
Բովանդակություն:
- Պարագաներ
- Քայլ 1: Probando Dirección Con Bus I2C
- Քայլ 2. Modificando Código Del MPU6050
- Քայլ 3. Creando Proyecto En Godot
- Քայլ 4: Creando Colisiones En Los Modelos 3D
- Քայլ 5. Իրականացրեք Código Del MPU6050 En El Motor De Videojuegos Godot- ը
- Քայլ 6. Creando Interfaz En Godot
- Քայլ 7: Creando Código Del Dragon En Godot (Lenguaje C#)
- Քայլ 8: Արտահանեք El Videojuego
- Քայլ 9. Creando Control En Cartulina
- Քայլ 10: Juego Terminado
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:46.
- Վերջին փոփոխված 2025-01-23 14:48.


Si quieres crear el videojuego «Մաքսի պատմությունը. Փոքրիկ վիշապը» puedes seguir este paso a paso:
Պարագաներ
Estos son los materiales que vas a necesitar:
1. Վեմոս Լոլին 32 (Cantidad: 1)
2. Protoboard (Cantidad: 1)
3. Սենսոր MPU6050 (Cantidad: 1)
4. Մալուխներ ՝ համակցված (Dupont tipo Macho-Macho ó de cobre) (Cantidad: 6)
5. Motor de videojuego: Գոդո
6. Cartulina blanca
7. Տիժերաս 8. Պեգանտե
Քայլ 1: Probando Dirección Con Bus I2C

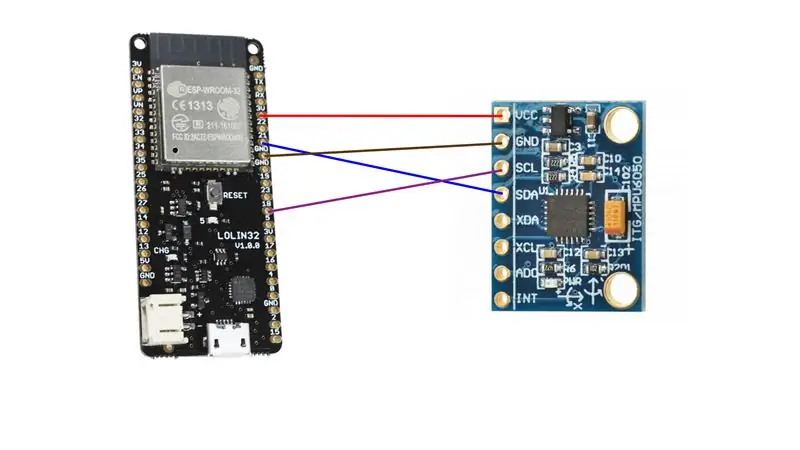
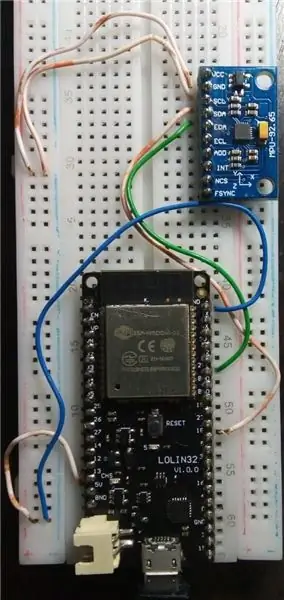
El primer paso será conectar el sensor MPU6050 al Wemos Lolin32, con el fin de comprobar que se está enviando la dirección del sensor. En la parte de arriba se muestra como se realiza la conexión.
Luego deberás realizar el código "giroscopio" en el software Arduino IDE que aparecerá en la parte inferior.
Si deseas puedes consultar más información el siguiente enlace: Bus I2C
Քայլ 2. Modificando Código Del MPU6050
Deberás realizer este código en el software Arduino IDE para calcular la rotación y la aceleración. Luego en el Քայլ 4 se implementará en el motor de Videojuegos Godot.
Esta página te servirá si tienes más dudas: Սենսոր MPU6050
Քայլ 3. Creando Proyecto En Godot


Lo primero que deberás hacer es ir al motor de videojuegos Godot, crear un nuevo proyecto (dando click en la parte derecha donde dice Nuevo proyecto) y cuando te aparezca la escena dar click en el botón + (que se encuentra arriba al lado izquierdo) y seleccionar Տարածական.
Լուսանկարների ներմուծման համար (cielo y lava) կարող եք սեղմել derecho en Տարածական, ընտրված +Añadir Nodo Hijo և donde dice busca se coloca: Sprite 3D: Las dos imagenes las puedes hallar en la parte superior.
Մոդելի տարբեր մոդելների համար 3D (Dragón, enemigo, moneda, torre), որոնք կարող են իրականացվել ներմուծված պատկերներով, մենք կարող ենք զույգը դնել գունային գույնով ՝ MeshInstance:
YouTube- ի տեսանյութերը, որոնք պարունակում են տեղեկատվություն ՝ ներմուծել 3D մոդել
Կառուցեք տեքստուրա 3D մոդելի համար
Շարունակական ծածկագրում է los tres modelos 3D:
Քայլ 4: Creando Colisiones En Los Modelos 3D
Եթե ցանկանում եք ներմուծել մոդելի մոդելներ, ապա դրանք ստեղծվում են մի քանի անգամ, երբ դուք օգտագործում եք ձեր թշնամիները:
Primero deberás ir a la parte de arriba donde dice malla y seleccionar Ստեղծել Single Convex Collision Sibling y te aparecerá CollisionShape debajo del modelo, el cual será importante que acomodes (para que quede en el objeto), lo puedes hacer dirigiendote a las parte derecha en transform.
Posteriormente for el dragón deberás crear un KinematicBody para luego arrastrarlo al CollisionShape, y la la torres y enemigos, is a Spatial, dar click derecho y buscar Area- ի վրա:
Սա տեսանյութ է, որը ծառայում է ձեզ ՝ բախման հայտնաբերում
Քայլ 5. Իրականացրեք Código Del MPU6050 En El Motor De Videojuegos Godot- ը
Եթե ցանկանում եք ուղղել ձեր արտադրանքը մի մասի մեջ, որտեղ դուք կարող եք սեղմել derecho y seueccionar Nuevo Script- ը:
En el script se deberá escribir el código que aparece en la parte inferior.
Para más información puedes visitar la siguiente էջ: Conectando Arduino y Godot
Ներբեռնված սխալի դեպքում կարող եք ներբեռնել և ներբեռնել ներբեռնման ծրագիրը: NET framework 4.7 Developer Pack:
dotnet.microsoft.com/download/dotnet-frame…
Քայլ 6. Creando Interfaz En Godot

Empezar dirigiendose a la parte de arriba en Escenas y crear una Nueva escena (2D), después crear un CanvasLayer y crear un nuevo hijo de tipo Sprite (2D) ներմուծումը պատկերված է միջանկյալ կանխարգելման հիվանդությունների համար:
Posteriormente crear un script (inicio) y cuatro botones los cuales cada uno deberá tener un script:
1 սցենար ՝ Para jugar.
2 և 3 սցենար. Para ver las instrucciones.
4 սցենար ՝ Para cuando el jugador ha completeado el nivel.
5 սցենար. Para cuando el jugador se choca con una torre o enemigo y le aparece Game Over.
En la parte superior puedes hallar los seis scripts en formato de texto para que los puedes copiar en el script of Godot.
Քայլ 7: Creando Código Del Dragon En Godot (Lenguaje C#)
Se deberá crear un nuevo script dando click derecho en la parte de abajo a la izquierda, el cual allowirá que el dragón se traslade y que rote.
Ներկայացնում ենք տեսաֆիլմեր, որոնք անհրաժեշտ են իմ տեղեկությունների համար.
Rotación en Godot para objetos 3D- ը
Քայլ 8: Արտահանեք El Videojuego
Վերջնական արտահանման կամ տեսազանգի միջոցով մենք կարող ենք զարդարել ձեր զույգը Proyecto- ով, կտտացնելով արտահանման վրա, այն ընտրելով պատուհանների աշխատասեղանը: Después seleccionar Administrar plantillas de exportación y dar en descargar.
Եթե ցանկանում եք սխալներ թողնել, կարող եք ներբեռնել էջը: Ներբեռնեք կամ զառերի արտահանման ձևանմուշներ (Mono c#):
Լրացուցիչ տեղեկություններ այն մասին, թե ինչպես կարելի է օգտագործել այն, երբ դուք տեղադրում եք կտտացնում եք արտահանման նախագծերի և դեբետների արտահոսքի և արխիվների ստեղծման համար, որոնք կապված են կարոդի հետ:
Պահանջում է իմ դիտարկման համար անհրաժեշտ տեսանյութ. Արտահանման խաղ
Քայլ 9. Creando Control En Cartulina



Para crear el control en cartulina podrás utilisar la plantilla que se muestra al final. Pega cada una de las partes como se muestra en las imágenes, decora el dragón a tu gusto, and finalmente inserta el control for la parte posterior (esta plantilla está creada en base a una protoboard de aproximadamente 5, 5cm x 16cm):
Քայլ 10: Juego Terminado
Եթե ոչ մի ցանկություն չկա ստեղծել տեսանյութեր, դուք կարող եք դրանք գորգերի միջոցով ծածկել. Si deseas irte por este camino, debes seguir todos los pasos hasta el 2.
Խորհուրդ ենք տալիս:
Մի փոքրիկ կողմնացույց ATtiny85- ով: 12 քայլ (նկարներով)

Փոքր կողմնացույց ATtiny85- ի հետ. Սա ATtiny85- ի հետ մեր առաջին նախագիծն է. պարզ գրպանային թվային կողմնացույց (J. J. Arturo Espejel Báez- ի հետ համատեղ): ATtiny85- ը բարձրակարգ և ցածր էներգիայի միկրոկոնտրոլեր է: Այն ունի 8 Կբայթ ծրագրավորվող ֆլեշ հիշողություն: Դրա շնորհիվ կալը
Փոքրիկ լուսադիոդի թարթող նկարը ՝ 6 քայլ

Փոքրիկ LED թարթող պատկեր. Դուք կարող եք հեշտությամբ թարթել LED- ն arduino- ով կամ 555 ժմչփով: Բայց առանց նման IC- ների կարող եք կատարել թարթող միացում: Սա պարզ թարթող գործիչ է ՝ կազմված առանձին մասերից
Փոքրիկ ծրագրավորող ATTINY միկրոկոնտրոլերների համար Arduino UNO- ով. 7 քայլ

Փոքրիկ ծրագրավորող ATTINY միկրոկառավարիչների համար Arduino UNO- ի հետ. Ներկայումս հետաքրքիր է օգտագործել ATTINY շարքի միկրոկոնտրոլերները `իրենց բազմակողմանիության, ցածր գնի, բայց նաև այն փաստի համար, որ դրանք հեշտությամբ ծրագրավորվում են այնպիսի միջավայրերում, ինչպիսին է Arduino IDE- ն: Arduino մոդուլների համար նախատեսված ծրագրերը կարող են լինել հեշտությամբ փոխանցում
Ունեցած փոքրիկ հրեշ. 6 քայլ (նկարներով)

Ունեցած փոքրիկ հրեշ. Այս փոքրիկ հրեշը կվախեցնի ձեր հնարքին կամ բուժողներին, երբ բանը հասնում է կյանքի & խոսում է նրանց հետ: Ես նրան թաքցնում եմ անկյուններից մի քանի թփերից, որոնք պատրաստ են վախեցնել չկասկածող զոհերին, երբ ասում է «Բարև, ուզում եմ խաղալ» և ծիծաղում է տիրոջ պես
Ներածություն. Բնությունից ոգեշնչված էկոլոգիական փոքրիկ տուն. 7 քայլ

Ներածություն. Էկոլոգիական փոքրիկ տուն ՝ ներշնչված բնությունից. Ես Կրիստան Օտենն եմ: Ես ապրում եմ Նիդեռլանդներում, Ալմերեում: Ես 12 տարեկան եմ: Սա ընտրեցի ուսանելի, քանի որ տեսա նկարը առաջին էջում և սիրում եմ տներ կառուցել: Հաջորդ տարիներին ավելի էժան և ձեռնտու է ինքնաբավ լինելը: Որ
