
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:48.
- Վերջին փոփոխված 2025-01-23 14:48.

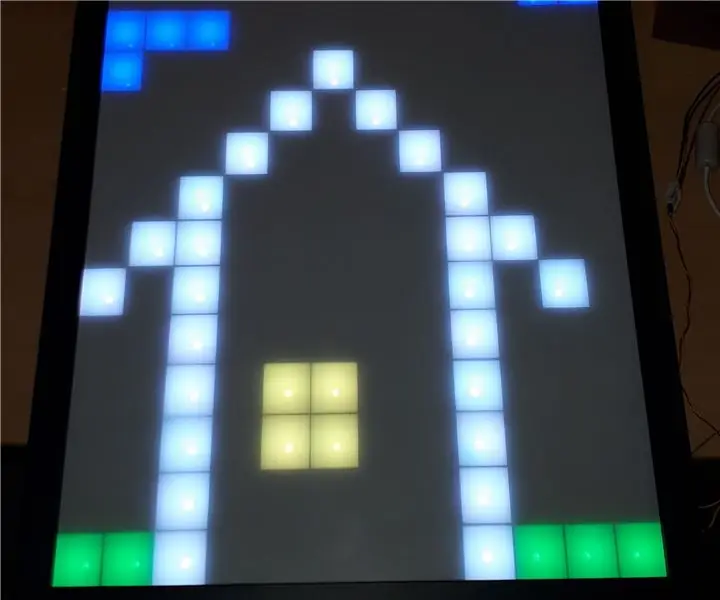
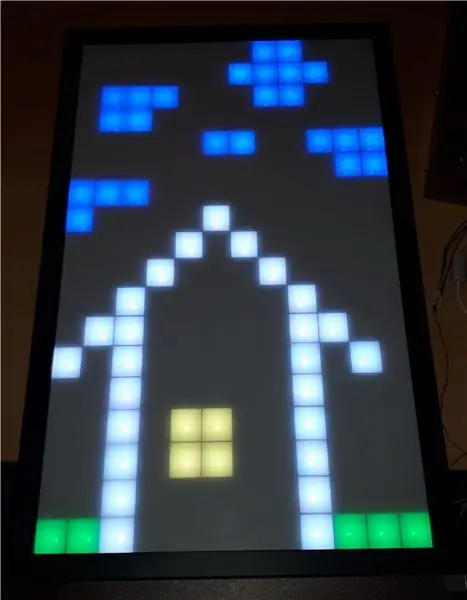
Գիտե՞ք Pixel-Table նախագիծը: Ես գաղափար ունեի գիտակցել նման պիքսելային բան, բայց ոչ որպես սեղան, փոխարենը այն պատին դնելու համար:
Որպեսզի կարողանամ պառկել բազմոցին և հանգստանալիս մի քանի խաղ խաղալ դրա վրա::)
Իրականացված խաղերն են ՝
- Tetris
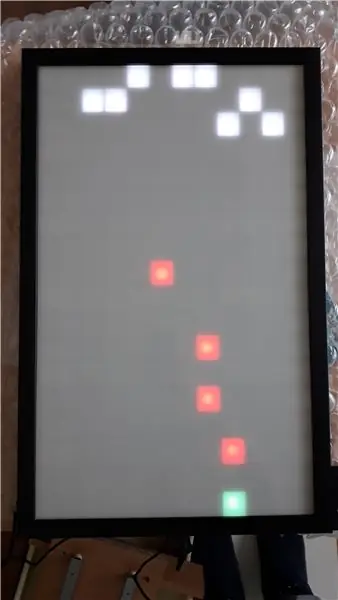
- Տիեզերական զավթիչներ
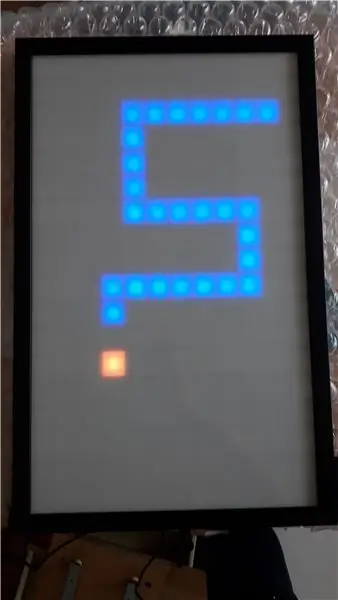
- Օձ
- Pixel Draw
լրացուցիչ գործառույթներն են.
- Showույց տալ ընթացիկ ժամանակը
- Showույց տալ գունային անիմացիաները
PixelWall- ն ունի ESP8266, որպեսզի կարողանա միանալ իմ տան WLAN- ին: Բայց հնարավոր է նաև օգտագործել PixelWall- ը որպես մուտքի կետ և անմիջապես միանալ դրան:
Իմ PixelWall- ի օգտագործումը դյուրին դարձնելու համար պատը միացումից հետո վեբ կայք է տալիս վերահսկողության համար: Բոլոր sրագրերը վերահսկելի/նվագարկելի են վեբ էջի միջոցով: Այսպիսով, օգտագործման համար որևէ ծրագրային ապահովում պարտադիր չէ:
Բացի այդ, կա NES վերահսկիչ, որն ավելի հեշտ է դարձնում խաղերը:
Բաց աղբյուր
Բոլոր ծրագրային և մեխանիկական գծագրերը, որոնք տեղադրեցի github- ում. Https://github.com/C3MA/PixelWallFeel ազատ օգտագործեք այն ձեր սեփական նախագծի համար:
Քայլ 1: Սկսեք էլեկտրոնիկայից



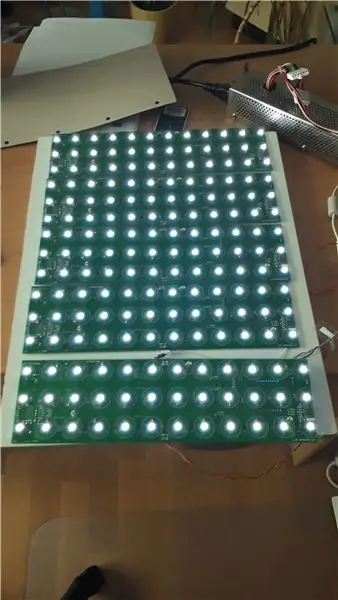
Մեկ այլ նախագծից գոյություն ունի PCB ՝ WS2812 LED- ով: PCB- ն ունի 3 տող `յուրաքանչյուր LED- ի 12 LED- ով:
Ես որոշեցի օգտագործել այս PCB- ն 6 անգամ: Այսպիսով, ես ստանում եմ 12x18 LED մատրիցա:
Առաջին քայլն այն էր, որ բոլոր 216 LED- ները, մոտ 100 կոնդենսատորները և ESP8266- ը միացվեն:
Ձեռքով զոդման համար անհրաժեշտ էր մոտ 10 ժամ:
Առաջին արագ փորձարկումից հետո պարզվեց. Ամեն ինչ աշխատում է:
Այսպիսով, մենք կարող ենք գնալ մեխանիկական մաս:
Քայլ 2: Մեխանիկի ստեղծում




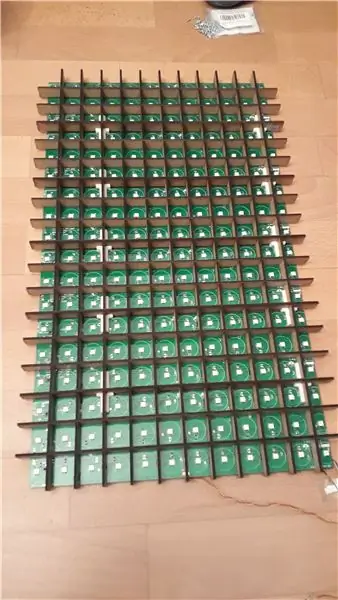
Առաջին հերթին մեզ անհրաժեշտ է յուրաքանչյուր պիքսելի համար անջատիչ: Գաղափարն այն է, որ հորիզոնական և ուղղահայաց գոտին V- կտրվածքի միջոցով միասին դնենք:
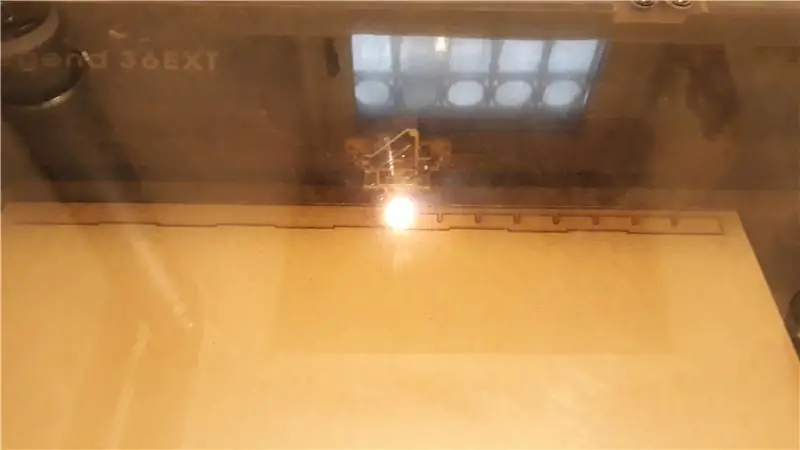
Յուրաքանչյուր ժապավեն ունի 3 մմ հաստություն և 17 մմ բարձրություն: Նրանք կտրված են HDF ափսեից ՝ լազերահատի միջոցով:
Լազերահատի բոլոր գծագրերը գծված են FreeCad- ում («Leiste» անվանումով github նախագծի մեխանիկական թղթապանակում)
Theանցը տրվում է PCB- ի դասավորությամբ: Այն ունի 28 մմ սյունակի լայնություն և 31 մմ շարքի բարձրություն:
Հաջորդ հարցը հետևյալն է. Կպչելը այնքան էլ լավ գաղափար չէ, քանի որ այն պետք է հնարավոր լինի քանդել, եթե ինչ -որ բան թերի է: Այսպիսով, ես որոշեցի այն քանդել: Բայց պտուտակը կբաժանի 3 մմ բարակ ժապավենը: Այսպիսով, ես 3D տպիչով տպեցի խմբի գրպանը (սա github նախագծում «Halter» անվանումով հատվածն է): Սա բավականին լավ աշխատեց դրանք PCB- ի վրա շտկելու համար:
Հաջորդ քայլը դրա համար շրջանակ ստանալն է: Կան առցանց խանութներ, որոնք առաջարկում են կտրել անհատական նկարների շրջանակներ: Այսպիսով, ես պատվիրեցի շրջանակ ՝ 343 մմ x 565 մմ չափսերով:
Շրջանակը լրացուցիչ փոս է ստանում ներքևի մասում ՝ էլեկտրամատակարարման համար:
Պլեքսիգլասի առջևի ափսեը ես նույնպես պատվիրեցի առցանց: Դա WN770 օպալ Milchglasoptik LD45% չափ ՝ 567x344x2 մմ
Այն ունի 45%կիսաթափանցիկություն:
Բոլոր մասերը միասին դնելով շրջանակի մեջ:
Վերջում պտտվելու են մի քանի շերտեր դեպի հետևը, այնպես որ ամեն ինչ ամրագրված է և չի կարող ընկնել:
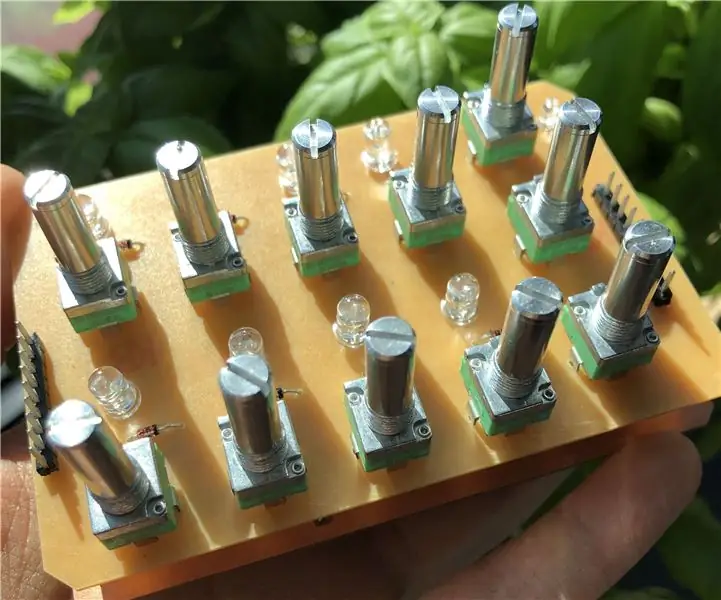
Առանց WLAN կապի pixelWall- ի գործունակության տարբերակ ունենալու համար ես ստեղծեցի խափանվող կառավարման վահանակ, որը կարող է ընտրովի տեղադրվել շրջանակի աջ կողմում (github նախագծում կոչվում է «Bedieneinheit»):
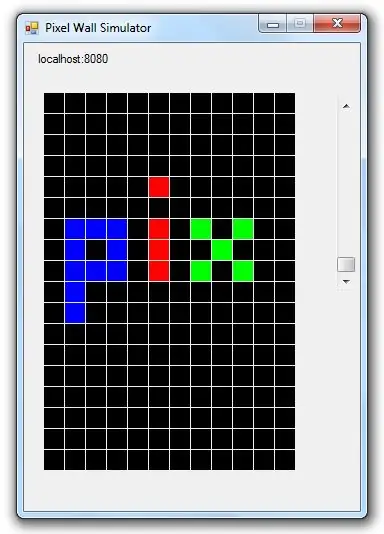
Քայլ 3. Softwareրագրակազմ - հիմունքներ

Օգտագործման դեպքերից մեկը խաղեր խաղալ PixelWall- ով:
Բայց պիքսելային խաղ գրելիս միշտ անհրաժեշտ կլինի կարգաբերման օգտակար միջավայր: Ես չգիտեմ ESP8266 կարգավորիչը համապատասխան եղանակով կարգաբերելու որևէ եղանակ: Այսպիսով, ես որոշեցի մոդելավորել ամբողջ կոդը իմ համակարգչի վրա: ESP կոդը գրված է Arduino C ++ - ով, այնպես որ ես համակարգչում մոդելավորման համար օգտագործել եմ Visual Studio C ++/CLI լեզու: Կան որոշակի տարբերություններ ստանդարտ C ++ և C ++/CLI լեզուների միջև: Օրինակ, C ++/CLI- ում դուք չեք կարող ստեղծել String տիպի օբյեկտ, աղբահանության պատճառով չի թույլատրվում ստեղծել նման օբյեկտի օբյեկտ կամ հղում/ցուցիչ: C ++/CLI- ում պետք է օգտագործել բռնակներ ՝ String^: Բայց նման բռնակներ գոյություն չունեին C ++ ստանդարտում: Այսպիսով, ես պետք է ստեղծագործական լինեի, որպեսզի երկու աշխարհներն ի մի բերեի: Ես դա լուծեցի ՝ ստեղծելով իմ սեփական Arduino.h ֆայլը սիմուլյացիայի համար: Այս ֆայլը պարզապես անտեսում է մոդելավորման բոլոր տողերը ՝ սահմանելով «#սահմանել տողերի տողը^»: Սա սովորական եղանակ չէ, բայց աշխատում է.
LED մատրիցա
Առաջին դասը, որը ես գրել եմ, LED-Matrix դասարանն է: Այս դասը կարգավորում է WS2812 LED- ների հսկողությունը և քարտեզագրումը:
Այս դասը գրվել է երկու անգամ ՝ մեկ անգամ ESP8266 վերահսկիչի (LEDMatrixArduino.cpp) և մյուսի համար, որը կվերահսկի ձևի GUI- ի ձևերը մոդելավորման մեջ (LEDMatrixGUI.cpp):
Այս դասը տրամադրում է մի քանի հիմնական մեթոդ ՝ առանձին LED- ի տեղադրման և մաքրման համար ՝ իր սյունակով և շարքով:
Բացի այդ, այն ապահովում է setBrightness գործառույթը: Այս արժեքը հաշվի կառնվի, եթե LED տեղադրվի: Այսպիսով, LED- ի սահմանած բոլոր հրամանները կարող են կատարվել ամբողջ պայծառությամբ: Օրինակ. Եթե պայծառությունը սահմանվում է 50% և setLed () գործառույթը կոչվում է RGBColor (255, 255, 255), այն LED- ը կդնի 127, 127, 127:
LED վահանակ
LED Matrix դասի վերևում ես տեղադրեցի LED վահանակի դաս: Այս դասը տրամադրում է որոշ օգտակար գործառույթներ ցանկացած ծրագրի համար: Այն ապահովում է երկու անկախ շերտ: Սա կարող է օգտակար լինել դիմումի համար: Օրինակ ՝ tetris խաղի մասին. Այսպիսով, յուրաքանչյուր ցիկլի ընթացքում քարը ընկնում է մեկ պիքսել դեպի ներքև, կիրառումը պարզապես կարող է մաքրել շերտը 1 և քարը քաշել իր նոր դիրքի վրա: Անհրաժեշտ չէ ներքևում բոլոր ամրացված քարերը վերագծել:
Բացի այդ, վահանակը տրամադրում է
printImage - տպել պատկերակներ, ինչպիսիք են սմայլիկները կամ WLAN խորհրդանիշը
Քայլ 4. Softwareրագրակազմ - Կիրառման հայեցակարգ

Պիքսելային պատի ընդհանուր հայեցակարգը հետևյալն է.
- Յուրաքանչյուր դիմում ունի իր սեփական անունը
- Հավելվածը սկսվում է ՝ զանգահարելով pixel պատի URL- ին, ներառյալ հայտի անունը (օրինակ ՝ 192.168.4.1/tetris)
- URL- ը կարող է ունենալ նաև GET պարամետրեր, որոնք կփոխանցվեն հայտին
- Յուրաքանչյուր ծրագիր պետք է տրամադրի վեբ կայք, որը ցուցադրվում է բրաուզերում:
- Այս կայքը կարող է ընտրովի բացել ցանցի միացում հավելվածին արագ փոխազդեցության համար
- Applicationրագիրը կարող է օգտագործել այս ցանցային կապը ՝ համացանցային առջև վերադառնալու համար:
- Վեբ ինտերֆեյսի կողքին, հավելվածը ստանում է լրացուցիչ սեղմման իրադարձություններ կառավարման վահանակից և NES վերահսկիչից:
Դիմումի միջերես
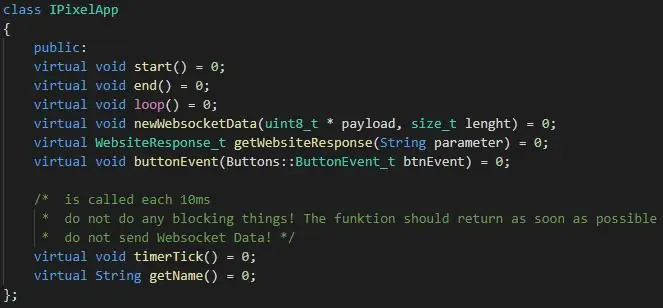
PixelWall- ի համար նոր ծրագրեր մշակելը հեշտացնելու համար ես ստեղծեցի միջերես `« IPixelApp.h »անունով ծրագրերի համար: Այս ինտերֆեյսը պարունակում է 8 սահմանում.
- վիրտուալ դատարկ սկիզբ () = 0;
- վիրտուալ դատարկ վերջ () = 0;
- վիրտուալ դատարկ շրջան () = 0;
- վիրտուալ անվավեր newWebsocketData (uint8_t * բեռնվածություն, չափս_ երկարություն) = 0;
- վիրտուալ WebsiteResponse_t getWebsiteResponse (լարային պարամետր) = 0;
- վիրտուալ դատարկություն buttonEvent () = 0;
- վիրտուալ անվավեր timerTick () = 0;
- վիրտուալ տող getName () = 0;
սկսել / ավարտել - այս գործառույթը կոչվում է, եթե ծրագիրը սկսվում / ավարտվում է, քանի որ այլ ծրագիր է սկսվում
loop - այս գործառույթը կոչվում է հիմնական ծրագրի հիմնական հանգույցից: Այս զանգն անկանոն է և ընդմիջումից դուրս է:
newWebsocketData - այս գործառույթը կոչվում է, եթե համացանցի առջևի տվյալները ուղարկվում են:
getWebsiteResponse - սա օգտագործվում է հիմնական ծրագրի կողմից ՝ վեբ էջ ստանալու համար, որը պետք է արձագանքի խնդրանքին:
buttonEvent - սա կոչվում է, եթե կառավարման վահանակի որևէ կոճակ սեղմված կամ բաց թողնված է:
timerTick - այս գործառույթը կոչվում է յուրաքանչյուր 10ms, որը առաջանում է ժմչփի ընդհատումից: Այն կարող է օգտագործվել ժամանակի համար, բայց չպետք է պարունակի ժամանակի ինտենսիվ իրեր, քանի որ դա ընդհատվող համատեքստ է:
getName - սա պետք է վերադարձնի URL- ի հայտի անունը
Քայլ 5. Softwareրագրակազմ - ationsրագրեր




Հետևյալ 7 ծրագրերն իրականացվում են ընթացիկ տարբերակում.
Կանխադրված հավելված
Սա հատուկ ծրագիր է, որը ցուցադրում է PixelWall- ի WLAN- ի ընթացիկ վիճակը: Եթե պատը կարողանա միանալ ներկայիս WLAN- ին, այն կցուցադրի IP հասցեն, որը ստացել է անցից:
Եթե դա հնարավոր չէր (ssid- ը տեղադրված չէ կամ WLAN- ը չկա կամ գաղտնաբառը սխալ է) այն կբացի Accesspoint: Այս դեպքում կարող եք միանալ PixelWall- ին ESP8266- ից կանխադրված Accesspoint IP- ի միջոցով. 192.168.4.1
Webinterface- ում այս ծրագիրը ներկայացնում է 6 կոճակ: Կոճակը սեղմելով ՝ կարող եք սկսել համապատասխան Դիմումը:
Կարգավորումների հավելված
Այս ծրագիրը WLAN SSID- ի և գաղտնաբառի տեղադրման համար: Պարզապես տեղադրեք ձեր WLAN- ի հավատարմագրերը և PixelWill- ի հաջորդ մեկնարկին այն կփորձի միանալ այս WLAN- ին:
Խաղեր
PixelWall- ում ծրագրված են երեք դասական խաղեր.
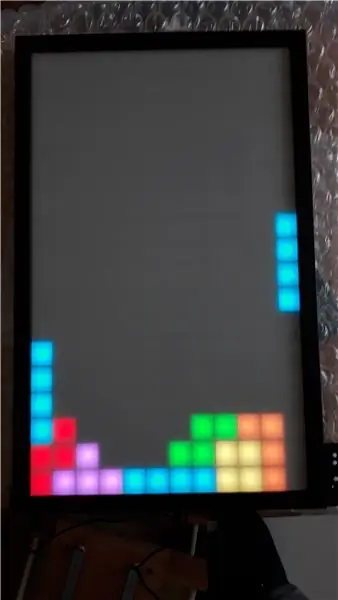
- Tetris
- Օձ
- Տիեզերական զավթիչներ
Բոլոր խաղերը կարելի է խաղալ webinterface- ի միջոցով կամ NES վերահսկիչով:
Image հավելված
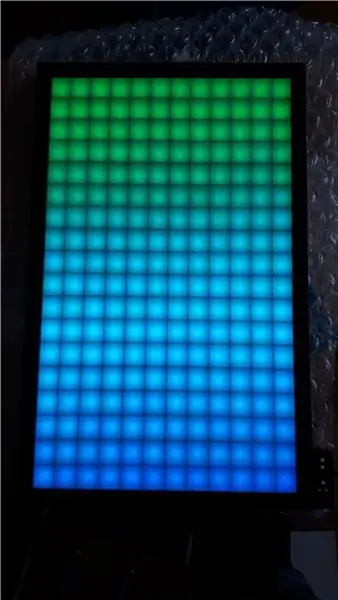
Սա ծրագիր է, որը գույներ է ցուցադրում PixelWall- ում: Կարող եք ընտրել, արդյոք այն պետք է լինի շարժվող ծիածան, խամրի տարբեր գույներ, ցույց տա ստատիկ գույն կամ պարզապես ցուցադրի պատահական գունավոր պիքսելներ:
Pixel It
Այս հավելվածով դուք կարող եք առանձին սահմանել յուրաքանչյուր պիքսել ՝ մատով հպելով Webinterface- ին: Այսպիսով, դուք կարող եք նկարել խրթին նկարներ:)
Քայլ 6. Կառավարեք Twitch Extension- ի միջոցով

Twitch- ում կա ընդլայնում ՝ GetInTouch անունով: Այս ընդլայնումը թույլ է տալիս ինտեգրել Arduino նախագծերը ձեր ուղիղ հեռարձակմանը, որպեսզի դիտողները կարողանան վերահսկել ձեր arduino- ն հոսքի ընթացքում:
Դրա համար Arduino գրադարանը գրված է Arduinos- ի համար: Բայց պարզվեց, որ այն աշխատում է նաև ESP8266- ով:
Հոսքում այն օգտագործելու համար անհրաժեշտ են հետևյալ քայլերը.
- Միացրեք GetInTouch գրադարանը ծածկագրին (տես ձեռնարկը)
- Միացրեք pixelWall- ը ձեր համակարգչի հետ USB/RS232 փոխարկիչի միջոցով (որը նույնպես օգտագործվում է ESP- ը թարթելու համար)
- Տեղադրեք GetInTouch հավելվածը կայքից
- Տեղադրեք GetInTouch ընդլայնումը ձեր Twitch ալիքում (տես ձեռնարկը)
Քայլ 7: Կառավարում Nintendo NES Controller- ի կողմից

Որոշ ժամանակ օգտագործելուց հետո պարզվում է, որ դիպչող բջջային հեռախոսով խաղալը այնքան էլ հեշտ չէ: Fromամանակ առ ժամանակ դուք բաց եք թողնում կոճակները, քանի որ ձեր մատի վրա հետադարձ կապ չունեք ՝ կոճակի վրայով եք, թե ոչ: Ավելին, երբեմն Websocket հաղորդակցությունը կարող է կարճ ժամանակով արտահոսել:
Այդ պատճառով ես որոշեցի գնել հին Nintendo NES վերահսկիչ: Այս վերահսկիչն ունի շատ պարզ ինտերֆեյս: Դա ընդամենը 4021 հերթափոխի գրանցամատյան է, որն աշխատում է 3, 3 Վ լարման միջոցով: Այսպիսով, այն կարող է ուղղակիորեն միացվել ESP8266- ին:
Բոլոր կոճակի իրադարձությունները վերահսկիչի վրա փոխանցվում են գործարկվող ծրագրին buttonEvent () գործառույթի միջոցով:
Խորհուրդ ենք տալիս:
Ինչպես. Raspberry PI 4 Headless (VNC) տեղադրելը Rpi- պատկերիչով և նկարներով. 7 քայլ (նկարներով)

Ինչպես. Raspberry PI 4 Headless (VNC) տեղադրելը Rpi-imager- ով և նկարներով. Ես պլանավորում եմ օգտագործել այս Rapsberry PI- ն իմ բլոգում զվարճալի նախագծերի փունջում: Ազատորեն ստուգեք այն: Ես ուզում էի նորից օգտագործել իմ Raspberry PI- ն, բայց իմ նոր վայրում Ստեղնաշար կամ մկնիկ չկար: Որոշ ժամանակ անց ես ստեղծեցի ազնվամորի
Atari Punk Console With Baby 8 քայլ հաջորդականիչ. 7 քայլ (նկարներով)

Atari Punk Console With Baby 8 Step Sequencer: Այս միջանկյալ կառուցվածքը հանդիսանում է Atari Punk Console- ը և Baby 8 Step Sequencer- ը `բոլորը մեկում: Դուք կարող եք տրորել Bantam Tools Desktop PCB ֆրեզերային մեքենայի վրա: Այն բաղկացած է երկու տպատախտակից ՝ մեկը օգտագործողի միջերեսի (UI) տախտակ է, իսկ մյուսը ՝ կոմունալ ծառայությունների
Ձայնային թռիչք Arduino Uno- ի հետ Քայլ առ քայլ (8 քայլ) `8 քայլ

Ձայնային թռիչք Arduino Uno- ի հետ Քայլ առ քայլ (8 քայլ). Ուլտրաձայնային ձայնային փոխարկիչներ L298N Dc կանացի ադապտեր էներգիայի մատակարարում արական dc pin Arduino UNOBreadboard և անալոգային նավահանգիստներ ՝ կոդը փոխարկելու համար (C ++)
Ինչպես ապամոնտաժել համակարգիչը հեշտ քայլերով և նկարներով. 13 քայլ (նկարներով)

Ինչպես ապամոնտաժել համակարգիչը հեշտ քայլերով և նկարներով. Սա հրահանգ է, թե ինչպես ապամոնտաժել համակարգիչը: Հիմնական բաղադրիչների մեծ մասը մոդուլային են և հեշտությամբ հանվում են: Այնուամենայնիվ, կարևոր է, որ դուք կազմակերպված լինեք դրա վերաբերյալ: Սա կօգնի ձեզ զերծ պահել մասերի կորստից, ինչպես նաև նորից հավաքելիս
Ciclop 3D Scanner My Way Քայլ առ քայլ ՝ 16 քայլ (նկարներով)

Ciclop 3D Scanner My Way Քայլ առ քայլ. Ողջույն, ես գիտակցելու եմ հանրահայտ Ciclop 3D սկաները: Բոլոր այն քայլերը, որոնք լավ բացատրված են սկզբնական նախագծում, ներկա չեն: Ես որոշ շտկումներ կատարեցի ՝ գործընթացը պարզեցնելու համար, նախ Ես տպում եմ հիմքը, իսկ հետո վերականգնում եմ PCB- ն, բայց շարունակում եմ
