
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:51.
- Վերջին փոփոխված 2025-01-23 14:48.




Սիրելի ընկերներ, բարի գալուստ մեկ այլ ձեռնարկ: Այս ձեռնարկում մենք պատրաստվում ենք կառուցել aWiFi- ով միացված եղանակային կայանի նախագիծ: Մենք պատրաստվում ենք առաջին անգամ օգտագործել նոր, տպավորիչ ESP32 չիպը ՝ Nextion էկրանին զուգահեռ:
Այս տեսանյութում մենք պատրաստվում ենք դա անել: Սա ևս մեկ եղանակային կայանի նախագիծ է, որը ես գիտեմ, բայց այս անգամ մենք օգտագործում ենք նոր ESP32 չիպը: Մենք նաև օգտագործում ենք նոր BME280 սենսորը, որը չափում է ջերմաստիճանը, խոնավությունը և բարոմետրիկ ճնշումը: Երբ մենք միացնում ենք նախագիծը, այն միանում է WiFi ցանցին և պատրաստվում է իմ գտնվելու վայրի եղանակի կանխատեսումը վերցնել openweathermap կայքից: Այնուհետև այն կցուցադրի կանխատեսումը այս 3.2”Nextion Touch Display- ի վրա ՝ սենսորի ընթերցումների հետ միասին: Ընթերցումները թարմացվում են յուրաքանչյուր երկու վայրկյանը մեկ, իսկ եղանակի կանխատեսումը `ամեն ժամ: Ինչպես տեսնում եք, այս նախագծում մենք օգտագործում ենք արտադրողի համար հասանելի վերջին տեխնոլոգիաները: Եթե դուք DIY վետերան եք, կարող եք կառուցել այս նախագիծը հինգ րոպեում:
Եթե դուք սկսնակ եք, ապա այս նախագիծը փորձելուց առաջ պետք է մի քանի տեսանյութ դիտեք: Այս տեսանյութի հղումները կարող եք գտնել այս Instructable- ում, մի անհանգստացեք:
Եկ սկսենք!
Քայլ 1: Ստացեք բոլոր մասերը

Այս նախագիծը կառուցելու համար մեզ անհրաժեշտ են հետևյալ մասերը.
- ESP32 խորհուրդ ▶
- BME280 I2C տվիչ ▶
- 3.2”Հաջորդ ցուցադրում ▶
- Մի փոքրիկ տախտակ ▶
- Որոշ լարեր ▶
Րագրի արժեքը մոտ $ 30 է:
ESP32- ի փոխարեն մենք կարող էինք օգտագործել ավելի էժան ESP8266 չիպը, բայց ես որոշեցի օգտագործել ESP32- ը `դրա հետ որոշակի փորձ ձեռք բերելու և տեսնելու, թե ինչն է աշխատում, ինչը` ոչ:
Քայլ 2: ESP32



Սա առաջին նախագիծն է, որը ես երբևէ կառուցել եմ նոր ESP32 չիպով:
Եթե դուք ծանոթ չեք դրան, ESP32 չիպը հանդիսանում է հայտնի ESP8266 չիպի իրավահաջորդը, որը մենք բազմիցս օգտագործել ենք անցյալում: ESP32- ը գազան է: Այն առաջարկում է երկու 32 պրոցեսորային միջուկներ, որոնք աշխատում են 160 ՄՀց հաճախականությամբ, հսկայական քանակությամբ հիշողություն, WiFi, Bluetooth և բազմաթիվ այլ հնարավորություններ ՝ մոտ 7 $ արժողությամբ: Amazարմանալի իրեր!
Խնդրում ենք դիտել այս տախտակի համար պատրաստած մանրամասն ակնարկը: Ես կցել եմ այս հրահանգի տեսանյութը: Դա կօգնի հասկանալ, թե ինչու է այս չիպը ընդմիշտ փոխելու իրերի ստեղծման եղանակը:
Քայլ 3: Հաջորդի ցուցադրում



Բացի այդ, սա առաջին նախագիծն է, որը ես կառուցում եմ Nextion սենսորային էկրանով:
Nextion ցուցադրումները նոր տեսակի ցուցադրումներ են: Նրանք ունեն իրենց սեփական ARM պրոցեսորը, որը պատասխանատու է էկրանը վարելու և գրաֆիկական ինտերֆեյսի ստեղծման համար: Այսպիսով, մենք կարող ենք դրանք օգտագործել ցանկացած միկրոկոնտրոլերի հետ և հասնել դիտարժան արդյունքների:
Ես պատրաստել եմ մանրամասն Instructable այս Nextion ցուցադրման մասին, որը մանրամասն բացատրում է, թե ինչպես են նրանք աշխատում, ինչպես օգտագործել դրանք և դրանց թերությունները: Դուք կարող եք կարդալ այն ՝ կտտացնելով այստեղ ՝
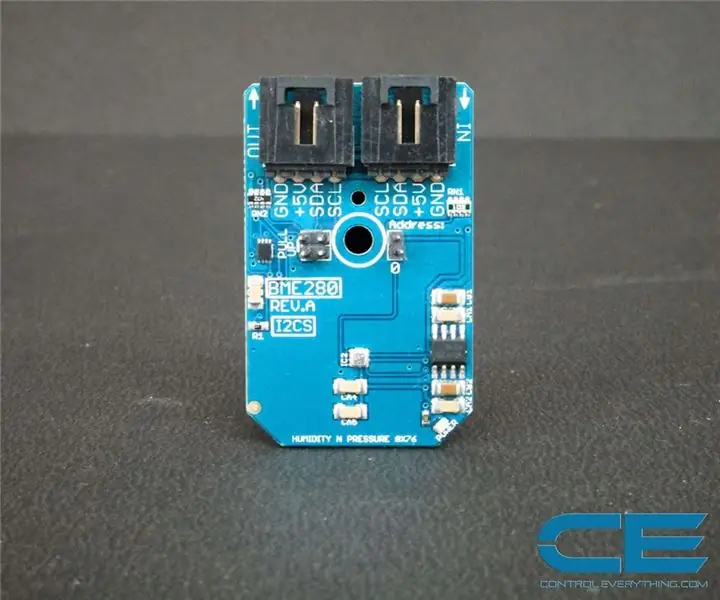
Քայլ 4: BME280 ցուցիչ

BME280- ը Bosch- ի նոր հիանալի սենսորով:
Մինչ այժմ ես օգտագործում էի BMP180 սենսորը, որը կարող է չափել ջերմաստիճանը և բարոմետրիկ ճնշումը: BME280 սենսորը կարող է չափել ջերմաստիճանը, խոնավությունը և բարոմետրիկ ճնշումը: Որքա coolն թույն է դա: Մեզ ընդամենը մեկ սենսոր է պետք ՝ եղանակային ամբողջական կայան կառուցելու համար:
Բացի այդ, սենսորը չափսերով շատ փոքր է և շատ հեշտ օգտագործման համար: Մոդուլը, որը մենք պատրաստվում ենք օգտագործել այսօր, օգտագործում է I2C ինտերֆեյսը, այնպես որ դա Arduino- ի հետ հաղորդակցությունը շատ հեշտ է դարձնում: Մենք միայն պետք է միացնենք հոսանքը և ևս երկու լար `այն աշխատեցնելու համար:
Այս սենսորի համար արդեն ստեղծվել են բազմաթիվ գրադարաններ, որպեսզի մենք կարողանանք այն շատ հեշտությամբ օգտագործել մեր նախագծերում: Սենսորի արժեքը մոտ $ 5 է: Այն կարող եք ձեռք բերել այստեղ ▶
Ո NOTՇԱԴՐՈԹՅՈՆ. Մեզ անհրաժեշտ է BME280 սենսորը: Կա նաև BMP280 սենսոր, որը չի առաջարկում խոնավության չափում: Carefulգույշ եղեք ՝ անհրաժեշտ սենսոր պատվիրելու համար:
Քայլ 5: Մասերի միացում



Մասերի միացումն ուղղակի է, ինչպես տեսնում եք սխեմատիկ գծապատկերից:
Քանի որ BME280 սենսորը օգտագործում է I2C ինտերֆեյսը, ESP32- ի հետ հաղորդակցվելու համար մեզ անհրաժեշտ է միացնել միայն երկու լար: Ես սենսորը կցել եմ 26 և 27 կապում: Տեսականորեն, ESP32 տախտակի յուրաքանչյուր թվային կապը կարող է օգտագործվել I2C ծայրամասային սարքերի հետ: Գործնականում, սակայն, ես պարզեցի, որ որոշ քորոցներ չեն աշխատում, քանի որ դրանք նախատեսված են այլ օգտագործման համար: 26 և 27 կապումներն աշխատում են հիանալի:
Էկրանին տվյալներ ուղարկելու համար մեզ անհրաժեշտ է միայն մեկ լար միացնել ESP32- ի TX0 կապին: Ես ստիպված էի այսպես թեքել քորոցը `էկրանին իգական մետաղալարերը միացնելու համար, քանի որ ESP32 տախտակը չափազանց մեծ է այս տախտակի համար:
Մասերը միացնելուց հետո մենք պետք է ծածկագիրը բեռնենք ESP32- ում, իսկ GUI- ն ՝ Nextion ցուցադրման վրա: Եթե դժվարանում եք ծրագիրը վերբեռնել ESP32 տախտակին, Arduino IDE- ի բեռնման կոճակը սեղմելուց հետո պահեք BOOT կոճակը:
GUI- ն Nextion- ի էկրանին բեռնելու համար պատճենեք WeatherStation.tft ֆայլը, որը ես պատրաստվում եմ կիսել ձեզ հետ դատարկ SD քարտի վրա: Տեղադրեք SD քարտը ցուցադրման հետևի SD քարտի բնիկի մեջ: Այնուհետեւ միացրեք էկրանը, եւ GUI- ն կբեռնվի: Այնուհետև հանեք SD քարտը և նորից միացրեք հոսանքը:
Կոդը հաջողությամբ բեռնելուց հետո նախագիծը կմիանա WiFi ցանցին, եղանակի կանխատեսումը կստանա openweathermap.org կայքից և կցուցադրի ցուցիչից ցուցմունքները: Եկեք այժմ տեսնենք ծրագրի ծրագրային կողմը:
Քայլ 6. Նախագծի ծածկագիրը



Եղանակի տվյալները վերլուծելու համար մեզ պետք է գերազանց Arduino JSON գրադարանը: Սենսորի համար մեզ անհրաժեշտ է նաև գրադարան:
? ESP32 BME280 ՝ https://github.com/Takatsuki0204/BME280-I2C-ESP32? Arduino JSON ՝
Եկեք հիմա տեսնենք ծածկագիրը:
Սկզբում մենք պետք է սահմանենք SSID- ը և մեր WiFi ցանցի գաղտնաբառը: Հաջորդը, մենք պետք է մուտքագրենք անվճար APIKEY operweathermap.org կայքից: Ձեր սեփական API բանալին ստեղծելու համար դուք պետք է գրանցվեք կայքում: Եղանակի ընթացիկ տվյալների և կանխատեսումների ստացումն անվճար է, բայց կայքը առաջարկում է ավելի շատ տարբերակներ, եթե պատրաստ եք որոշակի գումար վճարել: Հաջորդը, մենք պետք է գտնենք մեր գտնվելու վայրի ID- ն: Գտեք ձեր գտնվելու վայրը և պատճենեք ID- ն, որը կարելի է գտնել ձեր գտնվելու վայրի URL- ում:
Այնուհետև CityID փոփոխականում մուտքագրեք ձեր քաղաքի ID- ն: Բացի այդ, այս փոփոխականի մեջ մուտքագրեք ձեր քաղաքի բարձրությունը: Այս արժեքը անհրաժեշտ է սենսորից բարոմետրիկ ճնշման ճշգրիտ ընթերցումների համար:
const char* ssid = "yourSSID"; const char* գաղտնաբառ = "yourPassword"; Լարային քաղաք ID = "253394"; // Սպարտա, Հունաստան Լարային APIKEY = "yourAPIkey"; #սահմանեք ԱԼՏԻՏՈUDԴ 216.0 // Բարձրությունը Հունաստանի Սպարտա քաղաքում
Այժմ մենք պատրաստ ենք առաջ շարժվել:
Սկզբում մենք նախաստորագրում ենք սենսորը և միանում WiFi ցանցին: Այնուհետև մենք սերվերից պահանջում ենք եղանակի տվյալներ:
Եղանակի տվյալներով մենք ստանում ենք պատասխան JSON ձևաչափով: Նախքան տվյալները JSON գրադարան ուղարկելը, ես ձեռքով ջնջում եմ որոշ նիշեր, որոնք ինձ համար խնդիրներ էին առաջացնում: Այնուհետև JSON գրադարանը վերցնում է իր վերահսկողությունը, և մենք կարող ենք հեշտությամբ պահել այն տվյալները, որոնք մեզ անհրաժեշտ են փոփոխականների մեջ: Տվյալները փոփոխականների մեջ պահելուց հետո մեզ մնում է միայն դրանք ցուցադրել էկրանին և սպասել մեկ ժամ ՝ սերվերից նոր տվյալներ պահանջելուց առաջ: Միակ տեղեկությունը, որ ներկայացնում եմ, եղանակի կանխատեսումն է, բայց ցանկության դեպքում կարող եք ավելի շատ տեղեկություններ ցուցադրել: Այստեղ ամեն ինչ պահվում է փոփոխականների մեջ: Այնուհետև մենք կարդում ենք ջերմաստիճանը, խոնավությունը և սենսորից ստացված բարոմետրիկ ճնշումը և տվյալները ուղարկում ենք Nextion էկրանին:
Էկրանը թարմացնելու համար մենք պարզապես որոշ հրամաններ ենք ուղարկում սերիական պորտին այսպես.
void showConnectingIcon () {Serial.println (); Լարային հրաման = "weatherIcon.pic = 3"; Serial.print (հրաման); endNextionCommand (); }
Nextion GUI- ն բաղկացած է ֆոնից, որոշ տեքստային տուփերից և նկարից, որը փոխվում է ՝ կախված եղանակի կանխատեսումից: Լրացուցիչ տեղեկությունների համար խնդրում ենք դիտել Nextion ցուցադրման ձեռնարկը: Wishանկության դեպքում կարող եք արագ նախագծել ձեր սեփական GUI- ն և ավելի շատ իրեր ցուցադրել դրա վրա:
Ինչպես միշտ, այս հրահանգին կից կարող եք գտնել նախագծի ծածկագիրը:
Քայլ 7: Վերջնական մտքեր և բարելավումներ

Ինչպես տեսնում եք, այսօր փորձառու ստեղծողը կարող է հետաքրքիր նախագծեր կառուցել ընդամենը մի քանի ժամվա ընթացքում ՝ մի քանի տող կոդով և ընդամենը երեք մասով: Նման նախագիծ անհնար կլիներ իրականացնել նույնիսկ երկու տարի առաջ:
Իհարկե, սա նախագծի սկիզբն է միայն: Ես կցանկանայի դրան ավելացնել բազմաթիվ հնարավորություններ, ինչպիսիք են գրաֆիկները, հպման գործառույթը, որն այժմ բացակայում է, գուցե ավելի մեծ էկրան և, իհարկե, գեղեցիկ տպված 3D տպված պատյան: Ես նաև ավելի լավ տեսք ունեցող GUI և սրբապատկերներ կմշակեմ: Ես շատ թարմ գաղափարներ ունեմ իրականացնելու:
Ես կցանկանայի լսել ձեր կարծիքը այսօրվա նախագծի վերաբերյալ: Ինչպիսի՞ հատկություններ եք ցանկանում, որ ես ավելացնեմ նախագծին: Ձեզ դուր է գալիս, թե ինչ տեսք ունի այն: Ինչպե՞ս եք ուզում տեսնել, որ այն զարգանում է: Խնդրում ենք տեղադրել ձեր գաղափարները ստորև բերված մեկնաբանությունների բաժնում; Ես սիրում եմ կարդալ ձեր մտքերը!


Երկրորդ տեղ զբաղեցրած անլար մրցույթում
Խորհուրդ ենք տալիս:
Անձնական եղանակային կայան ՝ օգտագործելով Raspberry Pi- ն BME280- ով Java- ում. 6 քայլ

Անձնական եղանակային կայան ՝ օգտագործելով Raspberry Pi- ն BME280- ով Java- ում. Վատ եղանակը միշտ ավելի վատ տեսք ունի պատուհանից: Մենք միշտ շահագրգռված ենք եղել վերահսկել մեր տեղական եղանակը և այն, ինչ տեսնում ենք պատուհանից դուրս: Մենք նաև ցանկանում էինք ավելի լավ վերահսկել մեր ջեռուցման և օդորակման համակարգը: Անձնական եղանակային կայանի կառուցումը պարտադիր է
NaTaLia եղանակային կայան. Arduino արևային էներգիայով աշխատող եղանակային կայանը կատարվել է ճիշտ ճանապարհով. 8 քայլ (նկարներով)

NaTaLia եղանակային կայան. Arduino արևային էներգիայով աշխատող եղանակային կայանը կատարվեց ճիշտ ճանապարհով. 2 տարբեր վայրերում 1 տարվա հաջող աշխատանքից հետո ես կիսում եմ իմ արևային էներգիայով աշխատող եղանակային կայանի նախագծի ծրագրերը և բացատրում, թե ինչպես այն վերածվեց համակարգի, որն իսկապես կարող է գոյատևել երկար ժամանակ: արևային էներգիայի ժամանակաշրջաններ: Եթե հետևեք
DIY եղանակային կայան և WiFi սենսորային կայան. 7 քայլ (նկարներով)

DIY եղանակային կայան և WiFi սենսորային կայան. Այս նախագծում ես ձեզ ցույց կտամ, թե ինչպես կարելի է եղանակային կայան ստեղծել WiFi սենսորային կայանի հետ միասին: Սենսորային կայանը չափում է տեղական ջերմաստիճանի և խոնավության տվյալները և այն WiFi- ի միջոցով ուղարկում է եղանակային կայանին: Օդերևութաբանական կայանն այնուհետև ցուցադրում է
Եղանակային կայան Arduino- ով, BME280- ով և ցուցադրում ՝ միտումը տեսնելու համար վերջին 1-2 օրվա ընթացքում. 3 քայլ (նկարներով)

Եղանակային կայան Arduino- ով, BME280- ով և ցուցադրում `միտումը տեսնելու համար վերջին 1-2 օրվա ընթացքում. Նրանք ցույց են տալիս ներկայիս օդի ճնշումը, ջերմաստիճանը և խոնավությունը: Մինչ այժմ նրանց պակասում էր դասընթացի ներկայացումը վերջին 1-2 օրվա ընթացքում: Այս գործընթացը կունենա
Acurite 5 in 1 եղանակային կայան ՝ օգտագործելով Raspberry Pi և Weewx (այլ եղանակային կայաններ համատեղելի են). 5 քայլ (նկարներով)

Acurite 5 in 1 եղանակային կայան ՝ օգտագործելով Raspberry Pi և Weewx (այլ եղանակային կայաններ համատեղելի են). Երբ ես գնել էի Acurite 5 in 1 օդերևութաբանական կայանը, ես ցանկանում էի, որ կարողանայի ստուգել եղանակը իմ տանը, երբ ես հեռու էի: Երբ տուն հասա և տեղադրեցի, հասկացա, որ կամ պետք է միացնեմ համակարգչին կամ գնեմ նրանց խելացի հանգույցը
