
Բովանդակություն:
- Քայլ 1: Ներբեռնեք Unity3D- ը
- Քայլ 2: Գործարկեք խմբագիրը
- Քայլ 3: Դիտեք ակտիվների խանութը
- Քայլ 4. Նախազգուշացում ծովահենության մասին
- Քայլ 5: Կազմակերպվեք
- Քայլ 6: Ակտիվների նախադիտում
- Քայլ 7. Տեղանք. Հիմնական տեղանքի ստեղծում
- Քայլ 8. Տեղանքի ստեղծման այլընտրանքային մոտեցում
- Քայլ 9: Տեղանքի գործիքակազմ, մեր հերոսը:
- Քայլ 10: «Թող հյուսվածք լինի»
- Քայլ 11: Կատարելագործեք ձեր տարածքը
- Քայլ 12: Waterուր, ջուր, ջուր
- Քայլ 13. (Ըստ ցանկության) Մակընթացային էրոզիա
- Քայլ 14: Եկեք խոսենք երկնքի մասին
- Քայլ 15: Լուսավորություն և ստատիկ օբյեկտներ
- Քայլ 16. Տեխնիկական տեղեկատվություն լուսավորության մասին
- Քայլ 17: Մառախուղը քո ընկերն է
- Քայլ 18. Մայր բնությունը կանչում է
- Քայլ 19: Ավելի շատ ծառեր, բայց նաև խոտ
- Քայլ 20: Չամրացված մանրամասների ավելացում
- Քայլ 21. Հիմնական մանրամասները
- Քայլ 22. athանապարհներ և ճանապարհներ:
- Քայլ 23. Օկուլյացիա և ստատիկ օբյեկտներ
- Քայլ 24. Տեղադրման մշակման բուրգ
- Քայլ 25. Հաշվարկեք լուսավորությունը… Կրկին…
- Քայլ 26. Վերջնական նկատառումներ. Մասնիկներ:
- Քայլ 27: Շնորհավորում եմ:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:50.
- Վերջին փոփոխված 2025-01-23 14:48.


Unity3D Game Engine- ը հիանալի շրջանակ է տրամադրում ձգտող խաղ դիզայների, ինչպիսին ինքներդ եք, ստեղծելու զարմանալի և մանրամասն խաղային մակարդակներ ՝ առանց ծրագրավորման: Այս ուղեցույցը ձեզ ցույց կտա քայլ առ քայլ հրահանգներ `ընդամենը մի քանի քայլով ստեղծելու ֆանտաստիկ ցածր բազմանկյուն (ցածր պոլի) միջավայր: Առաջին բանը առաջինն է: դուք կցանկանաք ներբեռնել Unity3D- ի պատճենը, եթե այն չունեք: Մի անհանգստացեք, դա լիովին անվճար է էնտուզիաստների համար:
Քայլ 1: Ներբեռնեք Unity3D- ը

Եթե արդեն ունեք Unity3D- ի պատճենը, ազատ զգացեք բաց թողնել այս քայլը: Եթե դա չես անում, մենք այն ներբեռնելու ենք նախքան սկսելը:
Անցեք Unity- ի կայք ՝ ձեր պատճենը ներբեռնելու համար: Լրացրեք պահանջվող ձևերը և ներբեռնեք Unity: Գործարկեք տեղադրողի միջոցով: Առնվազն խորհուրդ եմ տալիս ընտրել «Ստանդարտ ակտիվներ» և «Փաստաթղթեր»: Դրանից դուրս, ազատ զգացեք ընտրեք ցանկացած քանակի լրացուցիչ փաթեթներ և շարունակեք:
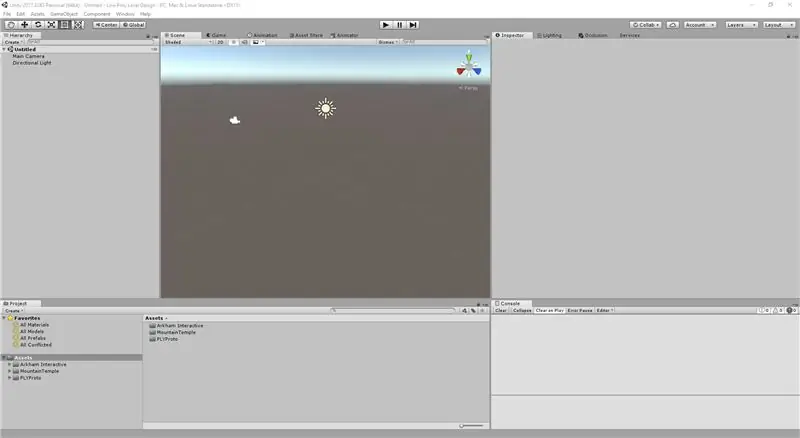
Քայլ 2: Գործարկեք խմբագիրը


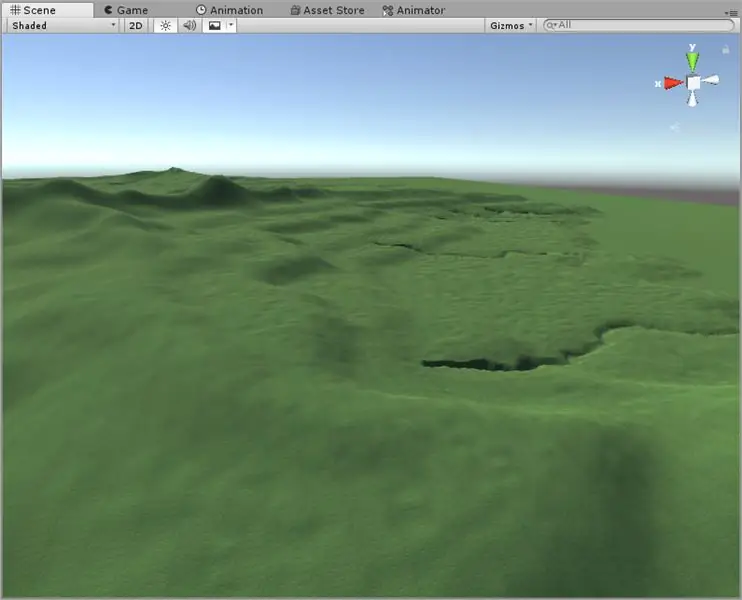
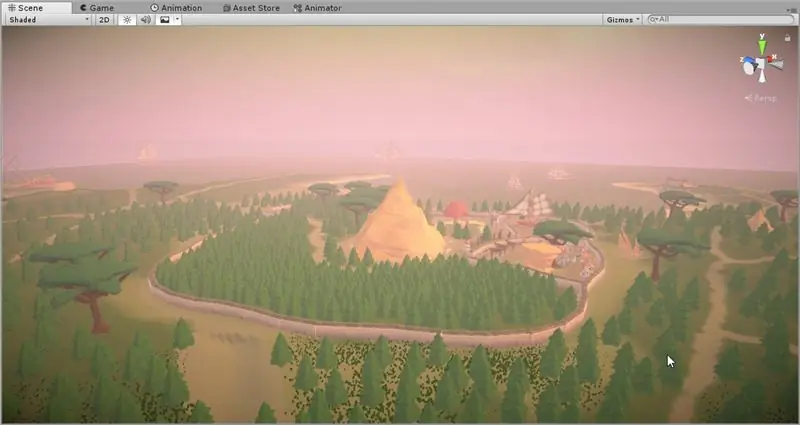
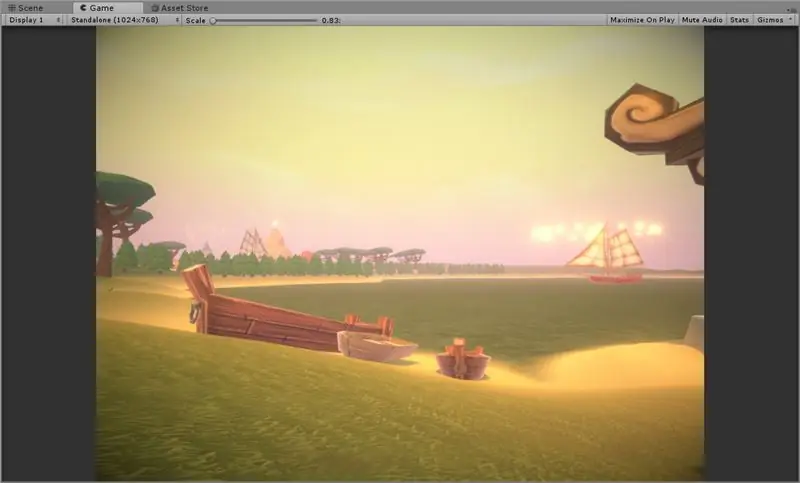
Այժմ, երբ դուք ունեք Unity, գործարկեք խմբագիրը: Բացելուց հետո այն պետք է մի փոքր նման լինի իմին: Այժմ, մենք մտնելու ենք Asset Store ՝ որոշ անվճար ակտիվներ գտնելու համար (կամ գնելու մի քանիսը, ինչպես ես) ՝ մեր մակարդակի ձևավորման համար օգտագործելու համար: Հիշեք, մենք նախագծելու ենք ցածր պոլի-միջավայր, ուստի ցանկանում ենք ցածր պոլի-ակտիվներ: Եթե վստահ չեք, թե ինչ տեսք ունի, գաղափար ունենալու համար նայեք այս քայլի մեջ ներառված նկարին:
Ի՞նչ է Low-Poly- ը, հարցնում եք:
- Շատ քիչ բազմանկյուններ, որոնք ցանց կազմող ձևերն են:
- Շատ նվազագույն գունավորում, հաճախ հարթ գույն ՝ բարձր լուծման հյուսվածքի փոխարեն:
Ինչու՞ պետք է օգտագործենք ցածր poly, երբ ունենք [տեղադրեք զարմանալի գրաֆիկական քարտերի անուններ]: Դե, ցածր poly- ը հիանալի խաղային դիզայնի քայլ է `հիմնական մակարդակի դասավորությունները հաճելի գեղագիտությամբ սովորելու համար: Այս միջավայրերը հաճախ ունենում են ինտենսիվ գույներ, բայց դեռևս անհաղթահարելի չեն, և դրանք կարող են օգտագործվել ռետրո խաղի զգացում առաջացնելու համար, առանց իրականում բաժանորդագրվելու նման խաղերի ժառանգական գրաֆիկայի:
Քայլ 3: Դիտեք ակտիվների խանութը

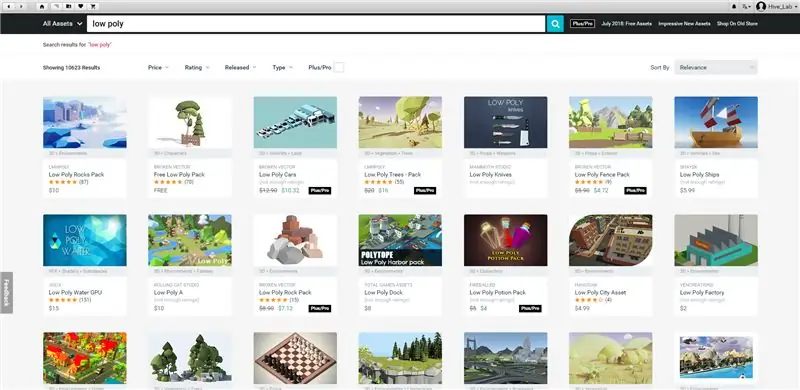
Ինչեւէ, եկեք բացենք Asset Store- ը: Վերևում ընտրեք «Պատուհան»> «Ակտիվների խանութ» ՝ ակտիվների խանութը բացելու համար: Դուք պետք է տեսնեք վերը նշված նկարի նման մի բան: Ես փնտրել եմ Low Poly- ը, և այստեղ ցուցադրելու համար ընտրել եմ մի քանի մոդել, որպես հասկացության ապացույց, որ դուք կարող եք լրացնել այս ուղեցույցը առանց որևէ ծախսերի: Ինքս նման նախագծերի վրա աշխատելով, ես կօգտագործեմ վճարովի ակտիվների հավաքածու: Ես նրանց մասին տեղեկություններ կներառեմ այս ձեռնարկի վերջում, եթե մտադիր եք դրանք նույնպես գնել:
Ընտրեք ակտիվների մեկ կամ երկու հավաքածու և անցեք հաջորդ քայլին: Իդեալում, դուք կցանկանաք ակտիվներ ընտրել հետևյալ կատեգորիաներից.
- Բուսականություն (ծառեր, թփեր, խոտ)
- Շենքեր (քաղաք, գյուղ կամ քայքայված)
- Մոդելներ (բահեր, կացիններ, գործիքներ և այլն)
- Կենդանիներ (գիտե՞ք, կենդանիների պես)
Երբ զգաք, որ բավարար չափով հանդիպել եք այս կատեգորիաներին, անցեք հաջորդ քայլին: Հիշեք, որ չկա շատ ակտիվներ: Խելագարվեք:)
Քայլ 4. Նախազգուշացում ծովահենության մասին

Սա հերքում է ծովահենության վերաբերյալ: Գուցե գայթակղիչ լինի փորձել անվճար վճարովի միջոցներ գտնել առցանց: Այնուամենայնիվ, ես ձեզ հուսահատություն կտամ դրանից երկու պատճառով.
- Ավելի հաճախ, քան ոչ, այն, ինչ դուք բեռնում եք, վիրուս է: Այո, ես գիտեմ, որ դու ինտերնետի փորձագետ ես, բայց ես պարզապես ասում եմ:
- Այս ակտիվների մշակողները խելագարորեն տաղանդավոր արվեստագետներ են, ովքեր մեծ աշխատանք են ներդնում իրենց արտադրանքի վրա:
Եթե որոշեք չլսել, ապա գոնե մտածեք նրանց ակտիվները գնելու մասին, եթե դրանք ձեզ բավական դուր են գալիս: Սա ոչ միայն աջակցում է ձեր աշխատանքին, այլ ի վերջո թույլ կտա ձեզ օրինականորեն շուկա հանել ձեր աշխատանքը ՝ առանց իրավական գործողությունների հնարավորության:
Լավ, մեծահասակների նախազգուշացման քայլն ավարտվեց: Եկեք զբաղվենք:
Քայլ 5: Կազմակերպվեք


Երբ խանութից շատ փաթեթներ եք ներմուծում, կնկատեք, որ շատ ակտիվներ ունեն իրենց սեփական թղթապանակները, ում անունն է նրանց ստեղծողը: Իմ փորձով, մինչդեռ դրանք իրենց սկզբնական թղթապանակներում թողնելը կարող է օգտակար թվալ, ես նախընտրում եմ իմ ակտիվները խմբավորել խմբերի մեջ: Այս քայլով ես ստեղծեցի թղթապանակ իմ ունեցած յուրաքանչյուր ակտիվի կատեգորիայի համար, որը հնարավորություն է տալիս ավելի լավ ստեղծագործական վերահսկողություն ունենալ իմ միջավայրի վրա
Այս քայլը պարտադիր չէ, բայց ես խորհուրդ եմ տալիս դա անել նախքան շարունակելը: Չկա ավելի անհանգստացնող բան, որը հասկացավ «Օհ, ես ամբողջովին մոռացել եմ այս պանակը, որը ես ներբեռնել եմ զարմանալի ակտիվներով» և ստիպված եմ հետագայում ձեռքով ջնջել տեսարանի օբյեկտները `դրանք ինտեգրելու համար:
Ես նաև կազմել եմ «Տվյալներ» անունով թղթապանակ, որտեղ պահում եմ ակտիվների մնացած տվյալները, որոնք վստահ չեմ, որ կարող եմ ջնջել: Սա կարող է ներառել նյութեր, հյուսվածքներ կամ PDF ֆայլեր և փաստաթղթեր:
Քայլ 6: Ակտիվների նախադիտում
Սա օգնում է ձեզ զգալ տարբեր գեղարվեստական ոճերի հետ, որոնց հետ կաշխատեք: Հնարավոր է, որ ձեզ դուր չգան որոշակի արտիստի ոճերը, և սա ձեր հնարավորությունն է ժամանակից շուտ հեռացնել այդ ակտիվները: Եթե վստահ չեք, թե ինչ տեսք ունի ակտիվը, պարզապես քաշեք այն ձեր տեսարան: Լրացուցիչ օգնության համար տես տեսանյութը:
Եռաչափ տեսարան նավարկելու համար անցեք վերևի «Տեսարան» ներդիրին և բացեք այն: Այնուհետև աջ սեղմումով պահելով ՝ ստեղնաշարի վրա օգտագործեք «WASD» ՝ շրջելու համար: Եթե հեռու եք, կարող եք սեղմել shift ՝ ավելի արագ գնալու համար: Մեկ այլ հուշում, եթե որևէ պահի սեղմեք F- ն, շարժիչը կկենտրոնացնի օբյեկտը ցանկացած պատուհանի մեջ: Այլ կերպ ասած ՝ մկնիկը սավառնել դեպի Տեսարանի տեսադաշտը և սեղմել F- ն, երբ օբյեկտը լուսավորված է, և այն թռչի: դու դրան ես վերաբերվում: Եթե դուք դա անում եք ձախից հիերարխիայի մկնիկով, ապա այն ցույց կտա ձեր ցուցակի օբյեկտը:
Տեսեք իմ տեսանյութը վերևում ՝ այս հարցում ավելի շատ օգնության համար:
Քայլ 7. Տեղանք. Հիմնական տեղանքի ստեղծում
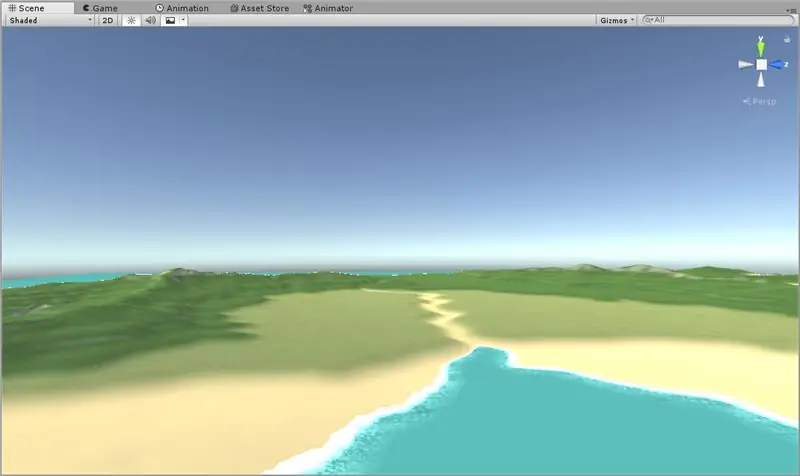
Մենք պատրաստվում ենք ստեղծել հիմնական տեղանք: Unity- ը մեզ տալիս է այս տեղանքների հետ աշխատելու զարմանալի գործիք, այդ թվում `քանդակագործության և ձուլման գործիքներ` ցանկացած տեղանք ձեր սրտին ցանկալի դարձնելու համար: Նախ, գնացեք «GameObject»> «3D օբյեկտ»> «Տեղանք» ՝ տեղանք ստեղծելու համար: Սավառը դրեք տեսարանի վրա և սեղմեք «F» ՝ այն գտնելու համար:
Տեսեք իմ տեսանյութերը վերևում ՝ օգնության համար: Հաջորդը, դուք կցանկանաք մասշտաբավորել տեղանքը և նկարել որոշ սարեր: Երկրորդ տեսանյութում ես ցույց եմ տալիս, թե ինչպես կիրառել խոտի հյուսվածքը տեղանքին `այն սպիտակից (որը դժվար է տեսնել) գեղեցիկ մուգ խոտի վերածել: Հետո, ես փոխում եմ տեղանքի չափը մինչև 1024x1024, բայց դուք կարող եք ազատ զգալ այն թողնել 500x500: Վերջապես, ես ընտրում եմ ռելիեֆի բարձրացման գործիքը և խառնվում պարամետրերին, որպեսզի այն կարողանա նկարել փոքր բարձր տեղանք:
Որոշ ժամանակ տրամադրեք այստեղ ՝ ծանոթանալու տարբեր գործիքների հետ: Դուք կարող եք օգտագործել հարթեցման գործիքը `ռելիեֆը որոշակի բարձրության հարթեցնելու համար: Սեղմեք Shift գործիքով հագեցած և ձախ սեղմեք ՝ բարձրություն ընտրելու համար: Հետո, երբ կտտացնում եք, տեղանքը մղվելու է դեպի այդ բարձրությունը: Դուք կարող եք օգտագործել այս գործիքները `որոշ տեղանքի հիմնական հատկանիշներ ստեղծելու համար:
Մենք սարեր ենք ուզում, բայց ոչ հսկայական: Մենք նաև ցանկանում ենք, որ տեղանքի բարձրության փոքր փոփոխությունները այն հետաքրքիր պահեն: Երբ պատրաստ զգաք, անցեք հաջորդ քայլին:
Քայլ 8. Տեղանքի ստեղծման այլընտրանքային մոտեցում


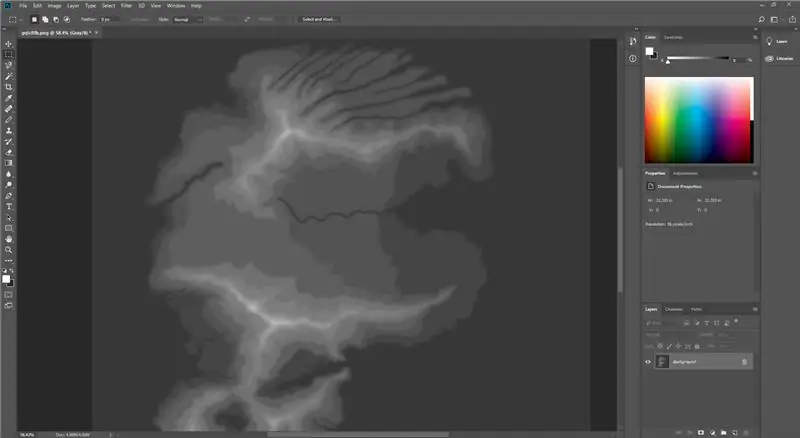
Դուք կարող եք նաև օգտագործել բարձրության քարտեզներ ՝ տեղանք ստեղծելու համար ՝ օգտագործելով Photoshop- ի նման գործիք: Unity- ը կարող է ներմուծել «հում» ֆայլի ձևաչափ ՝ որպես տեղանքի բարձրության ընտրության մեթոդ: Դա անելու համար բացեք Photoshop- ը և ստեղծեք պատկեր ձեր տեղանքի ճշգրիտ չափերով: Տեղանքը պետք է ունենա երկու չափի հզորություն, օրինակ ՝ 512, 1024, 2048 և այլն, և պատկերի տեսակը սահմանի Մոխրագույն և RGB8: Այնուհետև կարող եք պարզապես ներկել սպիտակի և սևի միջև ՝ տեղանքի բարձրությունը ընտրելու համար:
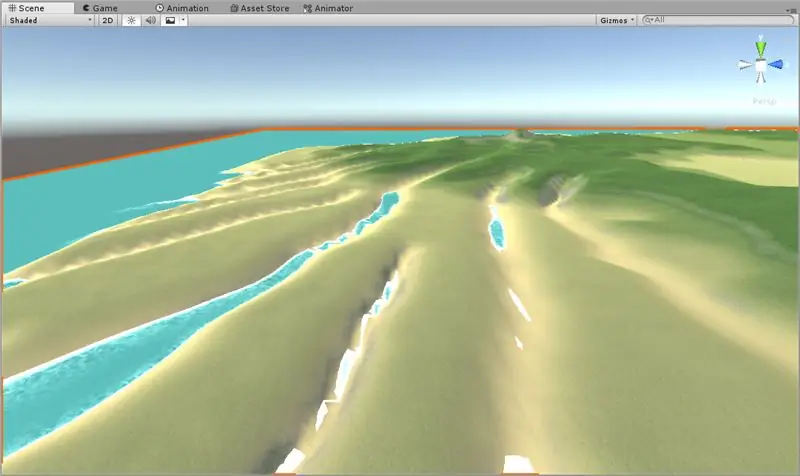
Այս դեպքում ես Google Image- ում գտա բարձրության քարտեզ մի կղզու համար և ներմուծեցի Photoshop: Այնուհետև պահեք այն որպես RAW պատկերի ձևաչափ և վերադառնաք Unity: Հետևեք վերը նշված տեսանյութին հետևյալ քայլերի համար.
- Ընտրեք տեղանքը հիերարխիայում:
- Գնացեք Կարգավորումներ ներդիրը Տեսուչում:
- Ոլորեք ներքև ՝ դեպի «Հումքի ներմուծում»:
- Ընտրեք ձեր Photoshop պատկերը:
- Համոզվեք, որ ճիշտ եք սահմանել ինչպես ձեր տեղանքի, այնպես էլ աղբյուրի պատկերի չափը (եթե ինքնաբերաբար չի հայտնաբերվել):
Նկատի ունեցեք, որ «Բայթերի կարգը» վերաբերում է այն համակարգին, որում ֆայլը ստեղծել եք: Եթե այն ստեղծում եք Windows Photoshop- ում, ընտրեք «Windows»: Հակառակ դեպքում ընտրեք «Mac»:
Տեսնե՞լ իմ վերևի սքրինշոթը: Ուշադրություն դարձրեք, թե ինչպես է տեղանքը շատ կոպիտ: Մենք կօգտագործենք հարթեցման գործիք, որպեսզի այն գեղեցիկ խաղա: Պատկերի ձախ կողմում պատկերված է իմ հարթեցված հատվածը, իսկ աջը `առանց հարթության: Վերցրեք սուրճ, վրձնի չափը սահմանեք max, անթափանցիկությունը max և անցեք հարթեցման:) Կտեսնվենք հաջորդ քայլին:
Քայլ 9: Տեղանքի գործիքակազմ, մեր հերոսը:

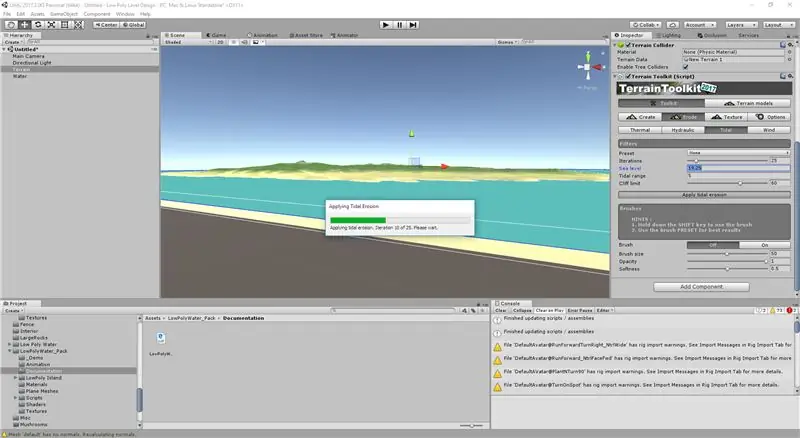
Ես բարձր եմ խորհուրդ տալիս Terrain Toolkit- ը այս հաջորդ քայլի համար: Այն հասանելի է Asset Store- ում անվճար: Այն մեզ հսկայական վերահսկողություն է տալիս տեղանքի ձևի և հյուսվածքի վրա: Մենք այն կօգտագործենք հաջորդ քայլերի համար `մեր լանջերին և գետնին հյուսվածք կիրառելու համար, ինչպես նաև մեր տարածքը հարթեցնելու և քայքայելու համար` դրան ավելի բնական զգացողություն հաղորդելու համար:
Funվարճալի փաստ. Այս գործիքակազմն ի սկզբանե ստեղծվել է 2009 թվականին և երբեք հասանելի չէ Asset Store- ում: Այժմ այն խանութում է, և դուք բախտավոր եք: Դա զարմանալի գործիք է և շատ անվճար է:
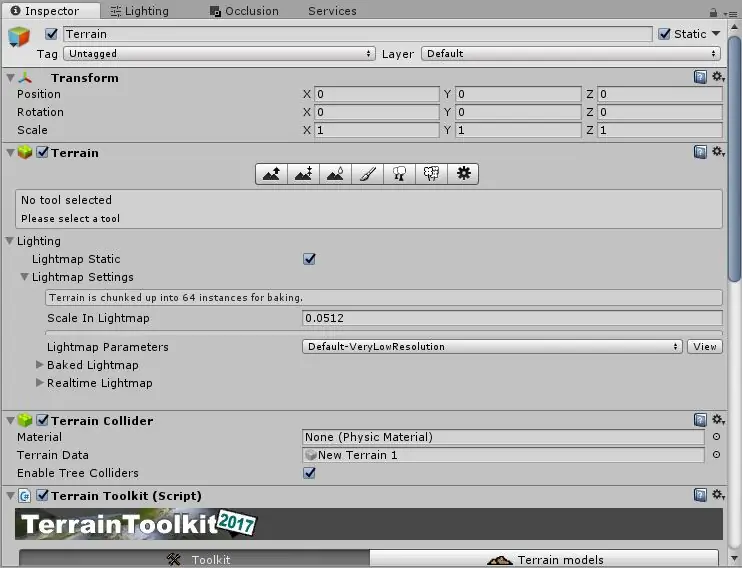
Ընտրեք ձեր տեղանքը հիերարխիայում, այնուհետև տեսուչի ներքո ներքևում ընտրեք «Ավելացնել բաղադրիչ», այնուհետև մուտքագրեք «Տեղանքի գործիքակազմ» և ընտրեք այն: Այն սցենարը կցի օբյեկտին: Այս հարցում օգնության համար տեսեք իմ վերևի տեսանյութը: Այս դեպքում ես կիրառում եմ հարթեցման մի քանի անցումներ ՝ օգնելու իմ կոպիտ տեղանքին: Կարող եք նաև խաղալ էրոզիայի առանձնահատկությունների հետ `ավելի բնական տեղանքներ ստեղծելու համար:
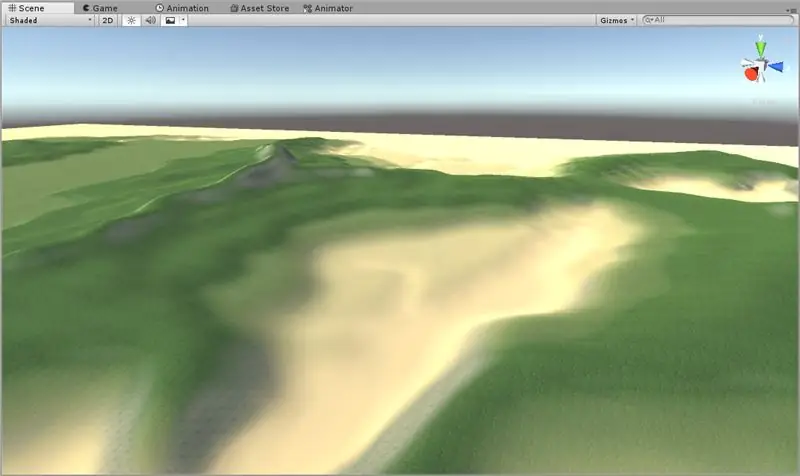
Քայլ 10: «Թող հյուսվածք լինի»
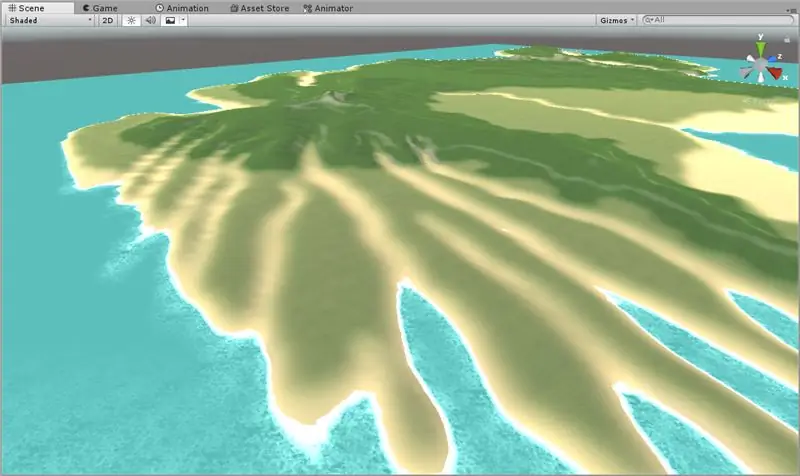
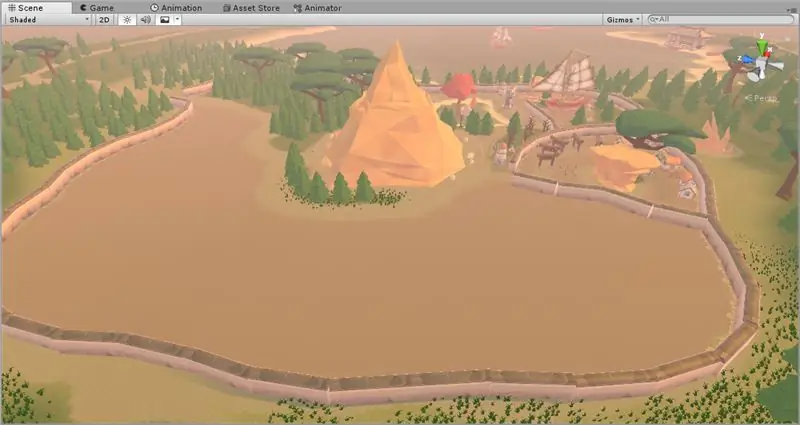
Այժմ մենք ընթացակարգայինորեն հյուսելու ենք մեր տեղանքը: Մենք կարող էինք նստել այնտեղ և ձեռքով ներկել հյուսվածքները, և հե,յ, եթե դուք բավական նվիրված եք, գնացեք դրան: Բայց ես դա չեմ: Ես շատ ծույլ եմ: Այսպիսով, մենք պատրաստվում ենք օգտագործել Տեղանքի գործիքակազմը: Վերոնշյալ իմ տեսանյութում դուք կտեսնեք, որ ես հյուսվածքներ եմ ավելացնում տեղանքին: Այնուհետև ես օգտագործում եմ Տեղանքի գործիքակազմը ՝ ընտրելու համար տարբեր բարձունքներ, որոնցում տեղի է ունենում յուրաքանչյուր հյուսվածք: Դուք կտեսնեք, որ ես այժմ ունեմ ավազոտ լողափեր և խոտածածկ տեղանքներ:
Քայլ 11: Կատարելագործեք ձեր տարածքը

Մենք հիմա մաքրելու ենք տեղանքը: Բանն այն է, որ հյուսվածքից հետո ձեր տեղանքը դեռ կարող է այնքան էլ ճիշտ տեսք չունենալ: Իմն ուներ բազմաթիվ ժայռաբեկորներ, որոնք իջնում էին այնտեղ, որտեղ ջրագիծը կլինի: Այսպիսով, ես որոշ ժամանակ անցկացրեցի հարթեցման գործիքից և նորից կիրառեցի հյուսվածքը `իրերն ավելի գեղեցիկ տեսք ունենալու համար: Տեսեք, թե ինչ եմ արել և փորձեք հետևել դրան: Վստահ եմ, որ դու հիանալի կանես:
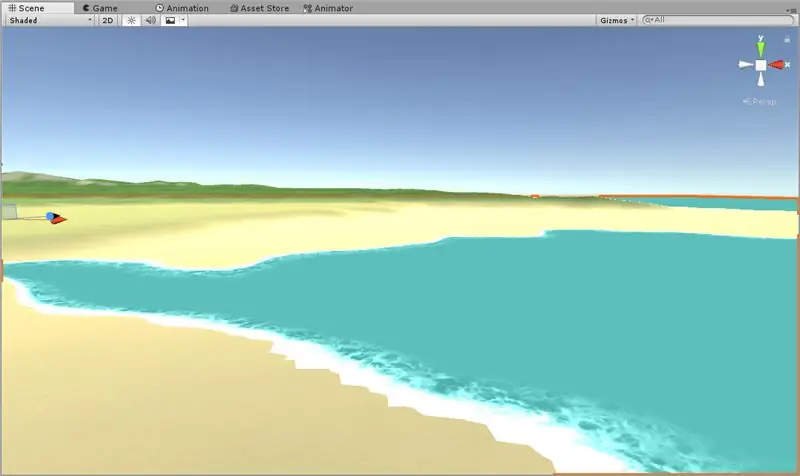
Դուք կտեսնեք, որ ես հիմա ինչ -որ տեղ ունեմ, որպեսզի ջուր լցնեմ: Անձամբ ես կարծում եմ, որ ջուրը հիանալի միջոց է տեսարանին անսահման զգալու համար, քանի որ ջուրը տարածվում է դեպի հորիզոն և օգտվողին ստիպում է զգալ, որ իսկապես կղզում է: Խոսելով դրա մասին … հաջորդ քայլը ջուրն է:
Քայլ 12: Waterուր, ջուր, ջուր


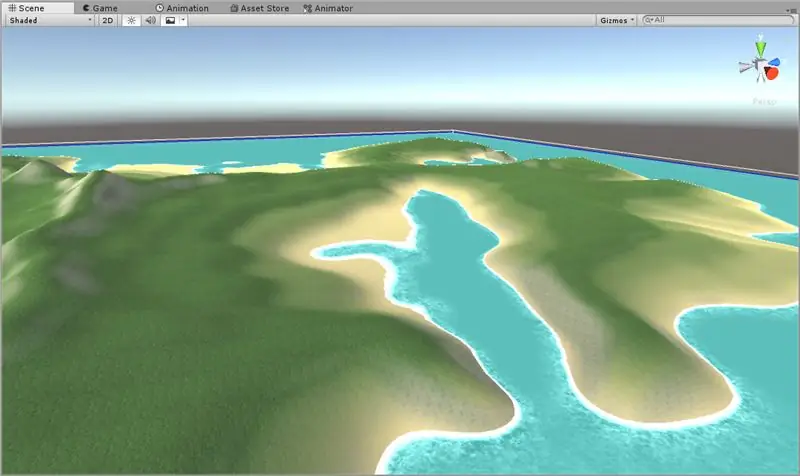
Ես Asset Store- ում որոշ ցածր պոլի-ջուր գտա: Դուք կարող եք կամ գտնել ձեր սեփականը, կամ եթե իսկապես առաջադեմ եք, հաջողության հասեք: Բայց դա այս ձեռնարկի համար չէ, այնպես որ ես պարզապես գնացի իմ ծույլ երթուղով և որոշ անվճար գտա: Հիմա կտեսնեք, որ իմ կղզում ջուր կա շուրջը:
Դուք կնկատեք, որ որոշ տարածքներ ջրի հետ լավ էին աշխատում: Մյուսները.. ոչ այնքան: Այսպիսով, մենք որոշ ժամանակ կպահանջենք այս քայլի ընթացքում ՝ կատարելագործելու հյուսվածքների գործիքակազմի հյուսվածքը և օգտագործելու ենք տեղանքի գործիքները ՝ իրերը հարթելու համար ՝ դրան օգնելու համար:
Քայլ 13. (Ըստ ցանկության) Մակընթացային էրոզիա



Մենք կարող ենք նաև օգտագործել Մակընթացության էրոզիայի գործիքը տեղանքի գործիքակազմում ՝ մեզ օգնելու համար: Այստեղ ես պարզապես գործիքը դրել եմ այնպես, որ կապույտ գիծը (ջուրը) լինի իմ ջրային հարթության վրա: Դուք կարող եք հարմարեցնել միջակայքը `արտացոլելու համար, թե որքան բարձր կարող է լինել ալիքը: Բացի այդ, դուք կարող եք որոշ կանխադրվածներ ընտրել տարբեր տեսակի մակընթացությունների համար, բայց ես իմը դատարկ եմ թողել: Կտտացրեք կիրառել և նորից սուրճ խմեք:
Ես նաև մի փոքր խաղացել եմ իմ նախկին հյուսվածքների թեքությունների և սկզբնական արժեքների հետ, ինչպես նաև հարթեցման գործիքի միջոցով `որոշ կոպիտ մանրամասներ արդուկելու համար: Շատ ավելի լավ տեսք ունի, այնպես չէ՞:
Քայլ 14: Եկեք խոսենք երկնքի մասին


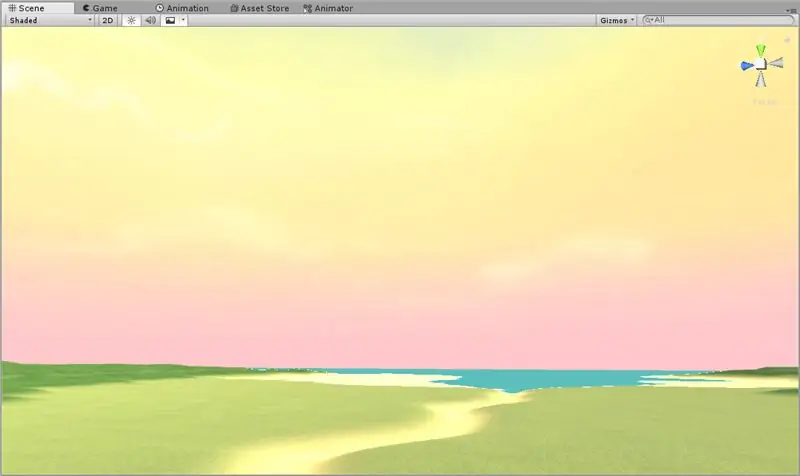
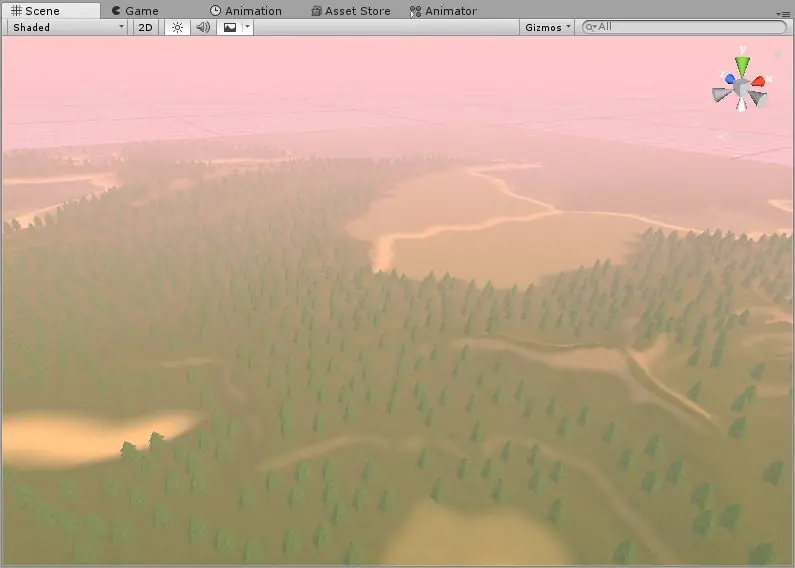
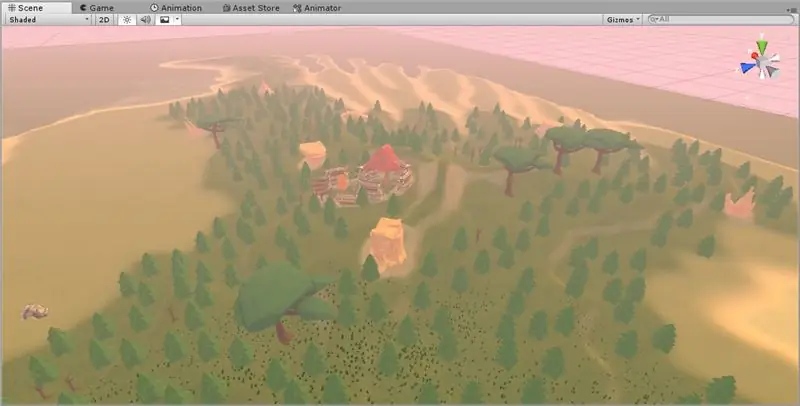
Մենք հիմա շփոթվելու ենք երկնքի հետ: Ես փոխել եմ Unity Sky- ի բաժնետոմսերը շատ ավելի հետաքրքիր Toon երկնքի համար, որը գտա ակտիվների խանութում: Դուք նույնպես կցանկանաք գտնել ձեր սեփականը: Այժմ դուք կնկատեք, որ տեղանքի լուսավորությունը իրականում չի համընկնում մեր կիրառած երկնքի հետ: Մենք դա էլ կարող ենք շտկել: Ես ուզում եմ արևածագի տրամադրություն, այնպես որ մենք միասին կստեղծենք լուսավորման մեր առաջին տվյալները: Հատուկ պահեր, հա՞:
Քայլ 15: Լուսավորություն և ստատիկ օբյեկտներ


Մենք արագորեն որոշակի լուսավորություն կստեղծենք ՝ ցույց տալու համար, թե ինչպես է երկինքը ազդում լուսավորության վրա: Իմ խմբագիրն իրականում վթարի ենթարկվեց այս քայլին, ուստի սա իմ բարեկամական հիշեցումն է ձեզ ՝ ձեր աշխատանքը փրկելու համար: Գնացեք Ֆայլ> Պահել և պահպանել տեսարանը, ինչպես նաև նախագիծը: Դուք երբեք չգիտեք, թե երբ է գալու այդ վթարը:
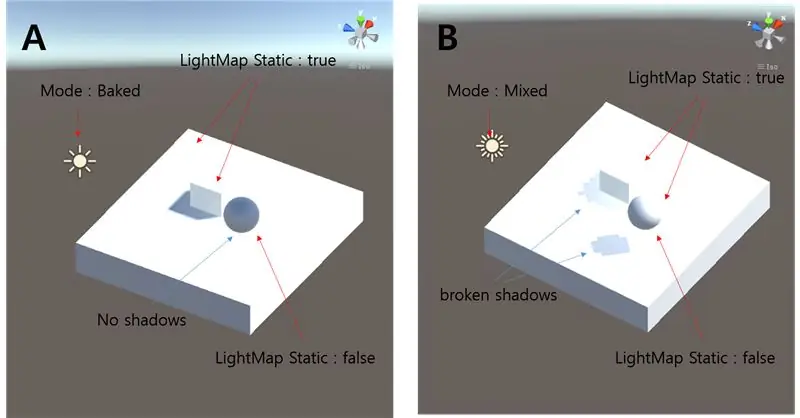
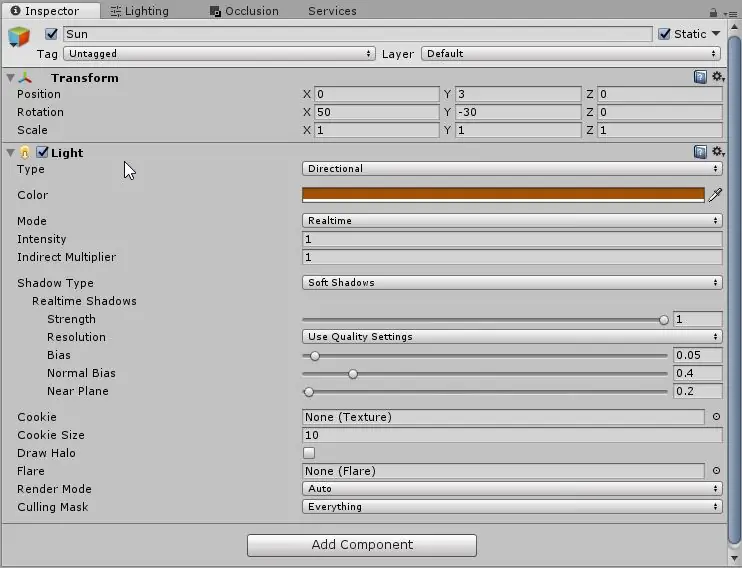
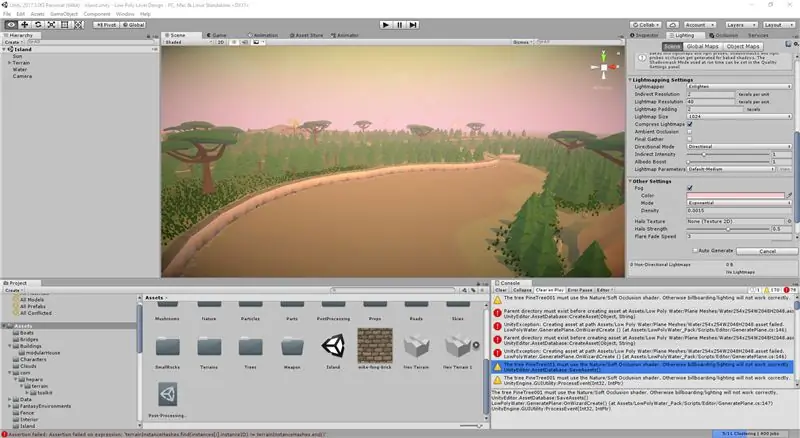
Վերևի տեսանյութում դուք կտեսնեք, որ ես սկսում եմ թխել լուսավորությունը: Դրա առաջընթացը ցուցադրվում է ներքևի ձախ մասում: Կպահանջվի մի պահ ՝ կախված նրանից, թե որքան մեծ է ձեր տեղանքը: Հիշեք, որ լուսավորությունը աշխատելու համար դուք պետք է օբյեկտը կարգավորեք ստատիկ: Հողատարածքները լռելյայնորեն ստատիկ են, բայց այն պատահաբար փոխելու դեպքում, օգնության համար տեսեք սքրինշոթը: Նայեք Տեսուչի վերևի ձախ կողմին ՝ որևէ առարկայի համար և համոզվեք, որ այն ստատիկ է: Շարժիչի ստատիկ օբյեկտներն այն օբյեկտներն են, որոնք երբեք չեն շարժվում, այնպես որ մենք կարող ենք հաշվարկել նրանց համար ավելի լավ լուսավորություն, քան մյուսները: Համոզվեք, որ ձեր Ուղղորդված լույսը, որը ես անվանել եմ իմ «Արև», նույնպես ստատիկ է:
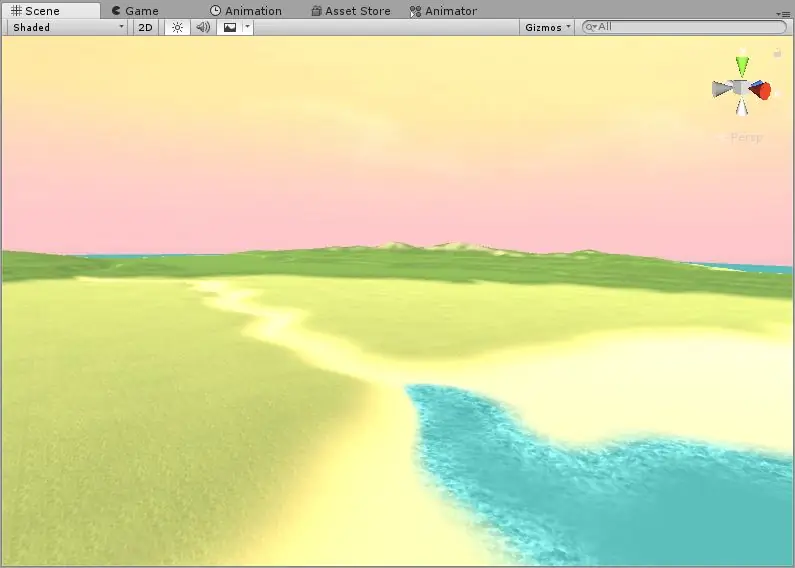
Այս թխվածքները մի քիչ տևում են, հյուրասիրեք ձեզ մեկ այլ սուրճով:) Վերջին սքրինշոթն այն է, թե ինչպիսին է տեսարանը այժմ Lighting թխած վիճակում: Շատ ավելի գեղեցիկ, ճիշտ ??
Քայլ 16. Տեխնիկական տեղեկատվություն լուսավորության մասին

Ձեզ կարող է հետաքրքրել Լուսավորությունը և ինչու ենք այն թխում: Կարող եք բաց թողնել այս սլայդը, եթե դա ձեզ չի հետաքրքրում:)
Երբ Unity- ն ստեղծում է ստվերներ և հաշվարկում, թե ինչպես է լույսը շարժվում առարկաների շուրջ իրական ժամանակում, այն հաճախ զոհաբերում է բարձր մանրամասները կատարման համար: Ի վերջո, ամենագեղեցիկ ստվերները ծծում են, եթե մենք խաղում ենք ձեր խաղը վայրկյանում 10 կադր արագությամբ: Արդյունքում, երբ մենք նախօրոք հաշվարկում ենք լուսավորությունը, մենք նշում ենք որոշ օբյեկտներ, որոնք երբեք չեն շարժվում որպես ստատիկ: Սա շարժիչին ասում է, որ մենք կարող ենք ապահով հաշվարկել դրանց ստվերներն ու լուսային հատկությունները, քանի որ դրանք երբեք չեն փոխվի: Վերևի սքրինշոթում կարող եք տեսնել, թե ինչպես են ստվերներն անսովոր տեղադրվում մինչև թխվելը:
Սա չի նշանակում, որ դուք չեք կարող ունենալ շարժվող առարկաներ, բայց ավելի շատ դրանք կարող ենք նախապես թխել, այնքան ավելի լավ կլինի ձեր կատարումը խաղում:
Քայլ 17: Մառախուղը քո ընկերն է



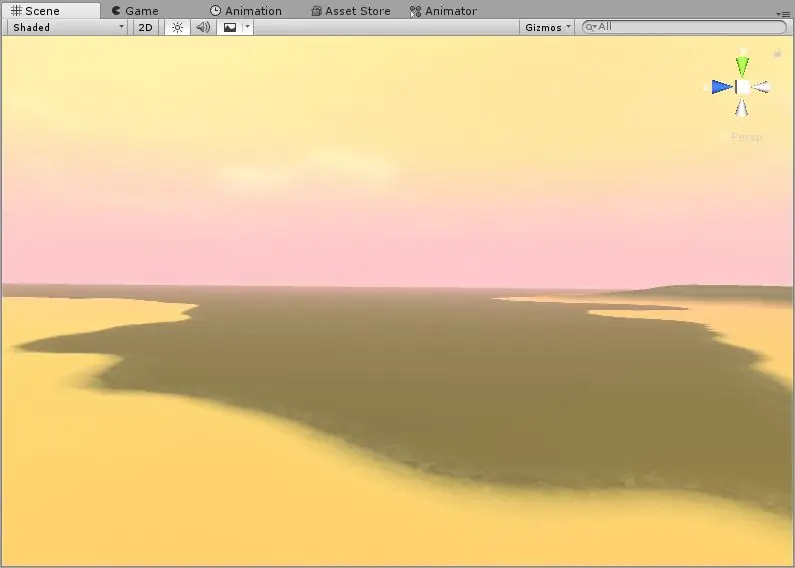
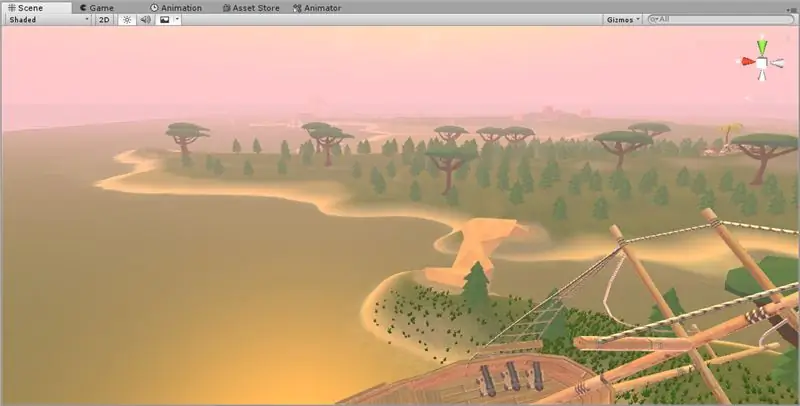
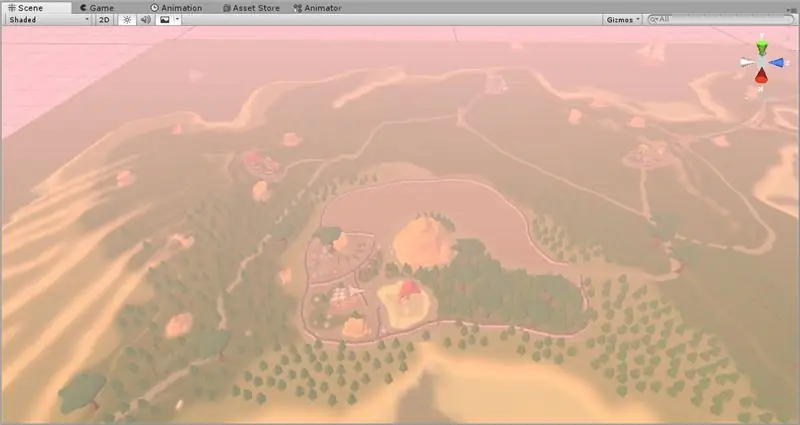
Իրական կյանքում մառախուղը ծծում է: Բայց խաղի ձևավորման մեջ այն հիանալի միջոց է դարձնում խաղացողների տեսողական դաշտը նվազեցնելու և իրերն ավելի հեռու թվալու համար, քան նրանք են: Դա անելու համար անցեք դեպի Լուսավորման ներդիր և ընտրեք Մառախուղ: Խաղացեք արժեքների հետ ՝ ձեր տեսարանի համար իրատեսական մառախուղ ստեղծելու համար: Դիտեք իմ վերևի տեսանյութը ՝ պատկերացում կազմելու համար, թե ինչպիսին կարող է լինել այն, երբ արվում է համեմատաբար պատշաճ կերպով:
Ես նաև փոխել եմ արևի գույները `ավելի մայրամուտի զգացում ստեղծելու համար: Դուք կցանկանաք վերցնել ձեր գեղարվեստական ազատությունները այստեղ ՝ ձեր ուզած տրամադրությունը ստեղծելու համար: Նաև նշեք, որ ես օգտագործել եմ իմ երկնքի հորիզոնի գույնը իմ մառախուղի համար: Ես սիրում եմ այս տեխնիկան, քանի որ այն թույլ է տալիս խաղի գերազանց գույնի խառնուրդ:
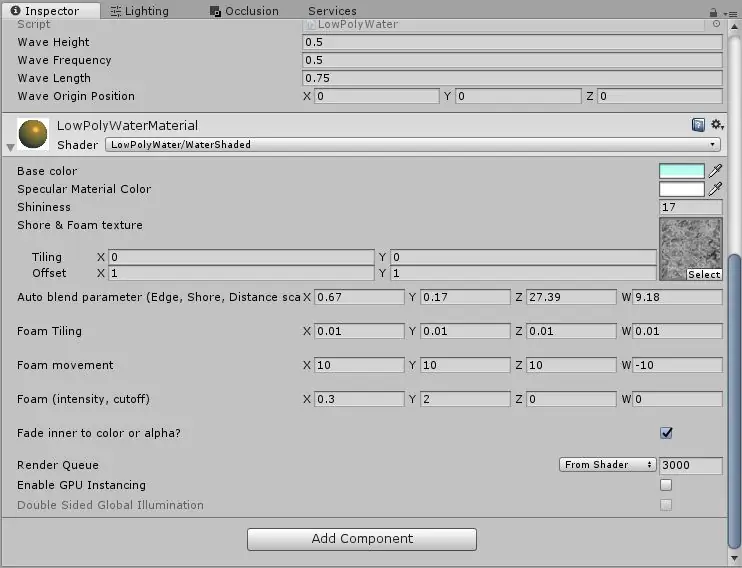
Ավելին, ես մտա ջրի հատկությունների մեջ և փոխեցի ջրի գույնի և փրփուրի սխեմաները `այն ավելի մեղմ դարձնելու և հորիզոնի գույների հետ ավելի լավ համադրվելու համար: Հիշեք, որ ոչինչ մշտական չէ, և մենք կարող ենք դրանք փոխել հետագայում, եթե դրանք գոհացուցիչ չեն:)
Քայլ 18. Մայր բնությունը կանչում է

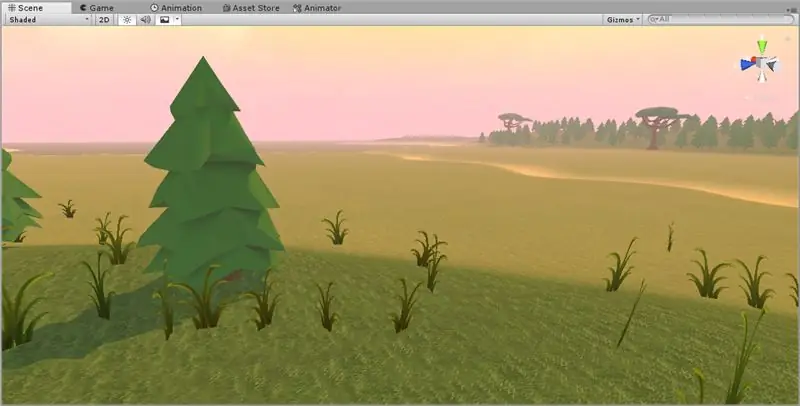
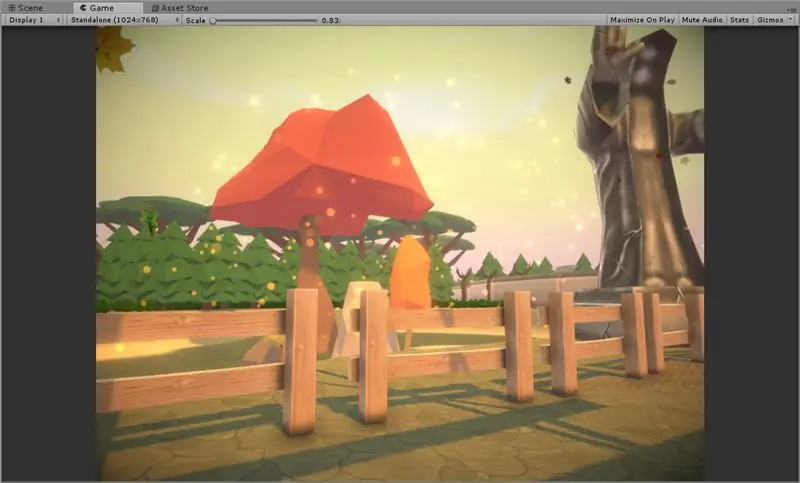
It'sամանակն է այն պահի, որին դուք բոլորս սպասում էիք: Եկեք ավելացնենք որոշ բուսականություն: Առաջին անցման համար մենք կկենտրոնանանք մեծ ծառերի և բուսականության վրա, որոնք քիչ տեղ կտեղադրենք քարտեզի միջով: Ընտրեք ձեր տեղանքը և ընտրեք ձեր նախընտրած ծառերը: Գնացեք դեպի Տեղանքի տեսուչի ծառերի ներդիր և ընտրեք ձեր ուզած ծառերը: Այնուհետև հարմարեցրեք ձեր խոզանակի չափն ու խտությունը ՝ որոշ ծառեր ներկելու համար: Հիշեք, մենք ցանկանում ենք, որ այս առաջին ծառերի համար նոսր ծառ տեղադրվի: Հեշտ է չափազանցել այն և միանգամից շատ բաներ տեղի ունենալ:
Այս դեպքում ես ընտրել եմ հարգել իմ տեղանքի ուրվագծերը և տեղադրել այս մեծ ծառերը միայն կղզու ամենաչաչ տարածքներում: Սա օգտագործողին տալիս է բնական շարունակականության և օրինաչափության զգացում: Հաջորդ քայլի համար մենք որոշ ծառեր կտեղադրենք մյուս տարածքներում `ցրման զգացում ստեղծելու համար:
Քայլ 19: Ավելի շատ ծառեր, բայց նաև խոտ

Մենք ցանկանում ենք, որ ավելի քիչ խիտ ծառեր տեղադրվեն այժմ ՝ մնացած տեղանքներում և որոշ տարածքներ թողնեն ընդհանրապես առանց ծառերի: Սա օգտագործողին տալիս է թեթևության զգացում, երբ նրանք դուրս են գալիս անտառածածկ տարածքից և բաց քլիրինգի մեջ: Մենք նաև ցանկանում ենք մի քիչ խոտ իջեցնել: Նկատի ունեցեք, որ ես թողել եմ տեղանքի մի մեծ հատված, որի մեջ ոչինչ չկա: Մենք այնտեղ տեղադրելու ենք բարձր մանրամասնությամբ առարկա: Սա կարող է լինել գյուղի կամ լքված ամրոցի նման մի բան: Հսկայական և գրավիչ մի բան: Սա շրջապատող անտառը վերածում է դեկորացիայի և այս օբյեկտը դարձնում է օգտագործողի հիմնական հետաքրքրությունը:
Քայլ 20: Չամրացված մանրամասների ավելացում




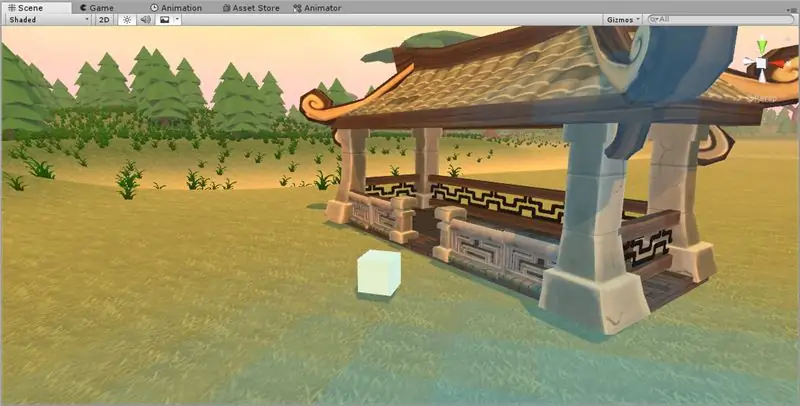
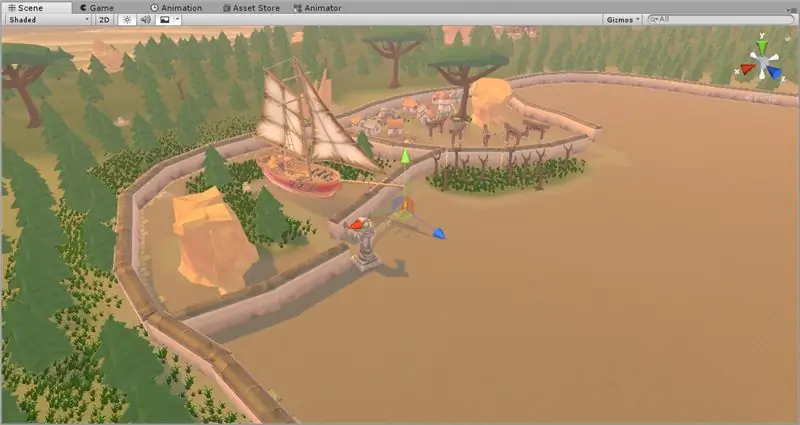
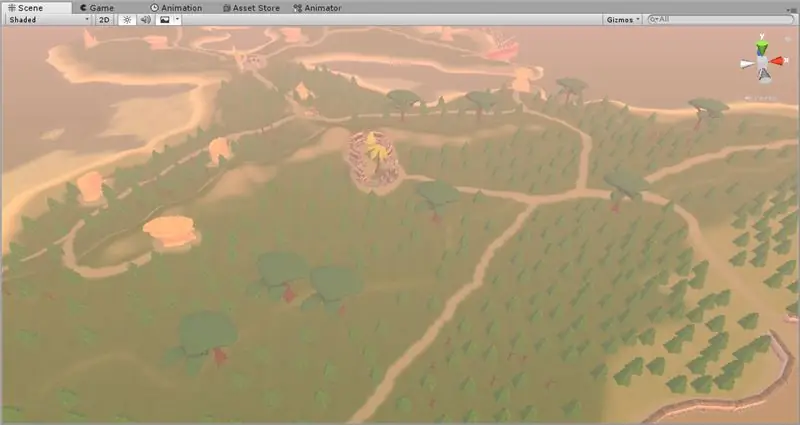
Այստեղ մենք ցանկանում ենք կղզուն զգալ իրական: Դա անելու համար ես ավելացրել եմ որոշ պատահական ժայռեր, տաճարների և շինությունների վերերկրյա հատվածներ և ավելացրել նավեր ջրում: Տեսեք իմ տեսանյութերը ՝ պատկերացում կազմելու, թե ինչ եմ անում այստեղ: Հիմնականում պատկերացրեք, որ աչքը ծարավ է: Այս մանրամասները ջուր են: Մենք ցանկանում ենք, որ աչքը երբեք շատ ամաչկոտ չլինի մի մանրուքից, որը սովորական չէ, ինչպես ծառերն ու հողը: Սա շարունակաբար օգտվողներին ուշադրություն է դարձնում մեր քարտեզի տարբեր առանձնահատկությունների վրա և նրանց զվարճացնում:
Մի անհանգստացեք, եթե ձեր տվյալները սկզբում պարտադրված լինեն, պարզապես նորից դիտեք տեսանյութերը և շարունակեք փորձել:)
Քայլ 21. Հիմնական մանրամասները




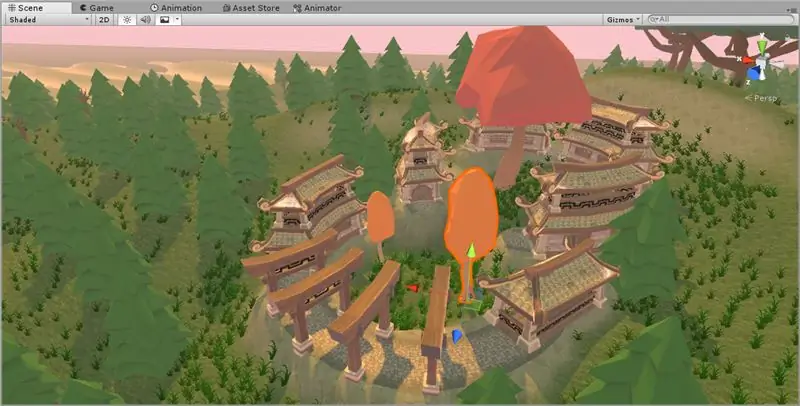
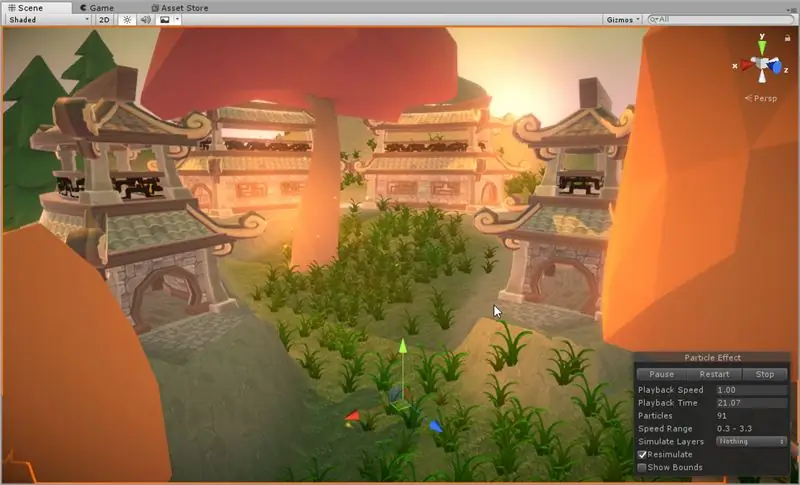
Մենք ցանկանում ենք այժմ կղզու կենտրոնական բաղադրիչ դարձնել, որը միավորում է շրջակա ծայրամասը: Այս դեպքում ես պատեր եմ դնում լայն շրջանակի մեջ, որպեսզի հիմք ստեղծեմ, թե ուր է գնալու քաղաքը: Այս դեպքում ես բուսականությամբ կետադրում եմ քաղաքի տարածքները, որպեսզի չկրկնվեմ ու ձանձրացնեմ խաղացողին: Այս տարածքի մոտ կեսը ավարտված լինելով ՝ ես ուզում եմ ձեր ուշադրությունը հրավիրել մի վերջին դետալի վրա, որն իսկապես օգնում է քարտեզի համախմբմանը…
Քայլ 22. athանապարհներ և ճանապարհներ:




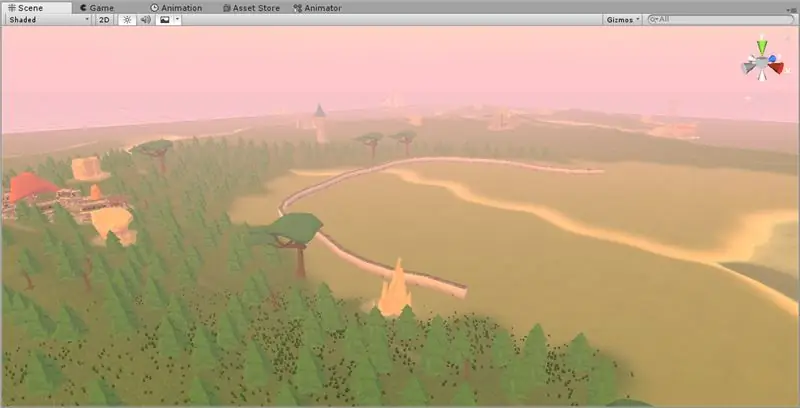
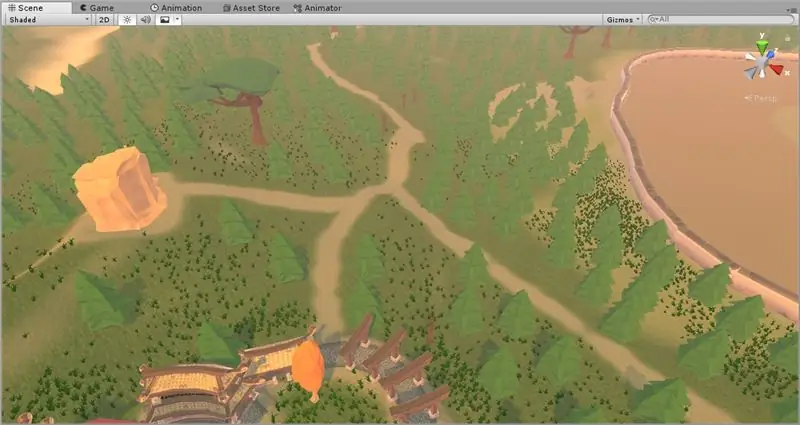
Ես օգտագործել եմ գեղանկարչության գործիքը տեղանքի համար `ճանապարհներ ստեղծելու համար, որոնք անցնում են յուրաքանչյուր տարածքից դեպի որոշ այլ տարածքներ: Այն ստեղծում է շատ պատահական տեսք ունեցող ուղիներ, որոնք թույլ են տալիս օգտվողին ուսումնասիրել քարտեզի ցանկացած կետ, միևնույն ժամանակ շեղելով նրանց այն հսկայական տարածությունից, որը մենք լցրել ենք միայն ծառերով: Որոշ ժամանակ տրամադրեք ՝ ձեր քարտեզի միջոցով ուղիներ գտնելու համար, որոնք օգտագործողը պետք է վերցնի: Դուք կգտնեք, որ այն մեծապես կբարձրացնի ձեր փորձը քարտեզը հետագայում խաղալու գործում:
Երբ դուք բավարարված եք ձեր ուղիներով, ժամանակ գտեք արահետների բուսականության մեծ մասը ջնջելու և ճանապարհների ծառերը հեռացնելու համար: Թռչունների աչքի արդյունքը շատ գոհացուցիչ է և քարտեզի տեսք ունի: Հիմա, երբ մենք արել ենք այս ամենը, թեքեք ձեր մեջքին, դժվարին մասերն ավարտված են: Հաջորդը, մենք մտադիր ենք օպտիմալացնել քարտեզը խաղալու համար և հնարավորություն կունենանք մի փոքր շրջել և ուսումնասիրել այն:
Քայլ 23. Օկուլյացիա և ստատիկ օբյեկտներ

Հիշո՞ւմ եք ավելի վաղ, երբ մենք նշում էինք այն ամենը, ինչ մենք օգտագործում էինք որպես ստատիկ ՝ լույսը հաշվարկելու համար: Մենք հիմա դա կանենք քարտեզի մնացած օբյեկտների համար: Հետո մենք հաշվարկելու ենք Dynamic Occlusion- ը: Պարզ ասած, մենք շատ բան ենք տեղադրել այս քարտեզի վրա: Համակարգիչների մեծամասնությունը չի կարողանա մշակել քարտեզը … եթե մենք մի փոքր խորամանկ բան չանենք: Երբ հաշվում ենք խցանումը, մենք հիմնականում հաստատում ենք յուրաքանչյուր օբյեկտի տեսանելիությունը մեր քարտեզի վրա: Շարժիչը ինքնաբերաբար կթաքցնի օբյեկտները խաղացողի տեսադաշտից դուրս և կնվազեցնի նպատակային մեքենայի բեռը: Դա չափազանց օգտակար է, քանի որ դա նշանակում է, որ խաղացողը պետք է միայն մատուցի այն, ինչին նրանք նայում են:
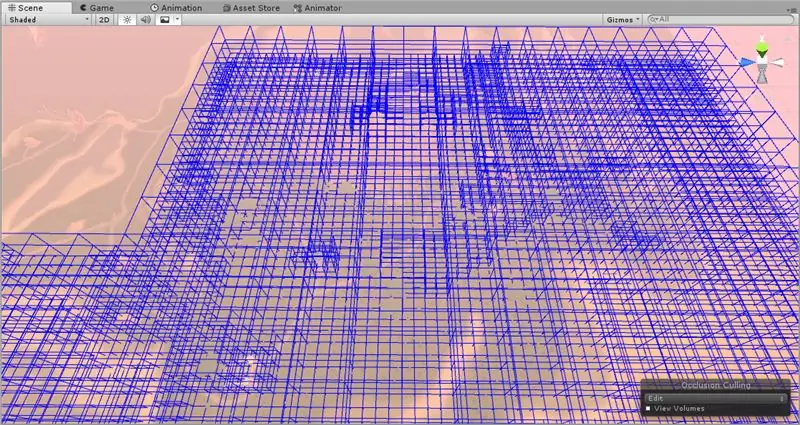
Դա անելու համար ընտրեք ձեր հիերարխիայի բոլոր օբյեկտները (պատրաստվեք ուշացման համար) և նշեք դրանք բոլորը որպես ստատիկ: Այնուհետև գնացեք «Պատուհան»> «Օկլյուզինգի ջնջում» ՝ բացելու Օկուլյացիայի ջնջման պատուհանը: Այնուհետև անցեք «Թխել» ներդիրին և ընտրեք Թխել: Օգնության համար տեսեք այս քայլի տեսանյութը: Շուտով դուք պետք է տեսնեք, որ որոշ կապույտ խորանարդներ գծվում են քարտեզի վրայով: Սրանք փակման հատորներ են: Յուրաքանչյուր խորանարդի ներսում գտնվող օբյեկտները տեսանելի կլինեն միայն այն դեպքում, երբ օգտագործողը կարող է տեսնել այդ խորանարդի որևէ հատված: Մի անհանգստացեք, մեր խաղացողները իրականում չեն տեսնի հսկա տգեղ խորանարդները խաղի մեջ::)
Երբ Occlusion- ը հաշվարկվի, անցնենք հաջորդ քայլին: Մենք գրեթե ավարտեցինք, խոստանում եմ:
Քայլ 24. Տեղադրման մշակման բուրգ

Եկեք մեր խաղը էլ ավելի գեղեցիկ դարձնենք: Ներբեռնեք «Գրառումների մշակման կույտը» ակտիվների խանութից: Այնուհետև, տեսախցիկ ստեղծեք ձեր տեսարանում, եթե այն դեռ չունեք: Քաշեք այն շուրջը և մատնանշեք այն մի բանի վրա, որը լավ պատկերացում է տալիս այն մասին, թե ինչ կարող է տեսնել օգտվողը:
Եթե ձեզ հետաքրքրում է Occlusion Culling- ը գործողության մեջ տեսնելը, բացեք թխել ներդիրը Occlusion Culling with Camera added- ով և կտեսնեք, որ տեսարանի մեծ մասը անհետանում է: Սա լավ է, քանի որ ցույց է տալիս, թե շարժիչը այս անկյան տակ ինչպիսի արտադրություն կտար: Փակեք արգելափակումից Culling ՝ նորմալ վիճակին վերադառնալու համար: Տես տեսանյութը, որը կցված է, թե ինչպես ավելացնել տեսախցիկ և հեշտությամբ կենտրոնացնել այն ձեր տեսադաշտում:
Այնուհետև աջ սեղմեք ձեր Project Browser- ի վրա (ինչպես ցույց է տրված տեսանյութում), կտտացրեք «Ստեղծել», այնուհետև «Հետամշակման պրոֆիլ»: Կտտացրեք Տեսախցիկի վրա և կտտացրեք «Ավելացնել բաղադրիչ», «Տեղադրման մշակման վարք»: Քաշեք նոր Պրոֆիլը Camera's Post Processing Behavior- ի անցքի մեջ: Այնուհետև ընտրեք Հետամշակման վարքագիծը և փոփոխեք որոշ ընտրանքներ ՝ ավելի գեղեցիկ տեսարան ստանալու համար:
Քայլ 25. Հաշվարկեք լուսավորությունը… Կրկին…


Այս վերջին քայլը թույլ կտա մեզ մեկ անգամ եւս հաշվարկել լուսավորությունը: Սա կներառի ձեր ավելացրած նոր օբյեկտները և կնվազեցնի համակարգի բեռը գործարկման ընթացքում: Ինչպես նախկինում, բացեք «Լուսավորություն» ներդիրը «Պատուհան»> «Լուսավորություն» կետերից, այնուհետև ներքևի աջ մասում կտտացրեք «Թխել»: Այս մեկը շատ ավելի երկար ժամանակ կպահանջի, քան առաջինը, և նույնիսկ կարող է փլուզել Unity- ը, այնպես որ համոզվեք, որ խնայել եք նախքան սկսելը: Կտտացրեք այն և գնացեք տասը սուրճ և IV պայուսակ ՝ դրանք կաթեցնելու ձեր արյան մեջ: Դուք արդեն պետք է սպառված լինեք:)
Եթե ձանձրանում եք և ցանկանում եք ինչ -որ բան անել, դեռ կարող եք աշխատել դեպքի վայրում, բայց պարզապես ոչ մի առարկա չշարժեք: Ես ժամանակ գտա ավարտելու որոշ ծառեր և խոտերի մանրամասներ և ավելի ճշգրտելու իմ ուղիները: Ինչպես ասացի, այս քայլը որոշ ժամանակ կպահանջի, այնպես որ մնացեք այնտեղ: Եթե տեսնում եք, որ ձեր վահանակը պայթում է սխալներով, անհանգստանալու ոչինչ չկա, պարզապես անտեսեք դրանք: Հավատացեք ինձ, նրանք մեծ գործ չունեն:
Քայլ 26. Վերջնական նկատառումներ. Մասնիկներ:


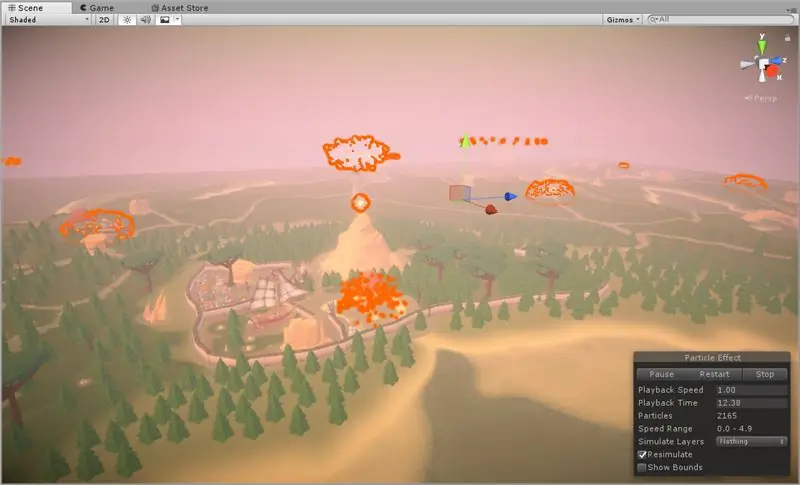
Դուք կարող եք անվճար մասնիկների էֆեկտներ ձեռք բերել ակտիվների խանութում `իրերը համեմելու համար: Գնացի և գտա մի քանի կախարդական և կրակ, որոնք կօգնեն կենդանացնել երկինքը իմ տեսարանում: Նրանք ավելացնում են այդ լրացուցիչ մանրամասները, որոնք իսկապես ստիպում են ամբողջ իրին իրական զգալ: Ազատ զգալ այս քայլը մասնիկների էֆեկտներով, իսկ հետո մեր վերջին քայլը կլինի շրջել և տեսնել այն իրականում:
Քայլ 27: Շնորհավորում եմ:




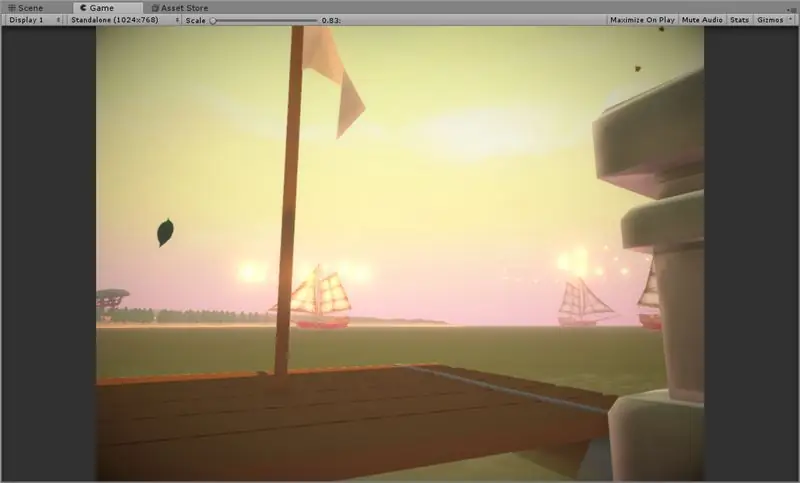
Շնորհավորում ենք ձեր առաջին Unity քարտեզի մակարդակը ավարտելու կապակցությամբ: Մենք կպարգևատրենք ինքներս մեզ ՝ շրջելով: Դա անելու համար անցեք «Ակտիվներ»> «Ակտիվներ ներմուծել»> «Նիշ»: Այնուհետև, երբ դա ավարտվի, ներքևում քաշեք FPS վերահսկիչը «Ստանդարտ ակտիվներ»> «Նիշեր»> «Առաջին անձի կերպար»> «Prefabs» - ից ՝ Project Explorer- ից: Քաշեք այս տղային այնտեղ, որտեղ ցանկանում եք կանգնել: Այնուհետև գտեք մեր ստեղծած տեսախցիկը և քաշեք Հետամշակման վարքագիծը դրանից դեպի նոր տեսախցիկ ՝ FPS նիշի վրա: Այնուհետև ջնջեք այդ հին տեսախցիկը: Ի վերջո, էկրանի վերևի կեսին կտտացրեք «Խաղալ» կոճակը: Դուք կարող եք շրջել WASD- ի միջոցով և ցատկելու համար օգտագործել Space Bar- ը: Ուրախ ժամանակ անցկացրեք շրջելով և ուսումնասիրելով ձեր քրտնաջան աշխատանքը:
Երբ ձեզ բավարարված եք զգում, սեղմեք Escape ՝ կուրսորը հետ բերելու համար և կրկին կտտացրեք Play կոճակին ՝ խաղային ռեժիմից դուրս գալու համար: Callանգահարեք ձեր տասը ամենամոտ ընկերներին և մահվան հասցրեք նրանց `մանրամասնելով, թե ինչպես եք նոր ձևավորել ձեր առաջին քարտեզը: Շնորհավորում եմ:) Եթե դուք հասել եք այսքան հեռու, ապա ձեր մեջ կա նույնիսկ ավելի առաջ գնալու հնարավորություն:
Խորհուրդ ենք տալիս:
Covid անվտանգության սաղավարտ Մաս 1. Ներածություն Tinkercad սխեմաներին: 20 քայլ (նկարներով)

Covid Safety սաղավարտ Մաս 1. Ներածություն Tinkercad սխեմաներին. Սովորելու լավագույն միջոցներից մեկը դա անելն է: Այսպիսով, մենք նախ նախագծելու ենք մեր սեփական նախագիծը ՝
Ներածություն IR սխեմաներին. 8 քայլ (նկարներով)

Ներածություն IR սխեմաներին. IR- ը տեխնոլոգիայի բարդ կտոր է, բայց դրա հետ աշխատելը շատ պարզ է: Ի տարբերություն լուսադիոդների կամ լազերների, ինֆրակարմիրը չի կարող դիտվել մարդու աչքով: Այս հրահանգում ես կցուցադրեմ ինֆրակարմիրի օգտագործումը 3 տարբեր սխեմաների միջոցով: Շղթաները չեն լինի
Խաղեր !!! - Ներածություն ՝ 5 քայլ

Խաղեր !!! - Ներածություն: Բարև: Ես ձեզ կսովորեցնեմ, թե ինչպես ստեղծել երեք տարբեր խաղեր code.org- ում: Յուրաքանչյուր խաղի ձեռնարկի ներքո ես կտեղադրեմ ձևանմուշ, որը կարող եք ռեմիքս անել և օգտագործել իմ տեսանյութը դիտելիս: Հուսով եմ հաճելի ժամանակ կանցկացնեք !! Եթե ցանկանում եք պարզապես դիտել իմ խաղերը այստեղ
Ներածություն GarageBand: 9 քայլ

Ներածություն GarageBand- ին. GarageBand- ը հարթակ է, որտեղ կարող եք երաժշտություն ներմուծել: Այս հարթակում կարող եք գրեթե ամեն ինչ անել ՝ լինի դա ձեր երազած երաժշտությունը ստեղծելը, թե՞ ձեր դուր եկած երաժշտությունը կրկնօրինակելը: Բայց դա ամեն դեպքում հեշտ չէ: Ահա թե ինչու եմ այստեղ
Ներածություն - Ազնվամորի Պիին վերածեք GPS հետևող սերվերի ՝ 12 քայլ

Ներածություն - Ազնվամորու Pi- ն վերածեք GPS հետևող սերվերի: Այս ուղեցույցում ես ձեզ ցույց կտամ, թե ինչպես տեղադրել Traccar GPS հետևող ծրագրակազմը Raspberry Pi- ի վրա, որն ինտերնետից կստանա տվյալներ համատեղելի սարքերից ՝ իրական ժամանակում տեղադրելով դրանց դիրքերը քարտեզի վրա: հետևել, ինչպես նաև հետևել նվագարկմանը:
