
Բովանդակություն:
- Քայլ 1: Նախնական հայտարարագրեր
- Քայլ 2. Html ծածկագիր Front End I.e.- ի համար: Մուտքի էջ
- Քայլ 3. WebServer.arg () և WebServer.on () մեթոդների օգտագործումը
- Քայլ 4: Եթե օգտագործողը սխալ հավատարմագրեր է մուտքագրում
- Քայլ 5: Ինչպես ավելացնել պատկեր ձեր վեբ էջին
- Քայլ 6: Ինչ բաղադրիչներ են մեզ պետք:
- Քայլ 7: Միացումներ
- Քայլ 8: Այժմ փորձարկեք և վայելեք
- Քայլ 9: Կոդն այստեղ է
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:47.
- Վերջին փոփոխված 2025-01-23 14:48.



Այստեղ մենք կստեղծենք Captive Portal- ի վրա հիմնված տան ավտոմատացման շատ հետաքրքիր նախագիծ ՝ օգտագործելով nodeMCU զրոյից: Այսպիսով, եկեք սկսենք..
Քայլ 1: Նախնական հայտարարագրեր

Հայտարարեք nodeMCU- ի IO- ի կապում գործողություն, վերնագրի ֆայլեր և DNS սերվեր ստեղծելու կոդ կատարելու համար: ցուցադրվում է նկարում..
Քայլ 2. Html ծածկագիր Front End I.e.- ի համար: Մուտքի էջ

Ինչպես ցույց է տրված նկարում, հայտարարեք html կոդը լարային փոփոխականի մեջ, որը մենք ուղարկում ենք վերջնական օգտագործողին `մուտքի կոդի վավերացման համար:
*Օգտվողի մուտքագրած տվյալները այստեղ բռնելու համար մենք օգտագործում ենք խարիսխի վահանակ և href պիտակ
*Հիմնականում Anchor պիտակը օգտագործվում է վեբ էջում մեկ այլ վեբ էջ ավելացնելու համար, իսկ href պիտակը սահմանում է հղման նպատակը:
*Բայց, այստեղ մենք ստանում ենք մուտքի կոդի դաշտում օգտագործողի կողմից մուտքագրված տվյալները Anchor Pane- ի և href պիտակի միջոցով…
Ինչպես, ես նշեմ վեբ միջերեսից մեր միջոցների ծրագրավորողներին մուտքագրելու երկու եղանակի մասին:
Քայլ 3. WebServer.arg () և WebServer.on () մեթոդների օգտագործումը


Ինչպես նշեցի նախորդ քայլին, ես ձեզ կասեմ երկու տարբեր մեթոդներ.
1) Օգտագործելով webServer.arg () մեթոդը.
Այստեղ մենք նշում ենք ավտոֆոկուսի հատկանիշը տարրի հետ միասին, ինչպես ցույց է տրված նկարում, այն, ինչ անում է ավտոֆոկուսը, այն է, որ դա բուլյան հատկանիշ է, երբ այն ճշմարիտ է նշանակում ներկայացնել այն հավաստիացնում է, որ մուտքի տարրը կենտրոնանում է էջի բեռնման ժամանակ:
իսկ հետո, մենք սերվերի օբյեկտի վրա կանչում ենք args () մեթոդը: Այս մեթոդը կվերադարձնի HTTP- ում փոխանցված հարցման պարամետրերի քանակը և կկիրառի պայմանական հայտարարություններ `համապատասխան գործողություններ կատարելու համար:
2) Օգտագործելով և href հատկանիշը.
Այստեղ մենք սահմանում ենք մեր կառավարման տարրերը (ինչպես կոճակները) և տալիս տող, նշան, հղում, որը ցանկանում եք հաստատել պայմանական հայտարարությունների միջոցով, այնուհետև մենք կանչում ենք webServer.on () ՝ վավերացման համար մուտքագրումը ստանալու համար:
Ինչպես ցույց է տրված..
Քայլ 4: Եթե օգտագործողը սխալ հավատարմագրեր է մուտքագրում

Այն, ինչ ես արել եմ, պարզապես փոխեք գոյություն ունեցող մուտքի էջի ծածկագիրը և ավելացրեք նոր վերնագիր ՝ տեղեկացնելով, որ օգտվողը մուտքագրել է սխալ հավատարմագրում:
Սկզբում հաստատեք հավատարմագիրը, եթե այն սխալ է, օգտագործողին ուղղորդեք սխալի հաղորդագրություն ցուցադրող մուտքի նոր խմբագրված էջ:
Ինչպես ցույց է տրված..
Քայլ 5: Ինչպես ավելացնել պատկեր ձեր վեբ էջին

Դա շատ պարզ է, քանի որ այստեղ մենք չենք պահում մեր պատկերները ֆիզիկական պահեստում, որպեսզի ապահովենք այդ պատկերը բերելու ուղին, որը սովորաբար անում ենք html էջի դեպքում:
Այսպիսով, այն, ինչ մենք անում ենք, պարզապես փոխակերպել մեր պատկերները base64 և տեղադրել այն մեր էջի կոդում, ինչպես ցույց է տրված:
Քայլ 6: Ինչ բաղադրիչներ են մեզ պետք:
1)- nodeMCU
2)- Arduino IDE ՝ nodeMCU- ն բռնկելու համար
3)-թռիչքային լարեր (F-2-F)
4) -Հեռարձակման մոդուլ
5)-WiFi- ի միջոցով միացված է սմարթֆոնը կամ նոութբուքը `փորձարկելու համար
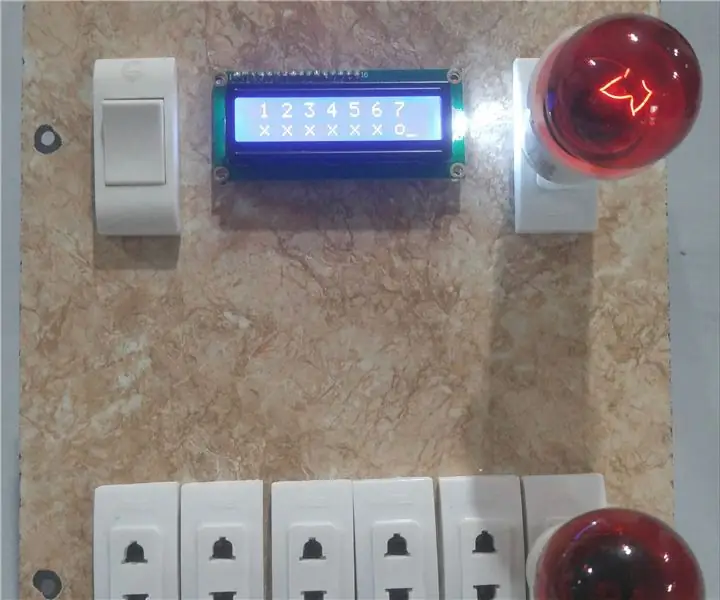
Քայլ 7: Միացումներ

Կոդում հայտարարված IO կապում ավելացրեք ռելեի մոդուլ:
Միացրեք ռելե էլեկտրական սարքավորումներին, որոնք ցանկանում եք կառավարել, ինչպես ցույց է տրված նկարում:
Քայլ 8: Այժմ փորձարկեք և վայելեք




Քայլ 9: Կոդն այստեղ է
Խնդրում եմ գրեք ձեր արժեքավոր մեկնաբանությունները..
Խորհուրդ ենք տալիս:
Տնային ավտոմատացում Raspberry Pi- ի միջոցով `օգտագործելով ռելեային տախտակ. 7 քայլ

Տնային ավտոմատացում Raspberry Pi- ի միջոցով `օգտագործելով ռելեային տախտակ. Մարդկանց մեծ մասը ցանկանում է ունենալ մեծ հարմարավետություն, բայց ողջամիտ գներով: Մենք ծուլություն ենք զգում ամեն երեկո, երբ արևը մայր է մտնում և հաջորդ առավոտ լուսավորվում են տները ՝ կրկին անջատելով լույսերը, կամ միացնելու/անջատելու օդորակիչը/օդափոխիչը/ջեռուցիչները, ինչպես որ
Տնային ավտոմատացում Blynk- ի միջոցով. 5 քայլ

Տնային ավտոմատացում Blynk- ի միջոցով. Բարև բոլորին: Այուշն ու Անվիտն այստեղ ՝ Դելիի հանրային դպրոցից, Պունա: Ինչպես հավանաբար կարդացել եք վերնագրում, սա տան ավտոմատացման ծրագիր է, որը մշակվել է Blynk- ի միջոցով որպես IOT հարթակ: Մեր օրերում մարդիկ ծույլ են դառնում, և Home Automatio- ի պահանջարկը
Սկսելով տնային ավտոմատացում. Տնային օգնականի տեղադրում `3 քայլ

Սկսելով տնային ավտոմատացումից. Տնային օգնականի տեղադրում. Այժմ մենք պատրաստվում ենք սկսել տան ավտոմատացման շարքը, որտեղ մենք ստեղծում ենք խելացի տուն, որը թույլ կտա մեզ վերահսկել այնպիսի բաներ, ինչպիսիք են լույսերը, բարձրախոսները, տվիչները և այլն, օգտագործելով կենտրոնական հանգույցը, ինչպես նաև ձայնային օգնական: Այս գրառման մեջ մենք կսովորենք, թե ինչպես կատարել
Տնային ավտոմատացում Քայլ առ քայլ Wemos D1 Mini- ի միջոցով ՝ PCB դիզայնով. 4 քայլ

Տնային ավտոմատացում Wemos D1 Mini- ի միջոցով PCB դիզայնով. Տնային ավտոմատացում Քայլ առ քայլ Wemos D1 Mini- ի միջոցով ՝ PCB դիզայնով: Մի քանի շաբաթ առաջ մենք rootaid.com կայքում հրատարակեցինք «Տնային ավտոմատացում ՝ օգտագործելով ազնվամորի Pi» ձեռնարկը, որը լավ ընդունվեց հոբբիստների և քոլեջի ուսանողներ: Հետո եկավ մեր անդամներից մեկը
Տնային ավտոմատացում. Ավտոմատ անջատիչ տախտակ ՝ թույլ լուսավորիչով Bluetooth- ի միջոցով ՝ օգտագործելով Tiva TM4C123G: 7 քայլ

Տնային ավտոմատացում. Ավտոմատ անջատիչ տախտակ ՝ Dimmer- ի միջոցով Bluetooth- ի միջոցով ՝ օգտագործելով Tiva TM4C123G. Մեր օրերում մենք ունենք մեր հեռուստացույցների և այլ էլեկտրոնային համակարգերի հեռակառավարման վահանակներ, որոնք իսկապես հեշտացրել են մեր կյանքը: Երբևէ մտածե՞լ եք տան ավտոմատացման մասին, որը հնարավորություն կտա վերահսկել խողովակի լույսերը, օդափոխիչները և այլ էլեկտրական
