
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:47.
- Վերջին փոփոխված 2025-01-23 14:48.

Ողջույն, և բարի գալուստ այս ձեռնարկը, թե ինչպես ստեղծել էպորտֆոլիո Google կայքերի միջոցով
Քայլ 1: Ստեղծեք պորտֆոլիո կայք




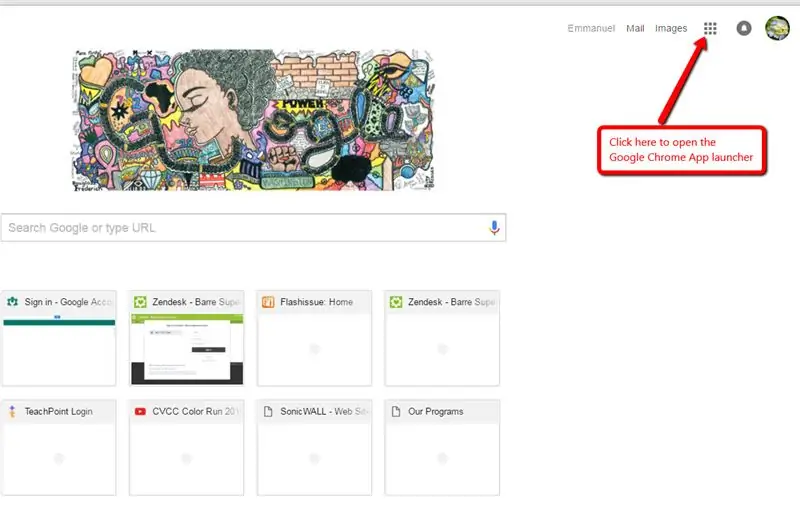
- Մուտք գործեք ձեր Google հաշիվ և կտտացրեք launրագրի գործարկիչին
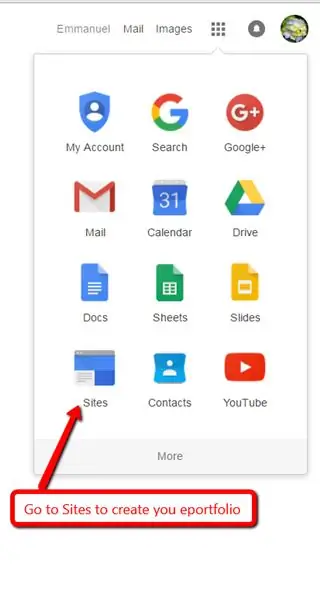
- Գնացեք Կայքեր ՝ ձեր էպորտֆոլիո ստեղծելու համար
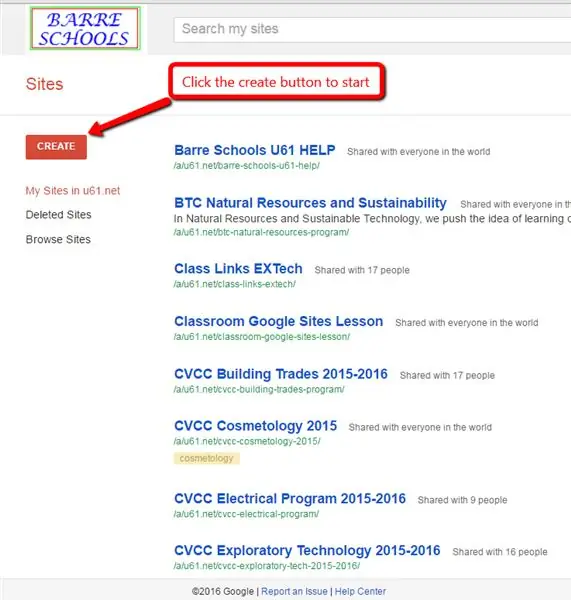
- Սկսելու համար կտտացրեք ստեղծել կոճակին
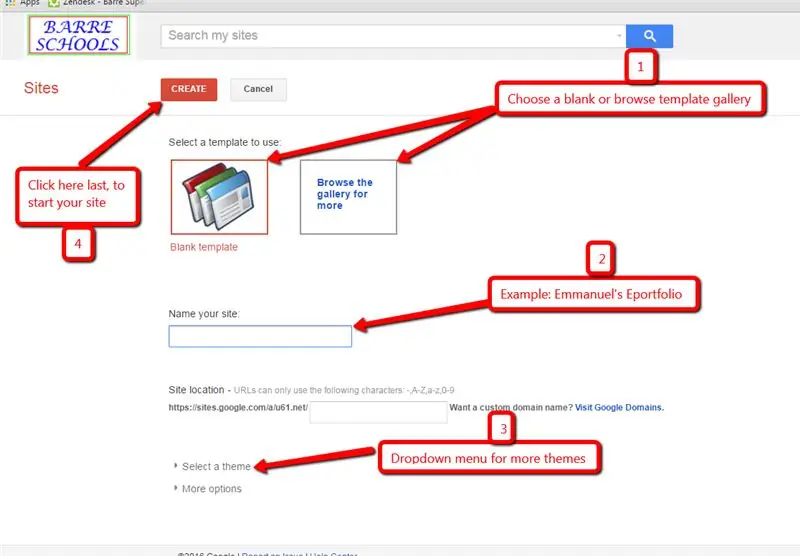
- Հետո հետևեք այս քայլերին ՝ կայքի ստեղծումն ավարտելու համար
1. Ընտրեք կաղապար
2. Անվանեք ձեր կայքը
3. Ընտրեք թեմա
4. Կտտացրեք «ստեղծել» կոճակին
Քայլ 2: Ստեղծեք էջեր ձեր կայքի ներսում



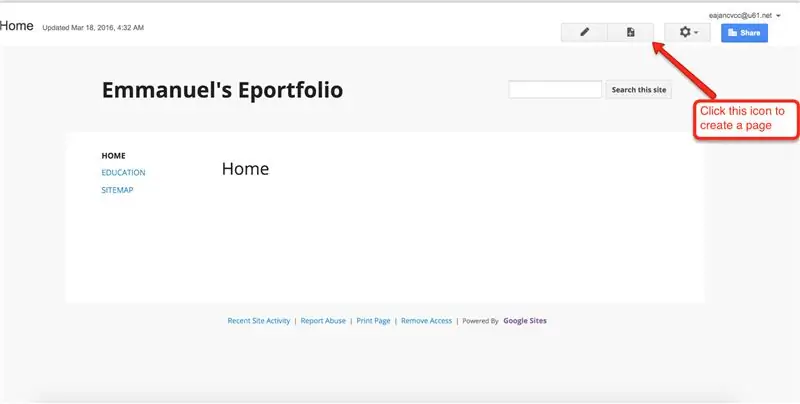
- Գլխավոր էջից սկսելու համար կտտացրեք «Ստեղծել էջ» կոճակին:
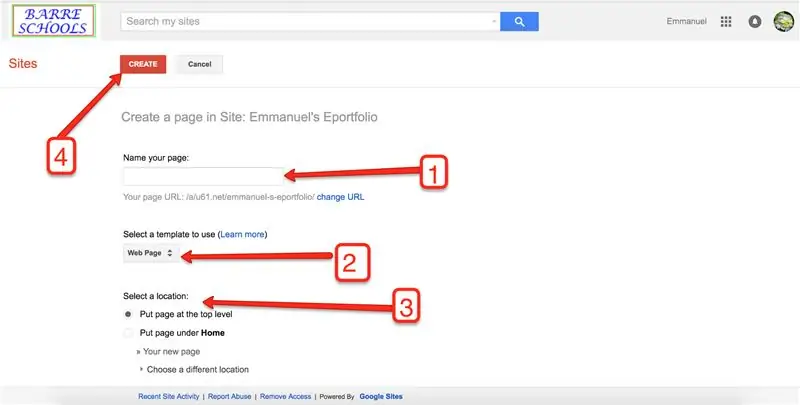
- Շարունակեք հետևյալ հաջորդականությամբ.
1. Անվանեք էջը
2. Ընտրեք էջի ձևանմուշ
3. Ընտրեք, թե որտեղ տեղադրել էջը կայքում
4. Կտտացրեք «ստեղծել» կոճակին
Քայլ 3: Էջի դասավորություն



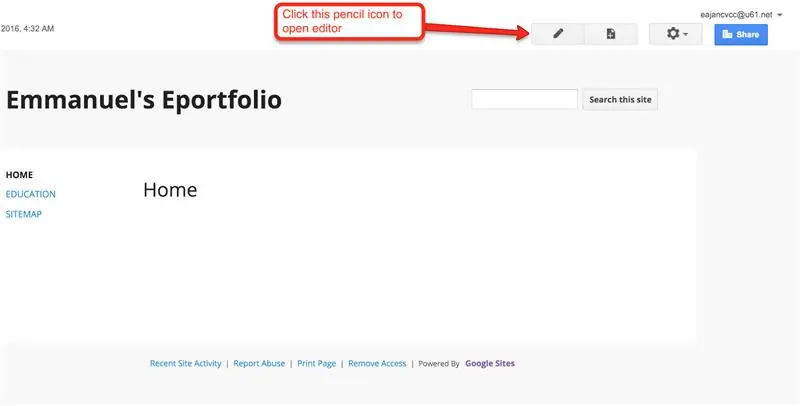
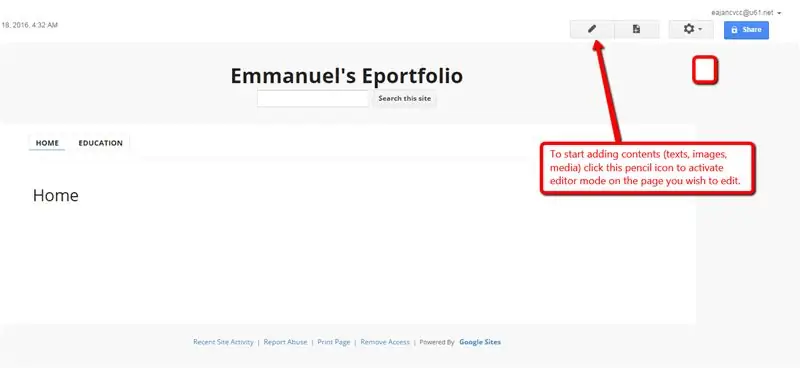
- Ձեր էջի դասավորությունը փոխելու համար բացեք «խմբագիր» ռեժիմը `կտտացնելով մատիտի պատկերակին
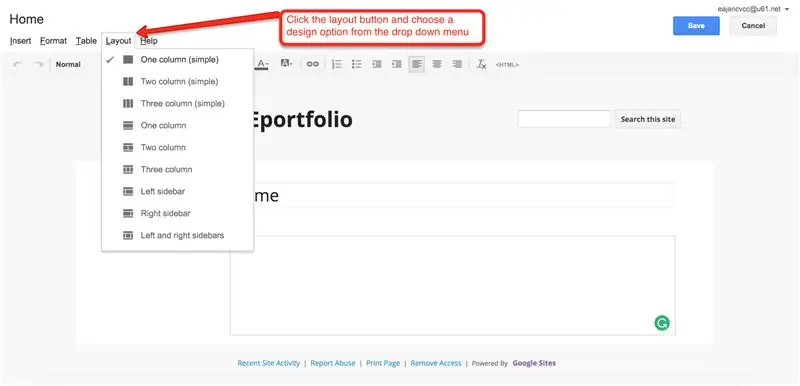
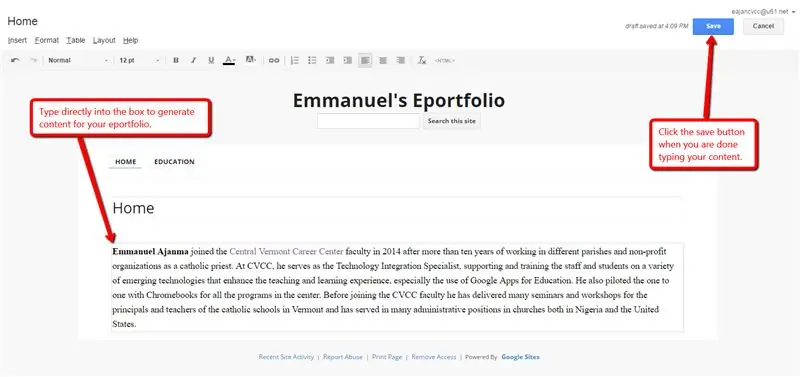
- Բացվող ընտրացանկից ընտրեք դիզայնի տարբերակ և լրացրեք ձեր բովանդակությունը: Ձեր բովանդակությունը մուտքագրելուց հետո մի մոռացեք սեղմել պահպանման կոճակը:
Քայլ 4: Կայքի դասավորություն



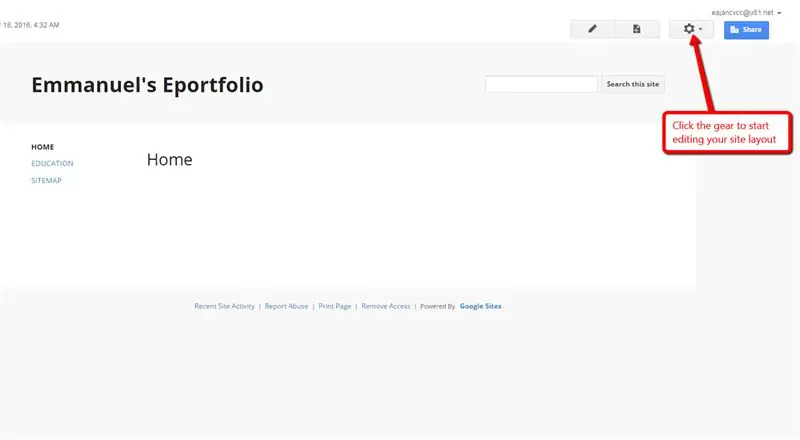
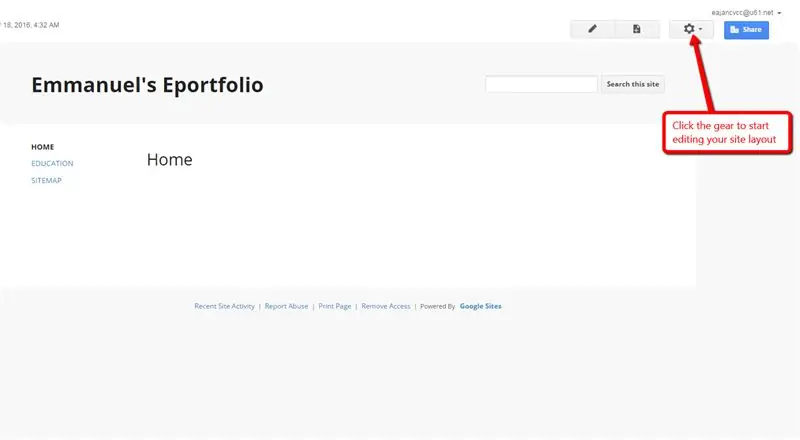
- Սկսեք խմբագրել ձեր կայքի դասավորությունը `սեղմելով ձեր դիտարկիչի պատուհանի վերին աջ անկյունում գտնվող հանդերձում
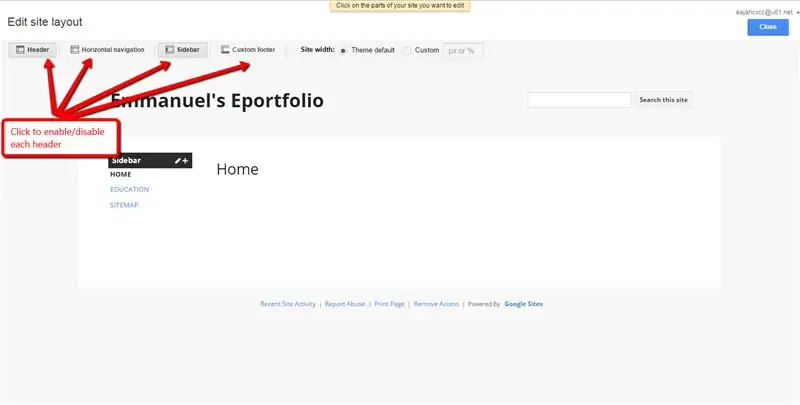
- Ընտրեք Խմբագրել կայքի դասավորությունը և կտտացրեք վերնագրերից որևէ մեկի վրա ՝ այն միացնելու/անջատելու համար: Փոփոխությունները պահվում են ակնթարթորեն:
Քայլ 5: Անհատականացրեք կայքի տեսքը




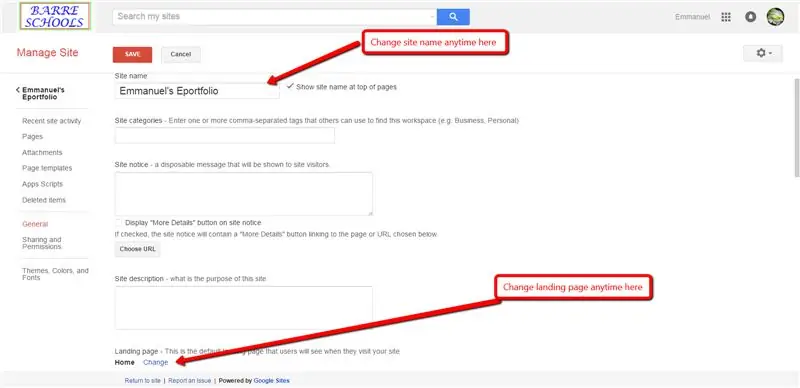
- Գնացեք ձեր կայքի վերին աջ անկյունում գտնվող հանդերձում
- Ընտրեք Կառավարեք կայքը, այնուհետև Ընդհանուր ներդիրը
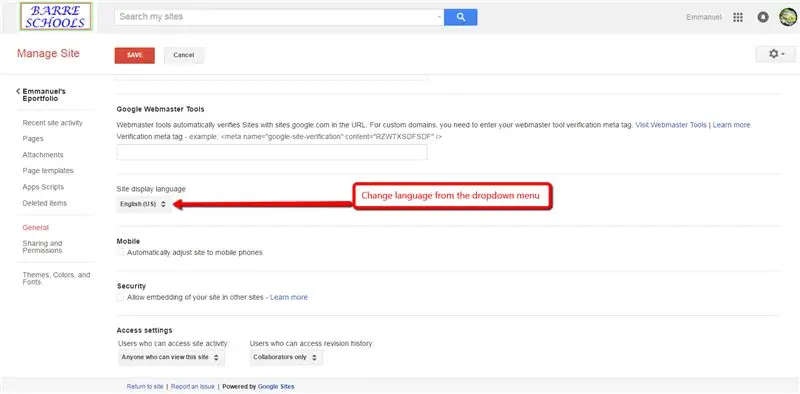
- Այնուհետեւ կարող եք խմբագրել հետեւյալը
1. Կայքի անվանումը (անունը)
2. Լեզու
3. Վայրէջքի էջ
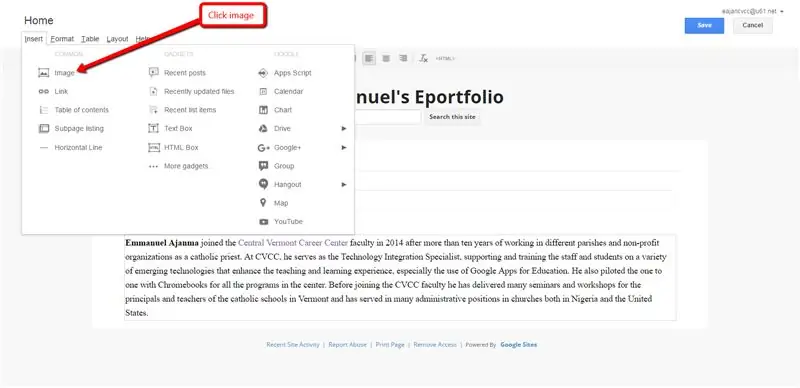
Քայլ 6: Ավելացնել տեքստ և պատկերներ




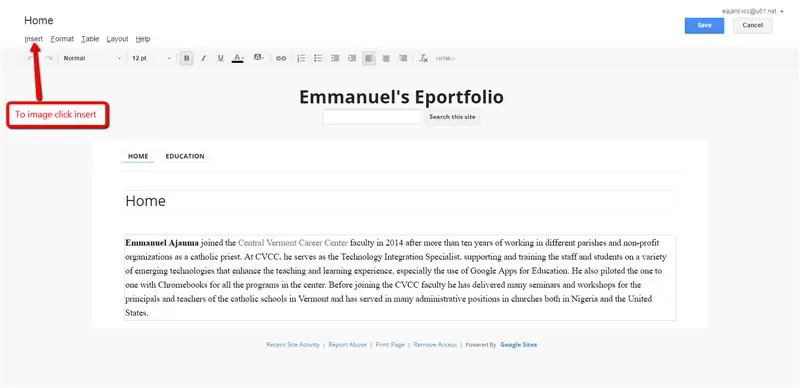
Ինչպես ավելացնել պատկեր ձեր պորտֆոլիոյում
Քայլ 7: Տեղադրեք Google Drive ֆայլեր

Դուք կարող եք տեղադրել Google Drive- ի ֆայլերը (փաստաթղթեր, գծանկարներ, թղթապանակներ, ձևեր, պատկերներ, շնորհանդեսներ, աղյուսակներ և տեսանյութեր) ձեր էլեկտրոնային պորտֆոլիոյի կայքում:
Ֆայլը տեղադրելու համար.
- Գնացեք այն էջը, որտեղ ցանկանում եք տեղադրել ֆայլը
- Վերին աջ անկյունում կտտացրեք Խմբագրել էջի կոճակին
- Տեղադրեք կուրսորը այնտեղ, որտեղ ցանկանում եք, որ ֆայլը գնա:
- Կտտացրեք Տեղադրել> Drive: Տեղադրման պատուհանում որոնեք ֆայլ ՝ տեղադրելու կամ տեղադրեք Google ֆայլի վեբ հասցեն ներքևում: Կտտացրեք Ընտրել:
- Ընտրեք եզրագիծ, վերնագիր, չափ և այլ տարբերակներ, այնուհետև կտտացրեք Պահել:
- Վերին աջ անկյունում կտտացրեք Պահել ՝ էջը պահպանելու համար:
Երբ բուն Google ֆայլը թարմացվում է, այն ինքնաբերաբար թարմացվում է կայքում:
Նշում. Որպեսզի այցելուները տեսնեն ձեր կայքում տեղադրված ֆայլը, համոզվեք, որ «համօգտագործումը» միացված է «Կիսվել» ընտրացանկից: Էջի ներսում այն կցուցադրվի միայն դիտման համար:
Քայլ 8: Վերահսկեք ձեր պորտֆոլիոյի մուտքը
Եթե ձեր կայքը մասնավոր է, կարող եք կիսվել ձեր կայքէջով ՝ թույլ տալով առանձին մարդկանց դիտել կամ խմբագրել ձեր կայքը: Եթե ձեր կայքը հանրային է, ձեր կայքը արդեն տեսանելի կլինի բոլորի համար, բայց կարող եք կիսվել ձեր կայքէջով ՝ թույլ տալով այլ մարդկանց խմբագրել ձեր կայքը: Հետևեք այս քայլերին ՝ ձեր կայքը այլ մարդկանց հետ կիսելու համար.
- Փոխանցման տուփի կոճակից (Լրացուցիչ բացվող ընտրացանկ) ընտրեք Համօգտագործում և թույլտվություններ:
- Հրավիրել մարդկանց տեքստային դաշտում մուտքագրեք այն մարդկանց էլ. Փոստի հասցեները, որոնց հետ ցանկանում եք կիսվել ձեր կայքով:
- Ընտրեք մուտքի մակարդակը, որը ցանկանում եք տալ նրանց: (Youանկացած անձ, որին դրել եք «Կարող է դիտել», կարող է նայել կայքը: editանկացած անձ, որին դուք դրել եք «Կարող է խմբագրել», կարող է փոխել կայքի տեսքն ու բովանդակությունը: ownerանկացած անձ, ում դուք դրել եք «սեփականատեր», կարող է փոխել կայքի տեսքն ու տրամադրությունը, ինչպես նաև կատարել վարչական փոփոխություններ, օրինակ ՝ կայքի ջնջումը կամ նոր սեփականատերերի ավելացումը):
- Կտտացրեք Ուղարկել
Խորհուրդ ենք տալիս:
Google Օրացույցների կցում Google Sites- ին ՝ 5 քայլ

Google օրացույցների կցում Google կայքերին Սա կարող է օգտակար լինել շատ մարդկանց համար, քանի որ Google Կայքերը կարող են օգտագործվել համակարգելու և տարածելու համար
Arduino մեքենայի հետադարձ կայանման ահազանգման համակարգ - Քայլ առ քայլ: 4 քայլ

Arduino մեքենայի հետադարձ կայանման ահազանգման համակարգ | Քայլ առ քայլ. Այս նախագծում ես նախագծելու եմ մի պարզ Arduino մեքենայի հետադարձ կայանման սենսորային միացում ՝ օգտագործելով Arduino UNO և HC-SR04 ուլտրաձայնային տվիչ: Այս Arduino- ի վրա հիմնված Car Reverse ազդանշանային համակարգը կարող է օգտագործվել ինքնավար նավարկության, ռոբոտների ռանգի և այլ տեսականու համար
Ձայնային թռիչք Arduino Uno- ի հետ Քայլ առ քայլ (8 քայլ) `8 քայլ

Ձայնային թռիչք Arduino Uno- ի հետ Քայլ առ քայլ (8 քայլ). Ուլտրաձայնային ձայնային փոխարկիչներ L298N Dc կանացի ադապտեր էներգիայի մատակարարում արական dc pin Arduino UNOBreadboard և անալոգային նավահանգիստներ ՝ կոդը փոխարկելու համար (C ++)
Հեշտությամբ ավելացրեք Google Քարտեզները ձեր Google Աղյուսակներին ինքնաբերաբար և անվճար ՝ 6 քայլ

Հեշտությամբ ավելացրեք Google Քարտեզները Ձեր Google Աղյուսակներին ինքնաբերաբար և անվճար. Ինչպես և շատ արտադրողներ, ես կառուցեցի մի քանի GPS որոնիչ նախագիծ: Այսօր մենք կկարողանանք արագորեն պատկերացնել GPS կետերը անմիջապես Google Աղյուսակներում ՝ առանց որևէ արտաքին կայքի կամ API- ի օգտագործման: Ամենալավը, դա ԱՆՎԱՐ է:
Եղանակի տվյալները ՝ օգտագործելով Google Աղյուսակներ և Google Script: 7 քայլ

Եղանակի տվյալները ՝ օգտագործելով Google Sheets- ը և Google Script- ը. Այս Blogtut- ում մենք SHT25 սենսորի ընթերցումները կուղարկենք google թերթեր ՝ օգտագործելով Adafruit huzzah ESP8266- ը, որն օգնում է տվյալները ուղարկել ինտերնետին: և հիմնական եղանակը, որը պահում է տվյալները
