
Բովանդակություն:
- Քայլ 1: Տեղ հասնելը:
- Քայլ 2: Արագացրեք այն !
- Քայլ 3: Արագացրեք այն !
- Քայլ 4: Արագացրեք այն !
- Քայլ 5: Արագացրեք այն !
- Քայլ 6: Արագացրեք այն !
- Քայլ 7: Արագացրեք այն !
- Քայլ 8: Արագացրեք այն !
- Քայլ 9: Արագացրեք այն !
- Քայլ 10: Արագացրեք այն !
- Քայլ 11: Արագացրեք այն !
- Քայլ 12: Արագացրեք այն !
- Քայլ 13: Արագացրեք այն !
- Քայլ 14: Արագացրեք այն !
- Քայլ 15: Ընտրովի
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:52.
- Վերջին փոփոխված 2025-01-23 14:48.
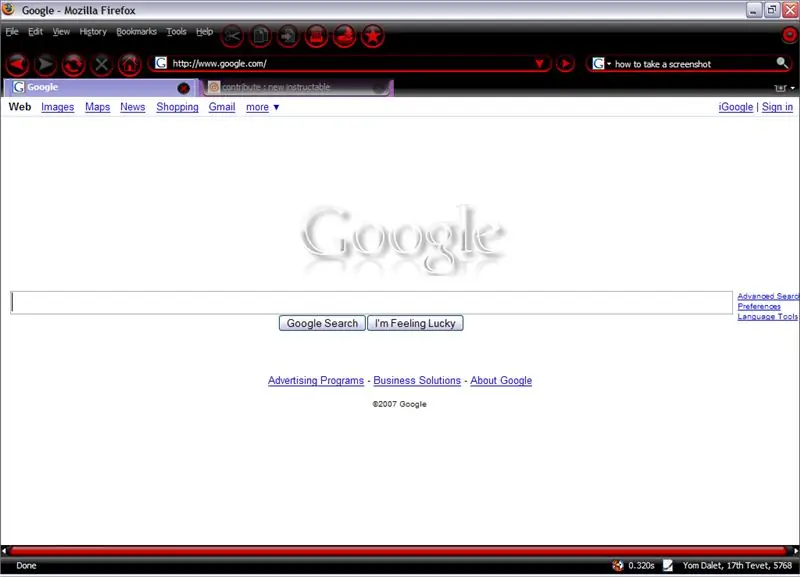
Այս հրահանգը կսովորեցնի ձեզ, թե ինչպես արագացնել Firefox 2 -ը կամ 3 -ը: Ձեզ անհրաժեշտ են հետևյալ իրերը. բոլորիդ համար, ովքեր չեն նյարդայնանում:
Քայլ 1: Տեղ հասնելը:
1. Բացեք Firefox- ը (չեմ կարծում, որ պետք է ձեզ ասեմ, թե ինչպես դա անել) 2. Գնացեք URL3: Մաքրել այն և մուտքագրել "about: config" 4. Սեղմեք enter!
Քայլ 2: Արագացրեք այն !
1. Գտեք «terտիչի սանդղակը» (ՈՉ URL- ի բարը) 2. Տեղադրեք «network.http.pipelining» 3. Փոխեք այն ճշմարիտ (կրկնակի կտտացրեք դրա վրա) ipողովակաշարերը նվազեցնում են էջի բեռնման ժամանակը: Այսպիսով, եթե այն ճշմարիտ դարձնեք, էջը ավելի արագ կբեռնվի: Վեբ կայքերի մեծ մասն աջակցում է խողովակաշարերի տեղադրմանը:
Քայլ 3: Արագացրեք այն !
1. Կրկին գտեք «terտիչ բարը» 2: Այս անգամ տեղադրեք «network.http.pipelining.maxrequests» 3: Փոխեք այն 8 Սա նաև խողովակաշար է: 32 -ի փոխարեն թիվը սահմանելով 8, Firefox- ը սերվերին կուղարկի միայն առավելագույնը 8 անգամ: Firefox- ը պետք է ստանա կայքը 8 անգամ: 32 -ը մի տեսակ ավելորդ է, Firefox- ին այդքան փորձեր պետք չեն: Իրականում, եթե դրա մասին մտածեք, նույնիսկ Internet Explorer- ին այդքան փորձեր պետք չեն:
Քայլ 4: Արագացրեք այն !
1. Գտեք «terտիչ բարը» ևս մեկ անգամ 2: Տեղադրեք «network.http.proxy.pipelining» 3. Փոխեք այն trueMore խողովակաշարերի:
Քայլ 5: Արագացրեք այն !
1. Նույնը 2. Տեղադրեք "network.dns.disableIPv6" 3. Փոխել այն trueIPv6- ը ստեղծվել է Mozilla- ի կողմից `IPv4- ի խնդիրը լուծելու համար (բոլոր հնարավոր IP հասցեների սպառումը): Այսպիսով, այն ճշմարիտ դարձնելով խնդիրը լուծվում է:
Քայլ 6: Արագացրեք այն !
Նշում. Այս մեկը լռելյայն գոյություն չունի: Դուք պետք է դա անեք ճիշտ, հակառակ դեպքում Firefox- ը տարօրինակ կգործի: Աջ սեղմեք սպիտակ մասի ցանկացած վայրում (CTRL + Սեղմեք Apple- ի օգտվողների համար) 2. Աջ սեղմեք -> Նոր -> Boolean3: Անվանեք այն «content.interrupt.parsing» 4. Սեղմեք true Սա վերահսկում է, թե արդյոք ծրագիրը կդադարեցնի էջի վերլուծությունը ՝ UI- ի իրադարձություններին արձագանքելու համար:
Քայլ 7: Արագացրեք այն !
1. Նոր -> ամբողջ թիվ OK2: Մուտքագրեք «content.max.tokenizing.time» OK3: Մուտքագրեք «2250000» OK Փոխանակ սպասելու, մինչև էջը ամբողջությամբ ներբեռնվի ՝ այն օգտագործողին ցուցադրելու համար, Mozilla հավելվածները պարբերաբար կներկայացնեն այն, ինչ ստացվել է այդ կետին: Սա վերահսկում է էջի մատուցման ընթացքում դիմումի անարձագանք մնալու առավելագույն ժամանակը:
Քայլ 8: Արագացրեք այն !
Այս պահից ես օգտագործում եմ իմ մյուս համակարգիչը, քանի որ այսօր ամբողջ օրը տատիկիս տանն եմ: = D1. Նոր -> ամբողջ թիվ OK2: Մուտքագրեք «content.notify.interval» OK3: Մուտքագրեք «750000» OKThis- ը Firefox- ին ասում է, թե քանի անգամ պետք է վերադարձնել:
Քայլ 9: Արագացրեք այն !
1. Նոր -> Բուլյան 2. Մուտքագրեք «content.notify.ontimer» OK3: Սեղմեք True OK Սա գրեթե նույնն է, ինչ content.notify.interval- ը, միայն այն, որ այս մեկը «ավելի մեծ ուժ» ունի, քան մյուսը:
Քայլ 10: Արագացրեք այն !
1. Նոր -> ամբողջ թիվ 2: Մուտքագրեք «content.notify.backoffcount» OK3: Մուտքագրեք «5» OK Սա մեկն է, որ Firefox- ին թույլատրում է ժամերը ըստ ժամանակաչափի:
Քայլ 11: Արագացրեք այն !
1. Նոր -> Integer2: Մուտքագրեք «content.switch.threshold» Ok3: Մուտքագրեք «750000» OK Դուք կարող եք փոխազդել բեռնման էջի հետ, երբ content.interrupt.parsing- ը ճշմարիտ է: Երբ էջը բեռնվում է, հավելվածն ունի երկու ռեժիմ ՝ բարձր և ցածր հաճախականության ընդհատման ռեժիմ: Բարձր ռեժիմն ավելի հաճախ է ընդհատում վերլուծիչը ՝ էջի բեռնման ընթացքում UI- ի ավելի արագ արձագանքելու համար: Lowածր ռեժիմն ավելի հազվադեպ է ընդհատում վերլուծիչը ՝ էջի ավելի արագ բեռնման հնարավորություն տալու համար: Հավելվածը մտնում է բարձր հաճախականության ընդհատման ռեժիմ, երբ օգտատերը մկնիկը կամ տեքստերը տեղափոխում է ստեղնաշարի վրա և վերադառնում ցածր հաճախականության ռեժիմի, երբ օգտագործողը որոշակի ժամանակ գործունեություն չի ծավալում: Սա վերահսկում է այդ ժամանակը:
Քայլ 12: Արագացրեք այն !
1. Նոր -> ամբողջ թիվ 2: Մուտքագրեք «ui.submenuDelay» OK3: Մուտքագրեք «0» OKFirefox- ը մատուցել վեբ էջերը այնպես, ինչպես դրանք ստացվել են. Դրանք ցուցադրում են այն, ինչ ստացվել է էջից մինչև ամբողջ էջի ներբեռնումը: Քանի որ վեբ էջերի մեծ մասի սկիզբը սովորաբար ոչ մի լավ բան չկա ցուցադրելու համար, Mozilla- ի ծրագրերը կսպասեն կարճ միջակայքի ՝ նախքան էջը մատուցելը: Սա վերահսկում է այդ միջակայքը:
Քայլ 13: Արագացրեք այն !
1. Նոր -> Բուլյան 2. Մուտքագրեք «plugin.expose_full_path» OK3: Սեղմեք true Սա ցույց է տալիս plugins- ի ամբողջական ուղին մոտ.
Քայլ 14: Արագացրեք այն !
1. Նոր -> Integer2: Մուտքագրեք «browser.cache.memory.capacity» 3: Մուտքագրեք "65536" Երբ էջը բեռնվում է, այն կարող է պահվել քեշի մեջ, որպեսզի նորից ցուցադրվելու համար այն նորից մատուցման կարիք չունենա: Սա վերահսկում է հիշողության առավելագույն քանակը, որն օգտագործվում է ապակոդավորված պատկերների և քրոմի քեշավորման համար:
Քայլ 15: Ընտրովի
Նշում. Սա կաշխատի միայն Firefox 3 -ի վրա, քանի որ այն ունի լավագույն տեսքը: Firefox 2 թեմաներն այնքան էլ գեղեցիկ տեսք չունեն: Գնացեք «https://addons.mozilla.org/en-US/firefox/browse/type:2»: Սա Firefox- ի թեմայի էջ thingy2 է: Որոնեք մեկը, որը ձեզ դուր է գալիս 3: Ներբեռնեք 4. Գործիքներ -> Լրացուցիչ -> Թեմաներ -> (ձեր ընտրած թեման) -> օգտագործել թեման Շնորհակալություն իմ ուսանելիին նայելու համար = = P
Խորհուրդ ենք տալիս:
Ստեղնաշարի դյուրանցումներ Firefox- ի համար: 3 քայլ

Firefox- ի համար ստեղնաշարի դյուրանցումներ
Arduino Nano և Visuino. Արագացումը արագացրեք անկյունից արագացուցիչից և գիրոսկոպից MPU6050 I2C տվիչ ՝ 8 քայլ (նկարներով)

Arduino Nano և Visuino. Արագացումը փոխակերպեք արագացուցիչից և գիրոսկոպից MPU6050 I2C սենսոր. Քիչ առաջ ես տեղադրեցի ձեռնարկ, թե ինչպես կարելի է MPU9250 արագացուցիչ, գիրոսկոպ և կողմնացույցի տվիչ միացնել Arduino Nano- ին և ծրագրավորել այն Visuino- ով `փաթեթային տվյալներ և ցուցադրում ուղարկելու համար: այն շրջանակի և տեսողական գործիքների վրա: Արագացուցիչը ուղարկում է X, Y
Տեղադրեք Instructables Search Plug-in Firefox- ի համար. 4 քայլ

Տեղադրեք Instructables Search Plug-in for Firefox: Սա պարզ ուղեցույց է, որը ձեզ կասի, թե ինչպես տեղադրել Instructables որոնման հավելումը Firefox- ի համար: Այդ կերպ, դուք կկարողանաք Instructables- ը որոնել անմիջապես ձեր դիտարկիչից, նույնիսկ եթե դուք Instructables էջում չեք:
Ինչպես դարձնել ձեր Firefox- ը զարմանալի և զով տեսք անվճար !!!: 8 քայլ

Ինչպես անվճար դարձնել ձեր Firefox- ի զարմանալի և զովացուցիչ տեսքը. անվճար!! Եվ Mozilla հավելումների կայքում օգտվելը նույնպես անվտանգ է: Սա իմ առաջին հրահանգն է, այնպես որ թողեք մեկնաբանություններ, խնդրում եմ իմ հրահանգը վերջերս ցուցադրվեց buzztrack- ում
Արագացրեք ձեր (հայրիկի արբանյակային) ինտերնետ կապը երկակի ժապավենով անլար երթուղիչով. 10 քայլ

Արագացրեք ձեր (հայրիկի արբանյակային) ինտերնետ կապը երկակի գոտի անլար երթուղղիչով. Բարև: Խնդրում ենք տեսնել https://www.instructables.com/id/How-To-Make-Bath-Bombs/ Ես հավանաբար շուտով այս տեղեկությունները կտեղադրեմ անձնական բլոգում
