
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:46.
- Վերջին փոփոխված 2025-01-23 14:48.


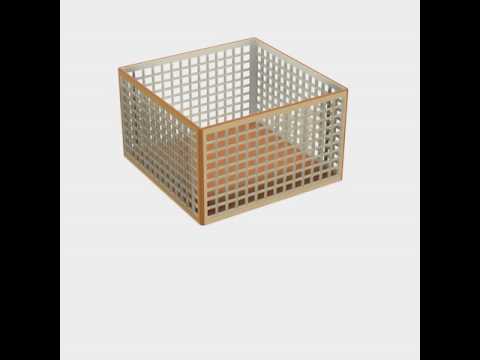
Մի քանի օր առաջ ես հասկացա, որ չեմ օգտագործել Fusion 360- ի «Կողիկներ» գործառույթը: Այսպիսով, ես մտածեցի այն օգտագործել այս նախագծում: «Կողիկներ» ֆունկցիայի ամենապարզ կիրառումը կարող է լինել պտղատու զամբյուղի տեսքով, այնպես չէ՞: Տեսեք, թե ինչպես օգտագործել այս հնարավորությունը հետևյալ քայլերում:
Պահանջվող ծրագրակազմ
Fusion 360 Autodesk- ի կողմից
Նախադրյալներ
Չնայած Instructables- ը նախատեսված է սկսնակների համար, խորհուրդ է տրվում ունենալ ծրագրային ապահովման հիմնական գիտելիքներ:
Առաջարկվող դասեր
Fusion 360 դաս (դասեր ՝ 1-5 և 9)
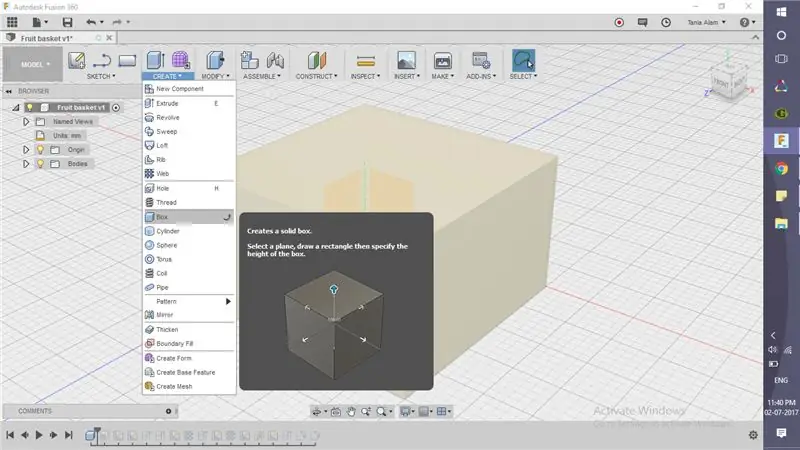
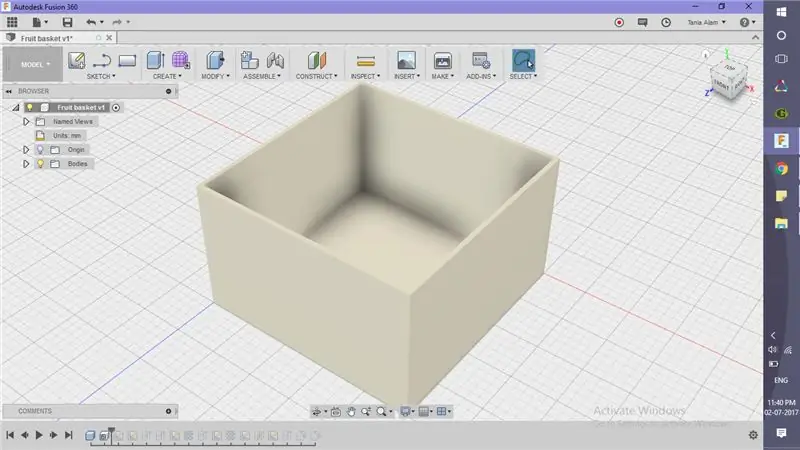
Քայլ 1: Ստեղծեք հիմնական կառուցվածքը



-
Ստեղծեք տուփ
- Գնացեք «Ստեղծել» ներդիրին
- Կտտացրեք Box հրամանին
-
Ստեղծեք խոռոչի տարածք
- Գնացեք «Փոփոխել» ներդիրին
- Կտտացրեք Shell հրամանին
- Կտրեք կողմերը
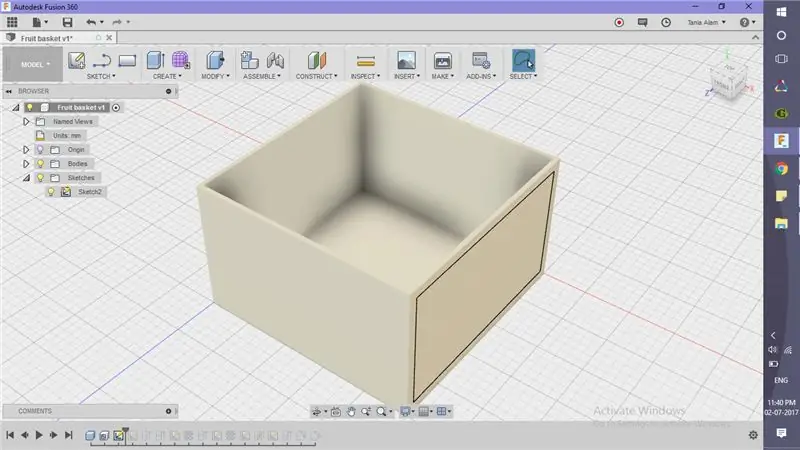
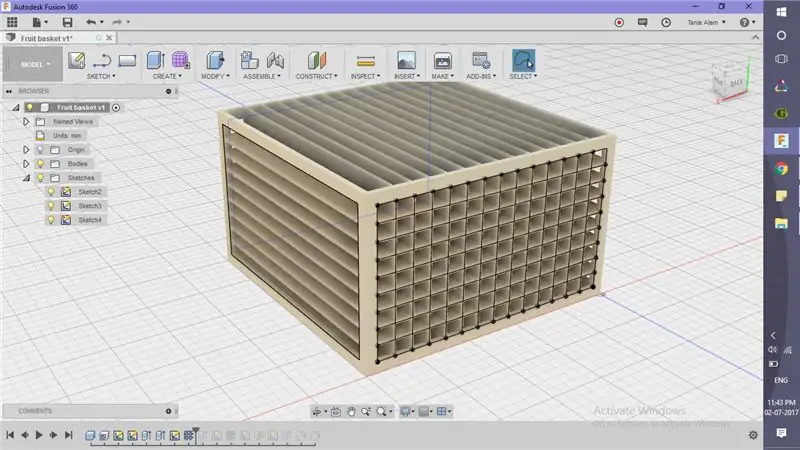
Քայլ 2: Ստեղծեք վեբ



- Ստեղծեք ուրվագիծ (ուրվագիծ >> Ստեղծեք ուրվագիծ)
- Որպես ուրվագծային հարթություն ընտրեք կողմերից մեկը
- Նկարեք հորիզոնական և ուղղահայաց գիծ
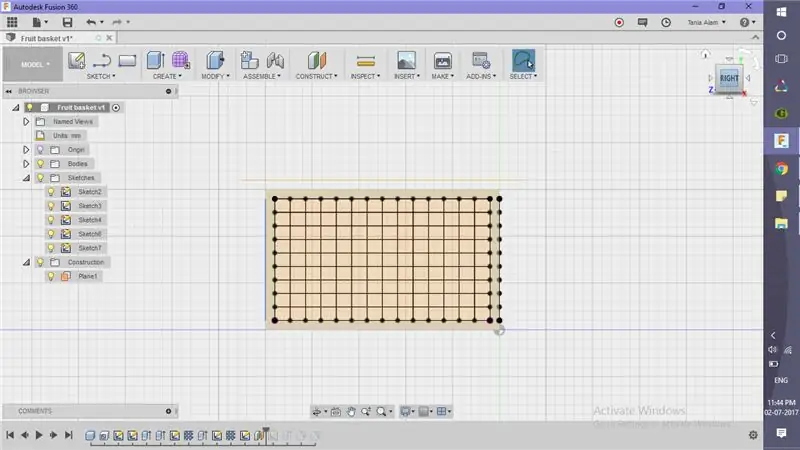
- Ուղղանկյուն նախշով մի շարք (15-20) զուգահեռ հորիզոնական կազմեք
- Կրկնել նույն հրամանը ուղղահայաց գծերի համար նույնպես
- Գնացեք «Ստեղծել» ներդիրին
- Կտտացրեք «Վեբ» հրամանին
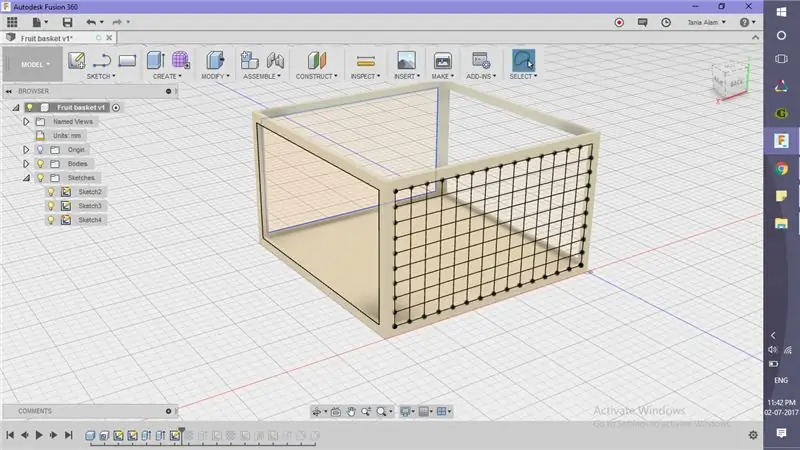
- Ընտրեք բոլոր տողերը (օգտագործելով Ctrl կոճակը) և տեղադրեք լայնությունը մինչև հակառակ երեսը
- Նույնը արեք հարակից կողային կողմի համար
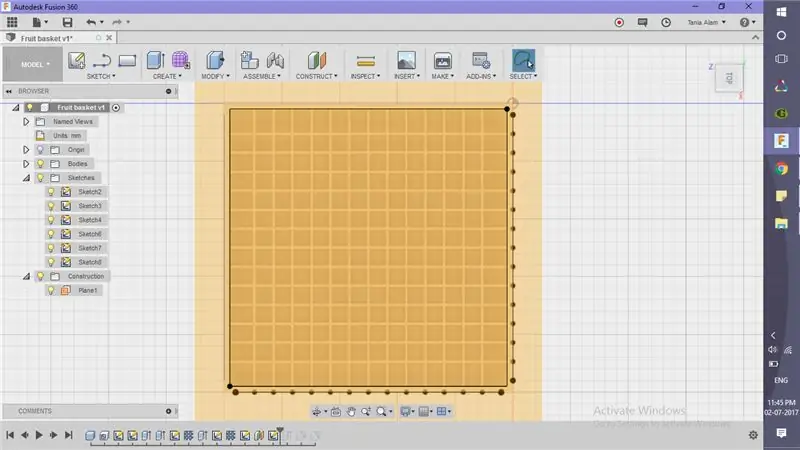
Քայլ 3: Մաքրել երկրաչափությունը



Այժմ, երբ պատրաստեցիք կողերը, հարկավոր է զամբյուղի ներսում խոռոչ տարածություն կատարել ՝ օգտագործելով հետևյալ քայլերը:
-
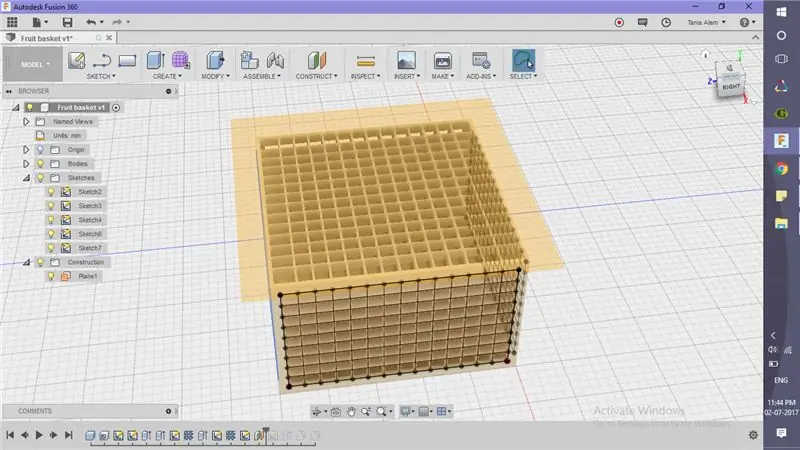
Կտրեք վեբի բոլոր լրացուցիչ մասերը
- Գնացեք «Կառուցել» ներդիրին
- Կտտացրեք Offset Plane հրամանը
- Ուղղանկյուն ուրվագծեք ՝ օգտագործելով օֆսեթ հարթությունը որպես ձեր ուրվագծային հարթություն (Էսքիզ >> Ուղղանկյուն)
- Արտահանեք այն մինչև զամբյուղի ներքին երեսը
- Ստուգեք, արդյոք գործողությունը դրված է «Կտրել» (ոչ «Միանալ»)
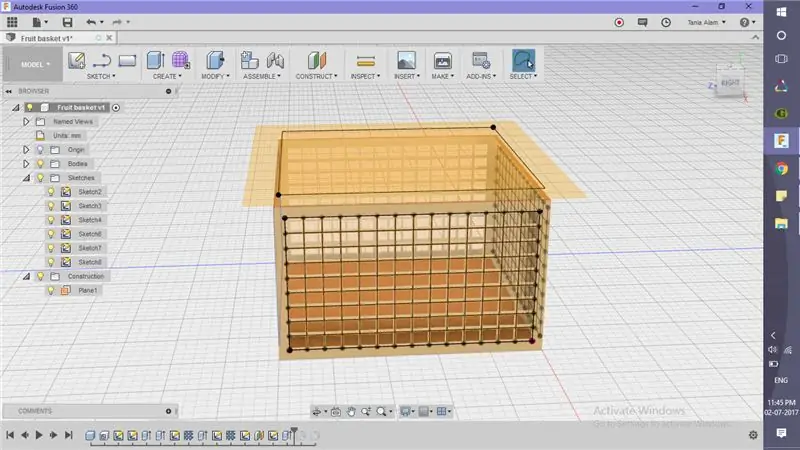
- Ստուգեք, արդյոք բոլոր ավելորդ մասերը հանված են
- Ավելացրեք ֆիլե ամենուր, որտեղ տեսնում եք սուր եզրեր
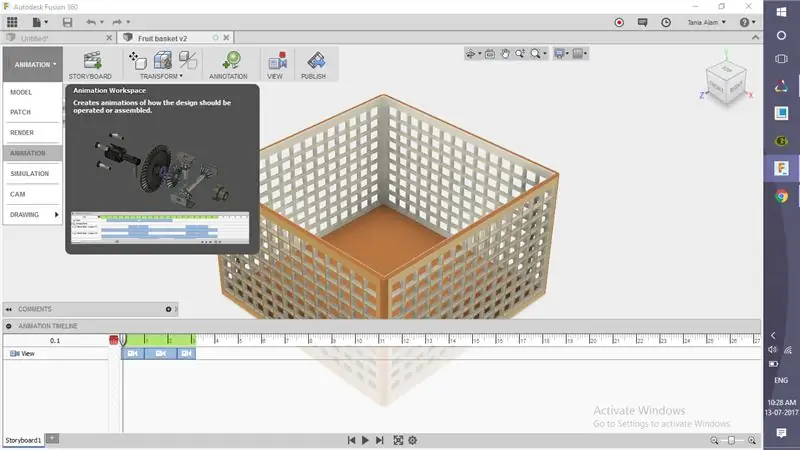
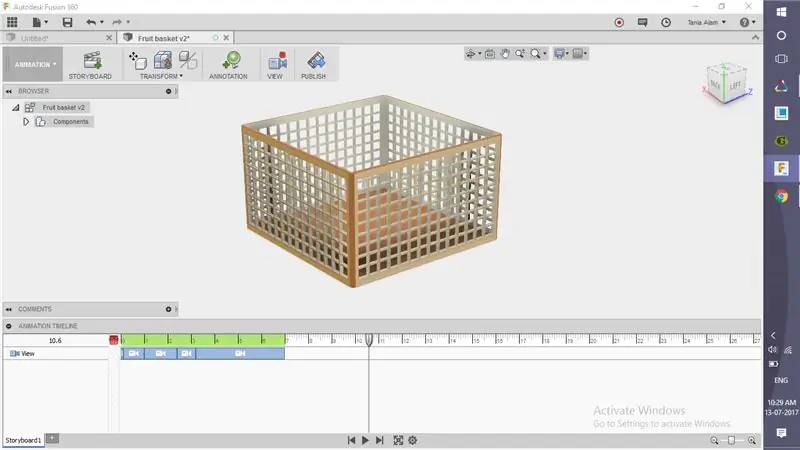
Քայլ 4: Ստեղծեք անիմացիոն տեսանյութ (ըստ ցանկության)




Կարող եք նաև ստեղծել այս մոդելի անիմացիոն տեսանյութ: Ձեր տեղեկանքի համար կցել եմ իմ պատրաստած անիմացիան: Հետևվող քայլերն են.
- Գնացեք «Շարժապատկերներ» աշխատանքային տարածք
- Տեղափոխեք կուրսորը (ներքևում բացված ներդիրում)
- Տեղափոխեք մոդելը այնպես, ինչպես ցանկանում եք, և այն ձայնագրվելու է
- Կտտացրեք խաղի պատկերակին
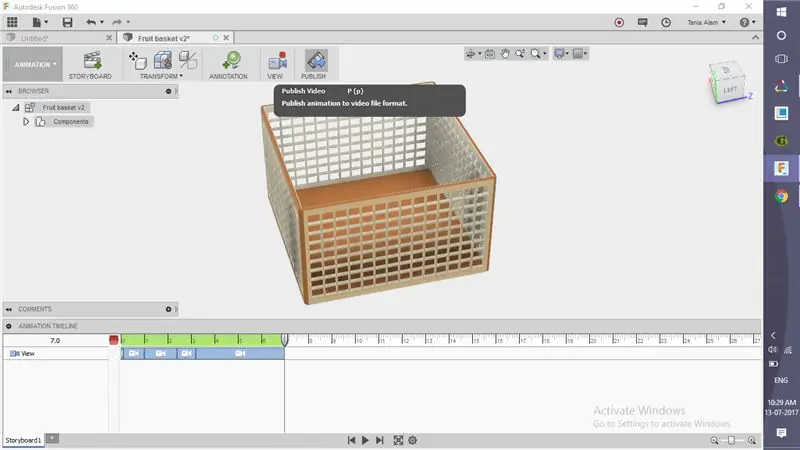
- Շարժապատկերից բավարարվելուց հետո կտտացրեք «Հրապարակել»
- Պահեք այն ձեր նախագծի ֆայլում
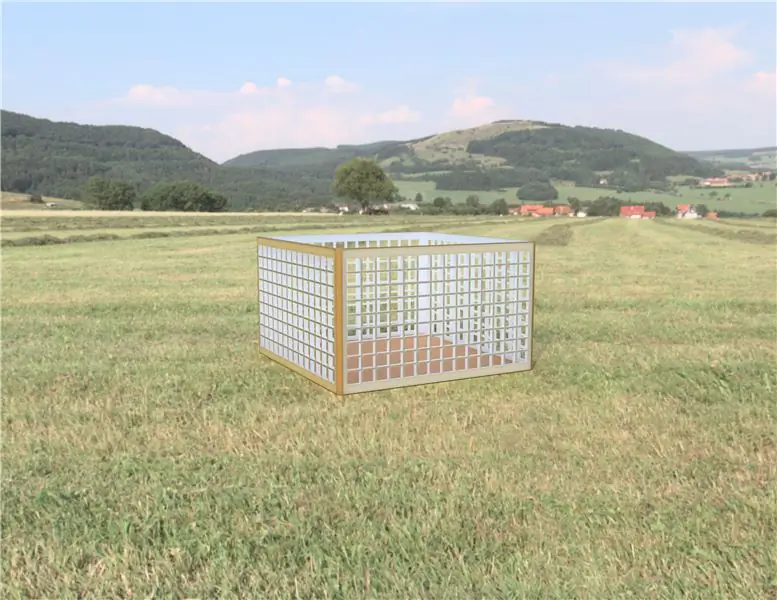
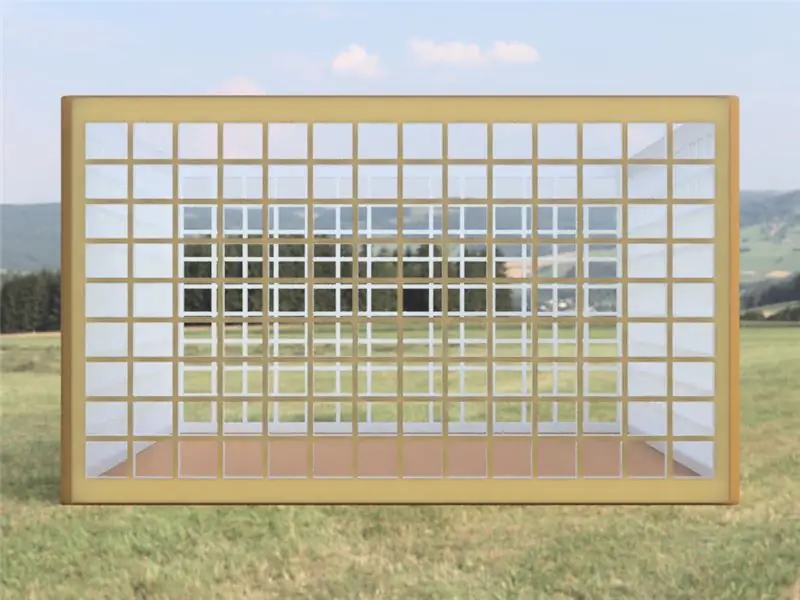
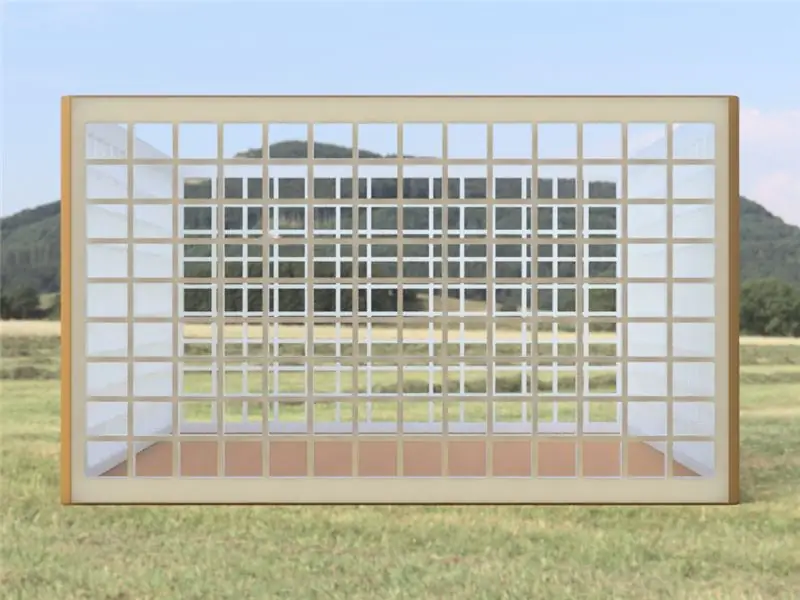
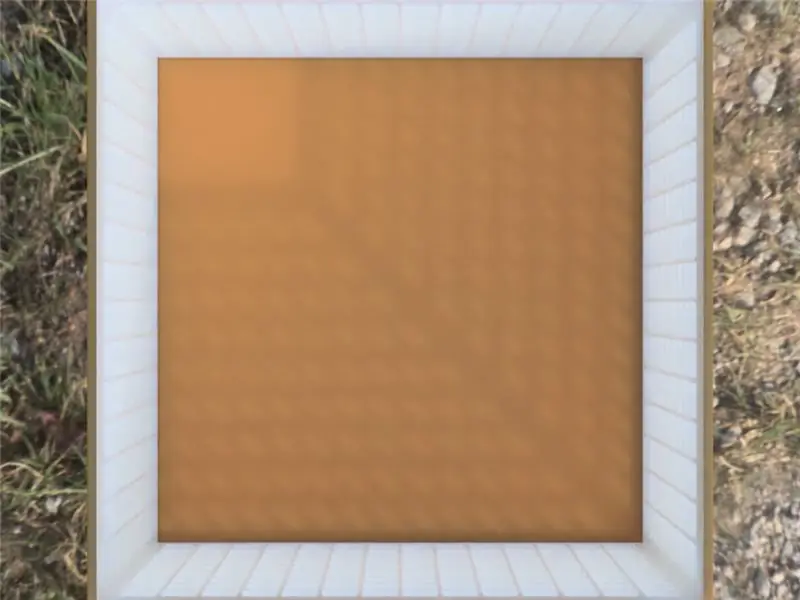
Քայլ 5: Ստացեք մատուցումները:




-
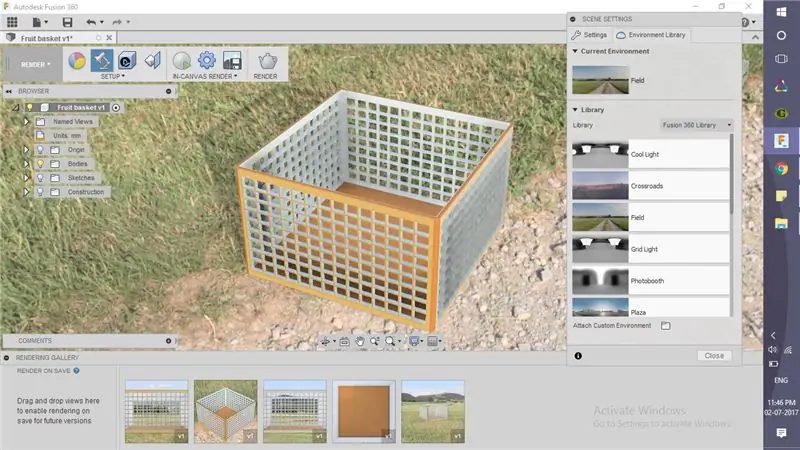
Փոխեք տեսարանի կարգավորումները
- Գնացեք «Քայլ դեպի» ներդիրին
- Կտտացրեք «Տեսարանի կարգավորումներ»
- Թռուցիկ պատուհանում անցեք ֆոնային տարբերակ
- Ակտիվացրեք «Շրջակա միջավայրի» տարբերակը և ընտրեք միջավայր (ես օգտագործել եմ «Դաշտերը»)
Երբ ֆայլը պահեք, մատուցումն ինքնաբերաբար կսկսվի: Բացի այդ, եթե դուք այդքան աշխատել եք դրա պատրաստման վրա, կիսվեք ձեր պատկերներով այստեղ ՝ օգտագործելով «Ես պատրաստեցի» կոճակը և բոլորին տեղյակ պահեք:
Խորհուրդ ենք տալիս:
Ինչպես ստեղծել պարզ վեբ էջ ՝ օգտագործելով փակագծերը սկսնակների համար. 14 քայլ

Ինչպես ստեղծել պարզ վեբ էջ ՝ օգտագործելով փակագծերը սկսնակների համար. Brackets- ը աղբյուրի կոդի խմբագիր է, որն առաջնային ուշադրություն է դարձնում վեբ զարգացման վրա: Ստեղծված է Adobe Systems- ի կողմից, այն անվճար և բաց կոդով ծրագրակազմ է ՝ լիցենզավորված
Ինչպես օգտագործել վեբ գործիքը Fusion 360: 5 քայլում

Ինչպես օգտագործել վեբ գործիքը Fusion 360 -ում. Դա այն թերագնահատված գործիքներից է, որը, հավանաբար, չեք օգտագործում, բայց շարունակում եք կարդալ, և կտեսնեք, թե ինչու պետք է սկսել օգտվել Fusion 360- ի վեբ գործիքից: Վեբ գործիքը տրամադրում է արագ և գերարդյունավետ միջոց խաչաձև ամրացումներ ավելացնելու համար
Ես պատրաստեցի իմ չորս քառակուսին ՝ 3 քայլ

Ես պատրաստել եմ իմ քառորդը. Ես իմ քառակուսին պատրաստել եմ միայն հետաքրքրության համար, կարո՞ղ եմ դա անել: կարո՞ղ է այն թռչել Շատ տարիներ առաջ ես խաղում էի RC ինքնաթիռներով և ուղղաթիռներով, ես գիտեի, որ այն կարող է թռչել, բայց ոչ հեշտ խաղ, շատ վթարի ենթարկվելով, վերակառուցելով և նորից փորձելով և նորից փորձելով: Այսօր ես պահում եմ իմ RC հաղորդիչը, բոլորը մ
Փոխեք LED գույները ՝ օգտագործելով զամբյուղ և ATTINY85: 3 քայլ

Փոխեք LED գույները POT- ի և ATTINY85- ի միջոցով. Այս նախագծում մենք օգտագործում ենք պոտենցիոմետր (POT) ՝ LED- ում գույները փոխելու համար ՝ օգտագործելով ATTINY85: Որոշ սահմանումներ. Պոտենցիոմետրը փոքր պտուտակով / պտտման մեխանիզմ ունեցող սարք է, որը շրջվելիս տալիս է տարբեր էլեկտրական դիմադրություններ: Դու մոտ
Վեբ վարորդի IO ձեռնարկը `օգտագործելով կենդանի վեբ կայք և աշխատանքային օրինակներ. 8 քայլ

Վեբ վարորդի IO ձեռնարկը ՝ օգտագործելով կենդանի վեբ կայք և աշխատանքային օրինակներ. հետաքրքիր մարտահրավեր ներկայացվեց ինձ: Ինձ պետք էր
