
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:46.
- Վերջին փոփոխված 2025-01-23 14:48.

Manyիշտ ինչպես շատ արտադրողներ, ես կառուցեցի մի քանի GPS tracker նախագիծ: Այսօր մենք կկարողանանք արագորեն պատկերացնել GPS կետերը անմիջապես Google Աղյուսակներում ՝ առանց որևէ արտաքին վեբ կայքի կամ API- ի օգտագործման:
Ամենալավը, դա ԱՆՎԱՐ է:
Քայլ 1: Ստեղծեք դատարկ աղյուսակ


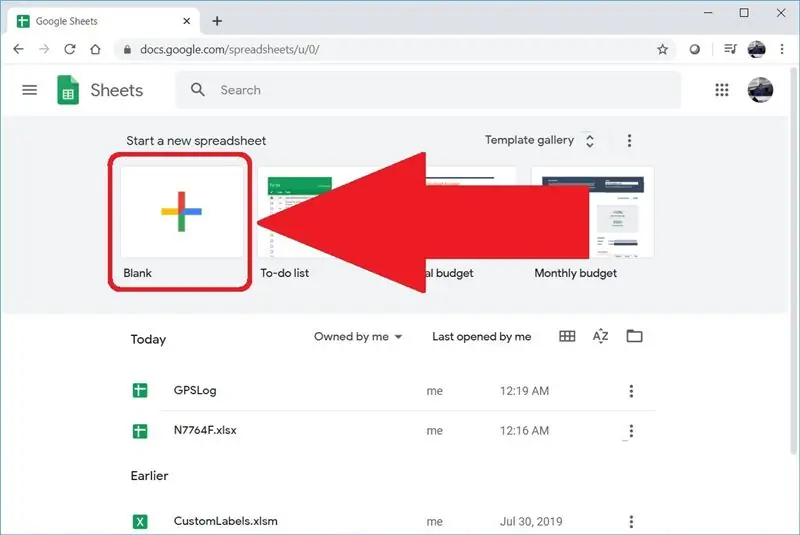
Գնացեք sheets.google.com կամ docs.google.com/spreadsheets ՝ դատարկ աղյուսակ ստեղծելու համար: Եթե նախկինում երբեք Google- ում աղյուսակ չեք ստեղծել, կարող եք արագ սկսել ՝ դիտելով այս տեսանյութը:
Ես իմ աղյուսակին անվանեցի MapsChallenge, բայց դուք կարող եք օգտագործել ցանկացած անուն, որը Ձեզ դուր է գալիս:
Քայլ 2: Ավելացրեք ձեր GPS տվյալները

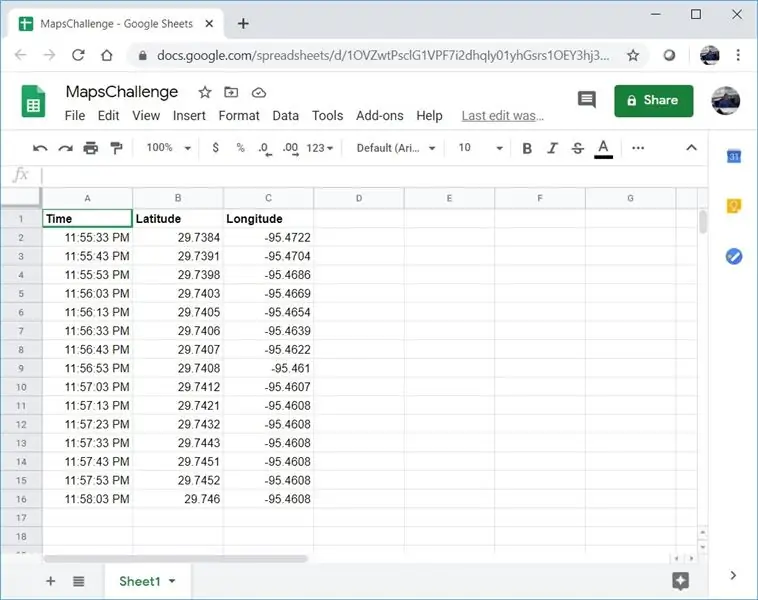
Առաջին տողը պետք է վերապահված լինի սյունակների վերնագրերին: Երկրորդ շարքից սկսած ՝ մուտքագրեք GPS կետեր: Ձեզ հարկավոր է երեք սյունակ, և դրանք պետք է լինեն հետևյալ հաջորդականությամբ.
Ժամանակը
Լայնություն
Երկայնություն
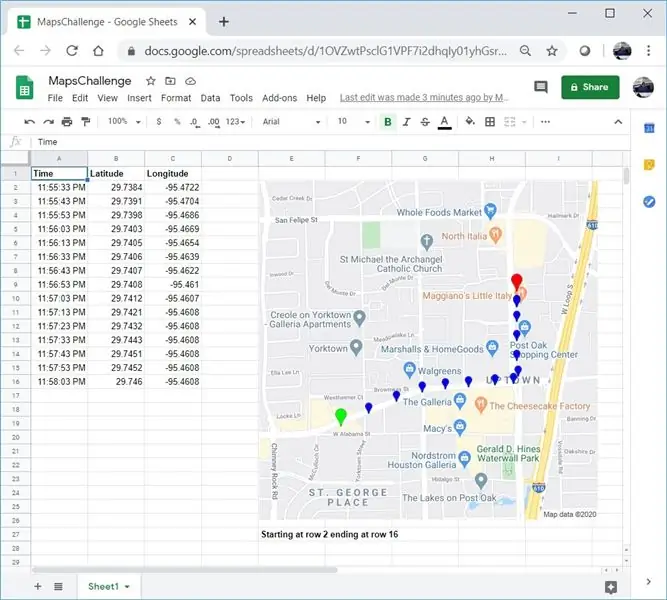
Ահա GPS- ի մի քանի կետ Հյուսթոնում, Տեխաս, հյուրանոցի և ռեստորանի միջև արագ ճանապարհորդությունից.
Timeամանակի լայնության երկայնություն
11:55:33 PM 29.7384 -95.4722
11:55:43 PM 29.7391 -95.4704
11:55:53 PM 29.7398 -95.4686
11:56:03 PM 29.7403 -95.4669
11:56:13 PM 29.7405 -95.4654
11:56:33 PM 29.7406 -95.4639
11:56:43 PM 29.7407 -95.4622
11:56:53 PM 29.7408 -95.461
11:57:03 PM 29.7412 -95.4607
11:57:13 PM 29.7421 -95.4608
11:57:23 PM 29.7432 -95.4608
11:57:33 PM 29.7443 -95.4608
11:57:43 PM 29.7451 -95.4608
11:57:53 PM 29.7452 -95.4608
11:58:03 PM 29.746 -95.4608
Քայլ 3: Ավելացնել ավտոմատացում


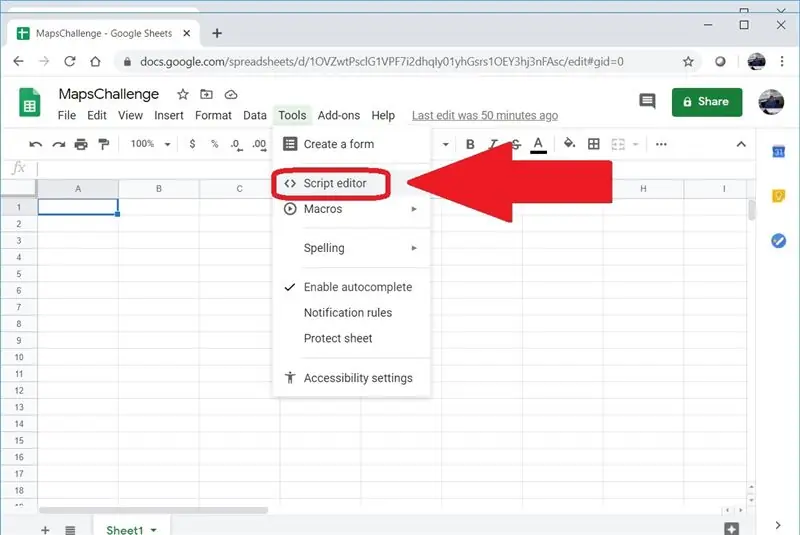
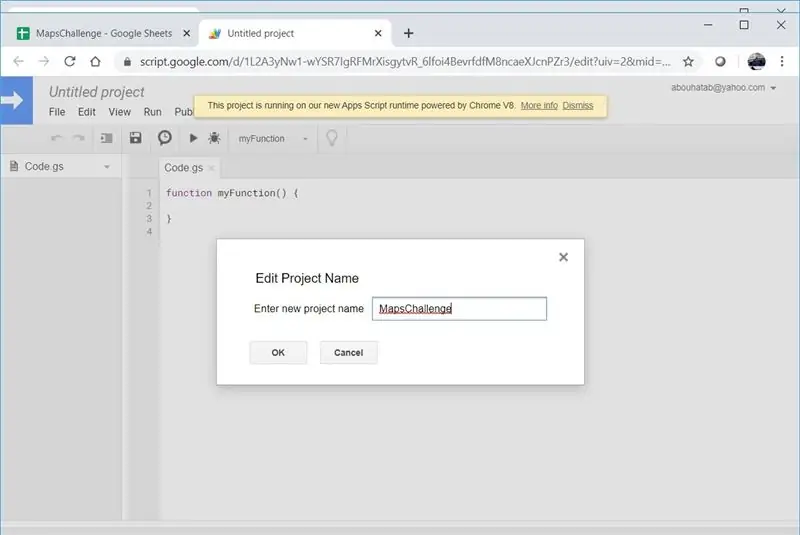
Եթե ծանոթ եք Microsoft Excel- ի նման ծրագրերի մակրոներին, ապա այս հայեցակարգը ձեզ ծանոթ կգտնի: Այն կոդը, որը մենք կգրենք այստեղ, չի գործում տեղական մակարդակում և այն JavaScript (ish) չէ, ոչ VBA: Կտտացրեք Գործիքներ ընտրացանկին, ապա ընտրեք Սցենարի խմբագիր: Իմ սցենարը նույնպես անվանեցի MapsChallenge:
Քայլ 4: Օգտագործեք Իմ կոդը

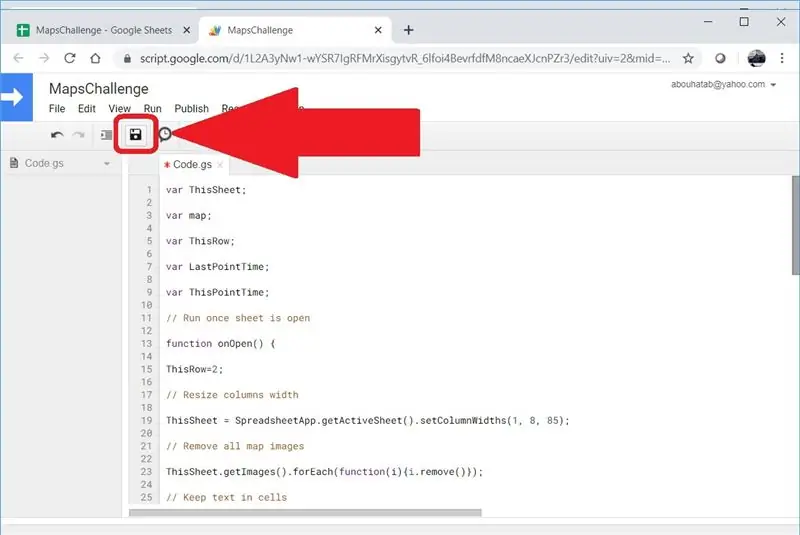
. Նջեք Code.gs- ի բովանդակությունը, ապա ավելացրեք հետևյալ ծածկագիրը և կտտացրեք Պահել.
var ThisSheet;
var քարտեզ;
var ThisRow;
var LastPointTime;
var ThisPointTime;
// Գործարկել մեկ անգամ, երբ թերթիկը բաց է
գործառույթը onOpen () {
Այս Տող = 2;
// Չափափոխել սյունակների լայնությունը
ThisSheet = SpreadsheetApp.getActiveSheet (). SetColumnWidths (1, 4, 85);
// Հեռացրեք քարտեզի բոլոր պատկերները
ThisSheet.getImages (). ForEach (գործառույթը (i) {i.remove ()});
// Տեքստը պահել բջիջներում
ThisSheet.getRange ('A: D'). SetWrapStrategy (SpreadsheetApp. WrapStrategy. CLIP);
var Seq = 1;
ThisPointTime = ThisSheet.getRange (ThisRow, 1).getValue ();
while (ThisPointTime! = '') {
// Սկսել քարտեզի վերնագիրը
ThisSheet.getRange (((Seq-1)*30) +27, 5).setValue («Սկսած տողից»+ThisRow);
// Ստեղծեք քարտեզ
քարտեզ = Maps.newStaticMap ();
// Առաջին նշիչ
PlaceMarker (Maps. StaticMap. MarkerSize. SMALL, "0x00FF00", "Green");
// Այս կետի և վերջինի միջև տարբերությունը 10 րոպեից պակաս է
իսկ (ThisPointTime - LastPointTime <600000) {
// Կա՞ հաջորդ կամ վերջին նշիչը:
(ThisSheet.getRange (ThisRow+1, 1).getValue () - LastPointTime <600000)? PlaceMarker (Maps. StaticMap. MarkerSize. TINY, "0x0000FF", "Blue"): PlaceMarker (Maps. StaticMap. MarkerSize. SMALL, "0xFF0000", "Red");
}
// Ավելացրեք GPS հետևի պատկերը թերթիկին
ThisSheet.insertImage (Utilities.newBlob (map.getMapImage (), 'image/png', Seq), 5, ((Seq-1)*30) +2);
// Վերջ քարտեզի մակագրություն
ThisSheet.getRange (((Seq-1)*30) +27, 5).setValue (ThisSheet.getRange (((Seq-1)*30) +27, 5).getValue () +'շարքում ավարտվող' + (ThisRow-1)). SetFontWeight («համարձակ»);
Հաջորդ ++;
}
}
գործառույթ PlaceMarker (a, b, c) {
map.setMarkerStyle (a, b, c);
map.addMarker (ThisSheet.getRange (ThisRow, 2).getValue (), ThisSheet.getRange (ThisRow, 3).getValue ());
LastPointTime = ThisPointTime;
ThisRow ++;
ThisPointTime = ThisSheet.getRange (ThisRow, 1).getValue ();
}
Քայլ 5: Փակեք, ապա նորից բացեք ձեր աղյուսակը

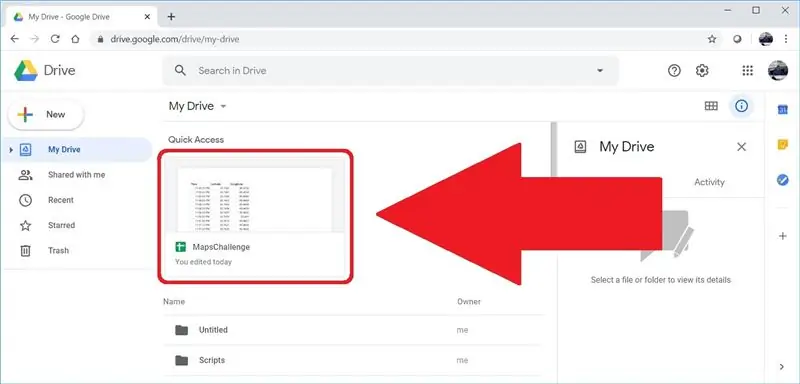
Մեր ստեղծած ավտոմատացումը գործարկվելու է միայն Աղյուսակների բացման միջոցառման շնորհիվ: Աղյուսակը փակելուց հետո գնացեք drive.google.com և բացեք ձեր Աղյուսակը:
Խորհուրդ ենք տալիս:
Ստեղծեք քարտեզագիրք ՝ օգտագործելով Google Քարտեզները. 17 քայլ (նկարներով)

Google Maps- ի միջոցով քարտեզագրեք Unfortunatelyավոք, միակ, որ նրանք ունեին, որը մոտ էր, մեկն էր Քուքի շրջանի համար (ինչպես այս
Ինչպես ստիպել ձեր համակարգիչը ինքնաբերաբար գործարկել ամեն օր կամ երբ: 5 քայլ

Ինչպես ստիպել ձեր համակարգիչը ավտոմատ կերպով գործարկել ամեն օր կամ ցանկացած ժամանակ
Ինչպես տեղադրել Google Քարտեզները կայքում ՝ 4 քայլ

Ինչպես տեղադրել Google Քարտեզները կայքում. Քվեարկեք ինձ համար Maps Challenge- ում: Վերջերս ես ստեղծել եմ մի վեբ կայք, որն օգտագործում է Google Քարտեզները: Google Քարտեզների իմ կայքում տեղադրելը բավականին հեշտ էր և ոչ այնքան դժվար: Այս Ուղեցույցում ես ձեզ ցույց կտամ, թե որքան հեշտ է տեղադրել Google- ը
Programրագրեք ձեր համակարգչին ինքնաբերաբար անջատել `նշելով, թե որ ժամին եք ուզում դա անել: 4 քայլ

Programրագրեք ձեր համակարգչին ինքնաբերաբար անջատելու համար ՝ նշելով, թե որ ժամին եք ուզում դա անել. մեկ գիշերվա ընթացքում, ես չէի ուզում իմ համակարգիչը միացված պահել ներբեռնումներն ավարտելուց հետո և գիշերը
Ինչպես ինքնաբերաբար անջատել ձեր Windows Vista համակարգիչը : 6 քայլ

Ինչպե՞ս ինքնաբերաբար անջատել ձեր Windows Vista համակարգիչը … … սա ձեզ ցույց կտա, թե ինչպես կարելի է
