
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:51.
- Վերջին փոփոխված 2025-01-23 14:48.



ESP32- ը, որի մասին մենք այսօր խոսելու ենք, մեկն է, որն արդեն գալիս է ներկառուցված Display Oled- ով: Այս գործառույթը շատ ավելի հեշտացնում է մեր կյանքը, քանի որ մենք կարող ենք տպավորություն ունենալ հայտնվող փոփոխականի արժեքի վերաբերյալ: Դուք նույնիսկ կարիք չունեք նայել վրիպազերծման պատուհանը: Բացի այդ, դուք կարող եք, ի թիվս այլ բաների, հավաքել ներկայացուցչություններ և նկարել կատարողական գծապատկերներ: Այս առավելությունների պատճառով ես այս մոդելը համարում եմ ֆանտաստիկ արտադրանք, և մենք այն այսօր ծրագրավորելու ենք Arduino IDE- ի միջոցով:
Այսպիսով, այս տեսանյութում մենք ծրագրելու ենք առաջընթացի բար: Կարևոր է հիշել, որ եթե ձեր ESP32- ը էկրանը լիցքավորված չէ, հնարավոր է այն առանձին գնել: Բացի այդ, եթե երբևէ չեք ծրագրավորել ESP32- ը, առաջարկում եմ դիտել այս տեսանյութը.
Քայլ 1: Գրադարան
Oled էկրանն օգտագործելու համար մենք պետք է կազմաձևենք գրադարանը Arduino IDE- ում: Դա անելու համար ներբեռնեք գրադարանը հղման միջոցով:
Բացեք ֆայլը և տեղադրեք այն Arduino IDE- ի գրադարանների պանակում:
C:/ProgramFiles (x86)/Arduino/գրադարաններ
Քայլ 2. Wemos Lolin ESP32 OLED
Wemos Lolin- ն այս ESP- ի անունն է: Պատկերում սև հատվածը ցուցադրումն է, իսկ սարքի կողքին ՝ մենք ցուցադրում ենք ամբողջ քորոցը: Ինչպես ցույց է տրված, կան մի քանի IO, որոնք թույլ են տալիս միացնել և անջատել տարբեր տարրեր: Բացի այդ, այս մոդելն ունի վերջին սերնդի WiFi և Bluetooth:
Քայլ 3: Օրինակ

Տեսահոլովակում կարող եք տեսնել մեր պատրաստ նախագիծը, և ինչպես օգտագործել յուղոտ էկրանը `առաջընթաց բարը ցուցադրելու համար, որը կառավարվում է պոտենցիոմետրով:
Քայլ 4: Հավաքում

Մեր հավաքի համար ես օգտագործեցի 10k պոտենցիոմետր և միացրեցի կուրսորի GPIO25- ը: Մենք ունենք նաև 3v3 և GND, ինչպես տեսնում եք ստորև ներկայացված նկարում: Էլեկտրաէներգիան կգա հենց USB- ից:
Քայլ 5: Կոդ
Նախ, մենք ավելացնում ենք «SSD1306.h» գրադարանը: Դրանով մենք մուտք կգործենք յուղոտ էկրանին: Դրանից հետո մենք ստեղծում ենք SSD1306 տիպի ցուցադրման օբյեկտ, որը պատասխանատու կլինի յուղացված էկրանին ցուցադրվող բովանդակության վերահսկման համար:
#ներառել «SSD1306.h» // կեղծանունը #ներառելու համար «SSD1306Wire.h» // ենթակետի վերահսկիչ ՝ led /* 0x3c ցուցադրելու համար:) */ SSD1306 էկրան (0x3c, 5, 4); // pino que ligamos o potenciometro #սահմանել PINO_POTENCIOMETRO 25 // օգտագործել այն, որ պետք է օգտագործվի, երբ ես շփոթում եմ ծակող միջավայրի հետ;
Կարգավորում
Setup () գործառույթում մենք նախաստորագրելու ենք մեր ցուցադրման օբյեկտը, որպեսզի կարողանանք վերահսկել այն, ինչ կցուցադրվի: Այս օբյեկտի միջոցով մենք կկարգավորենք նաև գրելու աղբյուրը ցուցադրվող տեքստերի համար: Եվ, վերջապես, մենք քորոցը (մասնավորապես, այն քորոցը, որտեղ պտտել ենք պոտենցիոմետրը) դրել ենք INPUT ՝ արժեքը կարդալու համար:
void setup () {Serial.begin (115200); Serial.println (); Serial.println (); // Inicializa o objeto que controlará o que será exibido na tela screen.init (); // gira o display 180º (deixa de ponta cabeça) // display.flipScreenVertically (); // կոնֆիգուրացիա «ArialMT_Plain_10» էկրանին. setFont (ArialMT_Plain_10); // կոնֆիգուրացիա pino para fazer a leitura do potenciômetro. pinMode (PINO_POTENCIOMETRO, Մուտք); }
Օղակ
Loop () գործառույթում մենք կկարդանք ընթացիկ պոտենցիոմետրի արժեքը: Մենք կարող ենք նկատել, որ մենք օգտագործում ենք «քարտեզ» գործառույթը արժեքը կարդալուց անմիջապես հետո, քանի որ ընթերցված արժեքը չափազանց բարձր է առաջընթացի գոտում տեղադրելու համար, ուստի արժեքը քարտեզագրելու ենք 0 -ից 100 -ի սահմաններում:
void loop () {// leitura do valor do potenciometro int valor = analogRead (PINO_POTENCIOMETRO); //Serial.println (արժեք); // mapeando o valor do potenciometro para o valor da barra de progresso // potenciometro faz a leitura do valor no intervalo de 0 a 4095 // a barra de progresso espera um valor entre 0 e 100 contador = քարտեզ (քաջություն, 0, 4095, 0, 100); // limpa todo o display, apaga o contúdo da tela screen.clear (); // ++ հաշվիչ; // հաշվիչ> 100? հաշվիչ = 0: հաշվիչ = հաշվիչ; // desenha a progress bar drawProgressBar (); // exibe na tela o que foi configurado até então. screen.display (); ուշացում (10); }
«DrawProgress ()» գործառույթում մենք կօգտագործենք պոտենցիոմետրից կարդացած արժեքը, որը պահվում է «percProgress» փոփոխականում ՝ առաջընթացի բարում սահմանելու համար: Մենք նաև տեքստ կդնենք առաջընթացի գծից անմիջապես վերև ՝ նշելով ընթացիկ տոկոսը:
// função para desenhar առաջընթացի բար ոչ մի ցուցադրում չխոսող drawProgressBar () {Serial.print (">>"); Serial.println (contador); // desenha a progress bar / * * drawProgressBar (x, y, լայնություն, բարձրություն, արժեք); parametros (p): p1: x coordenada X no plano cartesiano p2: y coordenada Y no plano cartesiano p3: width comprimento da barra de progresso p4: height altura da barra de progresso p5: value valor que a barra de progresso deve suppir */ screen.drawProgressBar (10, 32, 100, 10, կոնտադոր); // configura o alinhamento do texto que será escrito // nesse caso alinharemos կամ texto ao centro screen.setTextAlignment (TEXT_ALIGN_CENTER); // escreve o texto de porcentagem / * * drawString (x, y, տեքստ); parametros (p): p1: x coordenada X no plano cartesiano p2: y coordenada Y no plano cartesiano p3: string texto que será exibido */ screen.drawString (64, 15, String (contador) + "%"); // se o contador está em zero, escreve a string "valor mínimo" if (contador == 0) {screen.drawString (64, 45, "Valor mínimo"); } // se o contador está em 100, escreve a string "valor máximo" else if (contador == 100) {screen.drawString (64, 45, "Valor máximo"); }}
Քայլ 6: Որոշ այլ հետաքրքիր գործառույթներ
Displayուցադրել
// դնում է էկրանը գլխիվայր
void flipScreenVertical ();
Նկարչություն
// նկարում է մեկ պիքսել էկրանից
անվավեր setPixel (int16_t x, int16_t y);
// գծել գիծ
անվավեր drawLine (int16_t x0, int16_t y0, int16_t x1, int16_t y1);
// նկարել ուղղանկյուն
void drawRect (int16_t x, int16_t y, int16_t լայնություն, int16_t բարձրություն);
// նկարել շրջան
դատարկ drawCircle (int16_t x, int16_t y, int16_t շառավիղ);
// լրացնել շրջան
void fillCircle (int16_t x, int16_t y, int16_t շառավիղ);
// գծել հորիզոնական գիծ
void drawHorizontalLine (int16_t x, int16_t y, int16_t երկարություն);
// գծել ուղղահայաց գիծ
void drawVerticalLine (int16_t x, int16_t y, int16_t երկարություն);
Տեքստ
// սահմանում է տեքստի հավասարեցումը գրելու համար
// TEXT_ALIGN_LEFT, TEXT_ALIGN_CENTER, TEXT_ALIGN_RIGHT, TEXT_ALIGN_CENTER_BOTH
անվավեր setTextAlignment (OLEDDISPLAY_TEXT_ALIGNMENT textAlignment);
Խորհուրդ ենք տալիս:
Տրանզիստոր LED բար գրաֆիկ `4 քայլ

Տրանզիստոր LED սանդղակի գրաֆիկ. Այս հոդվածը ցույց է տալիս LED սանդղակի գրաֆիկական էկրան ստեղծելու յուրահատուկ և վիճելի եղանակ: Այս շղթային անհրաժեշտ է բարձր ամպլիտուդով AC ազդանշան: Դուք կարող եք փորձել միացնել D դասի ուժեղացուցիչ: Այս սխեման նախագծվել և հրապարակվել է տարիներ առաջ ՝ հիմնվելով արվեստի վրա
Օլեդ զարթուցիչ `8 քայլ (նկարներով)

Oled rmարթուցիչ. Շատ arduino/ESP32 ժամացույցներ են պտտվում, բայց արդյո՞ք նրանք օգտագործում են այդ գեղեցիկ և փխրուն OLED- երը: Ես արդեն որոշ ժամանակ փորձեր եմ կատարում arduinos- ի և ESP32- ի հետ, բայց ես երբեք չէի հասցնում պատրաստի արտադրանքի: Ես պատրաստել եմ զարթուցիչ 4 1.3 դյույմ երկուշաբթիով
Ավտոմատ բար `7 քայլ

Ավտոմատացված բար. Այս նախագիծը նպատակ ունի արտադրել էժան խմիչքների վաճառքի ավտոմատացված համակարգ `բարձրակարգ սպառողական և առևտրային ծրագրերում օգտագործելու համար: Բարի ավտոմատացման ավանդական համակարգերում օգտագործվում են servo շարժիչներ և մեծ կոշտ ռելսեր `գոտիներով հարթակներով: Մինչ մի
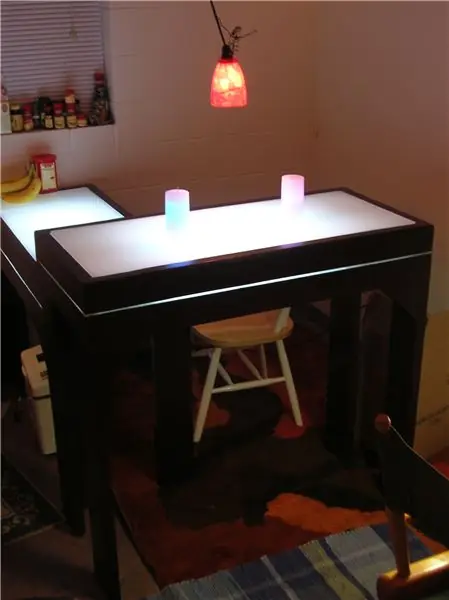
Light-Up բար սեղան: 9 քայլ

Light-Up բար սեղան
USB սենսորային բար `12 քայլ

USB սենսորային բար. Ահա թե ինչպես կարելի է պատրաստել սենսորային սանդղակ, որը կարող է օգտագործվել Wiimote- ով և ունի USB ինտերֆեյս: Այն լավ է աշխատում Wii- ի, ինչպես նաև ԱՀ -ի հետ ՝ մի ծրագիր օգտագործելիս, որը թույլ է տալիս wiimote- ն օգտագործել որպես ջոստիկ (օրինակ ՝ Glovepie) և համատեղելի է IR tr
