
Բովանդակություն:
- Քայլ 1: Կարգավորեք ձեր Dash կոճակը
- Քայլ 2: Տեղադրեք Node JS ձեր սարքի վրա
- Քայլ 3: Գտեք կոճակի հասցեն
- Քայլ 4: Փորձարկեք ձեր կոճակը
- Քայլ 5. Ստեղծեք սկզբնական պետական հաշիվ
- Քայլ 6: Վերջնական ծածկագիր
- Քայլ 7: SMS գործարկիչի կարգավորում
- Քայլ 8: Անհատականացրեք ձեր կառավարման վահանակը
- Քայլ 9: Սկսել սկիզբը բեռնախցիկից
- Քայլ 10: Եզրակացություն
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:46.
- Վերջին փոփոխված 2025-01-23 14:48.


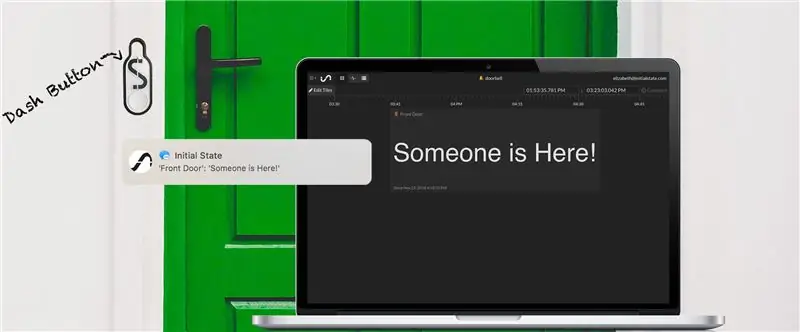
Անընդհատ նայում եք պատուհանից, որպեսզի կարողանաք ընդհատե՞լ այցելուներին, նախքան նրանք դռան զանգը զանգեն: Հոգնե՞լ եք, երբ շունն ու երեխան խելագարվում են, երբ այն զանգի: Չե՞ք ուզում մեծ գումար ծախսել «խելացի» լուծման վրա:
Լուռ դռան զանգ պատրաստելը նույնքան հեշտ է, որքան Amazon $ 5 -ի Dash Dash կոճակը կոտրելը: Միակ բանը, որ ձեզ հարկավոր է, այն համակարգիչն է, որը միշտ տանը է, ինչպես, ասենք, այն Raspberry Pi- ն, որի շուրջ նստած եք: Ստացեք տեքստային ծանուցումներ ցանկացած պահի, երբ ինչ -որ մեկը դրդում է ձեր նոր դռան զանգը և ուրախացնում ամբողջ տունը: (Նույնիսկ ավելի զով է ծանուցումներ ստանալը, եթե ունեք խելացի ժամացույց):
Այս նախագծի համար ձեզ հարկավոր է.
- Amazon Dash կոճակ
- Համակարգիչ, որը մնում է տանը (ինչպես Raspberry Pi)
Քայլ 1: Կարգավորեք ձեր Dash կոճակը


Ձեր Dash կոճակը կոտրելու համար պատրաստելը բավականին պարզ է. Պարզապես անհրաժեշտ է անցնել Amazon- ի կարգավորման ամբողջ գործընթացը ՝ հանած ապրանք ընտրելը:
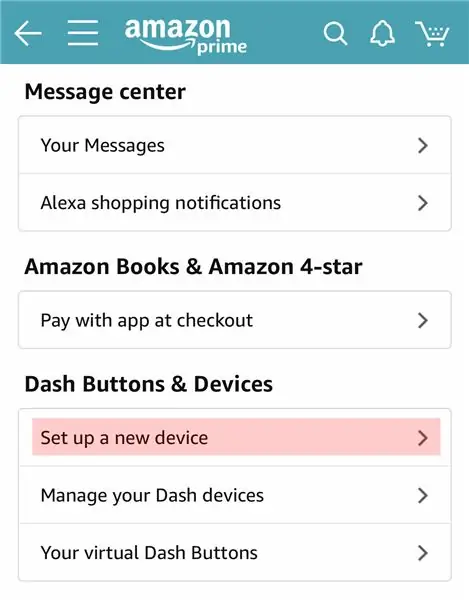
Այս կարգավորումը պահանջում է Amazon հավելված, որը հասանելի է iOS- ի և Android- ի համար: Amazonրագրի ներսում Amazon- ին մուտք գործելուց հետո գնացեք ձեր հաշիվը -> Dash կոճակներ և սարքեր -> նոր սարք ստեղծեք: Ընտրեք «Արկղի կոճակ» և հետևեք հրահանգներին, մինչև ձեզ կառաջարկվի ընտրել ապրանք:
Փակեք ծրագիրը: Մի չեղարկեք կարգավորումը; մի հարվածեք x- ին, պարզապես փակեք ծրագիրը: Եթե դուք պատահաբար եք ընտրել ապրանքը կամ օգտագործում եք հին Dash կոճակը, պարզապես հեռացրեք սարքը Amazon հավելվածի միջոցով և նորից հետևեք այս քայլերին:
Եթե ցանկանում եք փոխել կոճակի տեսքը, ապա պիտակի կպչուն պոկելը հեշտ է:
Քայլ 2: Տեղադրեք Node JS ձեր սարքի վրա
Ձեր Dash կոճակի ապարատային հասցեն գտնելու (և հետագայում օգտագործելու) համար մենք պետք է օգտագործենք Node JS: Սա կարող է տեղադրվել ցանկացած համակարգչի վրա ՝ Mac, Linux (Raspberry Pi) կամ Windows:
Մեր վերջնական նախագիծը կախված է համակարգչից, որը միացված է նույն ցանցին, ինչպես մեր կոճակը, որն աշխատում է անխափան Node սցենարով, ուստի դա հաշվի առեք ձեր սարքը ընտրելիս: Տնային աշխատասեղան կամ Raspberry Pi կատարյալ կլիներ:
Ես ընտրում եմ օգտագործել Pi 3 -ը, բայց Wi Zong- ով աշխատող Pi Zero- ն նույնպես կաշխատի:
Node JS- ը ձեր համակարգչում տեղադրելու համար հետևեք համապատասխան հրահանգներին.
- Ազնվամորի Պի
- Mac OS
- Պատուհաններ
Ալեքս Հորթոնը ֆանտաստիկ մոդուլ է գրել հենց այն բանի համար, ինչ մենք փորձում ենք անել, որը կոչվում է node-dash-button: Մենք պետք է տեղադրենք այն, ինչպես նաև հանգույցների փաթեթի կառավարիչը (npm) և libpcap- ը: Մուտքագրեք այս հրամանները հրամանի տողում.
sudo apt-get տեղադրել npm
sudo apt-get install libpcap-dev npm տեղադրել node-dash-button
Քայլ 3: Գտեք կոճակի հասցեն


Մենք գտել ենք մի պարզ միջոց ՝ գտնելու ձեր գծիկի կոճակի հասցեն:
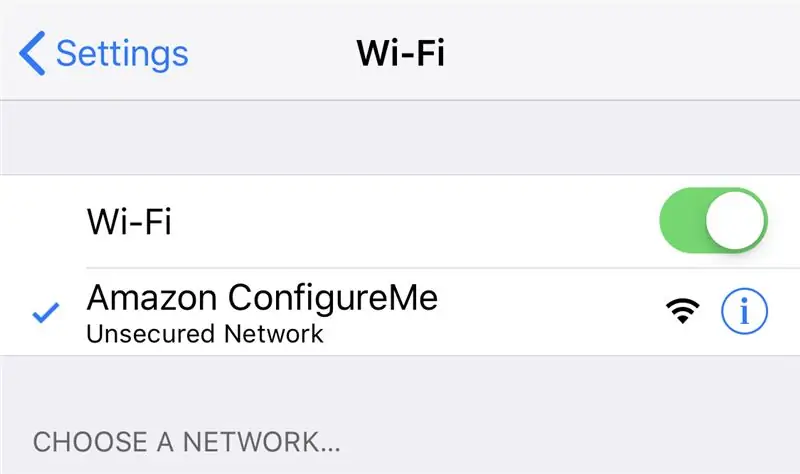
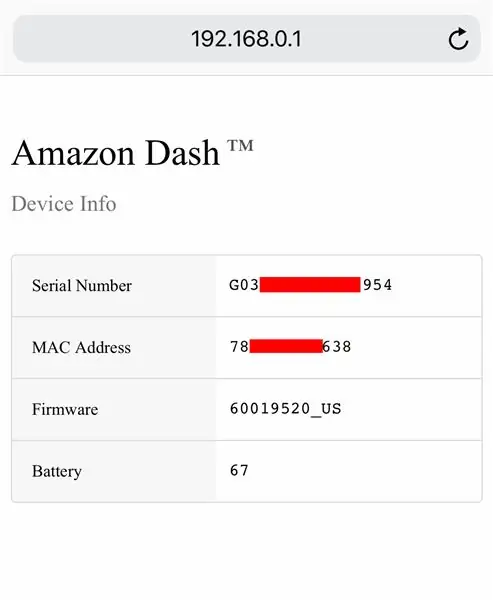
Նախ, պահեք ձեր գծի կոճակի կոճակը մոտ 5 վայրկյան, մինչև LED- ն սկսի դանդաղորեն հարվածել կապույտին: Ձեր հեռախոսում բացեք ձեր wifi կարգավորումները և գտեք «Amazon Configure Me» wifi ֆայլը: Միանալով դրան ՝ բացեք ձեր վեբ դիտարկիչը և գնացեք «https://192.168.0.1»:
Հասցեն, որը մենք փնտրում ենք, MAC հասցե է և նման կլինի «ab: 64: be: 8b: ce: 82»:
Քայլ 4: Փորձարկեք ձեր կոճակը
Դուք կարող եք հաստատել, որ գտել եք ճիշտ հասցեն ՝ գրելով մի պարզ սցենար ՝ հաղորդագրություն տպելու համար ամեն անգամ, երբ կոճակը սեղմվում է:
Ստեղծեք նոր սցենար node-dash-button գրացուցակի ներսում:
sudo nano button_test.js
Եվ պատճենեք-տեղադրեք հետևյալը ֆայլում.
var dash_button = պահանջում ('node-dash-button'), dash = dash_button ('xx: xx: xx: xx: xx: xx'), // ՓՈՓՈԽԵԼ ՁԵՐ ՀԱՍRԵՈՎ exec = պահանջում ('child_process'). exec; dash.on ('հայտնաբերված', գործառույթ () {console.log ('Կոճակը սեղմված է' ');});
Երկրորդ տողի x- ները փոխարինեք ձեր նոր գտած կոճակի հասցեով: Պահպանեք ֆայլը Ctl-x, y- ով:
Սկսեք սցենարը և սեղմեք ձեր կոճակը:
sudo հանգույց button_test.js
Դուք պետք է տեսնեք «Կոճակը սեղմված է»: Տպել. Այժմ, երբ մենք կարող ենք հայտնաբերել կոճակների սեղմումներ, մենք կարող ենք դրանց հիման վրա գործողություններ առաջացնել:
Քայլ 5. Ստեղծեք սկզբնական պետական հաշիվ


Այժմ, երբ Dash կոճակը սեղմելիս կարող ենք հրամանի տողի հաղորդագրություն թողնել, կարող ենք միացնել բոլոր տեսակի այլ բաներ: Այս դեպքում ես պատրաստվում եմ տեքստային հաղորդագրություն արձակել. Մենք չենք ցանկանում, որ ով դռան մոտ է, սպասի մինչև մեր էլ. Փոստը ստուգելը:
Տեքստային ծանուցում գործարկելու մի քանի եղանակ կա `ծառայություններ, ինչպիսիք են Twilio- ն կամ PushBullet- ը: Ես գտա ամենահեշտ ձևերից մեկը Նախնական վիճակի միջոցով: Այն պահանջում էր նվազագույն լրացուցիչ կոդավորում և տրամադրեց վահանակի տեսք, թե երբ էր կոճակը սեղմված:
Գնացեք https://iot.app.initialstate.com և ստեղծեք նոր հաշիվ:
Դուք պետք է տեղադրեք Inodeial State SDK- ը NodeJS- ի համար ձեր աշխատասեղանի/նոութբուքի/Raspberry Pi- ի վրա: Հրամանի հուշման մեջ (նախ չմոռանաք SSH մուտքագրել ձեր Pi- ին), գործարկեք հետևյալ հրամանը.
cd/home/pi/node_modules/node-dash-button
sudo npm տեղադրեք սկզբնական վիճակը
Հոսքը փորձարկելու համար ստեղծեք փորձարկման ֆայլ.
nano stream_test.js
Եվ պատճենեք-տեղադրեք հետևյալը (նաև այստեղ)
var IS = պահանջում («սկզբնական վիճակ»);
var bucket = IS.bucket ('NodeJS_SDK_Example', 'YOUR_ACCESS_KEY_GOES_HERE'); // Տեղափոխել իրադարձությունը սկզբնական վիճակի: setTimeout (գործառույթ () {// Հրել մեկ այլ իրադարձության bucket.push («Դեմո վիճակ», «անգործուն»);}, 1000);
Պահեք սցենարը Ctl-x, y- ով:
Մինչև այս սցենարը գործարկելը, մենք պետք է երկրորդ տողին ավելացնենք յուրահատուկ մուտքի բանալին:
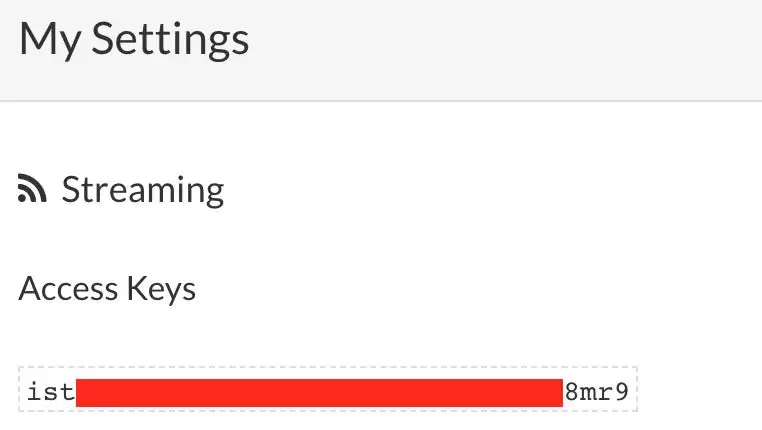
2 -րդ տողում դուք կտեսնեք մի տող, որը սկսվում է var bucket = IS.bucket- ով (… տող. Ձեր սկզբնական վիճակի հաշվի մուտքի բանալին տառերի և թվերի երկար շարք է: Եթե ձեր վեբ դիտարկիչում մուտք եք գործում ձեր սկզբնական վիճակի հաշիվ, վերևի աջ մասում կտտացրեք ձեր օգտվողի անունին, այնուհետև գնացեք «իմ կարգավորումները»: ձեր մուտքի բանալին այնտեղ է:
Գործարկեք փորձարկման սցենարը `համոզվելու համար, որ մենք կարող ենք տվյալների հոսք ստեղծել ձեր Նախնական վիճակի հաշվին: Գործարկեք հետևյալը.
հանգույց stream_test.js
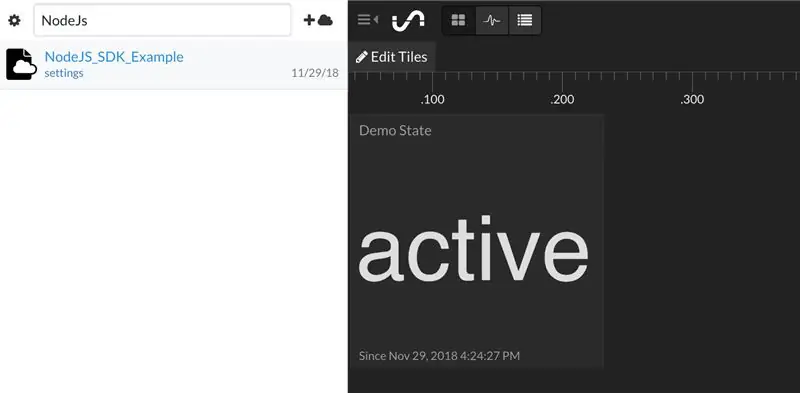
Վերադարձեք ձեր սկզբնական վիճակի հաշվին ձեր վեբ դիտարկիչում: «NodeJS_SDK_Example» կոչվող տվյալների նոր դույլը պետք է հայտնվեր ձեր մատյանում գտնվող ձախ դարակում (գուցե հարկ լինի թարմացնել էջը): Կտտացրեք այս դույլի վրա ՝ տեստավորման տվյալները դիտելու համար:
Այժմ դուք պատրաստ եք կոճակների սեղմումները ուղարկել Նախնական վիճակ:
Քայլ 6: Վերջնական ծածկագիր

Մենք արդեն տեղադրել ենք Initial State Node SDK- ը, ուստի մեզ մնում է միայն ավելացնել այն մեր ծածկագրին:
Ահա button_test.js սցենարի փոփոխված տարբերակը, որը մենք օգտագործել էինք ավելի վաղ.
var dash_button = պահանջում ('node-dash-button'), dash = dash_button ('xx: xx: xx: xx: xx: xx'), // ՓՈՓՈԽԵԼ ՁԵՐ ՀԱՍRԵՈՎ exec = պահանջում ('child_process'). exec; var IS = պահանջում («սկզբնական վիճակ»); var դույլ = IS.bucket ('Դռան զանգ', 'YOUR_ACCESS_KEY'); dash.on («հայտնաբերված», գործառույթ () {console.log («Կոճակը սեղմված է»); bucket.push («Առջևի դուռ», «Ինչ -որ մեկն այստեղ է»);});
Պատճենեք-տեղադրեք այս սցենարը նոր ֆայլի մեջ (դեռ գտնվում է node-dash-button գրացուցակի ներսում).
sudo nano դռան զանգ. js
Դուք կնկատեք, որ 5 -րդ և 6 -րդ տողերում մենք ներառում ենք Նախնական վիճակի մոդուլը և տրամադրում ենք մեր դույլի պարամետրերը: Նախկինից ձեր յուրահատուկ մուտքի բանալին պետք է տեղադրեք 6 -րդ տողում:
Տող 10 -ը այն է, որտեղ մենք իրականում տվյալներ ենք ուղարկում Նախնական վիճակ: Այս դեպքում ես իմ դույլին անվանել եմ «Դռան զանգ» և հոսում եմ «Ինչ -որ մեկն այստեղ է»: իմ մուտքի դռան մոտ: Եթե ունեք բազմաթիվ Dash կոճակներ, կարող եք դրանք ուղարկել «Դռան զանգ» դույլին, բայց անվանել դրանք ըստ գտնվելու վայրի (այսինքն ՝ «Ավտոտնակի դուռ», «Ննջասենյակ» և այլն):
Պահեք սցենարը Ctl-x, y- ով:
Ձեր սցենարը փորձարկելու համար գործարկեք.
sudo հանգույց doorbell.js.
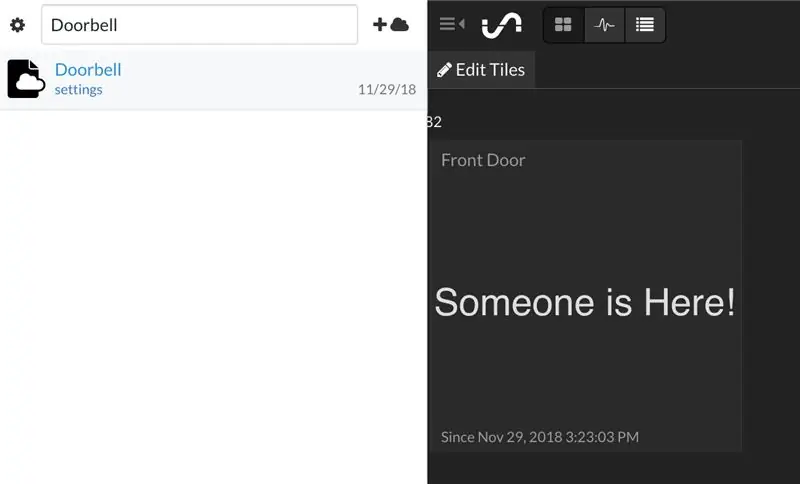
Երբ սեղմում եք ձեր կոճակը, դուք պետք է կարողանաք գնալ ձեր Նախնական վիճակի էջ և կողքի տողում տեսնել «Դռան զանգ» անունով նոր դույլ: Հիմա եկեք ավելացնենք ձգան:
Քայլ 7: SMS գործարկիչի կարգավորում

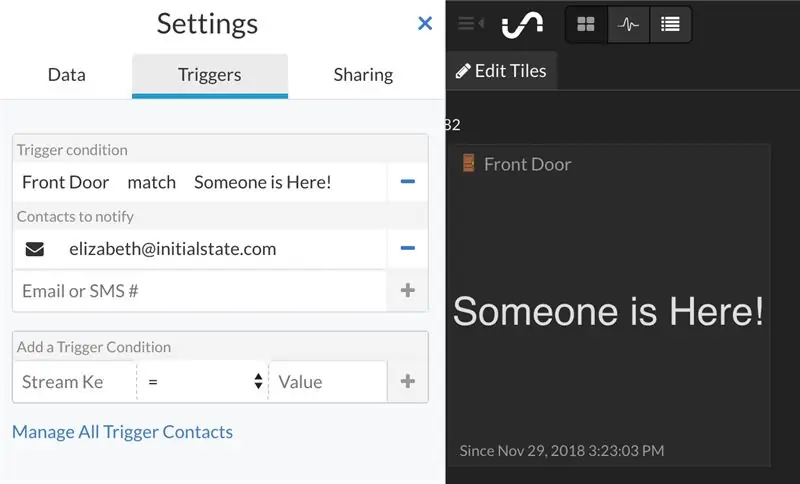
«Գործարկիչները» ծանուցումների սկզբնական պետության տարբերակն են և դրանք շատ հեշտ է ավելացնել: Պարզապես կտտացրեք «Կարգավորումներ» դռան զանգի դույլի տակ, այնուհետև կտտացրեք «Գործարկիչներ» ներդիրին:
Բացվող ցուցակից կարող եք ընտրել ազդանշանը, որից ցանկանում եք անջատել: Մեր դույլն ունի միայն մեկը `« Առջևի դուռ », այնպես որ ընտրեք այն: Այնուհետև ընտրեք «համընկնում» տարբերակը և ավելացրեք ձեր ուղարկած հաղորդագրությունը, երբ սեղմվում է ձեր կոճակը `այս դեպքում« Ինչ -որ մեկն այստեղ է »:
Վերջապես, SMS հաղորդագրություններ ստանալու համար ավելացրեք ձեր հեռախոսահամարը: Այդ հեռախոսահամարը առաջին անգամ օգտագործելիս պետք է մուտքագրեք ձեր հեռախոսին ուղարկված հաստատման կոդը:
Համոզվեք, որ ձեր հեռախոսահամարի կողքին սեղմում եք «+» նշանը, հակառակ դեպքում ձգանը չի ստեղծվի:
Սեղմեք ձգանը պահելու համար սեղմեք «Կատարված է» ՝ «Գործարկիչներ» ներդիրի ներքևում:
Այժմ դուք պատրաստ եք ստանալ տեքստային ահազանգեր: Սեղմեք ձեր կոճակը (մինչ դուռի զանգի սցենարը գործում է): Դուք պետք է տեքստ ստանաք 8 վայրկյանում կամ ավելի քիչ:
Ձեր դռան լուռ զանգը պատրաստ է: Եթե ցանկանում եք համոզվել, որ ձեր սցենարը կվերսկսվի հոսանքի անջատման դեպքում, շարունակեք կարդալ: Ես կանցնեմ նաև ձեր դույլի և ազդանշանների անուններին էմոջիներ ավելացնելու մասին:
Քայլ 8: Անհատականացրեք ձեր կառավարման վահանակը


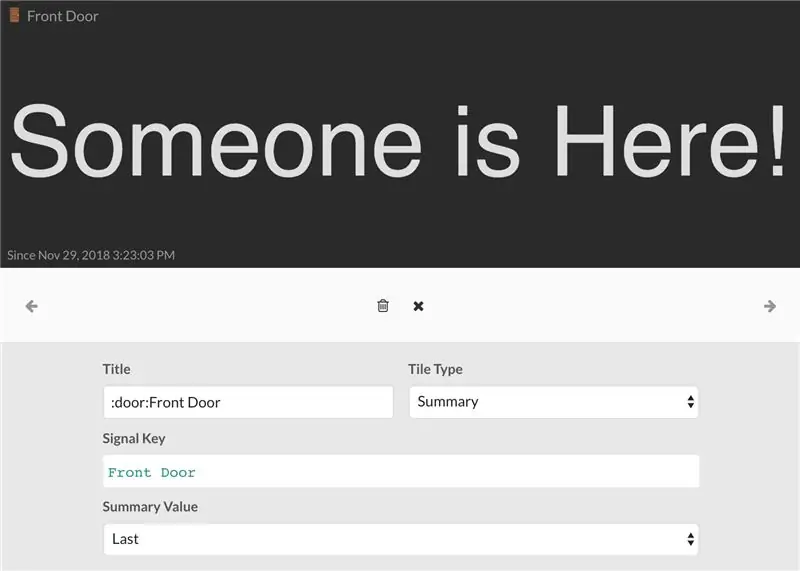
Եթե ցանկանում եք ձևավորել ձեր Նախնական վիճակի վահանակը, էմոջիներ ավելացնելը կամ անուններն ամբողջությամբ փոխելը չափազանց պարզ է:
Սալիկի անունը փոխելու համար պարզապես աջ սեղմեք սալիկի վրա և ընտրեք «խմբագրել սալիկը»: Վերնագրի տուփի ներսում, որը հայտնվում է, կարող եք տեղադրել ցանկացած էմոջիի դյուրանցում: Կարգավորելու պատուհանի վերևում գտնվող «x» - ին կտտացրեք ձեր փոփոխությունները:
Դուք կարող եք դա անել նաև ձեր դույլի անվան վրա ՝ կտտացնելով «Կարգավորումներ» դույլի անվան տակ և այնուհետև խմբագրել Անուն դաշտը:
Դուք կարող եք ֆոնի պատկեր ավելացնել ձեր վահանակին `ձեր տվյալներին ավելի անհատականություն և համատեքստ հաղորդելու համար:
Քայլ 9: Սկսել սկիզբը բեռնախցիկից
Ձեր տան համակարգչով կամ Pi- ով աշխատած սցենարը մեր դռան զանգի բանալին է: Եթե ինչ -որ բան տեղի է ունենում էլեկտրաէներգիայի անջատման պես, մենք ցանկանում ենք համոզվել, որ մեր սցենարը կվերագործարկվի:
Mac- ում Մենք կօգտագործենք crontab կոչվող ծառայություն և nano տեքստային խմբագիր.
Env խմբագիր = nano crontab -e
Ֆայլի ներսում ավելացրեք.
@reboot nohup sudo հանգույց/Օգտվողներ/Օգտագործողի անուն/հանգույց_մոդուլներ/հանգույց-dash-button/doorbell.js &
Համոզվեք, որ «UserName» - ը փոխարինեք ձեր անունով: Եթե ձեր սցենարին այլ անուն եք անվանել կամ տեղադրել այլ գրացուցակում, փոխարինեք /Users/UserName/node_modules/node-dash-button/doorbell.js ճիշտ ուղով: Իմ օրինակի ուղին օգտագործողի հիմնական գրացուցակն է, որին հաջորդում է node_modules/node-dash-button գրացուցակը: Դուք կարող եք հեշտությամբ պատճենել ֆայլի ուղու անունը ՝ հետևելով այս հրահանգներին:
Պահպանեք ֆայլը Ctl-x, y- ով: Դուք կարող եք ստուգել, թե արդյոք այն աշխատում է ՝ վերագործարկելով ձեր համակարգիչը:
Windows- ում Հետևեք հրահանգներին այստեղ ՝ ձեր հանգույցի սցենարը վերագործարկելու համար սկսելու համար: Համոզվեք, որ նշեք սցենարի ամբողջ ուղին:
Raspberry Pi/Linux մեքենայի վրա Pi- ով բեռնախցիկից սցենար գործարկելը բավականին պարզ է: Մենք կօգտագործենք crontab կոչվող ծառայություն.
sudo crontab -e
Ընտրեք ձեր նախընտրած տեքստային խմբագրիչը (ինձ դուր է գալիս նանոն) և ֆայլի ներքևում (բոլոր մեկնաբանությունների տակ) ավելացրեք.
@reboot nohup sudo հանգույց /home/pi/node_modules/node-dash-button/doorbell.js &
Եթե ձեր սցենարին այլ անուն եք անվանել կամ տեղադրել այլ գրացուցակում, փոխարինեք /home/pi/node_modules/node-dash-button/doorbell.js ճիշտ ուղով: Իմ օրինակի ուղին հիմնական Pi գրացուցակն է, որին հաջորդում է node_modules/node-dash-button գրացուցակը:
Պահպանել ֆայլը: Անհրաժեշտ է վերագործարկել, որպեսզի այն ուժի մեջ մտնի, բայց եթե ցանկանում եք նաև վերագործարկել, եթե ինտերնետ կապը խափանվի, հաջորդ քայլին մենք մեկ այլ խնդիր կավելացնենք մեր crontab- ին:
Networkանցի կաթիլները կարգավորելու համար ես որոշեցի պարզապես ուղի կիրառել Pi- ի համար `ցանցային կապը հայտնաբերելու և վերագործարկելու դեպքում, եթե այն չկա:
Սկզբում մենք պետք է ստեղծենք սցենար ՝ WiFi- ն ստուգելու, այնուհետև անջատումը գործարկելու համար.
CD
sudo nano /usr/local/bin/checkwifi.sh
Տեղադրեք հետևյալը ֆայլի ներսում ՝ վստահ լինելով, որ IP հասցեն փոխարինեք ձեր երթուղիչի IP հասցեով.
ping -c4 IP_ADDRESS> /dev /null
եթե [$? ! = 0] ապա sudo /sbin /shutdown -r այժմ fi
Պինգը ստուգում է կապի առկայությունը: Եթե այն վերադառնում է ոչ զրոյական ելքի կոդով, սցենարը ուղարկում է անջատման հրամանը: Պահել և դուրս գալ սցենարից: Այժմ համոզվեք, որ դրա թույլտվությունները կարգին են.
sudo chmod 775 /usr/local/bin/checkwifi.sh
Doorիշտ ինչպես մեր doorbell.js սցենարը, մենք մտադիր ենք այս սցենարը ավելացնել crontab- ին.
sudo crontab -e
Տեղը
*/5 * * * */usr/bin/sudo -H /usr/local/bin/checkwifi.sh >>/dev/null 2> & 1
այն տողի տակ, որը մենք ավելացրել էինք ավելի վաղ: Սա գործարկելու է մեր checkwifi սցենարը յուրաքանչյուր 5 րոպեն մեկ: Այժմ դուրս եկեք crontab- ից և վերագործարկեք Pi- ը.
sudo վերագործարկում
Ամեն ինչ պետք է կարգավորվի և աշխատի: Կարող եք նաև ստեղծել միջոց ՝ Pi- ի վրա ընթացող գործընթացները վերահսկելու համար ՝ հետևելով այս ձեռնարկին:
Քայլ 10: Եզրակացություն

Դուք այժմ դռան լուռ զանգ ունեք, որը թույլ չի տա, որ Amazon- ի առաքիչներն արթնացնեն ձեզ: Տեղեկացրեք ինձ, եթե ունեք որևէ հարց կամ հանդես եք գալիս որևէ յուրահատուկ փոփոխությամբ:
Խորհուրդ ենք տալիս:
Անլար դռան զանգ - (ազնվամորի PI և Amazon Dash). 4 քայլ (նկարներով)

Անլար դռան զանգ - (Ազնվամորի PI և Amazon Dash). Ի՞նչ է դա անում: (տես տեսանյութը) Երբ կոճակը սեղմվում է, Ազնվամորին հայտնաբերում է անլար ցանցում նոր սարքի մուտք գործելը: Այս կերպ այն կարող է ճանաչել սեղմված կոճակը և փոխանցել այս փաստի մասին տեղեկությունները ձեր բջջայինին (կամ ձեր
XiaoMi Vacuum + Amazon Button = Dash մաքրում. 5 քայլ (նկարներով)

XiaoMi Vacuum + Amazon Button = Dash Butting: Այս հրահանգը կբացատրի, թե ինչպես օգտագործել ձեր պահեստային Amazon Dash կոճակները ՝ XiaoMi վակուումը վերահսկելու համար: Ես ստացա մի փունջ Amazon կոճակներ, որոնք դրված էին այն ժամանակներից, երբ նրանք $ 1 էին, և ես դրանք օգտագործեցի: Բայց ստանալով նոր Robot Vacuum- ը, ես որոշում եմ
Վերանորոգեք Radio Aux Jack / Ավելացրեք մեդիա Bluetooth ընդունիչ ՝ Dash- ի հետևում. 6 քայլ (նկարներով)

Վերանորոգեք Radio Aux Jack / Ավելացրեք մեդիա Bluetooth ընդունիչ ՝ Dash- ի հետևում. Դա անակնկալ չէր, քանի որ ես հաճախ եմ օգտագործում այն և պարզապես թողնում եմ օժանդակ լարը, որը կախված է բուքից: Այն շտկելու համար ինձ պարզապես անհրաժեշտ էր մի քանի վահանակ հանել գծիկից, հանել և վերցնել ապա
Car Dash Camera Mount: 9 քայլ (նկարներով)

Car Dash Camera Mount. Էժան (ԷEԱՆ) և արդյունավետ (ԱՇԽԱՏԱՆՔ) տեսախցիկ ձայնագրելու նպատակով տեսախցիկ տեղադրելու համար: Ինձ ձայնագրելու համար: Ես փորձեցի գորիլայի եռոտանի, մինի եռոտանի: Ընկերս առաջարկեց լոբու պայուսակ ( որը մենք ոչ մի տեղ չկարողացանք գտնել) բայց …. T
Silent Annoyatron: 4 քայլ

Silent Annoyatron. Դուք կարող եք մտածել, որ ThinkGeek- ի Annoyatron- ի լուռ տարբերակը անիմաստ կլինի: Բայց դուք կսխալվեք, քանի որ դա իրականում բոլորովին նոր միջոց է ձեր ծառայակիցների համար հոգեբանական պատերազմ վարելու համար: Պարզապես միացրեք այն իրենց համակարգչի խոսափողին կամ գծին
