
Բովանդակություն:
- Քայլ 1: Դեմո տեսանյութ
- Քայլ 2: Մեզ անհրաժեշտ բաներ
- Քայլ 3: Ինչպե՞ս է այն աշխատում:
- Քայլ 4: Օգտվողի միջերես
- Քայլ 5: Օգտագործեք դեպքեր և առավելություններ
- Քայլ 6: Arduino MKR WiFi 1010
- Քայլ 7: Arduino IDE
- Քայլ 8: Գերի ընկած պորտալ
- Քայլ 9. Twilio & Things Speak
- Քայլ 10: AP կամ STA ռեժիմ
- Քայլ 11: TM1637 4 բիթ թվային խողովակի LED էկրան և սեղմիչ կոճակ
- Քայլ 12: Շղթա
- Քայլ 13: Գործ
- Քայլ 14: Arduino Sketch
- Քայլ 15: QMN
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:45.
- Վերջին փոփոխված 2025-01-23 14:48.

Հեյ գեյքեր, Այժմ սովորում եմ +2 -ում, որը համարժեք է 12 -րդ դասարանին: Ինձ շատ են հետաքրքրում համակարգչային գիտությունները և նաև իմ հիմնական առարկան դա է: Ես շատ ժամանակ եմ ծախսել Embedded նախագծերի մշակման վրա: Ես ունեմ մոտ 3 տարվա փորձ ներդրված ոլորտում: Ես միշտ կենտրոնանում եմ նորարարական և բազմազան լուծումների վրա: Parentsնողներս ինձ հսկայական աջակցություն ցուցաբերեցին այս նախագիծը պատրաստելու համար:
Մրցույթի հիմնական թեման ձեռքերի ազատ լուծումներ ստեղծելն է:
Այստեղ ես ստեղծում եմ մի սարք, որը կոչվում է QMN (Հերթի կառավարման հանգույց), որը կարող է ստեղծել վիրտուալ նշան և դրանով իսկ կարող է պահպանել վիրտուալ հերթը:
Որոշ հերթերում մենք պետք է հաշվիչից ֆիզիկական նշաններ ստանանք, որոնք, հավանաբար, ձեզ վտանգի կենթարկեն: Այսպիսով, օգտագործելով այս վիրտուալ նշանները, կարող եք խուսափել այդ վտանգից: Դուք իրականում վիրտուալ նշաններ եք ստանում ձեր սմարթֆոնի վրա: Նշանը լիովին ձեռքի ազատ է:
Դա պարզ օգտագործողի համար հարմար վիրտուալ հերթ ստեղծող է, որը սնուցվում է Arduino MKR WiFI 1010-ով:
Քայլ 1: Դեմո տեսանյութ


Դիտեք դեմո տեսանյութը `դրա մասին իմանալու համար:
Քայլ 2: Մեզ անհրաժեշտ բաներ
Սարքավորման բաղադրիչներ
- Arduino MKR WiFi 1010 x 1
- Կոճակի կոճակի մոդուլ x 1
- TM1637 4 բիթ թվային խողովակի LED ցուցադրման մոդուլ x 1
-
Թռչկոտողներ x 1
Softwareրագրային ապահովման բաղադրիչներ
- Arduino IDE
- Twilio SMS API
- ThingSpeak API
Գործիքներ
- Հաղորդալարեր և կտրիչ x 1
- Oldոդման երկաթ x 1
- Sոդման x 1
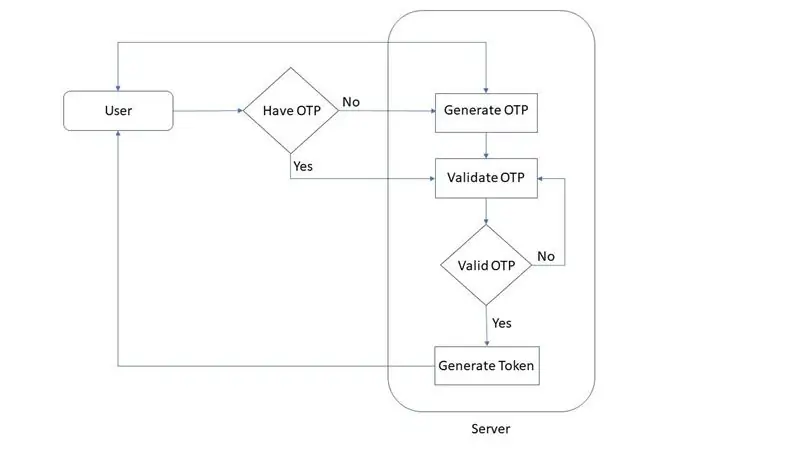
Քայլ 3: Ինչպե՞ս է այն աշխատում:

Հերթի կառավարման հանգույցը (QMN) այն սարքն է, որը ստեղծում է խելացի նշաններ: Խելացի նշանների ստեղծման համար անձը պետք է լինի Arduino MKR 1010 -ի wi -fi տիրույթում: Գործընթացն ավարտին հասցնելու համար անձին անհրաժեշտ է նաև սմարթֆոն: Աշխատանքի ընթացքը տեղի կունենա հետևյալ կերպ …
- Arduino MKR 1010-ով կստեղծվի WI-FI մուտքի կետ:
- Այն անձը, ով ցանկանում է խորհրդանշել, պետք է հեռախոսը միացնի մուտքի կետին և այն կուղղորդվի դեպի տեղական տիրույթ:
- Այդ էջում անձը պետք է մուտքագրի իր հեռախոսահամարը: Այդ պահին OTP- ն կուղարկվի համապատասխան համարին `այն ճշտելու համար: Հեռախոսահամարը միտումնավոր է վերցված ՝ ծանուցում տալու համար:
- Հեռախոսահամարը հաստատելուց հետո նշանը կցուցադրվի localhost- ում:
- Երբ հերթը հասնի, սարքը (QMN) հաղորդագրություն կուղարկի շահագրգիռ անձին ՝ իր հերթին:
Այս սարքը իրականում ստանում է մարդկանցից պահանջը և տալիս նրանց խելացի նշաններ: Հաղորդագրություն ուղարկելու համար մենք օգտագործում ենք Twilio SMS API QMN սարքում: Շրջադարձի մասին ծանուցումը կարող է ուղարկվել ՝ սեղմելով QMN կոճակը:
Երբ բոլոր նշանները կանչվեն, կարող եք մաքրել հիշողությունը `սեղմելով Arduino MKR WiFi 1010 -ի վերակայման կոճակը:
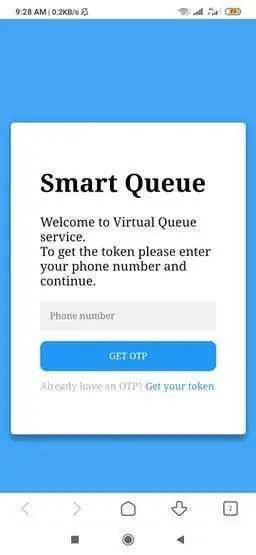
Քայլ 4: Օգտվողի միջերես


*) Երբ դուք միանում եք Մուտքի կետին, դուք կվերաուղղորդվեք դեպի այն էջը, ինչպես առաջինը:
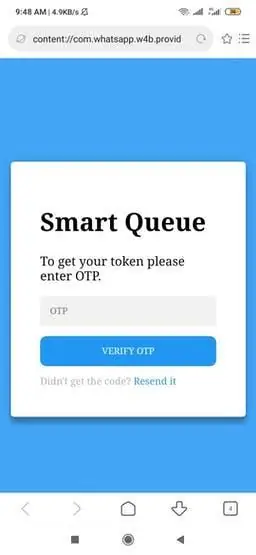
*) Հեռախոսահամարը ներկայացնելուց հետո այդ համարի վրա կստանաք OTP: Այնուհետև այն ցույց է տալիս OTP էջը ՝ մուտքագրելու ձեր OTP համարը:
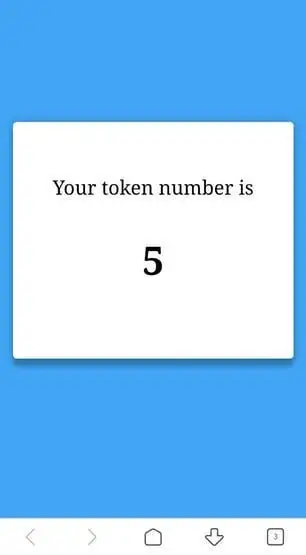
*) Երբ ճիշտ OTP եք ներկայացնում, նշանը կստանաք այս խորհրդանիշ էջում:
*) Եթե սխալ OTP եք մուտքագրել, այն կցուցադրի անվավեր OTP:
*) Եթե ձեր համարը արդեն ստացել էր խորհրդանիշը, այն ձեզ կասի, որ դուք արդեն գրանցված եք:
Այսքանը Օգտվողի միջերեսի մասին է:
Ես շատ բան չգիտեմ HTML- ի մասին: Հայրս այս էջերն ավելի գրավիչ դարձրեց ՝ օգտագործելով CSS:
Քայլ 5: Օգտագործեք դեպքեր և առավելություններ
Այն կարող է օգտագործվել ցանկացած վայրում, ինչպիսիք են հիվանդանոցները, խանութները և հյուրանոցները:
Առավելությունները
- Նշաններ ստանալու համար ինտերնետ կապ չի պահանջվում
- Պարզ օգտագործողի համար հարմար վեբ ինտերֆեյս:
- Տեղական սարքի ծանուցում, երբ հերթը գա:
- Ոչ ֆիզիկական նշաններ:
- Հեշտ է իրականացնել:
- Առանց ավելորդ սպասման ժամանակի, հայտնվեք, երբ հերթը գա:
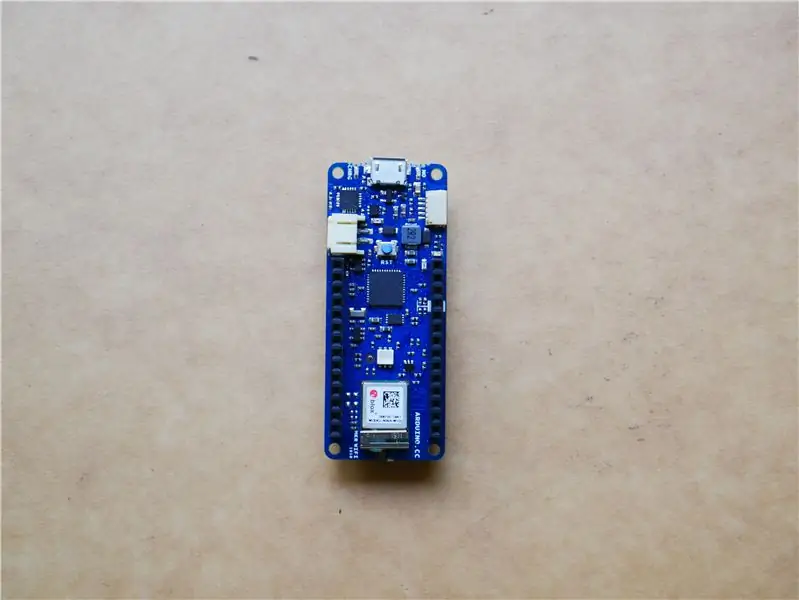
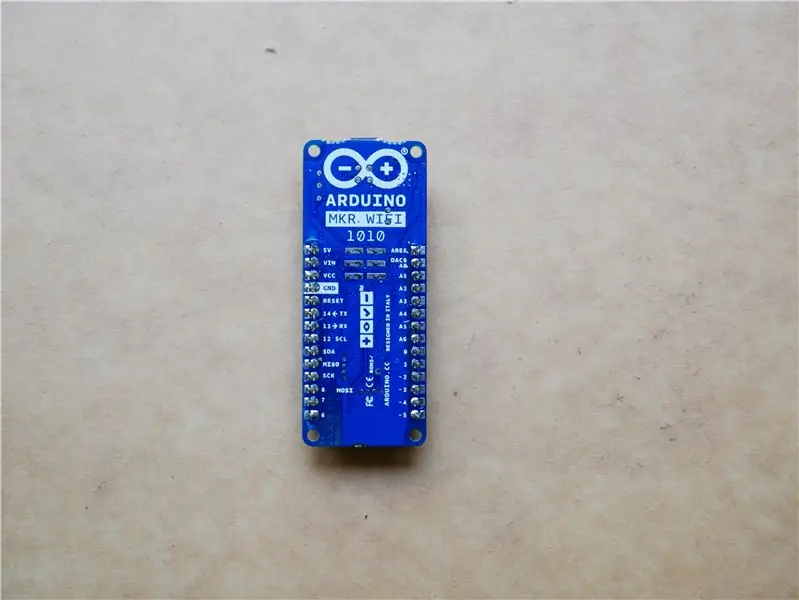
Քայլ 6: Arduino MKR WiFi 1010


Սարքի ուղեղը Arduino MKR WiFi 1010-ն է: Դա IoT- ի և pico- ցանցի ծրագրերի նախագծման հիմնական մուտքն է: Տախտակի հիմնական պրոցեսորը ցածր հզորության Arm® Cortex®-M0 32-բիթանոց SAMD21 է, ինչպես Arduino MKR ընտանիքի մյուս տախտակներում: WiFi և Bluetooth® կապը կատարվում է u-blox մոդուլով ՝ NINA-W10:
Այս սարքը լիովին ապավինում է Arduino MKR WiFi 1010 -ի WiFi կապին: Սարքն օգտագործում է ինչպես AP (մուտքի կետ), այնպես էլ wifi մոդուլի STA (կայարան) ռեժիմ: Սարքը խելամտորեն կանցնի այս ռեժիմների միջև `այս սարքի ճիշտ աշխատանքի համար:
Քայլ 7: Arduino IDE

Arduino IDE- ն այստեղ օգտագործվում է Arduino MKR WiFI 1010 ծրագրավորման համար: Սարքի հետ աշխատելու համար նայեք այստեղ: Օգտագործեք վերջին Arduino IDE- ն Arduino MKR wifi 1010 ծրագրավորման համար: Նախքան ծրագրավորման անցնելը ստուգեք, արդյոք կա՞ սարքի համար որոնվածի վերջին թարմացումը: Խնդրում ենք նայել այստեղ ՝ իմանալու, թե ինչպես թարմացնել որոնվածը:
Քայլ 8: Գերի ընկած պորտալ
Մենք իրականում ստեղծում ենք Arduino MKR WiFI 1010 մուտքի կետ (AP), ցանկացած սարք (բջջային) կարող է միացվել այս AP- ին: Նախկինում վեբ ինտերֆեյս մուտք գործելու համար անձը պետք է բրաուզերում մուտքագրի IP հասցեն կամ հյուրընկալողի անունը: Դա գրեթե նորմալ է, բայց օգտագործողը պետք է ձեռքով տեղադրի IP- ն կամ հյուրընկալողի անունը զննարկիչում: Դա իսկապես տարօրինակ բան է: Բայց այս դեպքում QMN- ին միացող սարքն ինքնաբերաբար կուղղորդվի դեպի վեբ ինտերֆեյս ՝ գերված պորտալի միջոցով: Այստեղ Գրավված պորտալը մեծ դեր է խաղում օգտագործողի ջանքերը նվազեցնելու գործում: Կան բազմաթիվ գերեվարված պորտալների նախագծեր Espressif սարքերով, ցավոք NINA գրադարանի հետ չկան: Քանի որ MKR WiFi 1010- ն օգտագործում է NINA գրադարանը: Վերջապես, ես գտա մի նախագիծ Arduino hub- ում, որն օգտագործում է Captive Portal- ը որպես JayV- ի հիմնական բաներ: Հետո ես սկսեցի իմ նախագիծը ՝ այն հիմք ընդունելով: Այն գրեթե լավ է աշխատում:
Այն, ինչ մենք իրականում անում ենք, այն է, որ մենք սահմանում ենք DNS և ունենալու ենք Access Point (AP) - IP հասցեն և առաջին (16) DNS հարցումները ստուգում ենք UDP 53 նավահանգստի միջոցով: Առաջին 16 հարցումները ստուգելուց հետո մենք պատասխան կուղարկենք DNS հարցումների համար սեփական Access Point- ի վերահղված IP հասցեով: Այնուհետեւ հեռախոսը վեբ դիտարկիչների միջոցով ինքնաբերաբար կբեռնի վեբ ինտերֆեյսը: Վերջնական ազդեցությունը կլինի այսպիսին, երբ նշված AP- ին միացված սարքը, հեռախոսը ինքնաբերաբար կբեռնի վեբ ինտերֆեյսը: UDP սերվերը և վեբ սերվերը աշխատում են երկուսն էլ միաժամանակ: Վեբ սերվերը պարզ հիմնական էջ է ՝ հեռախոսահամարը մուտքագրելու ձևի կոճակով:
Քայլ 9. Twilio & Things Speak


Unfortunatelyավոք, ես չունեմ հաղորդագրություններ ուղարկելու GSM մոդուլ: OTP- ի և սարքի մասին ծանուցում ուղարկելու համար մենք պետք է օգտագործենք ցանկացած SMS API: Այսպիսով, այս նախագծում ես Twilio- ի SMS API- ն օգտագործեցի առաջադրանքը կատարելու համար: Քանի որ մենք դա գիտենք, որպեսզի API- ն աշխատի, մենք պետք է սերվերի համար HTTP հարցում տանք: Սկզբում ես սովորական HTTP հարցում տվեցի առանց որևէ գաղտնագրման Twilio- ին, բայց Twilio- ն չընդունեց իմ խնդրանքը: Նրանց անհրաժեշտ է SSL մատնահետքեր `անվտանգությունն ապահովելու համար: NINA գրադարաններում ես չեմ տեսել որևէ գործառույթ, որն ապահովում է այս SSL- երը: Այսպիսով, ես օգտագործեցի Thingsspeak- ը ՝ Twilio- ն գործարկելու համար: Այս ծառայություններից օգտվելու համար անհրաժեշտ է գրանցվել երկու հարթակներում:
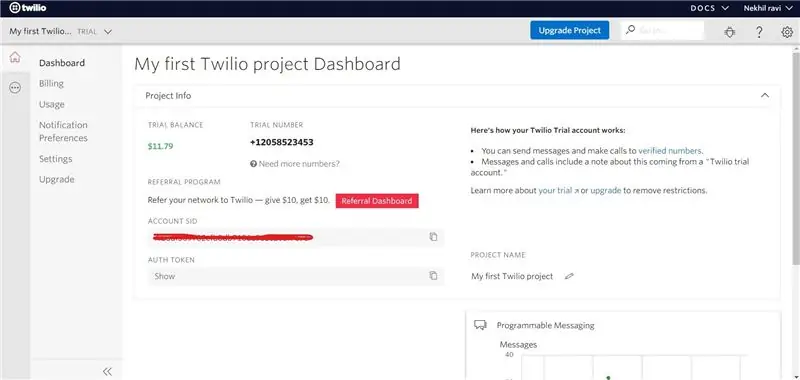
Twilio- ում ստեղծեք նոր համար, և դա կլինի այն թիվը, որում ուղարկեցիք տվյալները: Twilio- ում անվճար վարկ կստանաք հաղորդագրությունների համար: Փորձնական հաշվի համար դուք պետք է հաստատեք այն թվերը, որոնցում ցանկանում եք ուղարկել տվյալները:
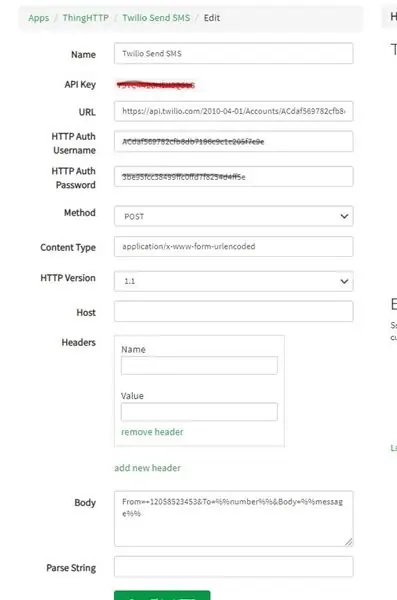
Գնացեք Thingspeak.com, կտտացրեք ծրագրերին, այնուհետև ThingHTTP և այնուհետև New ThingHTTP: Սա ձեզ կտանի կարգավորումների էջ: Դուք ստիպված կլինեք գտնել ձեր Twilio հաշվի SID- ը և հեղինակային նշանը ձեր Twilio վահանակի էջում:
- Անվանեք Twilio Ուղարկեք SMS
- URL- ն է https://api.twilio.com/2010-04-01/Accounts/YYUR TWILIO ՀԱՇՎԻ SID/SMS/Messages
- HTTP Auth Մականունը Ձեր TWILIO ՀԱՇՎԻ ԿՈIDՅՆՆ է
- HTTP Auth Գաղտնաբառը ձեր TWILIO AUTH TOKEN- ն է
- Մեթոդը սահմանեք POST
- Բովանդակության տեսակը կիրառական է/x-www-form-urlencoded
- Կտտացրեք հեռացնել վերնագրերը և թողեք հյուրընկալողը դատարկ
- Մարմին = From = YOUR TWILIO NUMBER & To = %% number %% & Body = %% message %%
Կտտացրեք Պահել ThingHTTP- ը: ThingHTTp- ի API բանալին պետք է ներառվի Arduino Sketch- ում:
Քայլ 10: AP կամ STA ռեժիմ
Nina մոդուլ ունեցող Arduino- ի բոլոր տախտակները միաժամանակ կատարում են մեկ դեր, այսինքն ՝ կայանի ռեժիմ կամ մուտքի կետի ռեժիմ: Աշխատանքը կատարելու համար մենք պետք է անընդհատ անցնենք այս ռեժիմների միջև: Նախ, համարը ստանալուց հետո QMN- ը կգտնվի AP ռեժիմում, այն OTP ուղարկելու համար կանցնի STA ռեժիմի: OTP- ն ուղարկելուց հետո QMN- ը նորից կանցնի AP ռեժիմի: Եթե անձը միացրել է կոճակը, QMN- ը կանցնի STA ռեժիմին ՝ SMS ծանուցում տալու համար: Դրանից հետո այն կվերադառնա AP ռեժիմ: Ինտերնետ կապը տրամադրելու համար մենք QMN- ն անցնում ենք STA ռեժիմի: SMS API- ն պահանջում է ինտերնետ կապ:
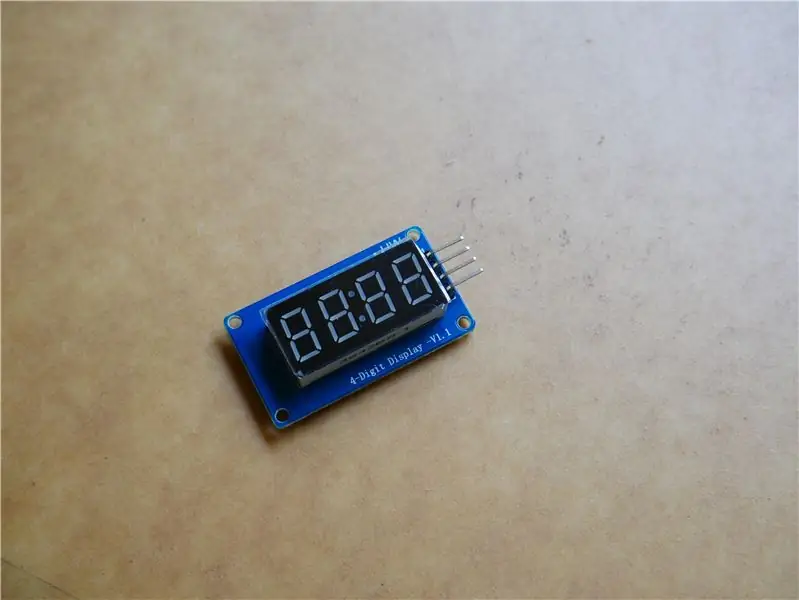
Քայլ 11: TM1637 4 բիթ թվային խողովակի LED էկրան և սեղմիչ կոճակ


TM1637 4 բիթանոց թվային խողովակի LED ցուցադրման մոդուլը մատչելի լուծում է ձեր ներդրված նախագծի ելքային տվյալները ցուցադրելու համար: Չնայած ցուցադրվող տվյալները սահմանափակված են թվերով, այն թույլ է տալիս օգտվողներին ցուցադրել նաև A, B, C և այլն նշաններ: Գործող նշանը, որը գործարկվելու է, ցուցադրվում է այս 4 բիթանոց յոթ հատվածից բաղկացած LED- ով: Այս 7 հատվածի LED Dsiplay- ն ունի 4 թվանշան, որոնք վերահսկվում են TM1637 Driver Chip- ի կողմից: Այս TM1637 4 բիթանոց թվային խողովակի LED ցուցադրման մոդուլը վերահսկելու համար պահանջվում է ընդամենը երկու միացում: Այս էկրանին նայելով ՝ յուրաքանչյուրը կարող է հեշտությամբ հասկանալ Տոկենների համարը: Դա այս սարքի իրական օգտագործումն է:
Այս մոդուլի հետ աշխատելու համար ձեզ հարկավոր է գրադարան ՝ TM1637Display.h անունով: Պարզապես ներբեռնեք գրադարանը այստեղից:
Այստեղ կոճակը օգտագործվում է խորհրդանիշներ կանչելու համար: Ես օգտագործել եմ կոճակի մոդուլը, ուստի ինտեգրվելը շատ հեշտ է: Այստեղ սեղմման կոճակը գտնվում է ներքևի ռեժիմում: Կարող եք նաև հեշտությամբ մոդուլ պատրաստել դիմադրիչով և սեղմիչ կոճակով:
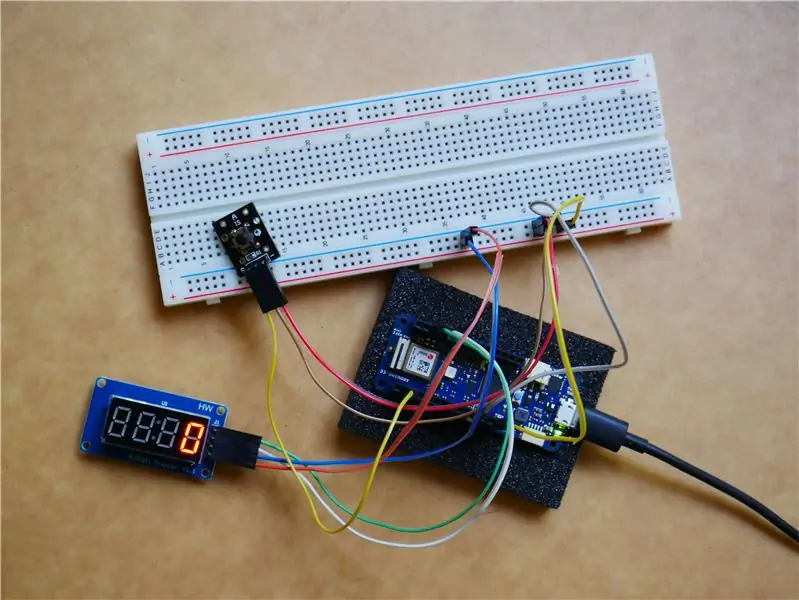
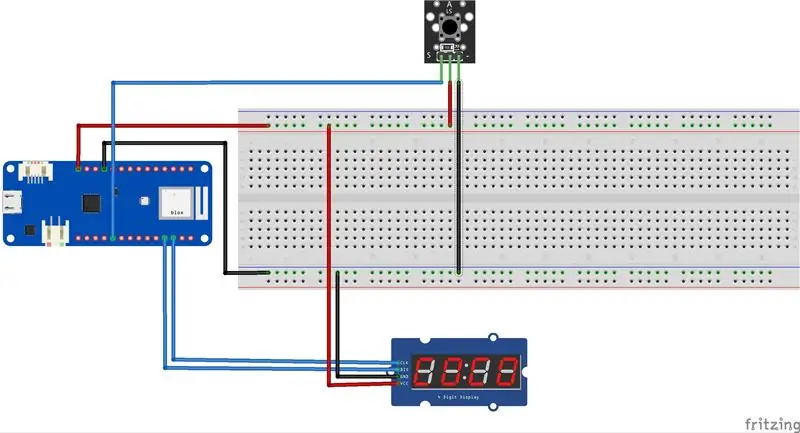
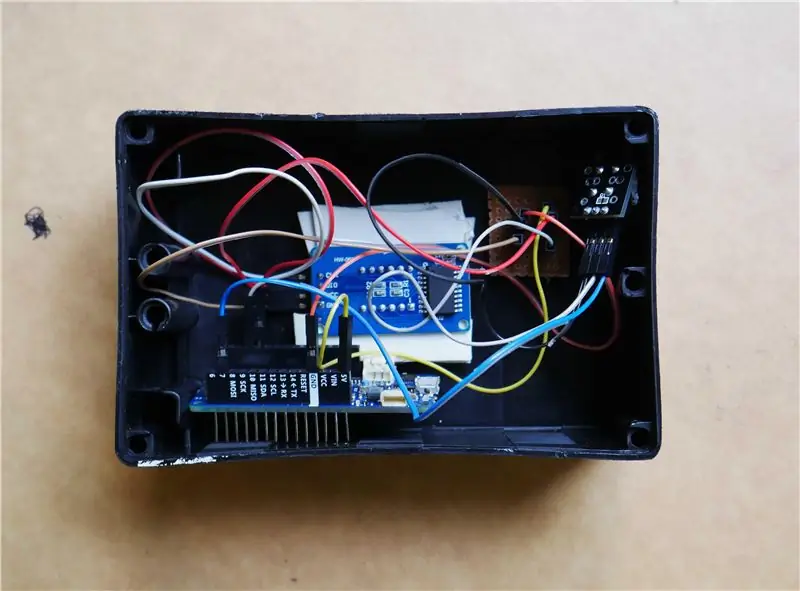
Քայլ 12: Շղթա


Շղթան շատ պարզ է, այն չի բաղկացած որևէ բարդ սարքավորումից: Պարզապես միացեք սխեմայի համաձայն: Սկզբում ես միացա սեղանի վրա: Հետո ես լարախաղացներ կատարեցի:
Քայլ 13: Գործ



Այս պատյանը ստացել եմ տեղական խանութից: Ես պարզապես մի փոքր կտոր կտրեցի առջևում ՝ նշանը ցուցադրելու համար առաջնորդվող յոթ հատվածները ցուցադրելու համար: Ես կողքից պոկել եմ նաև երկու կտոր, մեկը կոճակի համար է, մյուսը ՝ USB մալուխի: Հանգույցի համար իշխանություն տալու համար: Այս պատյանը շատ հարմար է, բոլոր բաղադրիչները տեղադրված են շատ լավ:
Քայլ 14: Arduino Sketch
Ինտերֆեյսում ցուցադրված բոլոր HTML էջերը պահվում են Arduino MKR WiFi 1010 -ի ֆլեշ հիշողության մեջ: Պահելու համար ես օգտագործել եմ PROGMEM կոմունալը:
PROGMEM- ը pgmspace.h գրադարանի մասն է: Այն ինքնաբերաբար ներառված է IDE- ի ժամանակակից տարբերակներում: Այնուամենայնիվ, եթե դուք օգտագործում եք IDE տարբերակ 1.0 -ից ցածր (2011 թ.), Ապա նախ պետք է գրադարանը ներառեք ձեր ուրվագծի վերևում, ինչպես սա.
#ներառում.
Թեև PROGMEM- ը կարող էր օգտագործվել մեկ փոփոխականի վրա, այն իսկապես արժանի է միայն աղմուկի, եթե ունեք տվյալների ավելի մեծ բլոկ, որոնք պետք է պահվեն, ինչը սովորաբար ամենահեշտն է զանգվածում: Մենք այստեղ ունենք տվյալների մեծ բլոկ, ուստի մենք պատրաստվում ենք դրան:
Բոլոր HTML ֆայլերը պահվում են «source.h» ներդիրում: Այս նախագծի ամբողջ ծածկագիրը կարող եք գտնել այստեղ: Պարզապես վերբեռնեք այս կոդը Arduino սարքում:
Քայլ 15: QMN

Սարքի վերջնական հեռանկարը: Սարքը պատրաստ է օգտագործման համար: Պարզապես միացրեք այն USB մալուխով և վայելեք:


Երկրորդ տեղը զբաղեցրեց «Չեմ կարող դիպչել այս» ընտանեկան մրցույթին
Խորհուրդ ենք տալիս:
Ձեռքերից ազատ ստվարաթղթե գումբոլի մեքենա ՝ 18 քայլ (նկարներով)

Ձեռքերից ազատ ստվարաթղթե գումբոլի մեքենա. Մենք պատրաստեցինք դիպչող գումբոլի մեքենա `օգտագործելով միկրո: բիթ, Crazy Circuits Bit Board, հեռավորության տվիչ, սերվո և ստվարաթուղթ: Այն պատրաստելը և օգտագործելը «BLAST» էր: ? ? Երբ ձեռքը դնում ես հրթիռի հիմքում, հեռավորության սենսորը
Ձեռքերից ազատ ատամի խոզանակ. 6 քայլ (նկարներով)

Hands Free ատամի խոզանակ. Ձեռքերից ազատ ատամի խոզանակը նախագիծ է, որը պատրաստել են Մայքլ Միտչը, Ռոսս Օլսենը, onatոնաթան Մորատայան և Միտչ Հիրթը: Մենք ցանկանում էինք մոտենալ մի խնդրի, որը կառուցելու համար կարող է ունենալ զվարճալի լուծում, ուստի որոշեցինք պատրաստել մի բան, որը կարող է դա հասցնել, այնպես որ դու չես
Ձեռքերից ազատ հենակներ. 5 քայլ (նկարներով)

Ձեռքերից ազատ հենակներ. Հասարակության ամենամեծ խնդիրներից մեկը վերաբերում է ֆիզիկական առողջությանը, քանի որ հաշմանդամություն ունեցող անձը իր կյանքի որակի մեջ ունի բազմաթիվ սահմանափակումներ: Հետևաբար, այս մարդկանց կյանքը հեշտացնելու համար անհրաժեշտ է ստեղծել հենակներ, որոնք հանդիսանում են
Ձեռքերից ազատ հեծանիվների տեսախցիկ եռոտանի ՝ 6 քայլ (նկարներով)

Hands Free հեծանիվների տեսախցիկ եռոտանի. Ես սիրում եմ հեծանիվ վարել: Սիրում եմ նաև լուսանկարչություն: Լուսանկարչության և հեծանիվների համատեղումը միշտ չէ, որ աշխատում է: Եթե ձեր հագուստի մեջ ոչ մի մեծ գրպան չկա, ապա խնդիր ունեք պահելու ձեր տեսախցիկը, երբ չեք լուսանկարում:
Միկրոֆոնի գլխարկ-Ձեռքերից ազատ ձայնագրում. 8 քայլ (նկարներով)

Միկրոֆոնի գլխարկ-Ձեռքերից ազատ ձայնագրում. Թվային թելադրման ձայնագրիչները բավականին էժան են: Նրանք ունեն խայտառակ բարձրախոսներ, բայց շատ լավ խոսափողներ և կարող են ֆայլերը ներբեռնել համակարգչում ՝ խմբագրման համար: Ես հետաքրքրված եմ երաժշտությամբ և ձայնագրությամբ: Ես ուզում եմ զարգացնել իմ ձայնը, ինչպես նաև ձայնագրել ձայնագրությունը
