
Բովանդակություն:
- Քայլ 1: Օգտագործելով Notepad
- Քայլ 2: Ավելացնելով հիմնական HTML փաստաթղթի ծառը
- Քայլ 3. Պահել որպես.html էջ
- Քայլ 4: Վեբ էջին վերնագիր ավելացնելը
- Քայլ 5: Բովանդակություն ավելացնել ձեր վեբ էջին
- Բարի գալուստ իմ վեբ էջ:
- Քայլ 6: Մինչ այժմ դիտում ենք մեր փոփոխությունները
- Քայլ 7: Պարբերության պիտակի ավելացում
- Բարի գալուստ իմ վեբ էջ:
- Քայլ 8: Տվեք այն որոշակի գույն
- Բարի գալուստ իմ վեբ էջ:
- Քայլ 9: Նկարի ավելացում
- Բարի գալուստ իմ վեբ էջ:
- Քայլ 10: Վերջնական արտադրանքի դիտում
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:50.
- Վերջին փոփոխված 2025-01-23 14:48.

Այսօր մենք պատրաստվում ենք զրոյից ստեղծել շատ պարզ, մերկ ոսկորների վեբ էջ: Մենք կխոսենք HTML տարրերի, ձեր վեբ էջի ձևավորման (գույներ, տառատեսակներ, հավասարեցում և այլն) և վերջապես, թե ինչպես պատկեր տեղադրել ձեր վեբ էջում:
Այս հրահանգի ավարտին դուք կունենաք զրոյից վեբ էջ ստեղծելու հիմնական հմտությունները և կհայտնաբերեք, որ կոդավորումը այնքան էլ դժվար չէ, որքան թվում է:
Քայլ 1: Օգտագործելով Notepad


Մենք պատրաստվում ենք օգտագործել Notepad- ը պատուհանների վրա `մեր առաջին վեբ էջը ստեղծելու համար: Թեև ցանկացած տեքստային խմբագիր կանի, բայց նոթատետրը նախապես տեղադրված է Windows մեքենաների վրա, ուստի այն հիանալի ելակետ է:
Նոթատետր բացելու համար գնացեք ձեր էկրանի ներքևի ձախ անկյունում գտնվող ձեր որոնման տողը և մուտքագրեք «Գրառման գրքույկ»: Այնուհետեւ ընտրեք «Գրառման գրքույկ» հավելվածը, որը հայտնվում է որոնման արդյունքներում: Պետք է նոր պատուհան բացվի:
Քայլ 2: Ավելացնելով հիմնական HTML փաստաթղթի ծառը

Բոլոր վեբ էջերը պետք է հետևեն ստանդարտ կմախքային կառուցվածքին, որպեսզի ձեր վեբ դիտարկիչը (Chrome, Firefox, Edge, Internet Explorer, Safari …) մշակի և ցուցադրի ձեր վեբ էջը:
Սա կոչվում է html փաստաթղթերի ծառ: Գրառման գրքույկում մուտքագրեք html «տարրեր» կամ «պիտակներ», ինչպես ցուցադրված է էկրանի նկարում: Ազատորեն պատճենեք և տեղադրեք նաև.
Քայլ 3. Պահել որպես.html էջ



Այժմ, երբ մենք ունենք մեր հիմնական html կառուցվածքը Notepad- ում, եկեք այն պահենք այնպես, որ չկորցնենք որևէ աշխատանք, և որպեսզի մենք տեսնենք մեր փոփոխությունները, երբ մենք առաջընթաց ենք ապրում Instructable- ի երկայնքով:
- Ընտրեք «Ֆայլ»> «Պահել որպես…» (Հատված 1)
- Ֆայլի տեսակը փոխեք «Բոլոր ֆայլերի» (Հատված 2)
- Տվեք ձեր ֆայլին ձեր ընտրած անունը: Համոզվեք, որ նշեք, թե որտեղ եք պահում փաստաթուղթը ձեր համակարգչում, որպեսզի կարողանաք այն հետագայում բացել: ՈOTՇԱԴՐՈԹՅՈՆ. Այս ֆայլի պահպանման ամենակարևոր մասը ֆայլի անվան վերջում կցել «.html»: Սա թույլ կտա ձեր համակարգչին ճանաչել այն որպես վեբ էջ: Այսպիսով, եթե ցանկանում եք ձեր ֆայլը անվանել «my_webpage», համոզվեք, որ դրա վերջում ավելացնել.html, օրինակ. "my_webpage.html"
Քայլ 4: Վեբ էջին վերնագիր ավելացնելը

Այսպիսով, մենք ունենք հիմնական HTML կառուցվածքը, որն անհրաժեշտ է վեբ բրաուզերների համար `մեր վեբ էջը մեկնաբանելու և ցուցադրելու համար, բայց մենք ոչ մի բովանդակություն չունենք: Եկեք փոխենք դա:
Առաջին բանը, որ մենք պետք է անենք, վերնագիր տալն է մեր վեբ էջին: Բոլոր վեբ էջերն ունեն վերնագիր: Սա այն է, ինչ ցուցադրվում է ձեր վեբ դիտարկիչի ներդիրում (տես էկրանի նկարը): Ես պատրաստվում եմ իմ վեբ էջին տալ «Թեյլորի կայք» վերնագիրը: Դա անելու համար մենք պետք է ավելացնենք «վերնագիր» տարր:
Թեյլորի կայքը
Այս պահին կնկատեք, որ յուրաքանչյուր պիտակ ունի «բացման» և «փակման» պիտակ: Ինչպիսիք են
եւ.
Սա պետք է հասկանալ, թե որտեղ է սկսվում վերնագիրը և որտեղ է ավարտվում: Գրեթե բոլոր HTML պիտակները հետևում են դրան, սակայն կան որոշ բացառություններ:
Քայլ 5: Բովանդակություն ավելացնել ձեր վեբ էջին
Դե, մենք ունենք վերնագիր մեր վեբ էջի համար, բայց դեռևս չունենք դրա համար իրական բովանդակություն: Եկեք ավելացնենք մի փոքր տաղանդ:
Մենք ավելացրել ենք վերնագիր մեր վեբ էջին `օգտագործելով« վերնագիր »տարրը: Եկեք մեր վեբ էջին տանք մեծ, ուշադրություն գրավող վերնագիր ՝ օգտագործելով «h1» տարրը, որը վերնագրի տարր է:
Թեյլորի կայքը
Բարի գալուստ իմ վեբ էջ:
Քայլ 6: Մինչ այժմ դիտում ենք մեր փոփոխությունները

Մենք ունենք վերնագիր, ունենք որոշակի բովանդակություն, եկեք ստուգենք մեր վեբ էջը, թե ինչպես է այն մինչ այժմ գալիս:
- Պահպանեք ձեր ֆայլը նոթատետրում
- Գնացեք այնտեղ, որտեղ պահեցիք ձեր ֆայլը և կրկնակի կտտացրեք այն: Այն պետք է ինքնաբերաբար բացվի ձեր կանխադրված վեբ դիտարկիչում: Լավ տեսք ունենալ!
Քայլ 7: Պարբերության պիտակի ավելացում
Մենք ունենք վերնագիր, վերնագիր, հիմա եկեք մի հատված ավելացնենք ևս մի քանի տեքստով: Պարբերության տարրի անունը «p» է: Ստորև կարող եք տեսնել, թե ինչպես է այն օգտագործվում.
Թեյլորի կայքը
Բարի գալուստ իմ վեբ էջ:
Այսօր մենք կսովորենք, թե ինչպես ստեղծել այս շատ պարզ վեբ էջը:
Նշում. Changesանկացած պահի կարող եք դիտել ձեր փոփոխությունները `պահպանելով նոթատետրը և բացելով ֆայլը:
Քայլ 8: Տվեք այն որոշակի գույն

Մենք ունենք մեր կայքէջը, որը, սակայն, բավականին պարզ է: Եկեք մեր պարբերության պիտակին մի փոքր գույն տանք:
Մենք կարող ենք գունավորել տարբեր տարրեր ՝ ավելացնելով «ոճ» հատկանիշը «p» պիտակին, ինչպես մանրամասն նկարագրված է ստորև.
Թեյլորի կայքը
Բարի գալուստ իմ վեբ էջ:
Այսօր մենք կսովորենք, թե ինչպես ստեղծել այս շատ պարզ վեբ էջը:
Քայլ 9: Նկարի ավելացում
Ի՞նչ է կայքը առանց նկարների: Եկեք նկար ավելացնենք մեր կայքում:
Առաջին քայլը գտնել այն պատկերն է, որը ձեզ դուր է գալիս: Ես օգտագործել եմ Google- ի պատկերները ՝ ոսկե ռետիվեր որոնելու համար: Քաշեք պատկերը վերև և համոզվեք, որ url- ն ավարտվում է.jpg,.png,.gif,-j.webp
Երբ ընտրեք ձեր պատկերը, մենք պետք է այն ավելացնենք html էջում ՝ օգտագործելով «img» պիտակը: Իմ պատկերն է ՝
Ավելացրեք այն ձեր էջին ՝ օգտագործելով «img» պիտակը ՝ «src» հատկանիշով.
Թեյլորի կայքը
Բարի գալուստ իմ վեբ էջ:
Այսօր մենք կսովորենք, թե ինչպես ստեղծել այս շատ պարզ վեբ էջը:

Քայլ 10: Վերջնական արտադրանքի դիտում

Պահպանեք նոթատետրի ֆայլը և բացեք վերջնական արտադրանքը: Դուք պետք է տեսնեք ձեր վեբ էջը:
Խորհուրդ ենք տալիս:
Bluetooth Ոսկորների անցկացման ակնոցներ ՝ 7 քայլ

Bluetooth Ոսկորների հաղորդման ակնոցներ. Այս հրահանգի նպատակն է էժան կցորդ պատրաստել, աշխատել որպես Bluetooth ականջակալ, օգտագործել ոսկրերի հաղորդման տեխնոլոգիա, չունի տեսանելի մալուխներ, լավ տեսք ունի (գոնե կիբորգի տեսք չունի) և կարող է տեղադրվել գրեթե
Ոսկորների անցկացման գլխամասային հեռախոսներ `3 քայլ

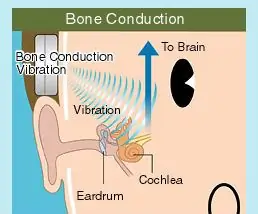
Ոսկորների հաղորդունակություն Գլխային հեռախոսներ. Ոսկորային հաղորդունակությունը գանգի ոսկորների միջոցով ձայնի փոխանցումն է ներքին ականջին: Ոսկորների փոխանցման փոխանցումը կարող է օգտագործվել նորմալ կամ թույլ լսողություն ունեցող անձանց դեպքում
Վեբ-միացված SMART LED անիմացիոն ժամացույց ՝ վեբ վրա հիմնված կառավարման վահանակով, Serverամային սերվերի համաժամացում ՝ 11 քայլ (նկարներով)

Վեբ-միացված SMART LED անիմացիոն ժամացույց ՝ վեբ վրա հիմնված կառավարման վահանակով, Time Server Synchronized: Այս ժամացույցի պատմությունը հեռու է գնում ՝ ավելի քան 30 տարի: Հայրս այս գաղափարի առաջատարն էր, երբ ես ընդամենը 10 տարեկան էի, LED- ի հեղափոխությունից շատ առաջ: Իսկական
Վեբ վարորդի IO ձեռնարկը `օգտագործելով կենդանի վեբ կայք և աշխատանքային օրինակներ. 8 քայլ

Վեբ վարորդի IO ձեռնարկը ՝ օգտագործելով կենդանի վեբ կայք և աշխատանքային օրինակներ. հետաքրքիր մարտահրավեր ներկայացվեց ինձ: Ինձ պետք էր
Իրականում մերկ ոսկորների տախտակի հավաքում (RBBB) Arduino Clone - ԹԱՐՄԱՎԱ. 16 քայլ

Really Bare Bones Board (RBBB) Arduino Clone հավաքելը - ԹԱՐՄԱՆՎԱ. ԹԱՐՄԱՆԵԼ 8/16/2008. Վերջին քայլին ավելացրել է տարբեր տախտակի կազմաձևերի պատկերներ: Modern Device Company- ի RBBB- ն հիանալի փոքրիկ Arduino կլոն է: Եթե ունեք Arduino նախագիծ, որը պահանջում է փոքր հետք կամ էժան նվիրված տախտակ, սա
