
Բովանդակություն:
- Քայլ 1: rationուցադրություն
- Քայլ 2: Հավաքում
- Քայլ 3. Հավաքում - Աղյուսակ
- Քայլ 4: Ubidots
- Քայլ 5: SimpleDHT գրադարան
- Քայլ 6: PubSubClient Library
- Քայլ 7: TinyGSM գրադարան
- Քայլ 8: TFT_eSPI գրադարան
- Քայլ 9: TFT_eSPI գրադարան
- Քայլ 10: Ubidots
- Քայլ 11. Տվյալների փոխում.ino- ում
- Քայլ 12: GPRS_ESP32_DHT.ino - Հռչակագրեր և փոփոխականներ
- Քայլ 13: Կցում
- Քայլ 14: Կարգավորում
- Քայլ 15: SetupDisplay
- Քայլ 16: SetupGSM
- Քայլ 17: ConnectMQTTS սերվեր
- Քայլ 18: Օղակ
- Քայլ 19: ReadDHT
- Քայլ 20. PublishMQTT
- Քայլ 21. Ստեղծել JsonString
- Քայլ 22: ShowDataOnDisplay
- Քայլ 23: Ֆայլեր
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:49.
- Վերջին փոփոխված 2025-01-23 14:48.



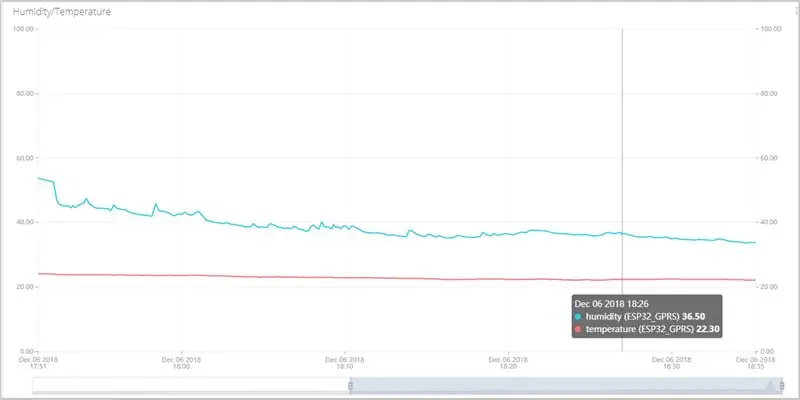
Այսօր մենք կքննարկենք GPRS մոդեմի, ավելի ճիշտ ՝ ESP32- ի և բջջային հեռախոսային ցանցի հետ դրա օգտագործման մասին: Սա մի բան է, որը շատ լավ է աշխատում: Օգտագործելով MQTT արձանագրությունը, մենք այնուհետև տվյալներ կուղարկենք Ubidots վահանակին: Այս հավաքում օգտագործեք ցուցադրում ՝ սխեմայի հետադարձ կապի համար, բացի SIM800L- ից և բջջային հեռախոսի չիպից: Հետևաբար, այս նախագծով մենք ջերմաստիճանի և խոնավության տվյալներ կուղարկենք GPRS- ի և MQTT- ի միջոցով և տվյալները կպատկերացնենք գծային գծապատկերում:
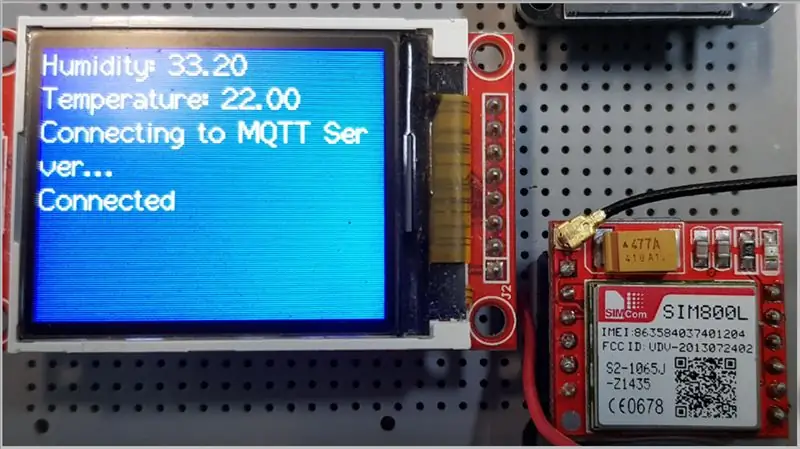
Քայլ 1: rationուցադրություն
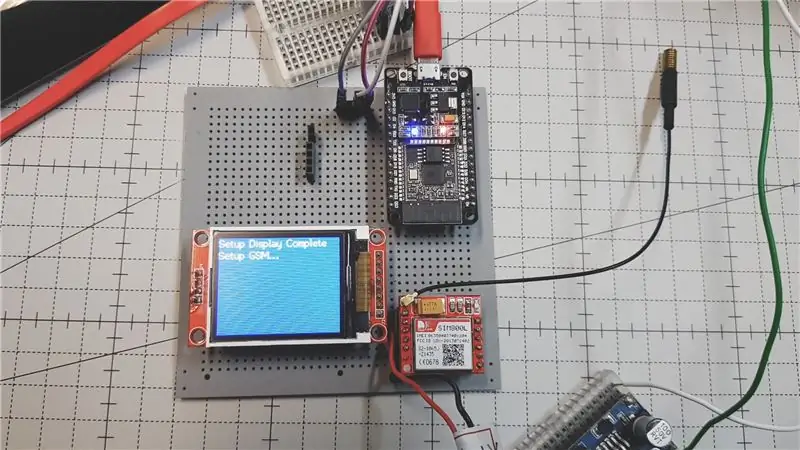
Քայլ 2: Հավաքում

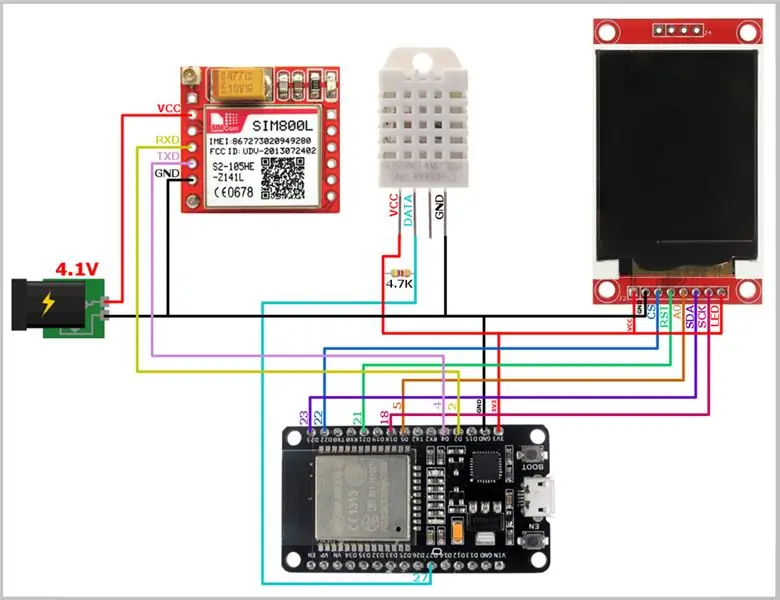
Քայլ 3. Հավաքում - Աղյուսակ

Քայլ 4: Ubidots

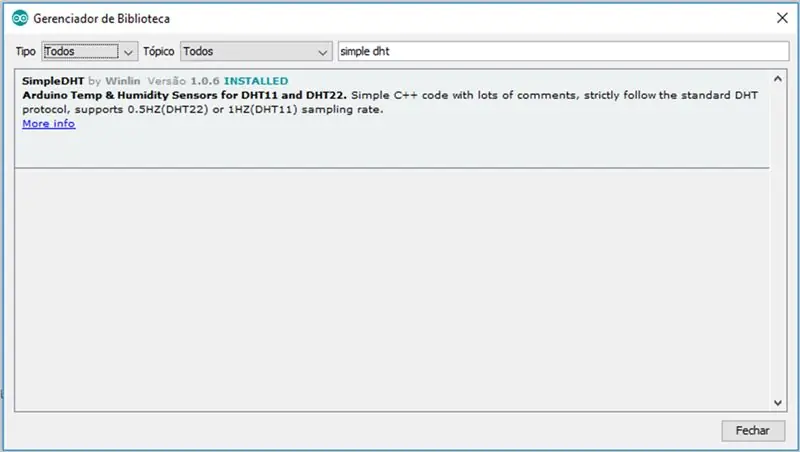
Քայլ 5: SimpleDHT գրադարան

Arduino IDE- ում գնացեք Sketch-> Include Library-> Manage Libraries…
Տեղադրեք SimpleDHT
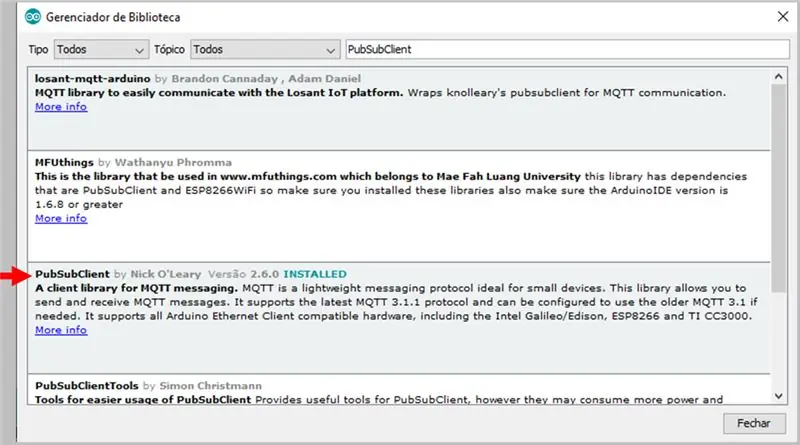
Քայլ 6: PubSubClient Library

Arduino IDE- ում գնացեք Sketch-> Include Library-> Manage Libraries…
Տեղադրեք PubSubClient- ը
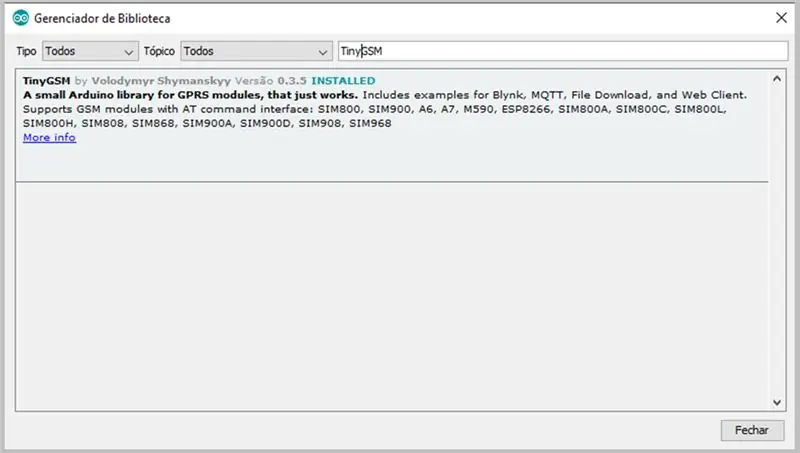
Քայլ 7: TinyGSM գրադարան

Arduino IDE- ում գնացեք Sketch-> Include Library-> Manage Libraries…
Տեղադրեք TinyGSM
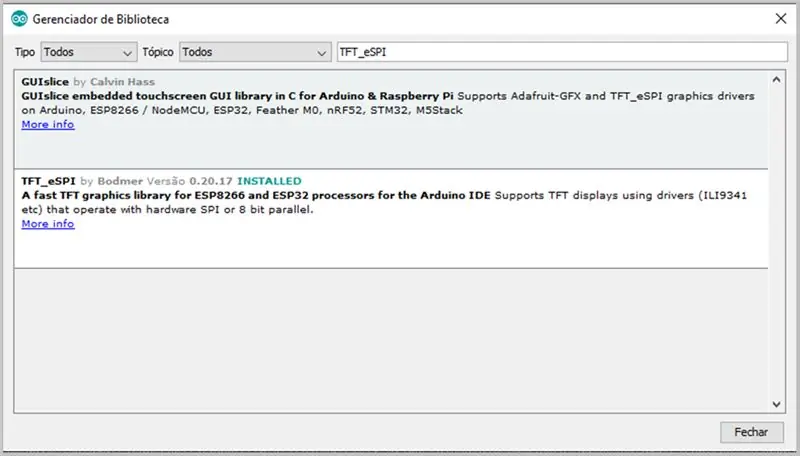
Քայլ 8: TFT_eSPI գրադարան

Arduino IDE- ում գնացեք Sketch-> Include Library-> Manage Libraries…
Տեղադրեք TFT_eSPI
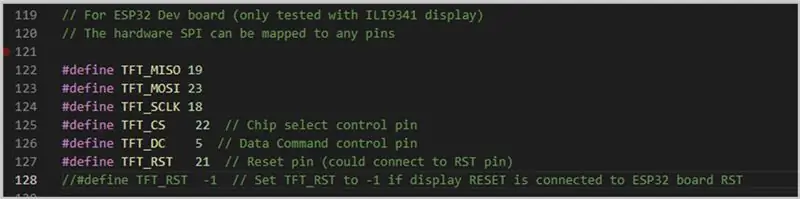
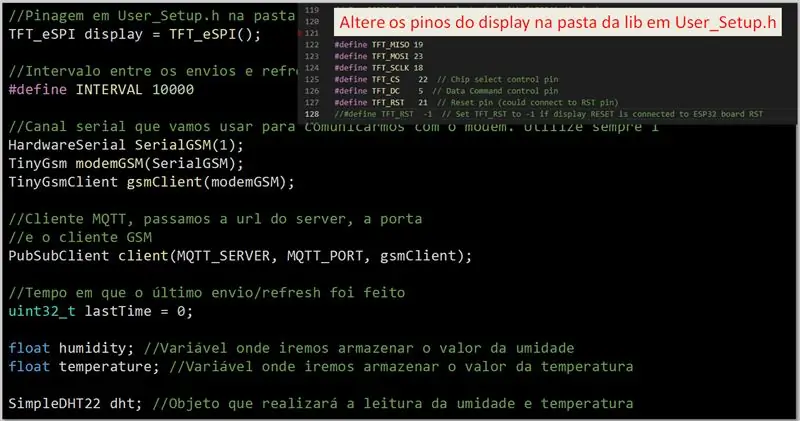
Քայլ 9: TFT_eSPI գրադարան

Փոխեք lib թղթապանակի ցուցադրման կապում:
Կցումը User_Setup.h ֆայլում է
C: / Users / \ Documents / Arduino / libraries / TFT_eSPI
Փոխեք այս կանխադրվածները պատկերի հետևյալ արժեքներին:
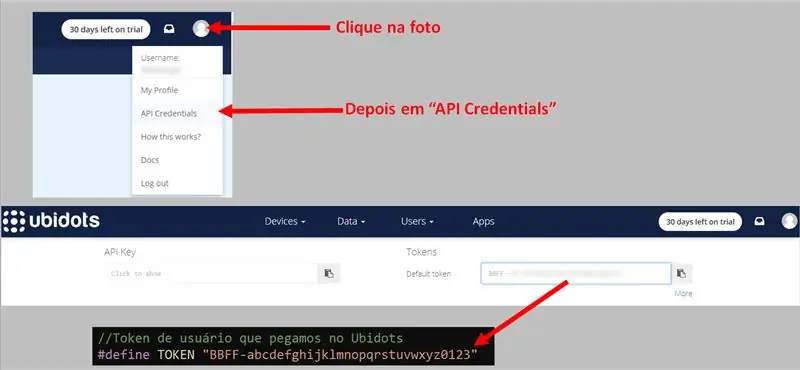
Քայլ 10: Ubidots



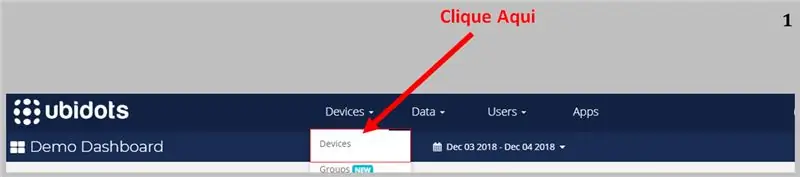
Մուտք գործեք Ubidots ձեր հաշվով և կտտացրեք Սարքեր
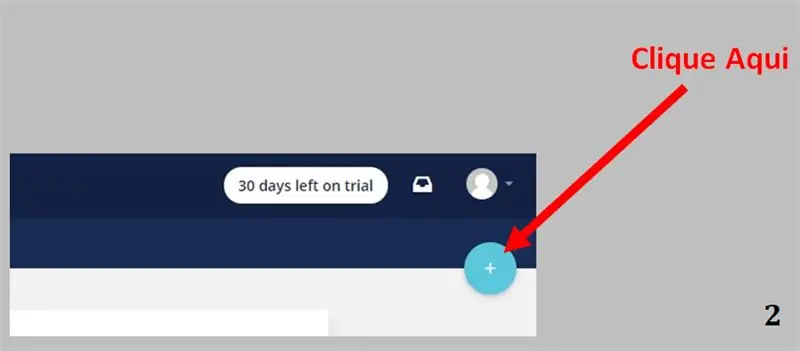
Վերին աջ անկյունում կտտացրեք «+» կոճակին
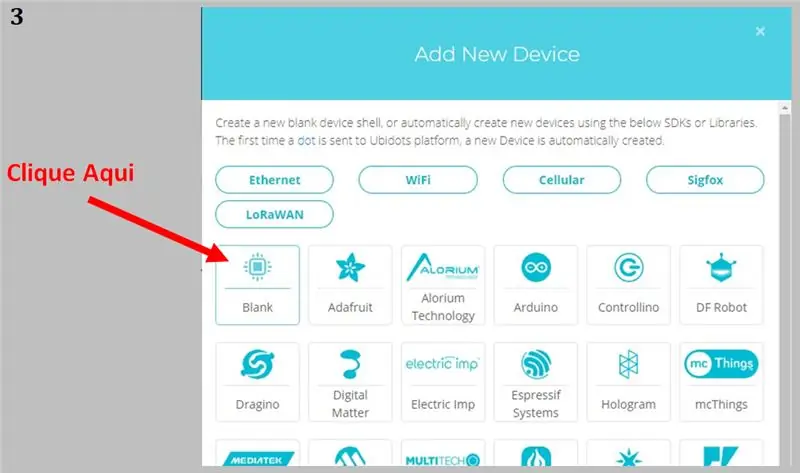
Կտտացրեք Դատարկ
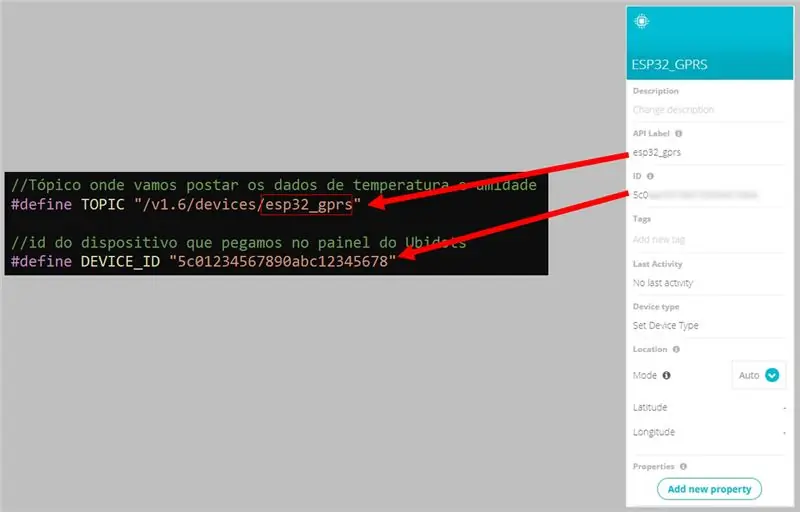
Մուտքագրեք սարքի անունը: Նկատի ունեցեք «սարքի պիտակը», քանի որ այն կօգտագործվի «թեմայում», որը մենք կօգտագործենք.ino- ում
Սարքերի ցանկում կհայտնվի ձեր ստեղծած սարքը: Սեղմեք դրա վրա:
Էկրանի վրա, որը երևում է, կտտացրեք «Ավելացնել փոփոխական»: Կհայտնվի բացվող պատուհան: Կտտացրեք «Հում»:
Կտտացրեք տեքստային դաշտին և մուտքագրեք գույքի անունը:
Այն պետք է լինի այն, ինչ մենք կուղարկենք.ino- ի json- ում: Կրկնեք սա մյուս գույքի համար:
Վերադարձեք վահանակ ՝ կտտացնելով Ubidots- ի պատկերանշանը:
Վահանակի վրա կտտացրեք «Ավելացնել նոր վիջեթ»
Վիջեթների ցանկում ընտրեք «Կրկնակի առանցք»
Քայլ 11. Տվյալների փոխում.ino- ում


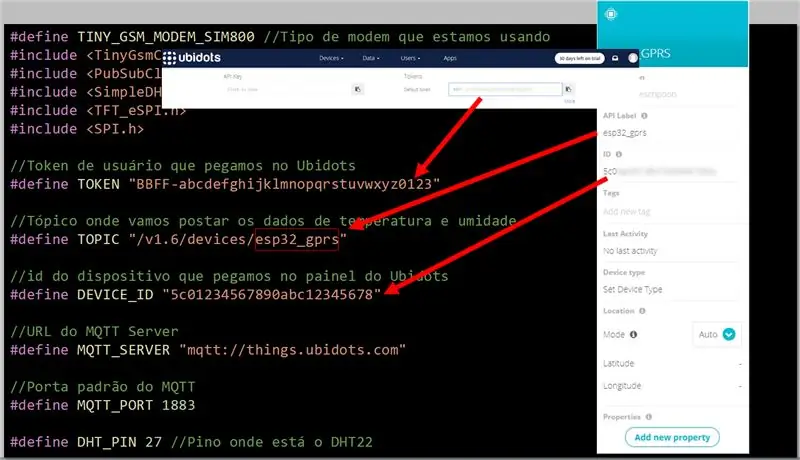
Քայլ 12: GPRS_ESP32_DHT.ino - Հռչակագրեր և փոփոխականներ

#սահմանել TINY_GSM_MODEM_SIM800 // Tipo de modem que estamos usando #include #include #include #include #include // Token de usuário que pegamos no Ubidots #define TOKEN "BBFF-abcdefghijklmmopoparv123 (esp32_gprs é oome nes do dispositivo no Ubidots) #սահմանել ԹԵՄԱՆ "/v1.6/devices/esp32_gprs" // id do dispositivo que pegamos no painel do Ubidots #define DEVICE_ID "5c01234567890abc12345678" // URL mqtt: //things.ubidots.com "// Porta padrão do MQTT #define MQTT_PORT 1883 // Pino onde está o DHT22 #define DHT_PIN 27
Քայլ 13: Կցում

// Pinagem em User_Setup.h և մակարոնեղեն bibliotecaTFT_eSPI ցուցադրում = TFT_eSPI (); // Intervalo entre os envios e refresh da tela #define INTERVAL 10000 // Canal serial que vamos usar para comunicarmos com o modem. Օգտագործեք կիսամյակ 1 HardwareSerial SerialGSM (1); TinyGsm modemGSM (SerialGSM); TinyGsmClient gsmClient (modemGSM); // Cliente MQTT, passamos a url do server, porta // e o cliente GSM PubSubClient client (MQTT_SERVER, MQTT_PORT, gsmClient); // Tempo em que o último envio/refresh foi feito uint32_t lastTime = 0; լողացող խոնավություն; // Variável onde iremos armazenar o valor da umidade float temperature; // Variável onde iremos armazenar o valor da temperatura SimpleDHT22 dht; // Objeto que realizará a leitura da umidade e temperatura
Քայլ 14: Կարգավորում
void setup () {Serial.begin (115200); setupDisplay (); // Inicializa e configura կամ display setupGSM (); // Տեղեկատվական կարգավորումներ կամ մոդեմի GSM connectMQTTS սերվեր (); // Conectamos ao mqtt server // Espera 2 segundos e limpamos կամ ցուցադրման ուշացում (2000); display.fillScreen (TFT_BLUE); display.setCursor (0, 0); }
Քայլ 15: SetupDisplay
void setupDisplay () {display.init (); display.setRotation (1); display.fillScreen (TFT_BLUE); // Limpa o display com a cor azul display.setTextColor (TFT_WHITE, TFT_BLUE); // Coloca o texto como branco com fundo azul display.setTextWrap (ճշմարիտ, ճշմարիտ); // Ativa quebra de linha display.setTextSize (1); display.setCursor (0, 0, 2); // Posicção x, y e fonte do texto display.println ("Setup Display Complete"); }
Քայլ 16: SetupGSM
void setupGSM () {display.println ("Կարգավորել GSM …"); // Inicializamos a serial onde está o modem SerialGSM.begin (9600, SERIAL_8N1, 4, 2, false); ուշացում (3000); // Mostra informação sobre o modem Serial.println (modemGSM.getModemInfo ()); // Inicializa o modem if (! ModemGSM.restart ()) {display.println ("GSM մոդեմի վերագործարկումը ձախողվեց"); ուշացում (10000); ESP.restart (); վերադարձ; } // Espera pela rede if (! ModemGSM.waitForNetwork ()) {display.println ("Չհաջողվեց միանալ ցանցին"); ուշացում (10000); ESP.restart (); վերադարձ; } // Conecta à rede gprs (APN, օգտագործող, senha) if (! ModemGSM.gprsConnect ("", "", "")) {display.println ("GPRS կապը ձախողվեց"); ուշացում (10000); ESP.restart (); վերադարձ; } display.println ("GSM- ի հաջող տեղադրում"); }
Քայլ 17: ConnectMQTTS սերվեր
void connectMQTTServer () {display.println ("Միացում MQTT սերվերին …"); // Միացրեք սարքը, որը որոշվում է, եթե (client.connect (DEVICE_ID, TOKEN, "")) {// Se a conexão foi bem sucedida display.println ("Connected"); } else {// Se ocorreu algum erro display.print ("error ="); display.println (client.state ()); ուշացում (10000); ESP.restart (); }}
Քայլ 18: Օղակ
void loop () {// Faz a leitura da umidade e temperatura readDHT (); // Անջատեք սերվերը MQTT, եթե (! Client.connected ()) {// Mandamos conectar connectMQTTServer (); } // Tempo decorrido desde o boot em milissegundos unsigned long now = millis (); // Se passou o intervalo de envio if (այժմ - lastTime> INTERVAL) {// Publicamos para o server mqtt publishedMQTT (); // Mostramos os dados no display showDataOnDisplay (); // Atualizamos o tempo em que foi feito o último envio lastTime = այժմ; }}
Քայլ 19: ReadDHT
void readDHT () {float t, h; // Faz a leitura da umidade e temperatura e apenas atualiza as variáveis se foi bem sucedido if (dht.read2 (DHT_PIN, & t, & h, NULL) == SimpleDHTErrSuccess) {ջերմաստիճան = t; խոնավություն = h; }}
Քայլ 20. PublishMQTT
void publishedMQTT () {// Cria o json que iremos enviar para or server MQTT String msg = createJsonString (); Serial.print ("Հրապարակել հաղորդագրությունը."); Serial.println (msg); // Publicamos no tópico int status = client.publish (ԹԵՄԱՆ, msg.c_str ()); Serial.println ("Status:" + String (status)); // Status 1 se sucesso ou 0 se deu erro}
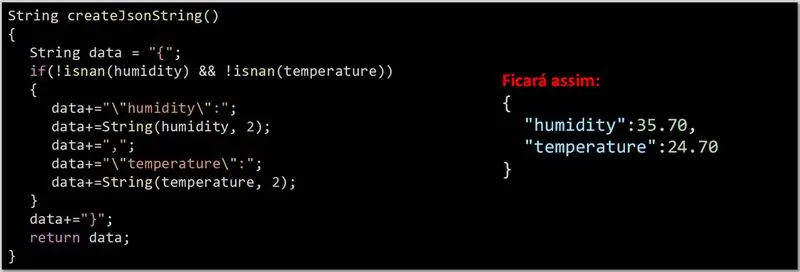
Քայլ 21. Ստեղծել JsonString

Լարը createJsonString () {Լարային տվյալներ = "{"; եթե (! isnan (խոնավություն) &&! isnan (ջերմաստիճան)) {data+= "\" խոնավություն / ":"; տվյալներ+= լարային (խոնավություն, 2); տվյալներ+= ","; տվյալներ+= "\" ջերմաստիճան / ":"; տվյալներ+= լարային (ջերմաստիճան, 2); } տվյալներ+= "}"; վերադարձնել տվյալները; }
Քայլ 22: ShowDataOnDisplay
void showDataOnDisplay () {// Reseta a posição do cursor e mostra umidade e temperatura lidas display.setCursor (0, 0, 2); display.println ("Խոնավություն." + Լար (խոնավություն, 2)); display.println ("peratերմաստիճանը." + Լար (ջերմաստիճան, 2)); }
Քայլ 23: Ֆայլեր
Ներբեռնեք ֆայլերը
ԻՆՈ
Խորհուրդ ենք տալիս:
Բջջային լրիվ լիցքավորման ավտոմատ անջատում `20 քայլ

Բջջային լրիվ լիցքավորման ավտոմատ անջատում. Բջջային հեռախոսի լիցքավորման ավտոմատ անջատում ամբողջությամբ լիցքավորվելուց հետո: Անհրաժեշտ չէ անհանգստանալ մարտկոցի կյանքից, նույնիսկ եթե այն թողել եք ամբողջ գիշեր: Բջջային հեռախոսները աշխատում են մարտկոցներով: Չնայած մարտկոցները հարմար են օգտագործման համար, դրանց օգտագործումը նույնպես որոշակի նախազգուշական միջոցների կարիք ունի: Մի մա
NodeMCU Lua Cheap 6 $ տախտակ MicroPython ջերմաստիճանի և խոնավության գրանցում, Wifi և բջջային վիճակագրություն. 4 քայլ

NodeMCU Lua Cheap 6 $ տախտակ MicroPython ջերմաստիճանի և խոնավության գրանցում, Wifi և բջջային վիճակագրություն. Սա հիմնականում ամպային եղանակային կայան է, դուք կարող եք ստուգել ձեր հեռախոսի տվյալները կամ օգտագործել ինչ -որ հեռախոս որպես կենդանի ցուցադրում NodeMCU սարքով կարող եք ջերմաստիճանի և խոնավության տվյալները մուտքագրել դրսում , սենյակում, ջերմոցում, լաբորատորիայում, հովացման սենյակում կամ որևէ այլ վայրում ավարտեք
Լիցքավորեք բջջային/բջջային հեռախոսը արտաքին մարտկոցով կամ ցանցով: 3 քայլ

Միացրեք բջջային/բջջային հեռախոսը արտաքին մարտկոցով կամ ցանցով: Ներածություն: Այս գաղափարը կգործի միայն հեռախոսների կամ պլանշետների հետ, եթե մարտկոցը շարժական է: Բևեռականությանը հետևելը, իհարկե, կարևոր է: Խնդրում ենք զգույշ լինել, որպեսզի ձեր սարքը չվնասեք անզգուշության պատճառով: Եթե վստահ չեք դա անելու ձեր ունակության վրա
Բջջային հարթակ `IoT տեխնոլոգիաներով. 14 քայլ

Շարժական հարթակ `IoT տեխնոլոգիաներով. Հետևյալ քայլերը նկարագրում են, թե ինչպես կարելի է հավաքել պարզ բջջային հարթակ և ներառել որոշ IoT տեխնոլոգիաներ` այս հարթակը հեռակա կարգով վերահսկելու համար: Այս նախագիծը Assist - IoT (IoT Technologies with Home Assistant) նախագծի մի մասն է, որը մշակվել է
ESP32 ժամացույց ՝ օգտագործելով WiFi, ESP-NOW և բջջային ՝ 4 քայլ

ESP32 ժամացույց WiFi- ի, ESP-NOW- ի և բջջայինի միջոցով. Սա ESP32- ով հիմնված wifi ժամացույց է, որը ես պատրաստել եմ անլար մրցույթի համար: Ես որոշեցի այս ժամացույցը դարձնել չափազանց անլար, այնպես որ այն օգտագործում է անլար հաղորդակցության երեք տարբեր ձևեր (WiFi, ESP-NOW և & Բջջային): Հեռախոսը միացված է բջջային աշտարակին և
