
Բովանդակություն:
- Քայլ 1: Հաճախորդ և սերվեր
- Քայլ 2: Ստեղծեք տեղական վեբ սերվեր
- Քայլ 3: Տեղադրեք Apache
- Քայլ 4 Ստեղծեք ստատիկ վեբ էջ
- My Raspberry Pi- ն ունի վեբ կայք:
- Քայլ 5: Ավելացրեք որոշ ոճ
- Քայլ 6: Տեղադրեք PHP
- Քայլ 7: Ստեղծեք դինամիկ վեբ էջ
- Քայլ 8: Ստեղծեք Tumblr API հաճախորդ
- Քայլ 9. Վերցրեք Tumblr- ի և/կամ կայքի սքրինշոթը
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:46.
- Վերջին փոփոխված 2025-01-23 14:48.

Այս դասում դուք կսովորեք, թե ինչպես ստեղծել վեբ էջ, հավաքել տվյալներ ՝ օգտագործելով համաշխարհային ցանցը և օգտագործել API- ներ ՝ Tumblr- ում և Twitter- ում պատկերներ տեղադրելու համար:
Քայլ 1: Հաճախորդ և սերվեր
Հաշվողական համակարգում հաճախորդ-սերվերը ծրագրային մոդել է, որը բաղկացած է երկու մասից `հաճախորդից և սերվերից: Երկուսն էլ շփվում են համակարգչային ցանցի միջոցով կամ միասին նույն համակարգչով: Հաճախորդը ծրագիր կամ համակարգիչ է `ծրագրակազմով, որը հենվում է սերվերին ծառայության հարցում կատարելու վրա: Սերվերը համակարգչային ծրագիր է կամ սարք, որը կարող է ընդունել այս հարցումները, մշակել դրանք և պահանջված տեղեկատվությունը վերադարձնել հաճախորդին: Երբեմն դժվար է պարզել, թե որն է այն, երբ աշխատում են միանգամից մի քանի առաջադրանք կատարող մեքենաների հետ: Ահա որոշ բնութագրեր, որոնք կօգնեն ձեզ տարբերել հաճախորդին և սերվերին:
Հաճախորդի բնութագրերը.
- Այն առաջին ակտիվն է
- Հարցումներ է ուղարկում սերվերին
- Այն ակնկալում և ստանում է պատասխաններ սերվերից
- Սովորաբար անմիջականորեն փոխազդում է վերջնական օգտագործողների հետ `օգտագործելով ցանկացած ինտերֆեյս, ինչպիսին է գրաֆիկական ինտերֆեյսը
Սերվերի բնութագրերը.
- Սկզբում այն պասիվ է
- Այն լսում է, պատրաստ է արձագանքել հաճախորդների ուղարկած խնդրանքներին
- երբ հարցումը գալիս է, պատասխանում է հաճախորդներին պահանջվող տվյալներով
- Վերջնական օգտագործողները, որպես կանոն, ուղղակիորեն չեն փոխազդում սերվերի հետ, այլ օգտագործում են հաճախորդ:

Հաճախորդի և սերվերի հարաբերությունների ընդհանուր օրինակը վեբ դիտարկիչն է (հաճախորդը), որը պահանջում և ստանում է վեբ սերվերի վրա տեղակայված վեբ էջերի ֆայլեր:
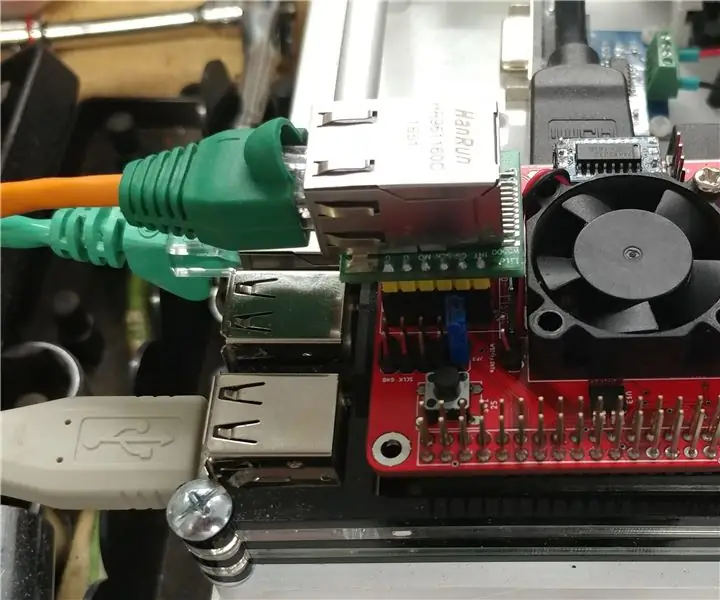
Քայլ 2: Ստեղծեք տեղական վեբ սերվեր
Raspberry Pi- ն կարող է դառնալ վեբ սերվեր ՝ տեղադրելով և գործարկելով սերվերային ծրագիր: Երկու հայտնի բաց կոդով սերվերային ծրագրերն են `NGINX (արտասանված շարժիչ x) և Apache: Այս դասում դուք կօգտագործեք Apache- ն, քանի որ այս գրառման դրությամբ այն ավելի խիստ փաստաթղթավորված է: Սովորելիս դա հեշտացնում է առցանց պատասխանների որոնումը:
Ձեր Raspberry Pi- ն կհյուրընկալի վեբ կայք, որին կարող է մուտք գործել նույն ցանցի ցանկացած սարք: Եկեք սկսենք!
Քայլ 3: Տեղադրեք Apache
Տեղադրեք apache2 փաթեթը: -Y դրոշը պատասխանում է ձեզ համար նախապես տեղադրված անվտանգության հարցին:
sudo apt -get տեղադրել apache2 -y
Apache- ն գալիս է թեստային HTML ֆայլով, որը ստեղծում է տեղադրման վեբ էջ ՝ տեղադրումը փորձարկելու համար: Այս թեստային HTML ֆայլը գալիս է Apache- ի արմատային գրացուցակում: Լռելյայնորեն, Apache- ն պետք է այս գրացուցակում փնտրի վեբ փաստաթղթեր `վեբ դիտարկիչում բովանդակություն ստեղծելու համար: Այս թեստային էջին նայելու և հաստատելու համար, որ Apache- ն իսկապես ճիշտ է տեղադրել, քաշեք այն ձեր վեբ դիտարկիչում ՝ մուտքագրելով այս URL հասցեն.
localhost/
Եթե Apache- ը ճիշտ տեղադրված է, դիտարկիչում կտեսնեք Apache թեստային վեբ էջը.

Գտեք ձեր Raspberry Pi- ի IP հասցեն
Raspberry Pi- ում գտնվելու ընթացքում վեբ էջ մուտք գործելու համար կարող եք օգտագործել localhost հասցեն: Այլ համակարգչից վեբ էջ մուտք գործելու համար անհրաժեշտ է ձեր Raspberry Pi- ի IP հասցեն: LXTerminal- ում IP հասցեի տեսակը գտնելու համար.
ifconfig

Այն կարող եք գտնել նաև աշխատասեղանին, եթե կուրսորը սավառնում եք WiFi ընդունման խորհրդանիշի վրա:

Քայլ 4 Ստեղծեք ստատիկ վեբ էջ
Ձեր Raspberry Pi- ն այժմ կարող է հյուրընկալել վեբ էջը և ամբողջ բովանդակությունը, որը կհրապարակվի դրա վրա: Վեբ էջերի երկու հիմնական տեսակ կա ՝ ստատիկ և դինամիկ: Ստատիկ էջն ունի բովանդակություն, որը չի փոխվում: Դինամիկ էջը կարող է ցուցադրել փոփոխվող տվյալներ, ինչպիսիք են սենսորների ընթերցումները կամ փոփոխվող ժամանակը և ամսաթիվը:
Սկսենք ստատիկ էջից: Մեկը ստեղծելու համար անհրաժեշտ է օգտագործել HTML կոչվող լեզու: Երբ գնում եք վեբ էջ, առաջին բանը, որ տեսնում եք, հավանաբար index.html էջն է: Այս էջը դիտարկիչի կանխադրված էջն է, եթե այլ էջ նշված չէ: Լռելյայն, Apache- ն փնտրում է index.html ֆայլը այստեղ ՝
/var/www/html
Սա կոչվում է փաստաթղթի արմատ, և դա թաքնված թղթապանակ է: Այն նախատեսված է վեբ էջեր պահելու համար: Գնացեք այնտեղ և նայեք շուրջը.
cd/var/www/html
ls
Դուք կտեսնեք թվարկված լռելյայն թեստային index.html ֆայլը: Եթե ցանկանում եք պահպանել կանխադրված ֆայլը, անվանափոխեք այն որպես defaultIndex.html ՝ օգտագործելով mv հրամանը:
sudo mv index.html defaultIndex.html
եթե չեք ցանկանում պահել այն, հեռացրեք ֆայլը ՝ օգտագործելով rm հրամանը.
sudo rm index.html
Այժմ դուք կարող եք ստեղծել և սկսել խմբագրել ձեր սեփական index.html ֆայլը.
sudo nano index.html
Հիշեք օգտագործել sudo- ն, www և html գրացուցակները պատկանում են root- ին, այնպես որ դուք պետք է գործեք որպես արմատ ՝ այդ գրացուցակներում ապրող ցանկացած ֆայլ ստեղծելու, խմբագրելու և շահարկելու համար:
Հիմնական HTML էջ
HTML- ը խորը գնացող լեզու է: Դուք կարող եք շատ բան անել դրա հետ: Եթե ձեզ հետաքրքրում է ավելին իմանալը, այցելեք W3Schools- ի կայքը, որտեղ կարող եք գտնել բազմաթիվ ձեռնարկներ, թե ինչպես օգտագործել HTML ՝ վեբ կայք ստեղծելու համար: Մենք կսկսենք պարզ HTML էջով:
Նախ, դիտարկիչին ասեք, թե HTML- ի ո՞ր տարբերակն եք օգտագործում: Այս փաստաթուղթը հայտարարված է որպես HTML5 փաստաթուղթ.
Սկսեք html և body tags- ով.
Ձեր բովանդակության հիմնական մասը հաջորդում է ՝ մարմնի պիտակների միջև: Առաջին տողը վերնագիր դարձրու h1 պիտակով: «H» - ից հետո համարը սահմանում է վերնագրի կարևորությունը, որն ազդում է տառատեսակի չափի վրա: Պարբերություն սահմանելու համար օգտագործեք p պիտակը.
My Raspberry Pi- ն ունի վեբ կայք:
Ի՞նչ պետք է դնեմ այստեղ:
Ավարտեք էջը ՝ փակելով տեքստը և html- ը և պիտակները.
Պահպանեք փաստաթուղթը.html վերջածանցով և այցելեք localhost ձեր դիտարկիչում: Դուք կտեսնեք ձեր վեբ էջը:

Ի՞նչ պետք է տեղադրեք վեբ էջում: Եկեք պատկեր տեղադրենք, կամ ավելի լավ ՝ animateMe.gif- ը: Այս վեբ էջում ցանկացած ակտիվ ցուցադրվելու համար այն պետք է տեղադրվի Apache- ի փաստաթղթերի արմատում: Դուք պետք է պատճենեք և տեղադրեք այն, որպեսզի այն մնա նաև ձեր boof/fotos գրացուցակում: Հրամանի տողում ֆայլը պատճենելու և տեղադրելու համար օգտագործեք cp հրամանը: Նախ, cd ձեր տան գրացուցակին.
cd
Պատճենեք և տեղադրեք animateMe-g.webp
sudo cp boof/fotos/animateMe.gif/var/www/html
Վերադառնալ html գրացուցակին.
cd/var/www/html
Վերաբացեք index.html ֆայլը, որպեսզի կարողանաք ավելացնել պատկերը.
sudo nano index.html
HTML էջում պատկեր սահմանելու և տեղադրելու համար օգտագործեք img պիտակը: Վերնագրի և պարբերության միջև դրեք հետևյալ տողը.
Բացեք էջը զննարկիչում և այն այսպիսի տեսք կունենա, բացառությամբ ձեր սեփական նորաձև սելֆի GIF- ի:

Քայլ 5: Ավելացրեք որոշ ոճ
Էջը մի փոքր անշուք տեսք ունի: Ոչ գույն և ոչ ոճ: Այստեղ է, որ հայտնվում է CSS- ը: Այն լեզու է, որը ձեռք ձեռքի տված աշխատում է HTML- ի հետ ՝ վեբ էջը ավելի գրավիչ և տեսողականորեն կրեատիվ դարձնելու համար: Դուք այստեղ միայն կանդրադառնաք, բայց եթե ցանկանում եք ավելին իմանալ W3schools- ի մասին, ավելին իմանալու համար:
Որպես օրինակ ՝ եկեք փոխենք ֆոնի գույնը ՝ ավելացնելով CSS ձեր HTML ֆայլին: CSS- ի միջոցով ձեր վեբ էջը ոճավորելու մի քանի եղանակ կա: Այս դասի համար դուք կօգտագործեք ոճի պիտակներ ՝ CSS- ն անմիջապես ձեր HTML ֆայլում տեղադրելու համար:
Տեղադրեք հետևյալ տողերը ձեր HTML էջի վերևում գտնվող առաջին html և մարմնի պիտակների միջև.
մարմնի {ֆոնային-գույնը: փոշի կապույտ;} պիտակներ: Այն այսպիսի տեսք կունենա.

մարմինը {ֆոնային-գույնը ՝ փոշի կապույտ;}

Քայլ 6: Տեղադրեք PHP
Ստատիկ էջի փոխարեն կարող եք դարձնել դինամիկ, որը ունակ է փոխվել, եթե դրանում ֆայլեր ձեռքով չբեռնեք: Դա անելու հանրաճանաչ միջոց է PHP կոչվող սցենարական լեզվի օգտագործումը: Raspberry Pi- ի վրա PHP- ն օգտագործելու համար անհրաժեշտ է այն նախ տեղադրել Apache- ի մոդուլային փաթեթով.
sudo apt-get տեղադրել libapache2-mod-php5 php5 -y
Քայլ 7: Ստեղծեք դինամիկ վեբ էջ
Միավորել PHP- ն HTMLA- ի հետ, քանի դեռ PHP կոդը պարունակվում է պիտակների մեջ, կարող եք այն ներառել HTML ֆայլի կառուցվածքում: Որպես օրինակ ՝ համատեղեք ձեր ընթացիկ HTML և PHP սցենարները և մեծացրեք տեքստը ՝ օգտագործելով HTML պիտակներ:
Եկեք ներառենք մի պարզ PHP սցենար, որը ցուցադրում է ամսաթիվը և ժամը: Կպցրեք հետևյալը պիտակների միջև ցանկացած վայրում.
Պահեք ֆայլը Ctrl + o- ով, բայց փոխեք ընդլայնումը.html- ից.php, ինչը կպահի նոր ֆայլ: Որպեսզի չշփոթեք դիտարկիչը, հեռացրեք հին.html տարբերակը.
sudo rm index.html
Թարմացրեք localhost- ը ձեր վեբ դիտարկիչում: Արդյունքը նման կլինի.

Լավ, ուրեմն ո՞րն է տարբերությունը: Կարծես սովորական HTML էջ է, այնպես չէ՞: Թարմացրեք էջը և դիտեք կախարդանքը: Theամանակի հմայքը կփոխվի: Դա PHP- ն է և դրա ներկառուցված ամսաթիվը () գործառույթը, որն աշխատում է ձեզ համար ՝ դինամիկ վեբ էջ պատրաստելու համար:
Քայլ 8: Ստեղծեք Tumblr API հաճախորդ
Raspberry Pi- ն կարող է առցանց ծրագրային ապահովման այլ ծրագրերից պահանջել և տեղեկատվություն ստանալ API- ի միջոցով (Application Programming Interface): API- ն հեշտացնում է Raspberry Pi- ի նման մի բան, որը կարող է կտրել վեբ կայքի բոլոր տվյալները ՝ ձեռք բերելով միայն օգտակար նյութեր: Հանձնարարեք ձեր Raspberry Pi- ին զրուցել Tumblr- ի, Twitter- ի և weather.com- ի հետ ՝ թվիթեր տեղադրելու, պատկերներ տեղադրելու և եղանակի կանխատեսումները ցուցադրելու համար:
Raspberry Pi և Tumblr
Հետևյալ վարժությունը զրույց է ստեղծում ձեր Raspberry Pi- ի և Tumblr- ի միջև: Որպես հաճախորդ ՝ ձեր Raspberry Pi- ն Tumblr- ից տվյալների հատվածներ կպահանջի, որպեսզի այն կարողանա պատկերներ վերբեռնել Tumblr- ի հեռակա սերվերում, ինչի արդյունքում պատկերները կտեղադրվեն Tumblr հաշվում: Raspberry Pi- ին API- ով աշխատելու համար, ամենայն հավանականությամբ, այնտեղ արդեն կգտնվի գրադարան, որը կարող եք օգտագործել: Tumblr- ի համար կա Pytumblr: Հաճախորդը ստեղծվում է Python ծրագրում ՝ օգտագործելով Pytumblr- ում ստեղծված ներկառուցված գործառույթը: Այս գործառույթը օգտագործում է Tumblr- ի կողմից ստեղծված թույլտվության չորս կոդ.
- սպառողի բանալին
- սպառողական գաղտնիք
- խորհրդանիշի բանալին
- խորհրդանշական գաղտնիք
Նախքան Tumblr- ի API- ն օգտագործելը, դուք պետք է ստանաք այս չորս բանալիները (գաղտնաբառերի նման): Դրանք ստանալու համար հետևեք հետևյալ քայլերին.
- Ստեղծեք անվճար Tumblr հաշիվ և մուտք գործեք:
- Գրանցեք դիմում: Դուք միայն պետք է տրամադրեք հիմնական տեղեկություններ, ինչպիսիք են ՝ վերնագիրը (փորձեք «Իմ ազնվամորի պի»), նկարագրությունը, էլ. Փոստը և կայքը (օգտագործեք այս մեկը, եթե չունեք): Գրանցվելուց հետո դուք կստանաք սպառողական բանալին և սպառողական գաղտնիքը: Պատճենեք և տեղադրեք դրանք ապահով վայրում, օրինակ ՝ տեքստային ֆայլ կամ էլ. Նրանց նորից մուտք գործելու համար անցեք ձեր Tumblr հաշվի էջ, Հաշվի ընտրացանկում ընտրեք Կարգավորումներ և կտտացրեք sրագրեր:
- Մուտք գործեք մշակողի վահանակ ՝ օգտագործելով ձեր հիմնական և գաղտնի թույլտվության կոդերը: Կտտացրեք թույլ տալ, երբ ձեզ հարցնեն, թե արդյոք ցանկանում եք, որ այն տեղադրվի ձեր անունից:
- Մշակողի վահանակ մուտք գործելուց հետո դուք կտեսնեք մի քանի տարբեր լեզուների օրինակելի կոդ: Կամ կտտացրեք Python ներդիրին և պատճենեք OAuth բլոկը, կամ վերևի ընտրացանկում կտտացրեք Keyույց տալ բանալիները ՝ նշան բանալին և խորհրդանիշ գաղտնի ծածկագրերը տեսնելու համար, որոնք արդեն ունեք:
Եկեք գործարկենք այս ծածկագրերը և ստեղծենք Python ծրագիր, որը տեղադրում է animateMe.gif- ը ձեր նոր Tumblr հաշվին:
Առաջին տեղադրեք Pytumblr:
sudo apt-get թարմացում
sudo pip տեղադրել pytumblr
Ձեր տան գրացուցակից cd մուտքագրեք boof թղթապանակը և ստեղծեք Python ֆայլ.
cd boof
Ստեղծեք ձեր ֆայլը ՝ օգտագործելով IDLE- ի խմբագիր, որպեսզի ավելի դյուրին կտրեք և տեղադրեք ձեր երկար թույլտվության կոդերը: Տեղադրեք սա ձեր testPytumblr.py ֆայլում ՝ թարմացնելով չորս բանալիներն ու ձեր օգտանունը:
ներմուծել pytumblr
# Հաստատում է OAuth- ի միջոցով, պատճենեք https://api.tumblr.com/console/calls/user/info client = pytumblr. TumblrRestClient ('your_consumer_key', 'your_consumer_secret', 'your_token', 'your_token_secret') 'your_account_username', state = "published", tags = ["raspberrypi", "picamera"], data = "fotos/animateMe.gif") print ("uploaded")
Programրագիրը ձեզ համար վերբեռնված լուսանկարը պիտակավորում է «raspberrypi» և «picamera» նշաններով: Եթե ցանկանում եք, կարող եք հեռացնել, փոխարինել կամ ավելացնել այս պիտակներին: Դրանք պահվում են client.create_photo () հասցեում օգտագործվող պիտակներ կոչվող փոփոխականում:
Pressրագիրը գործարկելու համար սեղմեք F5: Սխալ կլինի … բայց դուք արդեն տեղադրել եք Pytumblr- ը, ինչու՞ է Python- ը ասում, որ չի կարող գտնել մոդուլը: Դա պայմանավորված է նրանով, որ Pytumblr- ը չի աջակցում Python 3 -ը, այն աշխատում է միայն Python 2*-ում: Բացեք Python 2 IDLE խմբագրիչը և կտրեք և տեղադրեք ձեր ծածկագիրը, վերաշարադրեք Python 3 ծրագիրը, այնուհետև գործարկեք այն: Երբ այն վերբեռնի GIF- ը, «վերբեռնված» -ը տպագրվելու է Python վահանակի պատուհանում:
Սա հուզիչ մասն է: Գնացեք ձեր Tumblr էջ և ստուգեք GIF- ը: Փոխանակեք ձեր ծրագրում «հրապարակվածը» «սևագրի» հետ, եթե ցանկանում եք դրա փոխարեն ստեղծել գրառումներ:

*Այս դասի հրապարակումից հետո github- ի մեկ այլ օգտվող արգելափակեց բնօրինակը ՝ որոշակի հրամանների համար հավելելով աջակցություն Python 3 -ին:
Եթե գրառումը չի երևում, կրկնակի ստուգեք, որ դուք ճիշտ մուտքագրե՞լ եք ձեր չորս ստեղները և Tumblr օգտվողի անունը, և որ ձեր Pi- ի ինտերնետ կապն ակտիվ է: Կարող եք նաև ձեր սցենարը գործարկել հրամանի տողից ՝ օգտագործելով Python 2 -ը (cd ձեր թղթապանակի խայթոցին, եթե արդեն այնտեղ չեք):
python testPytumblr.py
Քայլ 9. Վերցրեք Tumblr- ի և/կամ կայքի սքրինշոթը
Ստեղծեք կայք ՝ դրան-g.webp
Խորհուրդ ենք տալիս:
Շարժիչավորեք ձեր ազնվամորի Pi- ն ՝ 6 քայլ

Շարժիչացրեք ձեր RaspberryPi- ն: Այս հրահանգները անիվներ կավելացնեն ձեր Raspberry pi- ին, որպեսզի կարողանաք վերցնել ձեր նախագիծը այնտեղ, որտեղ նախկինում ոչ մի տրանզիստոր չէր եղել: Այս ձեռնարկը ձեզ կուղեկցի տեխնիկական մասով, թե ինչպես վերահսկել շարժիչները Wi-Fi ցանցի միջոցով: Քանի որ այս նախագիծը
Ձեր ազնվամորի Pi- ին ավելացրեք WIZ820io / USR -ES1 - Wiznet W5500 ցանցի նավահանգիստ: 10 քայլ

Ավելացրեք WIZ820io / USR -ES1 - Wiznet W5500 ցանցի նավահանգիստ ձեր ազնվամորի Pi- ին. փորձեք և միացրեք Networkանցի միջերեսի երկրորդ նավահանգիստը Raspberry Pi- ին: Այսպիսով, այլ նախագծեր անելիս ես մեղավոր եմ եղել
Ինչպես վերածել ձեր ազնվամորի Պիի հեռակառավարման դարպասի ՝ 6 քայլ

Ինչպես վերածել ձեր ազնվամորի Պիի հեռակառավարման դարպասի. Հաշվի առնելով վերջին զարգացումները, մեր թիմը ՝ remote.it- ում, աշխատել է քրտնաջան գաղափարներ ՝ հեռավոր աշխատանքն ավելի ցավոտ և մատչելի դարձնելու համար: Մենք հանդես եկանք հեռակա. ItPi SD քարտի պատկերով, որը SD քարտ է, որը կարող եք տեղադրել նոր
Ստեղծեք խաղային վահանակ ՝ օգտագործելով ձեր ազնվամորի Pi- ն: 6 քայլ

Ստեղծեք խաղային վահանակ ՝ ձեր Raspberry Pi- ի միջոցով. Դուք կարող եք դա անել Raspberry Pi- ի միջոցով: Raspberry Pi- ն " վարկային քարտի չափի համակարգիչ " որը ունակ է շատ զով բաների: Կան շատ տարբեր տեսակներ
IoT- ի հիմունքներ. Ձեր IoT- ն ամպին միացնելը `Mongoose OS- ի միջոցով. 5 քայլ

IoT- ի հիմունքներ. Ձեր IoT- ն ամպին միացնելով Mongoose OS- ով. Եթե դուք մարդ եք, ով զբաղվում է մանրուքներով և էլեկտրոնիկայով, ավելի հաճախ, քան ոչ, դուք կհանդիպեք Իրերի ինտերնետ տերմինին, որը սովորաբար կրճատվում է որպես IoT, և որ այն վերաբերում է մի շարք սարքերի, որոնք կարող են միանալ ինտերնետին: Լինելով այդպիսի մարդ
