
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:46.
- Վերջին փոփոխված 2025-01-23 14:48.


React Intermediate Tutorial
Դիտեք պատրաստի արտադրանքը այստեղ:
Ի՞նչ կսովորեք:
Դուք կստեղծեք անելիքների պարզ ցուցակ React.js- ի միջոցով և կիմանաք արձագանքի ավելի բարդ մասերի մասին: Նախադրյալները (խորհուրդ է տրվում բարձրացնել) լրացնում են արձագանքը: js- ի մեկնարկի ուղեցույցը: HTML- ի իմացություն CSS- ի իմացություն CSS- ի հիմնական հրահանգների արժանի գիտելիքներ JavaScript- ում
Պարագաներ
Ամբողջ ծրագրաշարը կներառվի ձեռնարկում:
Ձեզ անհրաժեշտ կլինի համակարգիչ `տեղադրված հետևյալ ծրագրակազմով.
- npm/մանվածք
- IDE, որն աջակցում է js
- Վեբ զննարկիչ
Քայլ 1. Արձագանքեք միջանկյալ ձեռնարկին
Սկսել
Ինչու՞ React.js:
React.js- ի հետ կապված խնդիրն այն է, որ նորից օգտագործվի ծածկագիրը: Օրինակ, ասեք, որ ունեք նավարկության բար, որն ունեք 100 էջում: Եթե Ձեզ անհրաժեշտ է նոր էջ ավելացնել, ապա դուք պետք է փոխեք նավարկության բարը յուրաքանչյուր էջում, այսինքն ՝ նույնը պետք է անեք 100 էջի համար: Նույնիսկ մակրոների դեպքում սա շատ հոգնեցուցիչ է դառնում:
Պահանջվող ծրագրակազմի/փաթեթների տեղադրում
Ձեզ հարկավոր կլինի.
npm/մանվածք
Ինչպես տեղադրել:
- Գնացեք և տեղադրեք Node.js- ի վերջին LTS- ը
- ԸՆՏՐՈԹՅՈՆ. Եթե նախընտրում եք մանվածքը որպես ձեր փաթեթի կառավարիչ, տեղադրեք մանվածք ՝ մուտքագրելով powerhell npm install -g մանվածք
- Բացեք powerhell/cmd.exe ֆայլը
- Գնացեք այն գրացուցակին, որում կցանկանայիք ստեղծել ձեր նախագիծը
- Մուտքագրեք npx create-react-app:
Դուք ավարտել եք կարգավորման փուլը: այն փորձարկելու համար բացեք powerhell- ը, նավարկեք ձեր ծրագրի գրացուցակում և մուտքագրեք npm start: դուք պետք է ստանաք կայք, որը բեռնված է ձեր կանխադրված դիտարկիչում:
Քայլ 2: Քայլ 1: Սկսելու համար

Սկսելու համար ջնջեք հետևյալ ֆայլերը ձեր /src գրացուցակից.
- App.test.js
- index.css
- logo.svg
- serviceWorker.js
- setupTests.js
Այս ֆայլերը մեզ պետք չեն:
Եկեք նաև կազմակերպենք մեր ֆայլային համակարգը: Ստեղծեք այս գրացուցակները /src /:
- js
- css
տեղադրեք App.js- ը js dir- ում, իսկ App.css- ը `css- ի մեջ:
Հաջորդը, եկեք վերակազմակերպենք կախվածությունները:
index.js- ում, հեռացրեք serviceWorker- ի և index.css- ի ներմուծումները: Leteնջել serviceWorker.register (): Վերափոխեք հավելվածի ուղիները:
App.js- ում հեռացրեք logo.svg- ի ներմուծումը, քանի որ այն մեզ այլևս պետք չէ: Ուղղորդեք App.css: ջնջել App () գործառույթը և արտահանումը հավելվածի համար:
React- ում մենք ունենք տարրեր սահմանելու 2 եղանակ: Մենք ունենք գործառույթներ և դասեր: գործառույթները ավելի քիչ բարդ տարրերի համար են, և դասերը, ընդհանուր առմամբ, ավելի բարդ բաղադրիչների համար են: Քանի որ տոդերի ցանկն ավելի բարդ է, քան HTML- ի մի խումբ, մենք կօգտագործենք դասի շարահյուսությունը:
Ավելացրեք սա ձեր ծածկագրին.
pastebin.com/nGXeCpaH
html- ը կանցնի 2 դիվի սահմաններում:
եկեք սահմանենք Տարրը:
pastebin.com/amjd0jnb
նկատեք, թե ինչպես ենք մենք սահմանում արժեքը նահանգում: Սա մեզ ավելի ուշ պետք կգա:
մատուցման գործառույթում hi- ը փոխարինեք {this.state.value} - ով
մենք տալիս ենք մեր սահմանած վիճակից փոխանցվող արժեքը:
ուրեմն եկեք փորձարկենք այն:
theրագրի մատուցման գործառույթում այն փոխարինեք հետևյալով.
pastebin.com/aGLX4jVE
այն պետք է ցուցադրի մի արժեք ՝ «թեստ»:
եկեք տեսնենք, արդյոք մենք կարող ենք կատարել բազմաթիվ առաջադրանքներ:
փոխարենը, որպեսզի React- ը մատուցի միայն մեկ տարր, մենք կարող ենք ստեղծել զանգված և ասել ՝ react, փոխարենը մատուցել զանգվածը:
փոխեք render գործառույթը հետևյալի ՝
pastebin.com/05nqsw71
սա պետք է կատարի 10 տարբեր առաջադրանքներ: Ուշադրություն դարձրեք, թե ինչպես ենք մենք ավելացրել բանալիներ: Այս բանալիներն օգտագործվում են որպես ռեակտիվ և մեզ անհրաժեշտության դեպքում նույնացուցիչներ:
Այժմ, երբ մեր առաջադրանքների ցանկը գործում է, մենք գտնում ենք առաջադրանքները բեռնելու միջոց: Այստեղ է, որ հայտնվում է մեր պետությունը:
եկեք մի կոնստրուկտոր ավելացնենք մեր մեջ:
pastebin.com/9jHAz2AS
Այս կոնստրուկտորում մենք taskArray- ը render գործառույթից հեռացրել ենք վիճակ: ջնջել taskArray- ը և reord գործառույթի մեջ loop- ը: փոխել taskArray- ը div- ում this.state.taskArray:
Մինչ այժմ ձեր App.js ծածկագիրը պետք է ունենա այս տեսքը.
pastebin.com/1iNtUnE6
Քայլ 3: Ավելացնելով և ավելացնելու օբյեկտներ
Եկեք ավելացնենք օբյեկտներ ավելացնելու և հեռացնելու միջոց: Եկեք պլանավորենք այն:
Ի՞նչ է մեզ պետք:
- Օգտագործողի համար օբյեկտներ ավելացնելու միջոց
- Իրեր պահելու տեղ
- Օբյեկտները վերցնելու միջոց
Ի՞նչ ենք օգտագործելու:
- Մի տարր
- Տեղական պահեստավորման API ՝ JSON- ով
Սկսենք մուտքային տարրից:
ներքևում {this.state.taskArray}, մուտքագրեք և կոճակ ավելացրեք ձեր ծածկագրին
Ավելացնել
Այժմ պետք է լինի տեքստի մուտքագրում և Ավելացնել կոճակ:
Այն այժմ ոչինչ չի անում, ուստի եկեք ավելացնենք 6 մեթոդ մեր methodրագրի մեթոդին:
Մեզ անհրաժեշտ է մեթոդ, երբ կոճակը սեղմվում է, և երբ ինչ -որ մեկը մուտքագրում է մուտքագրումը: Մեզ նաև անհրաժեշտ է առաջադրանքների զանգվածը գեներացնելու, ինչպես նաև առաջադրանքները պահպանելու, բեռնելու և հեռացնելու միջոց:
Եկեք ավելացնենք այս 6 եղանակները.
buttonClick ()
մուտքագրված (մուտքագրված)
generateTaskArray ()
saveTasks (առաջադրանքներ)
getTasks ()
removeTask (id)
Եկեք նաև ավելացնենք այս փոփոխականը մեր վիճակին.
մուտքագրում
Մենք նաև պետք է մեր գործառույթները սրան կապենք:
pastebin.com/syx465hD
Եկեք սկսենք ավելացնել ֆունկցիոնալությունը:
նմանատիպին ավելացրեք 2 հատկանիշ.
դա ստիպում է այնպես, որ երբ օգտագործողը մուտքագրում է որևէ բան մուտքի մեջ, այն կատարում է գործառույթը:
ավելացնել onClick հատկանիշը Ավելացնել այսպես.
Ավելացնել
երբ օգտվողը կտտացնում է կոճակը, գործառույթը կատարվում է:
այժմ, երբ html հատվածն ավարտված է, եկեք անցնենք ֆունկցիոնալությանը:
Ես արդեն նախապես գրել եմ localStorage API ինտերֆեյսը, այնպես որ փոխարինեք saveTasks, getTasks և removeTask գործառույթները հետևյալով.
pastebin.com/G02cMPbi
սկսենք inputTyped գործառույթից:
երբ օգտագործողը մուտքագրում է, մենք պետք է փոխենք մուտքի ներքին արժեքը:
եկեք դա անենք ՝ օգտագործելով ռեակտիվով տրամադրված setState գործառույթը:
this.setState ({մուտք. evt.target.value});
այս կերպ մենք կարող ենք ստանալ մուտքի արժեքը:
Երբ դա արվի, մենք կարող ենք աշխատել buttonClick գործառույթի վրա:
մենք պետք է առաջադրանքների ցանկին ավելացնենք առաջադրանք: մենք նախ հանում ենք առաջադրանքների ցուցակը localStorage- ից, խմբագրում այն, այնուհետև պահում այն: Այնուհետև մենք կանչում ենք taskList- ի rerender ՝ այն թարմացնելու համար:
var taskList = this.getTasks ();
taskList.tasks.push (this.state.input);
this.saveTasks (taskList);
this.generateTaskArray ();
մենք ստանում ենք առաջադրանքները, մուտքագրում ենք մուտքային արժեքը առաջադրանքների մեջ, այնուհետև պահում այն: Այնուհետեւ մենք առաջացնում ենք առաջադրանքի զանգված:
այժմ եկեք աշխատենք generateTaskArray () գործառույթի վրա:
մենք պետք է:
- առաջադրանքներ ստանալ
- ստեղծել առաջադրանքի բաղադրիչների զանգված
- փոխանցել առաջադրանքի բաղադրիչները ՝ մատուցման համար
մենք կարող ենք առաջադրանքները ստանալ և դրանք պահել փոփոխականի մեջ getTasks- ով ()
var խնդիրները = getTasks (). առաջադրանքներ
ապա մենք պետք է ստեղծենք զանգված և լրացնենք այն:
pastebin.com/9gNXvNWe
այն պետք է աշխատի հիմա:
Ա SOԲՅՈՐԻ ԿՈԴ:
github.com/bluninja1234/todo_list_instructables
ԼՐԱՈ IDՅԹ ԻԴԵԱՅՆԵՐ.
Հեռացման գործառույթ (շատ պարզ, ավելացրեք սեղմում և ջնջեք ՝ օգտագործելով keyTexk հիմնական ցուցիչից)
CSS (նաև պարզ, գրեք ձեր սեփականը կամ օգտագործեք bootstrap)
Խորհուրդ ենք տալիս:
AVR Assembler Tutorial 7: 12 քայլ

AVR Assembler Tutorial 7: Բարի գալուստ Tutorial 7: Այսօր մենք առաջին հերթին ցույց կտանք, թե ինչպես կարելի է հավաքել ստեղնաշարը, այնուհետև ցույց կտանք, թե ինչպես օգտագործել անալոգային մուտքային պորտերը ստեղնաշարի հետ հաղորդակցվելու համար: Մենք դա կանենք ՝ օգտագործելով ընդհատումներ և մեկ մետաղալար, մուտքագրում: Մենք միացնելու ենք ստեղնաշարը այնպես, որ
K40 Laser Cooling Guard Tutorial: 12 քայլ

K40 Laser Cooling Guard Tutorial: K40 Laser Cooling Guard- ը սարք է, որը զգում է K40 Co2 Laser- ի հովացման հեղուկի հոսքի արագությունը և ջերմաստիճանը: Այն դեպքում, երբ հոսքի արագությունը նվազում է որոշակի քանակի տակ, Սառեցնող պահակը կտրում է Լազերային անջատիչը `կանխելով լազերային խողովակի գերտաքացումը
Ձայնային թռիչք Arduino Uno- ի հետ Քայլ առ քայլ (8 քայլ) `8 քայլ

Ձայնային թռիչք Arduino Uno- ի հետ Քայլ առ քայլ (8 քայլ). Ուլտրաձայնային ձայնային փոխարկիչներ L298N Dc կանացի ադապտեր էներգիայի մատակարարում արական dc pin Arduino UNOBreadboard և անալոգային նավահանգիստներ ՝ կոդը փոխարկելու համար (C ++)
Wearable Sound React Equalizer կիսաշրջազգեստ. 21 քայլ (նկարներով)

Wearable Sound React Equalizer կիսաշրջազգեստ. Որոշ ժամանակ ես ցանկանում էի նախագծել մի կտոր, որը փոխազդում է ձայնի հետ: Հավասարիչի կիսաշրջազգեստն ունի ինտեգրված էլեկտրոնիկա, որն արձագանքում է իր միջավայրում աղմուկի մակարդակին: Ինտեգրված LED- ները դասավորված են որպես հավասարեցնող ձողեր `ձայնի ռեակտիվացումը լուսավորելու համար
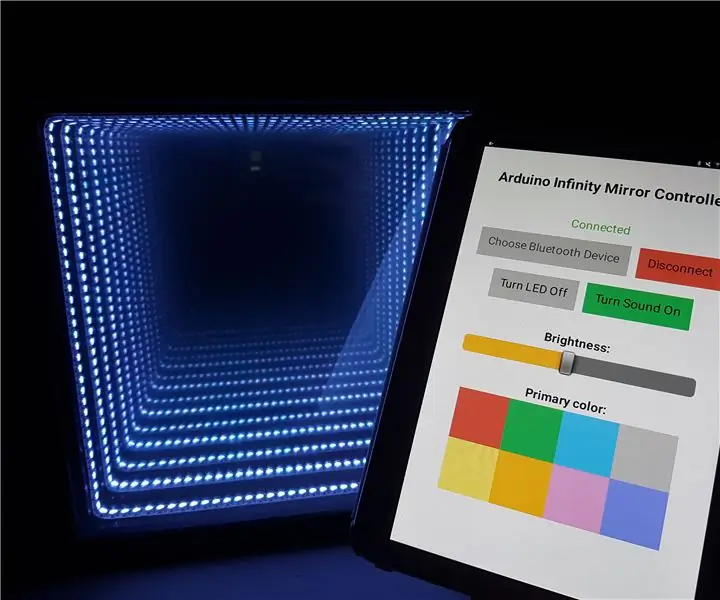
Arduino Infinity Mirror (Bluetooth & Sound React). 9 քայլ (նկարներով)

Arduino Infinity Mirror (Bluetooth & Sound Reactive). Ես ստեղծեցի Infinity Mirror Arduino- ի հետ դպրոցական նախագծի համար, որը կարող եք կառավարել ձեր հեռախոսով կամ պլանշետով `օգտագործելով Bluetooth: Հայելին ունի նաև ներկառուցված խոսափող, որը հայտնաբերում է ձայնը/երաժշտությունը և համապատասխանաբար արձագանքում ՝ առաջացնելով գրավիչ
