
Բովանդակություն:
- Քայլ 1. Գաղափարներ գաղափարներ ընկերության լոգոյի համար
- Քայլ 2: Գործարկեք Adobe InDesign- ը
- Քայլ 3: Ստեղծեք նոր փաստաթղթի ֆայլ
- Քայլ 4. Սեղմեք W ձեր ստեղնաշարի վրա `էջի եզրագիծը ջնջելու համար
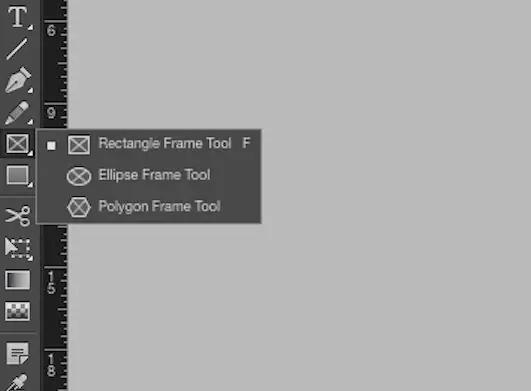
- Քայլ 5: Աջ սեղմեք ուղղանկյուն գործիքի վրա: Կտտացրեք և քաշեք ձեր կուրսորը ՝ ուղղանկյուն ստեղծելու համար
- Քայլ 6. Սեղմեք Ընտրության գործիքի վրա ՝ 5 -րդ քայլում օգտագործված շրջանակային գործիքը չընտրելու համար
- Քայլ 7: Օգտագործեք Գույնի տարբերակը ՝ ձեր նախընտրած գույնով ձևը լրացնելու համար
- Քայլ 8: Կտտացրեք Ձախ ձեռքի գործիքագոտում տեղակայված Տիպի գործիքի վրա և քաշեք ձեր կուրսորը `տեքստի տուփի ցանկալի չափը ստեղծելու համար:
- Քայլ 9. Մուտքագրեք ցանկալի տեքստ և օգտագործեք տեքստի ընտրանքները ՝ տառատեսակի տեսակը և տառատեսակի չափը փոխելու համար:
- Քայլ 10: Տեքստը կենտրոնացնելու համար օգտագործեք «հավասարեցնել կենտրոն» կոճակը
- Քայլ 11: Կտտացրեք Ընտրության գործիքը
- Քայլ 12: Կտտացրեք ուղղանկյան վրա և անցեք «Օբյեկտ», ապա «Անկյունի ընտրանքներ»
- Քայլ 13. Նման պատուհանի պատուհանը կբացվի: Կտտացրեք Եզրագծի պատկերակին `սահմանային ոճ ընտրելու համար, որը ցանկանում եք օգտագործել:
- Քայլ 14. Կտտացրեք վեր և վար սլաքների վրա ՝ վերահսկելու համար, թե որքան կլորանա ձեր ձևը:
- Քայլ 15: Պահեք ձեր պատկերանշանը ՝ կտտացնելով «Ֆայլ» և «Արտահանել»: Անվանեք ձեր ֆայլը և «Պահել ապրանքի տեսակը» բաժնում ընտրեք Adobe PDF:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:51.
- Վերջին փոփոխված 2025-01-23 14:48.

Հեղինակ ՝ Ալիսա Ուայթ, anոան Ֆոնգ և Հաննա Բարեր
Նյութեր ՝ -InDesign 2015
-համակարգիչ և մկնիկ
-Լրացուցիչ. Գրիչ և թուղթ էսքիզների համար
Ավարտման ժամանակը `10 րոպեից պակաս
Նախապատմություն:
Նախքան լոգո ստեղծելը, կարևոր է հասկանալ C. R. A. P նախագծման հիմնական սկզբունքները (հակադրություն, կրկնություն, հավասարեցում և մոտիկություն): Հակադրությունը տալիս է պատկերի բազմազանություն և այն դարձնում է ավելի հետաքրքիր և տեսողականորեն գրավիչ: Կրկնումը կրկնում է դիզայնի վիզուալ տարրերը ՝ պահպանելով հետևողականությունը: Հավասարեցումը միացնում և պատվիրում է դիզայնի տարրեր, ինչը պատկերը դարձնում է բարդ և մաքուր: Եվ վերջապես, հարևանության խմբերն իրար հետ կապեցին դիզայնի տարրերը ՝ հասնելով կազմակերպվածության զգացման:
Նպատակը:
Շատ սկսնակ բիզնեսներ պետք է իրենց համար պատկեր ստեղծեն, և դա իրականացնելու համար բիզնեսին անհրաժեշտ է գրավիչ և ճանաչելի լոգո: Այս հրահանգները կներառեն Adobe InDesign- ում լոգո ստեղծելու հիմունքները: Դրանք նախատեսված են սկսնակ շուկայավարողների/սկսնակ բիզնեսի համար: Այս հրահանգների նպատակն է տրամադրել լոգո ստեղծելու էժան և մատչելի միջոց ՝ առանց դրա համար առանձին կողմ վարձելու:
Մտածումներ
Adobe InDesign- ի հետ նախորդ հմտություն չկա, որը պահանջվում է այս ձեռնարկի համար: Հրահանգները կքայլեն ցանկացած հմտության հենք ունեցող ցանկացած անձի ՝ անկախ InDesign- ի իմացությունից: Կա 7 -օրյա փորձարկում, եթե փողը խնդիր է, կամ պետք է վճարել ամսական ՝ $ 19.99, ծրագրի համար: Այս երկու տարբերակներն էլ մատչելի են Adobe- ի առցանց կայքում (https://www.adobe.com/products/indesign.html):
Քայլ 1. Գաղափարներ գաղափարներ ընկերության լոգոյի համար
Մտածեք. Ընկերության առաքելությունը, թիրախային լսարանը, պարզությունը, յուրահատկությունը և հարմարվողականությունը
Գույներ և տառատեսակներ. Դրանք կարող են որոշակի կերպ պատկերել ձեր ընկերությունը
Կապույտ = վստահություն և անվտանգության զգացում
Կարմիր = ուժ և օգտագործվում է սննդի արդյունաբերության մեջ
Դեղին = երիտասարդություն և գրավում է ուշադրությունը
Քայլ 2: Գործարկեք Adobe InDesign- ը
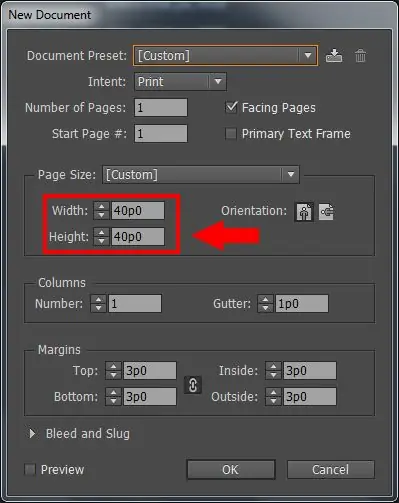
Քայլ 3: Ստեղծեք նոր փաստաթղթի ֆայլ

Ֆայլ> Նոր> DocumentSet Document Preset- ը սահմանել [Custom] և սահմանել Լայնություն և բարձրություն 40p0
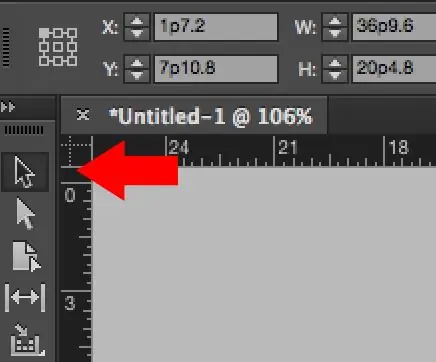
Քայլ 4. Սեղմեք W ձեր ստեղնաշարի վրա `էջի եզրագիծը ջնջելու համար
Քայլ 5: Աջ սեղմեք ուղղանկյուն գործիքի վրա: Կտտացրեք և քաշեք ձեր կուրսորը ՝ ուղղանկյուն ստեղծելու համար

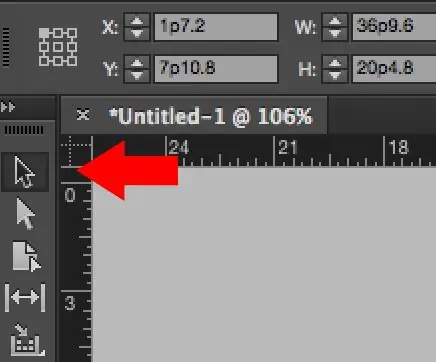
Քայլ 6. Սեղմեք Ընտրության գործիքի վրա ՝ 5 -րդ քայլում օգտագործված շրջանակային գործիքը չընտրելու համար

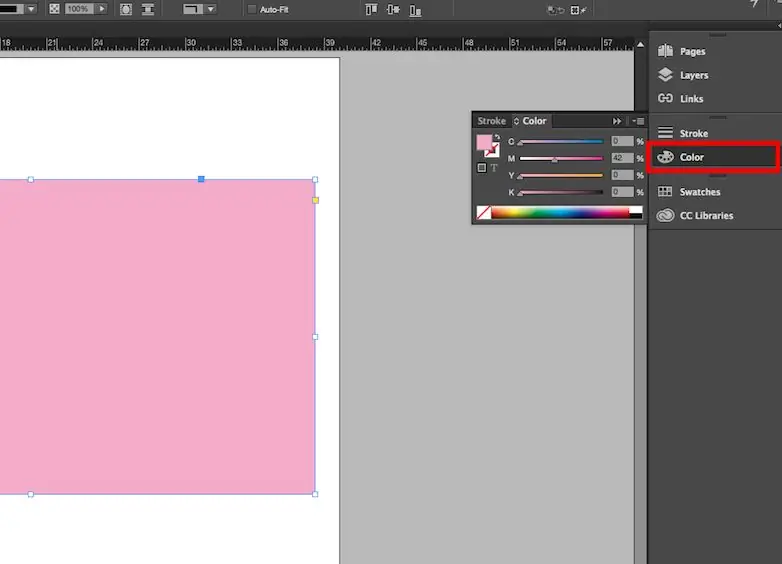
Քայլ 7: Օգտագործեք Գույնի տարբերակը ՝ ձեր նախընտրած գույնով ձևը լրացնելու համար

Ստվերն ու երանգը կարգավորելու համար օգտագործեք C, M, Y և K վահանակների շերտերը
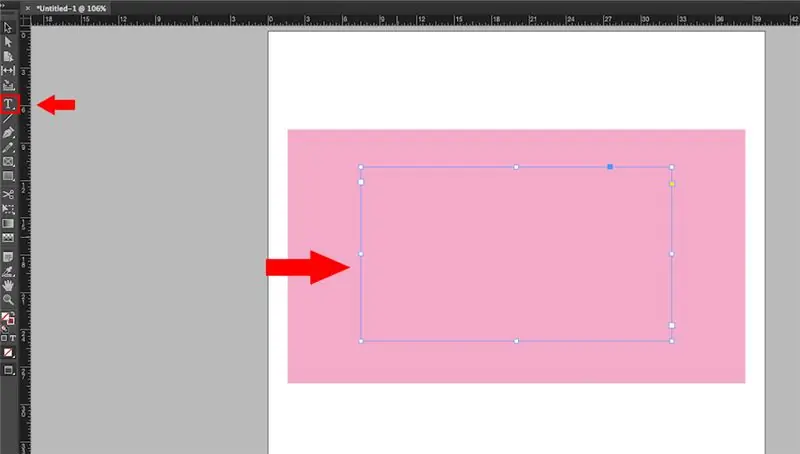
Քայլ 8: Կտտացրեք Ձախ ձեռքի գործիքագոտում տեղակայված Տիպի գործիքի վրա և քաշեք ձեր կուրսորը `տեքստի տուփի ցանկալի չափը ստեղծելու համար:

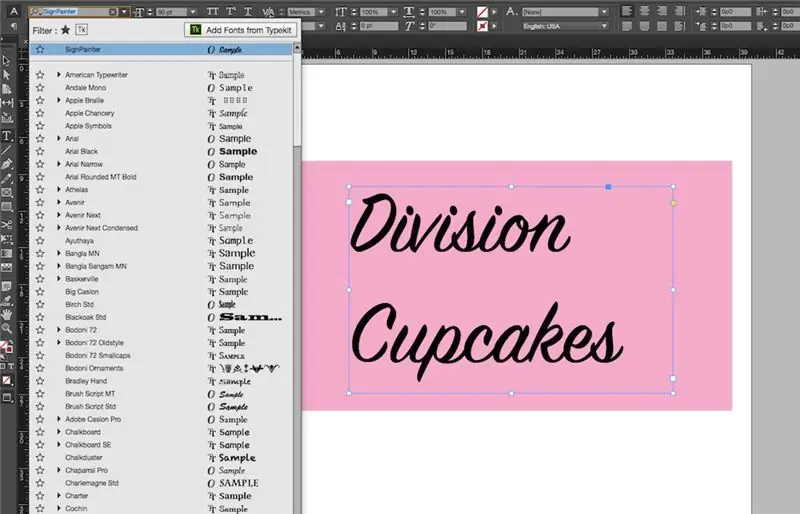
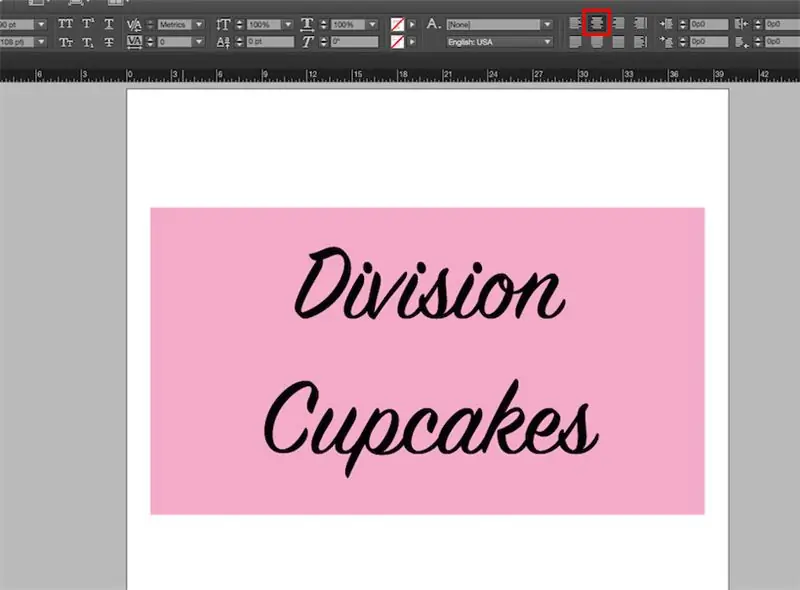
Քայլ 9. Մուտքագրեք ցանկալի տեքստ և օգտագործեք տեքստի ընտրանքները ՝ տառատեսակի տեսակը և տառատեսակի չափը փոխելու համար:

Քայլ 10: Տեքստը կենտրոնացնելու համար օգտագործեք «հավասարեցնել կենտրոն» կոճակը

*Նշում. Համոզվեք, որ տեքստը ընտրված է ոչ թե ուղղանկյուն
Քայլ 11: Կտտացրեք Ընտրության գործիքը

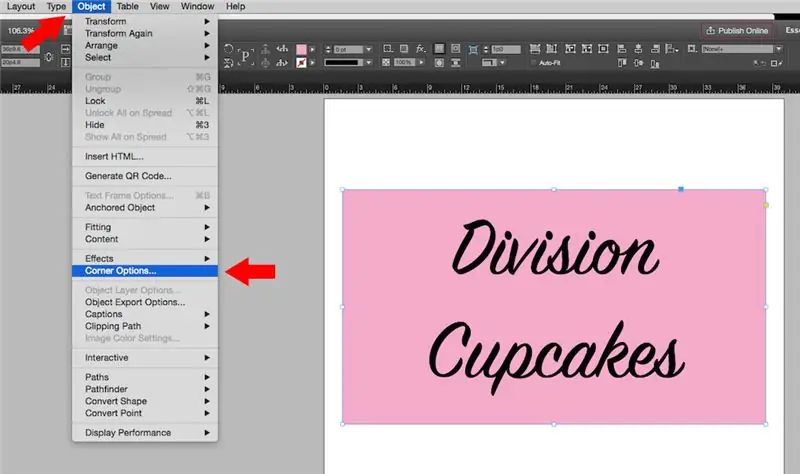
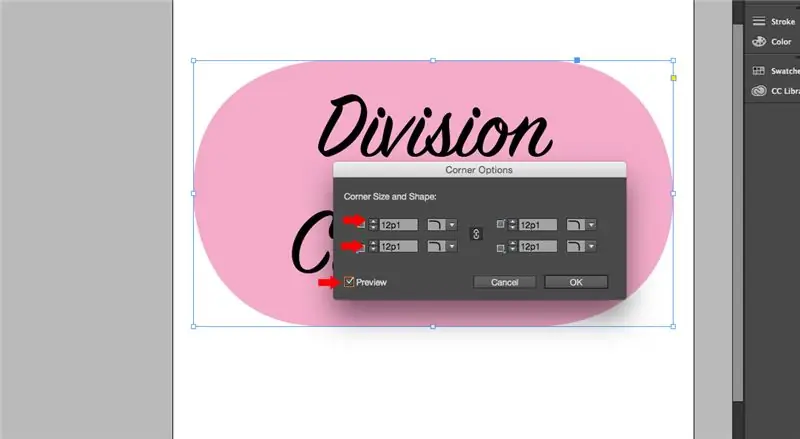
Քայլ 12: Կտտացրեք ուղղանկյան վրա և անցեք «Օբյեկտ», ապա «Անկյունի ընտրանքներ»

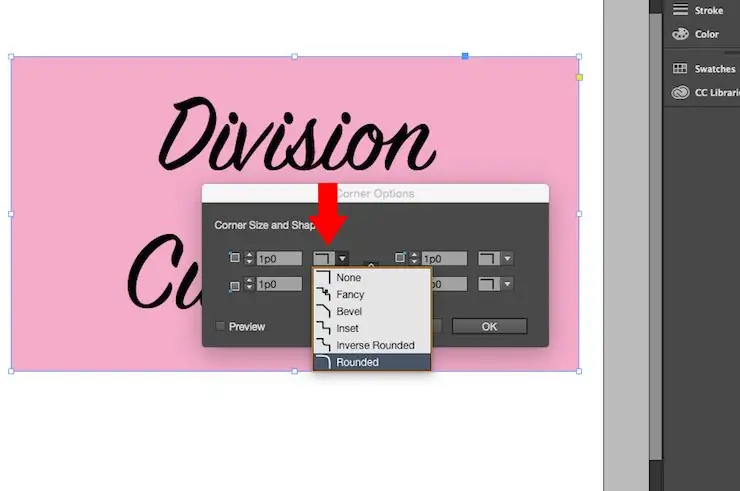
Քայլ 13. Նման պատուհանի պատուհանը կբացվի: Կտտացրեք Եզրագծի պատկերակին `սահմանային ոճ ընտրելու համար, որը ցանկանում եք օգտագործել:

*Նշում. Դեռ մի՛ սեղմեք OK կոճակը
Քայլ 14. Կտտացրեք վեր և վար սլաքների վրա ՝ վերահսկելու համար, թե որքան կլորանա ձեր ձևը:

*Նշում. Փոփոխությունները դիտելու համար նշեք նախադիտման դաշտը
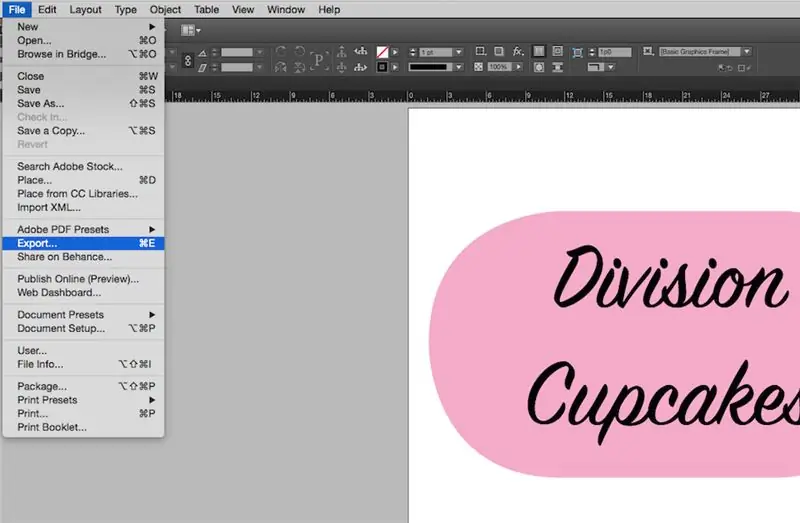
Քայլ 15: Պահեք ձեր պատկերանշանը ՝ կտտացնելով «Ֆայլ» և «Արտահանել»: Անվանեք ձեր ֆայլը և «Պահել ապրանքի տեսակը» բաժնում ընտրեք Adobe PDF:

Շնորհավորում եմ: Դուք ավարտեցիք և ստեղծեցիք ձեր լոգոն:
Խորհուրդ ենք տալիս:
Ինչպես ստանալ հեղինակային իրավունքի լոգո ՝ 4 քայլ

Ինչպես ստանալ հեղինակային իրավունքի լոգո. Հեղինակային իրավունքի լոգոներն այն իմաստներն են, որ դուք չեք կարող պատճենել որևէ մեկի աշխատանքը առանց հեղինակային իրավունքի սեփականատիրոջ թույլտվության: Բայց ինչպե՞ս եք դա ստանում: Մենք ձեզ ցույց կտանք լոգոն պատրաստելու ամենահեշտ եղանակները: Ձեզ անհրաժեշտ կլինի. Windows համակարգիչ: Kindանկացած տարբերակ
Ինչպես ստեղծել Linux Boot Drive (և ինչպես օգտագործել այն). 10 քայլ

Ինչպես ստեղծել Linux Boot Drive (և ինչպես օգտագործել այն). Սա պարզ ներածություն է, թե ինչպես սկսել Linux- ը, մասնավորապես Ubuntu- ն
Ինչպես ստեղծել պարզ վեբ էջ ՝ օգտագործելով փակագծերը սկսնակների համար. 14 քայլ

Ինչպես ստեղծել պարզ վեբ էջ ՝ օգտագործելով փակագծերը սկսնակների համար. Brackets- ը աղբյուրի կոդի խմբագիր է, որն առաջնային ուշադրություն է դարձնում վեբ զարգացման վրա: Ստեղծված է Adobe Systems- ի կողմից, այն անվճար և բաց կոդով ծրագրակազմ է ՝ լիցենզավորված
Ինչպես ստեղծել վեբ կայք (քայլ առ քայլ ուղեցույց). 4 քայլ

Ինչպես ստեղծել կայք (քայլ առ քայլ ուղեցույց). Այս ուղեցույցում ես ձեզ ցույց կտամ, թե ինչպես են վեբ ծրագրավորողներից շատերը կառուցում իրենց կայքերը և ինչպես կարող եք խուսափել թանկարժեք վեբ կայքերից, որոնք հաճախ չափազանց սահմանափակ են ավելի մեծ կայքի համար: Ես նաև օգնել ձեզ խուսափել որոշ սխալներից, որոնք ես արել եմ, երբ ես սկսել էի
Ինչպես ստեղծել պարզ հեռախոսագիրքի ծրագիր C#: 7 քայլ

Ինչպես ստեղծել պարզ հեռախոսագիրքի դիմում C#: Ողջույն, ես Լուկան եմ, դա իմ առաջին հրահանգն է: Ես ուզում եմ ձեզ ցույց տալ, թե ինչպես ստեղծել պարզ հեռախոսագիրքի ծրագիր Microsoft Visual Studio- ում ՝ օգտագործելով C#: Նախքան այս նախագիծը պատրաստելը լավ է ունենալ ծրագրավորման տարրական գիտելիքներ: Եկեք սկսենք. Մենք
