
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:52.
- Վերջին փոփոխված 2025-01-23 14:48.

Վեկտորային պատկերազարդումը հաճախ բավականին դժվար է երբեմն ծերուկին փաթաթել, հատկապես սկսնակների համար: Թեև Illustrators- ի մեծ մասը հակված է օգտագործել ավելի մեծ ուղղափառ նկարազարդման ծրագրեր, ինչպիսիք են Adobe Illustrator- ը և Freehand- ը, ես նախընտրում եմ օգտագործել Flash- ը ՝ նկարչության պարզ և անիմացիոն գործիքների պատճառով: Ես պլանավորում եմ գրել դրանցից մի քանիսը, բայց նախ ես ուզում եմ հիմք դնել նախքան ստվերների և տոնայնության մասին գրելը, այոաաաաաաաա Իհարկե, այն ամենը, ինչ հայտնվում է այս ձեռնարկի մեջ, հեշտությամբ կարող է իրականացվել այլընտրանքային փաթեթների միջոցով. ութոտնուկ
Քայլ 1: Ստացեք ճիշտ հանդերձում:

Լավ, բավական բամբասանք: Այս ձեռնարկի համար ձեզ հարկավոր կլինի միայն Flash, և նկար ՝ աշխատելու համար: Ես խորհուրդ եմ տալիս սկանավորված կոպիտ կամ ինչ -որ բան ուրվագծել Photoshop- ում կամ Alias Sketchbook- ում (այն, ինչ ես սովորաբար օգտագործում եմ): Նշեմ, որ գծանշման պլանշետը միանշանակ ցանկալի է `գծերի ճշգրիտ աշխատանքին հասնելու համար, ինչպես նաև գործընթացն ավելի արագ դարձնելու համար (պլանշետներն արագ են լինում նինջա):
Քայլ 2. Ուրվագծեք այն:

Մինչև նույնիսկ Flash բացելը, դուք միշտ պետք է նախ կոպիտ ձևակերպեք հայեցակարգը: Նույնիսկ եթե կազմը հաստատելու համար պարզ բլոկներ և տարրեր են: Ձեր շրջապատի ավելի խառնաշփոթը սկզբում որոշում է, թե որքան ճշգրտիչ և հոգնեցուցիչ ճշգրտումներ են անհրաժեշտ կիրառել ձեր վերջնական արտադրանքի վրա: Հաճախ, ես իրոք մի քանի անգամ տարրեր եմ գծելու մինչև դրանց ընդհանուր ընկալումը և կսկսեմ կոպիտները շերտավորել միմյանց վրա, մինչև որ ունենամ գեղեցիկ և հավասարակշռված ձև: Վերը նշված ութոտնուկի ուրվագծում այն մի փոքր ավելի մանրամասն է, քան ես սովորաբար կհարձակեի գծագրի վրա, քանի որ այն օգտագործվում էր նախագծի համար: Այնուամենայնիվ, եթե սկզբում մանրամասն ներկայացնեք ձեր պատկերը, դա նշանակում է, որ դուք չպետք է անհանգստանաք գունազարդման և ստվերում կատարելիս ձեր վեկտորացված աշխատանքը ավելացնելն ու դիպչելը:
Քայլ 3: Կազմեք այն:

Լավ, այժմ կարող եք բացել Flash- ը:
- Ստեղծեք նոր փաստաթուղթ և դրեք այն գեղեցիկ և մեծ բանի վրա (1280Ã-1024 պիքսել լավ սկիզբ է):
- Ստեղծեք նոր շերտ և դրան ավելացրեք ձեր կոպիտ ուրվագիծը: Մասշտաբեք այն այնպես, որ այն բավականին լավ համապատասխանի բեմի չափին: Սահմանեք շերտը ուղեցույցի ռեժիմում և կողպեք այն:
- Կրկին ստեղծեք շերտ, բայց այս անգամ ավելացրեք այն առաջինից վերև և ստեղծեք դատարկ հիմնական շրջանակ:
շերտեր.-j.webp
Քայլ 4: Բենդի ստանալը



Ինչ վերաբերում է երեսպատման տեխնիկային, այն բավականին ուղիղ առաջ է:
chord-j.webp
Քայլ 5: Ահա այն մեկը, որը ես պատրաստել էի ավելի վաղ

Սա այն է, ինչ ես ավարտեցի ամեն ինչ շարելուց հետո
Քայլ 6: Արգելափակված է գույնով

Սկսեք լրացնել բազային գույները դույլի գործիքով
Քայլ 7: Հիմնական ստվերավորում

Այս բիթը իսկապես ձեզ համար է, որ փորձարկեք: Ես հաճախ պարզապես ընտրում եմ այն, ինչ «զգում ես»: ճիշտ և շտկել և հարմարվել այնտեղից: Լրացրեք ձեր հիմնական գույները լրացման գործիքով և մշակեք մի բան, որը հաճոյախոսում է տեսարանի գույների խմբին: Իմ վեկտորային ոճով ես սովորաբար ստվերում եմ վերևի շերտի վրա, այնուհետև նորից միաձուլում այն, այնուհետև ջնջում եմ տողի բոլոր աշխատանքները:
Ստվերավորելը պարզապես հիմնական գույնի նմուշառումն է և միջին երանգներից վերև և ներքև շարժվելը: Որքան ավելի կոշտ է լուսավորությունը, այնքան ավելի հեռու պետք է շեղվել երանգներից: Հիմնական քայլերից խուսափելու համար երկու երանգների ստվերավորումն ու ընդգծումը հիանալի միջոց են կոշտ տոնային բաժանումները վերացնելու համար: Հաշվի առեք լույսի աղբյուրի ուղղությունը և ստվերները նախագծեք հակառակ ուղղությամբ, մինչդեռ պահարանի երեսն ընդգծված աղբյուրին պահելով: Տոնային արժեքներ ընտրելու ամենահեշտ մեթոդը պայծառության սահնակը վեր ու վար տեղափոխելն է, մինչդեռ համապատասխան միջին երանգն ընտրված է: Սա կանխելու է երանգավորումը, որը տեղի է ունենում ստվերում:
Քայլ 8. Կազմը և եզրակացությունը կարգի բերելը
Գունավորումը դասավորելուց հետո կարող են մանրամասներ ավելացվել: Ես ութոտնուկին ավելացրեցի ծծողներ և մի քանի պղպջակներ և և իրեր, որոնք ավելի բազմազան կդարձնեն կոմպոզիցիան: Ես որոշ առաջին և նախնական տարրեր ավելացրի կոմպոզիցիայի մեջ ՝ կրկնօրինակելով որոշ պղպջակներ և տարբեր չափսեր ՝ շրջանակը հավասարակշռելու համար: Յուրաքանչյուրն ունի իր ուրույն ոճը, այնպես որ շարունակեք խաղալ գաղափարների շուրջ, մինչև որ չզգաք ինչ -որ լավ բանի: Վեկտորային կտորն այնքան ուժեղ է, որքան դրա հիմքում ընկած հասկացությունը և ձեր սեփական սահմանները: Վեկտորային արվեստի դեպքում գրեթե ամեն ինչ հնարավոր է, պարզապես պետք է ունենալ համբերություն և հմտություն (պրակտիկայից հետո), որպեսզի կարողանաս մտքերը թարգմանել «արվեստի»: ահա մի փունջ նկարազարդումներ, որոնք ես արել եմ այս աշխատանքային հոսքի միջոցով: Դե ես ենթադրում եմ, որ սա ավարտում է բազմաթիվ ուղեցույցներից առաջինը: Հուսով եմ, որ դա ձեզ ընդհանուր պատկերացում կտա այն աշխատանքի հոսքի մասին, որին ես հետևում եմ: Այս ընդհանուր մեթոդաբանությունը կարող է կիրառվել նկարազարդման, և անիմացիայի բոլոր ձևերի համար: Եթե ունեք որևէ հարց, ազատ զգացեք ինձ Էլ. Փոստով, գրեք մեկնաբանություն կամ հետևեք ինձ Kirupa ֆորումներում
Խորհուրդ ենք տալիս:
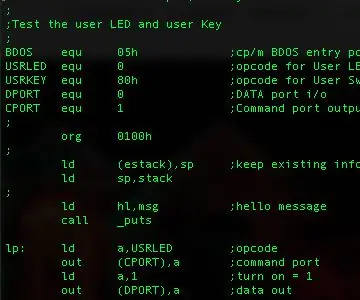
Z80-mbc2 Z80 Code Flash User LED: 3 քայլ

Z80-mbc2 Z80 Code Flash User LED: Սա օրինակելի օգտվողի LED ծրագիր է, որը գրված է Z80 assembler- ում z80-mbc2 համակարգչի համար: Սա ինձ համար փորձնական և վերանայման վարժություն էր, սա իմ առաջին Z80 ծրագիրն է ավելի քան 35 տարի: Վայելեք
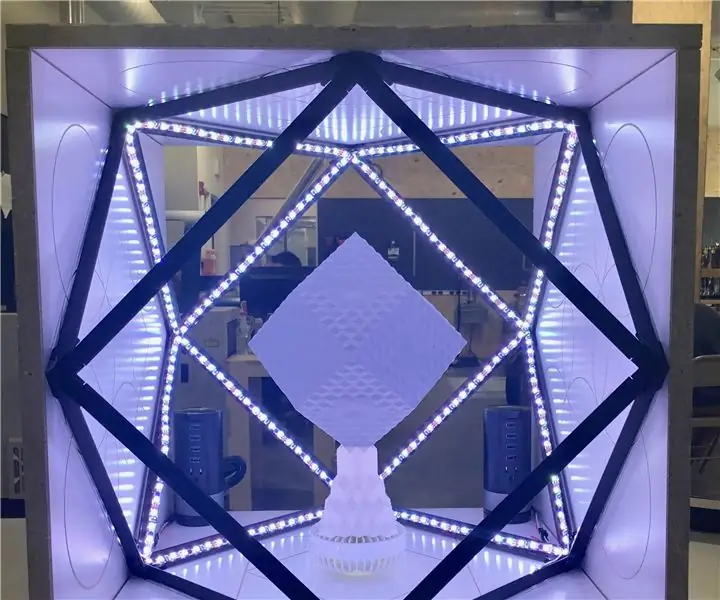
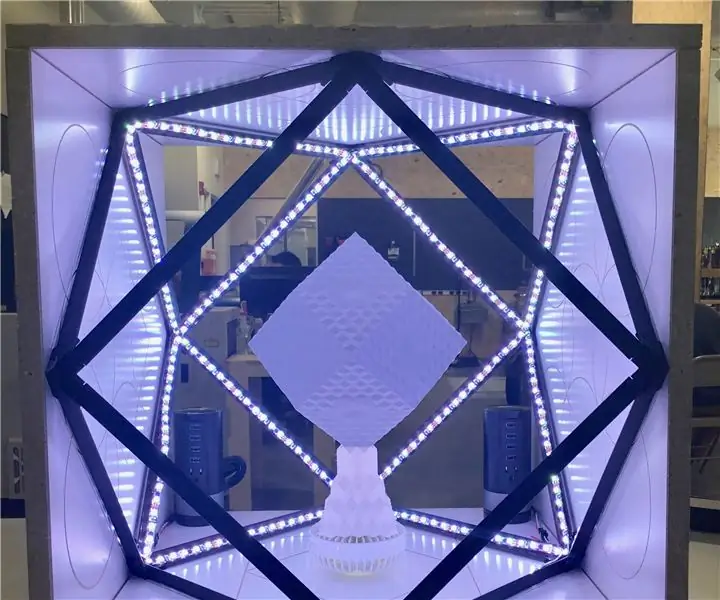
JCN: Vector Equilibrium Food համակարգչային հայեցակարգ. 9 քայլ

JCN: Vector Equilibrium Food Computer Computer Concept. Մենք բացում ենք հոլովակի առաջիկա տեսահոլովակը " JCN և տիեզերագնացները; Epic Tale of Food and Fun in Outer Space ". Այն, ինչ ես հանեցի նախագծի տեսակոնֆերանսներից, այն է, որ մենք պետք է կենտրոնանանք տարածական հասկացությունների վրա և զվարճանք ունենանք: Ես ունեմ
Ձայնային թռիչք Arduino Uno- ի հետ Քայլ առ քայլ (8 քայլ) `8 քայլ

Ձայնային թռիչք Arduino Uno- ի հետ Քայլ առ քայլ (8 քայլ). Ուլտրաձայնային ձայնային փոխարկիչներ L298N Dc կանացի ադապտեր էներգիայի մատակարարում արական dc pin Arduino UNOBreadboard և անալոգային նավահանգիստներ ՝ կոդը փոխարկելու համար (C ++)
JCN: Vector Equilibrium Food Computer Concept V60.s: 10 քայլ

JCN: Vector Equilibrium Food Computer Concept V60.s: Ողջույն և Բարի գալուստ: Սա մասնագիտական կատեգորիայի ներկայացում է: Այս նախագիծը կյանքի կոչելու համար ես երկու կարևոր նպատակ եմ դրել: Իմ առաջնահերթությունները բխում են ՆԱՍԱ -ի գիտնականների և այլոց հետ ունեցած հեռակոնֆերանսներից: Այս նիստերից իմ հեռու լինելը այս
Cupid Noir - Digital Illustration and Mayhem in the Studio: 10 Steps

Cupid Noir - Digital Illustration and Mayhem in the Studio. Ես ցանկանում էի նոր բացիկ կազմել Վալենտինի օրվա համար: Բայց ես հոգնել էի շմալցի և շաքարով պատված սպառողական իրերից: Իհարկե, ես կարող էի լուսանկարել քաղցրավենիքով պատված մեկ այլ սիրտ, բայց ո՞րն էր իմաստը: Այսպիսով, ես որոշեցի անել Cupid- ի դիմանկարը:
