
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:48.
- Վերջին փոփոխված 2025-01-23 14:48.

Ինչպե՞ս ենք կառուցում այս ծրագիրը:
Ի տարբերություն սովորական տեսաերիզի, որն ունի ուղղանկյուն շրջանակ, 360 վիդեոն ունի գնդի տեսք: Այսպիսով, մենք առաջին հերթին պետք է ստեղծենք գնդաձև էկրան ՝ մեր 360 վիդեոն ցուցադրելու համար: Նվագարկիչը (կամ դիտողը) տեղակայված կլինի այս ոլորտի ներսում և կկարողանա դիտել տեսանյութը ցանկացած ուղղությամբ: Ստորև բերված քայլերը պետք է ստիպեն ձեզ զգալ ձեր սեփական փոփոխությունները կատարելու ուժ ՝ բացատրելով, թե ինչպես է այդ ամենն աշխատում գլխարկի տակ: Քայլ առ քայլ հրահանգների համար
Քայլ 1: Այն, ինչ ձեզ հարկավոր է

Գլորոսկոպով Android հեռախոս ՝ գլխի շարժումները զգալու համար, աշխատում է KitKat- ով կամ ավելի նոր ՕՀ -ով:
Ստվարաթղթե ականջակալ: Եթե դուք չունեք մեկը, կարող եք շատերը գտնել Amazon- ում ՝ 10 դոլարից պակաս գնով:
Unity3D, միջմրցաշարային խաղերի շարժիչ, որը դուք պետք է տեղադրեք ձեր համակարգչում ՝ տարբերակ 5.6 կամ ավելի նոր: Մենք կօգտագործենք այս ծրագրաշարը `մեր ամբողջ նախագիծը կառուցելու համար:
GoogleVR SDK for Unity, որը կարող եք նախապես ներբեռնել:
360 վիդեո: Նկարեք մեկը 360 ֆոտոխցիկով, կամ կարող եք 360 տեսանյութ գտնել Youtube- ում, Facebook- ում կամ ցանկացած 360 վիդեո կայքում
Քայլ 2: Կառուցեք ոլորտ

Նախ, եկեք բացենք նոր Unity Project- ը, եթե զրոյից եք սկսում (կամ նոր տեսարան, եթե ցանկանում եք ինտեգրվել 360 վիդեո նվագարկիչը գոյություն ունեցող նախագծում): Մտածեք տեսարանը որպես տեսախաղի մեկ մակարդակ, իսկ նախագիծը ՝ ամբողջական խաղ.
Դրանից հետո, Scene- ում ավելացրեք գնդաձև օբյեկտ, որը տեղադրված է նրա կենտրոնում (Position = 0, 0, 0), 50 շառավղով (Scale = 50, 50, 50): Տեսախցիկի դիրքը նույնպես պետք է սահմանվի 0, 0, 0: Տեսախցիկը խաղացողի/դիտողի աչքերն են, ուստի մենք ցանկանում ենք, որ այն լինի Ոլորտի կենտրոնում: Տեղադրելով այն այլ վայրում ՝ տեսանյութը աղավաղված տեսք կունենա: Երբ Տեսախցիկը տեղադրվում է Գնդի ներսում, վերջինս այլևս տեսանելի չէ Բեմում: Մի անհանգստացեք, դրա բացատրությունը կա: Իրոք, խաղային շարժիչների մեծ մասը, որպես կանխադրված, լռելյայն չեն ներկայացնում 3D օբյեկտների ներքին կողմը: Դա պայմանավորված է նրանով, որ մենք նրանց հազվադեպ ենք պետք տեսնել, դրանք տրամադրելը ռեսուրսների վատնում կլինի: Մենք դա կշտկենք հաջորդիվ:
Քայլ 3: Շրջեք ոլորտի նորմալները

Մեր դեպքում, մենք իսկապես պետք է տեսնենք մեր Ոլորտը ներսից: Սա հավելվածի ամբողջ իմաստն է, ուստի մենք պատրաստվում ենք այն շրջել դեպի դուրս:
Unity- ում ոլորտներն իրականում ոլորտներ չեն (ինչ? Մեզ ամբողջ ժամանակ ստել են), դրանք բազմանկյուններ են, որոնք պատրաստված են հազարավոր պատանի, փոքրիկ երեսներով: Դրսերի արտաքին կողմերը տեսանելի են, բայց ոչ ներքինը: Այդ պատճառով մենք պատրաստվում ենք ծրագիր պատրաստել ՝ այս փոքրիկ երեսները նրբաբլիթների նման շրջելու համար: Եռաչափ երկրաչափության մեջ մենք այս փոխակերպումն անվանում ենք «հակադարձ նորմալներ» կամ «շրջվող նորմալներ»: Մենք կօգտագործենք Shader անունով ծրագիր, որը կկիրառենք Գնդի նյութի վրա: Նյութերը վերահսկում են Unity- ում օբյեկտների տեսքը: Shaders- ը փոքր սցենարներ են, որոնք հաշվարկում են մատուցված յուրաքանչյուր պիքսելի գույնը ՝ հիմնվելով դրանց նյութերից լուսավորության և տեղեկատվության վրա: Այսպիսով, ստեղծեք նոր նյութ «Գնդի համար», այնուհետև նոր Shader- ը կիրառվեց այս նյութի վրա: Մենք պետք է Shader- ի համար հատուկ ծածկագիր գրենք…
Կոդի հղման համար կտտացրեք այս հղմանը
Այս փոքրիկ Շեյդերը պատրաստվում է ոլորտի յուրաքանչյուր պիքսել ներսից շրջել: Այժմ մեր Ոլորտը կարծես մի մեծ սպիտակ գնդակ լինի, որը դիտվում է ներսից, մեր Տեսարանում: Հաջորդ քայլը այս սպիտակ ոլորտը վիդեո նվագարկիչ դարձնելն է:
Քայլ 4. Նախագծեք ձեր 360 տեսանյութը ոլորտի ներսում
Այստեղ անհրաժեշտ է ունենալ 360 mp4 տեսանյութ ձեռքի տակ: Ներմուծեք այն նախագծում, այնուհետև քաշեք այն Գնդի վրա: Եվ դա այն ժամանակ է, երբ կախարդանքը տեղի է ունենում. Հայտնվում և բում է «Video Player» բաղադրիչը, տեսահոլովակը պատրաստ է խաղալու: Կարող եք խաղալ այնպիսի պարամետրերով, ինչպիսիք են օղակները և ձայնը: Այն նաև աջակցում է հոսքին:
Քայլ 5. Կարգավորե՞լ Google Cardboard- ը:
Այս քայլով մենք փորձը կդարձնենք իսկապես սուզիչ: Ահա թե ինչու մենք ցանկանում ենք այն դիտել VR ականջակալով, այստեղ ՝ Google Cardboard:
Մենք պատրաստվում ենք ստեղծել «ստերեոսկոպիկ» տեսք (էկրանը կբաժանվի երկու մասի ՝ երկու կողմերում ձկան աչքի որոշ ազդեցություններով ՝ յուրաքանչյուր կողմի մեկ կողմը) ՝ օգտագործելով GoogleVR SDK- ն: Յուրաքանչյուր աչքի վրա ձկնաբուծական ազդեցությունը, որը զուգորդվում է Ստվարաթղթե պլաստիկ ոսպնյակների խեղաթյուրմամբ, այն է, ինչը ձեզ տալիս է խորության և ընկղման պատրանք:
GoogleVR SDK- ն մեր նախագծին ավելացնելու համար ներբեռնեք և ներմուծեք հավելումը, այնուհետև մենք կկարգավորենք մի շարք Android կարգավորումներ.
- Գնացեք վերին սանդղակի ընտրացանկ> Ֆայլ> Կառուցեք կարգավորումներ: Ավելացրեք ձեր բաց տեսարանը, եթե այն արդեն ավելացված չէ, ապա աջակցվող հարթակների ցանկում ընտրեք Android- ը:
- Կտտացրեք Switch Platform- ին: Անցումը կատարելուց մի փոքր ժամանակ կպահանջվի:
- Կտտացրեք «Խաղացողի կարգավորումներ»: Բաղադրիչները հայտնվում են Ուսուցչի վահանակում:
Խաղացողի կարգավորումների հրահանգիչում ՝ «Այլ կարգավորումներ» բաժնում.
- Ստուգեք վիրտուալ իրականության աջակցությունը: Վիրտուալ իրականության SDK- ներում ընտրեք + պատկերակը, այնուհետև ընտրեք Cardboard ՝ այն ցանկին ավելացնելու համար:
- Մուտքագրեք փաթեթի անունը Bundle Identifier դաշտում (օրինակ ՝ com.yourdomain.demo360): Այն պետք է լինի յուրահատուկ և օգտագործվում է մեր ծրագիրը Google Play խանութում մյուսներից տարբերելու համար:
- Սահմանեք նվազագույն API մակարդակի բացվող ընտրացանկը «Android 4.4« Kit Kat »(API մակարդակ 19)»:
Դրանից հետո, վերցրեք «GvrViewerMain» տարրը Project Browser- ի GoogleVR / Prefabs թղթապանակից և քաշեք այն դեպքի վայր: Տեսուչում նրան տվեք նույն դիրքը, ինչ ոլորտի կենտրոնը `(0, 0, 0):
GvrViewerMain հավաքածուն վերահսկում է VR ռեժիմի բոլոր կարգավորումները, օրինակ ՝ էկրանը Cardboard- ի ոսպնյակներին հարմարեցնելը: Այն նաև հաղորդակցվում է ձեր հեռախոսի գիրոսկոպի հետ ՝ ձեր գլխի շարժումները հետևելու համար: Երբ գլուխը շրջում եք, տեսախցիկը և այն, ինչ տեսնում եք, պտտվում են նաև 360 վիդեո նվագարկիչի ներսում: Այժմ դուք կարող եք նայել բոլոր ուղղություններով, երբ տեսանյութը միացված է, և էկրանը երկու մասի է բաժանվում ՝ ստվարաթղթի երկու ոսպնյակներին տեղավորելու համար:
Քայլ 6: Գործարկե՞լ ծրագիրը Android- ում:

Մեր վերջին քայլի համար մենք ծրագիրը կգործարկենք Android հեռախոսով և կկիսենք ընկերների հետ: Դա անելու երկու եղանակ կա. Վերադառնալ դեպի Ֆայլ> Կառուցել կարգավորումներ: Կարող եք Android հեռախոսը USB մալուխով միացնել ձեր համակարգչին և սեղմել Կառուցել և գործարկել: Սա ծրագիրը տեղադրում է անմիջապես ձեր հեռախոսի վրա: Մյուս տարբերակն այն է, որ սեղմեք միայն Կառուցել: Սա չի տեղադրում այն հեռախոսի վրա, այլ ստեղծում է APK ֆայլ: Դուք կարող եք APK- ն էլփոստով կիսել բոլոր նրանց հետ, ովքեր ցանկանում են փորձել ձեր ստեղծած գլուխգործոցը: Նրանք պետք է կրկնակի թակեն APK հավելվածի վրա ՝ այն իրենց հեռախոսներում տեղադրելու համար: Կառուցման ընթացքում կարող է ձեզանից պահանջվել ընտրել արմատային Android SDK պանակը: Եթե դա այդպես է, ներբեռնեք Android SDK- ն, ապա ընտրեք դրա պանակի վայրը: Գործարկեք ծրագիրը, տեղադրեք ձեր հեռախոսը Ստվարաթղթե ականջակալների մեջ, պատրաստ եք: Կարող եք տեսանյութը փոխարինել 360 ձևաչափով որևէ բանով և տանը զգալ VR 360 ընկղմամբ:
Շարունակելով
Շնորհավորում ենք, դուք պատրաստել եք 360 վիդեո ծրագիր, և ձեզանից մեկ քայլ է VR վիդեո հավելվածի ստեղծումից: Թեև տերմինները հաճախ օգտագործվում են միատեսակ, 360 և VR- ն սահմանում են երկու տարբեր փորձառություններ. 360 տեսանյութը տեսագրվում է բոլոր տեսանկյուններից ՝ հատուկ տեսախցիկով կամ բազմաթիվ տեսախցիկներով: Օգտագործողը կարող է դիտել ցանկացած ցանկալի ուղղությամբ, բայց փորձի հետ ինտերակտիվություն չկա: VR- ն սովորաբար վերաբերում է համակարգչով ստեղծված միջավայրին, որում օգտագործողը ընկղմված է: Դա ինտերակտիվ փորձ է. Խաղացողը կարող է շրջել և վերահսկել առարկաները, բացի այդ ՝ բոլոր ուղղություններով նայելով:
Քայլ 7:
Ձեր նոր ծրագիրը կարող է ծառայել որպես ելակետ ՝ ավելի հարուստ VR փորձ ստեղծելու համար: Unity- ն ունի բազմաթիվ հնարավորություններ, որոնցից կարող եք օգտվել, ինչպիսիք են ՝ 3D տարրեր ավելացնելը կամ մասնիկների զով էֆեկտները ՝ ձեր տեսանյութը ծածկելու և բարձրացնելու համար, կամ որոշ ինտերակտիվ տարրեր գցելը:
Քայլ 8: Քայլ քայլելու սցենար (ըստ ցանկության)
Կարող եք նաև տեղադրել լիարժեք 3D միջավայր 360 վիդեո նվագարկիչի ներսում և օգտագործել վերջինս որպես երկնաքար: Օգտվողը կարող է նավարկել դեկորացիաներում ՝ օգտագործելով այս հիանալի քայլող սցենարը:
Խորհուրդ ենք տալիս:
Ստեղծեք Arduino Simon խաղ 2 րոպեում: 3 քայլ

Ստեղծեք Arduino Simon խաղ 2 րոպեում: NO Jumpers! Լարեր չկան: ՉԻ oldոդման! NO Breadboard. Մտածում է վանդակում: Այսպիսով, դուք ցանկանում եք ցուցադրել ձեր միկրոկառավարիչը ՝ որոշ ծայրամասային մոդելների հետ համադրությամբ, իսկապես արագ, նախքան ընկերների կամ հարազատների ճանապարհը … Միավորե՛ք
Անլար հասանելի Pi ՝ 5 րոպեում ՝ 3 քայլ

Անլար հասանելի Pi 5 րոպեում. Բարև բոլորին: Ահա թե ինչպես կարելի է ազնվամորի Pi- ին անլար հասանելի դարձնել հեռախոսից կամ պլանշետից: Խնդրում ենք նկատի ունենալ, որ իմ մոտ 5 րոպեն նախատեսված է համակարգչային գիտելիքներ ունեցող անձի համար և, անկասկած, կարող է ավելի երկար տևել:
Էներգիայի մոնիտոր 15 րոպեում `3 քայլ

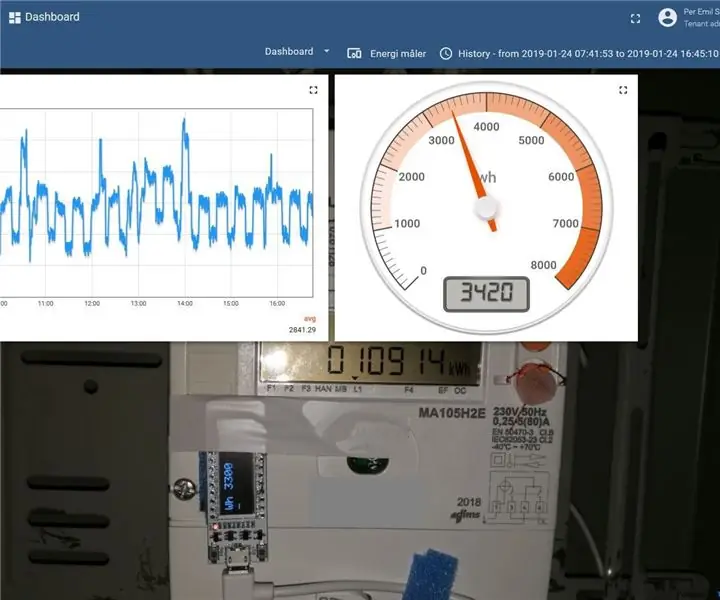
Էներգիայի մոնիտոր 15 րոպեում. Սա wifi սենսոր է `էլեկտրական հաշվիչի ձեր փայլատակի վրա ամրացնելու համար: Այն հայտնաբերում է բռնկումներ LDR- ով և էներգիա է ցուցադրում OLED էկրանին: Տվյալներն ուղարկում է Thingsboard Dashboard, կենդանի օրինակ այստեղ: Գրանցվեք անվճար ցուցադրական հաշվի համար ՝ https: //thingsboard.io
Ինչպես հաղթել Super Mario Bros. NES World 1 -ին 3 րոպեում ՝ 4 քայլ

Ինչպես հաղթել Super Mario Bros. NES World 1 -ին 3 րոպեում. Սա ձեռնարկ է, թե ինչպես հաղթել Super Mario Bros. NES World 1 -ին 3 րոպեի ընթացքում: Եթե որևէ օգնության կարիք ունեք, ասեք դա մեկնաբանություններում: դիտեք նաև տեսանյութը, քանի որ դա շատ բան է բացատրում
Ինչպես պատրաստել մինի սխալի ռոբոտ 5 րոպեում ՝ 10 քայլ

Ինչպես պատրաստել մինի սխալի ռոբոտ 5 րոպեում. Այս նախագծում մենք պատրաստելու ենք մի փոքրիկ փոքրիկ սխալի ռոբոտ ՝ օգտագործելով որոշ հիմնական բաղադրիչներ: Այս պարզ շարժվող մինի սխալի ռոբոտը պատրաստելու համար ձեզ հարկավոր կլինի 5 -ից 10 րոպե
