
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:46.
- Վերջին փոփոխված 2025-01-23 14:48.



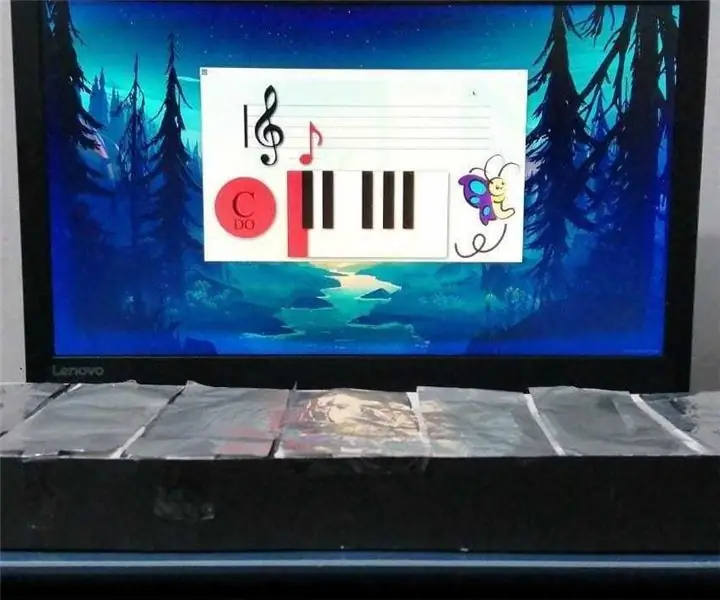
Mmodelo prototipo de un sistema multimeda instrumento hecho con materiales reciclados, el cual se reproduce la nota especifica y muestra en pantalla la nota especifica.
Պարագաներ
ԱՀ (para el desarrolo)
Ազնվամորի pi (desde la տարբերակ 3 B de 1Gb de ram)
Պանտալա 60 հց HDMI
Altavoces Jack3.
Հիշողություն microSD 16 Գբ
Wemos Lolin Esp32
Մալուխներ Duponts Macho
Ստվարաթուղթ և պապել
Հիշողություն USB
Քայլ 1: Instalar Sistema Operativo


Օգտվեք համակարգչից ՝ օգտագործելով համակարգային օպերատիվ ծառայություններ ՝ Raspbian una version of linux especifica y ligera para Raspberry- ի համար: Ռասպբյան
Tambien usaremos Balena Etcher para flashear la memoria SD la cual llevara el sistema operativo, seleccionamos la imagen de raspbian previamente descargada.
Insertamos la sd en la ազնվամորի con el SO. Por defecto lel usuario: Pi y contraseña es: Ազնվամորի
Քայլ 2: Մոնտաժ


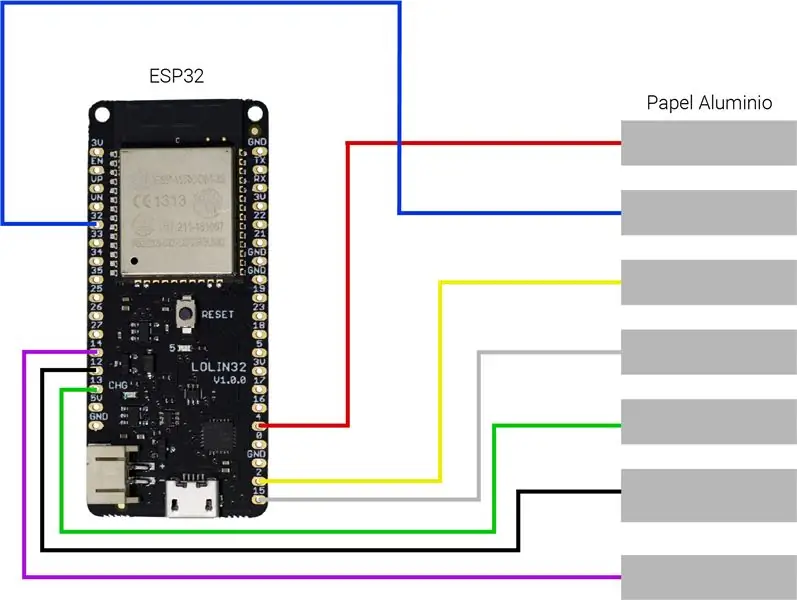
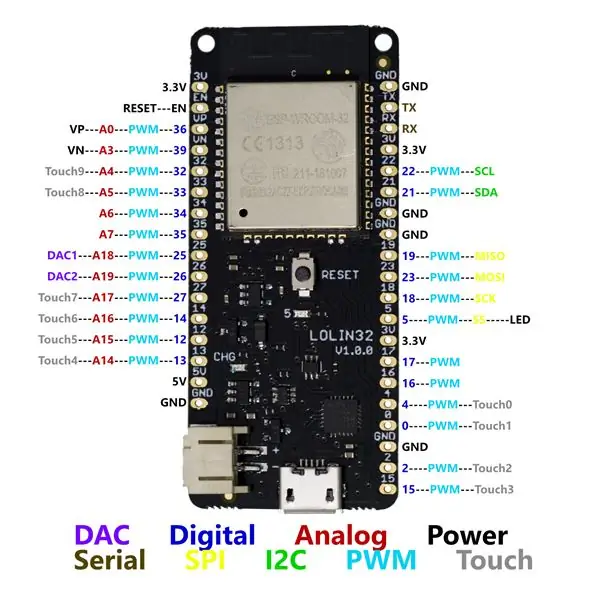
Para el montaje utilizamos cables duponts in a papel aluminio para aptar el toque del usuario. Puedes utilizar el montaje recomendado por nosotros o usar los que mas te convengan, los puedes seleccionar lo unico es que deben tener la caracteristica Touch (especificados en la 2da Imagen)
Քայլ 3. Subir Codigo Al Arduino



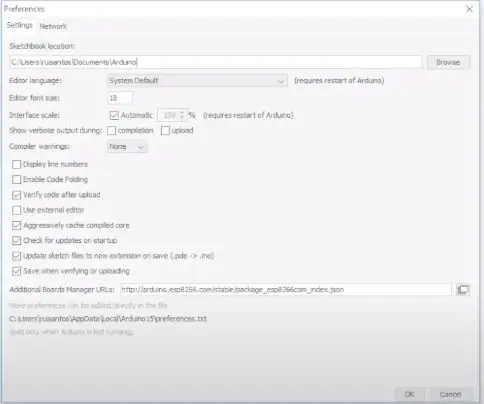
Primero tenemos que añadir el entorno de ESP32 al IDE de arduino para ello tenemos ir a File, Նախընտրանքներ և համաձայնեցում booot manaeger boards- ի URL- ով:
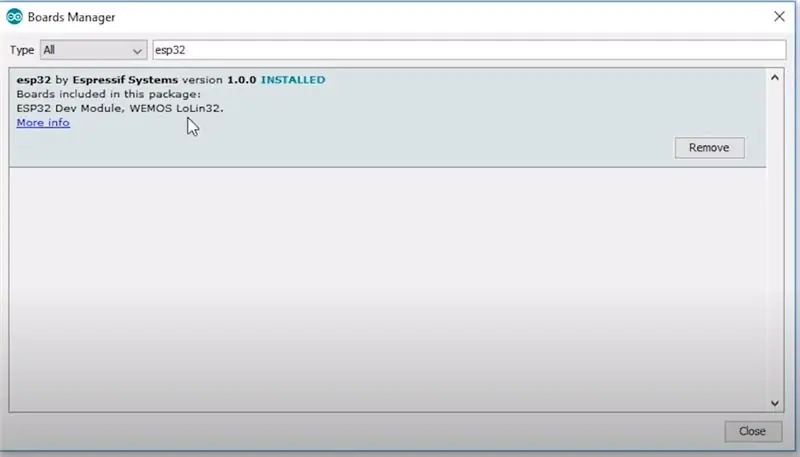
dl.espressif.com/dl/package_esp32_index.json, Despues vamos a Գործիքներ, տախտակներ, տախտակների կառավարիչ, buscar e instalar la nombrada como Esp32
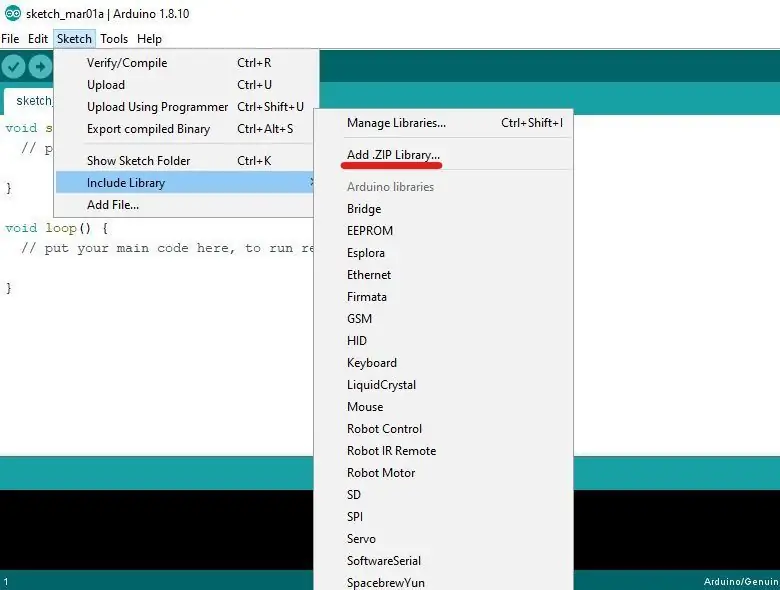
Debemos añardir las librerias necesearias, al descargarlas deberas ir al Arduino IDE y en Sketch, ներառում գրադարան, ավելացնել. Zip Library.. buscamos y agregamos la librerias proporcionadas. Deves debemos ir archivo y abrimos el proyecto proporcionado, tenemos que verificar que el arduino seleccionado en Tools sea Arduino Mega, especificar los pines de los leds y pulsadores, por ultimo con el Arduino contectado lo subimos:
BLEKEYBOARD
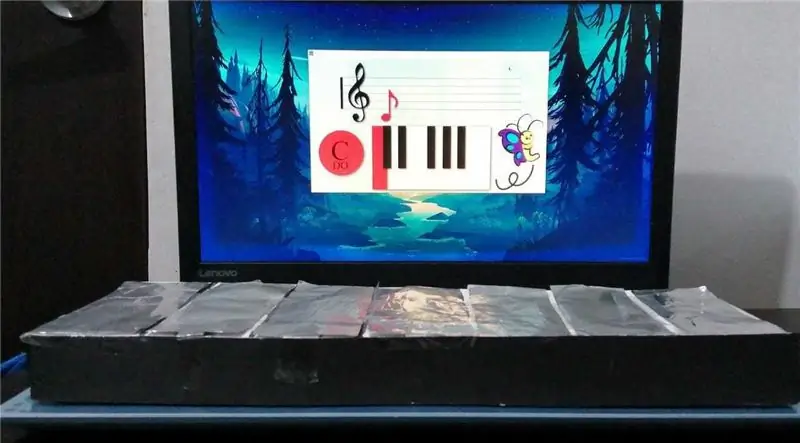
Քայլ 4: Armamos La Carcasa

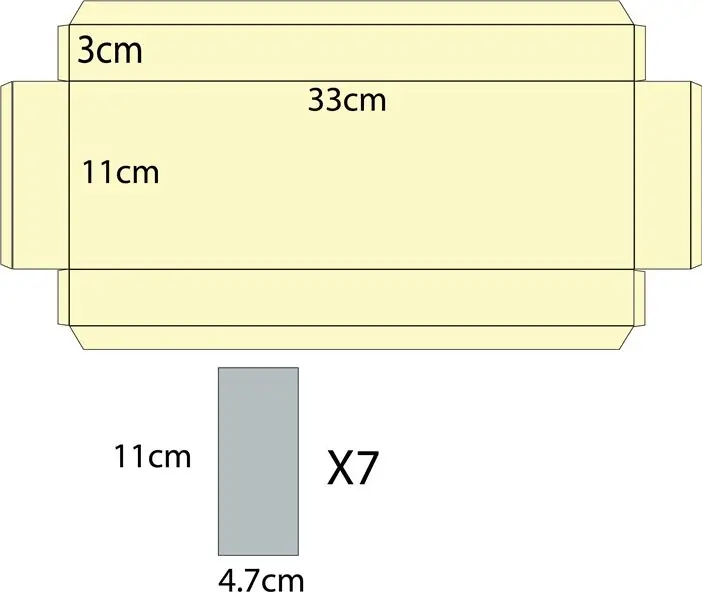
Con medio pliego de cartón paja recortamos la forma dada y pegamos los pliegos en las esquinas para formar una caja, después con papel aluminio recortamos 7 veces la figura gris dada.
Nos aseguramos de hacer el contacto de los trozos de papel aluminio con los terminales en cada uno de los մալուխներ que medirán las pulsaciones.
Քայլ 5. Նախապատրաստում De Los Recursos Para La Aplicación


Para los recursos visuales de la aplicación creamos imágenes en un editor de imagen con un indicador de cada una de las teclasrespondrespondes a las notas, acompañadas de una ilustración y una demostración de la colocación de la nota en un pentagrama- ում:
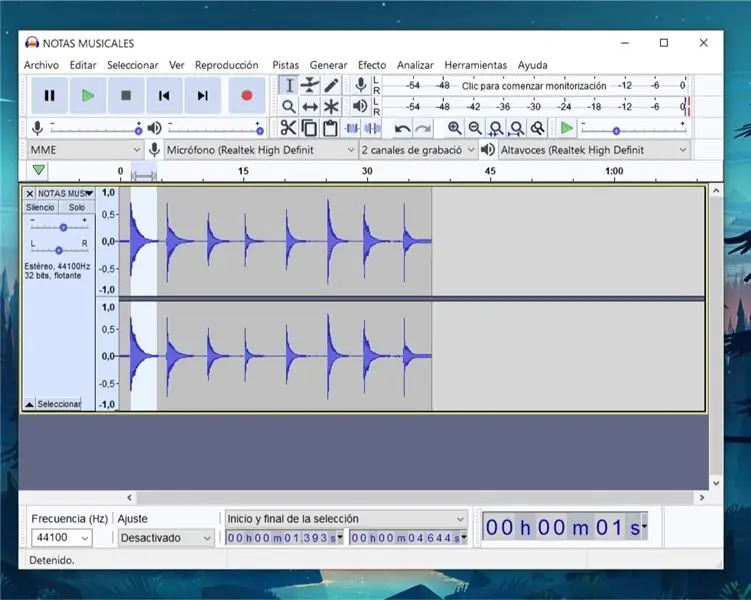
Y para los recursos auditivos del programa (Cada una de las notas) tomamos una grabación de un piano (O cualquier otro instrumento) tocando las notas que queremos usar, puede ser sacada de internet (Recomendamos freesound.com) o grabadas por nosotros mismos, y finalmente las cortamos y editamos en un programa de edición de audio (recomendamos հանդգնություն)
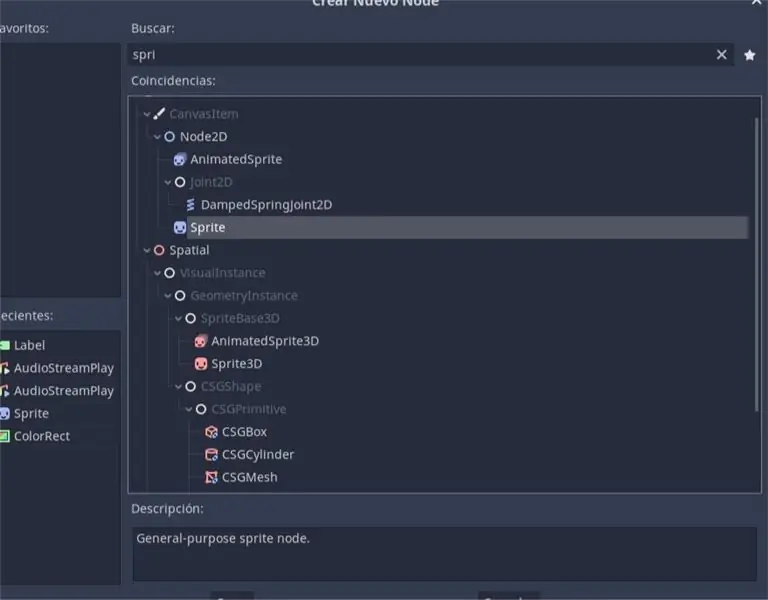
Քայլ 6. Creación De La Aplicación En Godot3



Descargamos y abrimos Godot3, vamos a crear un nuevo proyecto, seleccionamos OpenGL 2.0 para maximizar compatibilidad y creamos una escena inicial con el texto que indica pulsar una tecla para empezar- ի համար:
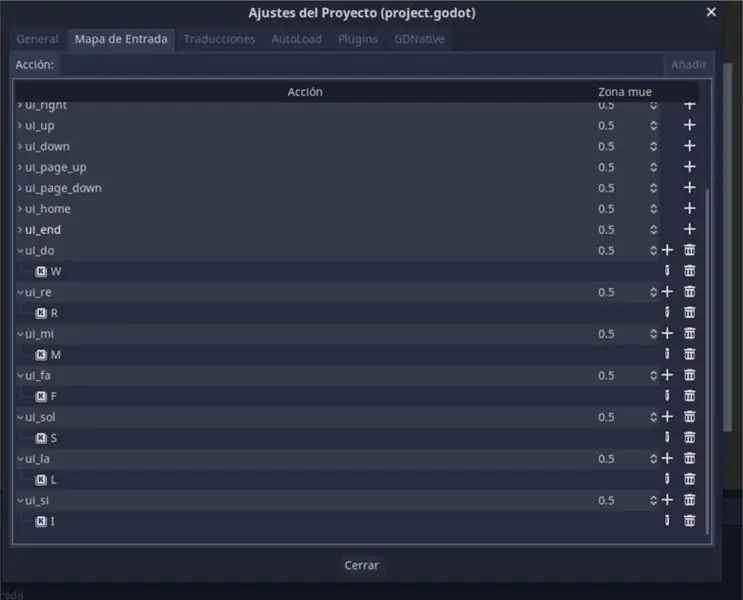
Լրացուցիչ տեղեկություններ այն մասին, թե ինչ ծրագրեր կան, որոնք ծառայում են որպես Proyecto> Ajustes del proyecto> Mapa de Entrada y configurar las acciones que queremos para cada una de las notas y su teclarespondiente.
En la escena creada vamos a aadir dos nodos hijos por cada nota, uno siendo el sprite, y el otro el audioStreamer, para cada una de las notas vamos a cargar el recurso de audio y video en el panel de propiedades a la derecha. y vamos a nombrar estos nodos para llamarlos en el código posteriormente.
A scriptadimos un script a la escena, ocultando los paneles de las notas en la función "Ready" como muestra la imagen, en la función process vamos a validar si la acción determinada a una nota está siendo presionada, y si es así, llamamos al nod. korrespondente al sonido de la nota y lo reproducimos, mostramos el panel de la nota y ocultamos el resto de paneles como se ve en la ultima imagen (Este ultimo bloque se repite para cada una de las notas).
Քայլ 7: Subir Tu հավելված և ազնվամորի

Օգտագործման համար անհրաժեշտ է օգտագործել ազնվամորու, արտահանման և արտադրման նախնական ծրագրեր, որոնք թույլ են տալիս ստեղծել Linux/X11 (32bits) նախնական տարբերակ PCK- ի միջոցով: De ahi podemos pasarlo a la raspberry por la memoria USB y listo haz terminado tu instrumento.
Խորհուրդ ենք տալիս:
Arduino մեքենայի հետադարձ կայանման ահազանգման համակարգ - Քայլ առ քայլ: 4 քայլ

Arduino մեքենայի հետադարձ կայանման ահազանգման համակարգ | Քայլ առ քայլ. Այս նախագծում ես նախագծելու եմ մի պարզ Arduino մեքենայի հետադարձ կայանման սենսորային միացում ՝ օգտագործելով Arduino UNO և HC-SR04 ուլտրաձայնային տվիչ: Այս Arduino- ի վրա հիմնված Car Reverse ազդանշանային համակարգը կարող է օգտագործվել ինքնավար նավարկության, ռոբոտների ռանգի և այլ տեսականու համար
Քայլ առ քայլ համակարգչային շենք. 9 քայլ

Քայլ առ քայլ համակարգչի կառուցում. Պարագաներ. Սարքավորումներ. Մայրական համակարգիչ CPU coolerPSU (Էներգամատակարարման միավոր) Պահեստավորում (HDD/SSD) RAMGPU (պարտադիր չէ) Գործ CaseTools: Պտուտակահան ESD ապարանջան/matsthermal paste w/aplikator
Երեք բարձրախոս շղթա -- Քայլ առ քայլ ձեռնարկ ՝ 3 քայլ

Երեք բարձրախոս շղթա || Քայլ առ քայլ ձեռնարկ. Բարձրախոսների սխեման ուժեղացնում է շրջակա միջավայրից ստացված աուդիո ազդանշանները MIC- ում և այն ուղարկում է խոսնակին, որտեղից արտադրվում է ուժեղացված ձայնը:
CIRCUITOS DE PAPEL: 6 քայլ (նկարներով)

CIRCUITOS DE PAPEL. Llevo unos años trabajando, investigando y tratando de adaptar circuitos electrónicos a proyectos muy dispares, desde una hoja de papel, cristal, madera … hasta una tela: Esto implica que tal como conocemos tradicionalmente un circuito electrónico
Ձայնային թռիչք Arduino Uno- ի հետ Քայլ առ քայլ (8 քայլ) `8 քայլ

Ձայնային թռիչք Arduino Uno- ի հետ Քայլ առ քայլ (8 քայլ). Ուլտրաձայնային ձայնային փոխարկիչներ L298N Dc կանացի ադապտեր էներգիայի մատակարարում արական dc pin Arduino UNOBreadboard և անալոգային նավահանգիստներ ՝ կոդը փոխարկելու համար (C ++)
