
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:46.
- Վերջին փոփոխված 2025-01-23 14:48.

Նախքան Micro: bit- ի համար MU տեսողության սենսորների հրահանգների շարքը շարունակելը, ես պետք է այն դարձնեմ հրահանգիչ Kitronik Zip Tile- ի համար, քանի որ ես պատրաստվում եմ օգտագործել այն:
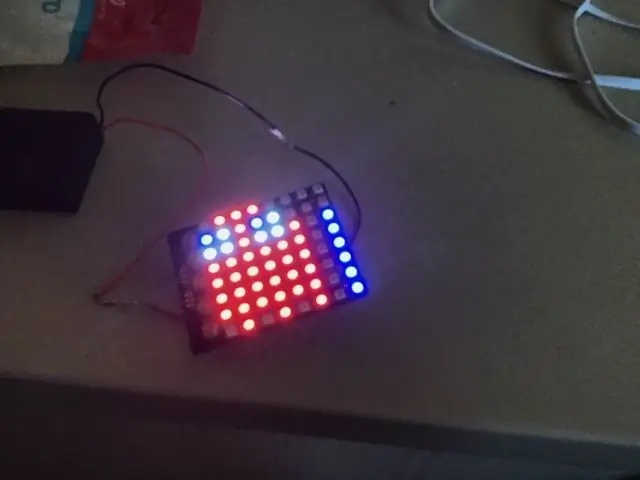
Kitronik Zip Tile- ը, այսուհետ ես այն կանվանեմ Zip, սա 8x8 neopixel մատրիցա է, որը բավականին հեշտությամբ կարող է գործարկվել միկրո: բիտի կողմից: Գործնականում կարող եք մի քանի Zips միասին ավելացնել, այնպես որ կարող եք ստանալ 16x16 neopixel մատրիցա: Նրանք էժան չեն, բայց նեոպիքսելային մատրիցան երբեք էժան չէ, ուստի ես գինը բավականին լավ եմ համարում:
Այս ուսանելիի համար ես պատրաստվում եմ անցնել, թե ինչպես ստեղծել և ծրագրավորել այն: Պարզ ծրագրերից կանցնեմ շատ բարդ ծրագրերի:
Պարագաներ
1 x BBC Micro ՝ բիթ
1 x Kitronik Zip սալիկ
3.5 - 5.3 Վ հզորության աղբյուր Ես պարզապես օգտագործում եմ 3 x AA մարտկոցի կրիչ ՝ միացման/անջատման կոճակով
Քայլ 1: Միացրեք Micro: bit և Zip



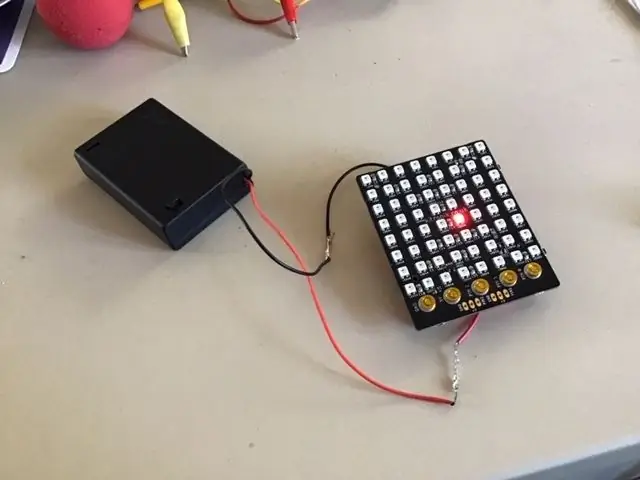
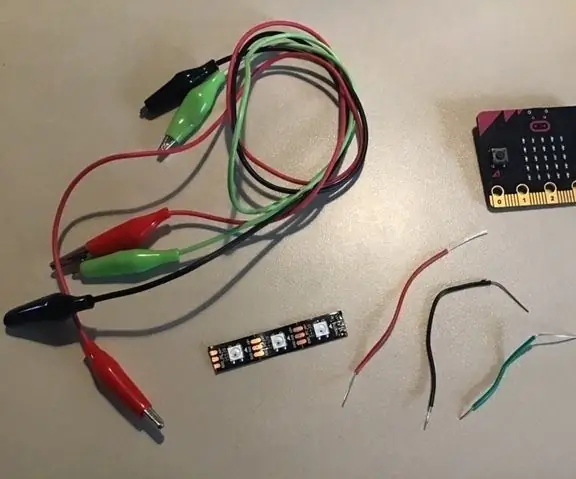
Երբ գնեցիք կայծակաճարմանդ, այն գալիս է հինգ պտուտակով և հինգ փոքր պլաստիկ խողովակով: Միկրո.
Գործնականում անհրաժեշտ է միացնել միայն 3 պտուտակ, քանի որ zip- ին անհրաժեշտ են միայն տվյալները 0 փինից: Այսպիսով, անհրաժեշտ է միացնել միայն 3V, GND և 0 փին:
Կարող եք նաև պլաստիկ խողովակներ չդնել բոլոր պտուտակների վրա: Դա թույլ կտա ձեզ մուտք գործել կապում ՝ դրա վրա դնելով ալիգատոր սեղմիչ: Դուք միշտ պետք է խողովակներ դնեք պտուտակներից առնվազն երկուսի վրա:
Միացրեք հոսանքը zip- ին և ոչ միկրո: bit- ին: Փոստարկղին շատ ավելի մեծ էներգիա է պետք, քան միկրո. Բիթը կարող է ապահովել, բայց դա կարող է միկրոին միացնել բավականին հեշտ: Անվտանգության միջոցների կառուցումը կանխում է zip- ի հզորությունը միկրո -բիտից:
Եթե միկրո. Մի անհանգստացեք: Պարզապես հեռացրեք ամբողջ ուժը և սպասեք: Մի քանի րոպե հետո այն պետք է նորից աշխատի: Ամենից հաճախ դա տեղի է ունենում, երբ միկրո: բիթը միացնում եք ձեր համակարգչին ՝ առանց հոսանքի հոսանքը անջատելու:
Քայլ 2: Ստացեք ընդլայնում



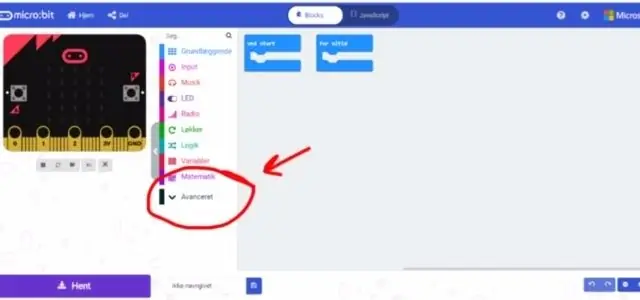
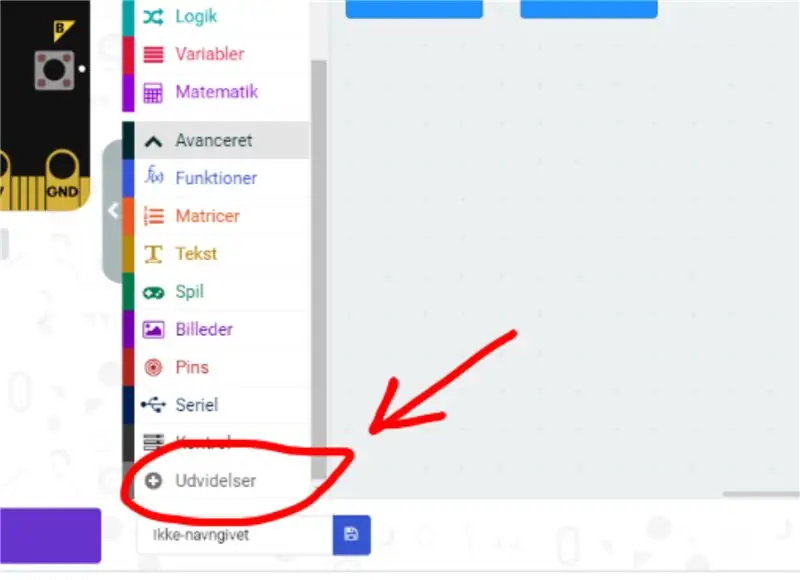
Նախ գնացեք Makecode խմբագիր և սկսեք նոր նախագիծ: Այնուհետև գնացեք «Ընդլայնված» և ընտրեք «Ընդլայնումներ»: Տեղյակ եղեք, քանի որ ես դանիացի եմ, այս կոճակները նկարներում մի փոքր այլ անուններ ունեն: Ընդլայնումներում դուք փնտրում եք «zip tile» և ընտրում եք ձեր ստացած միակ արդյունքը:
Քայլ 3: Առաջին ծրագիր


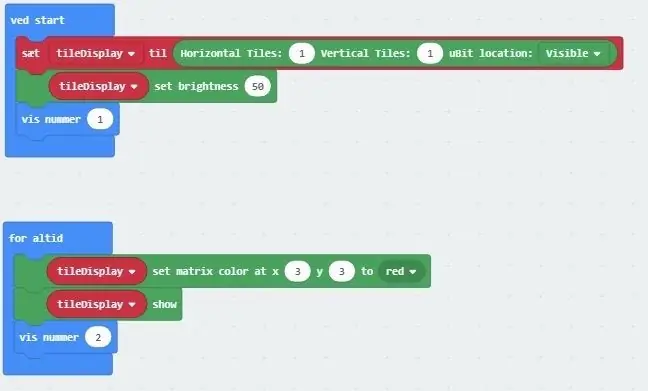
Ես դեռ դանիացի եմ, այնպես որ իմ Makecode- ը դանիերեն է, բայց դուք դեռ կարող եք ճիշտ տեսնել, թե ինչի հետ են համեմատվում բլոկները անգլերեն տարբերակում
«On start» - ի (Ved start) առաջին բլոկը նախաստորագրում է միկրո -բիթ և zip- ի միջև կապը: Այստեղ դուք պետք է նշեք, թե քանի zip եք օգտագործում և ինչպես են դրանք հավաքվում: Քանի որ մենք օգտագործում ենք միայն մեկ zip, մենք ունենք միայն 1x1 մատրիցա, ուստի այն դնում ենք 1 ուղղահայաց և 1 հորիզոնական:
Հաջորդ բլոկը սահմանեց պայծառությունը 0 -ից 255 -ը: Մենք այն սահմանեցինք 50 -ի: Zip- ը շատ պայծառ է: Դուք հազվադեպ եք ցանկանում օգտագործել 50 -ից բարձր պայծառություն:
Այնուհետև ես տեղադրեցի «numberուցադրել համարը» հրամանը ՝ նկարահանման դժվարությունների համար: Այդ թիվը կցուցադրվի միկրո: bit- ում և ոչ zip- ում:
Հավերժ հանգույցում առաջին հրամանը LED- ը դնում է 3; 3, որը կարմիր է դառնում: Այն իրականում չի ցուցադրի գույնը, նախքան երկրորդ հրամանը կանչենք «Showուցադրել»: Դա կարևոր է հիշել: Նախադրված հրամանը գործարկելուց առաջ սահմանված հրամանը չի փոխում գույնը:
Կոդը կարելի է գտնել այստեղ:
Քայլ 4: Երկրորդ ծրագիր



Երկրորդ ծրագրի համար մենք նույնը պահում ենք «On start» - ում, բայց փոխում ենք «ընդմիշտ» օղակը:
Գործնականում դա ընդամենը մեկ հրահանգ է, որը ոլորում է տեքստը zip- ով: Դուք կարող եք փոխել տեքստի արագությունն ու գույնը, ինչպես նաև ավելացնել տողեր տեքստի տակ և (կամ) դրա վրա: Դա շատ օգտակար և հեշտ հրաման է
Theրագիրը կարող եք գտնել այստեղ:
Քայլ 5: Programրագիր 3


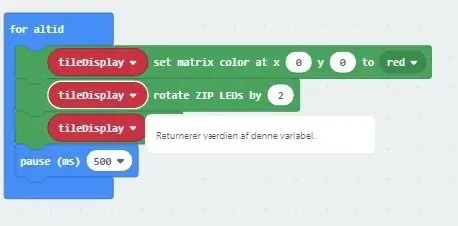
Կրկին մենք նույնը պահում ենք «Սկզբից», բայց փոխում ենք «ընդմիշտ» օղակը:
Առաջին հրամանը LED- ը սահմանում է 0; 0 ՝ կարմիր: Հիշեք, որ դեռ չեք կարող տեսնել այն, քանի որ մենք չենք օգտագործել ցուցադրման հրամանը:
Պատկերացրեք, որ zip- ի վրա գտնվող բոլոր LED- ները ունեն 1 և 64 թվեր: Սկսած 1 -ից 0 -ից, 0 -ից, 2 -ից 0 -ով և 1 -ից և այլն: Երկրորդ բլոկը բոլոր LED- ները տեղափոխում է կայծակաճարմանդ 2 քայլով: Այսպիսով, 1 -ը դառնում է 3, իսկ 2 -ը ՝ 4. Այն կրկնում է, այնպես որ 63 -ը դառնում է 1:
Երրորդ բլոկը շոուի հրամանն է ՝ գունավոր լուսադիոդների ցուցադրման համար:
Չորրորդ բլոկը միկրո է դարձնում. Բիթը սպասեք կես վայրկյան, մինչև այն կրկնվի: Այդ կերպ մենք արագ կունենանք յուրաքանչյուր երկրորդ LED գույնը կարմիր գույնով:
Theրագրին կարող եք ծանոթանալ այստեղ:
Քայլ 6: Չորրորդ ծրագիր


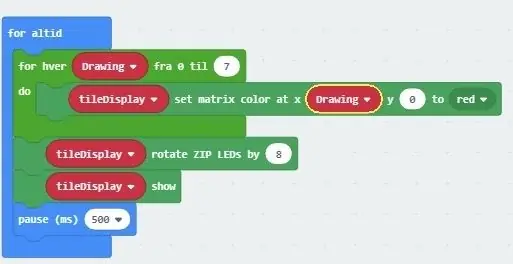
Այս ծրագրում մենք օգտագործում ենք կրկնող օղակ և «Նկարչություն» փոփոխականը ՝ ամբողջ տողը կարմիր ներկելու համար: Այնուհետև մենք օգտագործում ենք rotate հրամանը ամբողջ տողի վրա մեկ քայլ, այնուհետև ցույց ենք տալիս այն:
Theրագրին կարող եք ծանոթանալ այստեղ:
Քայլ 7: Պլանավորեք մի փոքր արվեստի պատկեր
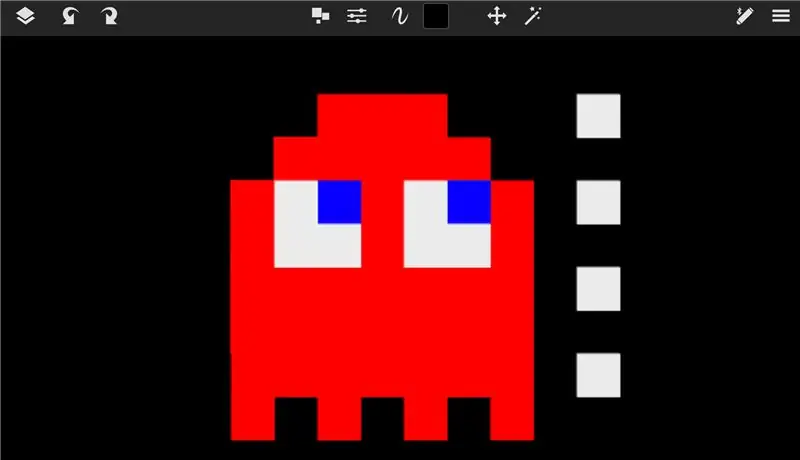
Հաջորդ քայլից առաջ ես ծրագրեցի, թե ինչպիսին պետք է լինի իմ նկարը նկարչական ծրագրում: Ես նկարեցի այս սրճարանը ուրվականի պես:
Քայլ 8: Ուրվականը



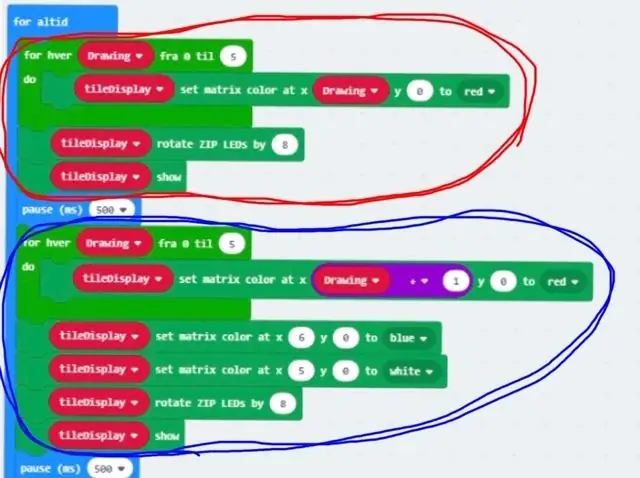
Circleրագրի առաջին մասը, որը նշված է կարմիր շրջանակով, կարմիր է դարձնում առաջին շարքի 6 LED- ների կոճակը:
Այնուհետև ամբողջ տողը տեղափոխվում է, և ծրագրի երկրորդ ծրագրային մասը, որը նշված է կապույտ շրջանակով, նորից ներկում է առաջին շարքը: Սկզբում այն 5 LED է դնում կարմիր, այնուհետև դրանցից մեկը դնում է սպիտակ, իսկ մյուսը ՝ կապույտ:
Կրկին ամբողջ տողը տեղափոխվում է, և ծրագրի նոր մասը ներկում է երրորդ շարքը: Continuesրագիրն այդպես է շարունակվում, մինչև որ ամբողջ ուրվականը ներկվի:
Դա երկար ծրագիր է, այնպես որ ես չեմ պատրաստվում վերբեռնել դրա բոլոր նկարները: Փոխարենը, ծրագիրը կարող եք գտնել այստեղ:
Քայլ 9: Տարբեր ուրվականներ



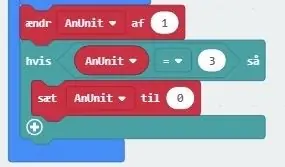
Այսպիսով, այժմ մենք բարելավում ենք մեր վերջին ծրագիրը `ավելացնելով երեք նոր փոփոխական: Աչք, որը պահում է ուրվականների աչքերի գույնը: Ուրվական, որը պահում է ուրվականի գույնը: AnUnit, որը որոշում է գույները:
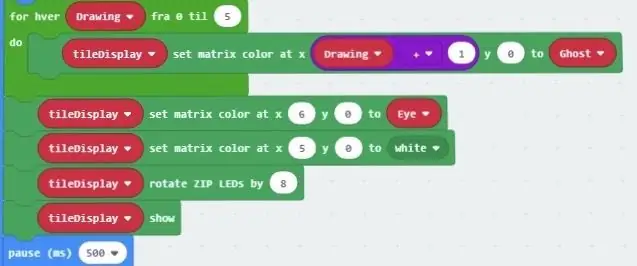
Առաջին նկարից կարելի է տեսնել, թե ինչպես է կարմիրն աճում ուրվականի փոփոխականով, իսկ կապույտը ՝ աչքի փոփոխականով:
Երկրորդ նկարի ծրագրի մասը փոփոխում է փոփոխականները `կախված AnUnit- ից: Այսպիսով, եթե AnUnit = 0, ապա աչքը կապույտ է դառնում, իսկ ուրվականը ՝ կարմիր, եթե դա AnUnit = 1 է, ապա աչքը կարմրում է, իսկ ուրվականը ՝ կապույտ:
Երրորդ պատկերը ծրագրի ավարտն է, որտեղ մենք AnUnit- ը ավելանում ենք 1 -ով, իսկ եթե այն 3 է, ապա այն սահմանվում է 0:
Այսպիսով, AnUnit- ը այժմ կփոխվի 0, 1, 2 -ի միջև, ամեն անգամ, երբ ամբողջ ծրագիրը մեկ անգամ գործարկվի և կախված նրանից, թե AnUnit- ն ինչպիսին է ուրվականների գույնը:
Theրագիրը կարող եք գտնել այստեղ:
Խորհուրդ ենք տալիս:
«High-Fivey» ստվարաթղթե միկրո: բիթ Ռոբոտ ՝ 18 քայլ (նկարներով)

«High-Fivey» ստվարաթղթե Micro: bit Robot. Տանը խրված, բայց դեռ կարիք ունե՞ք ինչ-որ մեկին հինգից բարձրացնելու: Մենք պատրաստեցինք ընկերասեր փոքրիկ ռոբոտ ՝ ստվարաթղթով և միկրոով. Բիթը ՝ Crazy Circuits Bit Board- ի հետ միասին, և այն ամենը, ինչ նա ձեզնից ուզում է, բարձր հնգյակն է ՝ ձեր սերը ձեր հանդեպ կենդանի պահելու համար: Եթե ձեզ դուր է գալիս
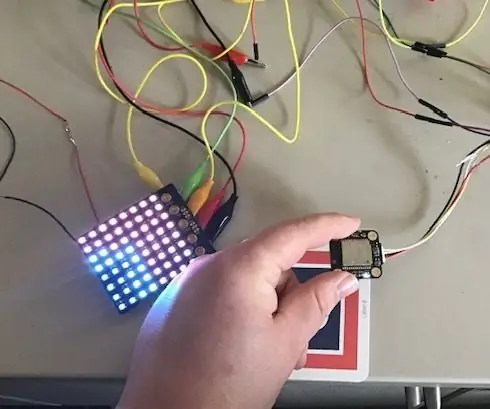
Միկրո ՝ բիթ Neopixel Ներածություն ՝ 6 քայլ

Միկրո. Neopixels- ը հիանալի միջոց է ձեր նախագծերին լույս հաղորդելու համար, քանի որ դրանք էժան են, հեշտ օգտագործման և միկրո. Բիթը կարող է միաժամանակ վերահսկել դրանցից շատերը
Միկրո ՝ բոտ - միկրո ՝ բիթ ՝ 20 քայլ

Micro: Bot - Micro: Bit: Կառուցեք ձեզ միկրո: Bot! Դա միկրո. Բիթով կառավարվող ռոբոտ է ՝ ինքնավար վարման համար սոնար կառուցած, կամ եթե ունեք երկու միկրո ՝ բիթ, ռադիոկառավարվող վարում:
Միկրո ՝ բիթ MU Vision Sensor և Zip Tile համակցված ՝ 9 քայլ (նկարներով)

Micro: bit MU Vision Sensor և Zip Tile Combined. Այսպիսով, այս նախագծում մենք մտադիր ենք համատեղել MU տեսողության սենսորը Kitronik Zip Tile- ի հետ: Մենք կօգտագործենք MU տեսողության սենսորը `գույները ճանաչելու և Zip Tile- ը մեզ ցույց տալու համար: Մենք կօգտագործենք որոշ տեխնիկա, որոնք մենք օգտագործել ենք
Միկրո ՝ բիթ - Միկրո թմբուկի մեքենա ՝ 10 քայլ (նկարներով)

Micro: bit - Micro Drum Machine: Սա միկրո: բիթ միկրո թմբուկի մեքենա է, որը պարզապես ձայնը գեներացնելու փոխարեն իրական հարվածային գործիքներ է ստեղծում: Այն ծանր ոգեշնչված է միկրո: բիթ նվագախմբի նապաստակներից: Ինձ որոշ ժամանակ պահանջվեց մի քանի սոլենոիդներ գտնելու համար, որոնք հեշտ էին օգտագործել մոկրոի հետ. Բիթ
