
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:47.
- Վերջին փոփոխված 2025-01-23 14:48.

Այս ձեռնարկը ցույց կտա ձեզ, թե ինչպես ստեղծել հաղորդագրությունների վեբ կայք ՝ օգտագործելով php, mysql, html և css: Եթե դուք վեբ զարգացման նորեկ եք, մի անհանգստացեք, մանրամասն բացատրություններ և անալոգիաներ կլինեն, որպեսզի ավելի լավ հասկանաք հասկացությունները:
Անհրաժեշտ նյութեր
- Տեքստի խմբագիր (այսինքն ՝ Sublime Text, Atom և այլն): Ես կօգտագործեմ վեհ տեքստ:
- WAMP- ը նշանակում է Windows Apache MySQL և PHP
- MAMP- ը նշանակում է Mac Apache MySQL և PHP
MAMP Mac օգտագործողների համար. Https://www.mamp.info/hy/ (ներառում է MySQL և PHP)
WAMP Windows օգտագործողների համար ՝ https://www.wampserver.com/hy/ (ներառում է MySQL և PHP)
Վեհ տեքստ ՝
Քայլ 1: Նախագծի ակնարկ
Հաղորդագրություններին հետևելու եղանակը դրանք տվյալների բազայում պահելն է: Այս ձեռնարկում մենք կօգտագործենք MySQL- ը: (Ես օգտագործում եմ WAMP, քանի որ ունեմ պատուհանների վրա հիմնված օպերացիոն համակարգ)
- Կարգավորեք PHP- ն և MySQL- ը `համոզվելով, որ դրանք ներբեռնված են և կարող եք նավարկվել դեպի ձեր ֆայլերի գտնվելու վայրը ձեր համակարգչում:
- Բացեք հրամանի տողը և գնացեք դեպի ձեր mysql գրացուցակը և մուտքագրեք «mysqladmin -u root -p գաղտնաբառ»: Այս հրամանը կպահանջի ձեր գաղտնաբառը և նորից մուտքագրեք այն:
- Այժմ գործարկեք ձեր WAMP կամ MAMP սերվերը: Սերվերի բեռնումն ավարտելուց հետո կհայտնվի կանաչ պատկերակ: Կտտացրեք պատկերակին -> MySQL -> MySQL վահանակ ՝ համոզվելու համար, որ կարող եք մուտք գործել ձեր նոր ստեղծված գաղտնաբառով:
- Այժմ խնդիրն այն է, որ ստեղծվի տվյալների բազա, որտեղ կպահվեն հաղորդագրությունների մասին տեղեկությունները: Եկեք մտածենք, թե ինչ է սովորաբար անհրաժեշտ հաղորդագրությունից: Ընդհանուր տարրերը ներառում էին ՝ Անուն, հաղորդագրության տեղադրման ժամանակը, հաղորդագրության տեղադրման ժամանակը և ինքնին հաղորդագրությունը:
- Ստեղծեք «հաղորդագրություն» անունով տվյալների բազա:
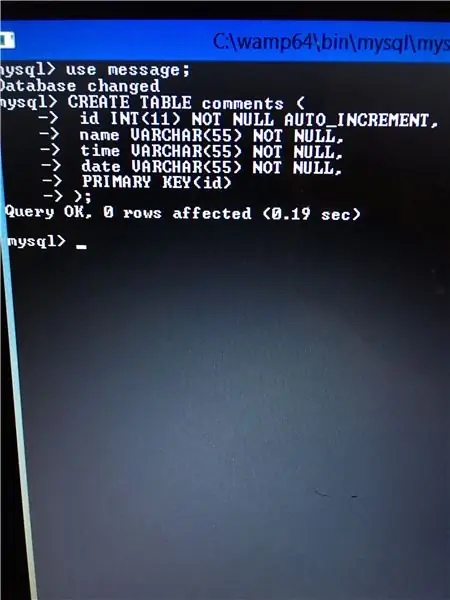
- Ստեղծեք «Մեկնաբանություններ» անունով աղյուսակ և ավելացրեք տողերը ՝ id (Ամբողջական տեսակը, որն ավելանում է ինքնաբերաբար), անունը (Varchar տեսակը), մեկնաբանությունը (Varchar տեսակը), ժամանակը (Varchar տեսակը), ամսաթիվը (Varchar տեսակը),
- Միացեք «հաղորդագրությունների» տվյալների շտեմարանին php ֆայլի «db.php» անունով:
- Ստեղծեք մուտքագրման դաշտ հեղինակի անվան և տեքստի տարածքի համար:
- Տվյալները տվյալների բազայում տեղադրելուց առաջ վավերացրեք դրանք: Եթե ամեն ինչ կարգին է, տեղադրեք հաղորդագրությունը, հեղինակի անունը, ամսաթիվը և ժամը, երբ տեղադրվեց գրառումը:
- Displayուցադրեք հաղորդագրությունները ՝ տվյալների բազաների բոլոր գրառումները html div- ով վերցնելով և էջը ոճավորելով CSS- ի միջոցով:
- Horray, դուք հաջողությամբ սովորել եք ստեղծել հաղորդագրությունների համակարգ:
Քայլ 2: Քայլ 2 - Ստեղծեք տվյալների շտեմարան



Նկար 1 - Տվյալների բազան ստեղծվելուց հետո կարող եք մուտքագրել «ցուցադրել տվյալների բազաները» հրամանը `համոզվելու համար, որ տվյալների բազան հաջողությամբ ստեղծվել է:
ՏԵATԵԿՈԹՅԱՆ ՏԵASԵԿՈԹՅՈՆՆԵՐ;
Նկար 2 - Տեղեկատվությունը տվյալների բազայում պահելու համար անհրաժեշտ է ստեղծել աղյուսակ: Հիմնական տողերով աղյուսակ ստեղծելը բանալին է `համոզվելու համար, որ կայքը ունի բոլոր անհրաժեշտ տեղեկությունները: Աղյուսակի մեկնաբանությունները կունենան բոլոր անհրաժեշտ տեղեկությունները
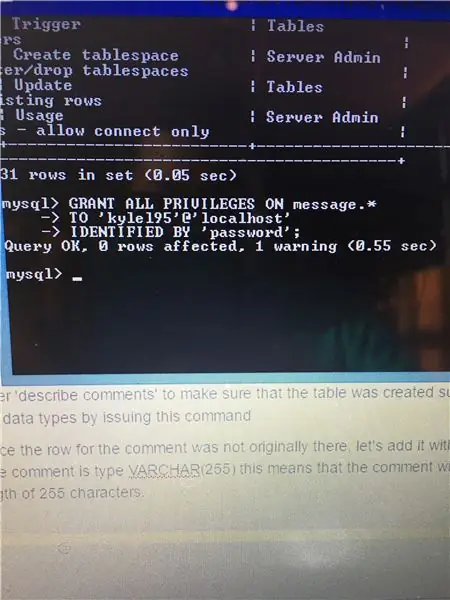
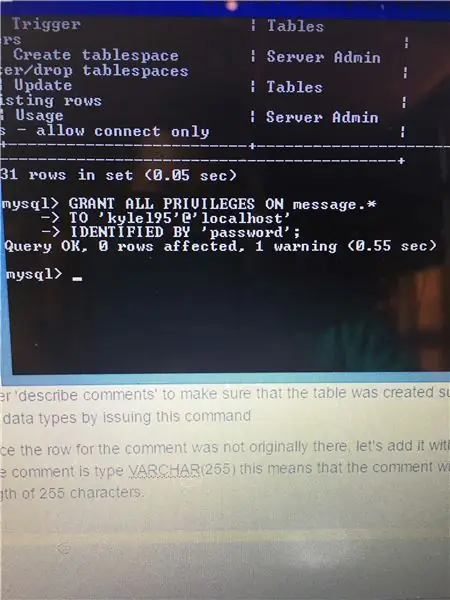
Հաղորդագրությունների շտեմարանին միանալու հնարավորություն տալու համար թողարկեք «ՏՐԱՄԱԴՐԵԼ ԲՈԼՈՐ ՊՐԻՎԻԼԻԳԵԼՆԵՐԸ հաղորդագրության վրա:*» հրամանը: Դուք կարող եք օգտագործել ձեր սեփական օգտանունը և գաղտնաբառը, պարզապես խնդրում ենք չմոռանալ այն:
Ստեղծել տվյալների շտեմարանի հաղորդագրություն. ՏՐԱՄԱԴՐԵԼ ԲՈԼՈՐ ՊՐՈՎԻԼԻՈԹՅՈՆՆԵՐԸ հաղորդագրության վրա:* 'username'@'localhost' IDENTIFIED BY by 'password';
Նկար 3 - Մուտքագրեք «նկարագրել մեկնաբանությունները» `համոզվելու համար, որ աղյուսակը հաջողությամբ ստեղծվել է: Դուք կարող եք տեսնել տողերը և դրանց տվյալների տեսակները ՝ թողարկելով այս հրամանը:
ՆԿԱՐԱԳՐԵԼ ՄԵԿՆԱԲԱՆՈԹՅՈՆՆԵՐ;
Նկար 4 - Քանի որ մեկնաբանության տողն ի սկզբանե այնտեղ չէր, եկեք այն ավելացնենք ALTER TABLE հրամանով: Մեկնաբանությունը VARCHAR (255) տիպի է, ինչը նշանակում է, որ մեկնաբանությունը կլինի տեքստ, որը չի կարող գերազանցել 255 նիշ երկարությունը:
ՓՈՓՈԽԵԼ աղյուսակի հաղորդագրություն ԱՎԵԼԱLՆԵԼ սյունակ մեկնաբանություններ VARCHAR (255) NOT NULL;
255 -ը ներկայացնում է մեկնաբանության առավելագույն երկարությունը: Ոչ null նշանակում է, որ երբ հաղորդագրությունը տեղադրվում է տվյալների բազայում, տվյալների բազայում մեկնաբանությունների դաշտը չի կարող դատարկ լինել (null; գոյություն չունի):
Քայլ 3: Ստեղծեք Php ֆայլեր
Հետևյալ քայլերը տեղի կունենան ձեր ընտրած տեքստային խմբագրիչում: Ես կօգտագործեմ վեհ տեքստ:
1. Մենք պետք է ստեղծենք երկու ֆայլ: Մեկը կկոչվի db.php, որը կկապի կամ կայք MYSQL (իմ ստանդարտ հարցման լեզուն) տվյալների շտեմարանին և index.php- ին, այն էջին, որտեղ տեղի կունենան հաղորդագրությունները:
2. Նախ, եկեք ստեղծենք db.php: Երբ տվյալների բազան ստեղծվեց, կապի հավատարմագրերը `տվյալների բազային միանալու համար: Այս ֆայլը index.php- ը կկապի տվյալների բազայի հետ, որպեսզի մենք կարողանանք այն լրացնել զրուցասենյակ ստեղծելու համար անհրաժեշտ տեղեկատվությամբ:
Կոդ db.php- ի համար
? php define ("DB_SERVER", "localhost");
սահմանել ("DB_USER", "kylel95"); սահմանել ("DB_PASSWORD", "գաղտնաբառ"); սահմանել ("DB_NAME", "հաղորդագրություն"); $ connect = mysqli_connect (DB_SERVER, DB_USER, DB_PASSWORD, DB_NAME);
եթե (mysqli_connect_errno ())
{die ("Տվյալների բազայի կապը ձախողվեց.". mysqli_connect_error (). "(". mysqli_connect_errno (). ")"); }
?>
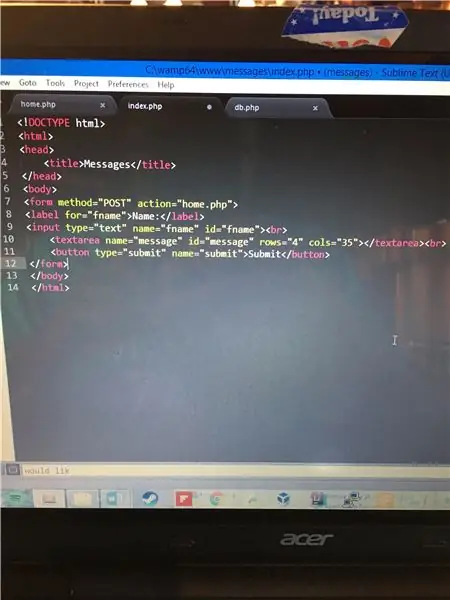
3. Հաջորդը, եկեք ստեղծենք index.php: Այս ֆայլը այն վայրն է, որտեղ մենք ստեղծում ենք զրուցարան: Անվան համար մենք կօգտագործենք html- ի մուտքագրման դաշտը, հաղորդագրության համար textarea և հաղորդագրությունները պարունակող div տարրը: Մենք կօգտագործենք CSS (Cascase Style Sheet) էջի տարրերը դիրքավորելու և էջի բովանդակությունը զարդարելու համար:
կոդը index.php- ի համար
? phprequire_once ('db.php');
if (isset ($ _ POST ['ներկայացնել']))) {$ time = date ("g: i: s A"); $ date = ամսաթիվ ("n/j/Y"); $ msg = $ _POST ['հաղորդագրություն']; $ name = $ _POST ['fname']; $ արդյունք = ""; եթե (! դատարկ ($ msg) &&! դատարկ ($ անուն)) {// անուն ժամ ամսաթիվը հաղորդագրություն $ query = "ՄՏԱԵՔ մեկնաբանությունների մեջ" ($ query. = "անուն, ժամ, ամսաթիվ, մեկնաբանություն"; $ հարցում. = ") VALUES ("; $ query. = "'{$ Name}', '{$ time}', '{$ date}', '{$ msg}}'"; $ հարցում. = ")"; $ արդյունք = mysqli_query ($ միացում, $ հարցում); }}?>>
textarea {սահման-շառավիղ `2%; } #thread {եզրագիծ ՝ 1px #d3d3d3 պինդ; բարձրություն `350px; լայնությունը `350px; լցնել. ոլորել; }
? php $ select = "ԸՆՏՐԵԼ * մեկնաբանություններից"; $ q = mysqli_query ($ connect, $ select); while ($ row = mysqli_fetch_array ($ q, MYSQLI_ASSOC)) {echo $ row ['name']: ":". $ row ['comment']. ""; }?> Անուն. Ներկայացրեք
4. Մենք կօգտագործենք php- ի ներկառուցված գործառույթի ամսաթիվը () `հաղորդագրությունը տեղադրելու և դատարկելու ամսաթիվը և ժամը () ստանալու համար` համոզվելու համար, որ օգտվողները չեն մուտքագրում դատարկ հաղորդագրություն կամ անուն:
5. Ձևի տվյալները ներկայացնելուց հետո մենք անունը, հաղորդագրությունը, ժամը և ամսաթիվը կտեղադրենք տվյալների բազայում:
6. Այժմ մենք հարցում կկատարենք տվյալների բազայից և կստանանք բոլոր մեկնաբանությունները: Մեկնաբանությունները կպահվեն բաժանման մեջ:
?>
Քայլ 4. Լրացրեք Db.php և Index.php ֆայլերը



1. db.php- ն (db կարճ տվյալների բազայի համար) օգտագործում է օգտվողի անունն ու գաղտնաբառը, որոնք ես օգտագործել եմ տվյալների բազայի ստեղծումից հետո, երբ ես թողարկել եմ «ՏՐԱՄԱԼ ԲՈԼՈՐ ԱՌԱՎՈՐՈԹՅՈՆՆԵՐԸ» հրամանը:
Ֆայլի վերևում սահմանվող գործառույթը ցույց է տալիս, որ DB_SERVER, DB_USER, DB_PASSWORD, DB_NAME փոփոխականները կայուն են (դրանք արժեքի մեջ չեն փոխվում): Եթե հայտարարությունները ստուգում են ՝ տվյալների բազայի հետ կապը խափանվել է, թե ոչ:
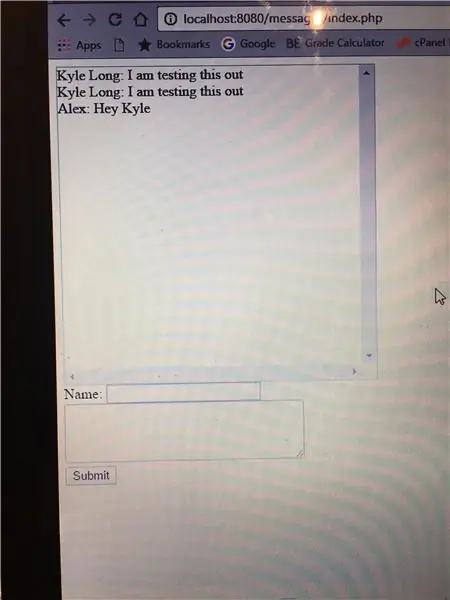
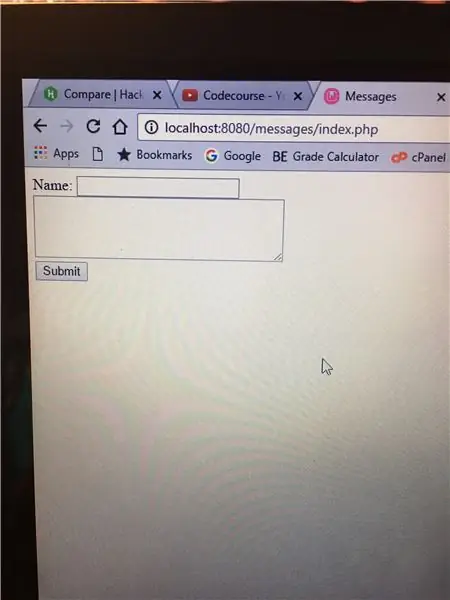
2. index.php ֆայլում մենք կօգտագործենք php- ի պահանջվող գործառույթը `էջը տվյալների բազային միացնելու համար: Հաջորդը, ստեղծեք անվան մուտքագրման դաշտ: Այնուհետև պատրաստեք հաղորդագրության տեքստը: Երբ դրանք ստեղծվեն, այցելեք https:// localhost: 8080/messages/index.php (հնարավոր է, որ դուք չունեք պորտի համար, այսինքն ՝ 8080) ՝ համոզվելու համար, որ տեսնում եք մուտքի տուփը և textarea- ն:
3. Հաջորդը, եկեք հավաքենք ձևի տվյալները և այնուհետև տեղադրենք տվյալների բազայում:
4. Այժմ, եկեք ավելացնենք հարցումը տվյալների շտեմարանով և բոլոր հաղորդագրությունները թողնենք div- ի մեջ:
5. Իրերը մի փոքր ավելի լավ ոճավորելու համար եկեք ավելացնենք CSS ՝ այն մի փոքր ավելի գեղեցիկ դարձնելու համար:
Հ. Գ.- Ես տառասխալ ունեի: Խնդրում ենք փոխել «հաղորդագրությունը» ՝ $ query փոփոխականի INSERT հրամանի մոտ մեկնաբանելու համար:
Քայլ 5: Քայլ 5. Օրինակ և հաջորդ քայլեր


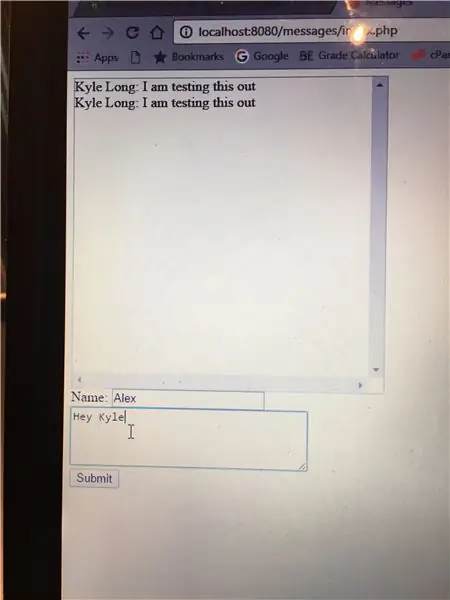
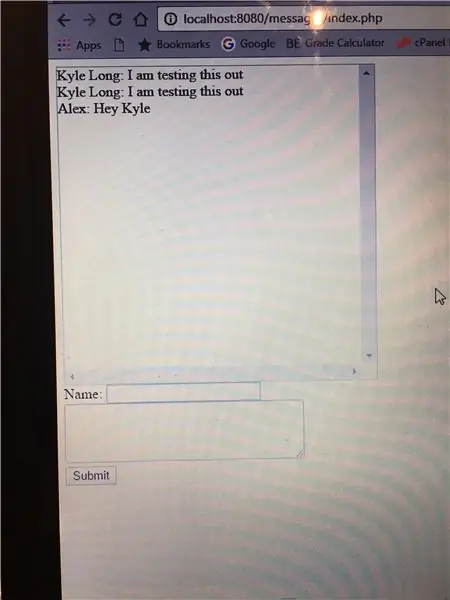
Հուսով եմ, որ դուք կտեսնեք նմանատիպ մի բան, ինչ վերևում է css- ն ավելացնելուց և այն փորձարկելուց հետո:
Հաջորդ քայլերը. Ավելացրեք ավելի շատ css ՝ կայքը ավելի գրավիչ դարձնելու համար:
Խորհուրդ ենք տալիս:
Ինչպես կատարել հիմնական կայք ՝ օգտագործելով նոթատետր: 4 քայլ

Ինչպե՞ս ստեղծել հիմնական վեբ կայք ՝ օգտագործելով նոթատետր: Որևէ մեկին հետաքրքրե՞լ է, թե ինչպես կարող եմ վեբ կայք կազմել հիմնական գրելու ծրագրից: կայք ՝ օգտագործելով միայն նոթատետր
Ինչպես կատարել նրբագեղ և պարզ կայք Bootstrap 4: 7 քայլով

Ինչպես Bootstrap 4 -ով դարձնել նուրբ և պարզ կայք. վեբ կայք, ինչպես ստեղծել մի քանի
Ինչպես ստեղծել վեբ կայք (քայլ առ քայլ ուղեցույց). 4 քայլ

Ինչպես ստեղծել կայք (քայլ առ քայլ ուղեցույց). Այս ուղեցույցում ես ձեզ ցույց կտամ, թե ինչպես են վեբ ծրագրավորողներից շատերը կառուցում իրենց կայքերը և ինչպես կարող եք խուսափել թանկարժեք վեբ կայքերից, որոնք հաճախ չափազանց սահմանափակ են ավելի մեծ կայքի համար: Ես նաև օգնել ձեզ խուսափել որոշ սխալներից, որոնք ես արել եմ, երբ ես սկսել էի
Գրանցեք տվյալները և գծեք գրաֆիկ առցանց ՝ օգտագործելով NodeMCU, MySQL, PHP և Chartjs.org: 4 քայլ

Գրանցեք տվյալները և գծեք գրաֆիկ առցանց ՝ օգտագործելով NodeMCU, MySQL, PHP և Chartjs.org. MySQL տվյալների բազա: Տվյալները կարող են առցանց դիտվել որպես գրաֆիկ ՝ օգտագործելով chart.js.A ba
Arduino նախագիծ. Էլեկտրոնիկայի վերահսկում ինտերնետի միջոցով `օգտագործելով Nodejs + SQL տվյալների շտեմարան և կայք. 6 քայլ

Arduino նախագիծ. Էլեկտրոնիկայի վերահսկում ինտերնետի միջոցով ՝ օգտագործելով Nodejs + SQL տվյալների շտեմարան և կայք. Նախագիծը ՝ Mahmed.tech Ամսաթիվը ՝ 2017 թ. Հուլիսի 14 Բարդության մակարդակ. Սկսնակ ՝ ծրագրավորման որոշ գիտելիքներով: Սարքավորման պահանջ. Ընթացիկ սահմանափակող
