
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:50.
- Վերջին փոփոխված 2025-01-23 14:48.


Ես պատրաստել եմ գրաֆիկական ռուլետկա: Եթե սեղմում եք կոճակը, ռուլետիկը սկսում է պտտվել: Եթե նորից սեղմեք, ապա ռուլետկան դադարում է պտտվել և ազդանշաններ արձակել:
Քայլ 1: Շղթա

Մենք օգտագործում ենք միայն լարային բարձրախոս և կոճակ:
Iredրագրի վրա գրված են լարերի կապի համարները:
կոճակ = obniz.wired («Կոճակ», {ազդանշան ՝ 6, gnd: 7}); խոսնակ = obniz.wired («Բարձրախոս», {ազդանշան ՝ 0, gnd: 1});
Քայլ 2. Պտտեք ռուլետկա պատկերը
HTML- ում կարող եք օգտագործել «CSS transform»: Օրինակ, սա 90 աստիճանի պտտվող պատկերի կոդն է:
document.getElementById ("ռուլետկա"). style = "transform: rotate (90deg);";
Պտտումը դանդաղ սկսելու և դադարեցնելու համար մեկ շրջանակի համար ավելացրեք var արագություն:
թող արագություն = 0; թող deg = 0; գործառույթը պտտել () {deg += արագություն; document.getElementById ("ռուլետկա"). style = "transform: rotate ("+deg+"deg);";
}
setInterval (պտտել, 10);
Քայլ 3: ազդանշան
Wantանկանում եք ազդանշան տալ ռուլետկա՞ն առանց փոփոխության: Դրանով դուք կարող եք ազդանշան տալ 440 Հց 10 մգ արագությամբ:
խոսնակ. խաղ (440); սպասել obniz.wait (10); speaker.stop ();
Ահա թե ինչպես կարելի է իմանալ ռուլետկա համարի փոփոխման մասին:
if (Math.floor ((deg + speed) / (360 / 7.0)) - Math.floor (deg / (360 / 7.0))> = 1) {onRouletteChange (); }
Այսպիսով, սա պտտման և ազդանշանի կոդն է:
թող արագություն = 0; թող deg = 0; գործառույթը պտտել () {// արժեքը փոխելու դեպքում (Math.floor ((deg + speed) /(360 /7.0)) - Math.floor (deg /(360 /7.0))> = 1) {onRouletteChange (); } աստիճան += արագություն; document.getElementById ("ռուլետկա"). style = "transform: rotate ("+deg+"deg);";
}
setInterval (պտտել, 10);
async գործառույթը onRouletteChange () {
եթե (! խոսնակ) {վերադարձ;} խոսնակ. խաղալ (440); սպասել obniz.wait (10); speaker.stop (); }
Քայլ 4: Սկսեք կոճակը սեղմված:
Կոճակի վիճակը իմանալու համար ավելացրեք var կոճակը Պետական և սահմանեք ընթացիկ կոճակի վիճակի արժեքը:
button.onchange = գործառույթ (սեղմված) {buttonState = սեղմված; };
Եվ նաև ավելացրեք var փուլը ռուլետկաի ընթացիկ վիճակի համար: փուլը կարգավորվում է սրանցից մեկը:
const PHASE_WAIT_FOR_START = 0; const PHASE_ROTATE = 1; const PHASE_STOPPING = 2; const PHASE_STOPPED = 3;
Օրինակ, երբ փուլը PHASE_WAIT_FOR_START է, և ցանկանում եք անցնել հաջորդ փուլ:
եթե (փուլ == PHASE_WAIT_FOR_START) {արագություն = 0; եթե (buttonState) {փուլ = PHASE_ROTATE; }}
Ռուլետն արագացնելու համար փոխեք var արագությունը:
եթե (փուլ == PHASE_ROTATE) {արագություն = արագություն+0.5; }
Ռուլետը արագացնելու համար փոխեք var արագությունը:
:
եթե (փուլ == PHASE_STOPPING) {արագություն = արագություն -0,2; }
Դրանք ռուլետկա բաղադրիչ են: Եկեք դա անենք:
Քայլ 5: րագիր
Pleaseրագրի համար խնդրում ենք անդրադառնալ այստեղ
Խորհուրդ ենք տալիս:
DIY 37 Leds Arduino ռուլետկա խաղ. 3 քայլ (նկարներով)

DIY 37 Leds Arduino Ռուլետկա խաղ. Ռուլետկա կազինո խաղ է, որը կոչվում է ֆրանսերեն բառի անունով, որը նշանակում է փոքրիկ անիվ
Happyնունդդ շնորհավոր Water Synthesizer- ի հետ MakeyMakey- ի և Scratch- ի հետ. 5 քայլ

Happyնունդդ շնորհավոր Water Synthesizer- ի հետ MakeyMakey- ի և Scratch- ի միջոցով. Ersաղիկների և երգելու փոխարեն կարող եք կառուցել այս տեղադրումը որպես մեծ անակնկալ ծննդյան տարեդարձերի համար
$ 2 մինի գրաֆիկական պլանշետ `4 քայլ

$ 2 մինի գրաֆիկական պլանշետ. TOUCHPAD HACK - Ինչպես դիպչել պլանշետը վերածել օգտակար մինի գրաֆիկական պլանշետի ՝ ամենօրյա պարզ իրերով: Ամբողջական տեսանյութի համար այցելեք http://www.metacafe.com/watch/777196/2_mini_graphics_tablet
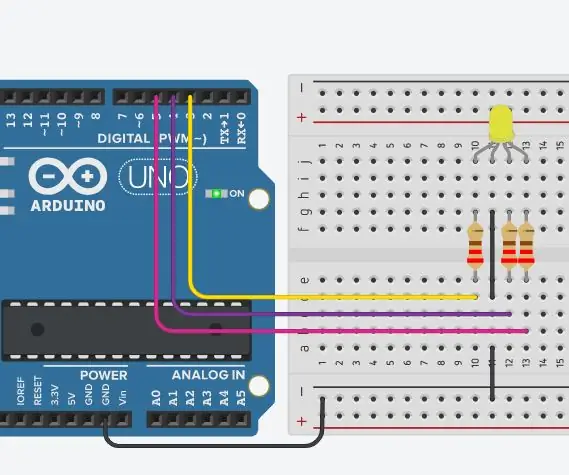
RGB- ի հետ կապը Arduino- ի հետ TinkerCad- ում. 4 քայլ

RGB- ի հետ կապը Arduino- ի հետ TinkerCad- ում. Այս ձեռնարկում դուք կսովորեք Arduino RGB- ի միջոցով ինտերֆեյսերի մասին: RGB լուսարձակը բաղկացած է երեք տարբեր լուսարձակից, անունից կարող եք կռահել, որ այդ LED- ները կարմիր, կանաչ և կապույտ են: Մենք կարող ենք ձեռք բերել շատ այլ գույներ ՝ այս գույները խառնելով: The
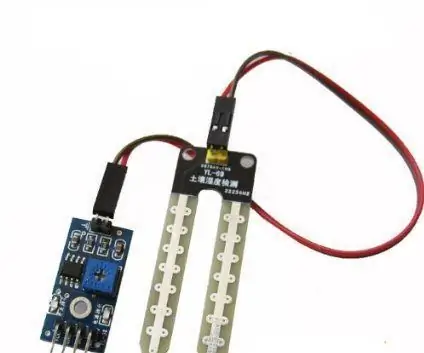
ԻՆՉՊԵՍ ԿԱՐՈ ԵՆ ՀԵՏ ՀԵՏ ՀԵՏ չորության չորացման սենսոր `4 քայլ

ՈՐՊԵՍ ԿԱՐՈ ԵՆՔ ՀԵՏ ՀԵՏ ՀԱՎԱՔԱՈ ՍԵՆՍՈՐ. Ողջույն, այս ուսանելի ծրագրում ես ձեզ ցույց կտամ, թե ինչպես պատրաստել մի պարզ «ՀՈ DRՅԱՆ ՉՈՐՈ SԹՅԱՆ ՍԵՆՍՈՐ»: Սա իմ առաջին ուսանելի ներողությունն է իմ ծիծաղելի անգլերենի համար: Հողի չորությունը որոշվում է led ցուցիչով: led լույսը wi
