
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:47.
- Վերջին փոփոխված 2025-06-01 06:09.

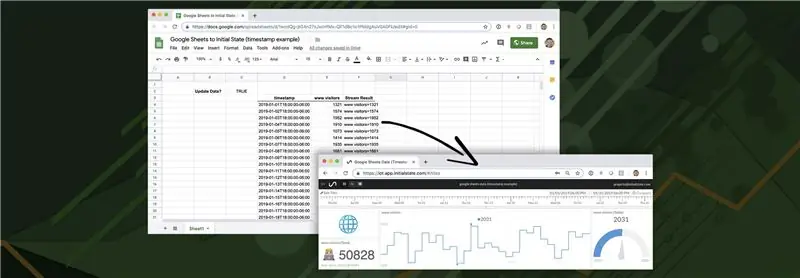
Աղյուսակները գերազանցում են տվյալները շահարկելու, բայց դրանք չցուցադրելու հարցում: Հենց սա է պատճառը, որ այդքան մասնագիտացված տվյալների արտացոլման և BI վահանակի ձեռնարկություններ սկսեցին ի հայտ գալ: Այս ապրանքների մեծ մասի խնդիրն այն է, որ դրանք սովորաբար թանկ են և դժվար է տեղադրվում: Այս ձեռնարկը ձեզ ցույց կտա մի պարզ, էժան միջոց ՝ ձեր Google Աղյուսակների տվյալներից ստեղծելու գեղեցիկ, համօգտագործվող և իրական ժամանակում թարմացնող վահանակ:
Պարագաներ
- Google Աղյուսակներ. Հզոր աղյուսակ, որը կարող եք օգտագործել ձեր վեբ դիտարկիչում (անվճար):
- Նախնական վիճակ. Տվյալների հոսքի և արտացոլման ծառայություն, որը կարող եք օգտագործել ձեր վեբ դիտարկիչում իրական ժամանակի վահանակներ ստեղծելու համար (անվճար ուսանողների համար, $ 9.99/ամիս կամ $ 99/տարի բոլորի համար):
Քայլ 1: Ինչպես է այն աշխատում
Initial State- ը տվյալների հոսքի ծառայություն է, ինչը նշանակում է, որ կարող եք ժամանակային շարքերի տվյալները (այսինքն ՝ ժամանակային նշանով տվյալները) մղել իր API- ին: Այլ կերպ ասած, եթե 5երմաստիճանը 50 աստիճան է 17: 45 -ին, մենք կարող ենք հեշտությամբ այդ տեղեկատվությունը որպես տվյալների կետ ուղարկել Initial State API- ին: Երբ այդ տվյալները ձեր հաշվում են, կարող եք ցուցադրել այդ տվյալները վիզուալիզացիաներում և ստեղծել անհատական տվյալների վահանակ, որը կարող եք դիտել ձեր վեբ դիտարկիչում: Պարզապես պետք է ձեռք բերեք Google Աղյուսակներ ՝ ձեր աղյուսակից տվյալները ձեր Նախնական վիճակի հաշվին ուղարկելու համար, երբ ցանկանում եք, որ դրանք ուղարկվեն:
Google Աղյուսակներն ունեն սցենարագրման հիանալի հատկություն, որը մենք կարող ենք օգտագործել ՝ հենց դա անելու համար հարմարեցված գործառույթ կառուցելու համար: Մեզ պարզապես անհրաժեշտ է գրել Google Script- ում մի գործառույթ, որը տվյալներ կուղարկի Initial State API- ին: Ձեր աղյուսակում այդ գործառույթը կանչելը հեշտ կլինի և թույլ կտա ձեզ ուղարկել մեր ուզած տվյալները
Քայլ 2: Ստեղծեք սկզբնական վիճակի տվյալների շերեփ

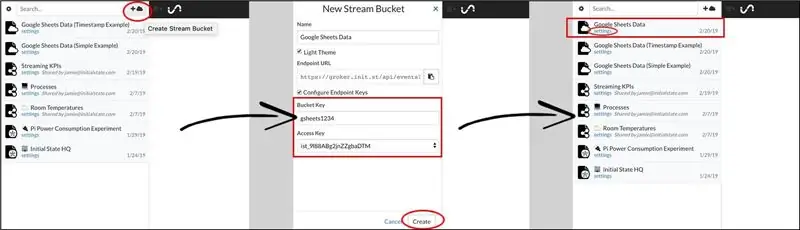
Գրանցվեք սկզբնական պետության հաշվի համար այստեղ, եթե այն արդեն չունեք: Գրանցվելուց և մուտք գործելուց հետո կտտացրեք +ամպի պատկերակին ՝ ձեր դույլի դարակի վերևում ՝ տվյալների նոր դույլ ստեղծելու համար: Սա կլինի ձեր Google Աղյուսակների հոսքային տվյալների նպատակակետը: Այս դույլի մեջ տվյալներ ուղարկելու համար ձեզ հարկավոր է երկու բանալին: Մեկը ձեր մասնավոր հաշվի մուտքի բանալին է, որը տվյալները կուղղի ձեր հաշիվ: Երկրորդ բանալին Bucket Key- ն է, որն օգտագործվում է ձեր հաշվի տվյալների որ շերտում տվյալները պետք է մտնեն: Նոր հոսքի շերեփ երկխոսության վանդակում կարող եք նշել, թե ինչ Bucket Key անունն եք ցանկանում: Ձեր մուտքի բանալին նույնպես կցուցադրվի: Կտտացրեք Ստեղծել կոճակը ՝ ստեղծելու համար այս տվյալների նոր փաթեթը: Դուք կտեսնեք տվյալների նոր դույլը, որը նշված է ձեր դույլի դարակում: Դուք կարող եք սեղմել «Կարգավորումներ» հղմանը ՝ տվյալների շերտի անվան ներքո ՝ դույլի բանալին և մուտքի բանալին տեսնելու համար: Հաջորդ քայլի համար ձեզ հարկավոր կլինեն այս բանալիները: Ձեր Նախնական վիճակի տվյալների շերեփը պատրաստ է տվյալներ ստանալու համար:
Քայլ 3: Ստեղծեք Google Script


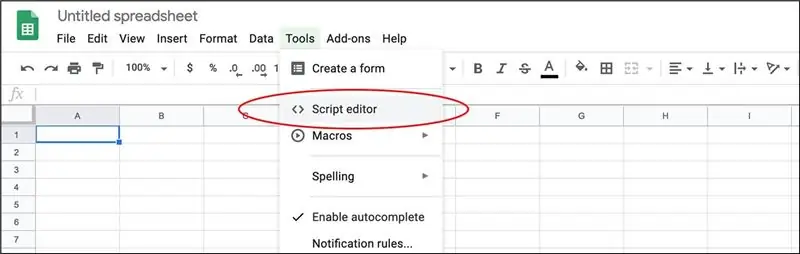
Ստեղծեք նոր Google Աղյուսակ աղյուսակ: Կտտացրեք Գործիքներ -> Script խմբագիր ՝ Google Script խմբագրիչը բացելու համար: Պատճենեք և տեղադրեք հետևյալ գործառույթը ձեր սցենարի խմբագրիչում.
գործառույթ streamData (ազդանշանի անվանումը, արժեքը, միացումը) {
var accessKey = 'Տեղադրեք ձեր մուտքի բանալին այստեղ'; var bucketKey = 'Տեղադրեք ձեր դույլի բանալին այստեղ'; եթե (! signalName) {signalName = 'UnknownData'; } if (enable) {var url = 'https://groker.init.st/api/events?accessKey=' + accessKey + '& bucketKey =' + bucketKey + '&' + encodeURIComponent (signalName) + '=' + encodeURIC բաղադրիչ (արժեք); UrlFetchApp.fetch (url); վերադարձի ազդանշան Անուն + '=' + արժեք; }}
Ձեզ անհրաժեշտ կլինի տեղադրել ձեր հաշվի սկզբնական վիճակի մուտքի բանալին 2 -րդ տողում, իսկ ձեր սկզբնական վիճակի դույլի բանալին `տող 3 -ում, որտեղ նշված է: Կտտացրեք Ֆայլ -> Պահել ՝ այս սցենարը պահելու և կիրառելու բոլոր փոփոխությունները (եթե չեք պահում ձեր փոփոխությունները, ձեր աղյուսակը չի կարող օգտագործել այս նոր գործառույթը):
Եկեք նայենք մեր ստեղծած գործառույթին: streamData (signalName, value, enable) պահանջում է մուտքագրման երեք պարամետր: signalName- ը տվյալների հոսքի անունն է (օրինակ ՝ peratերմաստիճանը): արժեքը տվյալների հոսքի ընթացիկ արժեքն է (օրինակ ՝ 50): enable- ը կամ TRUE է, կամ FALSE և օգտագործվում է վերահսկելու համար, երբ մենք իրականում տվյալներ ենք ուղարկում մեր տվյալների շերեփին: Տող 8 -ը այն կոդի տողն է, որն իրականում կանչում է Initial State API ՝ օգտագործելով URL պարամետրերը:
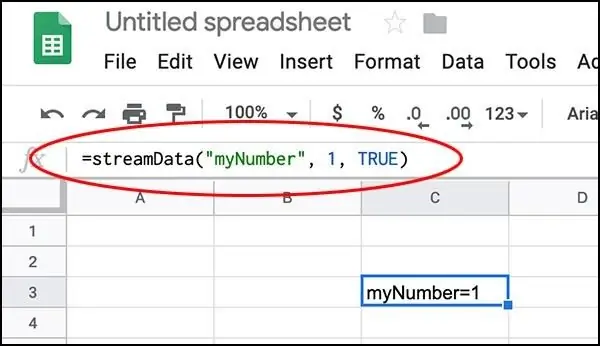
Դուք կարող եք դա ստուգել ՝ խմբագրելով ձեր աղյուսակի բջիջը բանաձևով ՝ = streamData («myNumber», 1, TRUE) և սեղմելով ENTER: Եթե տվյալները հաջողությամբ ուղարկվեն, բջիջը պետք է վերադարձնի myNumber = 1:
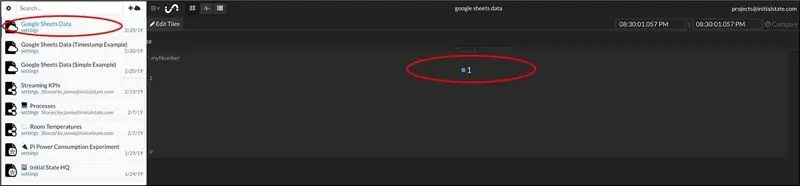
Վերադարձեք ձեր Նախնական վիճակի հաշիվ և կտտացրեք ձեր նոր տվյալների շերտի վրա: Դուք պետք է տեսնեք, որ 1 թիվը ուղարկվել է myNumber անունով տվյալների նոր հոսքի: Խաղացեք արժեքի և ազդանշանի անվան փոփոխման հետ և դիտեք, թե ինչպես է փոխվում ձեր վահանակը:
Քայլ 4. Աղյուսակի օրինակ

Այս հղումը ձեզ կտանի դեպի օրինակ աղյուսակ, որն օգտագործում է streamData գործառույթը երկու տարբեր վայրերում ՝ մեկը myNumber- ի արժեքը ուղարկելու, իսկ մյուսը ՝ myString- ի արժեքը ուղարկելու համար: Դուք պետք է պատճենեք այս օրինակը և կրկնեք 2 -րդ քայլը ՝ ձեր սեփական Google Script գործառույթն ավելացնելու համար ՝ այս աղյուսակի հետ խաղալու համար: Միացումը նշված է C2- ում: Ուղղակի փոխեք սա FALSE ՝ փոփոխություններ կատարելու համար ՝ առանց ձեր տվյալների շերտում անցանկալի տվյալներ ուղարկելու և հետ ՝ TRUE ՝ տվյալների հոսքը միացնելու համար:
Ուշադրություն դարձրեք, որ կարող եք թվեր, տողեր կամ նույնիսկ էմոջիներ հոսել ձեր վահանակի վրա: Ամեն անգամ, երբ ցանկացած մուտքային փոփոխական փոխվում է, streamData գործառույթը կատարում և ուղարկում է տվյալներ:
Քայլ 5. Timամկետների նշում (անցյալի տվյալների հոսք)


Առաջին օրինակը պարզապես տվյալներ է ուղարկում URL պարամետրերի միջոցով, երբ մեր Google Script գործառույթի տվյալների մուտքագրումը փոխվում է: Այս տվյալների կետի համար օգտագործվող ժամկետային նշանն է այն ժամանակը, երբ API- ն ստանում է տվյալները: Ի՞նչ անել, եթե ցանկանում եք ժամանակացույց նշել: Օրինակ, ի՞նչ անել, եթե ցանկանում եք մեկ ամիս առաջվա տվյալները ուղարկել ձեր վահանակ: Initial State API (փաստաթղթերն այստեղ) մեզ թույլ են տալիս դա անել: Մենք պարզապես պետք է գրենք Google Script- ի այլ գործառույթ, որը որպես ժամանակային նշան ընդունում է որպես մուտքագրման պարամետր:
գործառույթը streamDataTime (ազդանշանի անվանումը, արժեքը, ժամադրոշմը, միացումը) {
եթե (! signalName) {signalName = 'UnknownData'; } var headersIS = {'X-IS-AccessKey': 'Տեղադրեք ձեր մուտքի բանալին ԱՅՍՏԵ', 'X-IS-BucketKey' `'Տեղադրեք ձեր դույլի բանալին այստեղ', 'Accept-Version': '~ 0'} var data = {'key': signalName, 'value': value, 'iso8601': timestamp}; var options = {'method': 'post', 'contentType': 'application/json', 'headers': headersIS, 'payload': JSON.stringify (data)}; եթե (միացնել) {UrlFetchApp.fetch ('https://groker.init.st/api/events', ընտրանքներ); վերադարձի ազդանշան Անուն + '=' + արժեք; }}
Google Script- ը վերևում ավելացնում է ժամանակային նշանի մուտքագրման պարամետր: Այս սցենարը կոչում է Initial State API ՝ ուղարկելով JSON օբյեկտ HTTPS POST- ի միջոցով: Մնում է միայն նշեք ձեր սկզբնական վիճակի մուտքի բանալին և դույլի բանալին 6 -րդ և 7 -րդ տողերում:
Estամկետային նշանը պետք է լինի iso8601 ձևաչափով (տեղեկություններ iso8601- ի մասին): Օրինակ iso8601 ժամանակային կնիքն է ՝ «2019-01-01T18: 00: 00-06: 00»: Այս ժամանակային դրոշմակնիքը համարժեք է 2019 թվականի հունվարի 1-ին, CT երեկոյան 18: 00-ին: estամկետային նշանի «-06: 00» հատվածը սահմանում է ժամային գոտի: Եթե դուք չեք նշում ձեր ժամային գոտին, ապա ժամանակը ենթադրվում է UTC: Երբ ձեր տվյալները դիտում եք սալիկների սկզբնական վիճակում, ձեր դիտարկիչի տեղական ժամային գոտին կօգտագործվի ձեր տվյալները ցուցադրելու համար:
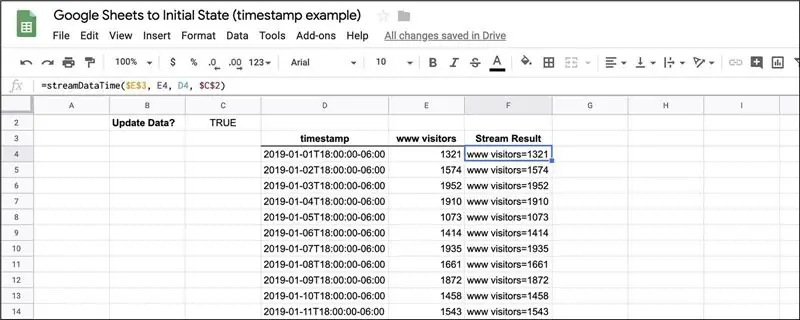
Այս հղումը ձեզ կտանի մի օրինակ աղյուսակի, որն օգտագործում է streamDataTime գործառույթը F սյունակում: Դուք պետք է պատճենեք այս օրինակը և կրկնեք 2 -րդ քայլը ՝ ձեր սեփական Google Script գործառույթն ավելացնելու համար ՝ այս աղյուսակի հետ խաղալու համար: Այս օրինակը գրանցում է հունվար ամսվա յուրաքանչյուր օրվա վեբ կայքի այցելուների թիվը:
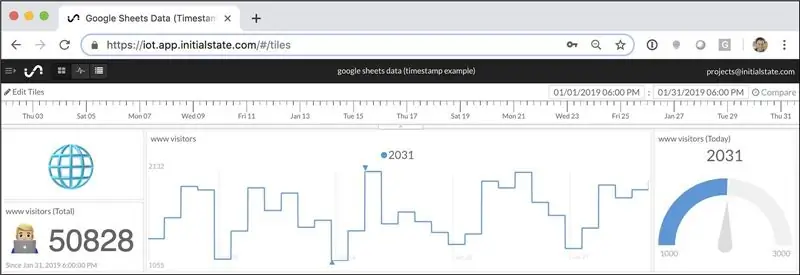
Այս օրինակի աղյուսակը Նախնական վիճակի վահանակին հոսելը կարող է նմանվել վերը նշվածին (կարող եք դիտել այս վահանակը ՝ https://go.init.st/v8sknuq): Ուշադրություն դարձրեք վահանակի վերևի ժամանակացույցին `Google Աղյուսակների տվյալներում նշված ժամանակային նշաններով (D սյունակ): Այս վահանակը օգտագործում է չափիչ և էմոջիներ `սալիկներին համատեքստ ավելացնելու համար: Դուք կարող եք վահանակի այս ճշգրիտ դասավորությունը ներմուծել ձեր օրինակին ՝ հետևելով այս հրահանգներին: Դուք կարող եք ֆոնի պատկեր ավելացնել ձեր վահանակին `ձեր տվյալներին ավելի համատեքստ հաղորդելու համար:
Քայլ 6: Եզրակացություն
Դուք կարող եք ցանկացած քանակի KPI ավելացնել Google Աղյուսակների աղյուսակին և դրանք հոսել վահանակ ՝ օգտագործելով այս օրինակի հիմնական սկզբունքները: Դուք կարող եք ստեղծել բազմաթիվ աղյուսակներ ՝ տվյալները մեկ վահանակ ուղարկելու համար: Դուք կարող եք սենսորներ կամ այլ ծրագրեր տեղադրել ՝ ձեր Google Աղյուսակների աղյուսակի հետ նույն տվյալները ուղարկելու համար և նույնիսկ մաթեմատիկորեն միավորել այդ տարբեր տվյալների աղբյուրները ձեր վահանակի ներսում:
Խորհուրդ ենք տալիս:
Nasa- ի երեխաների կառավարման վահանակ. 10 քայլ (նկարներով)

Nasa- ի երեխաների կառավարման վահանակ. Ես սա կառուցել եմ խնամու քրոջս համար, որն աշխատում է ցերեկային խնամքի համար: Նա տեսավ իմ լագերը, որը ես կառուցել էի գրեթե երեք տարի առաջ ընկերության ստեղծողի համար և իրոք դուր եկավ, այնպես որ ես սա պատրաստեցի նրա համար ամանորյա նվերի համար: Կապեք իմ մյուս նախագծին այստեղ ՝ https: //www
COVID-19- ի կառավարման վահանակ (պարզ և հեշտ) ՝ 4 քայլ

COVID-19- ի կառավարման վահանակ (պարզ և հեշտ). Ամենուր կա նոր COVID-19 վիրուսի հսկայական բռնկում: Անհրաժեշտ դարձավ վերահսկել COVID-19- ի ներկայիս սցենարը երկրում: Այսպիսով, լինելով տանը, սա այն նախագիծն էր, որի մասին ես մտածեցի. &Quot; Տեղեկատվական վահանակ " - Ա
Պատի ամրացում IPad- ի համար ՝ որպես տան ավտոմատացման կառավարման վահանակ, օգտագործելով Servo վերահսկվող մագնիսը ՝ էկրանն ակտիվացնելու համար. 4 քայլ (նկարներով)

Պատի ամրացում IPad- ի համար, որպես տան ավտոմատացման կառավարման վահանակ, օգտագործելով Servo վերահսկվող մագնիսը `էկրանի ակտիվացման համար. Ես օգտագործում եմ Domoticz- ը որպես իմ տան ավտոմատացման ծրագիր, մանրամասների համար տե՛ս www.domoticz.com: Գործիքային վահանակի որոնման մեջ, որը ցույց է տալիս Domoticz- ի բոլոր տեղեկությունները միացված
Տիեզերանավի կառավարման վահանակ - Laser Cut Arduino Toy: 11 քայլ (նկարներով)

Տիեզերանավերի կառավարման վահանակ - Լազերային կտրված Arduino խաղալիք. Մի քանի ամիս առաջ ես որոշեցի դառնալ տեղական արտադրողի տարածքի անդամ, քանի որ դարեր շարունակ ցանկանում էի սովորել արտադրողի արհեստի գործիքները: Ես ունեի Arduino- ի մի փոքր փորձ և անցել էի Fusion դասընթաց այստեղ `Instructables- ում: Այնուամենայնիվ, ես
12v դեպի USB ադապտեր 12v դեպի 5v տրանսֆորմատոր (հիանալի է մեքենաների համար). 6 քայլ

12v դեպի USB ադապտեր 12v to 5v տրանսֆորմատոր (հիանալի է մեքենաների համար). Սա ցույց կտա ձեզ, թե ինչպես պատրաստել 12v դեպի USB (5v) ադապտեր: Դրա ամենաակնառու օգտագործումը 12 վ մեքենայի ադապտերների համար է, բայց ցանկացած վայրում, որտեղ ունեք 12 վ, կարող եք այն օգտագործել: Եթե USB- ից բացի այլ բանի կարիք ունեք, պարզապես բաց թողեք USB պորտերը ավելացնելու քայլերը
