
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:50.
- Վերջին փոփոխված 2025-01-23 14:48.



Այսօր ես ձեզ ցույց կտամ, թե ինչպես օգտագործել TFT LCD էկրան ESP8266 NodeMCU- ում `իրական ժամանակի տվյալ միջավայրի ջերմաստիճանի և խոնավության տվյալները ցուցադրելու համար: Ես բերում եմ էկրանը DHT22- ով օգտագործելու օրինակ, որը ջերմաստիճանի և խոնավության չափիչ է: Այս տեսանյութում, մասնավորապես, ես օգտագործում եմ կոմպակտ էկրան մեր թվային ջերմաչափի համար, որը գրաֆիկական է և թույլ է տալիս վերահսկել բուն համակարգը: Այսպիսով, այսօրվա նպատակը ESP8266- ի միջոցով հեղուկ բյուրեղների ցուցադրման հետ աշխատելու մասին սովորելն է:
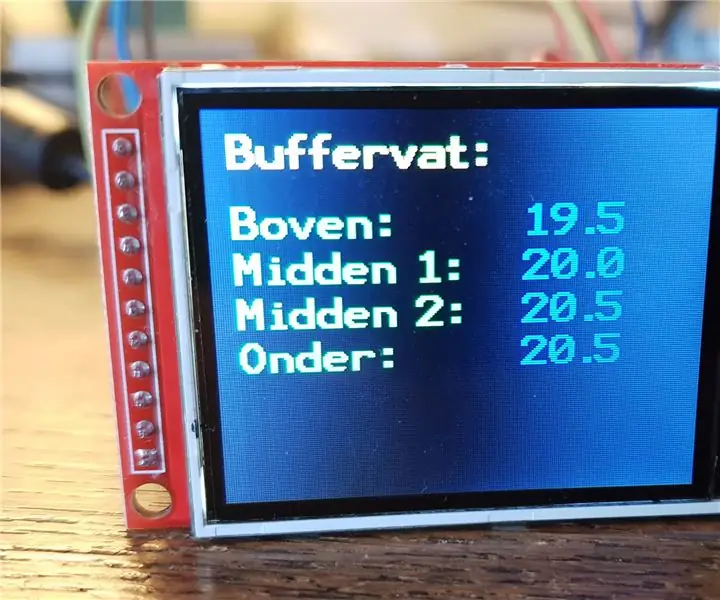
Քայլ 1: LCD գրաֆիկական մոդուլ 128x128 RGB TFT ILI 9163C
Էկրանը, որը մենք օգտագործում ենք այս նախագծում, 128x128 պիքսել է: 0, 0-ը վերին ձախ անկյունում է, և այս մոդելը ունի և՛ տեքստ տպելու, և՛ գրաֆիկական-տպագրական գործառույթներ, որոնցով հետագայում կանդրադառնանք:
Քայլ 2. Խոնավության և ջերմաստիճանի տվիչ AM2302 DHT22

Մենք մեր հավաքում կօգտագործենք AM2302 DHT22- ը, որը սենսոր է, որն ինձ իսկապես դուր է գալիս, քանի որ այն շատ ճշգրիտ է:
Քայլ 3: Շղթա

Նախագծում մենք ունենք ESP8266, որն արդեն ծրագրավորված է և օգտագործում է USB հոսանքը: DHT22- ը միացված է Տվյալներին, իսկ ձգվող դիմադրությունը ՝ ESP8266- ին, որը վերահսկում է LCD էկրանը:
Քայլ 4: Հավաքում

Այստեղ մենք ունենք մեր հավաքման էլեկտրական դիագրամ, որը ցույց է տալիս NodeMCU- ն, սենսորը և էկրանը: Հիշեք, որ սա սերիական ցուցադրում է ՝ i2c, որն ավելի հեշտ է օգտագործել, քանի որ այն ավելի շատ կապում է:
Քայլ 5: Գրադարան


Քանի որ մենք ծրագրելու ենք ցուցադրումը Arduino C լեզվով, մեզ պետք է DHT22 գրադարանը, ինչպես նաև LCD- ը:
Նախ, խոնավության և ջերմաստիճանի տվիչի հետ հաղորդակցության համար ավելացրեք հետևյալ «DHT տվիչների գրադարան» գրադարանը:
Պարզապես մուտք գործեք «Էսքիզներ >> Ներառեք գրադարաններ >> Կառավարեք գրադարանները …"
Այժմ ավելացրեք հետևյալ գրադարանը ՝ «Adafruit-GFX-Library-master»:
Պարզապես մուտք գործեք «Էսքիզներ >> Ներառեք գրադարաններ >> Կառավարեք գրադարանները …"
Ավելացրեք նաև «TFT_ILI9163C» գրադարանը ՝ LCD գրաֆիկական մոդուլի հետ հաղորդակցվելու համար:
Մուտք գործեք հղմանը ((((((https://github.com/sumotoy/TFT_ILI9163C)))) և ներբեռնեք գրադարանը:
Բացեք ֆայլը և տեղադրեք այն Arduino IDE- ի գրադարանների պանակում:
C: / Fiրագրի ֆայլեր (x86) / Arduino / գրադարաններ
Քայլ 6: Կոդ
Նախ ավելացնենք այն գրադարանները, որոնք կօգտագործվեն մեր ծածկագրում:
#ներառել // օգտագործումը ՝ օգտագործելով կոմունիկացիոն համակարգից LCD LCD#ներառել // օգտագործումը ՝ օգտագործելով կոմունիկացիոն սարքավորումներ ՝ ջերմաստիճանի և ջերմաստիճանի բարձրացման համար
Սահմանումներ
Ստորև կտեսնենք այն փոփոխականները, որոնք մենք կօգտագործենք ծրագրի ընթացքում և օբյեկտների օրինակը:
#սահմանել DHTPIN D6 // pino que conectaremos կամ sensor DHT22#սահմանել DHTTYPE DHT22 // DHT22 կամ խորհուրդներ, որոնք կօգտագործեն սենսորներ (կարևոր են կառուցվածքի համար) DHT dht (DHTPIN, DHTTYPE); // construtor do objeto que utilizaremos para se comunicar com o sensor // Գույնի սահմանումներ #սահմանել ՍԵՎ 0x0000 #սահմանել ԿԱԼՈ 0 0x001F #սահմանել ԿԱՐՄԻՐ 0xF800 #սահմանել Կանաչ 0x07E0 #սահմանել CYAN 0x07FF #define MAGENTA 0xFEFFEWFFEFFE 0FFF սահմանել _CS D1 // pino que conectaremos o CS do módulo LCD #սահմանել _DC D4 // pino que conectaremos կամ RS do módulo LCD TFT_ILI9163C էկրան = TFT_ILI9163C (_ CS, _DC); // կոնստրուկտոր, որը թույլ է տալիս օգտագործել LCD- ը ՝ օգտագործելով կոմունիկացիոն համակարգեր
Կարգավորում
Ստեղծման () գործառույթում մենք նախաստորագրում ենք «dht» փոփոխականը, որը պատասխանատու է խոնավության տվիչի և ջերմաստիճանի հետ հաղորդակցության համար: Մենք նաև նախաստորագրելու ենք «ցուցադրման» փոփոխականը, որն օգտագործվում է LCD մոդուլի հետ հաղորդակցվելու համար:
Մենք նաև կկարգավորենք օբյեկտը, որպեսզի սկսի նկարել էկրանին:
void setup (void) {dht.begin (); // inicialização para se comunicar com or sensor display.begin (); // Տեղեկատվական ծառայություններ, որոնք թույլ են տալիս օգտագործել LCD էկրանը: ClearScreen (); // limpa a tela, removendo todos os desenhos display.fillScreen (ՍԵՎ); // pinta a tela toda de preto display.setTextSize (2); // configura o tamanho do texto com o tamanho 2 display.setTextColor (Կանաչ); // configura a cor do texto como verde display.setCursor (5, 10); // posiciona o cursor para começar a escrita a partir do (x, y) display.print ("TEMPERATUR"); // escreve em tela display.setCursor (22, 70); // reposiciona o կուրսորը display.print ("UMIDADE"); // escreve em tela display.setTextColor (WHITE); // configura a cor do texto como branco (a partir de agora) ուշացում (1000); // espera de 1 segundo}
Օղակ
Օղակ () գործառույթում մենք կվերցնենք խոնավությունը և ջերմաստիճանը, որը կարդում է սենսորը և էկրանի վրա գրվում է որոշակի վայրում: 5 վայրկյան տևողությամբ յուրաքանչյուր միջակայքում արժեքը կարդացվում է սենսորից և գրվում էկրանի վրա:
void loop () {int h = dht.readHumidity (); // faz a leitura da umidade do sensor int t = dht.readTemperature (); // faz a leitura da temperatura do sensor // as 2 linhas seguintes utilisando o metodo “fillRect”, s fazo para fazer a limpeza do local onde escreveremos a umidade e a temperatura, apagaremos or valor atual para escrever novamente atualizado. display.fillRect (5, 32, 120, 20, ՍԵՎ); // fillRect (x, y, լայնություն, բարձրություն, գույն); display.fillRect (5, 92, 120, 20, ՍԵՎ); display.setCursor (40, 35); // reposiciona o cursor para escrever display.print (t); // escreve a temperatura em tela display.print ((char) 247); // escreve o símbolo de grau ° através de código display.print («C»); // coloca o “C” para indicar que é graus Celcius display.setCursor (40, 95); // reposiciona o cursor para escrever display.print (h); // escreve a umidade em tela display.print ("%"); // հաշվի առնել «ծակոտկեն» նշանը `նշելով umidade ուշացումը (5000); }
Քայլ 7: Որոշ այլ հետաքրքիր գործառույթներ
// Պտտում է էկրանի բովանդակությունը (պարամետրեր 0, 1, 2 կամ 3)
display.setRotation (uint8_t);
// Հակադարձում է ցուցադրման գույները (բացասական է դարձնում)
display.invertDisplay (բուլյան);
// Էկրանին նկարում է մեկ պիքսել դիրքում (x, y)
display.drawPixel (x, y, գույն);
// Ուղղահայաց գիծ է գծում դիրքում
display.drawFastVLine (x, y, լայնություն, գույն);
// Ուղղահայաց գիծ է գծում նշված դիրքում
display.drawFastHLine (x, y, լայնություն, գույն);
// Հորիզոնական գիծ է գծում նշված դիրքում
display.drawRect (x, y, լայնություն, բարձրություն, գույն);
// Նշված դիրքում գծում է շրջան
display.drawCircle (x, y, շառավիղ, գույն);
Խորհուրդ ենք տալիս:
Օգտագործեք սմարթֆոնը որպես ոչ կոնտակտային ջերմաչափ / շարժական ջերմաչափ ՝ 8 քայլ (նկարներով)

Օգտագործեք սմարթֆոնը որպես ոչ կոնտակտային ջերմաչափ / շարժական ջերմաչափ. Մարմնի ջերմաստիճանի չափում ոչ կոնտակտային / անհպում, ինչպես թերմո ատրճանակը: Ես ստեղծեցի այս նախագիծը, քանի որ Thermo Gun- ը այժմ շատ թանկ է, ուստի ես պետք է այլընտրանք ստանամ DIY պատրաստելու համար: Եվ նպատակը ցածր բյուջետային տարբերակով պատրաստելն է: ՄատակարարումներMLX90614Ardu
Թվային ջերմաչափ DHT11 օգտագործելով ESP8266: 4 քայլ

ESP8266- ի օգտագործմամբ թվային ջերմաչափ DHT11. Նախորդ հոդվածում ես արդեն քննարկել եմ DH11- ը և ինչպես այն ցուցադրել ելքային սարքերում, ինչպիսիք են 7 հատվածը, LCD- ը, սերիական մոնիտորը և RGB մատանին: Եվ այս հոդվածում ես ձեզ ցույց կտամ, թե ինչպես վերահսկել ջերմաստիճանը և խոնավությունը բջջային հեռախոսով դիտարկիչ օգտագործելը
Arduino- ի վրա հիմնված ոչ կոնտակտային ինֆրակարմիր ջերմաչափ - IR- ով հիմնված ջերմաչափ Arduino- ի միջոցով. 4 քայլ

Arduino- ի վրա հիմնված ոչ կոնտակտային ինֆրակարմիր ջերմաչափ | IR- ով հիմնված ջերմաչափ Arduino- ի միջոցով. Բարև ձեզ, այս հրահանգների մեջ մենք կդարձնենք ոչ կոնտակտային ջերմաչափ arduino- ով: Քանի որ երբեմն հեղուկի/պինդի ջերմաստիճանը չափազանց բարձր է կամ ցածր, ապա դժվար է դրա հետ կապ հաստատել և կարդալ այդ դեպքում ջերմաստիճանը
Acme թվային ջերմաչափ W/ DS18B20 Temp Probe & I2C LCD: 5 քայլ

Acme Digital ometերմաչափ W/ DS18B20 Temp Probe & I2C LCD. Սա շատ պարզ նախագիծ է, որը շատ ծախսեր չի պահանջում և շատ ժամանակ չի պահանջի: Ես այն դրեցի Amazon- ի տուփի մեջ, քանի որ այն այնտեղ էր, բայց այն կարող էր տեղադրվել գրեթե ամեն ինչի մեջ
2 "TFT էկրանով և բազմաթիվ սենսորներով ջերմաստիճանի հարաբերական գույն ունեցող ջերմաչափ ՝ 5 քայլ

2 T TFT էկրանով և բազմակի սենսորներով ջերմաստիճանի հարաբերական գույն ունեցող ջերմաչափ. Ես ցուցադրել եմ մի քանի ջերմաստիճանի տվիչների չափումները: Ամենահետաքրքիրն այն է, որ արժեքների գույնը փոխվում է ջերմաստիճանի հետ. ≫ 75 աստիճան Celcius = RED > 60 > 75 = Նարնջագույն > 40 < 60 = ԴԵELLԻՆ > 30 < 40
