
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:46.
- Վերջին փոփոխված 2025-01-23 14:48.

Hardանր աշխատանքային օրվանից հետո ոչինչ չի մոտենում բազմոցի վրա ձեր սիրած գարեջուրը խմելուն: Իմ դեպքում դա բելգիական շիկահեր «Duvel» է: Այնուամենայնիվ, ամեն ինչ փլվելուց հետո մենք բախվում ենք ամենալուրջ խնդրի հետ. Իմ Duvel- ի սառնարանը մի անանցանելի է 20 ֆուտ հեռու նշված բազմոցից:
Թեև իմ կողմից ինչ -որ թեթև պարտադրանք կարող է պատահական պատանի սառնարան մաքրողին մղել թափելու Դուելի իմ շաբաթվա նպաստը, սակայն այն իրականում հասցնելու խնդիրը գրեթե սպառված նախնին ակնհայտորեն մեկ քայլ է:
Timeոդման երկաթն ու ստեղնաշարը ջարդելու ժամանակը …
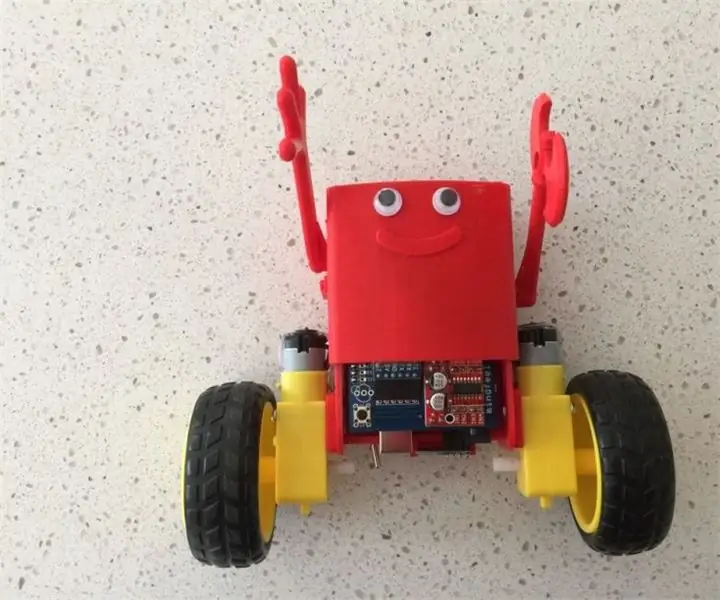
DuvelBot- ը AI-Thinker ESP32-CAM- ի վրա հիմնված շարժիչ վեբ-տեսախցիկ է, որը կարող եք կառավարել ձեր սմարթֆոնից, դիտարկիչից կամ պլանշետից:
Այս հարթակը հեշտ է հարմարեցնել կամ ընդլայնել ավելի քիչ ալկոհոլային օգտագործման համար (մտածեք SpouseSpy, NeighbourWatch, KittyCam…):
Ես ստեղծեցի այս ռոբոտը հիմնականում մի քիչ վեբ ծրագրավորման և IoT- ի իրերի մասին մի փոքր սովորելու համար, որոնցից ոչինչ չգիտեի: Այսպիսով, այս Հրահանգի վերջում կա մանրամասն բացատրություն, թե ինչպես է դա աշխատում:
Այս Ուղեցույցի շատ հատվածներ հիմնված են Պատահական խրտվիլակների ձեռնարկներում հայտնաբերված հիանալի բացատրությունների վրա, ուստի խնդրում ենք այցելել նրանց:
Պարագաներ
Այն, ինչ ձեզ հարկավոր է.
Մասերի ցանկը քարի վրա փորագրված չէ, և շատ մասեր կարելի է ձեռք բերել տոննա տարբեր տարբերակներով և շատ տարբեր վայրերից: Ամենից շատ գնումներ եմ կատարել Ալի-Էքսպրեսից: Ինչպես Մաչետեն էր ասում ՝ իմպրովիզացիա:
Սարքավորումներ:
- AI Thinker ESP32-CAM մոդուլ: Այն, հավանաբար, կարող էր աշխատել այլ ESP32-CAM մոդուլների հետ, բայց դա այն է, ինչ ես օգտագործել եմ
- L298N շարժիչի վարորդի տախտակ,
- Էժան 4 անիվի ռոբոտաշինության հարթակ,
- Բնակարան մեծ հարթ մակերեսով, ինչպիսին է Hammond Electronics 1599KGY- ը,
- USB-to-3.3V-TTL- փոխարկիչ `ծրագրավորման համար:
- Լուսավորության համար `3 սպիտակ լուսադիոդ, BC327 կամ այլ ընդհանուր նշանակության տրանզիստոր NPN (Ic = 500 մԱ), 4k7k դիմադրիչ, 3 82 Օմ դիմադրություն, տախտակ, մալուխներ (տես սխեմատիկ նկարներ):
- Միացման/անջատման անջատիչ և ծրագրավորման համար սովորաբար բացվող կոճակ:
Լրացուցիչ:
- Ձկնաբուծական տեսախցիկ `ավելի ճկուն, քան OV2460 ստանդարտ տեսախցիկը, որն ապահովված է ESP32-CAM մոդուլով,
- WiFi ալեհավաք `համապատասխան երկար մալուխով և Ultra Miniature Coax Connector- ով, ինչպես սա: ESP32-CAM- ն ունի ներկառուցված ալեհավաք, իսկ պատյանը պլաստիկ է, ուստի ալեհավաքը իրականում անհրաժեշտ չէ, սակայն ես կարծում էի, որ այն զով տեսք ուներ, այնպես որ…
- Inkjet տպելի կպչուն թուղթ ՝ վերին շապիկի ձևավորման համար:
Սովորական ապարատային գործիքներ ՝ եռակցման երկաթ, փորվածքներ, պտուտակահան, տափակաբերան աքցան…
Քայլ 1: Կառուցեք ռոբոտների հարթակ



Սխեմատիկ
Սխեմատիկությունն առանձնահատուկ ոչինչ չէ: ESP32- տեսախցիկը վերահսկում է շարժիչները L298N շարժիչով վարորդի տախտակի միջոցով, որն ունի երկու ալիք: Ձախ և աջ կողմերի շարժիչները տեղադրվում են զուգահեռաբար և յուրաքանչյուր կողմ զբաղեցնում է մեկ ալիք: Չորս փոքր 10..100nF կերամիկական կոնդենսատորներ, որոնք մոտ են շարժիչի կապում, ինչպես միշտ, նպատակահարմար է հակազդել ՌԴ միջամտությանը: Բացի այդ, շարժիչի տախտակի մատակարարման վրա մեծ էլեկտրոլիտիկ կափարիչը (2200… 4700uF), ինչպես ցույց է տրված սխեմատիկայում, չնայած խիստ անհրաժեշտ չէ, կարող է մի փոքր սահմանափակել մատակարարման լարման ալիքը (եթե ցանկանում եք սարսափ ֆիլմ դիտել, ապա հետազոտեք Vbat- ը: oscilloscope- ով, երբ շարժիչներն ակտիվ են):
Նկատի ունեցեք, որ շարժիչային երկու ալիքներն ԱՆNAՆԵԼՈins կապումներն առաջնորդվում են ESP32 (IO12)-ի զարկերակի լայնության մոդուլացված (PWM) նույն քորոցով: Դա պայմանավորված է նրանով, որ ESP32-CAM մոդուլը չունի մի տոննա GPIO (մոդուլի սխեման ներառված է որպես տեղեկանք): Ռոբոտի LED- ները առաջնորդվում են IO4- ով, որը նաև մղում է ներկառուցված լուսադիոդային լուսարձակը, այնպես որ հեռացրեք Q1- ը, որպեսզի փակ լուսամուտի լույսը չլուսա:
Ռոբոտի տակ հասանելի են ծրագրավորման կոճակը, միացման/անջատման անջատիչը, լիցքավորման միակցիչը և ծրագրավորման միակցիչը: Ես կարող էի շատ ավելի լավ աշխատանք կատարել ծրագրավորման միակցիչի համար (3,5 մմ բու՞կ), բայց գարեջուրն այլևս չէր կարող սպասել: Նաև օդային թարմացումները (OTA) լավ կլիներ կարգավորել:
Ռոբոտը ծրագրավորման ռեժիմի մեջ դնելու համար սեղմեք ծրագրավորման կոճակը (սա IO0- ն ցածր է դարձնում), այնուհետև միացրեք այն:
Կարևոր. Ռոբոտի NiMH մարտկոցները լիցքավորելու համար օգտագործեք լաբորատոր մատակարարման հավաքածու (բեռնաթափված) մոտ 14 Վ լարման և հոսանքը սահմանափակված է 250 մԱ: Լարումը կհարմարվի մարտկոցների լարման հետ: Անջատեք, եթե ռոբոտը տաքանա կամ մարտկոցի լարումը հասնի մոտ 12.5 Վ -ի: Այստեղ ակնհայտ բարելավում կլինի մարտկոցի համապատասխան լիցքավորիչի ինտեգրումը, բայց դա դուրս է սույն Հրահանգի շրջանակներից:
Սարքավորումներ
Խնդրում ենք դիտել նաև նկարների գրառումները: Բնակարանը տեղադրված է ռոբոտի հիմքի վրա ՝ օգտագործելով 4 M4 պտուտակ և ինքնափակվող ընկույզ: Ուշադրություն դարձրեք ռետինե խողովակներին, որոնք օգտագործվում են որպես հեռավորություններ: Հուսանք, որ դա նաև որոշակի կասեցում է Duvel- ին, եթե զբոսանքը խորդուբորդ լինի: ESP32-CAM մոդուլը և L298N շարժիչային տախտակը տեղադրված են պատյանում ՝ օգտագործելով պլաստմասե կպչուն ոտքեր (անգլերեն անվանումների ճշգրիտ անվանումը), որպեսզի խուսափեն լրացուցիչ անցքեր փորելուց: Նաև ESP32- ը տեղադրված է իր սեփական տախտակի և խցանվող ամրակներով: Սա հեշտացնում է ESP32- ի փոխանակումը:
Մի մոռացեք. Եթե դուք գնում եք արտաքին WiFi ալեհավաքով `ներկառուցվածի փոխարեն, ապա նաև միացրեք ալեհավաքի ընտրիչ թռիչքը ESP32-CAM տախտակի ներքևի մասում:
Տպագրեք DuvelBot.svg ֆայլի գլխավոր պատկերանշանը թանաքային կպչուն թղթի վրա (կամ նախագծեք ձեր սեփականը), և պատրաստ եք գնալ:
Քայլ 2: Programրագրեք ռոբոտին

Robանկալի է ռոբոտը ծրագրավորել այն փակելուց առաջ, որպեսզի համոզվեք, որ ամեն ինչ աշխատում է, և կախարդական ծուխ չի հայտնվում:
Ձեզ անհրաժեշտ են հետևյալ ծրագրային գործիքները
- Arduino IDE,
- ESP32 գրադարանները, SPIFFS (սերիական ծայրամասային ֆլեշ ֆայլային համակարգ), ESPAsync վեբ սերվերների գրադարանը:
Վերջինս կարող է տեղադրվել ՝ հետևելով այս randomnerdtutorial- ին մինչև ներառյալ «Ձեր ֆայլերը կազմակերպելը» բաժինը: Ես իսկապես ավելի լավ չէի կարող դա բացատրել:
Կոդը:
Իմ կոդը կարելի է գտնել ՝
- Արդուինոյի էսքիզ DuvelBot.ino,
- Տվյալների ենթապանակ, որը պահում է այն ֆայլերը, որոնք կբեռնվեն ESP ֆլեշի վրա ՝ օգտագործելով SPIFFS: Այս թղթապանակը պարունակում է այն էջը, որին կմատուցի ESP- ը (index.html), պատկերանշանի պատկեր, որը մաս է կազմում վեբ էջին (duvel.png) և կասկադավորված ոճի թերթիկ կամ CSS ֆայլ (style.css):
Ռոբոտը ծրագրավորելու համար
- Միացրեք USB-TTL փոխարկիչը, ինչպես ցույց է տրված սխեմատիկայում,
- Ֆայլ -> Բացել -> գնալ պանակ, որտեղ գտնվում է DuvelBot.ino- ն:
- Փոխեք ձեր ցանցի հավատարմագրերը ուրվագծում.
const char* ssid = "yourNetworkSSIDHere"; const char* գաղտնաբառ = "yourPasswordHere";
- Գործիքներ -> Տախտակ -> "AI -Thinker ESP -32 CAM" և ընտրեք ձեր համակարգչի համար համապատասխան սերիական նավահանգիստ (Գործիքներ -> Պորտ -> ինչ -որ բան /dev /ttyUSB0 կամ COM4),
- Բացեք սերիական մոնիտորը Arduino IDE- ում, մինչդեռ սեղմելով PROG կոճակը (որը IO0- ն իջեցնում է ցածր), միացրեք ռոբոտը,
- Սերիական մոնիտորի վրա ստուգեք, որ ESP32- ը պատրաստ է ներբեռնման համար,
- Փակեք սերիական մոնիտորը (հակառակ դեպքում SPIFFS- ի վերբեռնումը ձախողվում է),
- Գործիքներ -> "ESP32 Sketch Data Upload" և սպասեք, որ այն ավարտվի,
- Անջատեք և նորից միացրեք PROG կոճակը ՝ ծրագրավորման ռեժիմին վերադառնալու համար,
- Սեղմեք «Վերբեռնել» սլաքը ՝ ուրվագիծը ծրագրավորելու և սպասելու, մինչև այն ավարտվի,
- Բացեք սերիական մոնիտորը և անջատեք/միացրեք ESP32- ը,
- Գործարկվելուց հետո նշեք IP հասցեն (192.168.0.121-ի նման) և անջատեք ռոբոտը USB-TTL փոխարկիչից,
- Բացեք դիտարկիչ այս IP հասցեով: Դուք պետք է տեսնեք ինտերֆեյսը, ինչպես նկարում:
- Լրացուցիչ. ESP32- ի mac հասցեն սահմանեք ձեր երթուղղիչի ֆիքսված ip հասցեով (կախված է երթուղիչից, թե ինչպես դա անել):
Վերջ! Շարունակեք կարդալ, եթե ցանկանում եք իմանալ, թե ինչպես է այն աշխատում…
Քայլ 3: Ինչպես է այն աշխատում
Այժմ մենք գալիս ենք հետաքրքիր հատվածին. Ինչպես է ամեն ինչ աշխատում միասին:
Ես կփորձեմ բացատրել այն քայլ առ քայլ … բայց խնդրում եմ նկատի ունենալ, որ Քայնջապսը վեբ ծրագրավորման մասնագետ չէ: Փաստորեն, վեբ ծրագրավորում սովորելը DuvelBot- ի ստեղծման ամբողջ նախադրյալն էր: Եթե ես թույլ եմ տալիս ակնհայտ սխալներ, խնդրում եմ թողնել մեկնաբանություն:
Լավ, ESP32- ը միացնելուց հետո, ինչպես սովորաբար տեղադրվում է, այն սկզբնականացնում է GPIO- ները, դրանք կապում PWM ժմչփերի հետ շարժիչի և LED հսկողության համար: Շարժիչի կառավարման մասին ավելին տես այստեղ, այն բավականին ստանդարտ է:
Այնուհետեւ տեսախցիկը կազմաձեւված է: Ես միտումնավոր բավականին ցածր պահեցի բանաձևը (VGA կամ 640x480) ՝ դանդաղ արձագանքից խուսափելու համար: Նկատի ունեցեք, որ AI-Thinker ESP32-CAM տախտակն ունի սերիական խոյակի չիպ (PSRAM), որն այն օգտագործում է ավելի մեծ թույլատրությամբ տեսախցիկի շրջանակներ պահելու համար.
if (psramFound ()) {Serial.println («PSRAM- ը գտնվեց»); config.frame_size = FRAMESIZE_VGA; config.jpg_quality = 12; config.fb_count = 2; // framebuffers- ի տես ՝ https://github.com/espressif/esp32-camera} else {Serial.println ("PSRAM չի գտնվել"); config.frame_size = FRAMESIZE_QVGA; config.jpg_quality = 12; config.fb_count = 1; }
Այնուհետեւ սերիական ծայրամասային ֆլեշ ֆայլային համակարգը (SPIFFS) նախաստորագրվում է.
// սկզբնականացնել SPIFFS եթե (! SPIFFS.begin (true)) {Serial.println ("Սխալ է տեղի ունեցել SPIFFS- ի տեղադրման ժամանակ"); վերադարձ; }
SPIFFS- ը ESP32- ի վրա գործում է որպես փոքր ֆայլային համակարգ: Այստեղ այն օգտագործվում է երեք ֆայլ պահելու համար. Վեբ էջը ՝ index.html, կասկադավորված ոճերի ձևաթուղթ style.css և-p.webp
Հաջորդը ESP32- ը միանում է ձեր երթուղիչին (չմոռանաք տեղադրել ձեր հավատարմագրերը նախքան բեռնելը).
// փոխել երթուղղիչի հավատարմագրերը այստեղ char* ssid = "yourNetworkSSIDHere"; const char* գաղտնաբառ = "yourPasswordHere"; … // միանալ WiFi- ին Serial.print («Միացում WiFi- ին»); WiFi.begin (ssid, գաղտնաբառ); while (WiFi.status ()! = WL_CONNECTED) {Serial.print ('.'); ուշացում (500); } // այժմ միացված է երթուղիչին. ESP32- ն այժմ ունի IP հասցե
Իրականում ինչ -որ օգտակար բան անելու համար մենք սկսում ենք ասինխրոն վեբ սերվեր.
// ստեղծել AsyncWebServer օբյեկտ 80AsyncWebServer սերվերի վրա (80); … Server.begin (); // սկսեք լսել կապերի մասին
Այժմ, եթե մուտքագրեք ip հասցեն, որը ESP32- ին տրվել է երթուղղիչի կողմից դիտարկիչի հասցեագոտում, ESP32- ը հարցում է ստանում: Սա նշանակում է, որ այն պետք է պատասխանի հաճախորդին (ձեզ կամ ձեր դիտարկիչին) ՝ այն մատուցելով ինչ -որ բան, օրինակ ՝ վեբ էջ:
ESP32- ը գիտի ինչպես արձագանքել, քանի որ տեղադրման ընթացքում բոլոր հնարավոր թույլատրված հարցումների պատասխանները գրանցվել են server.on () - ի միջոցով: Օրինակ, հիմնական վեբ էջը կամ ինդեքսը (/) մշակվում է այսպես.
server.on ("/", HTTP_GET, (AsyncWebServerRequest *request) {Serial.println ("/request stand!"); request-> send (SPIFFS, "/index.html", String (), false, պրոցեսոր);});
Այսպիսով, եթե հաճախորդը միանում է, ESP32- ն արձագանքում է ՝ ուղարկելով ֆայլը index.html SPIFFS ֆայլային համակարգից: Պարամետրերի պրոցեսորը այն ֆունկցիայի անունն է, որը նախապես մշակում է html- ը և փոխարինում է ցանկացած հատուկ պիտակ.
// Փոխարինում է html- ի տեղաբաշխիչները %DATA %//- ի նման այն փոփոխականներով, որոնք ցանկանում եք ցուցադրել //
Տվյալներ ՝ %ՏՎՅԱԼՆԵՐ %
Լարային պրոցեսոր (const String & var) {if (var == "ՏՎՅԱԼՆԵՐ") {//Serial.println(" պրոցեսորում: "); վերադարձի տող (dutyCycleNow); } վերադարձ լար ();}
Այժմ, թույլ տվեք վնասել վեբ էջի index.html- ն: Ընդհանուր առմամբ, միշտ կա երեք մաս.
- html կոդ. ինչ տարրեր պետք է ցուցադրվեն (կոճակներ/տեքստ/սահիչներ/պատկերներ և այլն),
- ոճի կոդ, առանձին.css ֆայլում կամ… բաժնում. ինչպիսի՞ն պետք է լինեն տարրերը,
- javascript a… բաժին. ինչպես պետք է գործի վեբ էջը:
Երբ index.html- ը բեռնվում է դիտարկիչում (որը գիտի, որ դա html է DOCTYPE գծի պատճառով), այն անցնում է այս տողում.
Դա css ոճի թերթիկի խնդրանք է: Այս թերթիկի գտնվելու վայրը տրված է href = "…": Այսպիսով, ինչ է անում ձեր դիտարկիչը: Rightիշտ է, այն մեկ այլ հարցում է կատարում սերվերին, այս անգամ style.css- ի համար: Սերվերը գրավում է այս խնդրանքը, քանի որ այն գրանցված է.
server.on ("/style.css", HTTP_GET, (AsyncWebServerRequest *request) {Serial.println ("css հարցումը ստացվել է"); request-> send (SPIFFS, "/style.css", "text/css ");});
Կոկիկ հա՞ Ի դեպ, այն կարող էր լինել href = "/some/file/on/the/other/of/of/the/moon", քանի որ ձեր բոլոր դիտարկիչը հոգ էր տանում: Այդ ֆայլը նույնքան ուրախությամբ կբերվեր: Ես չեմ բացատրի ոճաթերթի մասին, քանի որ այն պարզապես վերահսկում է արտաքին տեսքը, այնպես որ այստեղ իսկապես հետաքրքիր չէ, բայց եթե ցանկանում եք ավելին իմանալ, ապա ստուգեք այս ձեռնարկը:
Ինչպե՞ս է հայտնվում DuvelBot- ի պատկերանշանը: Index.html- ում մենք ունենք.
որին ESP32- ը պատասխանում է.
server.on ("/duvel", HTTP_GET, (AsyncWebServerRequest *request) {Serial.println ("duvel logo request standed!"); request-> send (SPIFFS, "/duvel.png", "image-p.webp
..այլ SPIFFS ֆայլ, այս անգամ ամբողջական պատկեր, ինչպես նշված է պատասխանի «image/png» նշումով:
Այժմ մենք գալիս ենք իսկապես հետաքրքիր մասի `կոճակների ծածկագիրը: Եկեք կենտրոնանանք FORWARD կոճակի վրա.
ԱՌԱ
Դասի = "…" անունը միայն անուն է `այն ոճի թերթիկին կապելու համար` չափը, գույնը և այլն: Կարևոր մասերն են onmousedown = "toggleCheckbox ('առաջ')" և onmouseup = "toggleCheckbox ('stop') ". Դրանք կազմում են կոճակի գործողությունները (նույնը ontouchstart/ontouchend- ի դեպքում, բայց դա հպման էկրաններ/հեռախոսներ են): Այստեղ կոճակի գործողությունը javascript բաժնում կանչում է toggleCheckbox (x) գործառույթը.
գործառույթ toggleCheckbox (x) {var xhr = նոր XMLHttpRequest (); xhr.open ("GET", "/" + x, true); xhr.send (); // Պատասխանի հետ նույնպես կարող է ինչ -որ բան անել, երբ պատրաստ է, բայց մենք դա չենք անում}
Այսպիսով, առաջ կոճակը սեղմելը անմիջապես հանգեցնում է toggleCheckbox- ի («առաջ») զանգի: Այս գործառույթը այնուհետ գործարկում է XMLHttpRequest «GET» ՝ «/forward» գտնվելու վայրի մասին, որը գործում է այնպես, ինչպես եթե դիտարկիչի հասցեագոտում մուտքագրեիք 192.168.0.121/ առաջ: Երբ այս խնդրանքը հասնի ESP32, այն լուծվում է ՝
server.on ("/forward", HTTP_GET, (AsyncWebServerRequest *request) {Serial.println ("ստացվել/ուղարկվել է"); actionNow = ԱՌԱARD, հարցում-> ուղարկել (200, "text/plain", "OK forward. ");});
Այժմ ESP32- ը պարզապես պատասխանում է «Լավ առաջ» տեքստով: Նշում toggleCheckBox () - ը ոչինչ չի անում (կամ սպասել) այս պատասխանի հետ, սակայն դա կարող էր, ինչպես ցույց է տրված տեսախցիկի ծածկագրում:
Այս պատասխանի ընթացքում ծրագիրն ինքնին սահմանում է միայն փոփոխական գործողությունNOW = FORWARD ՝ ի պատասխան կոճակը սեղմելուն: Այժմ ծրագրի հիմնական հատվածում այս փոփոխականը վերահսկվում է `շարժիչների PWM- ի վեր/վար թեքման նպատակով: Տրամաբանությունը հետևյալն է. Քանի դեռ մենք ունենք գործողություն, որը STOP չէ, շարժեք շարժիչները այդ ուղղությամբ, մինչև որոշակի թվաքանակի հասնելը (dutyCycleMax): Հետո պահպանեք այդ արագությունը, քանի դեռ գործողությունը Այժմ չի փոխվել.
void loop () {currentMillis = millis (); if (currentMillis - previousMillis> = dutyCycleStepDelay) {// պահպանել վերջին անգամ, երբ դուք կատարել եք օղակը previousMillis = currentMillis; // mainloop- ը պատասխանատու է շարժիչները բարձրացնելու/իջեցնելու համար, եթե (actionNow! = previousAction) {// թեքվեք ներքև, ապա կանգնեցրեք, այնուհետև փոխեք գործողությունը և թեքահարթակ արեք տուրքի մեջ: եթե (dutyCycleNow <= 0) {// եթե dc- ն իջնելուց հետո 0 է, սահմանեք նոր ուղղություն, սկսեք minutycycle minDIR (actionNow) րոպեից; previousAction = actionNow; dutyCycleNow = dutyCycleMin; }} else // actionNow == previousAction թեքահարթակ, բացառությամբ այն դեպքերի, երբ ուղղությունը STOP է {if (actionNow! = STOP) {dutyCycleNow = dutyCycleNow+dutyCycleStep; if (dutyCycleNow> dutyCycleMax) տուրքCycleNow = dutyCycleMax; } else dutyCycleNow = 0; } ledcWrite (pwmChannel, dutyCycleNow); // կարգավորել մոտոցիկլետը}}
Սա դանդաղորեն մեծացնում է շարժիչների արագությունը ՝ պարզապես ամբողջ արագությամբ գործարկելու և թանկարժեք թանկարժեք Duvel- ը թափելու փոխարեն: Ակնհայտ բարելավում կլինի այս կոդը տեղափոխել ժամանակաչափի ընդհատման ռեժիմ, բայց այն աշխատում է այնպես, ինչպես կա:
Հիմա, եթե բաց թողնենք առաջ կոճակը, ձեր դիտարկիչը զանգում է toggleCheckbox («կանգառ»), որի արդյունքում ստացվում է GET /stop խնդրանք: ESP32- ը actionNow- ին դնում է STOP (և պատասխանում է «OK stop» - ով), որը մղում է հիմնական շարժիչը շարժել շարժիչները ներքև:
Ինչ վերաբերում է LED- ներին: Նույն մեխանիզմը, բայց այժմ մենք ունենք սահող.
Javascript- ում սահիչի կարգավորումը վերահսկվում է այնպես, որ յուրաքանչյուր փոփոխության դեպքում տեղի է ունենում «/LED/xxx» ստանալու զանգ, որտեղ xxx- ը պայծառության արժեքն է, որի վրա LED- ները պետք է սահմանվեն.
var slide = document.getElementById ('սահիկ'), sliderDiv = document.getElementById ("sliderAmount"); slide.onchange = գործառույթ () {var xhr = նոր XMLHttpRequest (); xhr.open ("GET", "/LED/" + this.value, true); xhr.send (); sliderDiv.innerHTML = this.value; }
Նկատի ունեցեք, որ մենք օգտագործել ենք document.getElementByID («սլայդ») ՝ սլայդերի օբյեկտն ինքնին ստանալու համար, որը հայտարարված է և որի արժեքը յուրաքանչյուր փոփոխության դեպքում դուրս է գալիս տեքստային տարրին:
Էսքիզում պահողը բռնում է պայծառության բոլոր խնդրանքները ՝ օգտագործողի գրանցման մեջ օգտագործելով «/LED/*»: Հետո վերջին մասը (թիվը) բաժանվում է և գցվում ինտ.
server.on ("/LED/ *", HTTP_GET, (AsyncWebServerRequest *request) {Serial.println ("led request stand!"); setLedBrightness ((request-> url ()). substring (5).toInt ()); request-> send (200, "text/plain", "OK Leds.");});
Ինչպես և վերը նկարագրված է, ռադիո կոճակները վերահսկում են PWM- ի կանխադրված փոփոխականները, այնպես որ DuvelBot- ը կարող է դանդաղ մոտենալ ձեզ գարեջուրով, զգուշանալով, որ այդ հեղուկ ոսկին չթափվի և արագ վերադառնալ խոհանոց `ավելի շատ բան բերելու համար:
… Այսպիսով, ինչպե՞ս է տեսախցիկի պատկերը թարմացվում ՝ առանց էջը թարմացնելու: Դրա համար մենք օգտագործում ենք AJAX (Ասինխրոն JavaScript և XML) կոչվող տեխնիկան: Խնդիրն այն է, որ սովորաբար հաճախորդ-սերվեր կապը հետևում է հաստատուն ընթացակարգին. Հաճախորդը (դիտարկիչը) դիմում է հարցում, սերվերը (ESP32) պատասխանում է, գործը փակված է: Կատարած. Այլևս ոչինչ չի պատահում: Եթե ինչ -որ կերպ մենք կարողանայինք խաբել զննարկչին ՝ պարբերաբար թարմացումներ պահանջելու ESP32- ից … և դա հենց այն է, ինչ մենք կանենք այս javascript- ի հետ.
setInterval (գործառույթը () {var xhttp = նոր XMLHttpRequest (); xhttp.open ("GET", "/CAMERA", true); xhttp.responseType = "blob"; xhttp.timeout = 500; xhttp.ontimeout = գործառույթը () {}; xhttp.onload = գործառույթը (ե) {if (this.readyState == 4 && this.status == 200) {// տե՛ս ՝ https://stackoverflow.com/questions/7650587/using… // https://www.html5rocks.com/hy/tutorials/file/xhr2/ var urlCreator = window. URL || window.webkitURL; var imageUrl = urlCreator.createObjectURL (this.response); // բլբից օբյեկտ ստեղծել document.querySelector ("#camimage"). src = imageUrl; urlCreator.revokeObjectURL (imageurl)}}; xhttp.send ();},}, 250);
setInterval- ը որպես պարամետր վերցնում է մի գործառույթ և կատարում այն հաճախակի (այստեղ 250ms- ում մեկ անգամ ՝ 4 կադր/վայրկյան արդյունքում) Ֆունկցիան, որը կատարվում է, հարցում է կատարում երկուական «բլբի» հասցեով /CAMERA: Սա մշակվում է ESP32-CAM- ի կողմից ուրվագծում, որպես (Randomnerdtutorials- ից).
server.on ("/CAMERA", HTTP_GET, (AsyncWebServerRequest * հարցում) {Serial.println ("տեսախցիկի հարցումն ընդունված է"); camera_fb_t * fb = NULL; // esp_err_t res = ESP_OK; size_t _jpg_buf_len = 0; uint8 * _jpg_buf = NULL; // գրավել շրջանակ fb = esp_camera_fb_get (); եթե (! fb) {Serial.println ("Շրջանակի բուֆերը հնարավոր չէ ձեռք բերել"); վերադարձ;} եթե (fb-> ձևաչափ! = PIXFORMAT_JPEG)/ /արդեն այս ձևաչափով ՝ config {bool jpeg_converted = frame-j.webp
Կարևոր մասերը կազմում են fb = esp_camera_fb_get () շրջանակի փոխակերպումը jpg- ի (AI-Thinker- ի համար այն արդեն այդ ձևաչափով է) և jpeg- ի ուղարկումը ՝ request-> send_P (200, "image/jpg", _jpg_buf, _jpg_buf_len):
Այնուհետև javascript գործառույթը սպասում է այս պատկերի գալուն: Այնուհետև պարզապես մի փոքր աշխատանք է պահանջվում ստացված «բլբը» url- ի վերածելու համար, որը կարող է օգտագործվել որպես աղբյուր ՝ HTML էջում պատկերը թարմացնելու համար:
վայ, վերջացրինք:
Քայլ 4: Գաղափարներ և մնացորդներ

Այս նախագծի նպատակն էր ինձ համար սովորել բավականաչափ վեբ ծրագրավորում `համացանցին ապարատային միացման համար: Այս նախագծի մի քանի երկարաձգում հնարավոր է: Ահա մի քանի գաղափար.
- Իրականացրեք տեսախցիկի «իրական» հոսք, ինչպես նկարագրված է այստեղ և այստեղ և տեղափոխեք այն երկրորդ սերվերի վրա, ինչպես նկարագրված է այստեղ նույն ESP32- ով, բայց մյուս պրոցեսորի միջուկով, այնուհետև ներմուծեք camerastream- ը 1 -ին սերվերի կողմից սպասարկվող html- ի միջոցով:… Սա պետք է հանգեցնի տեսախցիկի ավելի արագ թարմացումների:
- Օգտագործեք մուտքի կետի (AP) ռեժիմը, որպեսզի ռոբոտը ավելի ինքնուրույն լինի, ինչպես բացատրված է այստեղ:
- Ընդլայնել մարտկոցի լարման չափումը, խոր քնի հնարավորությունները և այլն: Սա այս պահին մի փոքր դժվար է, քանի որ AI-Thinker ESP32-CAM- ը շատ GPIO չունի: կարիք ունի ընդլայնման uart- ի և, օրինակ, ստրուկ arduino- ի միջոցով:
- Փոխակերպվեք կատու փնտրող ռոբոտի, որը ժամանակ առ ժամանակ կատվի հյուրասիրություն է արձակում մեծ կոճակի թաթով և օրվա ընթացքում մի քանի տոննա գեղեցիկ կատու պատկերներ փոխանցում…
Խնդրում ենք մեկնաբանել, եթե ձեզ դուր եկավ կամ հարցեր ունեք: Շնորհակալություն կարդալու համար:
Խորհուրդ ենք տալիս:
Արդուինո - Լաբիրինթոս լուծող ռոբոտ (MicroMouse) Wall հետևող ռոբոտ. 6 քայլ (նկարներով)

Արդուինո | Maze Solving Robot (MicroMouse) Wall After Robot: Բարի գալուստ, ես Իսահակն եմ, և սա իմ առաջին ռոբոտն է " Striker v1.0 ". Այս ռոբոտը նախատեսված էր պարզ լաբիրինթոս լուծելու համար: Մրցույթում մենք ունեինք երկու լաբիրինթոս և ռոբոտը կարողացավ դրանք բացահայտել: Լաբիրինթոսում ցանկացած այլ փոփոխություն կարող է պահանջել փոփոխություն
Հավասարակշռող ռոբոտ / 3 անիվի ռոբոտ / STEM ռոբոտ ՝ 8 քայլ

Հավասարակշռող ռոբոտ / 3 անիվի ռոբոտ / STEM ռոբոտ. Մենք կառուցել ենք համակցված հավասարակշռող և եռանիվ ռոբոտ `կրթական օգտագործման համար դպրոցներում և դպրոցից հետո կրթական ծրագրերում: Ռոբոտը հիմնված է Arduino Uno- ի, սովորական վահանի վրա (շինարարության բոլոր մանրամասները տրամադրված են), Li Ion մարտկոցի տուփով (բոլորը կառուցված են
[Arduino Robot] Ինչպես պատրաստել շարժիչով գրավող ռոբոտ - Մեծ մատներ ռոբոտ - Սերվո շարժիչ - Աղբյուրի կոդ ՝ 26 քայլ (նկարներով)
![[Arduino Robot] Ինչպես պատրաստել շարժիչով գրավող ռոբոտ - Մեծ մատներ ռոբոտ - Սերվո շարժիչ - Աղբյուրի կոդ ՝ 26 քայլ (նկարներով) [Arduino Robot] Ինչպես պատրաստել շարժիչով գրավող ռոբոտ - Մեծ մատներ ռոբոտ - Սերվո շարժիչ - Աղբյուրի կոդ ՝ 26 քայլ (նկարներով)](https://i.howwhatproduce.com/images/001/image-1599-93-j.webp)
[Arduino Robot] Ինչպես պատրաստել շարժիչով գրավող ռոբոտ | Մեծ մատներ ռոբոտ | Սերվո շարժիչ | Աղբյուրի կոդ ՝ Thumbs Robot: Օգտագործվել է MG90S servo շարժիչի պոտենցիոմետր: Դա շատ զվարճալի և հեշտ է: Կոդը շատ պարզ է: Այն ընդամենը մոտ 30 տող է: Կարծես շարժման գրավում լինի: Խնդրում ենք թողնել որևէ հարց կամ կարծիք: [Հրահանգ] Աղբյուրի կոդը ՝ https: //github.c
Ինչպես վերահսկել գարեջրի խմորման ջերմաստիճանը և ծանրությունը ձեր սմարթֆոնից. 4 քայլ (նկարներով)

Ինչպես վերահսկել գարեջրի խմորման ջերմաստիճանը և ծանրությունը ձեր սմարթֆոնից. Երբ գարեջուրը խմորում է, դուք պետք է ամեն օր վերահսկեք դրա ծանրությունն ու ջերմաստիճանը: Հեշտ է մոռանալ դա անելը, և անհնար է, եթե դու հեռու ես: Որոշ գուգլներ անելուց հետո ես գտա մի քանի լուծում ինքնահոս ծանրության մոնիտորինգի համար (մեկ, երկու, երեք): Մեկը ՝
Դյուրակիր ջրի դիմացկուն LED պիկնիկի վերմակ `կոշտ կենտրոնի սպասարկման մակերեսով: 10 քայլ (նկարներով)

Դյուրակիր ջրի դիմացկուն LED պիկնիկի վերմակ `ծանր կենտրոնի սպասարկման մակերեսով. Սա սարսափելի է թվում, բայց երբ դուք ունեք ձեր սեփական վինիլային պիկնիկի վերմակը, որը պետք է փռված լինի սիզամարգի վրա
