
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:47.
- Վերջին փոփոխված 2025-01-23 14:48.


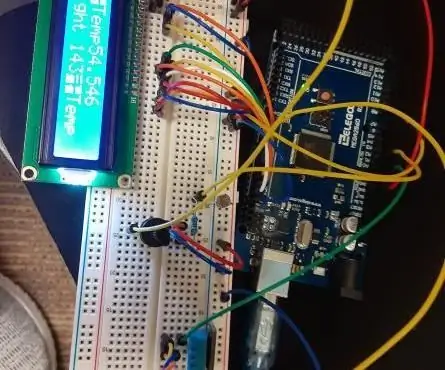
Ողջույն, ընկերներ, սա ձեռնարկ է, որը ցույց է տալիս, թե ինչպես պատրաստել անհատական / u200b / u200b անիմացիա 16x2 i2c LCD- ով:
Այս ձեռնարկին հետևելուց հետո դուք կկարողանաք նախագծել ձեր սեփական անհատականացված անիմացիան միկրոկառավարիչի վրա:
CTրագրի համար անհրաժեշտ էլեկտրոնիկա
1) STM32L476RG Nucelo տախտակ
2) 16x2 i2c LCD
3) Jumper լարերը
SOՐԱԳԻՐ ՊԱՐՏԱԴԻՐ:-
1) STM32cubemx
2) Keil uVision5
Միացումներ. Միացրեք PB6- ը I2C-SCK և I2C-SDA նուկլեո տախտակի PB7 կապին:
Քայլ 1. Բացեք STM32Cubemx- ը և կազմեք համապատասխան պատկերներին համապատասխան կարգավորումները:


1) STM32L476RG- ը STM32CUBE- ում որպես միկրոկառավարիչ ընտրելուց հետո ընտրեք I2C1 ինտերֆեյսը որպես i2c:
2) clockամացույցի արժեքը սահմանեք առավելագույն արժեքի (80 ՄՀց)
3) Դրանից հետո ընտրեք Timer1 և Timer2 և հետագայում նախաստորագրեք դրա արժեքները, ինչպես նշված է ձեռնարկի հետագա մասում:
4) NVIC- ի կարգավորումներում ընտրեք Timer1 թարմացման ընդհատում և Timer2 գլոբալ ընդհատում:
5) Ստեղծեք Keրագրի կոդը Կեյլ 5 -ում:
Քայլ 2. Ստեղծեք անհրաժեշտ անհատականացված պատկերներ և ավելացրեք դրա կոդերը Custom_char.h ֆայլում:


1) 16x2 lcd- ի յուրաքանչյուր դիրքը կարելի է բաժանել 32 հատվածի, յուրաքանչյուր հատված բաղկացած է 5x8 պիքսելից:
2) Դուք կարող եք պատկերացնել պատկերը և դրա սահմանը հատվածի վրա և ներկայացնել հատվածի յուրաքանչյուր հատված 1 արժեքով, եթե հատվածի դիրքը պատկերի մի մասն է, հակառակ դեպքում այն նշանակեք որպես 0 արժեք, որը տալիս է արժեքներ տողի յուրաքանչյուրի համար, ինչպես ցույց է տրված կից նկար
3) Տեղադրեք այդ արժեքը քայլ 2 -ից custom_char.h ֆայլում, որը տրված է կցված ծածկագրում:
Քայլ 3. Համապատասխան ծածկագրի ավելացում Keil 5 -ում



1) Գրեք հրաման ՝ Timer1- ը և Timer2- ը main.c ֆայլում գործարկելու համար: Timer 1- ը օգտագործվում է LCD- ը մաքրելու համար, և Timer2- ը `պատկերները ցուցադրելու համար:
2) Գրեք արժեքներ Prescalar- ի և Autoreload արժեքների համար Timer1- ի և Timer2- ի համար main.c ֆայլում, որը նույնն է երկու ժամաչափերի համար:
3) Ավելացրեք համապատասխան կոդ Timer1 ընդհատման ռեժիմում և Timer2 ընդհատման ռեժիմում stm32l4_it.c ֆայլում:
Խորհուրդ ենք տալիս:
DINO ԽԱ US ՕԳՏԱԳՈՐՈՄ LDR: 5 քայլ

DINO GAME USD LDR: Dinosaur Game- ը, որը նաև հայտնի է որպես T-Rex Game և Dino Runner, ներկառուցված դիտարկիչ խաղ է Google Chrome վեբ դիտարկիչում: Խաղը ստեղծվել է Սեբաստիան Գաբրիելի կողմից 2014 թվականին, և դրան կարելի է մուտք գործել ՝ Google Chrome- ում անցանց ռեժիմում տիեզերագնացը սեղմելով: A L
DUAL LED BLINKER 555 TIMER IC- ի ՕԳՏԱԳՈՐՈՄ. 5 քայլ

DUAL LED BLINKER 555 TIMER IC. Հուսով եմ, որ այս հրահանգը կօգնի ձեզ դուր գալ և բաժանորդագրվել իմ ալիքին
LED Strip Snowflake / Star Շարժապատկերներ `5 քայլ

LED Strip Snowflake / Star Animations. Փոքր ուղեցույց այն մասին, թե ինչպես եմ ես Սուրբ Christmasննդյան ձևավորում ձևավորում LED- երի շերտերով, որոնք մնացել էի մեկ այլ նախագծից: Տրամադրվում են պլանի, ծրագրային ապահովման և անիմացիոն ֆայլեր: Այս նախագիծը ոգեշնչված է հետևյալ youtube տեսանյութից
RGB LED Cube Bluetooth հավելվածով + Շարժապատկերներ Ստեղծող ՝ 14 քայլ (նկարներով)

RGB LED Cube Bluetooth հավելվածով + Շարժապատկերիչ. Սա ուսանելի է, թե ինչպես կարելի է կառուցել 6x6x6 RGB LED (սովորական անոդներ) խորանարդ, որը կառավարվում է Bluetooth հավելվածի միջոցով ՝ օգտագործելով Arduino Nano: Ամբողջ կառուցվածքը հեշտությամբ հարմարվում է ասենք 4x4x4 կամ 8x8x8 խորանարդին: Այս նախագիծը ոգեշնչված է GreatScott- ից: Ես որոշեցի
Creative Edge: Շարժապատկերներ Powerpoint- ում ՝ 9 քայլ

Ստեղծագործական եզր. Շարժապատկերներ Powerpoint- ում. Շատերը չեն օգտագործում Microsoft Powerpoint- ը `դրա ներուժը լիարժեք օգտագործելու համար, այնպես, որ արդյունքները կարող են բավականին ապշեցուցիչ լինել: Հիմնականում, քոլեջից դուրս գալուց և կորպորատիվ աշխարհի մաս լինելուց հետո, այն ներկայացումների տեսակները, որոնք ես տեսել եմ իմ մեջ
