
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:47.
- Վերջին փոփոխված 2025-01-23 14:48.

Թարմացում ՝ 26.09.2019 - flամանակը թռչում է և տեխնոլոգիան փոխվում է: Այս նախագիծը ստեղծելուց ի վեր, Facebook- ը փոխել է իր API- ները և APP- ի կարգավորումները: Այսպիսով, Facebook APP- ի ստեղծման քայլն ավարտվել է: Այսօր ես այլևս հնարավորություն կամ հնարավորություն չունեմ հետևելու այս քայլին: Այնուամենայնիվ, ես այս ձեռնարկը թողնում եմ որպես ոգեշնչում `նման բան ստեղծելու համար, չնայած այն սպառվել է: Հաջողություն ձեր նախագծերում և թողեք մեկնաբանություն, եթե նման բան եք արել:
Ոգեշնչված Բեքի Սթերնի YouTube- ի բաժանորդների հաշվիչից ՝ ես ուզում էի ֆեյսբուքյան էջի համար ցուցադրել հավանումների քանակը: Այս նախագծով իմ նպատակն էր ֆեյսբուքյան էջից դուրս բերել երկրպագուների թիվը: Ոչ մեկը, այլ մեկը, որը ես ղեկավարում եմ: C կոդավորումը իմ դաշտը չէ, ուստի ես սկսեցի շատ փորձարկումներով և սխալներով: Բայց ավարտվեց արդյունքով, որն աշխատեց:
Ահա այն, ինչ ձեզ հարկավոր է այս նախագծի համար.
Ծրագրային ապահովում
Facebook հավելված
Facebook մատնահետք
Arduino IDE
Libaries for Arduino IDE- ի համար
WIFI ESP8266
Յոթ հատվածի ցուցադրում
JSON
Սարքավորումներ
Ikea Ribba 000.783.34 (կամ նախագիծն անցկացնելու այլ շրջանակ)
NodeMCU (մինի)
Displayուցադրել
Գործիքներ
Պտտվող գործիք կամ ինչ -որ բան ՝ շրջանակի հետևի սալիկի քառակուսի անցք ստեղծելու համար:
Քայլ 1: Ստեղծեք Facebook APP


Դա կարելի է անել developers.facebook.com կայքում: APP- ի ստեղծումից հետո նշեք App ID- ն և App Secret- ը: Սա ձեզ հարկավոր կլինի ծածկագրում:
Ուզու՞մ եք ստուգել ձեր APP- ի մուտքը: Գնացեք
Մուտքագրեք հետևյալը. AAA? Access_token = BBB | CCC & ոլորտներ = fan_count
- AAA = Facebook էջի ID կամ անուն,
- BBB = Հավելվածի ID
- CCC = Հավելվածի գաղտնիքը
Նշեք | (խողովակ) App ID- ի և App Secret- ի միջև:
Քայլ 2: Սարքաշար - էլեկտրոնիկա

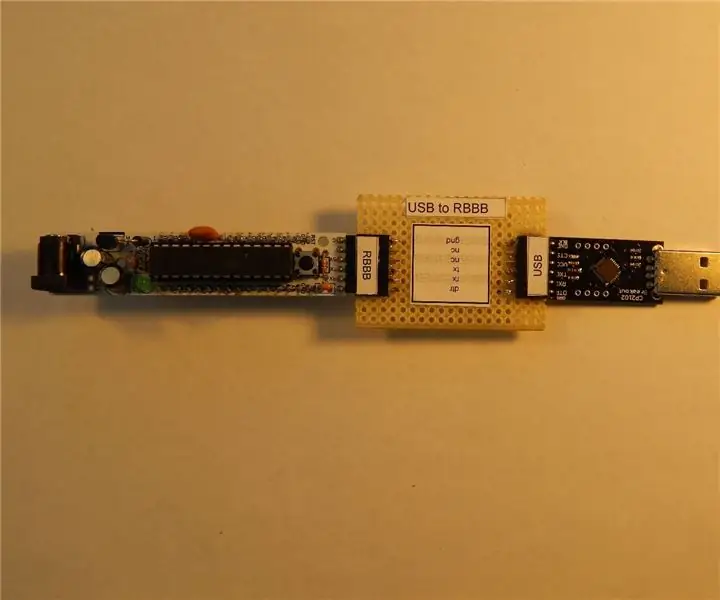
Հիմա անցեք զվարճալի հատվածին: Ես օգտագործել եմ NodeMCU Mini: Դրանք հասանելի են տարբեր սորտերի և գների միջակայքում ՝ տարբեր առցանց խանութներում և eBay- ում: Երկու պատճառ կար, որ ես ընտրեցի մինի: Առաջին պատճառն այն էր, որ դարակումս արդեն ունեի պառկած մեկը: Մյուս պատճառն այն էր, որ այն փոքր է և քիչ տեղ է զբաղեցնում նկարի շրջանակում:
Ես գնել եմ չորս հատվածից բաղկացած էկրան, որը տեղադրված է էլեկտրոնիկայի տախտակի վրա, այնպես որ ինձ անհրաժեշտ է օգտագործել միայն NoceMCUen- ի չորս IO:
Ո NOTՇԱԴՐՈԹՅՈՆ. NodeMCU- ն ունի ընդամենը 3.3 Վ ելք, մինչդեռ ցուցադրումը նախընտրելի է ունենալ 5 Վ: Այն կաշխատի 3.3 Վ լարման հետ, բայց մի փոքր կլուսավորվի: Բարեբախտաբար, իմ NodeMCU- ն VV- ի միջոցով տալիս է 5 Վ ելք:
Ինչպես տեսնում եք իմ որոշ չափով պղտոր պատկերի վրա, VIN- ը, VCC- ն և տվյալների կապը հավասարեցված են: Սա նշանակում է, որ NodeMCU- ի և ցուցադրման միջև լարերի կարիք չունեմ: Պարզապես սահեցրեք տախտակները միասին և ավելացրեք մի փոքր զոդում:
- VIN 5 Վ
- GND GND
- D4 DIO
- D3 CLK
Մերժում. Ես պատասխանատվություն չեմ կրում ձեր սարքավորումները միմյանց միացնելու և ձեր սարքավորումների վրա ցանկացած վնաս պատճառելու համար, եթե հետևեք իմ օրինակին: Բարեբախտաբար, այս կարգավորումը, կարծես, աշխատում է ինձ վրա:
Քայլ 3. Սարքաշար - շրջանակ



Ես գնել եմ Ikea Ribba 000.783.34: Այս շրջանակը գնելու պատճառն այն է, որ այն ունի խորը շրջանակ: Հետո ես հեշտությամբ կարող եմ տեղավորել էկրանը և էլեկտրոնիկան:
Վերևի նկարը ցույց է տալիս, որ ես անցքեր եմ արել ցուցադրման համար: Ես պատրաստեցի ձևանմուշ, որը կցեցի հետևի սալիկին և նշեցի, թե որտեղ եմ ուզում ունենալ ցուցադրումը: Հետո ես օգտագործեցի պտտվող գործիք ՝ փոսը պատրաստելու համար:
Հաջորդ քայլը պետք է փոփոխել ցուցադրման տեղադրությունը և հնարավորինս պայծառ դարձնել դիմացի թղթի միջոցով: Ինչպես հավանաբար հասկանում եք, ես չեմ սկսել հենց շրջանակից: Որովհետև անիմաստ կլիներ դիսփլեյ կառուցել շրջանակի մեջ, եթե ես չունեի ցուցադրելու համար:
Այն բանից հետո, երբ ես ստեղծեցի Facebook APP, ես ստիպված էի ինձ դնել մի փոքր անհայտ աշխարհում: Ես շատ բան չգիտեմ C ++ ծրագրավորման մասին: Բայց երկար փորձություններից ու սխալներից հետո ավարտվեց գոհացուցիչ արդյունքով:
Քայլ 4. Softwareրագրակազմ - Arduino Libaries
WIFI. Անլար ցանցերին միանալու համար մեզ անհրաժեշտ է գրադարան ESP8266- ի համար: Եթե նախկինում դա չունեք, գնացեք այստեղ https://github.com/esp8266/Arduino և հետևեք Arduino IDE- ին այն ավելացնելու քայլերին:
Էկրան. Հաջորդ գրադարանը յոթ հատվածի ցուցադրման համար է: Ներբեռնեք SevenSegmentTM1637 Arduino գրադարանը https://github.com/bremme/arduino-tm1637 կայքից: Ես ցուցադրման համար փորձեցի մի քանի տարբեր գրադարաններ: Այս մեկն առաջինն էր, որ գտա, որն աշխատում էր իմ ցուցադրման տախտակի հետ:
JSON. Վերջին գրադարանը նախատեսված է Facebook- ից JSON- տվյալների մշակման համար: Ներբեռնեք ArduinoJson - C ++ JSON գրադարանը IoT- ի համար https://github.com/bblanchon/ArduinoJson- ից
Facebook մատնահետք. Facebook- ին միանալու համար մեզ նաև մատնահետք է անհրաժեշտ: Սա ձեզ բացատրելու փոխարեն, խորհուրդ եմ տալիս դիտել փաստաթղթերը
Քայլ 5. Softwareրագրակազմ - ծածկագիր
Ներբեռնեք կոդը այստեղ ՝ https://www.hackster.io/code_files/114510/ բեռնել
- AAA = Ֆեյսբուքյան էջի ID կամ անուն
- BBB = Facebook հավելվածի ID
- CCC = Հավելվածի գաղտնիքը
- DDD = Մատնահետք
Խորհուրդ ենք տալիս:
Խոնավության, ճնշման և ջերմաստիճանի հաշվարկ ՝ օգտագործելով BME280 և ֆոտոնային միջերես. 6 քայլ

Խոնավության, ճնշման և ջերմաստիճանի հաշվարկ ՝ օգտագործելով BME280 և Photon Interfacing. Մենք հանդիպում ենք տարբեր նախագծերի, որոնք պահանջում են ջերմաստիճանի, ճնշման և խոնավության մոնիտորինգ: Այսպիսով, մենք գիտակցում ենք, որ այս պարամետրերն իրականում կենսական դեր են խաղում տարբեր մթնոլորտային պայմաններում համակարգի աշխատանքի արդյունավետության գնահատման մեջ
Ինչպես կատարել երկրպագուների POV էկրան. 6 քայլ (նկարներով)

Ինչպես կատարել երկրպագուների POV ցուցադրում. Այս նախագծում ես ձեզ ցույց կտամ, թե ինչպես ես սովորական հին երկրպագուին վերածեցի LED POV էկրան, որը կարող է ձեզ ներկայացնել թեթև նախշեր, բառեր կամ նույնիսկ ժամանակը: Եկեք սկսենք
Էժան հաշվարկ. Arduino TTL սերիայով ՝ 3 քայլ

Էժան հաշվարկ. Arduino TTL սերիայով. UNO- ի նման լիարժեք arduinos- ի արժեքի մեծ մասը USB ինտերֆեյսի արժեքն է (նկատի ունեցեք, ճիշտ է, երբ սա գրված էր, բայց դա այլևս իրական չէ, USB- ն այժմ էժան է: Կարող եք դեռ ուզում եմ TTL սերիալ գնալ այլ պատճառներով): Ազատվեք դրանից
Հաշվողական քվանտային մեխանիկայի հաշվարկ. 4 քայլ

Հաշվարկային քվանտային մեխանիկայի հաշվարկ. Քիմիայի և ֆիզիկայի հաշվարկային հաշվարկները կարող են շատ հետաքրքիր հատկություններ բացահայտել որոշ նմուշների վրա (հատկապես, եթե դրանք ենթակա են փոփոխման ՝ տվյալ սկզբնական միացության ավելի լավ արդյունավետության համար): ընթացակարգերում, բացի դ
Duերմաստիճանի վերահսկում Arduino- ի և PWM երկրպագուների հետ. 6 քայլ (նկարներով)

Duերմաստիճանի վերահսկում Arduino- ի և PWM երկրպագուների հետ. Duերմաստիճանի վերահսկում Arduino- ի և PWM երկրպագուների վրա DIY սերվերի/ցանցի դարակների սառեցման համար Մի քանի շաբաթ առաջ ինձ անհրաժեշտ էր ցանցի սարքերով և մի քանի սերվերներով դարակ տեղադրել: Դարակը տեղադրված է փակ ավտոտնակում, Այսպիսով, ջերմաստիճանը տատանվում է ձմռան և
