
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:51.
- Վերջին փոփոխված 2025-01-23 14:48.



Սիրելի ընկերներ, բարի գալուստ մեկ այլ ձեռնարկ: Այս տեսանյութում մենք սովորում ենք, թե ինչպես կառուցել մեր սեփական ընտրացանկը հանրաճանաչ Nokia 5110 LCD դիսփլեյի համար, որպեսզի մեր նախագծերն ավելի բարեկամական և ավելի ընդունակ դարձնեն: Եկեք սկսենք!
Սա այն նախագիծն է, որը մենք պատրաստվում ենք կառուցել: Theուցադրման մեջ հայտնվում է մի պարզ ընտրացանկ, և պտտվող կոդավորիչի օգնությամբ ես կարող եմ նավարկել վեր կամ վար և ընտրել ընտրացանկի տարր ՝ սեղմելով պտտվող կոդավորիչի կոճակը: Երբ պտտվող կոդավորիչի միջին կոճակը սեղմված է, հայտնվում է մեկ այլ էկրան, և մենք կարող ենք փոխել փոփոխականի արժեքը: Եթե մենք մեկ անգամ եւս սեղմենք պտտվող կոդավորիչի կոճակը, մենք վերադառնում ենք հիմնական ընտրացանկի էկրանին: Theաշացանկն ունի 6 տարր, և մենք կարող ենք ոլորել ներքև կամ վեր ՝ մենյու, և ցուցադրման կետերը համապատասխանաբար կփոխվեն: Դիտեք կից տեսանյութը ՝ պարզելու համար, թե ինչպես է աշխատում այս ընտրացանկը: Իհարկե, դուք կարող եք փոփոխել այն ՝ ցանկության դեպքում ձեր սեփական ավելի բարդ ընտրացանկեր կառուցելու համար:
Հիմա տեսնենք, թե ինչպես կառուցել այս նախագիծը:
Քայլ 1: Ստացեք բոլոր մասերը

Այս ծրագրի կառուցման համար անհրաժեշտ մասերը հետևյալն են.
- An Arduino Uno ▶
- Nokia 5110 LCD էկրան ▶
- Պտտվող կոդավորիչ ▶
- Մի փոքրիկ տախտակ ▶
- Որոշ լարեր ▶
- Power Bank ▶
Նախագծի արժեքը շատ ցածր է, այն 10 դոլարից պակաս է: Ստորև բերված տեսանյութի նկարագրության մեջ կարող եք գտնել այն բոլոր մասերի հղումները, որոնք ես օգտագործում եմ:
Քայլ 2. Nokia 5110 LCD էկրան



Nokia 5110- ը իմ սիրած ցուցադրումն է Arduino նախագծերի համար:
Nokia 5110- ը հիմնական գրաֆիկական LCD էկրան է, որն ի սկզբանե նախատեսված էր որպես բջջային հեռախոսի էկրան: Այն օգտագործում է PCD8544 վերահսկիչը, որը ցածր հզորության CMOS LCD վերահսկիչ/վարորդ է: Դրա պատճառով այս էկրանն ունի տպավորիչ էներգիայի սպառում: Այն օգտագործում է ընդամենը 0.4 մԱ, երբ այն միացված է, սակայն լուսավորությունն անջատված է: Քնի ռեժիմում այն օգտագործում է 0.06 մԱ -ից պակաս: Դա այն պատճառներից մեկն է, որն այս ցուցադրումն իմ ամենասիրելին է դարձնում: PCD8544- ը միանում է միկրոկոնտրոլերներին սերիական ավտոբուսի միջերեսի միջոցով: Դա դյուրին է դարձնում ցուցադրումը Arduino- ի հետ: Միայն անհրաժեշտ է միացնել 8 լար:
Ես պատրաստել եմ մանրամասն ձեռնարկ, թե ինչպես օգտագործել Nokia 5110 LCD էկրանը Arduino- ի հետ: Ես կցել եմ այդ տեսահոլովակը այս Instructable- ում, այն օգտակար տեղեկություններ կտրամադրի ցուցադրման մասին, ուստի խորհուրդ եմ տալիս ուշադիր դիտել այն: Theուցադրման արժեքը մոտ 4 դոլար է:
Կարող եք ձեռք բերել այստեղ ՝
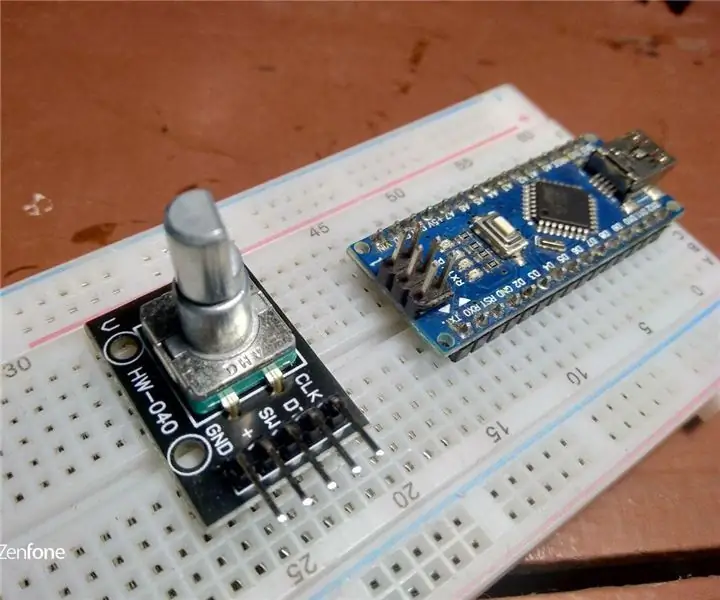
Քայլ 3: Պտտվող կոդավորիչ


Պտտվող կոդավորիչը, որը նաև կոչվում է լիսեռի կոդավորիչ, էլեկտրամեխանիկական սարք է, որը լիսեռի կամ առանցքի անկյունային դիրքը կամ շարժումը փոխակերպում է անալոգային կամ թվային կոդի: Պտտվող կոդավորող սարքերն օգտագործվում են բազմաթիվ ծրագրերում, որոնք պահանջում են լիսեռի անսահմանափակ պտույտ `ներառյալ արդյունաբերական հսկողությունը, ռոբոտաշինությունը, հատուկ նշանակության լուսանկարչական ոսպնյակները, համակարգչային մուտքի սարքերը (օրինակ ՝ օպտոմեխանիկական մկները և թնդանոթները), վերահսկվող սթրեսաչափերը և պտտվող ռադիոտեղորոշիչ հարթակները:
Պտտվող կոդավորիչը, որը մենք պատրաստվում ենք օգտագործել այս նախագծում, շատ էժան կոդավորող է: Այն ունի նաև ներկառուցված կոճակ և այն աշխատեցնելու համար մեզ անհրաժեշտ է միացնել միայն 5 լար: Ես պատրաստել եմ մանրամասն ձեռնարկ, թե ինչպես օգտագործել պտտվող կոդավորիչը: Այս տեսանյութին կարող եք ծանոթանալ այստեղ:
Այս պտտվող կոդավորիչի արժեքը շատ ցածր է: Այն արժե մոտ $ 1,5:
Կարող եք ձեռք բերել այստեղ ▶
Քայլ 4: Նախագծի կառուցում




Եկեք հիմա միացնենք բոլոր մասերը միասին: Այս նախագիծը կառուցելուց առաջ, եթե նախկինում չեք օգտագործել պտտվող կոդավորիչ, խորհուրդ եմ տալիս դիտել իմ պատրաստած ձեռնարկը պտտվող կոդավորիչների մասին: Դա կօգնի ձեզ հասկանալ, թե ինչպես են աշխատում պտտվող կոդավորիչները, և դուք պատրաստվում եք որոշակի փորձ ձեռք բերել դրանց հետ: Այս տեսանյութը կցված է այստեղ:
Ես ցուցադրությունը դրել եմ այսպիսի փոքրիկ տախտակի վրա: Եկեք նախ միացնենք էկրանը: Էկրանի առաջին կապը, որը Reset- ն է, անցնում է Arduino Uno- ի թվային 3 -րդ կապին, երկրորդը `թվային 4 -ին, երրորդը` թվային 5 -ին, չորրորդը `թվային 11 -ին և հինգերորդը` թվայինին: կապում 13. Հաջորդ քորոցը Vcc է: Մենք Vcc- ն միացնում ենք տախտակի դրական ռելսին, իսկ հացահատիկի դրական երկաթուղին `Arduino- ի 3.3V ելքին: Հաջորդ կապը էկրանին Backlight է: Քանի որ մենք ցանկանում ենք վերահսկել այն ծրագրաշարի միջոցով, մենք այն միացնում ենք թվային 7 -րդ կապին: Վերջին քորոցը GND է: Մենք GND- ը կապում ենք տախտակի բացասական ռելսին, իսկ տախտակի բացասական երկաթուղին `Arduino GND- ին:
Այժմ մեզ մնում է միացնել պտտվող կոդավորիչը: Առաջին քորոցը GND է, և մենք այն միացնում ենք տախտակի բացասական ռելսին: Հաջորդ քորոցը Vcc- ն է, և մենք այն միացնում ենք տախտակի դրական ռելսին: Հաջորդ քորոցը SW է, և մենք այն կապում ենք Analog Pin 2. Հաջորդ քորոցը կոչվում է DT, և այն միացնում ենք Analog Pin 1. Վերջապես, pin CLK- ը միացված է Անալոգային Pin 0 -ին: ստորև ներկայացված տեսանյութի նկարագրությունը:
Այժմ մենք պատրաստ ենք հզորացնել նախագիծը: Ինչպես տեսնում եք, նախագիծը լավ է աշխատում, և ընտրացանկը գործում է ինչպես և սպասվում էր: Հիանալի է, հիմա տեսնենք ծրագրի ծրագրակազմը:
Քայլ 5. Նախագծի ծածկագիրը

Այս նախագծում մենք օգտագործում ենք 4 գրադարան: Մենք ցուցադրման համար օգտագործում ենք երկու գրադարան, իսկ պտտվող կոդավորողի համար `երկու գրադարան:
- Adafruit GFX ՝
- Nokia 5110 ՝
- Կոդավորող գրադարան ՝
- TimerOne գրադարան ՝
Սկզբում մենք կանդրադառնանք drawMenu գործառույթին: Այս գործառույթը պատասխանատու է էկրանին Մենյու նկարելու համար: Այս գործառույթը կոչվում է ամեն մի քանի վայրկյան մեկ, այնպես որ, եթե ընտրացանկում փոփոխություն լինի, այս գործառույթը պատասխանատու է էկրանին ընտրացանկը թարմացնելու համար:
int menuitem = 1; int շրջանակ = 1; int էջ = 1; int lastMenuItem = 1;
Գոյություն ունեն նաև 3 շատ կարևոր գլոբալ փոփոխականներ ՝ փոփոխական էջը, փոփոխական menuitem և փոփոխական շրջանակ: Փոփոխական էջը հիշում է, թե որ UI էկրանն է ցուցադրվում էկրանին: Այսպիսով, եթե էջի փոփոխականը 1 է, մենք գտնվում ենք հիմնական UI էկրանին, և եթե փոփոխականը 2 է, մենք երկրորդային UI էկրանին ենք, որտեղ արժեքը սահմանում ենք փոփոխականի վրա: Menuանկի տարրը հիշում է ընտրված ընտրացանկի տարրը: Այսպիսով, եթե դրա արժեքը 1 է, ընտրվում է ընտրացանկի առաջին տարրը, ուստի drawMenu գործառույթը պետք է այս ընտրացանկի տարրը գծի սևով ՝ սպիտակ տառերով: Եթե ընտրացանկի տարրը 2 է, ընտրվում է երկրորդ ընտրացանկը և այլն: Շրջանակի փոփոխական, հիշում է, թե ճաշացանկի որ մասն է ցուցադրվում էկրանին: Քանի որ մեր ստեղծած ընտրացանկը պարունակում է 6 տարր, և մենք կարող ենք միաժամանակ ցուցադրել դրանցից 3 -ը, մենք պետք է իմանանք, թե որ տարրերն են ցուցադրվում էկրանին: Շրջանակի փոփոխականը մեզ հենց սա է ասում: Եթե շրջանակի փոփոխականն ունի 1 արժեք, մենք ցուցադրում ենք ընտրացանկի առաջին երեք տարրերը, եթե այն 2 է, մենք ցուցադրում ենք 2, 3, 4 և այլն:
Փորձեցի հնարավորինս հեշտ դարձնել ծածկագիրը, այնպես որ ես ստեղծել եմ մի քանի գլոբալ փոփոխականներ, որոնք պահում են ընտրացանկի տարրերի անունները: Այս կերպ, դուք կարող եք հեշտությամբ ստեղծել ձեր սեփական ընտրացանկերը ՝ առանց ծածկագրում որոնելու:
Լարային menuItem1 = "Հակադրություն"; Լարային menuItem2 = "Volավալ"; Լարային menuItem3 = "Լեզու"; String menuItem4 = "Դժվարություն"; String menuItem5 = "Light: ON"; String menuItem6 = "Վերակայել";
բուլուսային լուսավորություն = ճշմարիտ;
int հակադրություն = 60; int ծավալը = 50;
Լարային լեզու [3] = {"EN", "ES", "EL"};
int selectedLanguage = 0;
Լարային դժվարություն [2] = {"Հեշտ", "ԴARDՎԱՐ"};
int ընտրվածԴժվարություն = 0;
Սկզբում մենք նախաստորագրում ենք բոլոր գլոբալ փոփոխականները, որոնք անհրաժեշտ են ծածկագրում: Հաջորդը մենք նախաստորագրում ենք ցուցադրումը: Օղակի գործառույթում սկզբում մենք կանչում ենք drawMenu գործառույթը ՝ էկրանին ընտրացանկը գծելու համար: Այնուհետև մենք կարդում ենք Rotary կոդավորիչի արժեքը և ստուգում, արդյոք կոճակը սեղմված է: Օրինակ, եթե մենք գտնվում ենք հիմնական UI էկրանին և ընտրված է ընտրացանկի առաջին տարրը, եթե պտտվող կոդավորիչի արժեքը մեծացել է, ապա menuitem փոփոխականն ավելանում է, և հաջորդ օղակում drawMenu գործառույթը գծելու է ընտրված երկրորդ ընտրացանկը: Եթե մենք այժմ սեղմում ենք պտտվող կոդավորիչի կոճակը, մենք շարժվում ենք դեպի երկրորդ էջ, որտեղ մենք սահմանում ենք փոփոխականի արժեքը: Կրկին օգտագործելով պտտվող կոդավորիչը, մենք կարող ենք մեծացնել կամ նվազեցնել փոփոխականի արժեքը: Եթե մենք սեղմում ենք կոճակը, մենք վերադառնում ենք հիմնական ընտրացանկի էջ, և էջի փոփոխականը նվազում է:
Սա այս ընտրացանկի հիմնական գաղափարն է: Մենք հետևում ենք նույն ընթացակարգին մենյուի բոլոր տարրերի և էջերի համար: Կոդը բարդ է, այն ունի ավելի քան 400 տող: Թվում է, թե բարդ է, բայց եթե ինքներդ փորձեք, ապա ավելի հեշտությամբ կհասկանաք այն և կկարողանաք փոխել այն, ընդլայնել այն և օգտագործել ձեր սեփական նախագծերում: Ինչպես միշտ, այստեղ կարող եք գտնել ծածկագիրը:
Քայլ 6: Նախագծի փորձարկում

Եթե մենք բեռնում ենք ծածկագիրը, կարող ենք տեսնել, որ նախագիծը գործում է ինչպես և սպասվում էր: Մենք կարող ենք լիսեռով շարժվել դեպի ընտրացանկը վերև և ներքև, և մենք կարող ենք ընտրել ցանկացած ընտրացանկի տարր ՝ սեղմելով պտտվող կոդավորիչի կոճակը: Որքա coolն թույն է դա:
Այժմ, երբ մենք գիտենք, թե ինչպես կարելի է կառուցել ընտրացանկեր Nokia 5110 LCD էկրանների համար, մենք կարող ենք ավելի շատ հնարավորություններ ավելացնել մեր նախագծերին և դրանք դարձնել ավելի բարեկամական: Այս պարզ ընտրացանկը, որը մենք կառուցել ենք այսօր, չնայած կարող է բարելավվել: Մենք կարող ենք օգտագործել ընդհատումներ ՝ կոճակների վիճակները անընդհատ ստուգելու փոխարեն: Այս կերպ մենք կարող ենք կրճատել նախագծի էներգիայի սպառումը և ծածկագիրը դարձնել ավելի մաքուր: Ես շուտով տեսանյութ կպատրաստեմ ընդհատումների մասին, այնպես որ հետևեք մեզ: Ես կցանկանայի լսել ձեր կարծիքը այս ընտրացանկի նախագծի վերաբերյալ: Արդյո՞ք դա օգտակար եք համարում և նախատեսու՞մ եք մենյու օգտագործել ձեր ցանկացած նախագծում: Խնդրում ենք տեղադրել ձեր մտքերն ու գաղափարները ստորև, շնորհակալություն:
Խորհուրդ ենք տալիս:
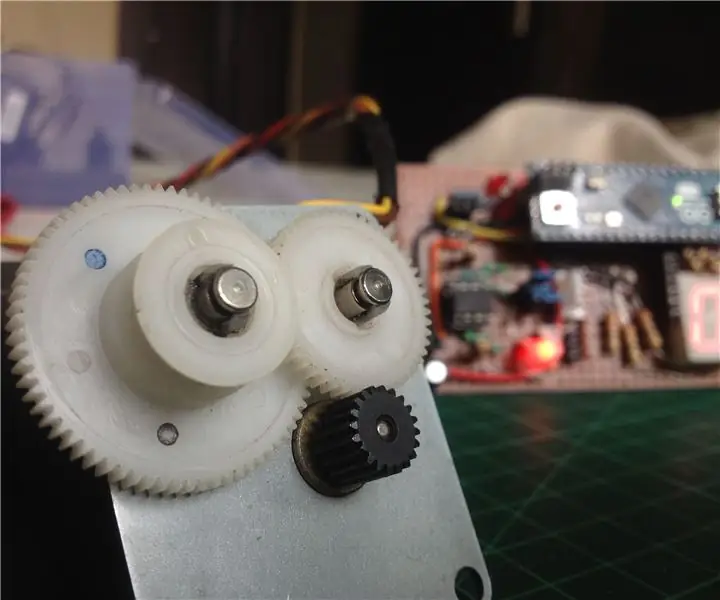
Օգտագործեք Stepper Motor որպես պտտվող կոդավորիչ. 9 քայլ (նկարներով)

Օգտագործեք Stepper Motor- ը որպես պտտվող կոդավորիչ. Պտտվող կոդավորիչները հիանալի են միկրոկոնտրոլերների նախագծերում որպես մուտքային սարք օգտագործելու համար, սակայն դրանց կատարումը այնքան էլ հարթ և գոհացուցիչ չէ: Բացի այդ, շուրջս ունենալով շատ պահեստային տիպի շարժիչներ, որոշեցի նրանց նպատակ տալ: Այսպիսով, եթե ունեք ինչ -որ քայլ
Տագնապային շարժիչով վերահսկվող հետընթաց շարժիչ - Stepper Motor որպես պտտվող կոդավորիչ. 11 քայլ (նկարներով)

Տագնապային շարժիչով վերահսկվող հետընթաց շարժիչ | Stepper Motor As a Rotary Encoder. Ունեն մի քանի stepper շարժիչներ պառկած շուրջը և ուզում են ինչ -որ բան անել: Այս Ուղեցույցում եկեք օգտագործենք հետընթաց շարժիչ `որպես պտտվող կոդավորիչ` Arduino միկրոկոնտրոլերի միջոցով մեկ այլ սլաքի շարժիչի դիրքը վերահսկելու համար: Այսպիսով, առանց ավելորդ երկարաձգման, եկեք տեսնենք
Ինչպես օգտագործել Stepper Motor- ը որպես պտտվող կոդավորիչ և OLED էկրան քայլերի համար. 6 քայլ

Ինչպես օգտագործել Stepper Motor- ը որպես պտտվող կոդավորիչ և OLED էկրան քայլերի համար. Այս ձեռնարկում մենք կսովորենք, թե ինչպես հետևել stepper շարժիչի քայլերին OLED էկրանին: Դիտեք ցուցադրական տեսանյութ: Բնօրինակի ձեռնարկի վարկը տրվում է youtube- ի օգտվողին " sky4fly "
Պտտվող կոդավորիչ Arduino Nano- ի միջոցով. 4 քայլ

Arduino Nano- ի օգտագործմամբ պտտվող կոդավորիչ. Բարև բոլորին: Այս հոդվածում ես կդարձնեմ ձեռնարկ, թե ինչպես օգտագործել պտտվող կոդավորիչը Arduino Nano- ի միջոցով: Այս Պտտվող կոդավորիչն օգտագործելու համար ձեզ արտաքին գրադարան պետք չէ: Այսպիսով, մենք կարող ենք ուղղակիորեն ստեղծել ծրագրեր ՝ առանց նախապես գրադարաններ ավելացնելու: լավ, եկեք սկսենք
Պտտվող կոդավորիչ. Ինչպես է այն աշխատում և ինչպես օգտագործել Arduino- ի հետ. 7 քայլ

Rotary Encoder: Նախ, դուք կտեսնեք որոշ տեղեկություններ պտտվող կոդավորիչի մասին, այնուհետև կսովորեք, թե ինչպես
