
Բովանդակություն:
- Քայլ 1: Գաղափարը
- Քայլ 2. Միկրոկոնտրոլերը և Neopixel LED- ները
- Քայլ 3. Սխեմաների ձևավորում Autodesk Eagle- ի միջոցով
- Քայլ 4: Տախտակի ձևավորում
- Քայլ 5. Տեղադրեք PCB Art- ը խորհրդի մեջ
- Քայլ 6. Արտահանում Gerber ֆայլը արտադրության համար
- Քայլ 7: PCB արտադրություն
- Քայլ 8: Բաղադրիչների հավաքում
- Քայլ 9: Բաղադրիչների զոդում
- Քայլ 10. Programրագրավորում Pixelpad հնդկական տախտակին
- Քայլ 11: Աշխատանքային տեսանյութ
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:46.
- Վերջին փոփոխված 2025-01-23 14:48.



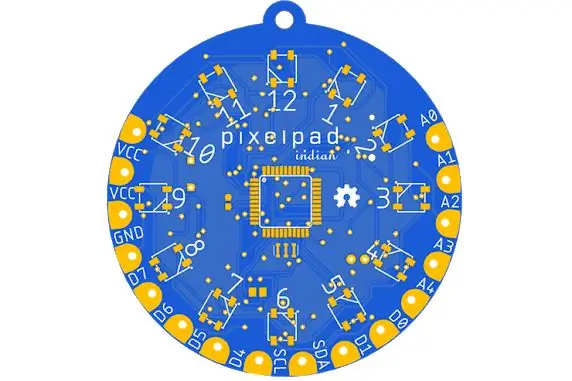
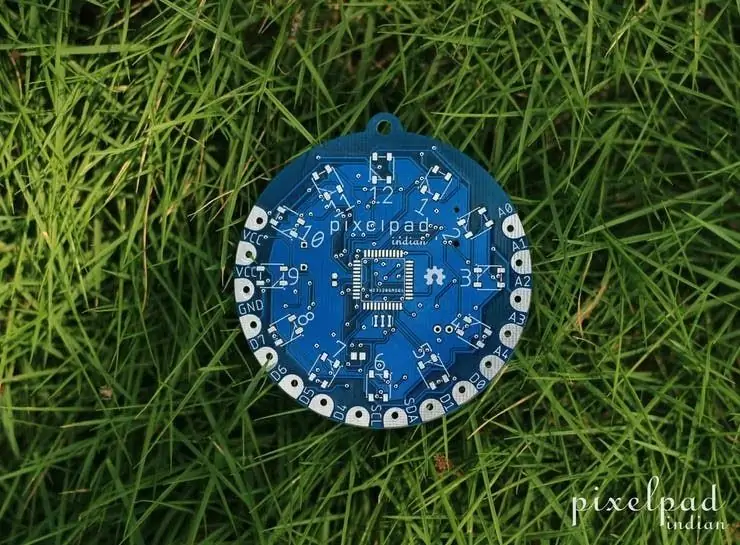
PixelPad- ը զարգացման էլեկտրոնային նշան է, որը հիմնված է ATmega32U4 միկրոկառավարիչի վրա և գալիս է բազմաթիվ ներկառուցված հնարավորություններով: PCB- ի արվեստը ներշնչված է հնդկական մշակույթից, արվեստից և գծանկարներից: PixelPad- ի միջոցով դուք կարող եք այն օգտագործել որպես կրելու համար նախատեսված տախտակ, ինչպես Adafruit Playground Express- ը կամ LilyPad- ը, կամ կարող եք այն օգտագործել որպես էլեկտրոնային կրծքանշան:
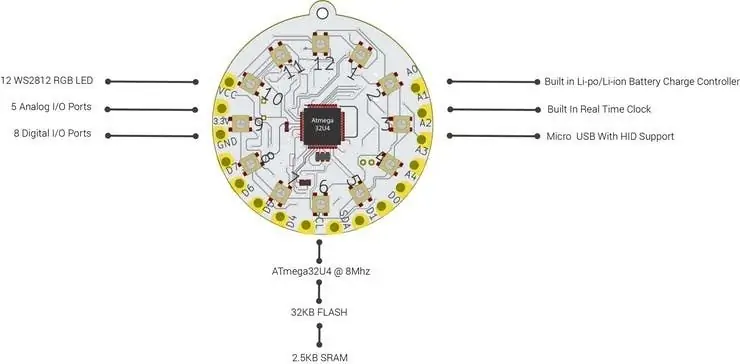
PixelPad- ի առանձնահատկությունները կարելի է տեսնել ստորև:
Ես անցա բազմաթիվ հնդկական մշակութային և հոգևոր արվեստների և նկարների միջով, որպեսզի նախագծեմ PCB- ի արվեստը և տախտակի ուրվագիծը: Բազմաթիվ հետազոտություններից և հակումներից հետո ես նախագծեցի PCB արվեստ ՝ Adobe Illustrator- ի միջոցով:
Քայլ 1: Գաղափարը
Երբ որոշեցի էլեկտրոնային կրծքանշան կառուցել, շատ գաղափարների միջով անցա: Դա ինձ տարակուսանքի մեջ է գցում, թե որն է ինձ պետք նախագծել, բառացիորեն ես գաղափարից չեմ մնում: փոխարենը ես արագորեն փոխում եմ գաղափարները: Այսպիսով, այն, ինչ ես արեցի, թվարկեցի այն հատկանիշները, որոնք ցանկանում էի նախագծելիս նշանակի մեջ: Այսպիսով, ահա այն չափանիշները, որոնք ես թվարկեցի գաղափարի բռնկման գործընթացում:
- Մինիմալիստական դիզայն
- Կոմպակտ չափսերով
- Դիզայնը պետք է հագնի հարմար լինի
- Ունեք բավականաչափ ելքային/ելքային անցքեր
- Պետք է աշխատի մարտկոցով
- Ունեք լավ լուսադիոդներ, որոնք կարող են ծրագրավորվել ինչ -որ օգտակար բանի համար
- Ներկայացրեք մշակույթ կամ արվեստ
Կոպիտ ցուցակի միջով անցնելուց հետո ես սկսեցի որոնել, թե որ միկրոկոնտրոլերը, LED- ները, որոնք պետք է օգտագործեմ Pixelpad- ի համար: Արվեստի համար լավ թեմա գտնելն ինձ համար չափազանց բարդ է, դու դա ճիշտ գիտե՞ս: Ես այդ հմտությունը չունեմ!
Քայլ 2. Միկրոկոնտրոլերը և Neopixel LED- ները

Որոշեցի կրծքանշանի նախագծման համար օգտագործել Atmega32U4 միկրոկոնտրոլերը: Այն ունի USB աջակցություն և ապահովում է տվյալների փոխանցման արագություն մինչև 12 Մբիթ/վրկ և 1.5 Մբիթ/վրկ: Այն կարող է օգտագործվել նաև որպես HID սարք: Այսպիսով, ես մնացի ATmega32U4- ի հետ որպես MCU: Դուք անպայման կարող եք ծանոթանալ այս նախագծին կցված տվյալների թերթիկին:
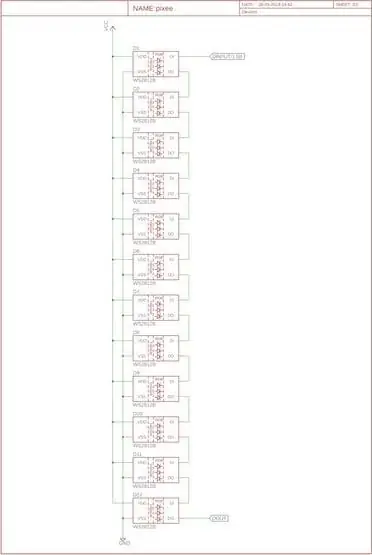
Ես օգտագործեցի 12 NeoPixel LED, քանի որ յուրաքանչյուր led կարող է հասցեագրվել և RGB գույները վերահսկելու համար անհրաժեշտ է մեկ Data pin: Այսպիսով, ես որոշեցի մնալ NeoPixels- ի հետ:
Քայլ 3. Սխեմաների ձևավորում Autodesk Eagle- ի միջոցով


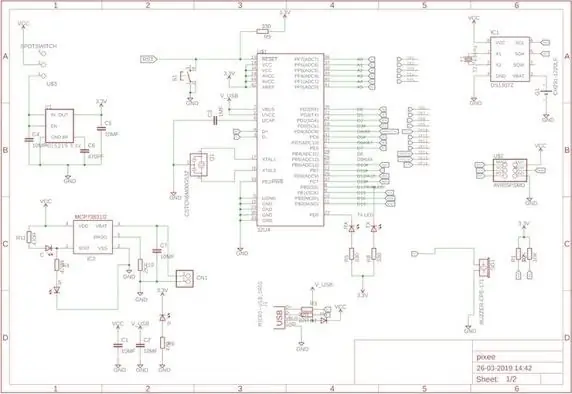
Ես օգտագործել եմ Autodesk Eagle CAD- ը `իմ բոլոր PCB- ները նախագծելու համար: Ես սկսեցի նախագծել սխեմայի սխեման Արծիվում: Ստորև բերված հիմնական բաղադրիչները, որոնք ես օգտագործել եմ սխեմաներում:
- MIC5219B միկրոկոնտրոլերը սնուցելու համար 3.3V 500ma հոսանքի աղբյուրի համար
- MCP73831 Li-Po / Li-Ion մարտկոցի կառավարման համար
- DS1307Z I2C RTC- ի համար
- WS2812 5050 RGB LED
- 8Mhz ռեզոնատոր ATmega32U4- ը արտաքինից միացնելու համար
- 2 × 3 SMD կապի վերնագիր ՝ ISP կապի համար
- SMD- ի վերականգնման կոճակը
Քայլ 4: Տախտակի ձևավորում
Սխեմաների նախագծումից հետո ես սկսեցի նախագծել տպագիր տպատախտակը (PCB): Նախ, ես տեղադրեցի բոլոր բաղադրիչները ըստ իմ ցանկության: Հետո ձեռքով սկսեց օդային լարերը ուղղել: Հետքերի համար ես օգտագործել եմ նվազագույն հետքի լայնությունը `8 մղոն: Տախտակի դիզայնը երկշերտ PCB- ի համար է: ընդհանուր չափը 66 x 66 մմ է: Դուք կարող եք գտնել նախագծի ֆայլերը և Gerber ֆայլերը, որոնք կցված են այս նախագծի վերջում:
Քայլ 5. Տեղադրեք PCB Art- ը խորհրդի մեջ




Ներմուծեք PCB Art- ը Խորհուրդ
Ես նախագծել եմ PCB- ի արվեստը Adobe Illustrator- ում: Այս մասը կատարելու համար կարող եք օգտագործել ցանկացած վեկտորի նախագծման ծրագրակազմ: Դուք կարող եք կամ օգտագործել պատկերազարդող, կամ կպչել բաց աղբյուրի հետ, ինչպիսին է Inkscape- ը: Ես շատ դիզայն փորձեցի և, ի վերջո, հասա սպասված դիզայնին: Արվեստը նախագծելուց հետո կարող եք այն պահել որպես 8-բիթանոց BMP ձևաչափ: Այնուհետև Eagle- ում դուք պետք է արվեստը ներմուծեք մետաքսի էկրանի ցանկացած շերտ: Ես օգտագործեցի անվան շերտը: Ես չեմ ուզում բաղադրիչ շերտը, այնպես որ ես ջնջեցի անունները և շերտը օգտագործեցի դիզայնը տեղադրելու համար: Դիզայնը ներմուծելու համար հետևեք հետևյալ քայլերին.
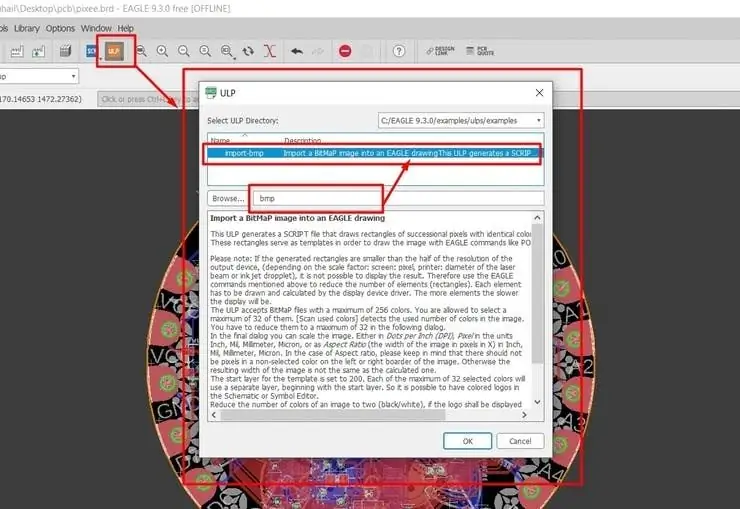
Վերևում կարող եք գտնել ULP պատկերակը, կտտացնելով պատկերակին ՝ ստանում եք բացվող պատուհանը ՝ ULP- ն ընտրելու համար: Import-BMP- ի որոնումը բացում է import-Bmp ULP- ն:
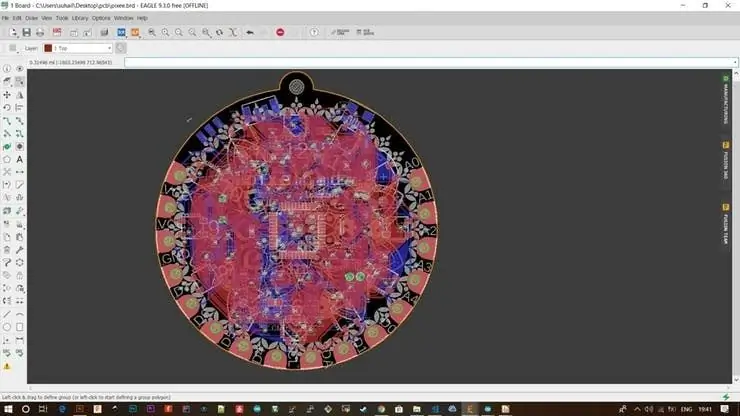
Այնուհետև ընտրեք ձեզ անհրաժեշտ BMP ֆայլը և այն շերտը, որը ցանկանում եք տեղադրել և չափել և այլն … և կտտացրեք OK: Դրանից հետո դուք պետք է դիզայնը տեղադրեք PCB նախագծում, որտեղ ցանկանում եք:
Նշում. Դիզայնը պետք է լինի սև և սպիտակ գույներով
Ես օգտագործել եմ Autodesk Fusion 360 -ը ՝ PCB- ի 3D մոդելը դիտելու համար, ինչպես նաև Fusion 360 -ը ՝ հարթության շերտի տախտակի ուրվագիծը նախագծելու համար: Դուք անպայման կարող եք օգտագործել Fusion 360 և Eagle ինտեգրման առավելությունը:
Քայլ 6. Արտահանում Gerber ֆայլը արտադրության համար

Ամբողջ աշխարհում ցանկացած արտադրողից PCB պատրաստելու համար ձեզ անհրաժեշտ է Gerber ֆայլը, որն ուղարկվել է նրանց: Gerber ֆայլը Eagle- ում ստեղծելը չափազանց հեշտ է: Կարող եք հետևել ստորև նշված քայլերին:
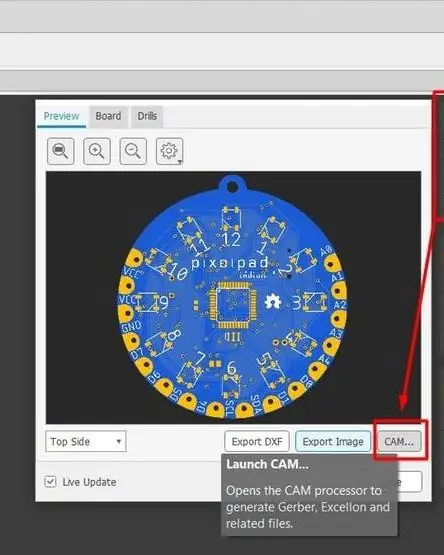
Eagle- ի աջ կողմում կարող եք գտնել Manufacturing ներդիրը: Կտտացրեք արտադրական ներդիրին, կարող եք տեսնել արտադրության համար PCB- ի մատուցված պատկերը: Նույն պատուհանում կտտացրեք CAM կոճակին:
Պահեք յուրաքանչյուր շերտ թղթապանակի մեջ և սեղմեք թղթապանակը zip ձևաչափով:
Քայլ 7: PCB արտադրություն

Չինաստանում կան PCB- ի արտադրության բազմաթիվ ծառայություններ ՝ էժան 5 դոլարով ՝ 10 հատ PCB- ի համար: Ես անձամբ խորհուրդ եմ տալիս PCBWAY: Նրանք մատուցում են լավ որակի PCB և հաճախորդների խնամքի աջակցությունը հիանալի է:
Քայլ 8: Բաղադրիչների հավաքում

ՊՀՀ -ների առաքումը տևում է երկու շաբաթ `առաքման եղանակի համաձայն: Մինչդեռ ես սկսեցի հավաքել նախագծի համար անհրաժեշտ բաղադրիչները: Ես արդեն ունեմ որոշ բաղադրիչներ, ուստի մնացած բաղադրիչները գնել եմ տարբեր աղբյուրներից: Բայց ես բոլոր բաղադրիչների հղումը տվել եմ խանութին:
Քայլ 9: Բաղադրիչների զոդում

Arriամանելուց հետո և՛ PCB- ները, և՛ բաղադրիչները: Ես սկսեցի մասերը զոդել: օգտագործելով weller we51 եռակցման կայան `միկրո հուշումով` զոդման համար: 0805 SMD փաթեթը մի փոքր դժվար է նորեկների համար եռակցման համար, բայց դուք մի քանի բաղադրիչներից կպցնելուց հետո սովոր կլինեք դրան: Ես նաև օգտագործել եմ տաք օդի վերամշակման կայան, բայց դա անհրաժեշտ չէ: Carefulգույշ եղեք միկրոկառավարիչը միացնելիս և այլ IC- ներ մի տաքացրեք IC- ները:
Ես նաև օգտագործեցի PCB մաքրող լուծույթ ՝ PCB- ն մաքրելու ավելցուկային զոդման հոսքից:
Քայլ 10. Programրագրավորում Pixelpad հնդկական տախտակին

Ես զոդեցի PCB- ի բոլոր բաղադրիչները: Arduino IDE- ի միջոցով տախտակը ծրագրավորելու համար նախ պետք է համապատասխան Atmega32u4 բեռնիչն այրել տախտակին: Ես օգտագործել եմ Sparkfun pro միկրո տախտակի բեռնիչը իմ տախտակի համար: Բեռնիչն այրելու համար անհրաժեշտ է ISP ծրագրավորող կամ կարող եք օգտագործել Arduino տախտակը ՝ որպես ISP ծրագրավորող: Ես ինքս կառուցում եմ USBTiny ISP ծրագրավորող, այցելում եմ իմ USBTinyISP ծրագրավորողի էջը:
Pixelpad Indian- ը միացնելիս էներգիայի LED լույսը կլուսավորվի: Տախտակի կառավարիչից ընտրեցի Sparkfun Pro Micro տախտակը և ծրագրավորողի պատուհանից որպես ծրագրավորող ընտրեցի USBTiny ինտերնետ մատակարարը: Այնուհետեւ կտտացրեք այրել bootloader- ը: Այրվելու համար մի փոքր ժամանակ կպահանջվի: Բեռնիչն այրելուց հետո այն պատրաստ է ծրագրավորելու միկրո USB մալուխի միջոցով: Ես պատրաստեցի հիմնական ուրվագիծը ՝ ցույց տալով անալոգային ժամացույցի ժամանակը ՝ օգտագործելով NeoPixel LED- ները և RTC- ն: Կարմիր LED- ները ցույց են տալիս ժամերը, իսկ կապույտ LED- ը `րոպեներ:
Քայլ 11: Աշխատանքային տեսանյութ

Հուսով եմ, որ ձեզ դուր կգա այս նախագիծը:
ԲԵՌՆԵՔ ՆԱԽԱԳԻ ՖԱՅԼԸ ԻՄ GITHUB Է PԻ
Խորհուրդ ենք տալիս:
Պտտվող տոնածառ և ծրագրավորվող լույսեր Arduino- ով. 11 քայլ

Պտտվող տոնածառ և ծրագրավորվող լույսեր Arduino- ով. Պտտվող տոնածառ և ծրագրավորվող լույսեր Arduino- ով: Նախագծում կտեսնենք, թե ինչպես կարելի է պտտվող տոնածառ պատրաստել արդուինոյով, հովացուցիչով, փորված փորձարարական տախտակով, LED լույսերով և որոշ այլ էլեկտրոնային տարրերով
Black Lives Matter Էլեկտրոնային ոլորման անուններ Նշան ՝ 5 քայլ

Սևամորթները կարևոր են էլեկտրոնային ոլորման անունների նշանը. #Sajhername, #sayhisname և #saytheirname արշավները իրազեկում են ռասիստական ոստիկանական բռնությունից տուժած սևամորթ մարդկանց անուններին և պատմություններին և խրախուսում ռասայական արդարության ջատագովությունը: Պահանջների և
Էլեկտրոնային նշան LED թարթող ռոբոտի նշան - oldոդման հավաքածու ՝ 11 քայլ

Electronic Badge LED Blinking Robot Badge - Soldering Kit. Այս հոդվածը հպարտորեն հովանավորվում է PCBWAY- ի կողմից: Փորձեք այն ինքներդ ձեզ համար և ստացեք 10 հատ PCB ընդամենը $ 5 -ով PCBWAY- ում ՝ շատ մեծ որակով: Շնորհակալություն PCBWAY: Robadge#1, որը ես մշակեցի
Հագանելի էլեկտրոնային նշան ՝ 6 քայլ (նկարներով)

Հագանելի էլեկտրոնային կրծքանշան. Ահա մի հիանալի ծրագիր, որը պետք է ձեռնարկել, եթե մտադիր եք գնալ Hardware/Python հանդիպմանը կամ մտադիր եք գնալ ձեր տեղական Makerfaire: Պատրաստեք կրելի էլեկտրոնային կրծքանշան, որը հիմնված է Raspberry Pi Zero և PaPiRus pHAT eInk էկրանների վրա: Կարող եք հետևել
Լիովին լուսավորված - ծրագրավորվող RGB LED ակրիլային նշան. 3 քայլ (նկարներով)

Ամբողջությամբ լուսավորված - ծրագրավորվող RGB LED ակրիլային նշան. Լազերային դանակի/փորագրիչի հետ խաղում էի և իսկապես սիրահարվել էի փորագրությանը `ակրիլը մաքրելու և եզրից լուսավորող աղբյուրը լուսավորելու համար: Օգտագործվող ակրիլային հաստությունը a.25 " թերթ, որն իսկապես մաքուր կտրում է լ
