
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:47.
- Վերջին փոփոխված 2025-01-23 14:48.

Այս Instructable- ի նպատակն է ծրագրավորմանը ծանոթ HTML- ին կամ այլ կերպ տալ ՝ Bootstrap 4 -ով առցանց պորտֆոլիո ստեղծելու պարզ ներածություն: Ես ձեզ կներկայացնեմ կայքի նախնական կարգավորման միջոցով, թե ինչպես ստեղծել մի քանի տարբեր բովանդակության բլոկներ:, և մի քանի խնդիրներ, որոնց կարող եք բախվել:
Պորտֆելը բաժանված է մի շարք փոքր քայլերի ՝ այն ավելի կառավարելի դարձնելու համար ՝ HTML շրջանակ, CSS շրջանակ, Javascript շրջանակ, նավիգացիոն բար և գլխավոր էջ (բովանդակության բլոկներով):
Եթե ինչ -որ բանի վերաբերյալ իմ բացատրությունները ձեզ դեռ շփոթության մեջ են գցում, ազատ զգալ մեկնաբանություն թողեք ձեր հարցերով, առաջարկներով կամ google- ում այն տարրը, որի շուրջ շփոթված եք: Կան բազմաթիվ ռեսուրսներ, որոնք նախատեսված են ծրագրավորման վեբ կայքերի և Bootstrap- ի համար:
Նշում. Այս ուղեցույցը համապարփակ չէ և չպետք է օգտագործվի որպես փոխարինող ՝ HTML, CSS կամ Javascript ծրագրավորում սովորելու համար:
Պահանջվող ռեսուրսներ
- Bootstrap 4
- jQuery 3.3.1
Ընտրովի ռեսուրսներ
- FontAwesome
- Google տառատեսակներ
- ընդգծում. js
Եթե ցանկանում եք անցնել ամբողջական օրինակին կամ դիտել պահեստը.
- Ամբողջական օրինակ
- Շտեմարան
Նշում. Ես կօգտագործեմ Sublime- ը նկարներում իմ օրինակների համար, եթե ցանկանում եք հետևել նույն տեքստային խմբագրիչի հետ:
Քայլ 1: Կարգավորում


Թղթապանակի կարգավորում
- Ստեղծեք մի պանակ, որտեղ կարող եք պահել այն ամենը, ինչ մենք ներբեռնելու ենք: Սա կլինի ձեր պորտֆելի ձեր հիմնական գրացուցակը:
- Ստեղծեք «bootstrap» անունով թղթապանակ
- Ստեղծեք մեկ այլ պանակ ձեր արմատային պորտֆոլիոյի պանակի մեջ, որը կոչվում է «jquery»
Պորտֆոլիոյի թղթապանակ
| ----- բեռնախցիկ | ----- jquery
Bootstrap 4
- Այցելեք նրանց կայքը և կտտացրեք «Ներբեռնել» կոճակին ՝ «Կազմված CSS և JS» բաժնի ներքևում:
- Պահպանեք.zip ֆայլը ձեր «Ներլցումներ» թղթապանակում կամ այլ հարմար վայրում:
- Բացեք.zip ֆայլը և «css» և «js» թղթապանակները հանեք «bootstrap» թղթապանակում, որը պատրաստել եք ավելի վաղ:
jQuery
- Այցելեք նրանց կայքը և ներբեռնեք «ոչ սեղմված, զարգացման jQuery 3.3.1»
- Պահեք այդ ֆայլը ավելի վաղ պատրաստած «jquery» թղթապանակի ներսում:
Բոլոր շրջանակներն այժմ պատրաստ են, երբ մենք սկսենք աշխատել փաստացի պորտֆելի վրա:
Քայլ 2: HTML շրջանակ (index.html)

Քո անունը
Այս շրջանակը չափազանց բարդ բան չէ, բայց ես ուզում եմ բացատրել կարգավորման ընդհանուր նպատակները:
Bootstrap JS jQuery- ից հետո
Կարծես մի տեսակ համընկնում կա Bootstrap- ի Javascript ֆայլի և jQuery- ի միջև: Ես չփորձեցի տեսնելու, թե որքանով է այս համընկնումը ծավալուն, բայց օրինակներից մեկը բացվող գործառույթն է, որն օգտագործում եմ նավիգացիոն բարում: Եթե նախ բեռնում եք Bootstrap- ում, բացվող կոճակը չի աշխատում:
FontAwesome
Եթե դուք կատարել եք որևէ վեբ մշակում, հավանականություն կա, որ դուք գիտեք, թե ինչ է FontAwesome- ը: Այնուամենայնիվ, եթե դա այդպես չէ, դա պատկերակների հավաքածու է, որը ներառում է լրացուցիչ հարմարեցման գործիքակազմ: Դա աներևակայելի օգտակար է, եթե դու ինձ նման ես և բացարձակապես չունես գեղարվեստական տաղանդ:
hightlight.js
Այս շրջանակը թույլ է տալիս դինամիկ ծածկագրի ընդգծում վեբ էջերում: Դուք կարող եք ներմուծել այն, ինչպես ես օգտագործում եմ մնացած շրջանակները, եթե օգտագործում եք միայն ընդհանուր ծրագրավորման լեզուներ, բայց կա նաև տարբերակ ՝ ներբեռնելու լեզուների հատուկ հավաքածու: Ես ընտրեցի վերջին տարբերակը մի քանի մակրո և ինի լեզուների պատճառով, բայց դա լիովին ձեզնից է:
Նշում. Տեղյակ եղեք այն վայրերից, որտեղ ես օգտագործում եմ կոդավորված հղումներ ֆայլերի համար, ինչպիսիք են երկու պատկերակները և highlight.js- ը: Բացի այդ, քանի որ պահանջվում են միայն Bootstrap և jQuery, ազատորեն ավելացրեք կամ հեռացրեք ցանկացած այլ շրջանակ: Եթե դուք իսկապես հեռացնում եք որևէ մեկը, հիշեք, որ հեռացնեք հետագայում համապատասխանող կոդի տողերը:
Քայլ 3: CSS շրջանակ (style.css)


/ * * Հուսանք, որ bg գույնը մոխրագույն կդարձնի և տառատեսակի ոճը փոխելով ՝ կայքը ավելի հեշտ կդարձնի սպառումը */ body {background: gray; font-family: 'Open Sans', sans-serif; }
/*
* Սա համոզված է, որ nav bar- ն ամեն ինչի վերևում է */ nav {z-index: 9999; }
/*
* Սա պետք է պարբերության տեքստն ավելի ընթեռնելի դարձնի */ p {font-size: 18px; margin-top: 5px; լուսանցք-ներքև ՝ 5 պիքս; }
/*
* Սա համոզված է, որ իմ բոլոր կոդերի բլոկները ճիշտ ձևաչափված են */ code {text-align: left; }
/*
* Ես չեմ ուզում, որ ցուցակներում լինեն փամփուշտներ */ li {list-style-type: none; }
/*
* Հղումները լռելյայն կապույտ են, և ես ուզում եմ, որ դրանք համապատասխանեն Bootstrap- ի ոճին */ li a, a {գույնը ՝ սպիտակ; }
/*
* Ես դասի պիտակ եմ կապում միջնապատի պարունակող div- ի հետ ՝ համոզվելու համար, որ բովանդակությունը չի համընկնում */.navFix {padding-bottom: 70px; }
/*
* Ավելացված չափը ձգում է navbar */.social-media {font-size: 1.3em; }
/*
* Բացվող հղումների կանխադրված նախնական գույնը սպիտակն է */.dropdown-menu a: hover {background-color: #212529; }
/*
* Ուժի բաժանումներ, որոնք ցույց են տալիս pdf ֆայլերը որոշակի բարձրության վրա */.pdf Լրացրեք {բարձրությունը ՝ 45rem; }
/*
* Ավելացրեք կոճակների և կոդերի բլոկների միջև որոշակի տարածություն */.codeStyle {padding-top: 30px; }
Այս շրջանակում ես ներառեցի բովանդակության վրա հիմնված CSS տարրերը ՝ որոշ ժամանակ անց ձեզ փրկելու համար: Նրանք բոլորը շատ պարզ են և հիմնականում կյանքի որակի փոփոխություններ են, որոնք պորտֆոլիոյի հետ փոխհարաբերությունները դյուրին են դարձնում ընթերցողների համար:
nav z-index
Ես վեբ զարգացման շատ սահմանափակ փորձ ունեմ, ուստի վստահ չեմ, որ սա ընդհանուր խնդիր է Bootstrap- ի նավարկության բարը իրականացնելիս, բայց առանց դիմացի-հետևի կողմնորոշման հստակեցման, նավիգացիոն բարը իրականում կհայտնվի այլ բովանդակության ներքո Bootstrap- ի քարտեր: Սա ամենից շատ նկատելի է ծալովի նավարկիչի դեպքում, սակայն անվտանգության համար ամեն դեպքում ներառել եմ ինդեքսի փոփոխությունը:
կոդի հավասարեցում
Քանի որ ես սովորաբար օգտագործում եմ Bootstrap- ի «հիմնավորել-բովանդակություն-կենտրոն» և «տեքստ-կենտրոն» դասերը ՝ տարրերը հավասարեցնելու համար, ես չեմ ուզում, որ իմ ծածկագիրը ժառանգի այդ կենտրոնացված բնույթը: Սա հեշտությամբ շտկվում է `տեղաշարժի ցանկացած փոփոխություն վերագրելով և կոդերի պիտակները ձախից հավասարեցնելով.
navFix լիցքավորում
Երբ Bootstrap- ի նավարկության բարը կպչում է էջի վերևին, բովանդակությունը կբեռնվի դրա տակ: Կարծում եմ, որ դա տեղի է ունենում, քանի որ նավարկիչն իրականում խրված է դիտման վահանակի վերևի փոխարեն: Անկախ նրանից, դա ամրագրված է ՝ ավելացնելով նավիբարի և մնացած բովանդակության միջև տարածությունը:
pdf բարձրություն
Pdf ֆայլերի կանխադրված բարձրությունը անհավանական փոքր է: Դա, ըստ էության, անընթեռնելի է, այնպես որ ես փոխեցի բարձրությունը `փորձելով և բավականաչափ տեղ հատկացնել մոտավորապես մեկ էջի համար:
Քայլ 4: Javascript շրջանակ (javascript.js)

/ * * Սա որոնում է «միացնել» դասի ցանկացած տարր և կամ թաքցնում է այն, կամ այն ցուցադրում է */ գործառույթը toggleSection (id, toggleID) {if (document.getElementById (id)) {var divID = document.getElementById (id); var divArray = document.getElementsByClassName (toggleID);
համար (var i = 0; i <divArray.length; i ++) {divArray .style.display = "ոչ մեկը"; }
divID.style.display = "արգելափակում";
}
վերադարձնել կեղծ;
}
/*
* Կոդ, որը պետք է գործարկել որոշակի հերթականությամբ */ $ (փաստաթուղթ): արդեն (գործառույթ () {/ * * Բեռնել ֆայլերից բովանդակության մեջ */
/*
* Ստիպել փոքր ուշացում տվյալների բեռնման մեջ hljs.highlightBlock (արգելափակում);});}, 1000); });
Այս պորտֆելը հեշտ փոփոխելու և կառավարելու համար որոշեցի օգտագործել մեկ էջանոց ձևաչափ: Այն մեծ մասամբ պահում է ամեն ինչ տեղական և ստիպում է բովանդակությունն ավելի արագ բեռնել:
toggleSection
Ես օգտագործել եմ դասի արժեքները ՝ կառավարելու համար, թե ինչ բովանդակություն պետք է ցուցադրվի կամ թաքցվի, քանի որ շատ ժամանակ ես օգտագործում եմ divs ՝ մի քանի տարրերն իրարից առանձնացնելու և խմբավորելու համար: Սա կարող եք օգտագործել նաև առանձին կոճակներ խմբավորելու համար, բայց դա պահանջում է լրացուցիչ ստուգում ՝ նախքան «արգելափակման» ցուցադրումը կարգավորելը, որպեսզի թույլ չտա բովանդակության ցուցադրումը:
փաստաթղթի բեռնում
Ես սա ներառեցի, քանի որ ընդհանուր առմամբ խառնաշփոթ է սովորական HTML ֆայլերում մի քանի անկախ ծրագրավորման կոդեր ներառելը: Մենք կարող ենք օգտագործել դինամիկ լուսավորության այս մեթոդը `ստիպելու համար, որ գործընթացը տեղի ունենա այլ ֆայլերից բովանդակություն բեռնելուց հետո:
$ ('#mq2-intro'). բեռը ("ֆայլեր/ձեռնարկներ/mq2/mq2-intro/content.html");
Սա օրինակ է, թե ինչպես ենք բեռնում բովանդակությունը:
Քայլ 5: Նավիգացիոն բար



Սկզբնատառեր
- տուն
- Իմ մասին
- Նախագծերի ձեռնարկներ
- Կապ Ինձ
-
Նավիգացիոն սանդղակը պորտֆելի ամեն ինչից ամենաբարդ տարրն է: Դասերի բացարձակ համադրությունը այն մի տեսակ գլուխկոտրուկի է վերածում, որը պահանջում է ձեզ անընդհատ նայել կանոնների գրքին:
Bootstrap- ի ֆունկցիոնալությունը
Bootstrap- ը հիմնականում գործում է տարբեր դասի արժեքների միջոցով: Նայելով բուն «nav» տարրին ՝ յուրաքանչյուր դասի նպատակը որոշելը չափազանց դժվար չէ.
Մեր «navbar» - ը «md» (միջին), «ընդլայնել» ունակ, «մութ» տարբերակն է: Եվ մենք «ամրագրեցինք» այն «վերևում»: Այն շփոթեցուցիչ է թվում, քանի որ դա նույնացուցիչների խառնուրդ է, բայց եթե դրանք դիտարկեք որպես տարրի ածականներ, շատ ավելի հեշտ է դառնում հասկանալ, թե ինչ է կատարվում:
Ապրանքանիշը
Ապրանքանիշը բնորոշ լոգոն և անունն է, որը տեսնում եք վերևի ձախ մասում գտնվող յուրաքանչյուր կայքում: Դա փորձված և իսկական դիզայնի տարր է, որը յուրաքանչյուր օգտագործող ակնկալում է այս պահին:
Նշում. «I» պիտակներն իրականում FontAwesome պատկերակներն են, և դուք դրանք ստանում եք ցանկացած պատկերակի էջից:
Toggler/ծալովի կոճակ (բջջային)
Այս կոճակը ցուցադրվում է միայն շարժական սարքերում: Բայց քանի որ «nav» հռչակագրում մենք ներառել ենք, որ նավարկության բարը պետք է ընդլայնվի, այս տարրերը միմյանց միանում են իրենց ID- ների և «data-toggle» նույնացուցիչների միջոցով:
Navbar հղումներ (ձախ կողմում)
Այս հղումները լիովին կախված են նրանից, թե որ կատեգորիաներն են ձեզ անհրաժեշտ ձեր պորտֆելի համար: Որպես ելակետ ես ներառեցի մի քանի բնորոշ օրինակներ, բայց ոչ ոք նույնը չէ: Հնարավոր է, որ ձեզ անհրաժեշտ չլինի «Ձեռնարկներ» բաժինը, քանի որ կենտրոնանում եք արվեստի քանդակներ պատրաստելու վրա: Յուրաքանչյուր «li» տարր կարող է պատճենվել և տեղադրվել, այնպես որ, երբ պարզեք, թե ինչ է ձեզ հարկավոր, հեշտ է կարգավորել նավիգացիան:
Նշում. Դուք կարող եք տեխնիկապես ստեղծել բացվող ընտրացանկեր այլ բացվող ընտրացանկերում, բայց ես դա խորհուրդ չեմ տա, եթե պատրաստ չեք ավելացնել ավելի շատ CSS և Javascript, որպեսզի ինտերֆեյսը մաքուր տեսք ունենա:
Navbar հղումներ (աջ կողմում)
«Ml-auto» դասի հղումների ճիշտ ցուցակը տալով ՝ Bootstrap- ը հավասարապես բաժանում է երկու ցուցակները: Սա ստեղծում է մաքուր ձախ և աջ կողմերի բաժանում: Ես որոշեցի օգտագործել այս տարածքը սոցիալական լրատվամիջոցների հղումների համար, քանի որ դա շատ տարածված և տարածված մեթոդ է `ձեր ներկայությունը մեծացնելու համար: Եթե դա տեղին չէ, կարող եք ջնջել այս հղումները որոնման տողի, մուտքի տեղեկատվության և այլնի համար: Բայց պարզապես հիշեք, որ դա օգտագործման համար կարևոր տարածք է: Եվ ձախ կողմում գտնվող navbar հղումների նման, կարող եք դրանք պատճենել և տեղադրեք:
Նշում. Եթե մտադիր եք օգտագործել արդեն տեղադրված հղումները, փոխեք «օգտվողի անունը» իրական «href» հղումներում:
Քայլ 6: Գլխավոր էջ

Գլխավոր էջ 
Գլխավոր էջ 
Գլխավոր էջ Քո անունը
Merրագրավորող Գրող Գեյմեր
Այս բաժինը և բովանդակության հետագա էջերը կախված կլինեն նրանից, թե ինչ եք ցանկանում տեղադրել ձեր պորտֆելում: Ես ակնհայտորեն չեմ կարող անդրադառնալ բովանդակության յուրաքանչյուր տիպի, բայց ես փորձեցի ներառել պատկերներ, pdf, տեսանյութեր, կոդերի բլոկներ, որոշ բնորոշ ներդիրներ:
Աղյուսակի ձևաչափ
Գլխավոր էջը ստեղծվել է սեղանի դեր կատարելու համար: Ձեր վերջնական արտադրանքը ստեղծելու համար ես չէի հենվի իմ զարմանահրաշ դիզայներական հմտությունների վրա, բայց ես ավելացրեցի տողերի և սյուների համակցությունների տարբեր տատանումները `ցույց տալու համար, որ այն շատ դինամիկ և ճկուն է: Դուք կարող եք ստեղծել 3 տող և 2 սյունակ ՝ ձախում կոճակներ ունենալու համար, իսկ աջում ՝ բովանդակություն, կամ կարող եք բոլորովին այլ բան անել: Պարզապես մի փոքր փորձ է պետք:
Կոճակներ
Դրանք հիմնականում գործում են ինչպես սովորական կոճակները: Միակ իրական Bootstrap- ի ինտեգրումն այստեղ բխում է ոճից ՝ մնացած թեմայի հետ համապատասխանելու համար: Հակառակ դեպքում, ստեղծեք այնքան կամ այնքան փոքր կոճակներ, որքան անհրաժեշտ է ձեր բովանդակությունը ցուցադրելու համար, այնուհետև համոզվեք, որ href հղումները համընկնում են div- ների ID- ների հետ:
Programրագրավորման ծածկագրի բովանդակություն
«Կոդ» պիտակները լռելյայն պիտակներ են, որոնք highlight.js- ն օգտագործում է ամբողջ լուսավորումը կառավարելու համար: Եթե հիշում եք javascript.js ֆայլից, կա այլ ֆայլերից բովանդակություն բեռնելու բաժին:
$ ('#home-programmer-macro'). բեռ ("files/home/watchLoot.mac");
- Սրա առաջին մասը փնտրում է այն տարրի «id» - ը, որի մեջ ցանկանում եք բովանդակությունը տեղադրել:
- Երկրորդ մասը ֆայլի գտնվելու վայրն է, որտեղ ցանկանում եք բեռնել:
Նշում. Բովանդակությունը իրականում ամբողջությամբ չի բեռնվի, քանի որ մեծ հավանականություն կա, որ այս վեբ էջը խմբագրում եք տեղում `սերվերի փոխարեն: Սա կարող է լուծվել մի շարք տարբեր եղանակներով, որոնց ես կանդրադառնամ «Ուղեցույցի» վերջում:
YouTube Video
Ներկառուցված «iframe» - ն իրականում գալիս է հենց YouTube- ից: Ես լայնորեն չեմ բացատրի, թե ինչպես դրանք ստանալ, բայց երբ գնում եք տեսանյութի «Կիսվել» բաժնում, կա «Տեղադրել» տարբերակ, որը կօգնի ձեզ ստեղծել ձեր տեսանյութը վեբ էջում ցուցադրելու համար անհրաժեշտ կոդը:
Քայլ 7: Ակնկալում եմ առաջ
Շատ լավ հնարավորություն կա, որ ես չեմ լուսաբանել որևէ տարր կամ բովանդակության տեսակ, որը ցանկանում եք ներառել ձեր կայքում: Բարեբախտաբար, կան բազմաթիվ լավ տարբերակներ, որոնք կարող եք ինքներդ կատարել հաջորդ քայլերը:
Bootstrap- ի փաստաթղթերը
Bootstrap- ի փաստաթղթերը հիանալի վայր են սկսելու համար, եթե դուք փնտրում եք տարրեր, որոնք նախապես ծրագրված են և ունեն օրինակներ, որոնցով կարող եք պատճենել և տեղադրել ձեր պորտֆոլիոյում ՝ փորձարկելու համար: Ես չեմ անդրադարձել Քարտերին, Կարուսելներին կամ Ձևերին: Խստորեն խորհուրդ եմ տալիս, որ ընտրանքները տեսնելու համար դիտեք «Բաղադրիչներ» բաժինը:
W3 դպրոցներ
W3Schools- ը հիանալի կայք է, որտեղ կարող եք սովորել վեբ ծրագրավորման և զարգացման հետ կապված ամեն ինչի մասին: Նրանք ինձանից շատ ավելի խելացի են և ընդգրկում են գրեթե յուրաքանչյուր HTML, CSS և Javascript ֆունկցիոնալություն, որը կարող եք մտածել:
Ձեր պորտֆոլիոյի հյուրընկալում
Այս Instructable- ը սովորեցնում է ձեզ, թե ինչպես հյուրընկալել ձեր կայքը մի քանի տարբեր հարթակներում: Սրանք այն քայլերն են, որոնք դուք պետք է ձեռնարկեք, եթե ցանկանում եք մարդկանց, հավաքագրողներին և այլն ցուցադրել ձեր պորտֆելը:
Փորձեք և զվարճացեք
Հիանալի պորտֆոլիո ստեղծելու միակ միջոցը փորձարկելն ու փորձելն է այն ամենը, ինչ հետաքրքիր է թվում: Շատ շքեղ դիզայնի պորտֆելներ և կայքեր օգտագործում են հիանալի անցումային էֆեկտներ կամ դինամիկ ֆոն, սակայն դրանցից ոչ մեկը նախապես պատրաստված չէ:
Խորհուրդ ենք տալիս:
Ինչպես կատարել հիմնական կայք ՝ օգտագործելով նոթատետր: 4 քայլ

Ինչպե՞ս ստեղծել հիմնական վեբ կայք ՝ օգտագործելով նոթատետր: Որևէ մեկին հետաքրքրե՞լ է, թե ինչպես կարող եմ վեբ կայք կազմել հիմնական գրելու ծրագրից: կայք ՝ օգտագործելով միայն նոթատետր
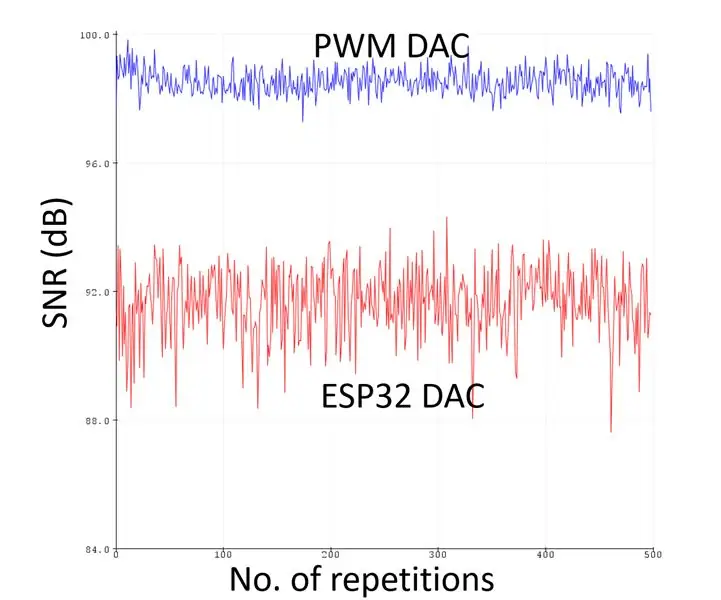
Ինչպես կատարել և փորձարկել ավելի լավ DAC ESP32: 5 քայլով

Ինչպես կատարել և փորձարկել ավելի լավ DAC ESP32- ով. ESP32- ն ունի 2 8-բիթանոց թվային անալոգային փոխարկիչ (DAC): Այս DAC- ները թույլ են տալիս արտադրել կամայական լարումներ որոշակի տիրույթի (0-3.3V) սահմաններում `8 բիթ լուծույթով: Այս Ուղեցույցում ես ձեզ ցույց կտամ, թե ինչպես կառուցել DAC և բնութագրել դրա
Ինչպես կատարել հաղորդագրությունների տախտակի կայք ՝ օգտագործելով PHP և MYSQL: 5 քայլ

Ինչպես պատրաստել հաղորդագրությունների տախտակ ՝ օգտագործելով PHP և MYSQL: Եթե դուք վեբ զարգացման նորեկ եք, մի անհանգստացեք, մանրամասն բացատրություններ և անալոգիաներ կլինեն, որպեսզի ավելի լավ հասկանաք հասկացությունները: Գորգ
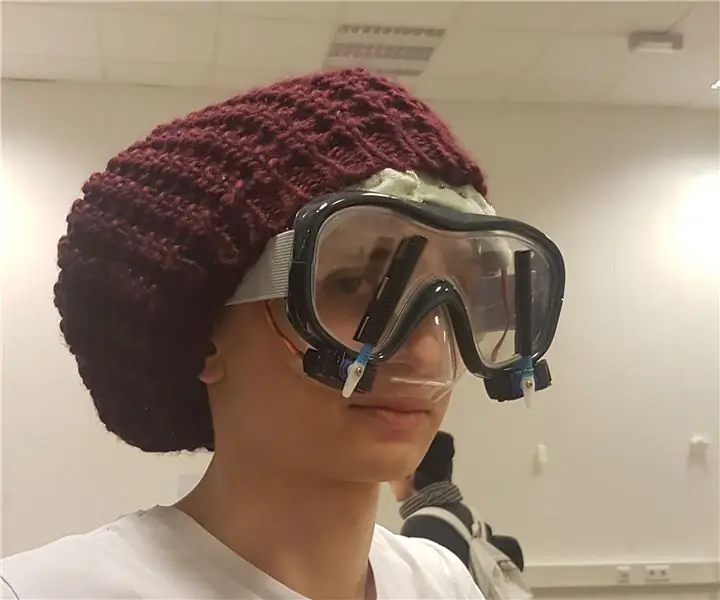
(G) Նրբագեղ անձեռոցիկներ. 7 քայլ (նկարներով)

(G) Նրբագեղ անձեռոցիկներ. Դե, բարև ձեզ: Իմ անունը Մանու է, և Մաքսի և Միրտեի հետ միասին մենք պատրաստեցինք արդուինոյի նախագիծ: Դուք նաև պայքարո՞ւմ եք անձրևի տակ, երբ ձեր ակնոցները ամբողջովին ողողված են: Մենք ունենք լուծում. Ակնոցի անձեռոցիկներ: Այս նախագիծը հենց այն է, ինչ հնչում է
Ինչպես կատարել խելացի տներ ES8266- ի միջոցով ՝ ընդամենը ռուփի 450: 6 քայլով

Ինչպես կատարել խելացի տներ ՝ օգտագործելով ES8266- ը Just Rupees 450 -ում. Ահա NDMCU ESP8266- ով SMART HOMES- ի պատրաստման ամբողջական ձեռնարկը: սա շատ հեշտ և լավագույն միջոց է սկսնակների համար: Սկսնակն այս ձեռնարկով կարող է սկսել ծանոթանալ ESP8266 NodMCU- ի մասին:
