
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:48.
- Վերջին փոփոխված 2025-01-23 14:48.



Մենք ստեղծեցինք ծիածանի այս նախագիծը `օգտագործելով« աղմուկի »տարբեր տեխնիկա, որոնք ստեղծում են վերահսկվող պատահական էֆեկտներ: Որոշ գույն ավելացնելով ՝ կարող էր ծիածանի էֆեկտ ստեղծվել: Այն օգտագործում է Arduino Nano և 128x128 OLED էկրան: Մենք ցուցադրեցինք էֆեկտները ՝ օգտագործելով TFT գրադարանը: Մենք նաև օգտագործեցինք տարբեր բաղադրիչներ, ինչպիսիք են հացի տախտակը և մի քանի լար:
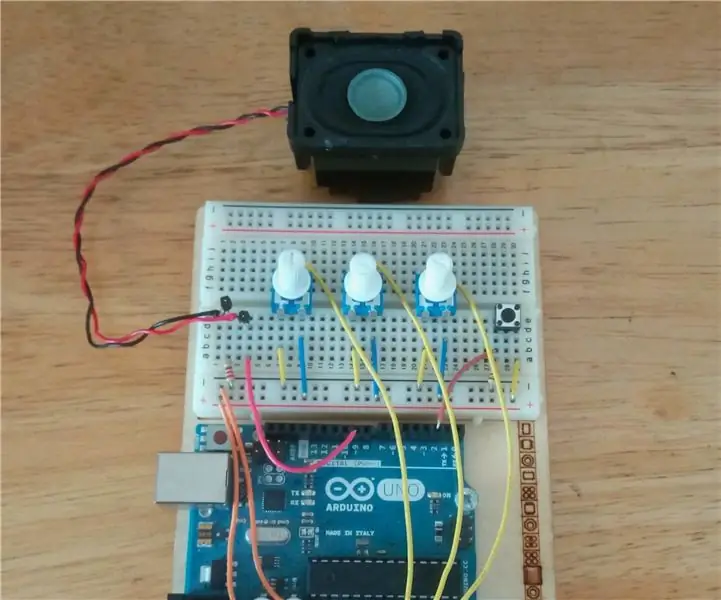
Քայլ 1: Լարերի տեղադրում
Ամենակարևոր խնդիրը OLED- ի Arduino- ին միացումն էր: Մենք GND- ը և VCC- ն միացրեցինք հացի տախտակի համապատասխան ավտոբուսներին. SCL դեպի թվային կապ 13; SDA դեպի թվային PIN 11; RES դեպի թվային կապ 8; DC թվային կապի 9; CS թվային PIN 10 -ին և վերջապես BL- ից մինչև 3.3V Arduino- ում: Arduino- ի 5v և GND կապումներով մենք կարողացանք սնուցել հացի ամբողջ տախտակը:
Քայլ 2: Հարթ աղմուկ
TFT էկրանին ներկայացվող պահանջները նախաստորագրելուց հետո: Հարթ աղմուկի էֆեկտ ստեղծելու համար մեզ նախ անհրաժեշտ էր հիմնական աղմուկի գործառույթը: Սա վերադարձնում է համեմատաբար պատահական արժեք 0 -ի և 1 -ի միջև ՝ հիմնված մուտքագրված x և y արժեքների վրա: Կարևոր է նշել, որ համակարգիչը երբեք չի կարող արտադրել իսկապես պատահական արդյունք, և այդ պատահականությունը ձեռք է բերվում պարզապես հնարավորինս փոխելով թիվը:, հետևաբար, հավասարման շատ մեծ թվերը:
բոց աղմուկ (int x, int y) {int n; n = x + y * 57; n += (n << 13) ^ n; վերադարձ (1.0 - ((n * ((n * n * 15731) + 789221) + 1376312589) & 0x7fffffff) / 1073741824.0); }
Այնուհետև մենք «հարթեցնում» ենք աղմուկը մեկ այլ գործառույթով: Սա ձեռք է բերվում արժեք արտադրելով ՝ հիմնվելով ոչ միայն ֆունկցիային փոխանցված կոորդինատից ստացված արդյունքի վրա, այլև շրջակա կոորդինատների: Արդյունքում, միմյանց մոտ գտնվող կոորդինատները տալիս են նման արժեք:
float smoothNoise (float x, float y) {float fractX = x - (int) x; float fractY = y - (int) y; int x1 = ((int) (x) + աղմուկ Լայնություն) % աղմուկ Լայնություն; int y1 = ((int) (y) + noiseHeight) % noiseHeight; int x2 = (x1 + աղմուկ Լայնություն - 1) % աղմուկ Լայնություն; int y2 = (y1 + աղմուկԲարձրություն - 1) % աղմուկԲարձրություն; բոց արժեքը = 0.0f; արժեքը += fractX * fractY * աղմուկը (x1, y1); արժեքը += (1 - fractX) * fractY * աղմուկ (x2, y1); արժեքը += fractX * (1 - fractY) * աղմուկ (x1, y2); արժեքը += (1 - fractX) * (1 - fractY) * աղմուկ (x2, y2); վերադարձի արժեքը; }
Քայլ 3. Հարթ աղմուկի ազդեցությունը

Դրանով մենք ստեղծեցինք երկու էֆեկտ: Դա անելու համար մենք շրջանցեցինք OLED- ի յուրաքանչյուր պիքսել և վերցրեցինք պատահական աղմուկի արժեք ՝ հիմնված այս պիքսելների x և y կոորդինատների վրա: Այս էֆեկտներից առաջինը մենք արտադրեցինք ՝ օգտագործելով գեներացված արժեքը ՝ գույն ընտրելու համար, և այդ պիքսելը գունավորեցինք վերը նշված գույնով: Երկրորդ էֆեկտն արտադրվել է նույն ձևով, բայց մենք նաև գույնը բազմապատկել ենք առաջացած աղմուկի արժեքով: Սա օրինաչափությանը տվեց ավելի ստվերավորված ազդեցություն: Օգտագործված ծածկագիրը ներկայացված է ստորև.
դատարկ Noise2n3 (bool Noisy) {for (int y = 0; y <noiseHeight; y ++) {for (int x = 0; x 8) absNoise = 8; եթե (Աղմկոտ) setNoisyColour (գույներ [absNoise], աղմուկ); else setBlockColour (գույներ [absNoise]); TFTscreen.point (x, y); }}} void setNoisyColour (Գույնի գույն, բոց աղմուկ) {TFTscreen.stroke (colour.red * noise, colour.green * աղմուկ, colour.blue * աղմուկ); } void setBlockColour (Գույնի գույն) {TFTscreen.stroke (colour.red, colour.green, colour.blue); }
Քայլ 4: Պատահական գրադիենտային էֆեկտներ



Կան երկու էֆեկտներ, որոնք արտադրում են պատահական գրադիենտ: Առաջին էֆեկտը տեղադրում է պիքսելները նրանց rgb գույնի հետ կապված, դանդաղ դարձնելով գրադիենտ օրինակը էկրանին: Երկրորդը օգտագործում է նույն գույնի պիքսելները, ինչ առաջինը, բայց դրանք տեղադրում է ֆիքսված կարգով ՝ ստեղծելով էկրանի երկայնքով անկյունագծային գրադիենտ:
Ահա առաջինը (գույների հիման վրա).
դատարկ Noise1 () {for (int z = 0; z <3; z ++) {TFTscreen.background (0, 0, 0); int CurrentColour [3] [3] = {{64, 35, 26}, {24, 64, 34}, {20, 18, 64}}; R = CurrentColour [z] [0]; G = CurrentColour [z] [1]; B = CurrentColour [z] [2]; համար (int x = 0; x <128; x ++) {համար (int y = 0; y <128; y ++) {int R_Lower = R - ((x+y) / 4); եթե (R_Lower = 255) {R_Higher = 254; } int R_Offset = պատահական (R_Lower, R_Higher); int G_Lower = G - ((x + y) / 4); եթե (G_Lower = 255) {G_Higher = 254; } int G_Offset = պատահական (G_Lower, G_Higher); int B_Lower = B - ((x + y) / 4); եթե (B_Lower <1) {B_Lower = 0; } int B_Higher = B + ((x + y) / 4); եթե (B_Higher> = 255) {B_Higher = 254; } int B_Offset = պատահական (B_Lower, B_Higher); int mult = 2; եթե (z == 1) mult = 1; TFTscreen.stroke (R_Offset * mult, G_Offset * mult, B_Offset * mult); TFTscreen.point ((R_Offset * (B_Offset / 32)), (G_Offset * (B_Offset / 32))); TFTscreen.point ((G_Offset * (B_Offset / 32)), (R_Offset * (B_Offset / 32))); TFTscreen.point ((B_Offset * (G_Offset / 32)), (R_Offset * (G_Offset / 32))); }}}}
Եվ երկրորդը (ավելի կարգին ազդեցություն).
դատարկ Noise4 () {for (int z = 0; z <3; z ++) {TFTscreen.background (0, 0, 0); int CurrentColour [3] [3] = {{64, 35, 26}, {24, 64, 34}, {20, 18, 64}}; R = CurrentColour [z] [0]; G = CurrentColour [z] [1]; B = CurrentColour [z] [2]; համար (int x = 0; x <128; x ++) {համար (int y = 0; y <128; y ++) {int R_Lower = R - ((x+y) / 4); եթե (R_Lower = 255) {R_Higher = 254; } int R_Offset = պատահական (R_Lower, R_Higher); int G_Lower = G - ((x + y) / 4); եթե (G_Lower = 255) {G_Higher = 254; } int G_Offset = պատահական (G_Lower, G_Higher); int B_Lower = B - ((x + y) / 4); եթե (B_Lower <1) {B_Lower = 0; } int B_Higher = B + ((x + y) / 4); եթե (B_Higher> = 255) {B_Higher = 254; } int B_Offset = պատահական (B_Lower, B_Higher); int mult = 2; եթե (z == 1) mult = 1; TFTscreen.stroke (R_Offset * mult, G_Offset * mult, B_Offset * mult); TFTscreen.point (x, y); }}}}
Քայլ 5: Վերջնական արդյունքը
Ի վերջո, մենք այդ էֆեկտները միավորեցինք մի տեսակ ծիածանների «սլայդ շոուի» մեջ: Դրան հասնելու համար մենք պարզապես յուրաքանչյուր գործառույթ մյուսի հետևից կանվանեցինք մի հանգույց.
իսկ (ճշմարիտ) {Աղմուկ 2n3 (կեղծ); Աղմուկ 2n3 (ճշմարիտ); TFTscreen.background (0, 0, 0); Աղմուկ 1 (); Աղմուկ 4 (); }
Խորհուրդ ենք տալիս:
Arduino Noise մեքենա ՝ 4 քայլ

Arduino Noise Machine. Ես գտա մի փոքրիկ բարձրախոս, հին քանդելիս: վերամշակման համար և մտածեցի, որ կտեսնեմ, թե ինչպես է հնչում ՝ օգտագործելով Arduino Tone () գործառույթը: Ես սկսեցի մեկ 10Ω պոտենցիոմետրով `վերահսկել սկիպիդարը և սկսեցի ինչ -որ աղմուկ բարձրացնել: The Tone () գործառույթը
Neopixel Ws2812 Rainbow LED Glow With M5stick-C - Գործարկելով Rainbow- ը Neopixel Ws2812- ի վրա `օգտագործելով M5stack M5stick C- ն Arduino IDE- ի միջոցով. 5 քայլ

Neopixel Ws2812 Rainbow LED Glow With M5stick-C | Running Rainbow on Neopixel Ws2812 Using M5stack M5stick C Using Arduino IDE: Ողջույն, այս հրահանգներում մենք կսովորենք, թե ինչպես օգտագործել neopixel ws2812 LED- ները կամ led շերտի կամ led մատրիցայի կամ led օղակի հետ m5stack m5stick-C զարգացման տախտակով Arduino IDE- ով և մենք պատրաստելու ենք: դրա հետ ծիածանի օրինակ
Oceania Midi Controller (Make Noise 0-Coast and Other Synths- ի համար) ՝ 6 քայլ (նկարներով)

Oceania Midi Controller (Make Noise 0-Coast and Other Synths- ի համար). Վերջին մի քանի տարիների ընթացքում մի շարք սինթեզատոր արտադրողներ թողարկում են «աշխատասեղան կիսամոդուլյար»; գործիքներ. Նրանք, ընդհանուր առմամբ, վերցնում են նույն ձևի գործոնը, ինչ Eurorack մոդուլային սինթեզատոր ձևաչափը և շատերը, հավանաբար, նախատեսված են որպես գ
Ինչպես պատրաստել իրական ժամանակի ժամացույց Arduino- ի և TFT ցուցադրման միջոցով - Arduino Mega RTC 3.5 դյույմանոց TFT էկրանով. 4 քայլ

Ինչպես պատրաստել իրական ժամանակի ժամացույց Arduino- ի և TFT ցուցադրման միջոցով | Arduino Mega RTC 3.5 դյույմանոց TFT էկրանով. Այցելեք իմ Youtube ալիքը: Ներածություն. 2560 և DS3231 RTC մոդուլ
Arduino Uno. Bitmap Animation ILI9341 TFT Touchscreen Display Shield With Visuino. 12 քայլ (նկարներով)

Arduino Uno. Bitmap Animation on ILI9341 TFT Touchscreen Display Shield With Visuino. ILI9341 based TFT Touchscreen Display Shields are very popular low cost Display Shields for Arduino. Visuino- ն նրանց աջակցում էր բավականին երկար ժամանակ, բայց ես երբեք առիթ չեմ ունեցել գրել դրանք օգտագործելու վերաբերյալ ձեռնարկ: Վերջերս, սակայն, քչերն էին հարցնում
