D- ում: Նախ, մենք կբացենք Unity
8 փոխանցումային կառավարում NodeMCU- ով և IR ընդունիչով ՝ օգտագործելով WiFi և IR հեռակա և Android հավելված. 5 քայլ (նկարներով)

8 փոխանցումային կառավարում NodeMCU- ով և IR ընդունիչով ՝ օգտագործելով WiFi և IR Հեռակա և Android հավելված. 8 ռելե անջատիչների կառավարում ՝ օգտագործելով nodemcu և ir ընդունիչ ՝ wifi և ir հեռակա և Android հավելվածների միջոցով: ԱՅՍՏԵ
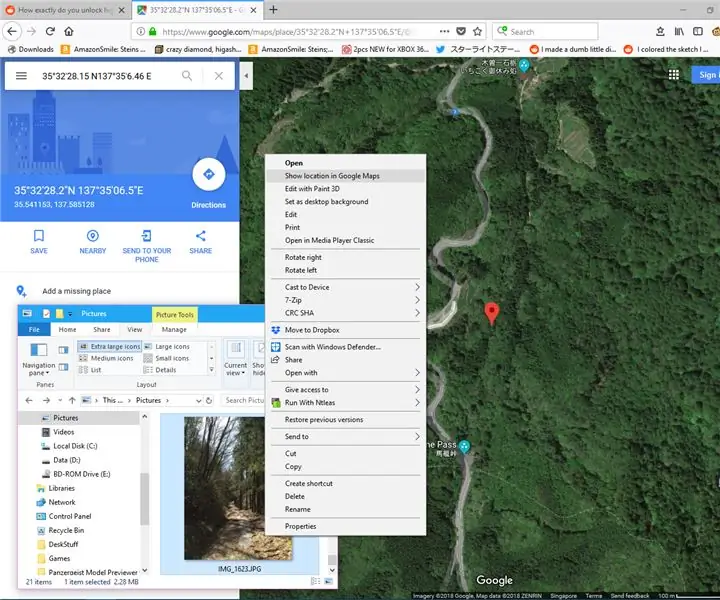
Փոփոխեք Windows- ը ՝ ցույց տալու համար, թե որտեղ է լուսանկարվել ՝ 4 քայլ

Փոփոխեք Windows- ը ՝ ցույց տալու համար, թե որտեղ է արվել լուսանկարը: Ո՞րն էր այն փոքրիկ քաղաքի անունը, որտեղ կանգնեցիք հինգ տարի առաջ, այն քաղաքի, որտեղ դուք խմել էիք ամենազարմանալի սուրճը: Քամին փոփոխելուց հետո
