
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:48.
- Վերջին փոփոխված 2025-01-23 14:48.

Այս ձեռնարկը ցույց կտա, թե ինչպես կարելի է Bluetooth Energyածր էներգիայի իրերի ինտերնետ սարք դարձնել ՝ վերահսկելու հիդրոպոնիկ սննդարար լուծույթի էլեկտրական հաղորդունակությունը:
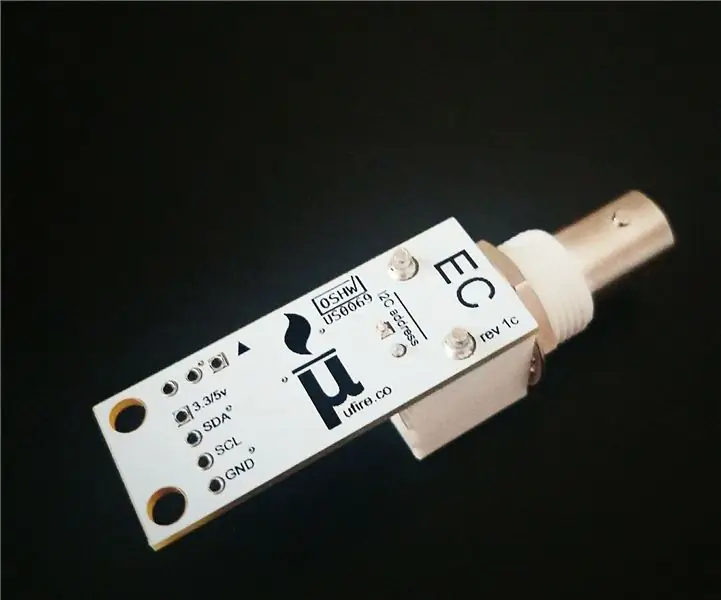
Սարքավորումը կլինի ցանկացած ESP32 զարգացման տախտակ և uFire Isolated EC Probe Interface:
Մենք մեր տվյալները կցուցադրենք մի պարզ վեբ էջի վրա, որը միանում է մեր սարքին Web Bluetooth- ի միջոցով:
Քայլ 1: Այն, ինչ ձեզ հարկավոր կլինի
- Eանկացած ESP32 զարգացման տախտակ: Այս մեկը ողջամիտ է թվում, բայց ցանկացածը կաշխատի:
- Մեկուսացված EC Probe Interface տախտակ և K1 հաղորդունակության զոնդ: Երկուսն էլ կարող եք ձեռք բերել ufire.co կայքում
- Որոշ հավանականություններ և ավարտներ նման են լարերի և USB մալուխների:
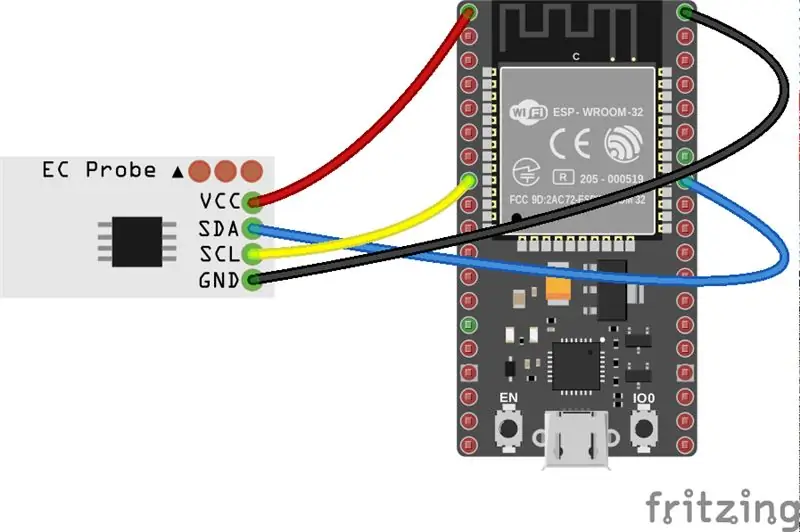
Քայլ 2: Միացումներ

ESP32- ը, որը մենք օգտագործում ենք, ունի WiFi և BLE միջերեսներ, այնպես որ պարզապես անհրաժեշտ է էներգիայի մատակարարում: Դուք հավանաբար կցանկանաք, որ USB մալուխը սնուցի ցանցը, սակայն մարտկոցը մեկ այլ տարբերակ է: Շատ ESP32- ներ կարելի է գնել մարտկոցի լիցքավորման սխեմաներով, որոնք արդեն առկա են տախտակին:
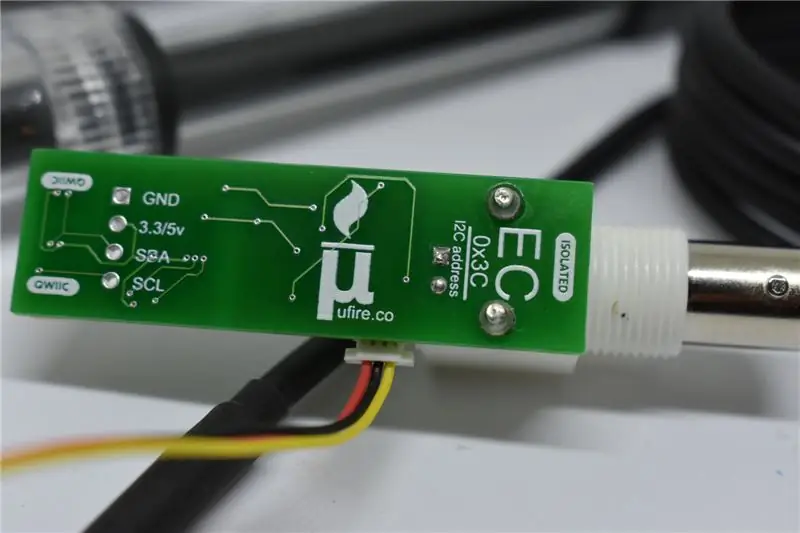
UFire սարքը, որը մենք չափելու ենք EC և ջերմաստիճանը, ESP32- ին միանում է I2C ավտոբուսով: ESP32- ով դուք կարող եք ընտրել ցանկացած երկու կապում I2C- ի համար: Երկու սարքերը կլինեն նույն ավտոբուսում, այնպես որ SCL և SDA կապերը նույնն են լինելու: Եթե նայեք ծածկագրին, կտեսնեք այս տողը:
uFire_EC_BLE ec_ble (19, 23);
Ես որոշեցի օգտագործել 19 -րդ կապը SDA- ի համար, իսկ 23 -ը `SCL- ի համար: Այսպիսով, ESP32- ի 3.3v- ը (կամ ինչպիսի քորոց կարող է կոչվել ձեր հատուկ տախտակի վրա) միացրեք EC uFire սարքի 3.3/5v քորոցին, GND- ին GND- ին, 19 -ին SDA- ին և 23 -ին SCL- ին: Այժմ միացրեք uFire pH տախտակը EC տախտակին, կապում քորոցի համար: Ձեր ESP32 տախտակը կարող է ունենալ պատկերից տարբերվող քորոց:
Քայլ 3: Softwareրագրակազմ
- Ենթադրեմ, որ դուք ծանոթ եք Arduino- ին, Arduino IDE- ին և արդեն տեղադրված եք: Եթե ոչ, հետեւեք հղումներին:
- Հաջորդը ESP32 հարթակի տեղադրումն է: Ինչ -ինչ պատճառներով, դա չի պարզեցվել IDE- ի առաջարկած հարթակի կառավարման հնարավոր հատկանիշներով, այնպես որ դուք պետք է գնաք github էջ և հետևեք համապատասխան տեղադրման հրահանգներին:
-
Հիմա գրադարանների մասին.
- Arduino IDE- ից գնացեք ուրվագիծ / ներառեք գրադարան / կառավարեք գրադարանները … և որոնեք և տեղադրեք «Մեկուսացված EC զոնդի միջերես»:
- Որոնեք և տեղադրեք «ESP32 BLE Arduino»
Քայլ 4: Էսքիզ
Այս նախագծի ուրվագիծը արագ և հեշտ է:
Դուք կարող եք գտնել այն github էջում: Այն կլինի նաև BLE օրինակում: Եվ լավ չափի համար, այն կցված է նաև այս խրատականին:
#ներառել «uFire_EC_BLE.h» // ESP32- ում I2C կապերը կարող են ընտրվել: Այս դեպքում sda = 19 և scl = 23 uFire_EC_BLE ec_ble (19, 23); void setup () {// սկսել BLE սերվերը ec_ble.startBLE (); } void loop () {// շրջանցեք և շարունակական չափումներ կատարեք ec_ble.measureEC (); ec_ble.measureTemp (); }
Քայլ 5: Dataուցադրել մեր տվյալները
Այժմ, երբ սարքավորումները կարգավորված են, մեզ անհրաժեշտ է մեր տվյալները ցուցադրելու հարմար եղանակ: Դրա համար մենք կկազմենք մի պարզ վեբ էջ, որն օգտագործում է վեբ Bluetooth: Եթե դուք ծանոթ չեք դրան, դա Javascript API է, որը ներկայումս հասանելի է միայն Chrome- ում: Այն թույլ է տալիս միանալ BLE սարքին վեբ էջից:
Նայեք github ռեպոյին:
Որպես արագ ակնարկ.
- այն օգտագործում է bulma.io ոճավորման համար
- Vue for front-end շրջանակ
- app.js պարունակում է բոլոր javascript ծածկագիրը
- index.html պարունակում է ամբողջ html- ը
Որոշ բաներ, որոնք պետք է հիշել, եթե ցանկանում եք զարգացնել ձեր սեփական էջը.
- այն պետք է սպասարկվի https սերվերից, դուք չեք կարող մուտք գործել դրան տեղական ֆայլից (ֆայլ ՝ //): Ահա մի լավ python https վեբ սերվեր ՝ սկսելու համար:
- Այս հատուկ իրականացման համար աշխատում է միայն Chrome- ի 55+ տարբերակը: Դուք կարող եք գրել ծրագիր կամ ծրագիր ՝ օգտագործելով ավելի ավանդական BLE API- ներ:
- Համոզվեք, որ Փորձնական վեբ հարթակի գործառույթները միացված են ՝ անցնելով chrome: // flags/#enable-experimental-web-platform-features և վերագործարկելով դիտարկիչը: Chrome- ի նոր տարբերակներում սա կանխադրված է:
Քայլ 6: Օգտագործելով վեբ էջը
Այժմ, երբ ամեն ինչ հավաքված է, ծրագրավորված, և կայքը սպասարկվում է, մենք կարող ենք նայել վերջնական արդյունքին:
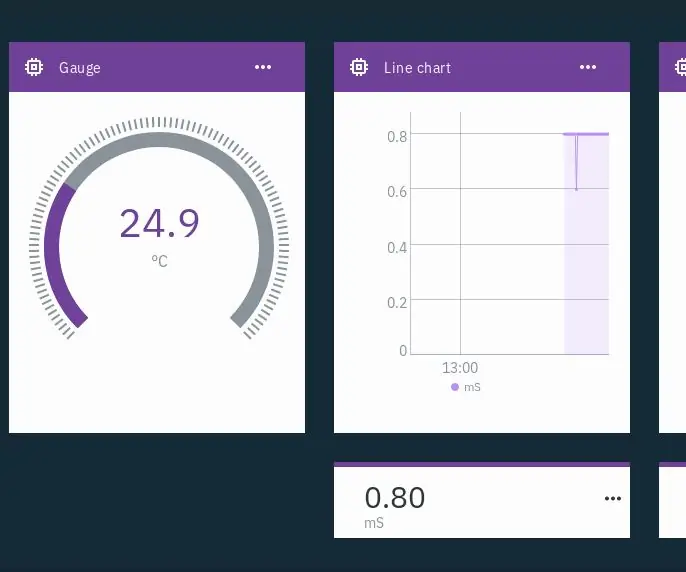
Բացեք կայքը, մեր դեպքում այն ապրում է https://ufire.co/uFire_BLE/ հասցեով, վերևի աջ մասում կտտացրեք Bluetooth պատկերակին և ընտրեք uFire EC սարքը: Այժմ դուք պետք է տեսնեք EC- ի ցուցանիշը mS- ում և ջերմաստիճանը C- ում:
Կարող եք նաև կարգաբերման որոշ տարբերակներ սահմանել:
Խորհուրդ ենք տալիս:
Atlas WiFi Hydroponics հաշվիչ ՝ 19 քայլ

Atlas WiFi Hydroponics Meter. Այս ձեռնարկը ցույց կտա ձեզ, թե ինչպես ստեղծել WiFi Hydroponics հավաքածուն Atlas Scientific- ից: Հաշվիչը չափում է pH- ը, հաղորդունակությունը և ջերմաստիճանը: Տվյալները վերբեռնվում են ThingSpeak հարթակ, որտեղ դրանք կարող են հեռակա վերահսկվել բջջային սարքի կամ համատեղ
Hydroponics Blynk Monitor & Control System: 4 քայլ

Hydroponics Blynk Monitor & Control System: Այս նախագծում ես ստեղծեցի վերահսկման համակարգ, որը վերահսկում և վերահսկում է միջին չափի հիդրոպոնիկայի մակընթացության և հոսքի համակարգի բոլոր ասպեկտները: Սենյակը, որի համար այն կառուցել եմ, օգտագործում է 4 x 4'x4 '640W LM301B 8 բար համակարգեր: Բայց այս հրահանգները իմ լույսերի մասին չեն: Ես
IoT Hydroponics - Adafruit IO- ի օգտագործումը EC, PH- ի և ջերմաստիճանի գրանցման համար. 6 քայլ

IoT Hydroponics - Adafruit IO- ի օգտագործումը EC, PH- ի և ջերմաստիճանի գրանցման համար. Այս հրահանգը ցույց կտա, թե ինչպես վերահսկել հիդրոպոնիկայի տեղադրման EC, pH և ջերմաստիճանը և տվյալները վերբեռնել Adafruit- ի IO ծառայության մեջ: Adafruit IO- ն սկսելու համար անվճար է: Կան վճարովի ծրագրեր, բայց անվճար ծրագիրը ավելի քան բավարար է այս մասնագետի համար
IoT Hydroponics - IBM's Watson- ի օգտագործումը PH և EC չափումների համար. 7 քայլ (նկարներով)

IoT Hydroponics. IBM's Watson- ի օգտագործումը PH և EC չափումների համար. Սկսելու համար Վաթսոնը ազատ է: Կան վճարովի ծրագրեր, բայց անվճար ծրագիրն ավելի քան բավարար է այս նախագծի համար
Aquasprouts: Hydroponics- ը հեշտացրեց `3 քայլ

Aquasprouts: Hydroponics Made Easy: Այն հիմնված է tingg.io տախտակի (ESP32) կամ համարժեք տախտակի վրա: Այն վերահսկում է ջերմաստիճանը, խոնավությունը, լույսը, ուլտրամանուշակագույնը, խոնավությունը և
