
Բովանդակություն:
- Քայլ 1. Երկաթե մարդու տեսանյութը
- Քայլ 2: ուրվագծում
- Քայլ 3: Թանաքոտում / ուրվագծում
- Քայլ 4: Սկանավորում
- Քայլ 5. Օգտագործելով Inkscape- ը `լավ Bitmap ստանալու համար
- Քայլ 6: Փորձեք գույնը
- Քայլ 7: Գունավորման սկիզբ - հիմք և ստվեր
- Քայլ 8. Գունավորում - Կարևորագույն նշաններ և փայլուն կտորներ
- Քայլ 9. Նախապատմության ավելացում
- Քայլ 10: Ամեն ինչ արված է:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:45.
- Վերջին փոփոխված 2025-01-23 14:48.

Վերջերս զբաղվում էի ինչ -որ կոմիկական արվեստով: Մի բան, որը ես շատ էի անում երիտասարդ տարիքում: Վերջերս ես աշխատել եմ մի քանի կտորների վրա, ինչպիսիք են Batman- ը, Cyborg Superman- ը և The Flash- ը: Դրանք բոլորը արվել են ձեռքով, ներառյալ գունազարդումը: Iron Man- ի արվեստի գործի համար ես մտածեցի, որ կներառեմ նաև թվային արվեստ, ինչը մի բան է, որի մեջ ես բավականին նոր եմ:
Եթե կցանկանայիք մի փոքր ավելին տեսնել այս կամ իմ արած մյուսներից մի քանիսի մասին, կարող եք դրանք ստուգել այստեղ:
Այս նախագծի համար ես օգտագործել եմ
- Մեխանիկական մատիտներ
- Միջին խորհուրդներով նշիչ
- Հաստ Մարկեր
- Ռետին
- Paint.net
- Inkscape
Նշում - Այս արվեստի գործը մեծապես հիմնված է Iron man- ի թողարկման բնօրինակ շապիկի վրա:
Քայլ 1. Երկաթե մարդու տեսանյութը


Սա ամբողջ գործընթացի արագացված տարբերակն է, եթե ցանկանում եք տեսնել նման բաներ: Եթե ոչ, ապա հետևյալ քայլերը պարունակում են բոլոր պատկերներն ու քայլերի մասին տեղեկությունները:
Քայլ 2: ուրվագծում


Ես հիմնականում սկսում եմ կոպիտ ուրվագծով, որը կարող եք տեսնել առաջին երկու պատկերներում: Սա պարզապես ստանում է մարմնի ձևը, որը ներկայացված է իմ հղման պատկերում:
Այնուհետև ես ուրվագիծը շտկում եմ մատիտի մանրամասն հետագծով ՝ համոզվելով, որ ավելացնեմ այն տեղը, որտեղ կցանկանայի ստվերել և ցանկացած գերծանր գծեր:
Քայլ 3: Թանաքոտում / ուրվագծում



Ես օգտագործում եմ միջին և ճարպային հուշիչների մարկերների համադրություն `նախնական և մուգ սև թանաքոտումը կատարելու համար: Սա հոգ է տանում կոշտ մուգ ստվերների և ցանկացած մանրամասների մասին, որոնք պետք է նշանավոր լինեն: Ավարտելով դա, ես սովորաբար ամբողջ էջին հարվածում եմ ռետինով, որպեսզի մաքրեմ մնացած մատիտի հետքերը:
Քայլ 4: Սկանավորում




Ես լիովին վստահ չեմ, թե ինչպես է դա աշխատում յուրաքանչյուրի համակարգչի կամ յուրաքանչյուր ծրագրի վրա, բայց կարող եմ պատմել ձեզ, թե ինչպես եմ դա արել: Ես օգտագործում եմ paint.net կոչվող ծրագիր, որը հիանալի է աշխատում դրա համար:
Ես նստեցի թղթի նկարը իմ տպիչի սկաների մահճակալի վրա, այնուհետև գնացի paint.net ծրագրի Ֆայլ մենյու: Այնտեղ ես ընտրեցի «Ձեռք բերել» տարբերակը, այնուհետև դա արեցի սկաների կամ տեսախցիկի միջոցով: Ես ընտրեցի իմ տպիչը և սկանավորեցի այն այնտեղից:
Onceրագրում մի անգամ ես կարգավորեցի պայծառությունն ու հակադրությունը, որպեսզի պատկերը դարձնեի 100% սև ու սպիտակ, այնուհետև որոշ նշաններ մաքրող գործիքով մաքրեցի սև ու սպիտակ գույները: Հետո ես արտահանեցի պատկերը որպես-p.webp
Քայլ 5. Օգտագործելով Inkscape- ը `լավ Bitmap ստանալու համար


Իսկապես լավ bitmap կամ թափանցիկ պատկեր ստանալու համար, որը հեշտ կլիներ գունավորել, ես այն վարեցի Inkscape- ի միջոցով ՝ օգտագործելով Trace to Bitmap տարբերակը վերևի ընտրացանկում: Ստեղծում է պատկերի ավելի հստակ ուրվագիծ, քան ցավը կարող է: Հետո ես նույնը նույն կերպ արտահանեցի և անմիջապես հետ բերեցի paint.net:
Քայլ 6: Փորձեք գույնը


Սկզբում ես խառնվեցի միայն դեմքի դիմակը գունավորելով: Ես ուզում էի տեսնել, թե ինչպես է այն աշխատելու սկզբնական շերտի տակ գտնվող շերտը օգտագործելուց, այնուհետև գույները հավաքելուց: Այն լավ աշխատեց, այնպես որ ես որոշեցի առաջ գնալ:
Քայլ 7: Գունավորման սկիզբ - հիմք և ստվեր


Ես ընդօրինակում էի սկզբնական պատկերի բոլոր գույները, քանի որ կարող էի դրանք միայն փոքր -ինչ շտկել ինձ դուր եկած գույնի վրա, բայց այն դեռ արժանապատիվ տեսք ուներ: Հիմնական գույնը, որն առաջինը կիրառվել է, միջին դասի գույնն է: Սա ավելացվել է թանաքոտված ուրվագծի տակ գտնվող շերտի մեջ:
Հաջորդ շերտը (որը թանաքոտված շերտի վերևում էր) ուներ շատ ավելի ցածր անթափանցիկություն և դրված էր սևի վրա: Սա թույլ տվեց ինձ դնել ստվերը հենց վերևում, որն ինքնաբերաբար ստեղծեց բոլոր ցածր տիրույթի գույները:
Քայլ 8. Գունավորում - Կարևորագույն նշաններ և փայլուն կտորներ


Ռեֆլեկտիվ զրահի ստեղծումը մի փոքր դժվարություն էր: Ես կրկին ավելացրեցի ևս մեկ շերտ, այս անգամ ուրվագծից վեր, բայց ստվերում շերտից ներքև: Այս շերտի ներսում ես ստեղծեցի գույների միանգամայն նոր տեսականի `հիմնվելով սկզբնական բազային գույների վրա: Այս գույները ներառում էին յուրաքանչյուր գույնի ցածր միջին և բարձր ՝ կարմիր կամ դեղին: Դրանք այնուհետև նեղացվեցին միմյանց հետ, երբ ամենավառ (կամ ամենաթեթև) այն տարածքի մեջտեղում էր, որը ես ցանկանում էի «փայլուն» երևալ: Դրանք այնուհետև նեղանում էին լույսից մինչև մութ:
Քայլ 9. Նախապատմության ավելացում



Սա ընտրովի չէր, բայց ես կարծում էի, որ այն մի փոքր ավելացնում է ընդհանուր կտորին: Ես պարզապես մի քանի անվճար grunge պատկեր հեռացրի pixabay.com կայքից և դրանք շտկեցի ՝ հետին պլան ստեղծելու համար, այնուհետև դրանք պղտորեցի և ավելացրեցի ֆոնային ստվեր:
Armրահի ճաքեր ստեղծելու համար ես պարզապես ջնջեցի ամբողջ սպիտակ գույնը grunge պատկերներից մեկում ՝ օգտագործելով paint.net- ի plugin, որը կոչվում է Black and Alpha+, որը հեռացնում է բոլոր անցանկալի սպիտակ գույները: Այնուհետև ես պատճենեցի և կպցրեցի այն շերտով ամբողջ պատկերի վրա և ջնջեցի այն հատվածները, որտեղ ես չէի ցանկանա, որ այն ներկա լիներ. առաջին հերթին նրա աչքերի և ռեակտորի կամ այն, ինչ կա նրա թևի վրա:
Քայլ 10: Ամեն ինչ արված է:

Դա բավականին շատ է: Եթե դուք խաղացել եք այս ծրագրերից որևէ մեկի հետ, ապա դրա հայեցակարգը պետք է համեմատաբար հեշտ թվա: Գիտեմ, որ ինձ համար սովորելը հաճելի էր: Եթե ձեզ հարկավոր է ավելին իմանալ, թե ինչպես օգտագործել այս ծրագրերը, կան անհամար տեսանյութեր և հոդվածներ, որոնք բացատրում են, թե ինչպես օգտագործել երկուսի գրեթե բոլոր ասպեկտները: Ես նաև մի քանիսն ունեմ մեր YouTube ալիքում Inkscape- ի վերաբերյալ, որոնք կարող են օգտակար լինել:
Խորհուրդ ենք տալիս:
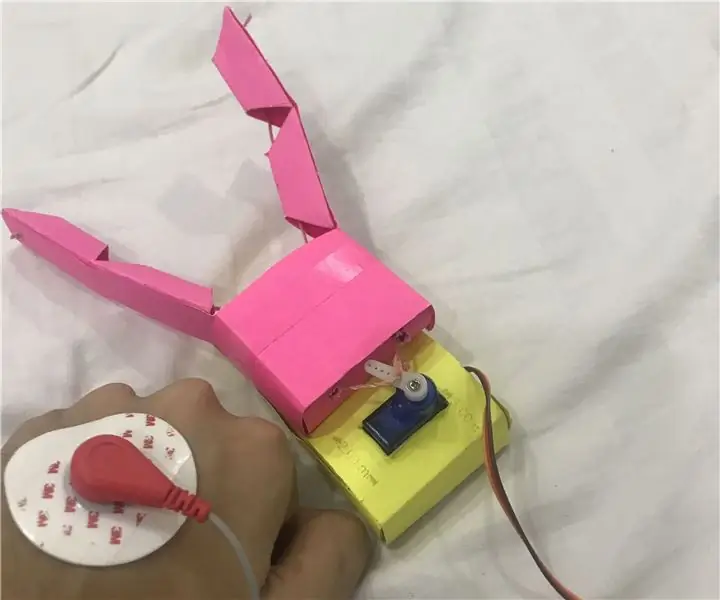
Մարդ-համակարգիչ ինտերֆեյս. Ձեռքի բռնակ (արտադրված է Կիրիգամիի կողմից) Ձեռքի շարժման միջոցով `օգտագործելով ԷՄԳ. 7 քայլ

Մարդ-համակարգիչ ինտերֆեյս. Ձեռքի բռնակ (ֆիրմա Կիրիգամիի կողմից) Ձեռքի շարժման միջոցով EMG- ի միջոցով. Այսպիսով, սա իմ առաջին փորձն էր մարդ-համակարգիչ ինտերֆեյսի մեջ: Ես բռնել եմ իմ դաստակի շարժման մկանների ակտիվացման ազդանշանները `օգտագործելով ԷՄԳ սենսոր, մշակել այն պիթոնի և արդուինոյի միջոցով և գործարկեց օրիգամիի վրա հիմնված բռնիչը
Lego Lego գանգի մարդ. 6 քայլ (նկարներով)

Lego Lego Skull Man. Ողջույն, այսօր ես ձեզ կսովորեցնեմ, թե ինչպես պատրաստել սառը փոքրիկ մարտկոցով աշխատող լեգո գանգի տղամարդ: սա հիանալի կլինի շուտով սպասվող Հելոուինի համար: կամ դա նույնիսկ հիանալի պարզ նախագիծ կլիներ անել: երբ ձեր տախտակը կամ պարզապես մի փոքր թիկնոց կտոր է
LED մատանի - Ոգեշնչված Դետրոյթից. Դարձի՛ր մարդ `6 քայլ

LED մատանի - Ոգեշնչված Դետրոյթից. Դարձի՛ր մարդ. Ընկերներիցս մեկը հարցրեց, թե կարո՞ղ եմ օղակի պես բան պատրաստել խաղից դուրս «Դետրոյթ. Դարձի՛ր մարդ», սկզբում փորձեցի օգտագործել հղկված ակրիլ, որը լավ չստացվեց: Հետո ակրիլում օգտագործեցի պղտոր ֆիլմ, որը նույնպես լավագույնս չաշխատեց
Ինչպես պատրաստել Bluetooth վահան ՝ Arduino- ում էսքիզ ներբեռնելու համար. 9 քայլ (նկարներով)

Ինչպես պատրաստել Bluetooth վահաններ ՝ էսքիզ Arduino- ում վերբեռնելու համար. Դուք կարող եք էսքիզ ներբեռնել Arduino- ում android- ից կամ համակարգչից bluetooth- ով: Դա անելու համար ձեզ հարկավոր է մի փոքր լրացուցիչ բաղադրիչ, ինչպիսիք են bluetooth մոդուլը, կոնդենսատորը, ռեզիստորը, մորուքի և jumper լարերը, այնուհետև միացնել: միացեք և միացեք Arduino- ի քորոցին:
12v դեպի USB ադապտեր 12v դեպի 5v տրանսֆորմատոր (հիանալի է մեքենաների համար). 6 քայլ

12v դեպի USB ադապտեր 12v to 5v տրանսֆորմատոր (հիանալի է մեքենաների համար). Սա ցույց կտա ձեզ, թե ինչպես պատրաստել 12v դեպի USB (5v) ադապտեր: Դրա ամենաակնառու օգտագործումը 12 վ մեքենայի ադապտերների համար է, բայց ցանկացած վայրում, որտեղ ունեք 12 վ, կարող եք այն օգտագործել: Եթե USB- ից բացի այլ բանի կարիք ունեք, պարզապես բաց թողեք USB պորտերը ավելացնելու քայլերը
