
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:51.
- Վերջին փոփոխված 2025-01-23 14:48.

Այս հրահանգը տրվում է օգտագործման համար պատրաստ բոլոր ծածկագրերով: Theարգացումը շատ բարդ էր, բայց երբ այն ստեղծվում է, այն իսկապես հեշտ է հարմարեցնել:
Նայեք և վայելեք;)
Քայլ 1: Կարգավորեք ձեր Arduino- ն


Առաջին հերթին ձեզ հարկավոր է կարգավորել ձեր arduino- ն:
Սկսենք SRF տվիչը ձեր arduino- ին միացնելուց: Վերևի լուսանկարում կարող եք տեսնել, թե ինչպես եմ ես SRF- ը միացրել իմ arduino- ին:
Zipfile- ում դուք կգտնեք Arduino ծածկագիր ՝ ձեր Arduino- ում վերբեռնելու համար: Երբ գործարկում եք այս կոդը և բացում սերիական մոնիտորը Arduino IDE- ում, դուք պետք է տեսնեք «0», երբ գտնվում եք 1 մետրից ավելի հեռավորության վրա և «1», երբ գտնվում եք սենսորից մեկ մետր հեռավորության վրա:
Դուք կարող եք փոխարինել այս թվերը, բայց ավելի հեշտ է կարդալ ավելի ուշ:
Քայլ 2: Տեղադրեք Node.js և գործարկեք վեբ կայք


Նախքան տվյալները մեր դիտարկիչի միջավայր ուղարկելը, մենք պետք է տեղադրենք Node. JS.
Եթե դա տեղադրված է, բացեք ձեր հրամանի տողը և նավարկեք ձեր Smartmirror պանակը
$ cd Desktop/SmartMirror
Այժմ դուք այն թղթապանակում եք, որտեղ գործարկվում է ZIP.- ում տեղադրված index.js ֆայլը:
$ node index.js
Սովորաբար այժմ պետք է ձեր սենսորից տեսնել «0» և «1»:
ՆՇՈՒՄ:
index.js- ի ներսում, ամենայն հավանականությամբ, ստիպված կլինեք փոխել ձեր նավահանգիստը: Իմը ստեղծվել է COM6- ում: Ստուգեք ձեր arduino IDE- ն, թե որ համակարգին է ձեր arduino- ն միացված:
var myPort = նոր SerialPort ('COM6', {baudRate: 9600});
Քայլ 3: Բացեք վեբ էջը

Կայքի ներսում ես ստեղծեցի մի քանի API, ինչպիսիք են ժամացույցը, եղանակը և այլն:
Բացեք index.html ֆայլը հանրային քարտեզի ներսում և ձեր հրամանի տողի ներսում կտեսնեք «նոր կապ»:
Եթե ամեն ինչ աշխատում է այնպես, ինչպես պետք է, ապա տեքստը պետք է սկսի (չհայտնվել), եթե գտնվում եք մեկ մետր հեռավորության վրա, թե ոչ:
Քայլ 4. Լազերային կտրեք պատյանը


Ես նաև տրամադրեցի պատյանս իմ սեփական ձևանմուշը, բայց դուք կարող եք ստեղծել ձեր սեփականը, որովհետև դուք հավանաբար ինձանից այլ մոնիտոր կունենաք:
Երբ կտրեք այն, հավաքեք այն և թաքցրեք բոլոր մալուխները:
Քայլ 5: ԿԱՌԱՎՈՐ
Եթե ամեն ինչ ընթանար այնպես, ինչպես պլանավորված էր, ապա այժմ պետք է ունենաս քո խելացի հայելին:
Քայլ 6: Խորհուրդներ
Դուք կարող եք այն դարձնել ավելի կոմպակտ և անլար, եթե օգտագործեք Raspberry Pi: Սա կլինի ավելի քիչ մալուխներ և ավելի շարժական:
Խորհուրդ ենք տալիս:
SAMD21- ի վրա հիմնված տախտակների USB պորտը սարքավորման սերիական նավահանգստի պատրաստում: 3 քայլ

SAMD21- ի վրա հիմնված տախտակների USB պորտը սարքավորման սերիական նավահանգստի դարձնելը. Սա շատ օգտակար է մեր սիրելի տախտակներից տվյալների վրիպազերծման, ուղարկման և ստանալու համար: Ես աշխատում էի uChip- ի վրա, երբ անցնում էի տվյալների շտեմարանով
Եղանակի վրա հիմնված երաժշտության գեներատոր (ESP8266 վրա հիմնված միջինի գեներատոր). 4 քայլ (նկարներով)

Եղանակի վրա հիմնված երաժշտության գեներատոր (ESP8266 Based Midi Generator). Բարև, այսօր ես կբացատրեմ, թե ինչպես պատրաստել ձեր սեփական եղանակի վրա հիմնված փոքր երաժշտության գեներատոր: Այն հիմնված է ESP8266- ի վրա, որը նման է Arduino- ին և արձագանքում է ջերմաստիճանին, անձրևին: և լույսի ուժգնություն: Մի ակնկալեք, որ այն ամբողջ երգեր կամ ակորդներ կհաղորդի
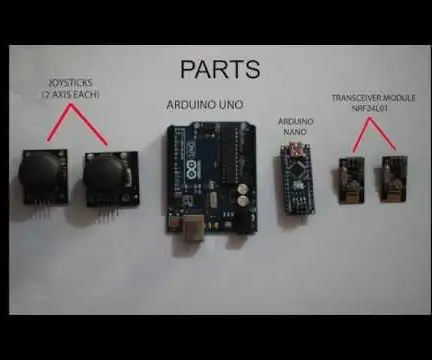
Անլար հաղորդակցություն ՝ օգտագործելով NRF24L01 հաղորդիչ մոդուլը Arduino- ի վրա հիմնված նախագծերի համար. 5 քայլ (նկարներով)

Անլար հաղորդակցություն ՝ օգտագործելով NRF24L01 հաղորդիչ մոդուլը Arduino- ի վրա հիմնված նախագծերի համար. Սա իմ երկրորդ ուսանելի ձեռնարկն է ռոբոտների և միկրոկարգավորիչների մասին: Իսկապես զարմանալի է տեսնել ձեր ռոբոտին կենդանի և աշխատած սպասվածի պես: Հավատացեք ինձ, ավելի զվարճալի կլինի, եթե արագ և արագ կառավարեք ձեր ռոբոտին կամ անլար այլ իրերին:
Սերիական վրա հիմնված սարքի վերազինում. 6 քայլ (նկարներով)

Սերիական վրա հիմնված սարքի վերազինում. Սերիական ինտերֆեյսի վերազինում Նախատեսված է Fluke 6500- ի վերականգնման համար: Ես դա կանեմ, քանի որ Fluke- ի օրիգինալ ծրագրաշարը շատ «օգտվողին անբարյացակամ է, ոչ ինտուիտիվ» կամ ինչպես է իմ գործընկերն ասում «f*d up»: Եկեք սկսենք առեղծվածը
Վեբ-միացված SMART LED անիմացիոն ժամացույց ՝ վեբ վրա հիմնված կառավարման վահանակով, Serverամային սերվերի համաժամացում ՝ 11 քայլ (նկարներով)

Վեբ-միացված SMART LED անիմացիոն ժամացույց ՝ վեբ վրա հիմնված կառավարման վահանակով, Time Server Synchronized: Այս ժամացույցի պատմությունը հեռու է գնում ՝ ավելի քան 30 տարի: Հայրս այս գաղափարի առաջատարն էր, երբ ես ընդամենը 10 տարեկան էի, LED- ի հեղափոխությունից շատ առաջ: Իսկական
