
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:51.
- Վերջին փոփոխված 2025-01-23 14:48.

Այս նախագիծը հիմնված է գնացքի իրականացման վրա, որը մասշտաբով թույլ է տալիս կայարանում գտնվող մարդկանց իմանալ, թե որ տեղերն են անվճար: Նախատիպն իրականացնելու համար գրաֆիկական մասի համար մշակվում է Arduino UNO ծրագիրը:
Այս հայեցակարգը հնարավորություն կտա հեղափոխել հասարակական տրանսպորտի աշխարհը, քանի որ այն առավելագույնս կբարձրացնի գնացքի բոլոր նստատեղերը ՝ ապահովելով բոլոր վագոնների օգտագործումը, հետագայում տվյալների հավաքագրման և ճշգրիտ ուսումնասիրություններ կատարելու հնարավորության հետ մեկտեղ: վրա.
Քայլ 1. Նախագծեք 3D մոդելը

Առաջին հերթին մենք կատարել ենք համապարփակ հետազոտություն գնացքների մոդելների վերաբերյալ: Հավաքված ամբողջ տեղեկատվության համաձայն ընտրվել է GTG գնացքը (արտադրված է Stadler Rail- ի կողմից), որն օգտագործվում է FGC- ում (Ferrocarrils de la Generalitat de Catalunya):
Հետագայում այն նախագծվեց PTC Creo եռաչափ ծրագրակազմով `հետագա 3D տպագրության համար:
Քայլ 2. 3D մոդելի և ավարտի տպում

Գնացքի նախագծումից հետո այն փոխանցվում է 3D տպագրությանը: Երբ կտորը տպվում է, այն պետք է հղկվել `հարթ մակերեսին հասնելու համար:
Այս նախագիծը կարող է իրականացվել նաև գնացքի առկա մոդելներով:
Տպվելուց հետո տրվում են վերջնական ավարտները:
Քայլ 3: Բաղադրիչներ

Այս նախագծի մշակման համար անհրաժեշտ են հետևյալ բաղադրիչները.
- FSR 0.04-4.5LBS (sensorնշման ցուցիչ):
- 1.1K ohms ռեզիստորներ
Քայլ 4: Կոդավորում (Arduino և մշակում)



Այժմ ժամանակն է գրել Arduino կոդը, որը թույլ կտա սենսորներին ուղարկել նշան Processing ծրագրին, որը տեղեկատվությունը գրաֆիկականորեն կփոխանցի:
Որպես սենսորներ մենք ունենք arduino- ի ճնշման 4 սենսոր, որոնք փոփոխում են դրա դիմադրողականությունը ՝ ըստ նրանց նկատմամբ կիրառվող ուժի: Այսպիսով, նպատակն է օգտվել սենսորների ուղարկած ազդանշանից (երբ ուղևորները նստում են) մշակման գրաֆիկական էկրանները փոխելու համար:
Այնուհետև մենք ստեղծում ենք գրաֆիկական մասը, որում հաշվի ենք առել Ferrocarrils de la Generalitat de Catalunya- ի գրաֆիկական ձևավորումը ՝ իրականությունը լավագույնս ընդօրինակելու համար:
Մշակման ընթացքում արդեն գրված է arduino ծրագրային ապահովման հետ միացված կոդ, այսպիսով, ամեն անգամ, երբ ինչ-որ մեկը նստում է նստատեղի վրա, այն փոխում է գույնը ՝ գնացքի հարթակում գտնվող օգտագործողին թույլ տալով իրական ժամանակում իմանալ գնացքի նստատեղերի առկայությունը:.
Այստեղ դուք կարող եք տեսնել կոդավորումը
ԱՐԴՈINԻՆՈ:
int pot = A0; // Կաթսայի միջին քորոցը միացրեք այս պինտ կաթսային 2 = A1; int pot3 = A2; int pot4 = A3; int lectura1; // փոփոխական կաթսայի արժեքները պահելու համար;
int lectura2; int lectura3; int lectura4;
void setup () {// սկզբնավորել սերիական հաղորդակցությունները 9600 baud արագությամբ Serial.begin (9600); }
void loop () {String s = ""; // // Llegir sensor1 lectura1 = analogRead (զամբյուղ); // lectura անալոգային արժեքը եթե (lectura1> 10) {s = "1"; ուշացում (100); } else {s = "0"; ուշացում (100); } Serial.println (ներ);
}
ՄՇԱԿՈՄ:
ներմուծման մշակում. սերիա:*; // այս գրադարանը վարում է սերիական խոսակցություն String val = ""; PImage s0000, s0001, s0010, s0011, s0100, s0101, s0110, s0111, s1000, s1001, s1010, s1011, s1100, s1101, s1110, s1111; Սերիական myPort; // Ստեղծեք օբյեկտ Serial դասից
void setup () // սա աշխատում է ընդամենը մեկ անգամ {fullScreen (); ֆոն (0); // ֆոնի գույնը սև սահմանել myPort = նոր Սերիա (սա, «COM5», 9600); // սերիական դասի օբյեկտին պարամետրեր տալը, դնում այն com- ը, որին միացված է ձեր arduino- ն և բաուդ արագությունը
s0000 = loadImage ("0000.jpg"); s0001 = loadImage ("0001.jpg"); s0010 = loadImage ("0010.jpg"); s0011 = loadImage ("0011.jpg"); s0100 = loadImage ("0100.jpg"); s0101 = loadImage ("0101.jpg"); s0110 = loadImage ("0110.jpg"); s0111 = loadImage ("0111.jpg"); s1000 = loadImage ("1000.jpg"); s1001 = loadImage ("1001.jpg"); s1010 = loadImage ("1010.jpg"); s1011 = loadImage ("1011.jpg"); s1100 = loadImage ("1100.jpg"); s1101 = loadImage ("1101.jpg"); s1110 = loadImage ("1110.jpg"); s1111 = loadImage ("1111.jpg");
s0000.resize (displayWidth, displayHeight); s0001.resize (displayWidth, displayHeight); s0010.resize (displayWidth, displayHeight); s0011.resize (displayWidth, displayHeight); s0100.resize (displayWidth, displayHeight); s0101.resize (displayWidth, displayHeight); s0110.resize (displayWidth, displayHeight); s0111.resize (displayWidth, displayHeight); s1000.resize (displayWidth, displayHeight); s1001.resize (displayWidth, displayHeight); s1010.resize (displayWidth, displayHeight); s1011.resize (displayWidth, displayHeight); s1100.resize (displayWidth, displayHeight); s1101.resize (displayWidth, displayHeight); s1110.resize (displayWidth, displayHeight); s1111.resize (displayWidth, displayHeight);
val = trim (val);} void draw () {if (val! = null) {
if (val.equals ("0001")) {պատկեր (s0001, 0, 0); } else if (val.equals ("0010")) {image (s0010, 0, 0); } else if (val.equals ("0011")) {image (s0011, 0, 0); } else if (val.equals ("0100")) {image (s0100, 0, 0); } else if (val.equals ("0101")) {image (s0101, 0, 0); } else if (val.equals ("0110")) {պատկեր (s0110, 0, 0); } else if (val.equals ("0111")) {image (s0111, 0, 0); } else if (val.equals («1000»)) {պատկեր (s1000, 0, 0); } else if (val.equals ("1001")) {image (s1001, 0, 0); } else if (val.equals ("1010")) {image (s1010, 0, 0); } else if (val.equals ("1011")) {image (s1011, 0, 0); } else if (val.equals ("1100")) {image (s1100, 0, 0); } else if (val.equals ("1101")) {image (s1101, 0, 0); } else if (val.equals ("1110")) {image (s1110, 0, 0); } else if (val.equals ("1111")) {image (s1111, 0, 0); } else {պատկեր (s0000, 0, 0); }}}
void serialEvent (Serial myPort) // երբ սերիալային իրադարձություն է տեղի ունենում, այն անցնում է {val = myPort.readStringUntil ('\ n'); // համոզվեք, որ մեր տվյալները դատարկ չեն, եթե շարունակեք, եթե (val! = null) {// կարճացրեք տարածության և ձևաչափման նիշերը (օրինակ ՝ փոխադրման վերադարձը) val = trim (val); println (val); }}
Քայլ 5: Շղթա

Բոլոր ծրագրավորումներից հետո ժամանակն է բոլոր սենսորները միացնել Arduino UNO տախտակին:
Սենսորները տեղադրված են 4 նստատեղերի վրա (որոնք հետագայում ծածկվելու են կտորով) և եռակցվում են մալուխներին, որոնք անմիջապես անցնում են Arduino UNO- ի մայր տախտակին: Գրատախտակին ստացված ազդանշանն ուղարկվում է USB- ի միջոցով միացված համակարգչին, որը տեղեկատվությունը իրական ժամանակում ուղարկում է Processing ՝ փոխելով նստատեղի գույնը:
Դուք կարող եք տեսնել միացումների սխեման:
Քայլ 6: Նախատիպի փորձարկում
Երբ կոդը վերբեռնվել է arduino տախտակին և միացվել է մշակման և arduino ծրագիրը, սենսորները փորձարկվում են: Էկրանի վրա դուք կտեսնեք նստատեղերի փոփոխությունները `էկրանին պատկերների փոփոխության պատճառով, որոնք տեղեկացնում են զբաղեցրած նստատեղերի և ոչ.
Քայլ 7: Իրական ծաղրուծանակ




Իրական հավելվածը կփորձի տեղադրել այն FGC ցանցի գնացքներում և հարթակներում `ճանապարհորդներին սպասարկելու համար:
Քայլ 8: Վայելեք:


Դուք վերջապես պատրաստեցիք Force Sensor Train (նախատիպ), որը թույլ է տալիս գնացքի հարթակում գտնվող օգտագործողին իմանալ, թե որ նստատեղն է հասանելի իրական ժամանակում:
Ո WՈCOՅՆ ԱՊԱԳԱ:
Նախագիծ ՝ պատրաստված Մարկ Գոդայոլի և Ֆեդերիկո Դոմենեկի կողմից
Խորհուրդ ենք տալիս:
Քարտեզ լամպ- տեղեկատվական և գեղեցիկ: 7 քայլ

Քարտեզ լամպ- տեղեկատվական և գեղեցիկ: Այս լամպը պատրաստված է օգտագործված/նոր քարտեզից: Այն օգտագործում է 7-12 Վ մուտքագրում և կարող է հարմարեցվել տարբեր գույների և պայծառության: Այն նույնիսկ ունի USB լիցքավորում: Պատրաստելը շատ պարզ է, բայց պահանջում է զոդում
Ուլտրաձայնային տվիչ Ավտոմատ LED Բարի գալուստ անիմացիայի լույսեր և LCD տեղեկատվական էկրան ՝ 6 քայլ

Ուլտրաձայնային տվիչ Ավտոմատ LED Բարի գալուստ անիմացիայի լույսեր և LCD տեղեկատվական էկրան. Երբ տուն եք վերադառնում հոգնեցուցիչ և փորձում եք նստել և հանգստանալ, պետք է շատ ձանձրալի լինի ամեն օր անընդհատ նույնը տեսնելը ձեր շուրջը: Ինչու չեք ավելացնում ինչ -որ զվարճալի և հետաքրքիր բան, որը փոխում է ձեր տրամադրությունը: Կառուցեք գերհեշտ Arduin
RFID նստատեղերի ծրագիր ՝ 7 քայլ

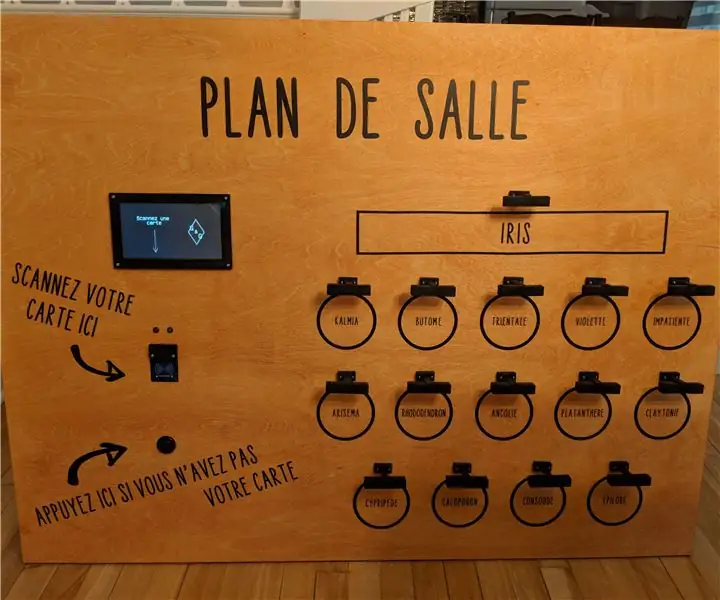
RFID նստատեղերի պլան. Ես ուզում էի ինչ -որ հատուկ բան պատրաստել իմ հարսանյաց սեղանների աղյուսակի համար, և ես մտածեցի, որ սա անձնական դարձնելու լավ միջոց է, քանի որ այն արտացոլում է իմ սերը (կախվածությունը) էլեկտրոնային նախագծերի նկատմամբ: Այսպիսով, ծրագիրը պետք է պատրաստեր մեծ փայտ վահանակ ՝ սենյակի հատակագծով
Տեղեկատվական կայան (Arduino). 5 քայլ (նկարներով)

Տեղեկատվական կայան (Արդուինո)
Գնացքի նստատեղերի համակարգ. 4 քայլ (նկարներով)

Գնացքների նստատեղերի համակարգ. Այսօր մենք պատրաստեցինք մի համակարգ, որը կարող է ներդրվել գնացքի նստատեղերի վրա: Մենք պետք է ջղայնություն գտնեինք և դրա համար լուծում անեինք: Մենք որոշեցինք, որ մենք կստեղծենք մի համակարգ, որը ձեզ կասի, եթե տեղ կա ազատ գնացքի սայլի մեջ, որտեղ դուք այժմ գտնվում եք: Ոչինչ չկա
