
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:46.
- Վերջին փոփոխված 2025-01-23 14:48.

Այս Instructable- ում դուք կսովորեք, թե ինչպես պատրաստել Unlash3D- ում պարզ շաղ տալու էկրան: Նախ, մենք կբացենք Unity!
Քայլ 1: Նախագծի պատրաստում

Երբ Unity- ը բացվեց, ես կտտացրեցի վերևի «Նոր» կոճակին, որն ինձ տարավ այս էկրան: Դուք կարող եք այն անվանել ցանկացած վայրում և պահպանել այն ամենուր, բայց առայժմ ես այն կանվանեմ մի պարզ բան:
Համոզվեք, որ 3D տարբերակը նշվում է, եթե 3D խաղ եք պատրաստում: Բայց անկեղծ ասած, դա իսկապես այնքան էլ կարևոր չէ, քանի որ այն պարզապես ավելացնում է Ուղղորդված լույս, որը կարող եք պարզապես ավելացնել ավելի ուշ: Առայժմ, ես պարզապես նշելու եմ վանդակը:
Քայլ 2: Կտավի տեղադրում

Այսպիսով, առաջին բանը, որ ես արեցի, այն էր, որ ես ստեղծեցի երկու թղթապանակ ՝ «տեսարաններ» և «սցենարներ» անուններով:
Այնուհետև ես ավելացրեցի պատկերը ՝ աջ սեղմելով Հիերարխիա -> UI -> Պատկեր և վերանվանեցի պատկերը «Լոգո»:
Ձեր էկրանը պետք է ունենա այսպիսի տեսք, մի անհանգստացեք, եթե դասավորությունն այլ է:
Քայլ 3: Ավելացնել տեսարան և սցենար

Այնուհետև ես կպահեմ տեսարանը «Splashscreen» անունով «տեսարաններ» պանակում ՝ մուտքագրելով ctrl + s
Այնուհետև «Splashscreen» անունով «scripts» թղթապանակում ավելացրեք C# սցենար ՝ աջ սեղմելով -> Ստեղծել -> C# սցենար:
Քայլ 4: Splashscreen Script- ի խմբագրում

Եթե կրկնակի սեղմեք C# սցենարի վրա, կբացվի MonoDevelop- ը կամ Visual Studio- ն, անձամբ ես օգտագործում եմ Notepad ++ - ը `այն բացելու արագության պատճառով:
Այնուհետև ջնջեք բոլոր կանխադրված ծածկագիրը և պատճենեք+տեղադրեք սա սցենարի մեջ.
Splashscreen Script
ԿԱՐԵՎՈՐ! Ես սխալ եմ թույլ տվել
Եթե ունեք հարցեր, թե ինչպես է աշխատում կոդը, մեկնաբանեք այն, ինչ ցանկանում եք իմանալ, ես սիրով կօգնեմ:
Քայլ 5: Splashscreen Controller- ի կարգավորում

Այսպիսով, այժմ վերադարձեք Միասնություն և ստեղծեք դատարկ խաղային օբյեկտ ՝ աջ սեղմելով Հիերարխիա -> Ստեղծեք դատարկ և վերանվանեք այն «Splashscreen Controller»:
Այժմ քաշեք «Splashscreen» սցենարը դեպի Splashscreen Controller:
Դուք հիմա պետք է տեսնեք սա:
Քայլ 6: Կարգավորեք Splashcreen Controller- ը

Քաշեք «Լոգո» անունը կրող պատկերը «Splash Image» կետ, «Հաջորդ տեսարան» կետում մուտքագրեք «Մենյու», Հաջորդ չորս արժեքները կարող եք փոխել ձեր ուզած թվին (թվերը կարող են ունենալ տասնորդական թվեր):
Քայլ 7: Լոգոյի ավելացում

Այս պարզ նախագծի համար ես պարզապես կավելացնեմ բլենդերի լոգոն, այնպես որ ես գնացի google և ներբեռնեցի այդ լոգոն, սակայն, եթե ունեք, ապա պետք է օգտագործեք ձեր սեփական լոգոն:
Դուք պետք է բացեք թղթապանակը, որտեղ գտնվում է ձեր պատկերանշանը, այնուհետև նկարը քաշեք և գցեք Unity- ի «Ակտիվներ» թղթապանակի մեջ:
Այնուհետև կտտացրեք ձեր պատկերանշանի վրա, իսկ վերևում ՝ հյուսվածքի տեսակը փոխեք «Sprite (2D և UI)»:
Դրանից հետո ներքևում կտտացրեք «Դիմել»:
Քայլ 8: Լոգոյի ավելացում

Այժմ կտտացրեք «Լոգո» անունով պատկերի վրա և ձեր պատկերանշանը քաշեք դեպի Source Image տարածք:
Քայլ 9: Տեսախցիկի կարգավորում

Վերջին քայլը ֆոնի փոփոխությունն է, կտտացրեք Հիմնական տեսախցիկին և Clear Flags- ը սահմանեք «Պինդ գույն»:
Այնուհետև փոխեք Ֆոնի գույնը ցանկացածի, ինչ ցանկանում եք, այս դեպքում ես այն սահմանեցի սպիտակ:
Նախքան որևէ այլ բան անելը, համոզվեք, որ խնայում եք ՝ մուտքագրելով ՝ ctrl + s
Եթե ամեն ինչ ճիշտ եք արել, ապա վերևի կոճակը սեղմելիս կտեսնեք ցայտուն էկրան:
Եթե ունեք որևէ խնդիր կամ ունեք որևէ հարց կամ մեկնաբանություն, մեկնաբանեք դրանք ստորև:
Խորհուրդ ենք տալիս:
Շաղ տալ Dրային կաթիլների լուսանկարում. 10 քայլ (նկարներով)

Շաղ տալ Dրային կաթիլների լուսանկարում. Ես արդեն որոշ ժամանակ ջրի կաթիլներ եմ նկարահանում …. 2017 թվականից: Ես դեռ հիշում եմ, թե որքան ոգևորված էի, երբ ջրի կաթիլները մակերևույթից ցատկում էին Littlebits- ի հետ իմ առաջին կարգավորումով … Սրանք կարգավորումներ (Մարկ I և Մարկ II) ես ոգեշնչվեցի
Քերծված խաղ պատրաստելը ՝ 6 քայլ

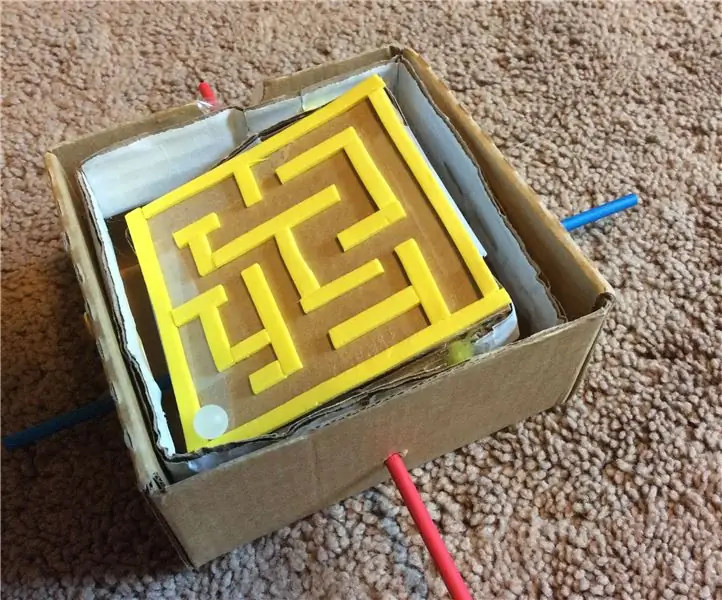
Այս քրքրված խաղը պատրաստելու ենք խաղը զրոյից, որտեղ խաղացողը ցատկում է կարմիրից խուսափելով և փորձում հասնել վերջնական զվարճանքի, եթե խնդիրներ ունեք, խնդրում եմ մեկնաբանել և քվեարկել ինձ համար
Android հավելված Մաս 1 ՝ շաղ տալու էկրան ՝ օգտագործելով բեկորներ/Կոտլին ՝ 5 քայլ

Android հավելված Մաս 1. Splash Screen Using Fragments/Kotlin. Բարև ձեզ կրկին, ամենայն հավանականությամբ, դուք ունեք մի քանի " անվճար " տանը մնացել եք COVID19- ի պատճառով, և կարող եք վերադառնալ ՝ ստուգելու այն թեմաները, որոնք ցանկանում էիք սովորել նախկինում: Android App- ի զարգացումն ինձ համար հաստատ դրանցից մեկն է, և ես որոշեցի մի քանի շաբաթ առաջ նվիրել
Bluetooth ադապտեր պատրաստելը Pt.2 (Համատեղելի խոսնակ պատրաստելը). 16 քայլ

Bluetooth ադապտեր պատրաստելը Pt.2 (Համատեղելի խոսնակ պատրաստելը). Այս ուսանելի ծրագրում ես ձեզ ցույց կտամ, թե ինչպես օգտագործել իմ Bluetooth ադապտերը ՝ հին բարձրախոսը Bluetooth- ի հետ համատեղելի դարձնելու համար:*Եթե դուք չեք կարդացել իմ առաջին հրահանգը " մի Bluetooth ադապտեր " Ես առաջարկում եմ դա անել նախքան շարունակելը: C
Բջջային խաղ պատրաստելը ՝ առանց կոդավորման. 6 քայլ

Բջջային խաղ պատրաստելը ՝ առանց կոդավորման. Ամեն դեպքում, ձեզ հարկավոր է մեծ փորձ, որը միշտ չէ, որ հաճելի է նոր սկսվողի համար: Այսպիսով, այս էջում
