
Բովանդակություն:
- Քայլ 1: Սարքավորումների և ծրագրակազմի ցուցակ
- Քայլ 2: Տեղադրում
- Քայլ 3. Կոդավորումը մասնիկների վեբ IDE- ում
- Քայլ 4: Philips Hue
- Քայլ 5. Ֆոտոնի տեղադրում կոճակով և լարերով
- Քայլ 6: Կոդեր գրել ֆոտոնային մասնիկում
- Քայլ 7: Կոդի վերբեռնում Photon- ում
- Քայլ 8. Ապլետների ստեղծում IFTTT- ից (եթե սա, ապա այն)
- Քայլ 9: Վերջապես, փորձարկում
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:49.
- Վերջին փոփոխված 2025-01-23 14:48.

Այս ձեռնարկը սովորեցնում է ձեզ, թե ինչպես պետք է ծածկագրել ՝ զգուշացնելու Phillips Hue- ին: Դա շատ օգտակար կլիներ այն մարդկանց համար, ովքեր խուլ և լսողական խնդիրներ ունեն, ունեն ցածր տեսողության կամ զգայական խանգարումներ: Visual Notification Alert- ը օգտվողներին տեղեկացնում է էլեկտրոնային փոստից, Facebook- ից, Trello- ից կամ նմանատիպ այլ ծառայություններից ծանուցումներ ստանալուց հետո: Hue LED լամպը սկսում է ահազանգել ՝ լույսը բռնկելով:
Photon Particle- ը Wi-Fi- ի զարգացման փոքր, ծրագրավորվող հավաքածու է `իրերի ինտերնետի արտադրանքի նախատիպավորման և մասշտաբավորման համար:
Քայլ 1: Սարքավորումների և ծրագրակազմի ցուցակ
Ձեզ անհրաժեշտ է ապարատային և ծրագրային ապահովում ՝ Visual Notification Alert- ի ծածկագրերը մշակելու համար:
Սարքավորումներ
- Մասնիկների պատրաստման հավաքածու
- Philips Hue - Starter Kit (3 LED լամպ և 1 Hue Bridge)
Ծրագրային ապահովում
- Մասնիկի ֆոտոնի ընդհանուր տեղեկությունները
- Particle Web IDE (Կառուցել) *Պահանջվում է մուտքի համար *
- IFTTT (Եթե սա ուրեմն այն)
Քայլ 2: Տեղադրում
Դուք պետք է ունենաք ձեր Particle Maker Kit- ը, որը ներառում է ամեն ինչ, ինչպիսիք են տվիչները, ցատկող լարերը, LED- ները, դիմադրիչները և այլն: Դուք կարող եք լրացուցիչ տեղեկություններ կարդալ Particle Photon- ի մասին:
Նախքան ձեր ֆոտոնը միացնելը, դուք պետք է իմանաք լուսադիոդային լուսադիոդների կարգավիճակը: Ահա LED- ի կարգավիճակի մասին տեղեկությունները:
Միացրեք ձեր ֆոտոնը
- Միացրեք USB մալուխը ձեր էներգիայի աղբյուրին: (Ձեր համակարգիչը կատարյալ է աշխատում այս նպատակով): Ձեր մասնիկների սարքին ձեր համակարգիչը Wi -Fi- ին միանալու կարիք չունի:
- Երբ այն միացված է, ձեր ֆոտոնային սարքի RGB LED- ը պետք է սկսի թարթել կապույտ: Եթե ձեր սարքը կապույտ չի թարթում, պահեք SETUP կոճակը 10 վայրկյան, ապա բաց թողեք SETUP կոճակը:
- Մուտք գործեք Setup Particle, եթե արդեն ունեք հաշիվ: Եթե հաշիվ չունեք, ստեղծեք հաշիվ Photon- ի համար:
- Կտտացրեք Photon/P Series- ին:
- NEXT- ի վրա սեղմելուց հետո ձեզ պետք է ներկայացվի ֆայլ (photonsetup.html)
- Ֆայլը ներբեռնելու համար կտտացրեք ՇԱՐՈՆԱԿՈԹՅՈՆ ՏԵOCԱԿԱՆ ՖԱՅԼՈՎ:
Ֆայլ բացելուց հետո
- Միացրեք ձեր համակարգիչը Photon- ին ՝ միանալով PHOTON-…
- Կարգավորեք ձեր Wi-FI հավատարմագրերը: Նշում. Եթե դուք սխալ մուտքագրեք ձեր հավատարմագրերը, Photon- ը թարթում է մուգ կապույտ կամ կանաչ: Դուք պետք է նորից անցնեք գործընթացը ՝ թարմացնելով էջը կամ կտտացնելով կրկնել գործընթացի հատվածին:
- Վերանվանել ձեր սարքը: Դուք կտեսնեք հաստատում, եթե սարքը պահանջվել է, թե ոչ:
Հաջորդ մասին անցնելուց առաջ, եթե ձեր Photon սարքն ունի շնչափողիկ, ապա այն հաջողակ է ինտերնետի և Photon Cloud- ի համար: Մենք շարժվում ենք դեպի Particle IDE, Build:
Քայլ 3. Կոդավորումը մասնիկների վեբ IDE- ում
Դուք պետք է ստեղծեք ձեր հաշիվը Particle IDE, Build- ի համար: Եթե արդեն ունեք հաշիվ, ապա հիանալի: Մուտք գործեք մասնիկի IDE:
Մենք ցանկանում ենք ստուգել ՝ արդյոք LED- ը թարթում է գրատախտակին: Ձեր Photon տախտակին կա փոքրիկ կապույտ LED: Այն գտնվում է D7- ի կողքին: Դուք կարող եք ներբեռնել ֆայլը ՝ gettingstarted-blinknet.ino և այնտեղ տեսնել կոդերը: Կա բացատրություն. Կտտացրեք այս հղմանը ՝ Particle Web IDE- ի սկզբնական կոդը բացելու համար: Եթե D7 (փոքրիկ կապույտ լուսադիոդ) է թարթում, շնորհավորում ենք, դուք պարզապես թարթել եք LED- ը ՝ օգտագործելով Ձեր Particle սարքը: Եթե ցանկանում եք ավելին իմանալ Photon- ի մասին, օրինակ ՝ տարբեր լուսադիոդներ թարթելը, լուսանկարների ցուցիչ կարդալը և այլն, ահա հղումը:
Այժմ մենք կանցնենք Philips Hue- ին:
Քայլ 4: Philips Hue



Տեղեկության համար. Կտտացրեք այստեղ Phillips Hue API- ի մասին:
Նախքան Philips Hue API- ի փաստաթղթերին մուտք գործելը, ձեզ հարկավոր է գրանցվել որպես մշակող: Այն անվճար է, բայց դուք պետք է ընդունեք պայմաններն ու պայմանները:
1. Նախ, համոզվեք, որ ձեր Philips Hue Bridge- ը (առաջին նկարը) միացված է ձեր ցանցին, աշխատում է ճիշտ: Test Hue հավելվածը (Hue ծրագիրը հասանելի է iOS- ում և Android- ում), որը վերահսկում է լույսը նույն ցանցում:
Եթե այն հաջողությամբ փորձարկեք, ապա ձեզ հարկավոր է բացահայտել ձեր ցանցի կամրջի IP հասցեն: Օգտագործեք Philips- ի միջնորդ սերվերի հայտնագործությունը ՝ այցելելով www.meethue.com/api/nupnp:
Երբ գտնեք ձեր IP հասցեն, մուտքագրեք այն ձեր դիտարկիչի հասցեի բարում ՝ debug/clip.html հասցեին կցված ՝ https:// bridge IP Address/debug/clip.html: Դուք պետք է տեսնեք այսպիսի միջերես (երկրորդ նկար). Նշում. Փոխարինեք «կամուրջ IP հասցեն» ձեր IP հասցեին:
2. Եկեք կատարենք մի պարզ հրաման և տեղեկություն ստանանք ձեր երանգային համակարգի մասին: Լրացրեք ստորև բերված տվյալները ՝ մարմինը դատարկ թողնելով և սեղմեք GET կոճակը: Դուք պետք է տեսնեք այսպիսի միջերես (երրորդ նկար): Դուք պետք է ստանաք սխալի հաղորդագրություն: Նշում. Փոխարինեք «կամուրջ IP հասցեն» ձեր IP հասցեին:
Հասցե ՝ https:// bridge IP Address/api/newdeveloperBody: Method: GET Շնորհավորում ենք: Դուք պարզապես ուղարկեք ձեր առաջին հրամանը: 3. Հաջորդը, լրացրեք ստորև բերված տեղեկատվությունը և սեղմեք POST կոճակը: Նշում. Փոխարինեք «կամուրջ IP հասցեն» ձեր IP հասցեին և «հնչյունաձևի անունը» ձեր սեփական հեռախոսին:
Հասցե ՝ https:// bridge IP հասցե/apiBody ՝ {"devicetype": "my_hue_app#phonetype name"} Մեթոդ ՝ POST
Հղումն օգնում է այն ստեղծել ձեզ համար: Երբ սեղմում եք POST կոճակը, դուք պետք է հետ ստանաք սխալի հաղորդագրություն (չորրորդ նկար), որը ձեզ կտեղեկացնի, որ պետք է սեղմել Hue Bridge- ի հղման կոճակը: Սա անվտանգության քայլ է, որպեսզի միայն ծրագրերը կամ սերվերները, որոնք ցանկանում եք կառավարել ձեր լույսերը: Hue Bridge- ի հղումը սեղմելով ՝ այն ապացուցում է, որ օգտագործողը ֆիզիկական հասանելիություն ունի երանգի կամրջին:
Երբ հաջող պատասխան եք ստանում (հինգերորդ նկար), շնորհավորում ենք: Դուք պարզապես ստեղծել եք լիազորված օգտվող, որը մենք այսուհետ կօգտագործենք:
4. Վերջին օրինակը, նախքան այն Photon մասնիկին ինտեգրելը, համոզվեք, որ ձեր լույսերից մեկը տեսանելի և միացված է, և դուք պետք է իմանաք, թե որ համարի լույսն է: Փոխեք URL- ն/api/օգտվողի անուն/լույսեր/լույսի համար/վիճակ (փոխեք լույսի համարը [դա կարող է լինել 1, 2, 3, թե՞]) և ուղարկեք PUT կոճակ հետևյալ տվյալներով.
Նշում. Համոզվեք, որ փոխում եք կամրջի IP հասցեն, օգտվողի անունը և լուսային համարը:
Հասցե ՝ https:// Bridge IP հասցե/api/օգտվողի անուն/լույսեր/լուսային համար/վիճակ
Մարմինը ՝ {"on": true, "sat": 254, "bri": 254, "hue": 10000}
Մեթոդ ՝ PUT Դուք պետք է տեսնեք, որ ձեր լույսը փոխում է գույնը ՝
Քայլ 5. Ֆոտոնի տեղադրում կոճակով և լարերով


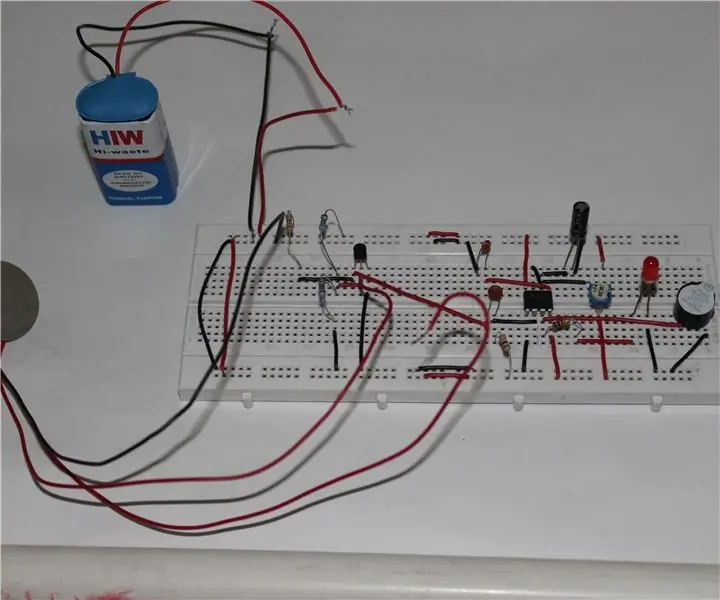
Նախքան Photon Web IDE- ի մեջ ավելի շատ կոդեր մշակելը, մենք ցանկանում ենք տեղադրել մեր Photon- ը կոճակով և լարերով: Ձեր Particle Starter Kit- ից ունեք մի քանի կոճակ և շատ լարեր: Ես կցել եմ երկու պատկեր ՝ մեկը դիագրամ է, մեկը ` իրական պատկեր:
- Համոզվեք, որ ձեր ֆոտոնը տեղադրում եք սեղանի վրա:
- Տեղադրեք կոճակ տախտակի ներքևում, ինչպես ցույց է տրված նկարում:
- J4 (GND) - ում դրեք սև մետաղալարի ծայրը և J30- ում դրեք նույն սև մետաղալարերի մեկ այլ ծայր:
- J7 (D5) - ի մեջ դրեք դեղին մետաղալարի ծայրը և J28- ում դրեք նույն դեղին մետաղալարերի մեկ այլ ծայր:
Եթե նրանք համապատասխանում են իմ պատկերին, որը ես ցույց եմ տալիս ձեզ, ուրեմն դուք լավն եք:
Քայլ 6: Կոդեր գրել ֆոտոնային մասնիկում

Մենք կստեղծենք մեր առաջին ծրագիրը Photon Particle- ում ՝ Web IDE:
- Գնացեք https://build.particle.io/build և մուտք գործեք (գրանցվեք, եթե դեռ չեք ստեղծել)
- Մուտքագրեք «Տեսողական ծանուցման ահազանգ» ընթացիկ հավելվածի ներքո:
- Սեղմեք Enter կոճակը (տես առաջին նկարը):
Դիմումը պահվում է Photon Particle Cloud- ում: Setup () գործառույթը կոչվում է, երբ ծրագիրը սկսվում և գործարկվում է մեկ անգամ: Loop () գործառույթը կատարում է այն, ինչ անում է և հաջորդաբար կատարում է loop, ինչը թույլ է տալիս ձեր դիմումը փոխել և արձագանքել:
Photon մասնիկի համար HttpClient ավելացնելու համար.
- Վեբ IDE- ի ներքևի ձախ մասից կտտացրեք Գրադարաններ:
- Որոնման տողում մուտքագրեք «HttpClient»:
- Կապույտ կոճակում կտտացրեք «Ներառել նախագծում»:
- Կտտացրեք VisualNotificationAlert (այն ծրագիրը հեռացնելուց հետո հեռացնում է տարածությունները):
- Կտտացրեք Հաստատել:
Այժմ, այն ավելացրեց HttpClient- ը վեբ IDE- ի սկզբում:
/ Այս #ներառել հայտարարությունը ինքնաբերաբար ավելացվել է Particle IDE- ի կողմից: #include
/*** Կազմաձևում Ֆիլիպ Հյուի համար ***
/ 1. Փոխարինեք սա ձեր API օգտվողի անունով 1 -ին քայլից String API_USERNAME = "Ձեր API օգտվողի անունը"; // 2. Փոխարինեք սա ձեր կամրջի IP հասցեով Քայլ 1 -ից IPAddress hueIP (x, x, x, x); // 3. Փոխարինեք այն լույսերի ճանապարհով, որը ցանկանում եք կառավարել: Օգտագործեք քայլ 1 -ի վեբ էջը `այն աշխատելու համար: // Համոզվեք, որ ճանաչում եք Philip Hue լույսի համարը ///lights/NUMBER/state const String LIGHT_PATH = "/lights/Number/state"; // 4. Փոխարինեք սա լույսերը միացնելու ձեր խնդրանքի մարմնով: const String REQUEST_BODY_ON = "{" on / ": true, \" bri / ": 254}"; // 5. Փոխարինեք սա լույսերը անջատելու ձեր խնդրանքի մարմնով: const String REQUEST_BODY_OFF = "{" on / ": false, \" bri / ": 254}"; / *** END Կազմաձևում Philip Hue- ի համար *** / Button const int BUTTON_PIN = D5; // HttpClient օբյեկտ, որն օգտագործվում է HTTP հարցումներ կատարելու Hue bridge HttpClient http; // HTTP- ի հարցումների կանխադրված վերնագիր http_header_t վերնագրեր = {{"Ընդունել", "*/*"}, {NULL, NULL} // EԱՆՈԹՈԹՅՈՆ. Միշտ դադարեցնել վերնագրերը NULL}; // Հարցման և արձագանքման օբյեկտներ http_request_t request; http_response_t պատասխան; void setup () {Serial.begin (9600); request.ip = hueIP; request.port = 80; // Ինքնաթիռի լուսադիոդ ՝ որպես ցուցիչ, զգայուն թակել pinMode- ի համար (D7, OUTPUT); // Մուտքի համար մենք BUTTON_UP- ը սահմանում ենք որպես մուտքագրում-քաշում: Սա օգտագործում է ներքին քաշման դիմադրություն // սարքից հետևողական ընթերցումներ կառավարելու համար: pinMode (BUTTON_PIN, INPUT_PULLUP); // սահմանում է pin- ը որպես մուտք // Մենք «Բաժանորդագրվում» ենք մեր IFTTT միջոցառմանը, որը կոչվում է Button, որպեսզի մենք դրա համար իրադարձություններ ստանանք Particle.subscribe («RIT_Gmail», myHandler); Particle.subscribe («Trello», myHandler); } // setup () ֆունկցիան void loop () { / * * Սա թեստավորման այն հատվածն է, որը ցույց է տալիս, թե արդյոք լույսը ահազանգում է * / //, թե արդյոք կոճակը սեղմված է, թե ոչ, պարզելով այն կարդալով: int buttonState = digitalRead (BUTTON_PIN); // Երբ կոճակը սեղմված է, մենք կստանանք LOW ազդանշան: // Երբ կոճակը ՉԻ ՍՏԱՎՈՄ, մենք կստանանք HIGH: if (buttonState == LOW) gmailAlert (); } // loop () գործառույթը void printInfo () {Serial.print ("Application> / t Արձագանքի կարգավիճակ."); Serial.println (պատասխան. Կարգավիճակ); Serial.print ("Դիմում> / tHTTP արձագանքման մարմին."); Serial.println (պատասխան. Մարմին); } // printInfo () գործառույթը int i = 0; // Գործառույթը, որը կարգավորում է իրադարձությունը IFTTT void myHandler- ից (const char *իրադարձություն, const char *տվյալներ) {// Սերիական Serial.print (իրադարձություն) տպագրության փորձարկում; Serial.print (", տվյալները` "); եթե (տվյալները) Serial.println (տվյալները); else Serial.println ("NULL"); if (strcmp (իրադարձություն, «Trello») == 0) {trelloAlert (); } else if (strcmp (իրադարձություն, «Gmail») == 0) {gmailAlert (); }} // myHandler () գործառույթը /** Լույսը լուսավորելու երանգի արժեքը: * Երանգների արժեքը փաթաթման արժեք է 0 -ից 65535 -ի միջև: * Երկուսն էլ 0 -ը և 65535 -ը կարմիր են, * 25500 -ը կանաչ, իսկ 46920 -ը `կապույտ: * / / *** Այն ահազանգում է ՝ օգտագործելով Philips Hue Smart լամպը ՝ օգտագործելով կապույտ գույնը: Այն ահազանգելու է 15 վայրկյան: */ void trelloAlert () {String trello_body_alert = "{" on / ": true, \" bri / ": 255, \" sat / ": 255, \" hue / ": 46920, \" alert / ": / "ընտրեք \"} "; sendHttpPut (trello_body_alert); } /*** Այն ահազանգելու է ՝ օգտագործելով Philips Hue Smart լամպը ՝ օգտագործելով կարմիր գույնը: Այն ահազանգելու է 15 վայրկյան: */ void gmailAlert () {String gmail_body_alert = "{" on / ": true, \" sat / ": 254, \" bri / ": 254, \" hue / ": 65535, \" alert / ": / "ընտրեք \"} "; sendHttpPut (gmail_body_alert); }/** * Մենք PUT- ը կուղարկենք Philips Hue * @param httpPutBody տողի մարմինը */void sendHttpPut (String httpPutBody) {request.path = "/api/" + API_USERNAME + LIGHT_PATH; request.body = httpPutBody; http.put (հարցում, պատասխան, վերնագրեր); }
Երբ ավարտեք տեքստի մուտքագրումը կամ պատճենումը ձեր Photon Particle Web IDE- ին, կտտացրեք վանդակի վերևի ձախ մասում գտնվող ստուգման պատկերակին (Ստուգեք): Եթե այն շատ հաջողությամբ համապատասխանի, ապա մենք կգնանք հաջորդ քայլին:
Քայլ 7: Կոդի վերբեռնում Photon- ում
Այս քայլը շատ պարզ է: Նախքան ծածկագրերը Photon- ում վերբեռնելը.
- Միացրեք USB մալուխը ձեր էներգիայի աղբյուրին (խորհուրդ եմ տալիս նոութբուք):
- Համոզվեք, որ ձեր ֆոտոնն ունի շնչառական ցիանային LED: Եթե այն չի շնչում երկնագույն կամ այլ գույն ունի, գնացեք Քայլ 2 ՝ տեղադրում
- Կտտացրեք Լուսավորման պատկերակին Photon Particle Web IDE- ից:
- Երբ այն վերբեռնում է ծածկագրերը Photon- ում, դուք պետք է տեսնեք մագենտա: Դա նշանակում է, որ կոդը սկսում է վերբեռնվել ծածկագրում: Այնուհետև այն արագորեն կթարթի կանաչ գույնը, այնուհետև նորից կվերադառնա ցիանային շնչառությանը:
- Սեղմեք կոճակը ՝ տեսնելու, թե արդյոք Philips Smart լամպը թարթում է (կամ ահազանգեր):
Եթե Philips Smart Bulb- ը ահազանգում է, ապա շնորհավորում ենք: Մենք գրեթե ավարտված ենք:
Մենք կանցնենք ծրագրային մասին:
Քայլ 8. Ապլետների ստեղծում IFTTT- ից (եթե սա, ապա այն)
Մենք հավելվածներ կստեղծենք IFTTT (Եթե սա, ապա այն) կայքից: Ապլետները միջոցառում կհրապարակեն Photon- ում, այնուհետև Photon- ը հրաման է ուղարկում Philips Hue Bridge- ին `խելացի լամպերն ահազանգելու համար:
Այս նախագծի համար մենք կօգտագործենք Trello- ն և Gmail- ը ՝ Photon- ում իրադարձություններ հրապարակելու համար:
Գնացեք https://ifttt.com/ և գրանցվեք:
Trello
- Կտտացրեք «Իմ ապլետները» վերևում:
- Կտտացրեք Նոր հավելված:
- Կտտացրեք + սա կապույտ տեքստով:
- Որոնման տողում մուտքագրեք Trello և կտտացրեք:
- Կտտացրեք Քարտը նշանակված է ինձ:
- Ընտրեք ձեր խորհուրդը Trello- ից:
- Կտտացրեք +այն կապույտ տեքստով:
- Որոնման տողում մուտքագրեք Մասնիկ և կտտացրեք:
- Կտտացրեք Հրապարակել իրադարձություն:
- Մուտքագրեք «Trello» բաժնում Այնուհետև հրապարակեք (Միջոցառման անվանումը):
- Ընտրեք հանրային:
Gmail (Նշում. Գրանցվելիս նրանք կօգտագործեն ձեր էլ. Փոստի հասցեն)
- Կտտացրեք «Իմ ապլետները» վերևում:
- Կտտացրեք Նոր հավելված:
- Կտտացրեք + սա կապույտ տեքստով:
- Որոնման տողում մուտքագրեք Gmail- ը և կտտացրեք
- Ընտրեք մուտքի արկղում ցանկացած նոր էլ
- Կտտացրեք +այն կապույտ տեքստով:
- Որոնման տողում մուտքագրեք Մասնիկ և կտտացրեք
- Կտտացրեք Հրապարակել իրադարձություն:
- Մուտքագրեք «Gmail» - ում Այնուհետև հրապարակեք (իրադարձության անուն):
- Ընտրեք հանրային:
Երբ դուք ունեք երկու հավելված ՝ Trello- ն և Gmail- ը, մենք անցնում ենք վերջին քայլին:
Քայլ 9: Վերջապես, փորձարկում
Մենք փորձելու ենք իրադարձություններ հրապարակել Applets- ից մինչև Photon: Համոզվեք, որ ձեր հավելվածները միացված են:
Trello
Երբ ինչ -որ մեկը նոր քարտ է ստեղծում Trello- ում, նա ձեզ քարտում կնշանակի (կպիտակավորի): IFTTT- ն լսում է դա և սկսում է իրադարձություն հրապարակել Photon- ում: Այնուհետև Ֆոտոնը հրաման է ուղարկում Ֆիլիպ Հյու կամուրջին ՝ խելացի լամպերն ահազանգելու համար:
Gmail
Երբ ձեր մուտքի արկղում որևէ նոր նամակ եք ստանում, IFTTT- ն լսում է այն և սկսում է իրադարձություն հրապարակել Photon- ում: Այնուհետև Ֆոտոնը հրաման է ուղարկում Ֆիլիպ Հյու կամուրջին `խելացի լամպերն ահազանգելու համար:
Մարտահրավերներ
- Ամեն անգամ, երբ մենք ստանում ենք նոր ծանուցում Trello- ից և Gmail- ից, IFTTT- ից միջոցառում ուղարկելու և Photon- ից հրաման ուղարկելու հսկայական ուշացում կա: Խելացի լամպերին ահազանգելու համար պետք է տևի 5 րոպեից պակաս:
- Gmail- ի հավելվածը երբեմն ինքնաբերաբար անջատվում է, քանի որ հավելվածը պետք է նորից միացվի կամ թարմացվի:
Խորհուրդ ենք տալիս:
LoRa- ի վրա հիմնված գյուղատնտեսության տեսողական մոնիթորինգի համակարգ Iot - Նախագծված դիմումի ձևավորում Firebase- ի և անկյունայինի միջոցով. 10 քայլ

LoRa- ի վրա հիմնված գյուղատնտեսության տեսողական մոնիտորինգի համակարգ Iot | Firebase & Angular- ի միջոցով ճակատային հավելվածի նախագծում. Նախորդ գլխում մենք խոսում ենք այն մասին, թե ինչպես են սենսորները աշխատում loRa մոդուլով ՝ հրակայունի Realtime տվյալների բազան համալրելու համար, և մենք տեսանք շատ բարձր մակարդակի դիագրամ, թե ինչպես է աշխատում մեր ամբողջ նախագիծը: Այս գլխում մենք կխոսենք այն մասին, թե ինչպես կարող ենք
Ես ուզում եմ շրջապատված լինել iTunes- ի տեսողական էֆեկտով: 5 քայլ

Ես ուզում եմ շրջապատված լինել ITunes- ի տեսողական էֆեկտով: iTunes iTunes Visual Effect- ը շատ ֆանտաստիկ է: Ես սիրում եմ տեսնել իմ iTunes Visual Effect- ը երաժշտություն լսելիս: Մինչդեռ ինձ դուր է գալիս SEGATOYS- ի կողմից մշակված HOMESTAR- ը: HOMESTAR- ը ներքին մոլորակ է: Այն կարող է 3 մետր տրամագծով աստղային երկինքը պատկերել դեպի
Լազերային գրիչ ձայնային տեսողական սարք. 3 քայլ (նկարներով)

Laser Pen Sound Visualiser: Այս ուղեցույցում դուք կբացահայտեք, թե ինչպես կատարել ձեր սեփական ձայնային վիզուալիզատորը պարզ ռեսուրսներով: Թույլ տալով տեսողականորեն ներկայացնել ձայնը, երաժշտությունը կամ այն, ինչ կարող եք միացնել բարձրախոսին: Խնդրում ենք նկատի ունենալ. Այս ուղեցույցը օգտագործում է լազերային գրիչ, որը կարող է
Irstարավի ահազանգ բույսերի ահազանգ. 13 քայլ

Thարավի ահազանգ բույսերի ահազանգ. Ես պետք է մաքրվեմ. Ես սարսափելի բույսի ծնող եմ: Հաճելի է այդ մեկը կրծքիցս հանելը: Ես չեմ կարող դա պարզել ՝ դա ֆոտոսինթեզին մի փոքր ուժեղ հարվածե՞լն է, թե՞ հին H2O- ի վրա թեթևանալը: Կարծես թե ոչ մի բան, որը ես չեմ անի, կպահի այս տղային
Ապակի կոտրման ահազանգ / կողոպտիչ ահազանգ ՝ 17 քայլ

Ապակի կոտրման ահազանգ / կողոպուտի ահազանգ. Այս միացումը կարող է օգտագործվել ազդանշան հնչեցնելու համար `ապակու ներխուժողի կողմից ապակու կոտրվածքը հայտնաբերելու համար, նույնիսկ այն դեպքում, երբ ներխուժողը համոզված է, որ ջարդված ապակու ձայն չկա:
